隐藏还是置灰?教你快速搞定按钮的异常状态
“按钮”是所有PM每天都会遇到的元素,那么针对按钮的异常状态我们该如何处理呢?换句话说当按钮不可用时,我们应该怎么处理界面上的元素布局呢?

其实业内对这种场景的处理方式基本达成共识——置灰 > 隐藏 > 不处理。虽然处理逻辑的优先级基本确认,但还是要在实际场景中结合不同的设计目的来做处理。
下面从两个出发点分别举例说明:
商业目的
出于商业目的对部分功能入口做特殊处理在C端和B端产品中都非常常见,套餐分级就是典型场景。高级套餐的专有功能对低级套餐用户要展示吗?付费客户的专项功能需要对免费用户做引导吗?

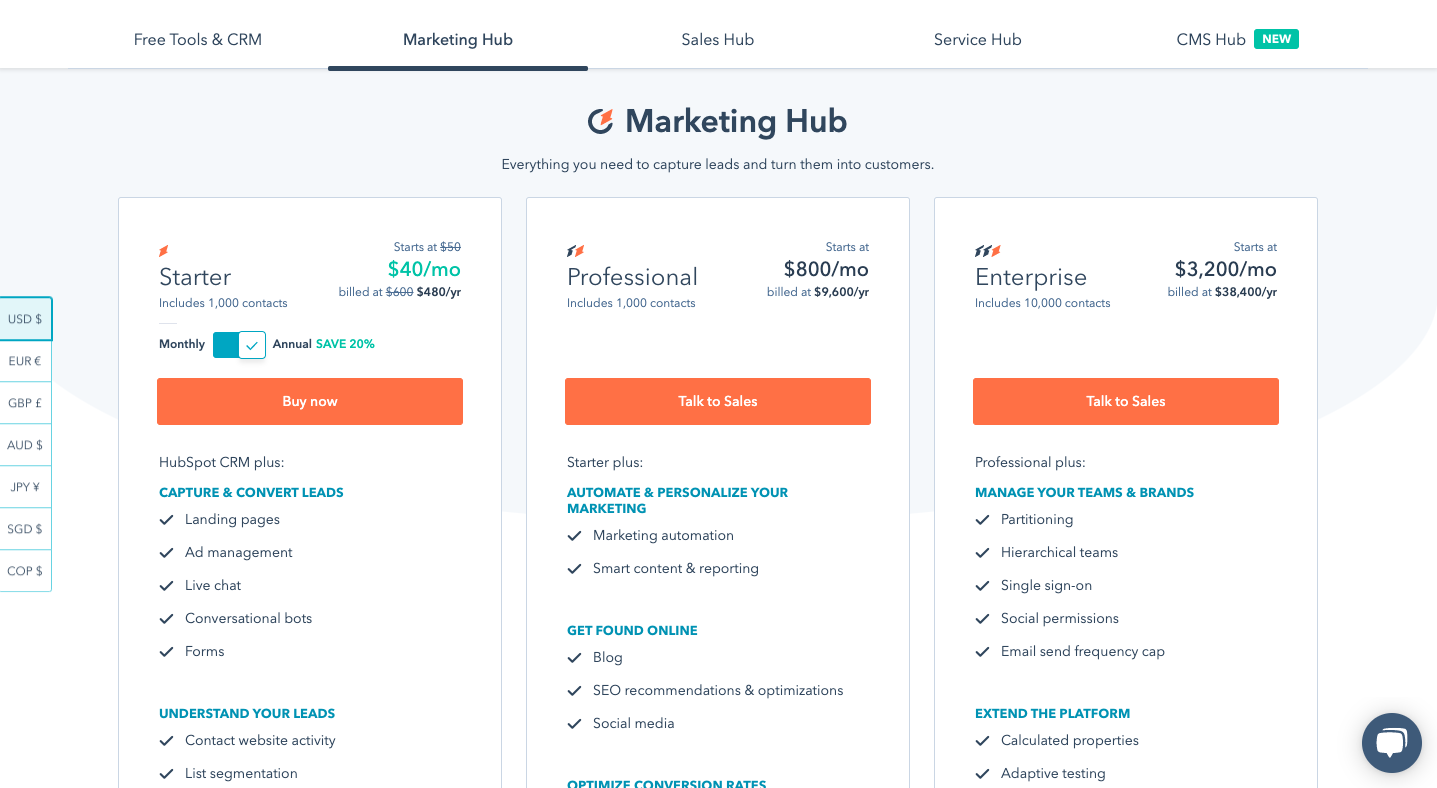
HubSpot对Marketing Hub的套餐分级
全部展示一定会损耗低级套餐用户的产品体验,增加基础用户的流失。不做任何导流,全部隐藏毫无疑问会影响产品的整体营收。如何平衡两者的利弊,采取恰当的展示策略?一定要结合对应功能在产品整体架构中的不同定位,有取舍的采取不同的展示策略。
1. 产品核心功能
对于高级套餐专有的核心功能,对应入口一定会在低档套餐中有足够的露出。同时置灰不再是第一选择,而是类置灰的特除处理,引导购买和Upsell是核心功能按钮在低级套餐展示的首要目的。

