如何打造产品的视觉锤/品牌符号?
在如何提高产品竞争力这一点上,除了做好产品功能与设计外,我们还可以从体验设计的角度入手,给产品打造视觉锤符号,强化产品在用户心中的记忆点。

现在对产品经理的要求越来越高,不但要懂产品,还要懂运营、数据、还要会看设计,给设计一些指导。以前讨论时候经常听到产品经理说,我就画个框架,具体的设计还得设计师来。就像UX设计师也要具备产品思维一样。如何提高产品的竞争力,体验设计也是很重要的点。
01 三秒原则
大家会想下,有哪些品牌你能马上想到,印在了你的脑海里;有哪些是你从来没有见过,但是可以马上记住的。
通常在三秒内能够被人记住的会被认定有品牌认知的。比如下图中的苹果,不需要任何文字的介绍,这颗被咬了一口的苹果都已经深入人心。

还有小伙伴很喜欢的一个北欧的包品牌:FREITAG包款全部使用的回收集装箱卡车、防水帆布和汽车安全带(运用在包包背带)、包包边缘则使用单车内胎包边做成的,所以每一款包包都有独特的纹路,绝对是独一无二,没有人会和你撞包。很多环保人都是这个品牌的拥护者。一个好的视觉符号不但能提升品牌价值,同时也能传递一种价值观。

02 好产品的基因

品牌基因的维度太宽泛了,今天聊下视觉的部分。
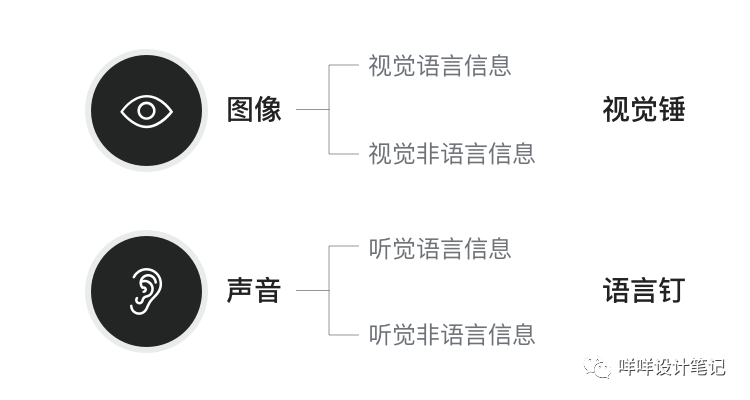
眼睛接收到图像区分出视觉语言的信息和非视觉语言的信息。视觉语言比较好理解就是看到的画面,非视觉语言更多的是看到画面后的思维活动。
比如,我们看到可口可乐的logo就会想到炎热夏天喝口冰可乐来解渴;多次的呈现像视觉的锤子一样将品牌符号打进用户的内心。
03 只有logo就够了么?
提到视觉锤,很多人第一个想到的就是logo,因为可以第一眼被看到和记住,但是只有logo就够了么?
举几个例子:
现在看共享单车,黄色的大家肯定知道是美团的,青绿色的一定是滴滴的。
再有大街上跑的汽车一眼就能看出甲壳虫和minicooper。
再比如天猫的剪影……
这些都是没有logo的场景,但是为什么还是能做到一眼辨别呢?

再比如muji的海报,尝试下遮盖品牌还是能知道这个是无印良品,十分的日系。

04 如何找到自己的视觉锤/品牌符号
1. 步骤
- 确定品牌的内核(核心价值,用户群体、属性)
- 定义品牌价值和品牌的独特性格
- 寻找适合自己产品属性的视觉风格
- 衍生出一系列的视觉符号
- 让符号产生互动连接
2. 方法
使用的方法可以分为两种元素提取法和品牌故事提取法。(用重复的元素和结构不断地向用户灌输同一个思想,培养用户认知,用感同身受的故事感染用户传达品牌价值。)

