Uber出行大数据:如何使用色彩可视化出行耗时?
数据可视化的最终目的还是信息沟通。当我们试图清晰地传达事实时,创作物的美学不是附属品,而是一种内在价值,美感不只是粉饰。

每天,世界上有40亿人在城市中穿行,这个不断增长变化的群体占据了世界人口的一半还多。了解人们如何出行以及出行的演变对于改善我们的城市、环境和数十亿人的生活至关重要。我们创建了 Uber Movement,来帮助大家增进理解。
目前,Uber已在全球700多个城市提供服务,所有出行数据不仅能帮助我们提高服务质量,也有可能帮助到城市规划师,以及那些渴望提高城市建设水平的人。Uber Movement允许用户以多种方式查看数据:用户可以查看某个日期某次出行的平均耗时,也可以查看某个区域不同日期范围内的平均耗时,或者可以对比同一个区域不同的两个行程的耗时。

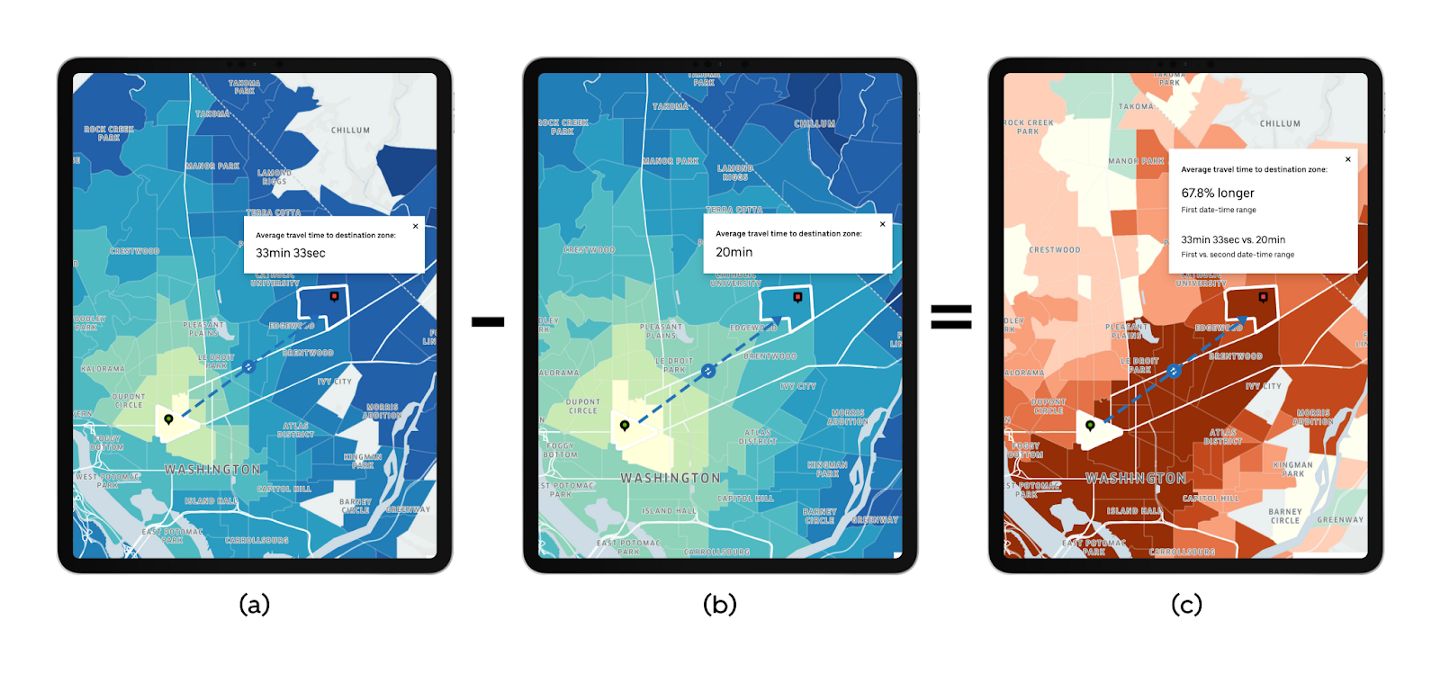
图1:从华盛顿市中心出发到各地所需的出行时长
图1中的截图展现了从华盛顿市中心到达城市其他区域的平均耗时(在2016年3月16日铁路运输因维修而暂停服务)。截图a中显示了晚高峰的耗时情况,截图b显示了两周前铁路运输未中止的耗时情况,截图c则比对了两个时段下的数据,指示出铁路服务暂停对路面交通带来的严重影响。