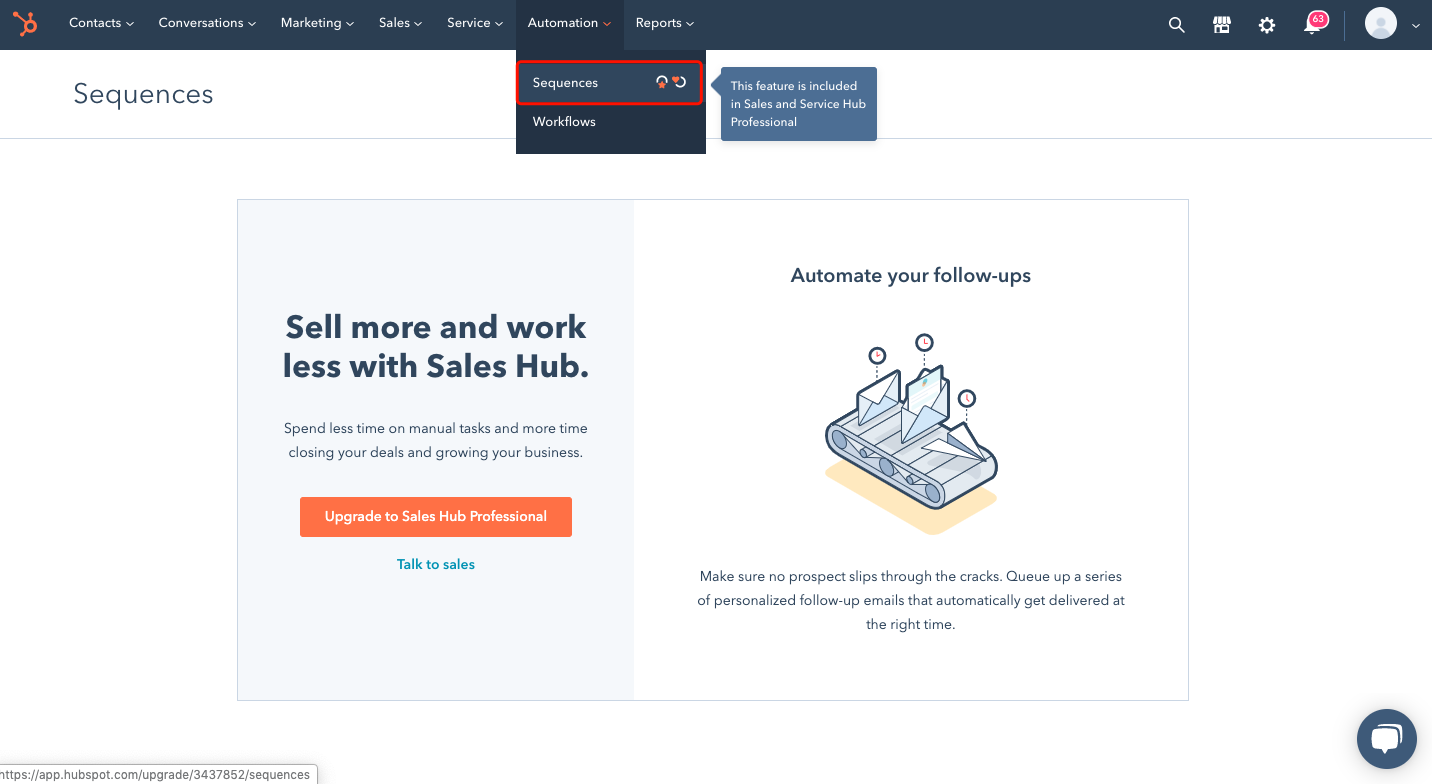
HubSpot对Sequences功能的升级引导
直接隐藏一定会是最差的选择,无论是B端还是C端产品,低档或免费用户的转化都会是产品盈利的正向指标之一。
置灰在这里也不再适用,因为它会传达错误的信息给用户。让用户以为只是操作环境或条件不对,创建不一致的预期。
大多数产品会将对应的功能按钮做一些UI样式上的处理(其实也算是另类的置灰处理):
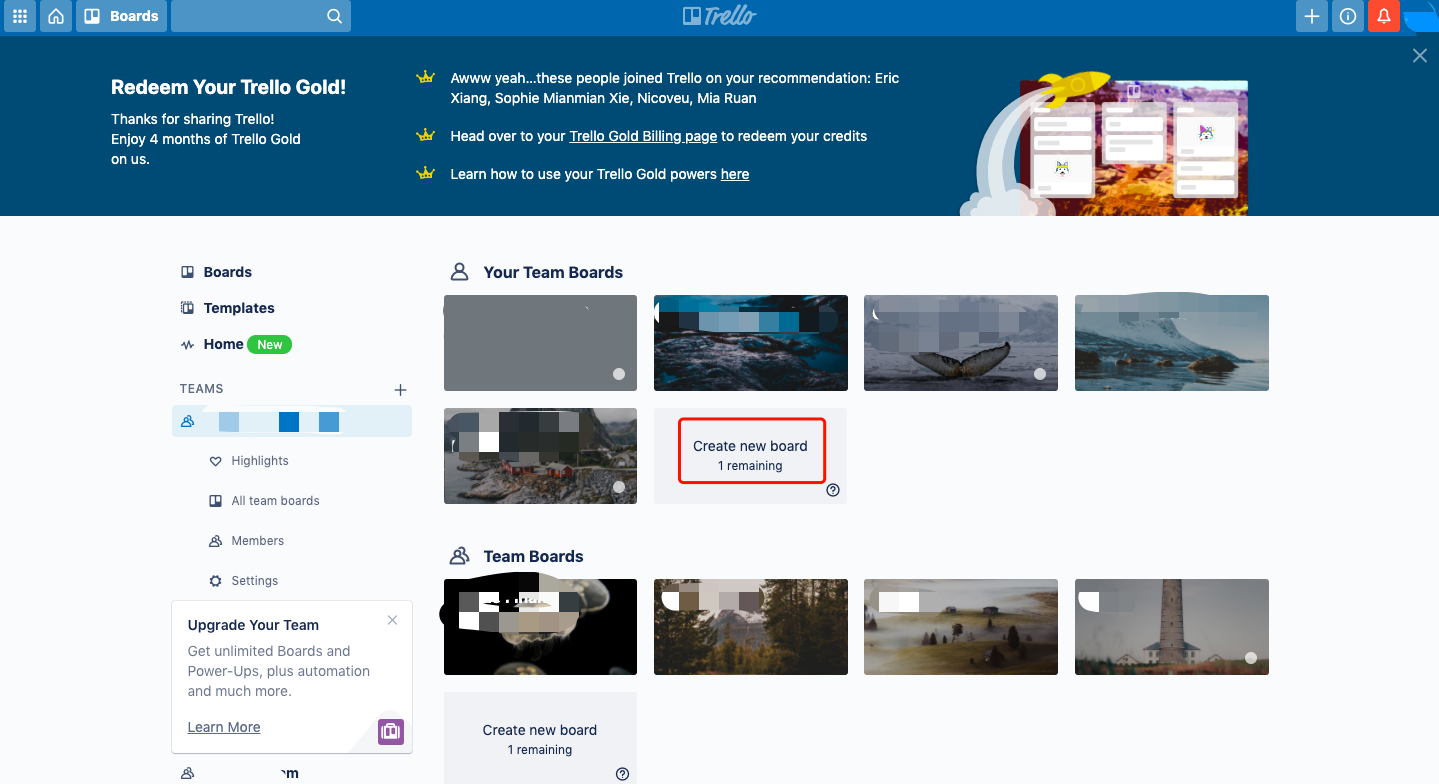
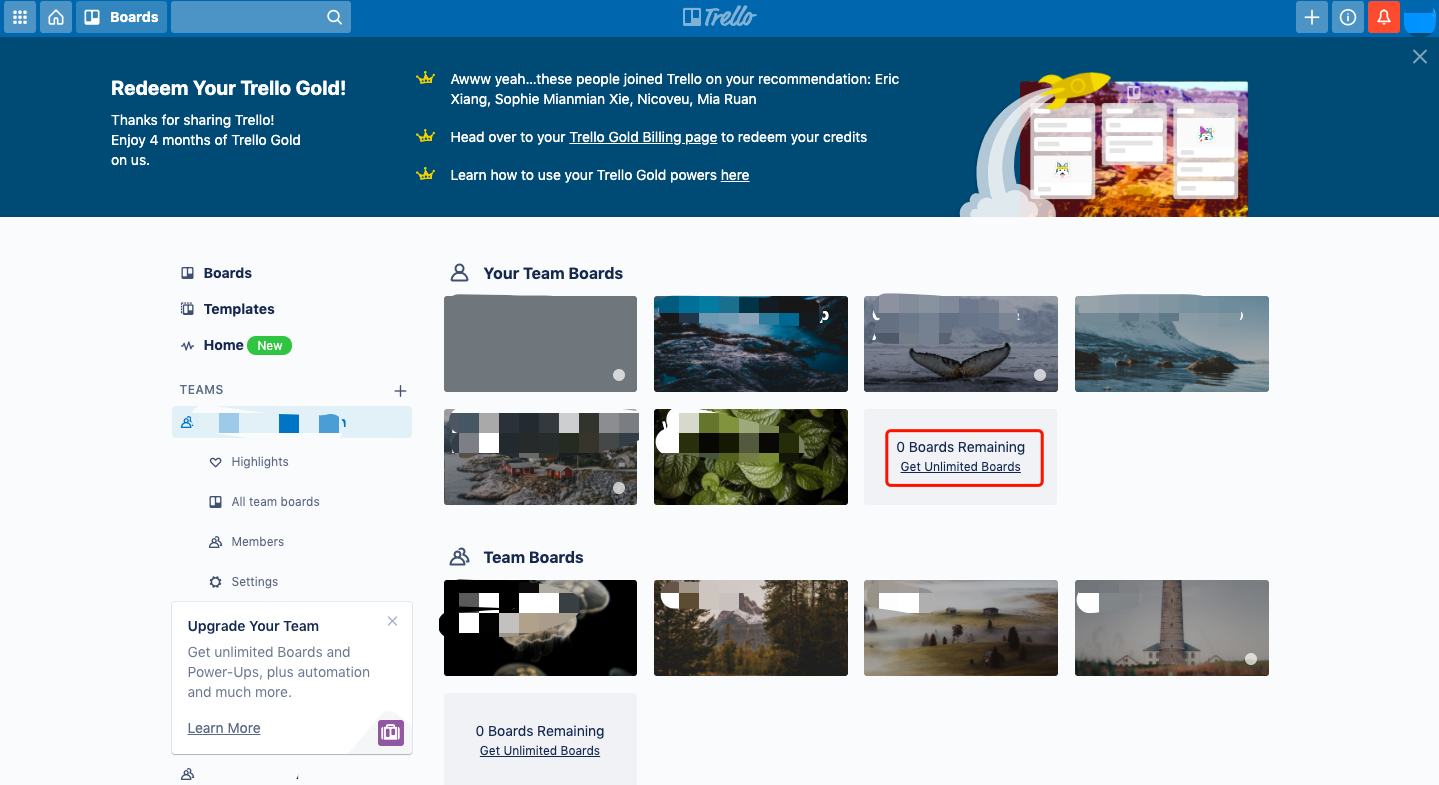
以Trello为例,当免费用户创建的team board达到上限后,并不会直接隐藏或置灰创建board按钮,而是将文案转换为获得无限board,巧妙的引导升级。

