关于表单中的二次确认设计思考
表单常存在于流程之中,用户通过填写表单提交先关信息,从而完成相关的任务,如注册、申请等。本次主要分享在表单提交时,表单提交时的二次确认场景。

为什么会有二次确认?
表单往往汇聚了各种输入项,信息量较大,若用户完成输入后直接提交,往往存在一定风险,即一旦出现误填时,一般情况下,只能撤回或重新填写并提交,与此同时也可能造成后台的审核压力。
为了应对这种情况,在填写表单时,一般会引入前置校验(前端or后端),尽量减少错误,但这一类的校验适用于校验条件能够结构化的,即可以通过代码预先设置好有一定规律组织的条件,比如非空、大小写、上下限值等,而无法去判断一些不能条件化(非结构化)的情况,如图片内容、文字表达等。这些内容往往需要后台审核才能发现问题,从而增加后台审核的压力,也导致用户可能填写无效,需重新提交的可能。
因此在这种情况下,会考虑在用户提交时增加二次确认的步骤,从用户维度去主动减少误操作、误填的情况,从而降低后续返工和沟通。
二次确认的利弊
对于流程性的页面来讲,保证流程的畅通和让用户持续处于心流状态是产品和设计所追求的理想状态。但在实际的设计中,不能只图短期的或某个环节的一时方便,更需要站在整个体验流程之上,闭环思考。二次确认就是一个矛与盾的结合体。