如图示,在上述情况下,晚高峰时段从1400 K St NE区到1500 Kearny St NE区的平均出行时间增加了67.8%。
对于需考虑在哪里新增公交线路的公共交通机构,以及那些判别什么时候主干道需要进行道路养护的城市机构,都能够通过这些数据了解到什么时候减少车道会对交通的影响最小,应向驾驶者提供哪些替代路线。
眼见为实
为了让这些数据有价值,必须让它们有使用价值。这就需要数据可视化的加持了。作为负责 Uber Movement 的产品设计师,我需要确保我们分享的数据是尽可能清晰易懂的。
我们遇到了一个有趣的问题:如何展示两个不同却又有关联的可视化元素。「时长热力图」展现了在一个特定的日期(例如,2016年1月11日星期一下午)下,从任一起始点到某个位置的耗时(以分钟为单位);也可以是一个跨度长达几个月(例如,2016年3月至5月的工作日早晨)的平均耗时。这个热力图使用了相邻色,基于相同的颜色来调整色调由亮至暗(如下图1所示,浅蓝色至深蓝色)。
「比对热力图」能够让用户对比相同路线不同时段下的平均耗时,这里需要凸显信息的对比度,哪一个时段下的耗时更少,少多少?对于该热力图,我们使用了对比色(如图2)来表现数据由0至两极(快与慢)。如果差值为零,则表示两种情况下的耗时相同。我们企图通过两个对比的颜色尽可能的凸显差异。
我们的用户会在这两种热力图中连续反复切换,所以我们需要将这两种模式从视觉上明确区分出来。

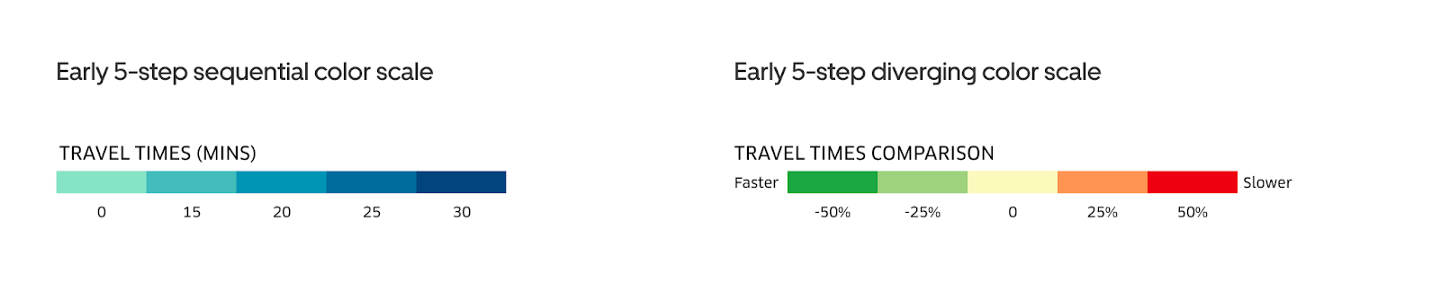
图2:早期设计的5阶色(左侧单位为绝对耗时,右侧单位为相对耗时比)
在早期的设计中(如图2),5阶相邻色(由淡绿色至蓝色)被用来表现路程的绝对耗时,而5阶对比色(由绿至淡黄再到红色)则用来表现两种条件的对比。
初期尝试使用五个颜色梯度,但在可用性测试中发现地图的色彩辨识度低(见下图3)。
主要有以下几个问题:
- 我们通过颜色表现由A点至B点的路程耗时,每一个目的地区域根据时间被赋予5阶范围中的一个颜色,并有20%的透明度,叠加在地图上。这样的设计呈现出由中心至外围的渐变效果,区块之间对比度较低,使它们看起来糊在一块,让色彩背后的数据以及地图上的标签都不那么易读。
- 结果就是,5阶色彩没有足够的对比度将中心至边缘的区块区分开来。
- 另外,5阶色彩不足以满足不同城市,不同时间段耗时的有效展示。