Trello免费版套餐正常创建Board时的按钮

Trello免费版套餐创建Board达到上限时的按钮
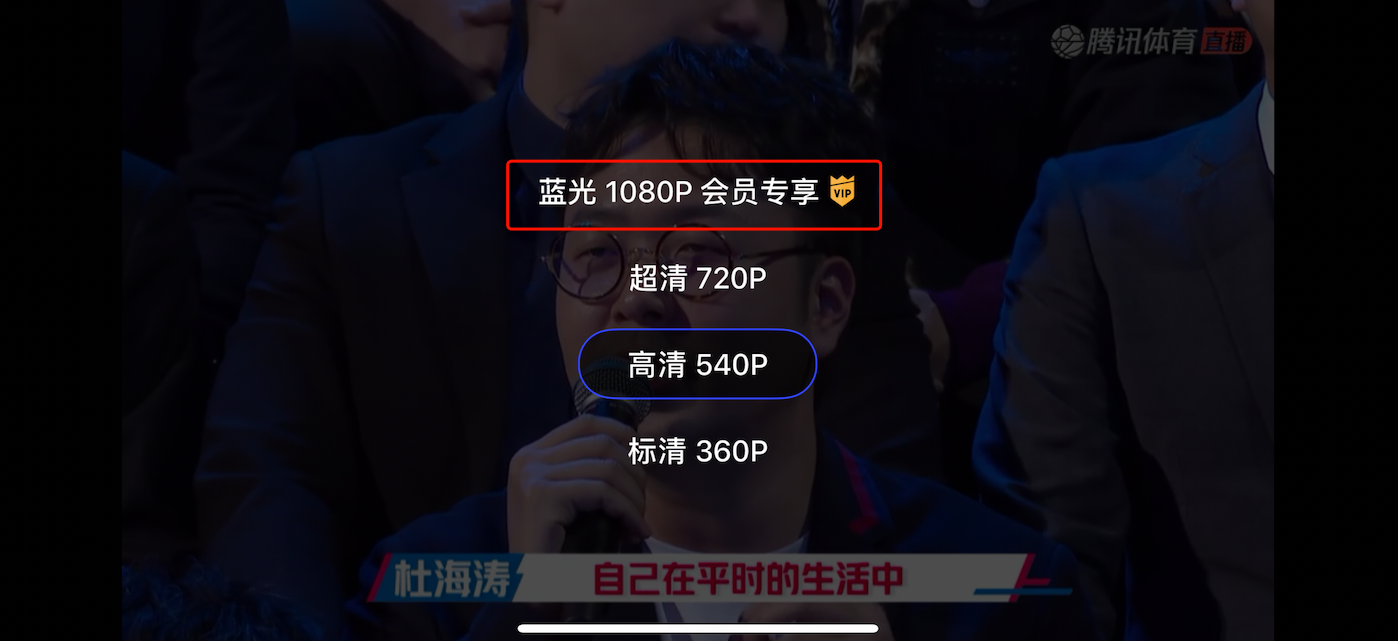
腾讯体育则更为粗暴,对于核心的蓝光清晰度直接标识出VIP专有功能,这类操作在C端产品非常普遍,当然也很有效。