从体验角度讲,表单填写的效率和流畅性是首要关心的点,因为表单本身属于输入性的模块,用户需要付出相应时间和行为成本,特别是当用户处于一个希望尽快提交的场景时,如秒杀等,若此时需要用户二次确认进行打断,体验以及给用户带来的糟糕情绪可想而知。
另一方面,从产品的角度来看,二次确认也是影响转化的潜在因素之一,为提升转化率,理想状态是一步走到底,中间不存在任何打断。
但正如开始所讲,实际的设计不能只用理想状态去考虑,而应从实际场景出发,站在整个体验流程去思考,这里的体验流程不单单指阶段性的用户前端页面,也包括表单提交之后的后台扭转以及最后提交结果的呈现(实时/异步),如成功、失败还是需要打回重填等。
同时,还需要考虑表单的业务属性,例如某些审核性的表单,所填内容会影响审核结果,此时从业务审核层面会考虑让用户主动去确认输入的内容并对其负责,以减少审核不良率或后续不必要的沟通。
何时会用到二次确认?
虽然提交表单存在一定的风险,但并不是所有表单提交时都需要去二次确认,因为这关乎到效率或者产品转化率,从体验层面和产品层面来讲,应用二次确认往往慎之又慎,通常以下情况可以不考虑二次确认:
- 表单内容只用于对外展示,并可在本地再次修改或撤回,如社交应用中的个人信息、发表观点看法等;
- 影响到转化率时,例如各种订单的提交(输入密码除外)等,常见于c端电商交易、打车场景等;