显而易见,可用性测试的参与者难以从地图判断出耗时,特别是当地图缩放聚焦在市中心时,也难以区分两种模式(耗时热力图/对比热力图),见图3。

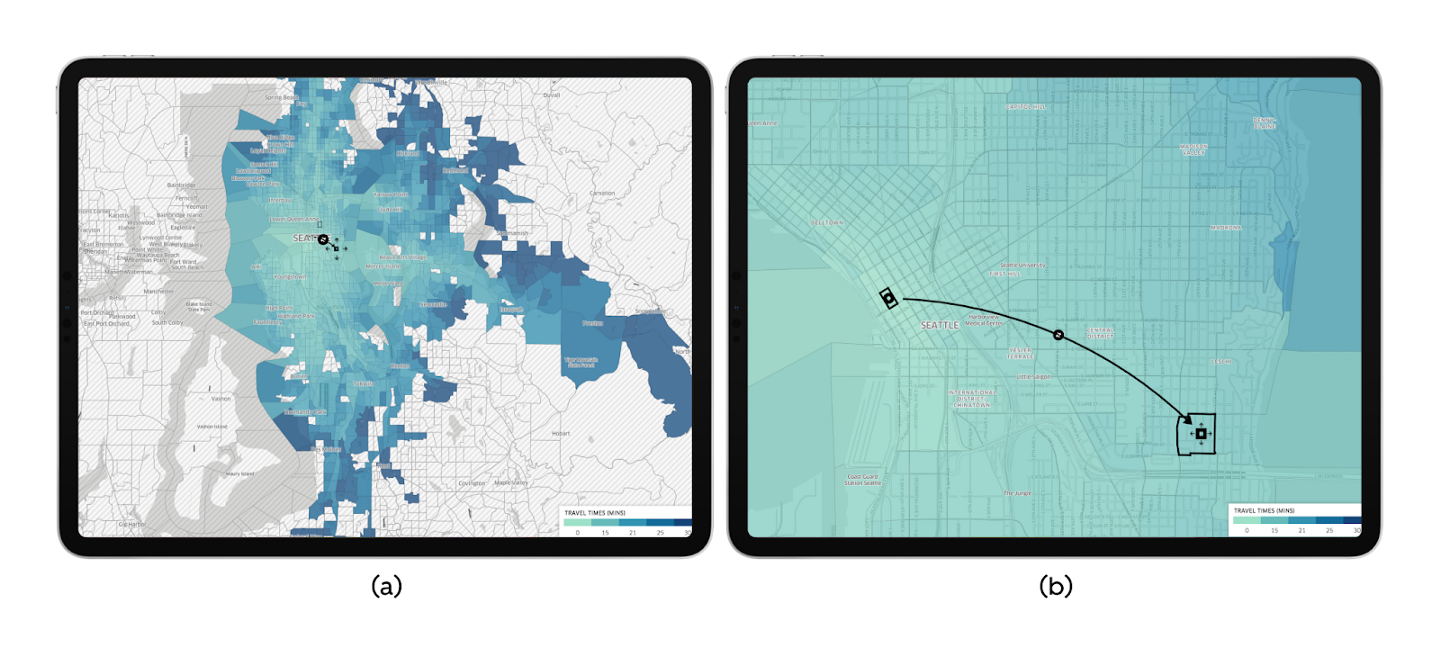
图3:西雅图所有区域耗费时长
图3,以早期的设计效果(5阶相邻色)查看从西雅图市中心至其他区域的平均耗时,截图a 展现了西雅图所有区域的耗费时长,颜色让区块看起来“糊在一块儿”。截图b则展现了缩放聚焦至市中心区域时的效果,难以区分不同区域。
设计探索
通过多步的探索实验,我将这个复杂的设计难题拆解为几个不同的小挑战,并验证不同的方案,最终获得一个色彩系统达到易读性最理想的热图效果。
1. 通过相邻色和对比色两个样本有效区分耗时热力图和对比热力图
由于同时应用相邻色与对比色,所用的配色就必须是“四色系”配色方案以明确区分。(译注:tetradic color 的翻译可能不合适,根据定义,其为一种大胆的配色方案,四种颜色对立均等地分布在色轮的四个方向上。)
我使用了 Uber Movement 的品牌色(#2473BD)作为相邻色的基准色,然后使用 Paletton.com 列举了几组“四色系”配色方案,将四种颜色分配为两对互补组合。