腾讯体育观影时的清晰度设置
2. 产品非核心功能
考虑B端产品的功能会比较复杂且繁多,对于高级套餐专有的非核心功能,要有取舍的隐藏。不要过多的干扰客户,影响客户的正常使用。
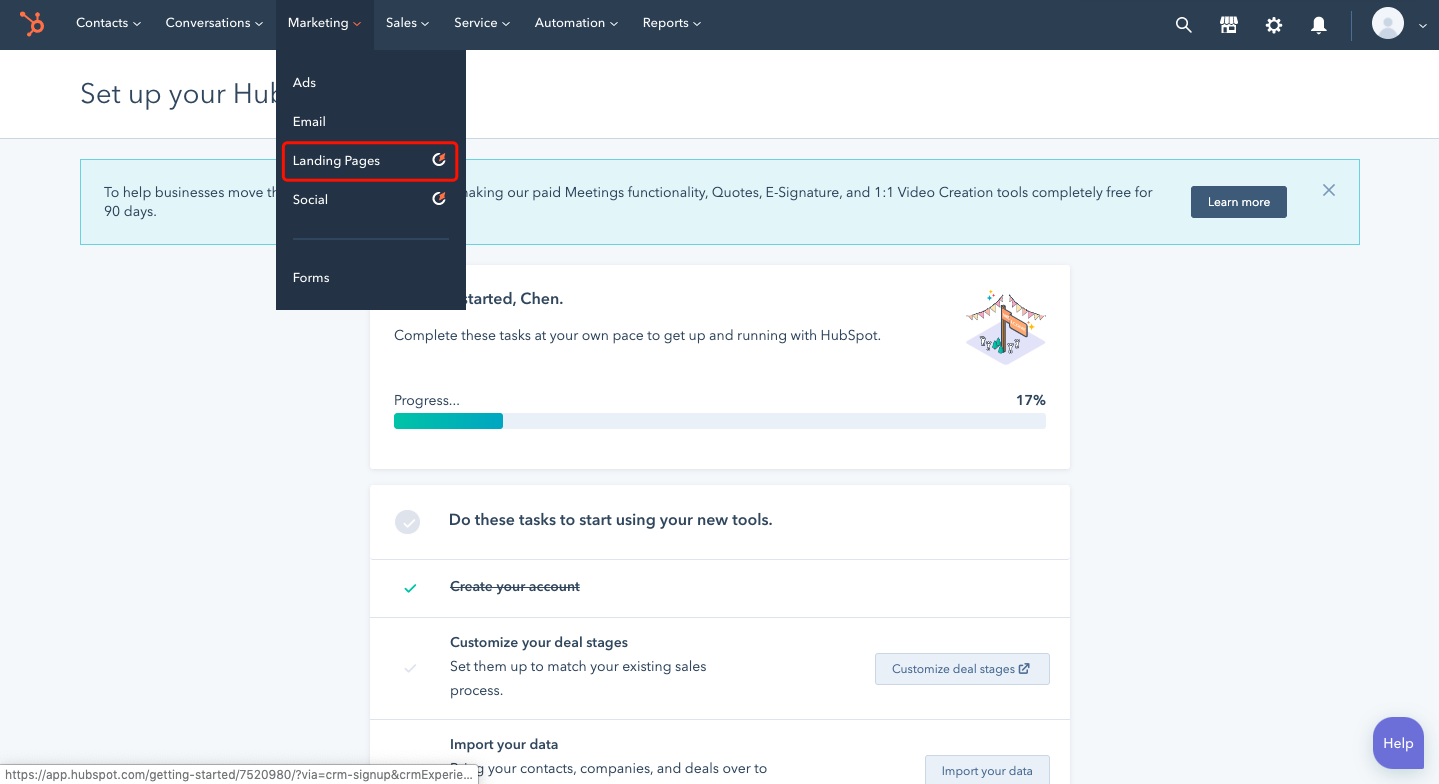
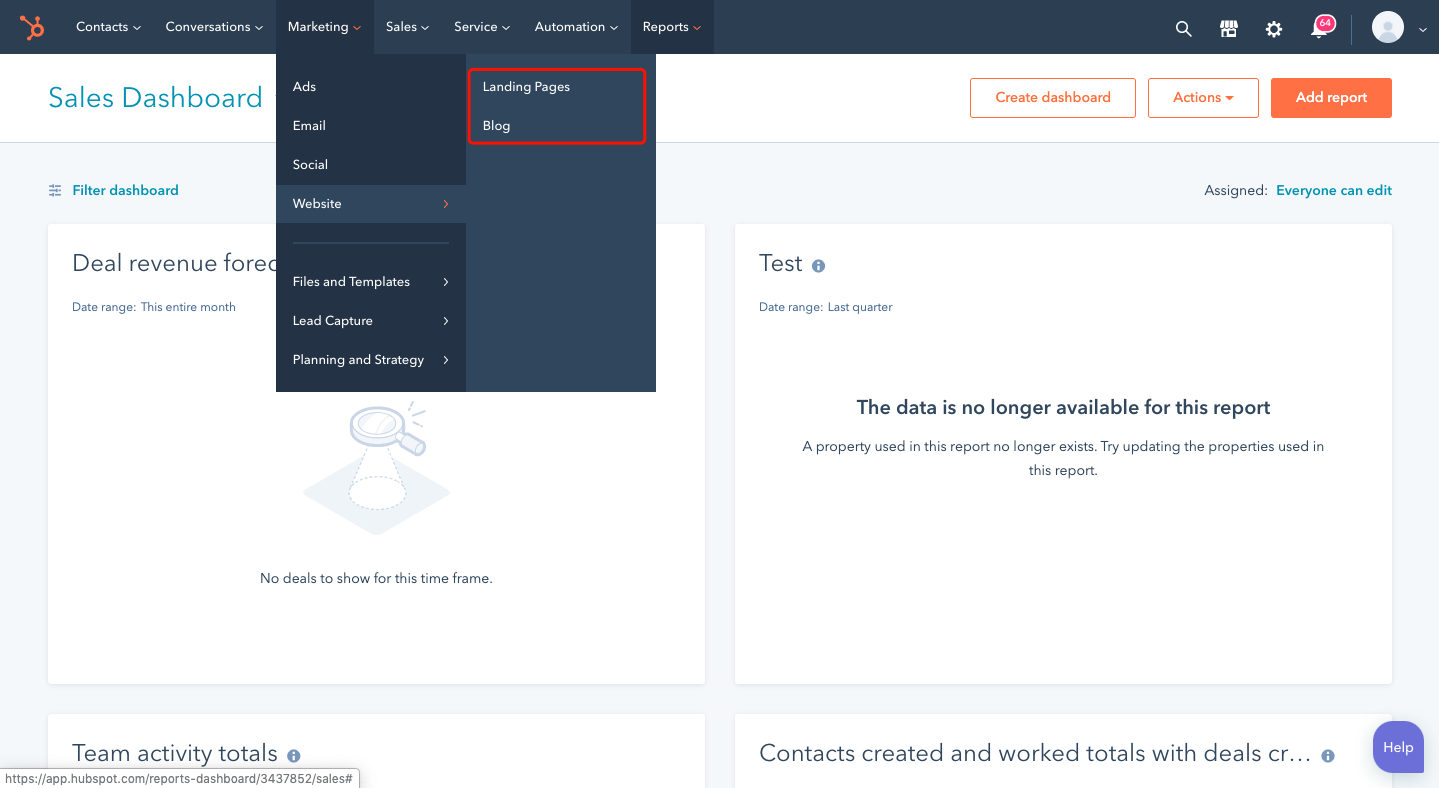
以HubSpot的marketing 套件为例,在免费版的Marketing菜单里只保留了核心功能Landing Page的引导漏出,对于Blog这种相对没那么高频的功能,直接做了隐藏处理。

HubSpot免费版菜单

HubSpot付费版菜单
对于类似的场景,这里不再赘述,相信各位PM能够良好的判断自己产品的核心及非核心功能。
产品功能逻辑
敲黑板了,这里是本文的重点,也是PM日常工作遇到最多的地方。每个按钮都有不同的功能逻辑,可能是下一个页面的入口,也可能是某个功能的触发器,或则是向系统提交一个表单,等等……下面还是区分为两种使用目的来描述对应的处理方法:
1. 产品功能入口
简单的理解就是这个按钮其实本身没有功能意义,它的存在只是为了承载用户在不同页面/功能之间跳转。最典型的例子就是网页的导航菜单,APP底部的多tab切换。
那么需要特殊处理的场景基本上只有两大类:
(1)不满足触发条件
对于这种场景,大多数新人PM可能就是粗暴的采取隐藏了,当然这也很好理解,这种场景下后置功能/页面是不可用的,那把按钮展示在原位不是误导用户么?但是呢,这里还是要从结果出发,思考什么样的处理才是最符合当前按钮的设计初衷,没有人想使用一个在大多数情况下不可用的按钮。
可以方便的补全触发条件
如果该按钮的触发条件可以方便且快速补全,那么不要帮用户做决定。让按钮待在那里,我们只需要给客户一些必要的提示就可以,置灰或则不处理都是合理的选择。
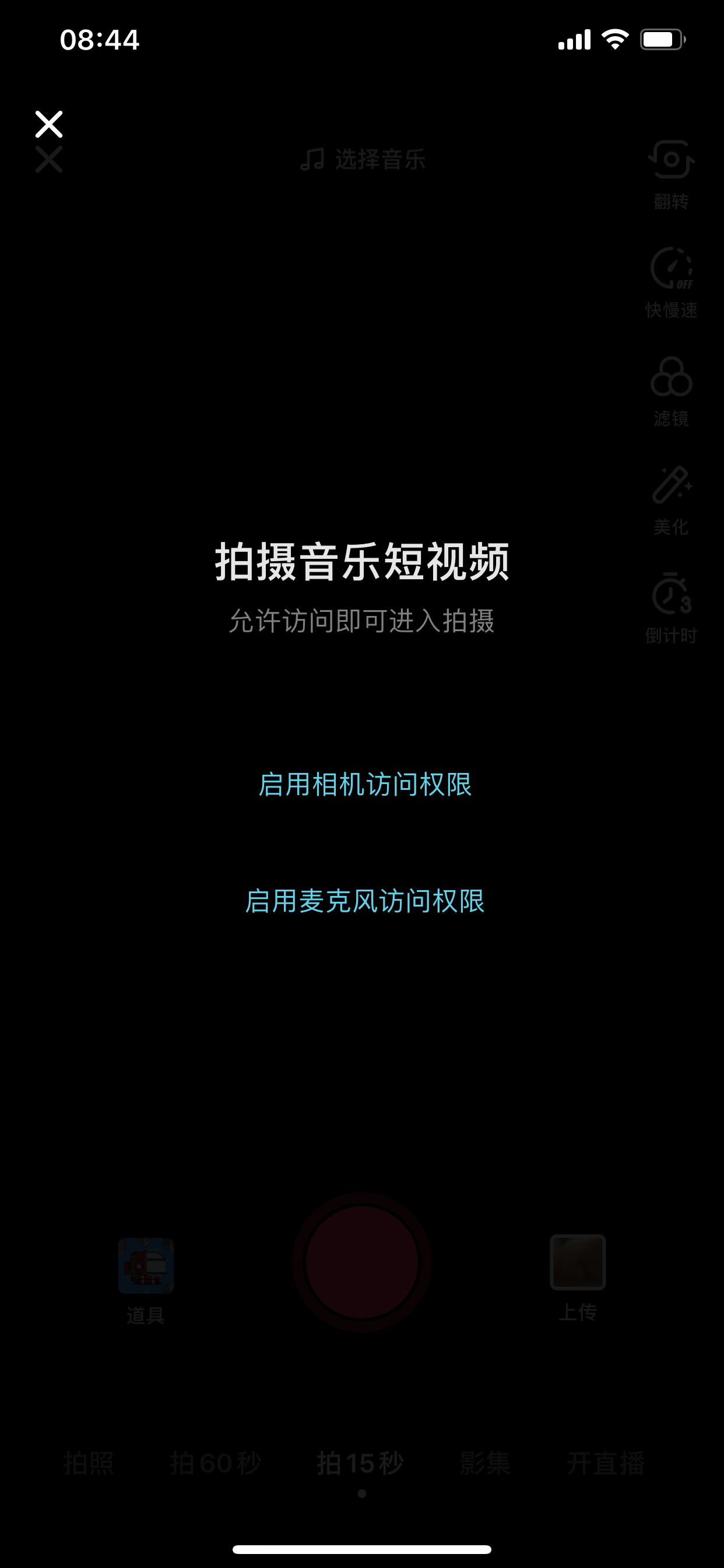
比如抖音在没有获得相机权限时一定不会把添加短视频的入口封掉,而是合理的引导打开对应权限。