元素提取法:
元素可以拆分为形状、色彩、文字、质感、结构。把logo、辅助图形、颜色、特殊的文字拿出来定义产品调性。
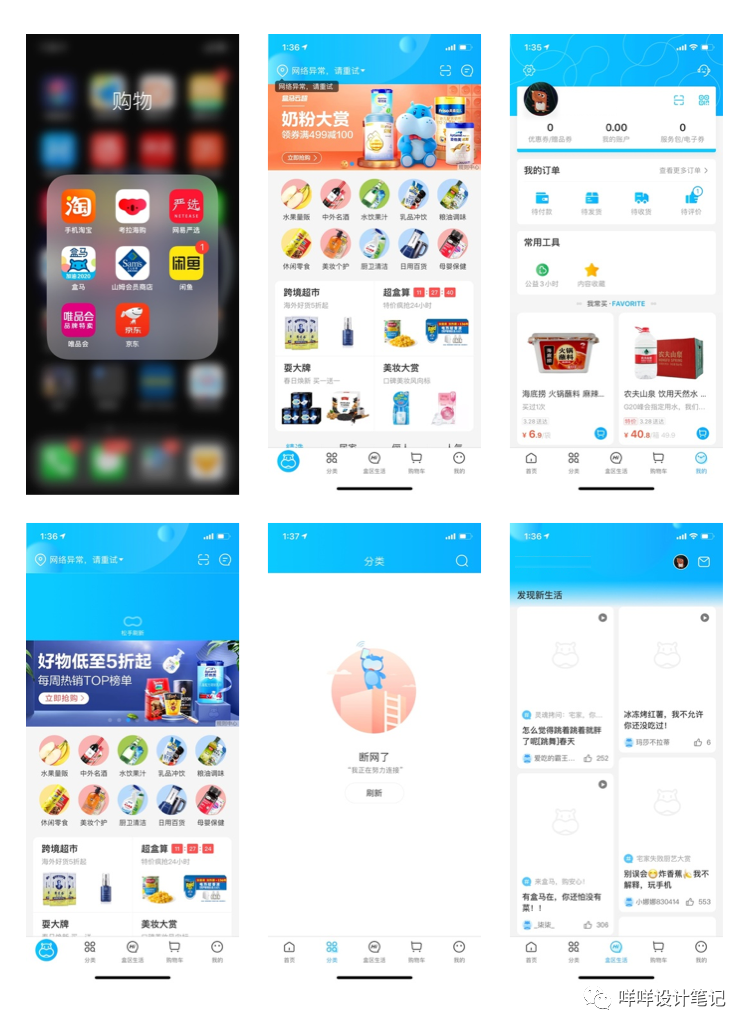
比如最近窝在家里用的最多的盒马。从桌面icon-页面-动效果都用了元素提取的方法。
统一的蓝色贯穿始终,盒马的ip形象,以及下拉加载和个人中心页面的辅助图形等等。

元素提取更加的像基本法则,如果让产品更加有灵魂,还需要故事提取法来加持。
品牌故事提取法:
大家都喜欢听故事,有故事的产品在使用的过程中更容易产生亲近感。
比如转转,整体的品牌升级就是一个很美好的故事:
讲述了一个二手物品流转的世界,在没有转转的世界里,大家都是没有交集的,所以会感觉很冰冷,大家都在寻找自己的自身价值。
有了转转熊来转动发条,世界开始流转,大家都寻找到了自我,掌控了生活,开始享受生活。特别暖心,让产品有了灵魂。
通过故事来寻找一些相关元素,比如转动发条的动作,IP家族的构建,孟菲斯风格的界面,复古的海报、甚至到公众号的取名、将品牌立体的呈现给用户。

05 在哪里用
上边已经讲了很多品牌元素作为视觉锤来影响用户的地方了,下边就说下产品中用的比较多的地方以及自己在梳理过程中的一些方法。
在接触一款产品之前习惯把自己当小白用户,从第一次接触到产品到完成使用的全部过程先梳理一下做成脑图,哪些是紧急重要的,哪些是紧急不重要的先划分出来。
能够用到的地方基本上就是如下的几个方向:
1. 色彩
颜色的刺激直接影响人的情绪——微信的绿色,支付宝的蓝色,美团的黄色,滴滴的橙色,网易的红色等等。
比如之前云音乐头部是红色的,进行了改版后整体页面清爽了很多,但是依旧在金刚区使用了网易的红色。包括他们在使用线下的一些活动,线上的h5推广都会优先选择自己的品牌色。