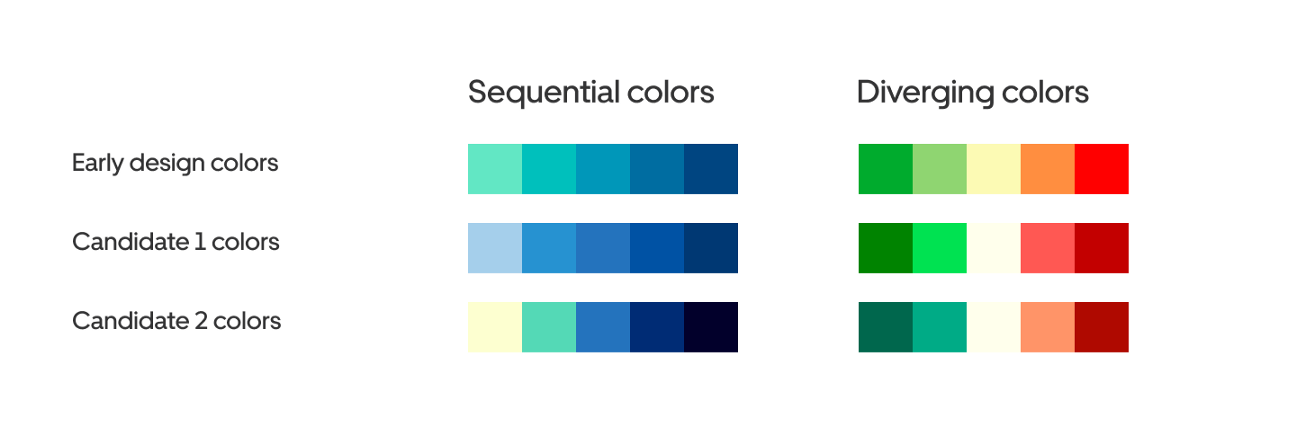
图4:为实验准备的色阶方案
2. 根据时长间隔等比或是梯度增加色组的色彩阶层数
早期设计从5阶色彩范围开始(如图2、3),两种模式的热图都产生了一种“糊在一块儿”的渐变效果。我们希望这个系统可以满足不同体量的城市,从市中心到外围区域的平均耗时跨度从30分钟到1.5小时不等。仅使用5种颜色来表现0至1.5小时,显然不足以让用户有效辩识地图上的时间跨度。
我实验性地将色彩范围的阶层从5增加到9,11,13。时间间隔分别以等比增加与梯度增加罗列(梯度增加以30分钟为总时长)。

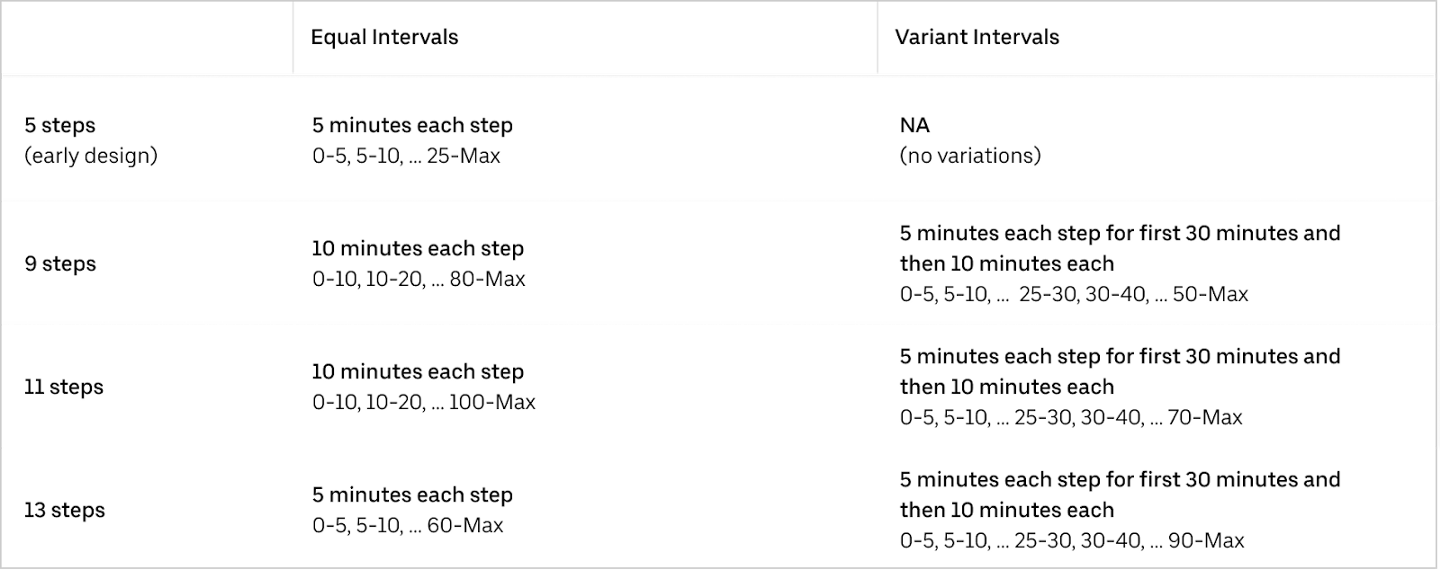
表1:5、9、11、13色阶方案(左侧为等距增加,右侧为非等距增加)
之所以选择了梯度增加,是因为根据我们与城市规划者的沟通,了解到他们是基于「交通分析区(TAZ)」这种交通规划模型来进行分析的,它将每个区域以人口密度划分,城市区域的人口密度相比郊区会高很多。基于市区人口密度高,在市区对交通状况进行定义时,以每5分钟为间隔相比在郊区更有效。
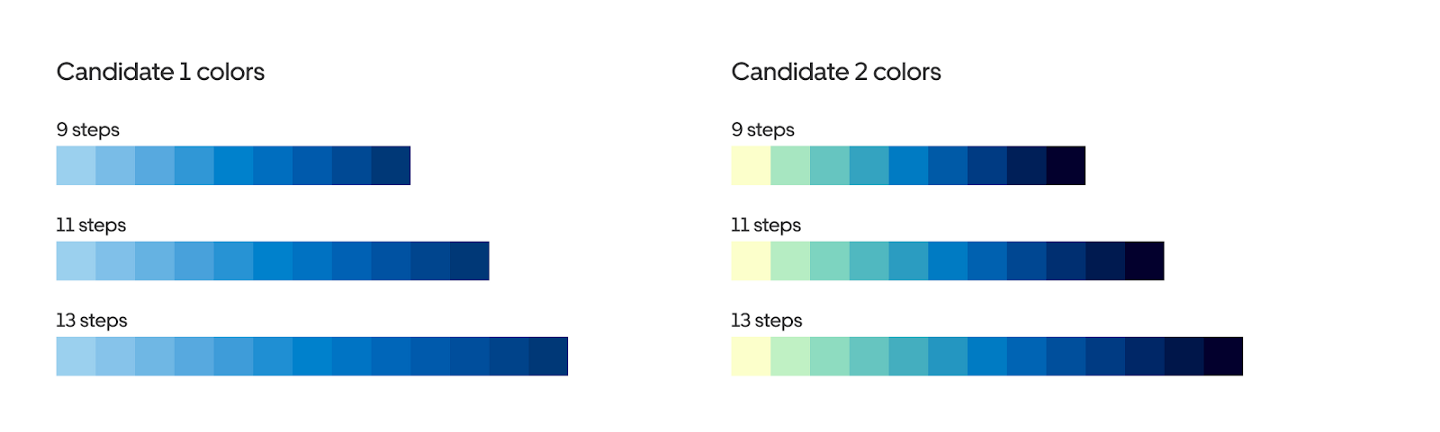