抖音未获得相机权限时的添加短视频界面
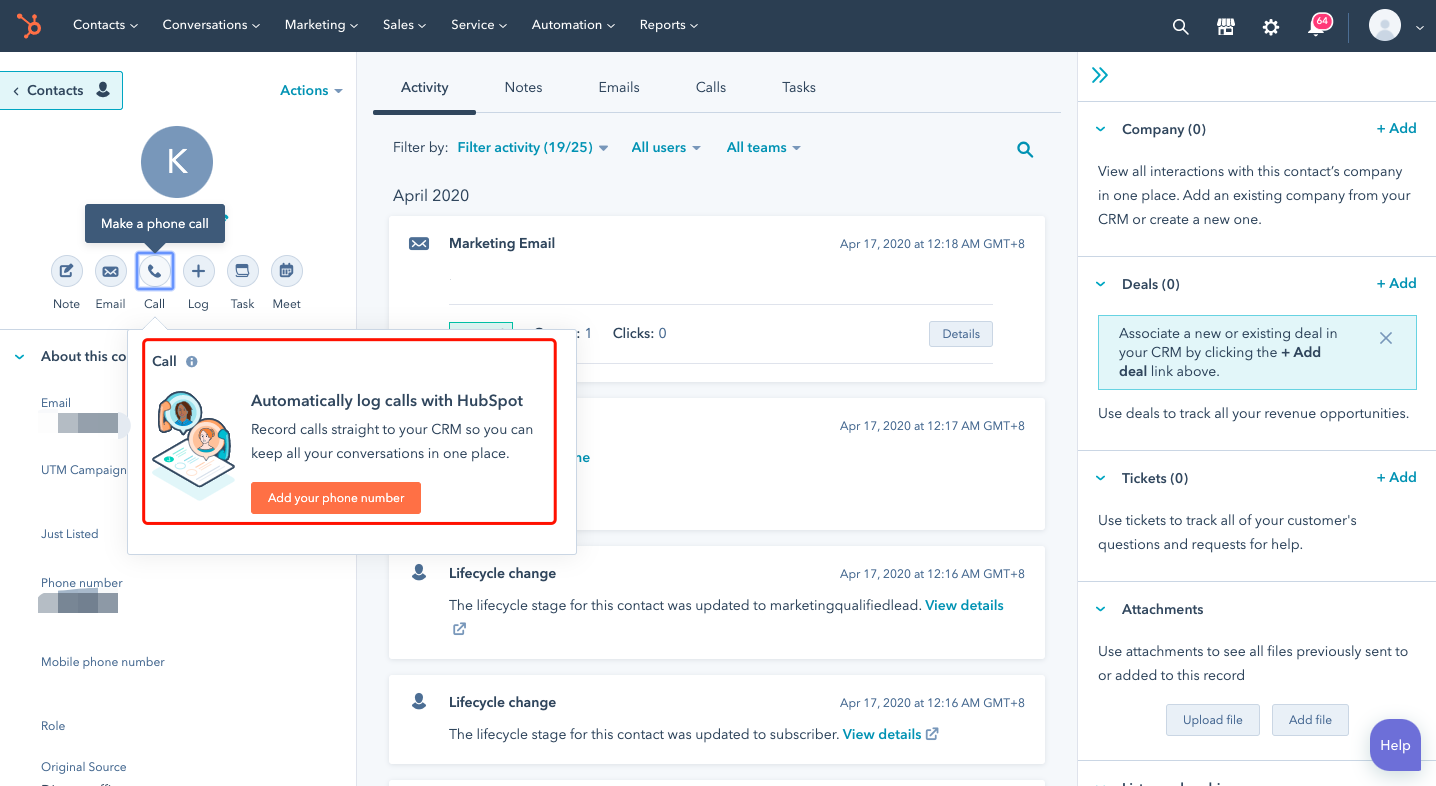
HubSpot中contact的详情页有许多快捷操作,比如调起call或text面板。但是当前账号没有绑定个人号码时,快捷操作的按钮也不会隐藏,只是后续的流程做了调整,引导用户快速补全必要的信息。

HubSpot中未绑定个人电话时点击呼叫按钮
另外第一大节介绍的在低档套餐做核心功能升级引导也可以归入此类。
(2)传递信息
这类场景主要是指信息展示功能的入口。数据不足导致信息展示不全也算相对常见的场景了,大部分PM都会遵循“减少不必要操作步骤”的设计原则,将跳转功能禁用掉,那么前置按钮是否隐藏,这里就需要大家多多思考了。隐藏肯定是不好的选择,不然用户会觉得是系统bug了,为什么操作按钮突然没了?所以比较好的方式是采用置灰或则“类置灰”的处理来传达“这里没有任何内容”的信息。
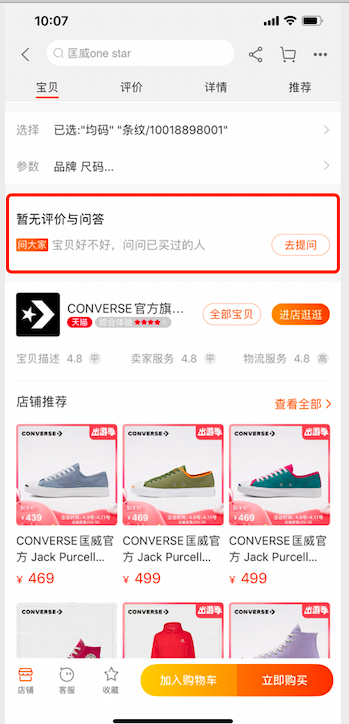
以淘宝的商品评论为例,如果没有任何评论时,会对之前的评论模块做个特殊展示,传达这里没有评论的信息,同时也禁用了往下个页面跳转的功能。