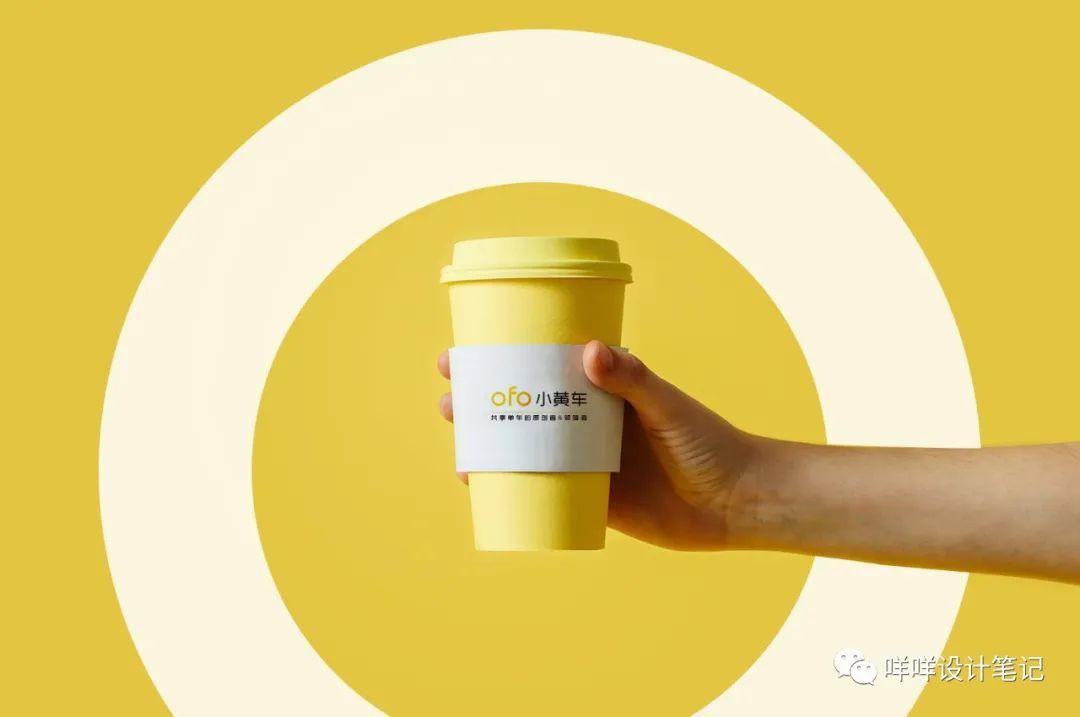
虽然ofo的退款体验很差,但是他们的视觉锤做的还是挺好的,之前ofo的小黄人和厉害了我的国的推广,无论是从logo-app-月卡的封面-宣传图-车体的变更都在不断放大品牌色和车轮形状的圆环(ofo)。

never的绿色使用的特别精彩,除了logo、线段,数字的标记,icon,连按钮都使用了这个绿色,品牌色贯穿了集团所有的产品,感兴趣的同学可以下载相关的产品看看。

2. 排版(字体/布局)
看多了注重屏效比的软件,觉得所有产品千篇一律。通过布局和字体也能体会到产品传达给用户的信息,告诉用户“我”是什么样的。
岛读在排版上没有延续常规的信息排布,标题竖排列,大面积的留白,字体也选用文艺属性的衬线体,就像一个文艺的女孩子在向大家讲故事。

下边这款音乐软件排版风格就更加强烈,无论从字体的强对比,还是颜色的搭配,都要更加炫酷一些。(网上没有找到桌面icon,所以图有点虚)