颜色组通过 Chroma.js颜色助手计算生成。通过单颜色的变体给予一种连续性(见图5)。图中左侧(方案1)使用了单色系,右侧(方案2)则通过不同色调的颜色组合增加色组内的对比度。

图5:用于实验的2个色阶(左侧为淡色系,右侧为多色系)
3. 尝试通过提升对比度去除掉区间的渐变效果
我将不同的颜色方案放到测试环境中去看看实际效果,为了去除渐变效果,在不受时间值和透明度影响的情况下,使用了彩色比例尺上的离散色值(见图6右侧的效果)。这样处在相同色彩尺度区间的区域看起来合并了,能够很好地辨别出区域之间耗时的异同。

图6:采用离散色值消除渐变色。(从左侧变为右侧)
早期的配色方案是基于「耗时」调整的色值,并且使用了20%的透明度,由此显示出一种「渐变效果」,导致邻近区域过于相近,用户难以根据颜色判断数值差异。新的配色方案则取消了以上两点,这使得相同时间的区域合并,清晰的色带使其更易读。
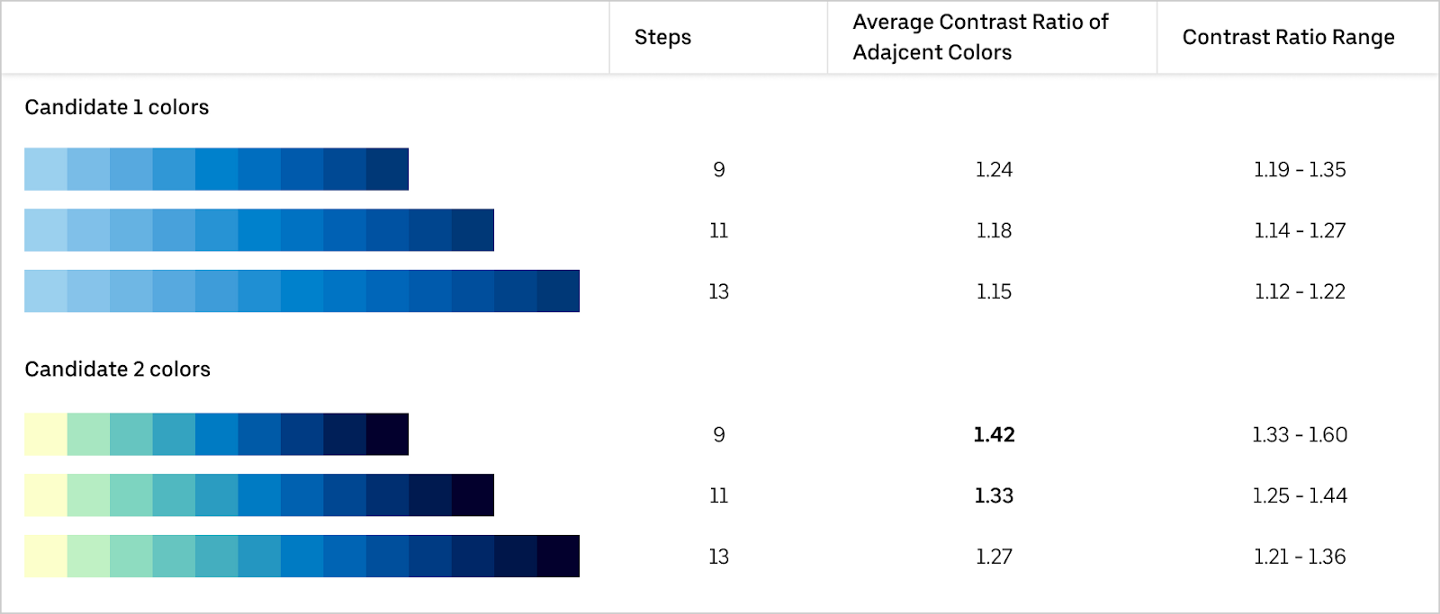
我还开发了个程序用来计算邻近色组的对比度(见下方表2),方案2配色中的9阶色彩范围表现出最佳的平均对比度,其次是11阶。考虑到平均路程耗费时长在不同城市会有较大的差异,方案2中的11阶色彩能提供最好的扩展性与可读性。与早期方案相比,新方案的对比度提高了30%。
