后台产品PRD系列(1):如何设计优秀的数据报表?
在后台产品中,数据报表的重要性毋庸置疑,不过优秀的数据表单并不多见,所以本文就从基础功能、体验升级两方面来聊聊如何设计一个优秀的数据报表。

数据报表一直是后台产品的重要组件,相较于复杂的业务处理逻辑来讲算是非常简单了,简单到我们都不乐意花太多的时间去审视它。
现实情况却是:PRD整好交给开发后,开发又抛来各种问题,上线后的功能可以满足业务需求却总又有那么点不如意,然而出于各种原因也就将就着用了,所以设计优秀的数据报表并不多见。那么今天我们就从基础功能、体验升级两方面来聊聊如何设计一个让研发省心、老板称心的数据报表,走起!
第一部分:基础功能
这部分主要将数据报表PRD需要包含的基本内容,入门产品经理可将其作为CheckList参考。
数据报表通常分为查询条件、数据、操作三部分,故而我们的PRD至少要包含这三部分的说明,我偏向以表格形式作为需求说明的展示形式,一目了然,如下:

1. 查询条件
1)字段名
非特殊需要,所有字段在整个系统中都应保持一致的叫法,这是基本原则。比如一个手机号不要一会儿叫“联系手机”一会儿叫”联系方式”。
2)必填
数据量非常大时,考虑到查询性能,可能要限制某个查询条件必填,如年份、批次等。
3)格式
常见展示形式如下:
- 文本框
- 数值
- 日期:通常使用日期控件,需说明输入形式(如YYYY-MM-DD)
- 时间:通常使用时间控件,需说明输入形式(如HH:MM:SS)
- 下拉框:是否可多选
- 单选框
- 复选框
4)默认值
常见的情况如默认查询最新数据、默认仅查询有效数据,此时就需要对相关查询字段设置默认值。
5)输入范围限制
日期、时间格式的查询字段通常会限制输入的最大值、最小值,这个与系统保留的最早历史数据、最新数据实时性有关。涉及到时间段的查询条件,可能还需要限制可支持的最长时间段。
6)其他说明
用于补充其他说明,如部分下拉框需限制最多可选择的输入项、支持批量粘贴输入项等。
除了以上说明外,还可根据业务需要决定是否要支持全表模糊搜索(Ctrl+F的效果)作为对常规的字段查询条件的补充,别小瞧这个小小的功能,有时它会带来意想不到的便利。处于安全考虑,需明确说明是否需要做数据查询权限控制,即每个用户进来后看到的数据范围甚至数据字段都是不一样的,一般是其所需的最少数据集。
2. 数据
1)单位
数值类的通常要说明该字段统计时用的单位,如千、万、%等。
2)格式
- 文本:存在较长文本情况下,需说明做多可容纳的字符数,超过部分可用…代替
- 数值:保留几位小数,多余的小数四舍五入还是直接舍弃等。另数值空和数值为0在很多情况下是完全不同的意义,不顾实际业务直接把空值按0显示是业余选手的表现。
- 日期:明确显示格式,请在全文使用
- 时间:明确显示格式
3)支持筛选
即这个列是否支持筛选,效果就类似于excel的自动筛选功能,常用的筛选已经包含在查询条件中了,此处主要考虑一些会用到但不常用的查询字段。
4)支持排序
这个列是否要支持排序,数值类的一般需要支持排序,方便寻找最大值最小值,快速定位数据异常等。
记得根据业务需要为你的数据指定一个默认排序规则!
3. 操作
对报表来说,基础操作包括导出、查看、编辑、删除(前文说的查询也是基础操作的一种),这里我只说导出和删除:
- 导出:报表字段比较多时,建议支持自定义导出,即用户可选择所需字段进行导出,当然系统会制定常用字段作为默认导出字段,满足大部分人的需求。
- 删除:需要明确是否支持批量操作、物理删除还是逻辑删除,删除后是否可让用户自己恢复。
第二部分:体验升级
这部分我们来聊聊从哪些方面去优化数据报表体验,我总结了以下5类优化Tips:
1. 让表格井井有条
1)对齐
数值类字段通常会居右对齐以方便对比,其他字段居左对齐。
2)一致的格式
日期、时间、数值请使用一致的格式,”2020-1-1″ 与”2020-10-12″ 放在同一列显然不如”2020-01-01″ 与”2020-10-12″放在同一列更易阅读和对比。
3)统一高度
所有的数据行(不含表头)都应该设置为统一高度。
2. 聚焦数据
1)斑马纹
斑马纹可提高横向浏览速度,但请保证单元格底色与内容颜色有一定对比度,提升可读性。
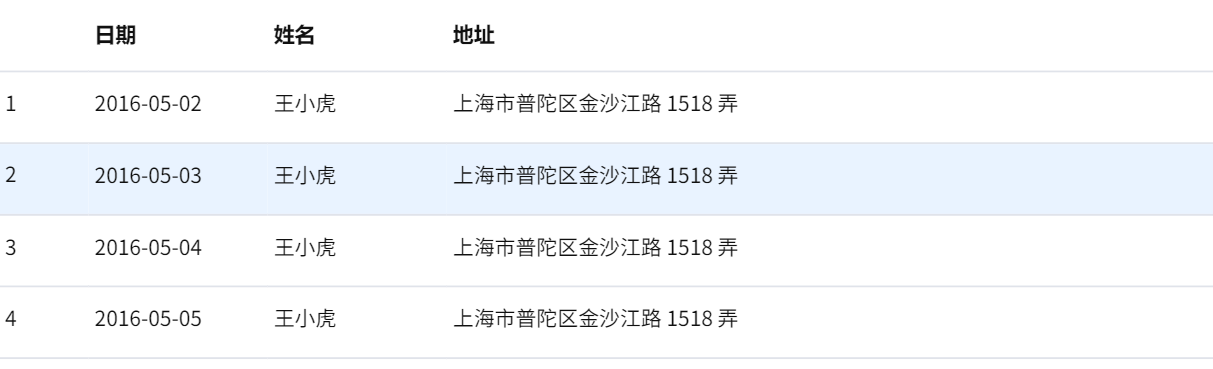
2)选中高亮
与斑马纹一样,选中高亮(或者突出)同样可提高横向浏览速度,让用户聚焦当前数据,如下为Element的一个表格组件截图:

3)消除不必要的边框
避免使用深色的、粗线条的边框,一眼看过去全是条条框框,喧宾夺主。
4)隐藏不常用的行操作
你不需要把所有行操作按钮都一字排开,这样会增加思考时间,最多展示3个常用的行操作,其他的统统隐藏。你甚至可以隐藏全部行操作,只有选中记录时才展示可用操作。
3. 使用简单而明确的提示语
批量操作时提示操作的记录数
用户有时会使用全选勾选框选中一批数据后执行删除,本以为是删除本页全部数据,结果是删除查询结果的全部数据,尴尬不尴尬?比避免此类问题,请将原来的删除询问”您确认删除吗?”略做修改变成”您确定删除选中的xx条记录吗?”
4. 让表格更直观
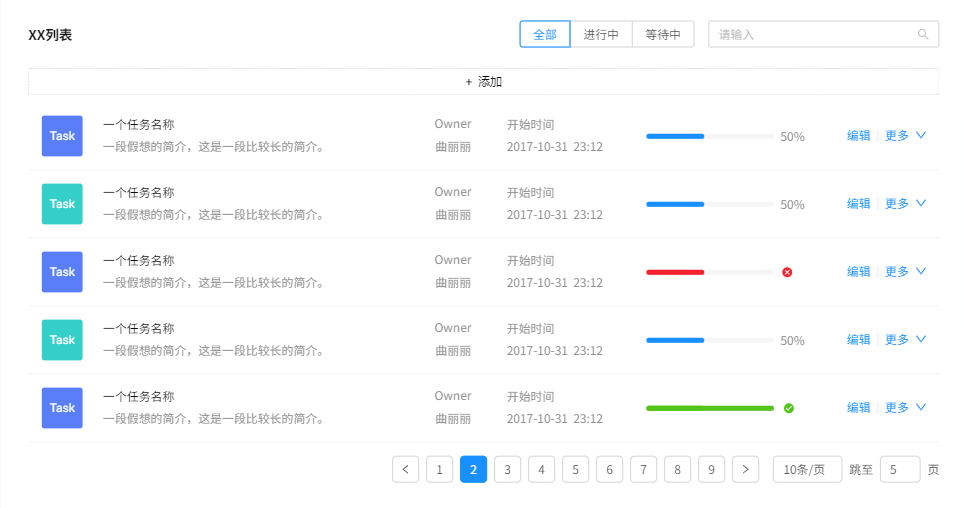
1)核心数据使用柱状图
百分比形式的核心数据尤其适合柱状图形式,让二维表格也能产生图表般的直观感,如下为AntDesign的一个表格组件截图:

2)不同颜色图标区分状态
5个以内的状态,可考虑使用不同的图标或颜色以示区别,但过多的图标或颜色会让用户迷失在五彩斑斓的数据中找不到重点。
5. 其他
1)冻结
冻结通常作用于表头、首列(通常是标记整条记录的关键字段,如姓名、企业名称等)、操作列,虽然页面会上下滚动、左右滚动,但请保证用户可快速分辨当前看的是哪条记录、什么字段,并找到操作按钮。
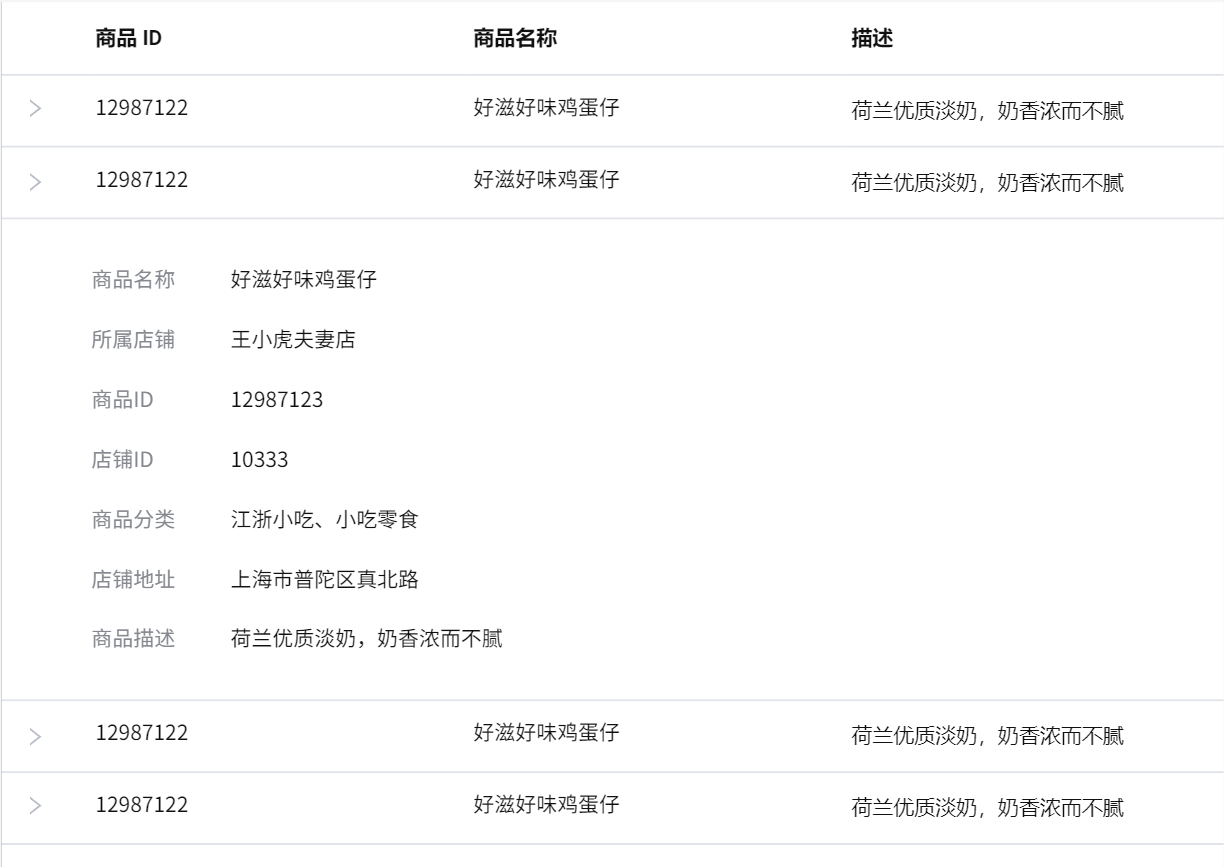
2)善用折叠行
数据不多也不少时,可设计折叠行,用户不必左右拖动也不必进入详情页即可看到全部数据,减少了点击次数,常见的侧推抽屉也可以达到类似的效果。如下为Element的一个表格组件截图:

写在最后的话:对于数据报表而言,最重要的莫过于展示业务最需要的字段并制定合理的统计口径,你的数据报表应该是可信赖的,能反映客观事实的,能产生价值的。
参考资料:AntDesign原型组件、Element原型组件
本文由 @辣椒圈 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








2应该没了吧,哎
坐等2
有效