淘宝商品详情页无评论时的页面展示
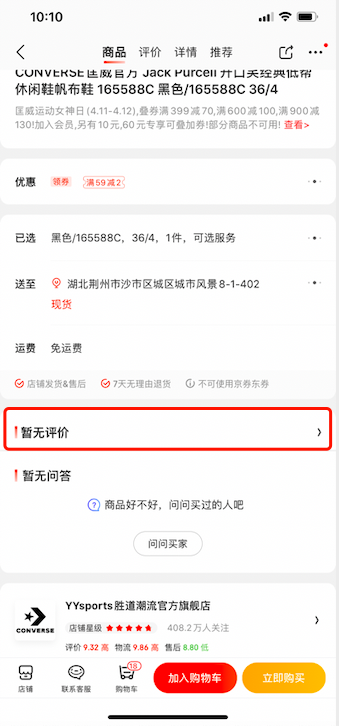
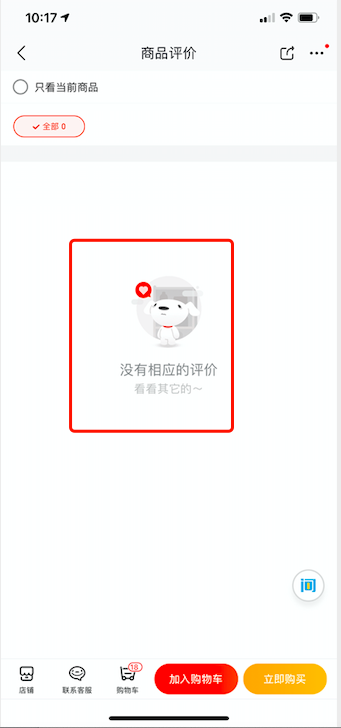
再对比下京东的商品评论,同样对无评论时的模块做了特殊处理,但是并没有禁用下个页面的跳转。当然这样处理的意义就仁者见仁智者见智了。

京东商品详情页无评论时的页面展示

京东商品评论的详情页展示
2. 不满足触发环境
这里主要是指硬件上的障碍比如网络环境或则设备不兼容等问题,理论上这种极端情况是不用再考虑个别按钮的处理方式的。
(1)网络环境
未开启网络在移动端设备相对常见,鉴于大多数产品都会采用强提醒的方式让客户尽快恢复网络,所以对应的功能按钮也不会采用任何处理。

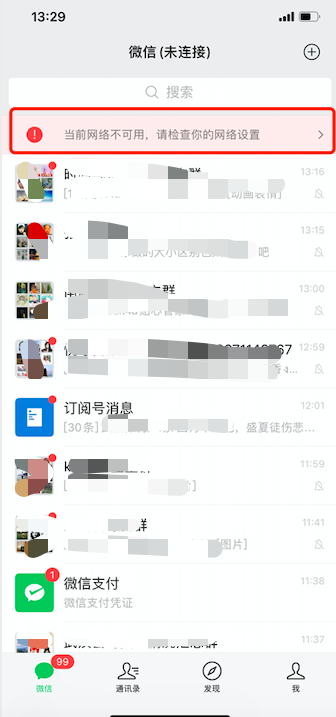
微信无网络状态时的聊天面板展示
(2)设备兼容
比较典型的场景就是产品在移动端和桌面应用的多设备支持,有些功能是因为设备的限制,所以不在某个端口支持。比如扫码这个功能,无论是微信还是淘宝,桌面端都不会保留功能入口,用户也非常好理解,不会奇怪为啥我不能拿着电脑到处扫码。
有些功能则是PM基于产品特性考虑,故意限制了对应端口的功能。比如微信桌面应用是无法处理任何与交易相关功能的,但是并没有在聊天窗口隐藏领红包的消息,而是做了“类置灰”处理,引导用户在移动端处理。

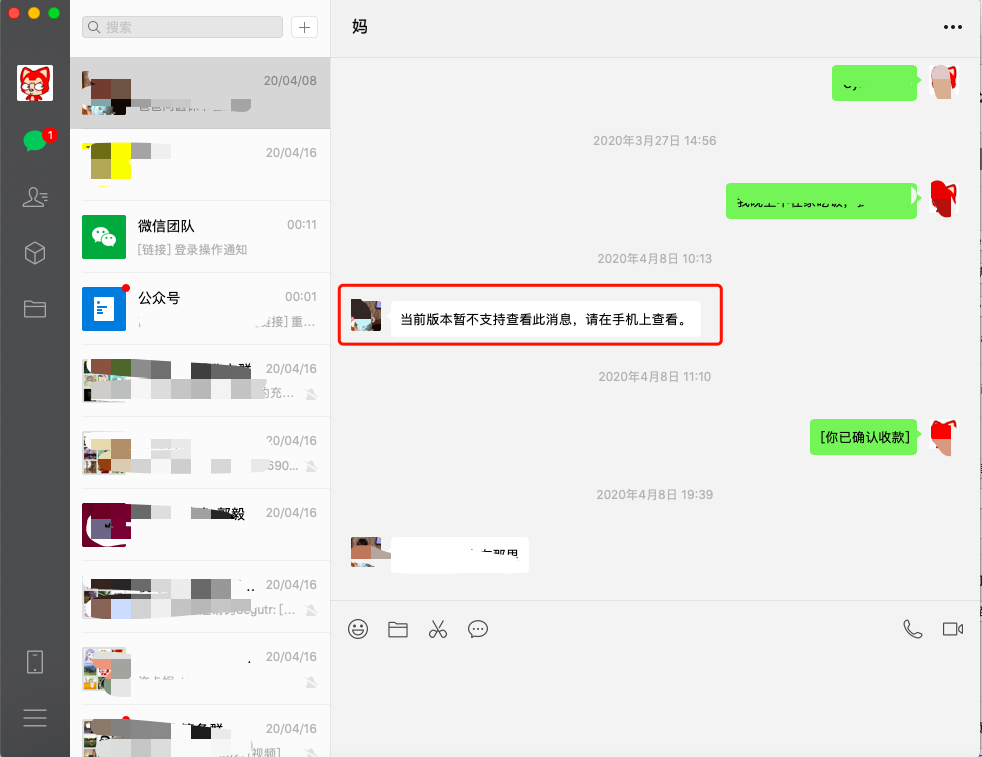
微信桌面应用中聊天窗口对红包消息的展示
总结下:对于功能入口按钮的无效状态,大多数情况下都是采用置灰或“类置灰”的处理,部分极端情况下可以考虑不做任何处理。当然直接隐藏也对部分场景适用,前提是判断逻辑简单,你的用户能够心领神会,不会引发歧义。
3. 产品功能操作
如果将一个产品比喻为一个完整的“人”,那么功能操作按钮就像是人的“肌肉”,受到“大脑”的思维控制,将“想法”变为“行动”。比如IM产品的消息发送按钮,电商产品的喜欢和购买按钮,或则当你在某个网站注册时的提交按钮等等。
所以这里的异常状态处理得格外小心,千万不要阻碍用户的核心转化流程,要善用引导, 用信息元素来传达合理的操作路径。而且大多数情况下,功能操作按钮的非可用状态一般都是出于业务上的限制。如何做特殊处理,要根据对应的业务场景的复杂度来决定。
(1)业务场景简单
对于C端产品而言,大多数产品的业务限制是非常好理解的,毕竟是贴近生活化的产品,因为一些基础逻辑的限制对按钮做特殊处理是非常好理解的。因此处理起来也相对省事,不用有太多顾虑,置灰或则不处理都是可以的。
以微信和QQ为例,产品的核心功能肯定是发送消息了。但是如果没有消息内容,那发送按钮该怎么办呢?
微信选择了置灰,QQ选择了不处理(点击后无反应),暂不评价这两种处理逻辑的好坏,但是侧面看出隐藏按钮一定是个bad choice。因为用户在输入前看不到发送按钮,一定会有不安全感,或则质疑我该怎么把消息发出去。