从上面的图表可以看到,方案2配色有更高的对比度。其中,颜色阶次越少,对比度也越高。
4. 在测试环境中对比颜色方案
基于以上的结果,我将方案1(单色系)排除了,我们将方案2放到测试环境中查看了两种间隔取色策略的效果。(译注:这里的两种策略指的是上面图表1呈现的两种取色方案。一种是例如每10分钟递进一个色阶,等分;另一种则是会变化,例如前30分钟每5分钟递进一个色阶,超过30分钟则每10分钟递进一个色阶。)

表2:邻近色组的对比度计算
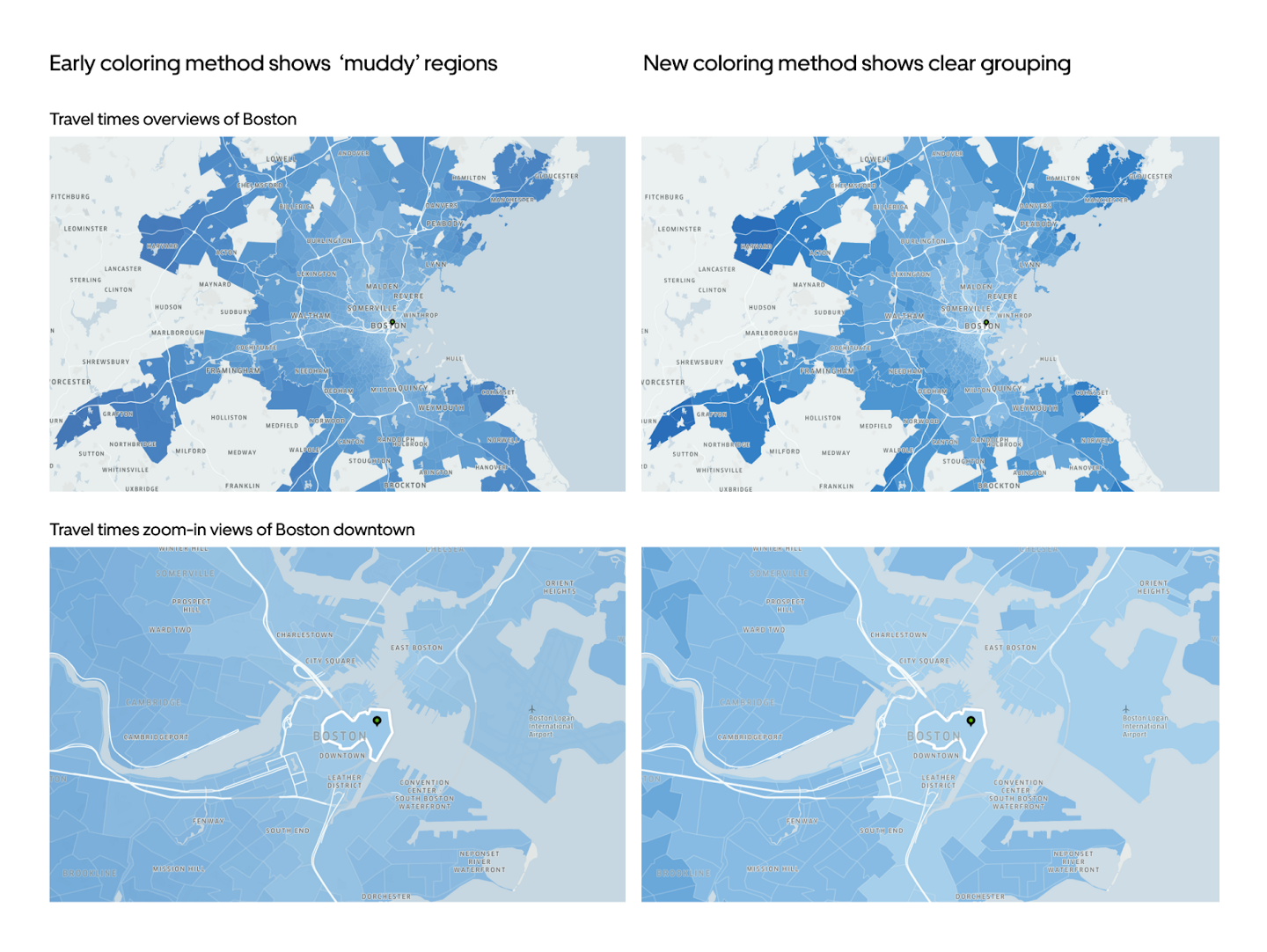
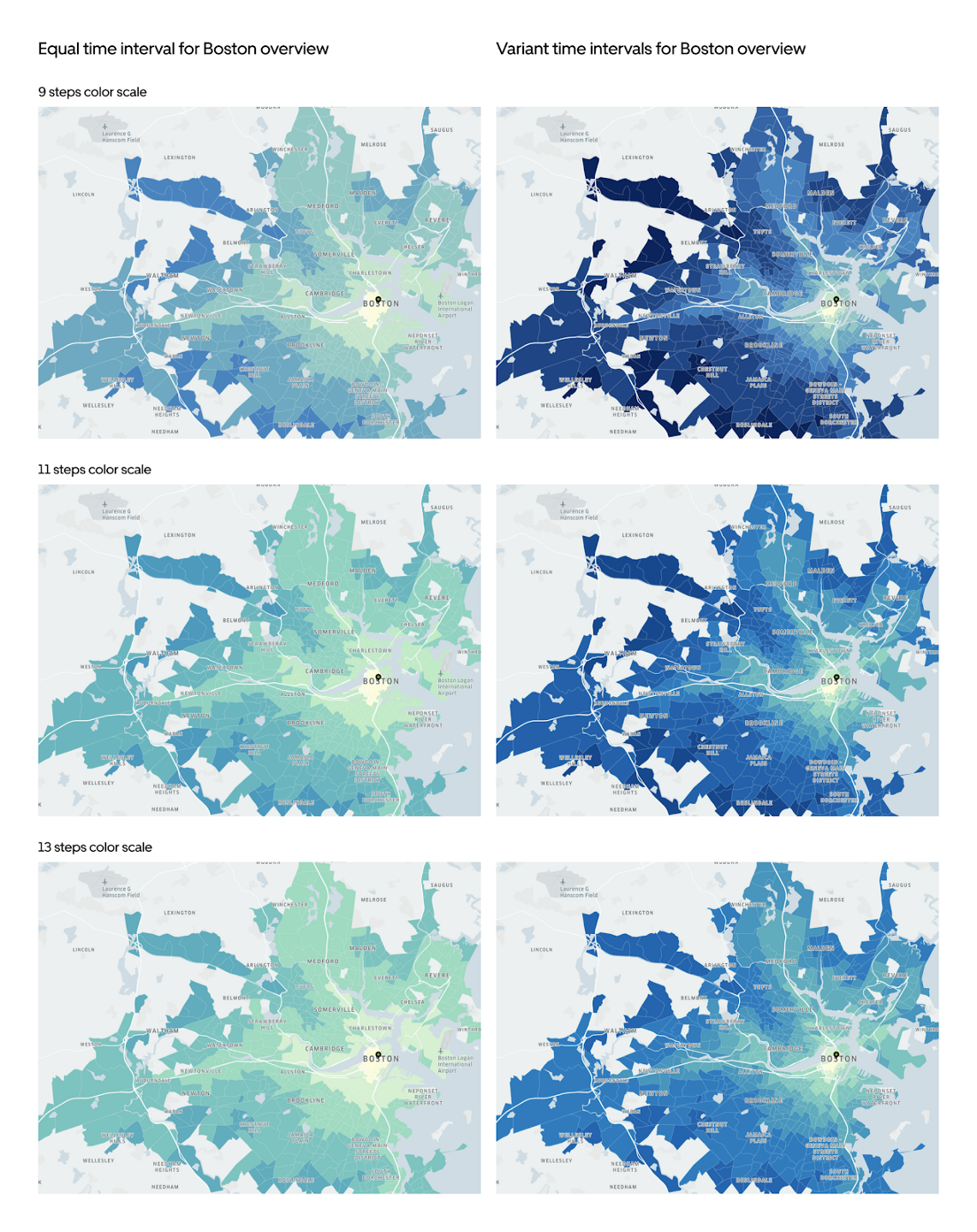
下图7展示了波士顿城整体区域的热图效果,让我们再看看聚焦到市中心的效果如何。

图7:波士顿城整体区域的热图效果
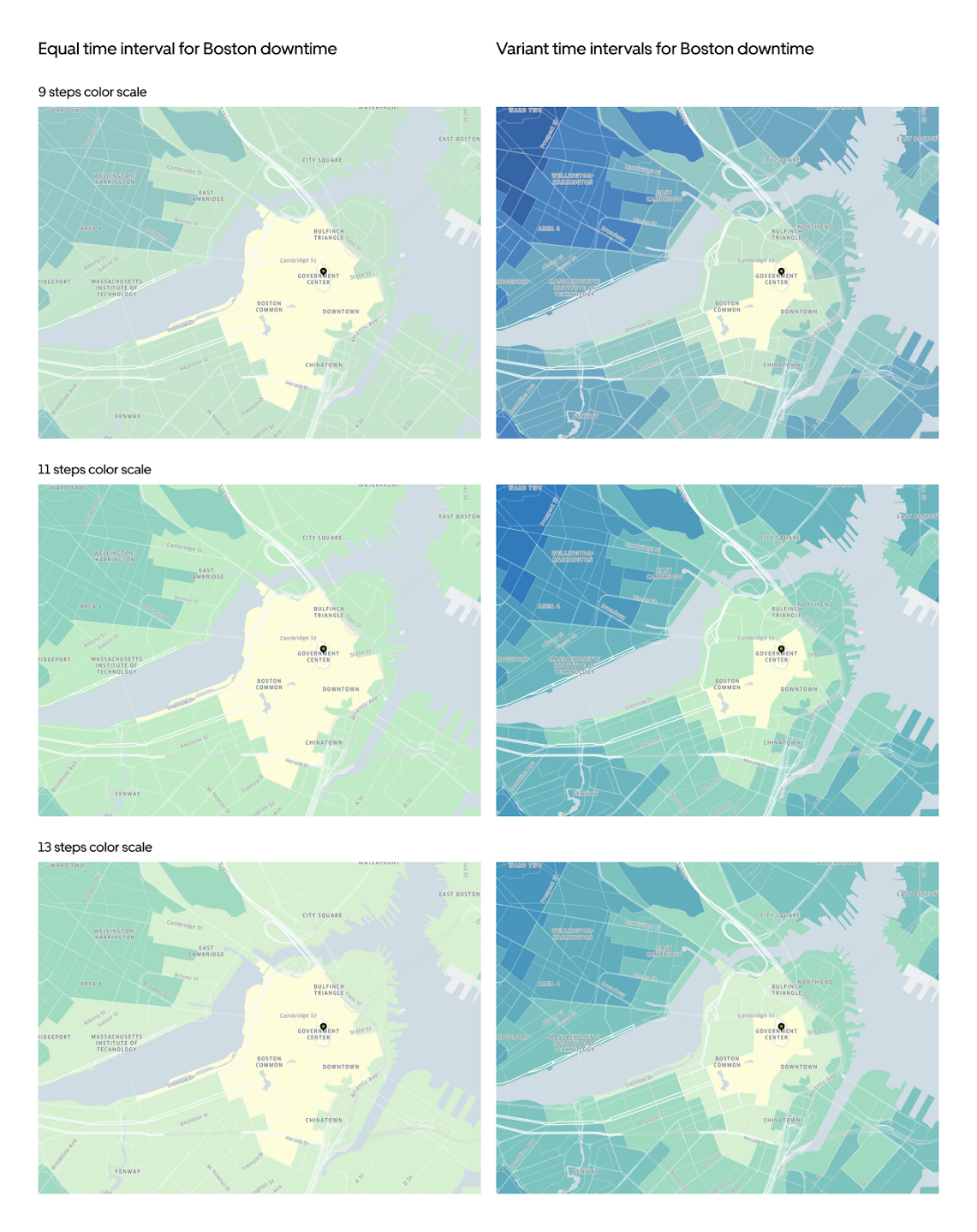
图8更进一步地确认了「变化时间间隔取色」提供了更高的对比度。

图8:「变化时间间隔取色」后的效果
5. 对配色色阶进行微调
在这一系列的实验之后,才明确了这个方案(方案2中的11阶色彩)属最佳效果。能够很好地满足视图中大跨度时间差的呈现。不论是城市的整体纵览或是聚焦在市中心区域,都能提供最佳的对比度。
我们的内部团队对实验进行了评审和测试,并最终敲定了色彩范围(见图表1),结果将在近期发布。
随着越来越多的用户在 Uber Movement 中探索他们的城市,我们也在不断的学习与迭代,让数据更有效地为大家所用。
因效用而美
数据可视化的最终目的还是信息沟通。当我们试图清晰地传达事实时,创作物的美学不是附属品,而是一种内在价值,美感不只是粉饰。当数据可视化被合理地创造时,它因效用而美。
我们以一种微小的方式,通过不断试错与探索,试图让人们以一种全新的视角看看这个世界。它是有效的,也即是美的。
原文链接:https://medium.com/uber-design/time-machine-cff7723f3b05(2019.05.01)
翻译:F.Lee;审校:登登 & Duke
本文由 @F.Lee 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求

















很妙