4. 图形(辅助图形/icon)
图形的设计在页面中的发挥空间很大,这也是很多设计师都喜欢做icon的原因之一。马蜂窝logo下边有一条微笑曲线,他们将这条曲线用在了产品的方方面面,比如导航切换的时和底部的icon设计上都有使用。

5. 空白状态(空页面/缺省图)
空白状态包括了空页面还有一些图片的缺省状态,一般是在网络异常或者没有传输图片的情况下才会出现,好的空白页面不但能缓解焦虑情绪,也是宣传品牌的好时候。
有ip的大多会选择IP融入,没有IP的会选择特有的图形或者某一个能强化用户心智的点来进行设计。
躺平的空白页面使用的自己logo的形象,文字描述也很慵懒,很好的传达除了品牌的气质,符合这个气质的人就会成为重度用户。

6. 动效
动态图比静态图的情感传达更加强烈,在网络加载速度越来越快的今天,动态的使用场景也越来越多,常见的加载,下拉刷新,头像甚至空白页,都会加入一些好玩的动态效果,动态图的张力更大,动效的选择也多种多样,有的使用IP形象进行在设计的,也有logo进行变形的,还有一些基本图形的或者颜色变化(比如抖音和优酷的加载)。
虽然动效很好玩,代入感也更强,但是使用的时候要控制度,尽量不要让过多的动效打扰用户,舍本逐末。

7. IP
我们似乎进入了一个高度萌化的时代,从动漫,盲盒的大卖,到line friends门店爆棚,ACGN的兴起,让越来越多的品牌通过暖萌的形象来传递品牌价值,让品牌更加有温度(后期会专门写一期品牌IP如何设计)。几乎每个产品都有自己的专属IP形象,而且家族的情况也越来越常见,提供了人们多元化的选择。



8. 图片(商品图片/宣发图)
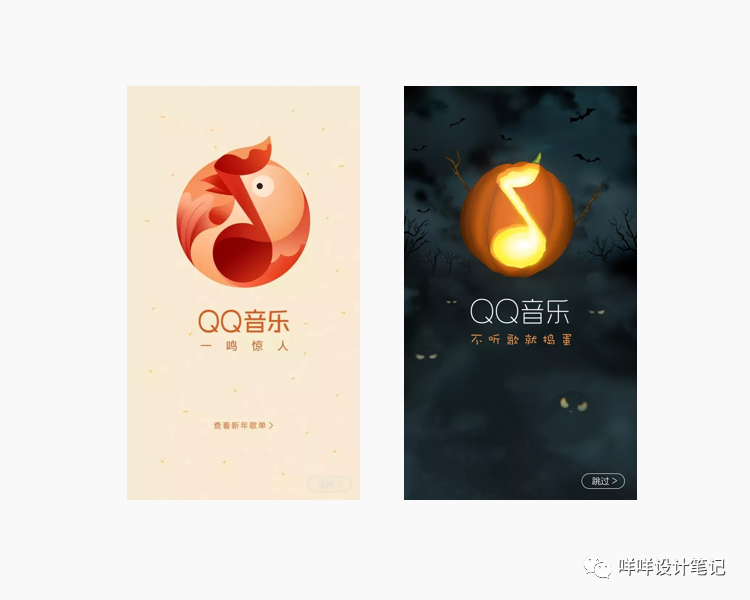
图片包含的很多,比如App store上的下载图,开屏图片,还有特殊节日的海报等等也会延续品牌的基因。很多开屏是和自己的logo结合,或者用自己的IP来做代言人,亦或者是选择一套专属的颜色定制的素材。QQ音乐在特殊节日的开屏使用的logo变形。

是不是有一种终于看完的感觉,其实还有很多想说的,但是看了下篇幅太长了,感谢大家能看完。
图片来源于网络
作者:张咩咩;公众号:咩咩设计笔记
本文由 @张咩咩 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








写得很好,受教了!
“不但要懂产品,还要懂运营、数据、还要会看设计,给设计一些指导”
指导~谁给的你自信