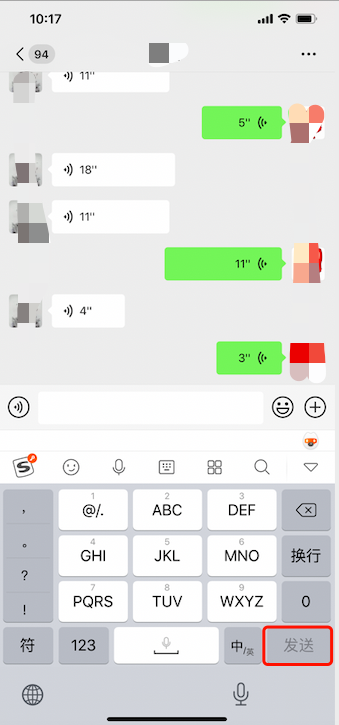
微信对无消息内容时发送按钮的处理

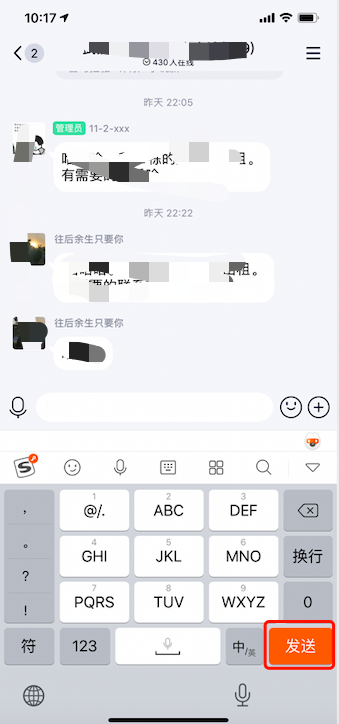
QQ对无消息内容时发送按钮的处理
再看下淘宝因为对应商品型号没有库存情况下的处理,也是简单的置灰,没有任何额外的提示。

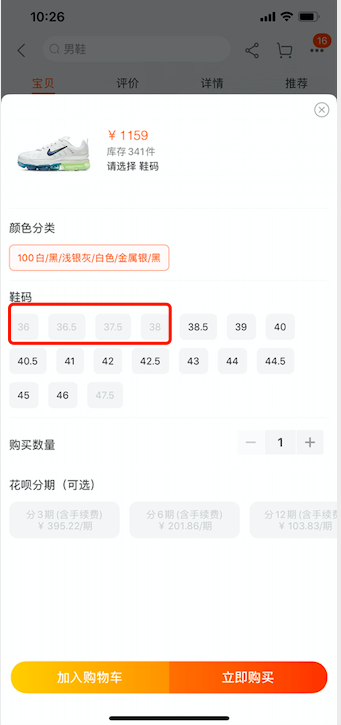
淘宝商品详情页选择商业型号弹窗
(2)业务场景复杂
相对而言,大多数B端产品的业务逻辑会更为复杂,特别是有些功能按钮会与其他的功能相互耦合,有一定的理解成本。因此对于非可用状态按钮,要增加一定的说明和引导。
最典型的场景就是表单的提交按钮了,当客户没有按照要求录入必填字段的信息时,大多数产品并不会直接置灰提交按钮,更不要说隐藏提交按钮了。而是保留按钮的可点击态,采用后置的强提醒让客户补全表单。