- 能够完全通过完善的校验去规避错误的表单,而这与输入的内容有关,即输入内容可结构化校验,如字数、图片大小、金额大小等;
- 后台对提交内容无要求,只要填写即可,如各种问卷类表单等。
以上情况,往往不会在提交表单时进行二次确认。其对应的核心逻辑是用户能即可作出修改或转化率优先。
而在某些情况下,提交表单时则需要考虑二次确认,这类表单往往需要用户承担提交后的结果,或规避业务风险(审核和后续沟通成本)。这里结合常见的场景,给出可以考虑采用二次确认的情况(非必须,视实际项目而定):
- 提交内容需后台审核,并非单一的校验可解决,且内容相对较多,如某些资格申请类表单往往存在预览环节;
- 某些需要降低后台审核不良率的情况,或以人工审核为主,此时需要减少审核不通过,打回重填或补填的情况。
二次确认的设计形式
目前常见的二次确认设计形式按照轻重程度分为两种:一种是以预览模式呈现的重度交互形式;一种是以对话框模式呈现的相对轻度的交互形式。
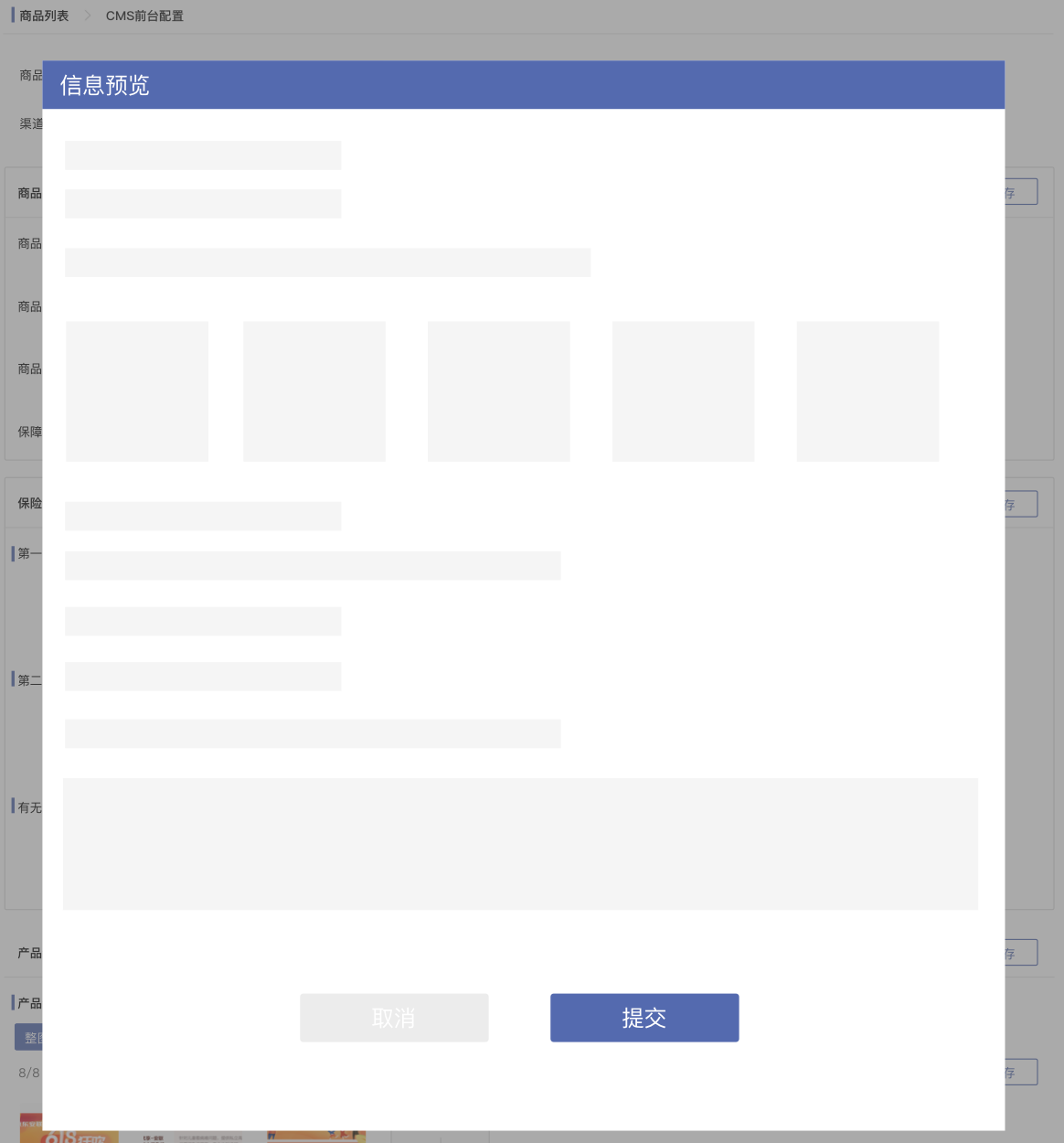
预览模式:
预览模式一般是在用户填写完表单提交前,让用户对所填内容能够有一次整体完整的浏览机会。该交互形态在一些招聘网站或者机构的个人履历表单填写流程中往往较为常见,由于涉及到填写内容多,且表单内容关系到用户切实利益,用户对其准确性要求高,因此会让用户能够尽量完美的呈现自己,查漏补缺。同时,预览模式所涉及的表单内容也更多。