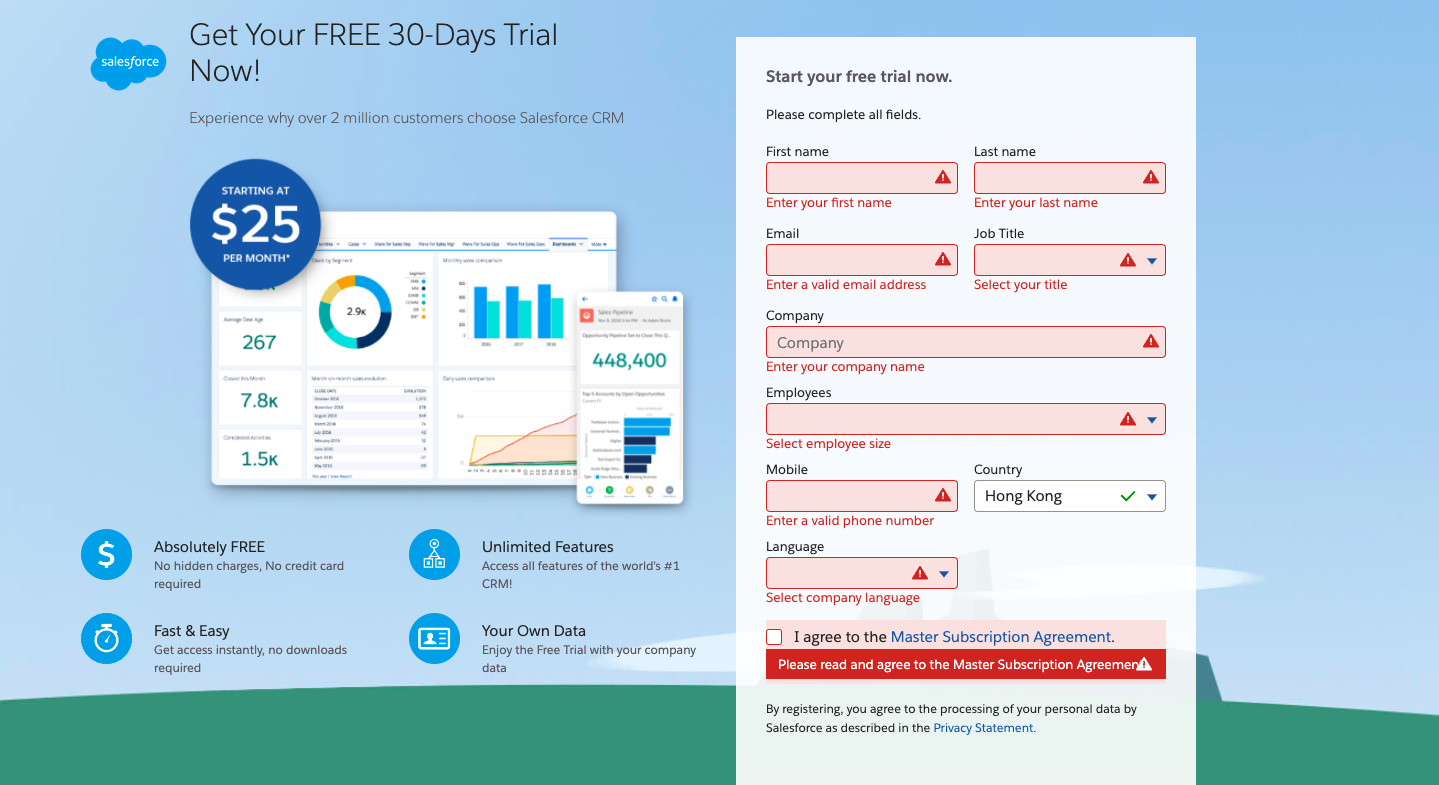
Salesforce的注册界面-未录值时点击提交按钮

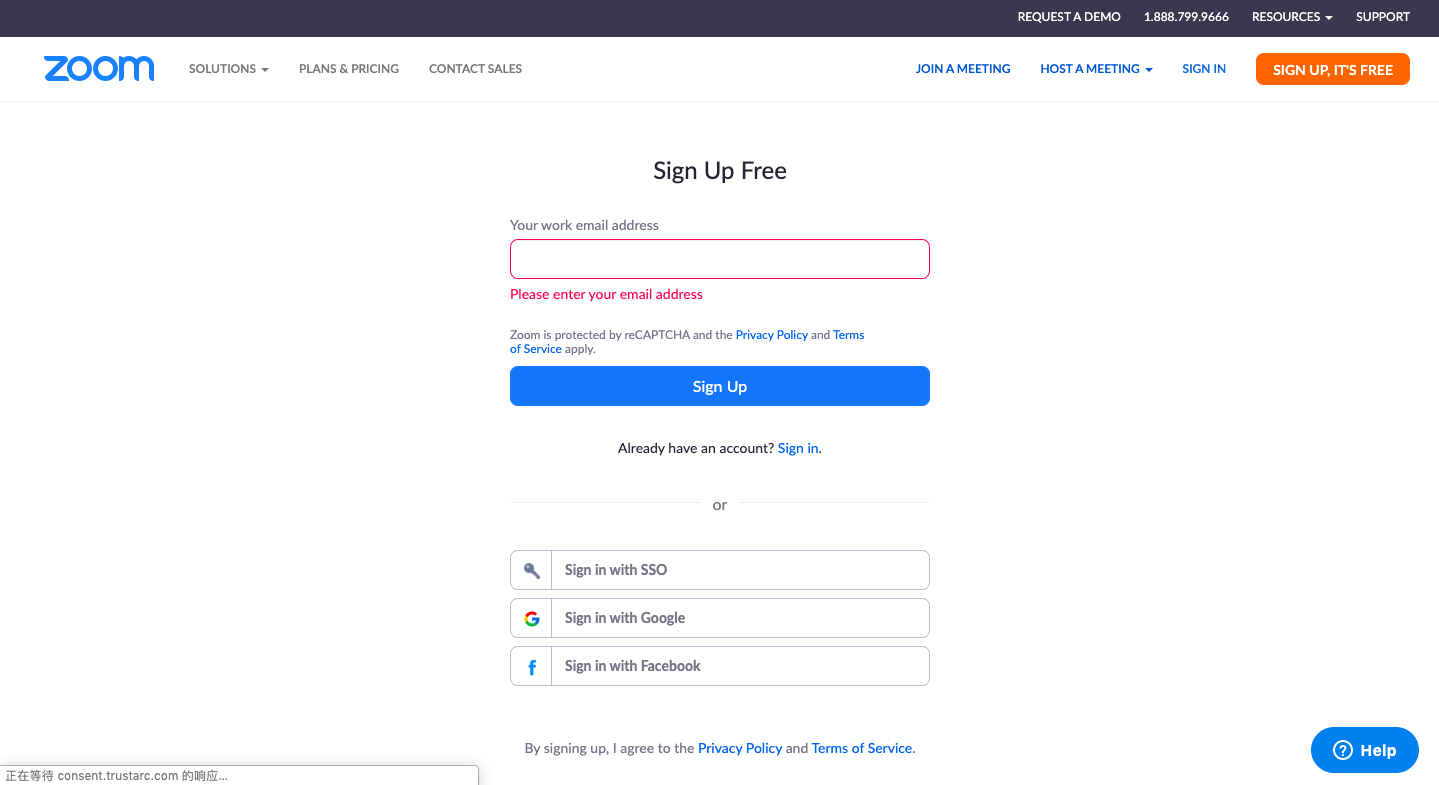
Zoom的注册界面- 未录值时点击提交按钮
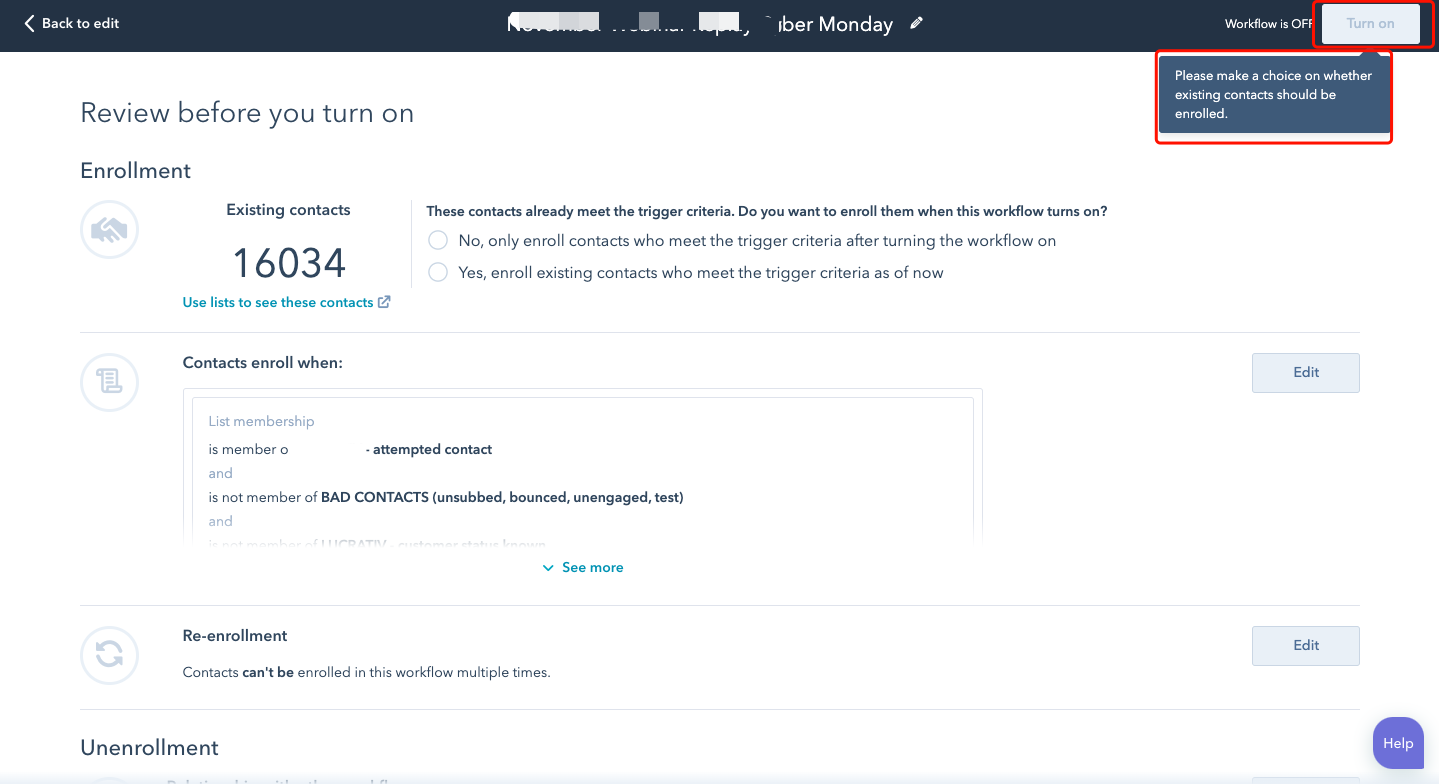
另外对于特别复杂的功能,还可以在置灰的同时增加引导说明,让用户进一步理解产品功能的运转逻辑。以HubSpot为例,Workflow属于业务属性非常强且操作步骤非常复杂的功能,当客户想要激活workflow时,需要先指定流程的应用对象,这时置灰后加上提示浮层就是非常好的选择。

HubSpot的Workflow编辑界面
总结
对于按钮的不可用状态,我们会有很多种处理手段:置灰、隐藏、不处理、甚至做一些类置灰的变形处理,以及隐藏按钮后的后置引导等等。但是这里没有通用解,理清自己用户的场景,明确自己产品功能的目的,这样自然而然你就有了最优解。
本文由 @One 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
本文由 @One 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









如果一个按钮是否可用,需要请求后台数据呢?怎么考虑
需要考虑后台数据的判断延时?这种不适合隐藏,可以直接显示按钮,有一个加载态过度。即使服务端返回数据不可用也可以显示业务侧的判断原因
好文,对我很有帮助,感谢版主!