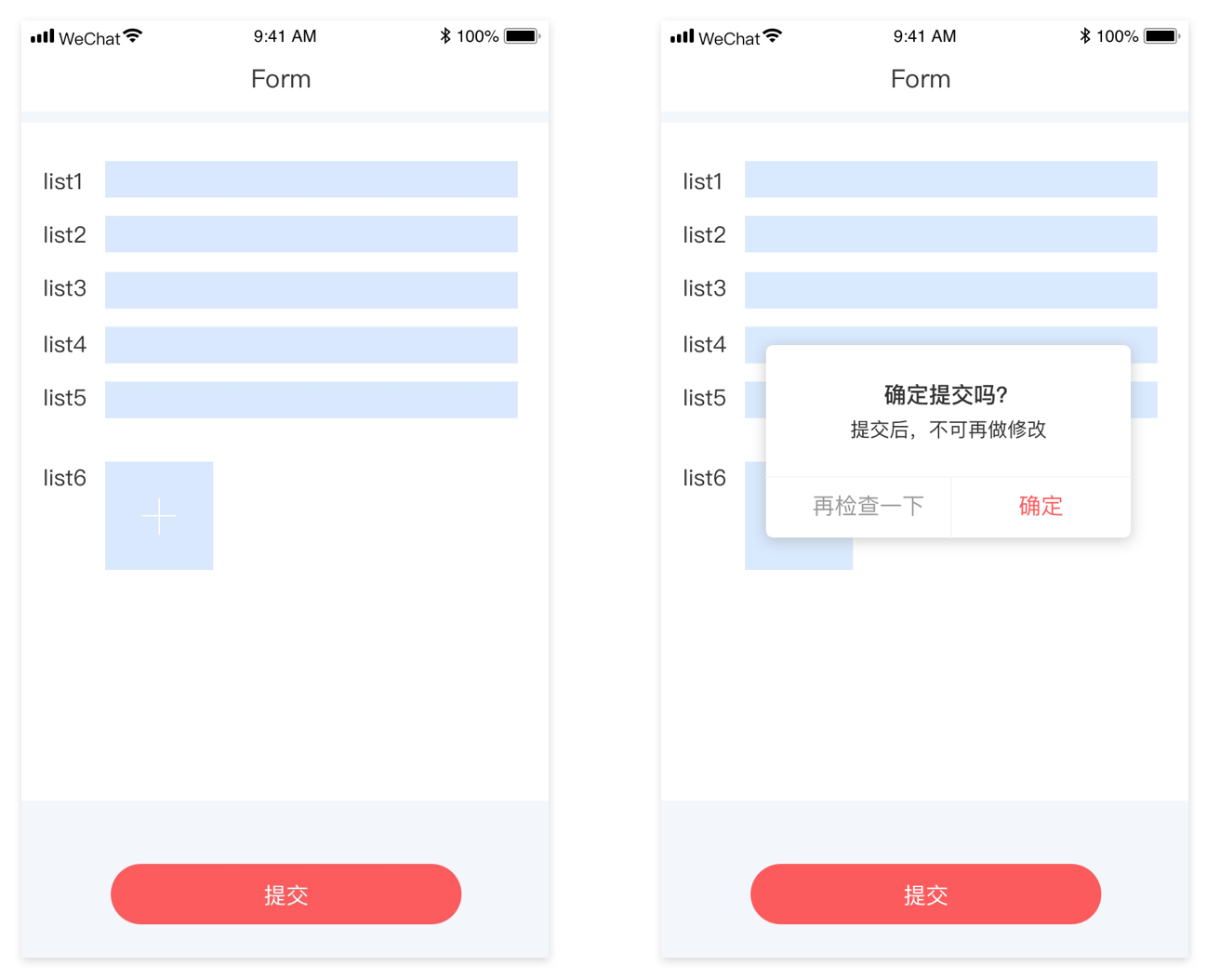
对话框模式:
相较于预览模式,对话框形式的二次确认要轻量很多,当仍然是以模态出现,也会对流程造成打断。采用对话框形态的表单场景,相较于预览,内容会相对少很多,但所涉及的内容仍然对用户至关重要,且难以撤销或修改;另一方面,也避免用户误操作。

需要注意的是,从用户主动性上讲,预览模式一定程度上反应了用户的主动倾向,即这种模式某种程度上迎合了用户的审慎态度,而对话框则偏向被动,即用户并非潜在期望这种打断。虽然表面上能够防止误操作,但模态的形式让用户产生割裂感,对话框无法与页面内容直接联系起来,从而造成了体验中断。
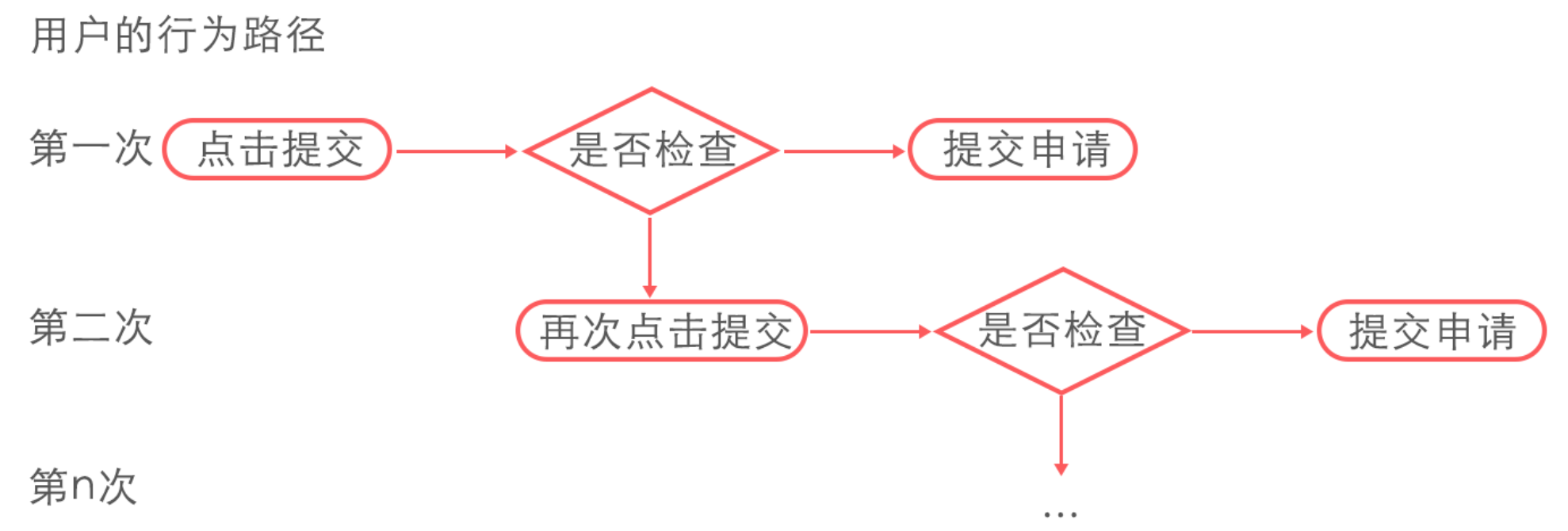
进一步,我们对对话框的交互逻辑进行分析,用户在对话框上的行为路径如下:

通过该行为路径,我们可以很容易的发现,当用户在放弃第一次直接提交,在检查完毕进行第二次提交时,仍然需要作出判断,并付出相应的行为。
结合实际项目发现,7成以上用户在第一次点击提交时,就直接确认提交走掉了;而剩下决定检查一下的用户,在第二次点击提交时,九成以上的用户不再检查,直接提交。
从以上的分析可以看出,对话框只是一味地进行机械的逻辑判断,认为用户每次点击提交时检查和提交之间的概率是等同的,而忽略了随着检查的进行,用户直接提交的概率在不断增加,即概率是变化的,而这种设计逻辑的背后缺乏对人的思维和心理的考量。
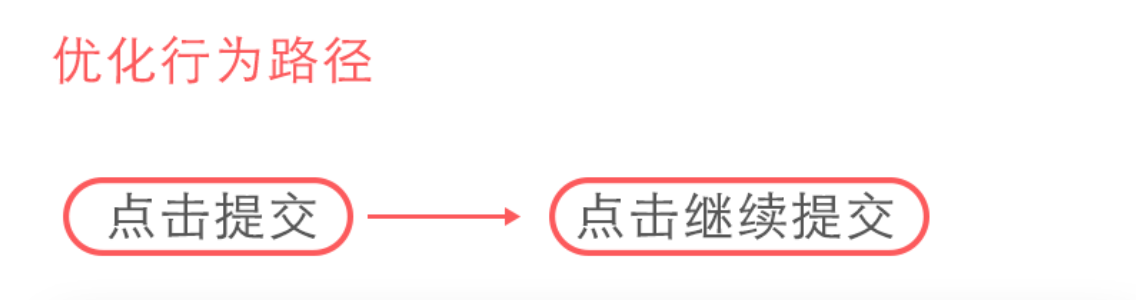
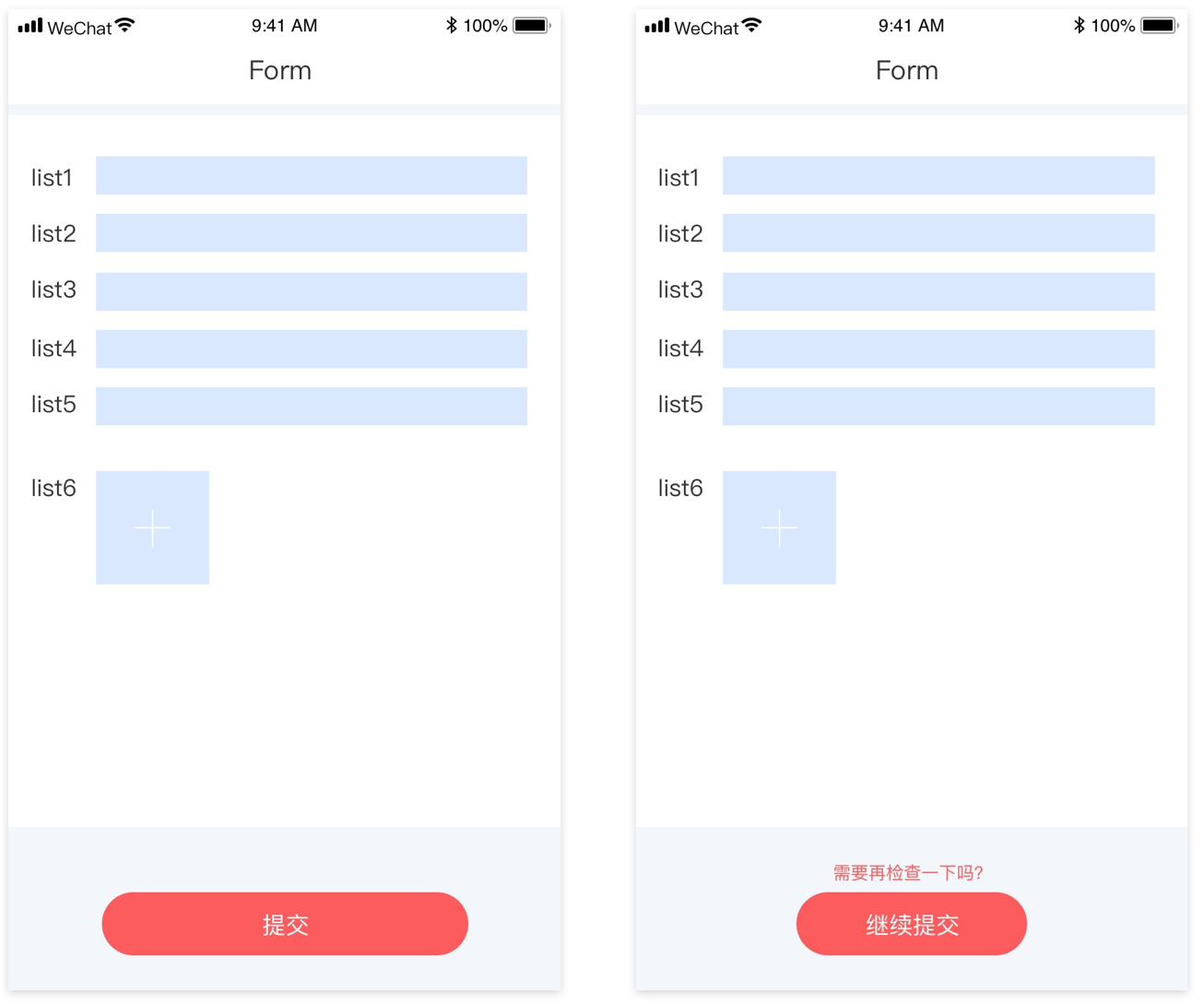
基于这种情况,可以对该行为路径进行优化,即在满足需要检查一下的场景下,提升表单提交的整体效率与体验:

页面交互如下:

通过优化,用户点击提交后,配合动效,按钮向中间收缩,并在按钮上方提示用户是否需要检查,以降低二次确认对话框带来的打断,以及避免了二次提交带来的对话框反复提示的问题。而这一设计的优势在于增加了用户主动权,将反复被动的打断,转化成用户主动的选择,其本质在于能够从人的角度出发,将用户的行为特征考虑在内。
写在最后
本次分享主要讨论表单提交时二次确认的相关问题,从效率与体验角度对二次确认交互形式进行探索和尝试。但在实际的项目中,产品经理、设计师仍然需要结合所处的具体场景和业务特点对其进行设计。
本文由 @像素先生 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学到了,感谢大佬