为App设计通知:探索不同通知模型以及使用场景
通知是应用程序与用户交流并可能将其带回应用程序的媒介之一。因此,通知是应用程序的重要组成部分。接下来本文将介绍一些最流行的通知模型,以及什么时候应该使用其中的一种。

通知可能是一个复杂的要素。这篇文章没有涵盖关于通知的所有细节,但我希望这篇文章可以为你提供足够清晰的指导,以便为你的App选取正确的通知模型。
在我们开始讨论通知模型之前,让我们简明扼要的说一下什么是通知以及他们是由什么组成的。通知是源自针对用户的应用程序的信息。以下是通知的一些重要组成部分:

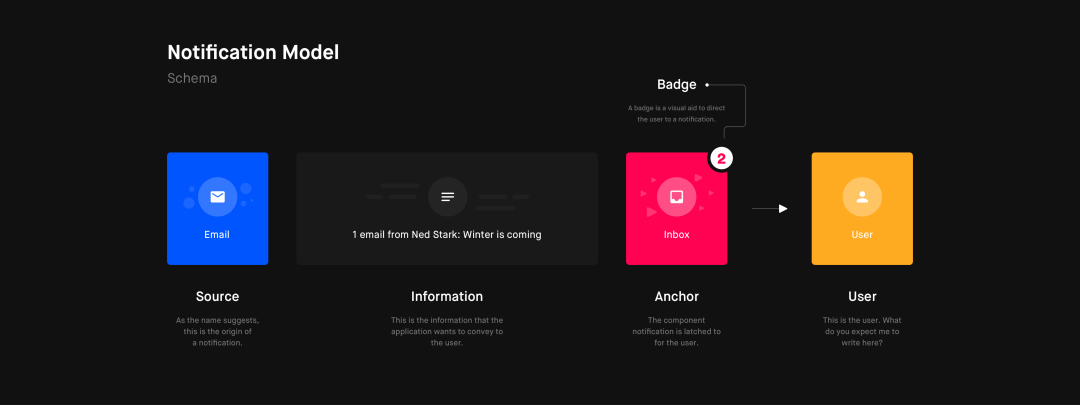
Notification Models — Schema
- 来源(source):通知的来源属于应用程序的一部分。应用程序的架构可以有几个对信息进行分类的存储桶(bucket),这些存储桶将成为通知的来源。
- 信息(information):通过通知传达给用户的信息。例如“Daenerys Targaryen请求添加为好友”,“Lords Varys 关注了你”。
- 类型(type):通知主要分为俩个类型:信息型(informational)和可操作型(actionable)。这两个类型可以有其他的子类型,这取决于应用程序的背景。
- 通知角标(notification badge):这是可以将用户引导到通知的可视化指示物,可视化指示物可以是点,也可以是未读信息的数量。
- 锚点(anchor): 锚点是应用程序的可视化组件,将通知显现在界面上。简单来说,这是一个用户可以看到通知角标的组件。注意,锚点不一定是通知的来源,而只是将通知显现出来的组件。一个锚点可以容纳多个来源或一个来源的通知。可以这样想,来源更多是在架构/信息层面,但是锚点是你可以看到通知角标的可视化组件。
通知是应用程序与用户交流并可能将其带回应用程序的媒介之一。因此,通知是应用程序的重要组成部分。接下来让我来介绍一些最流行的通知模型,以及什么时候应该使用其中的一种。
1. 通知中心(Notification Center)
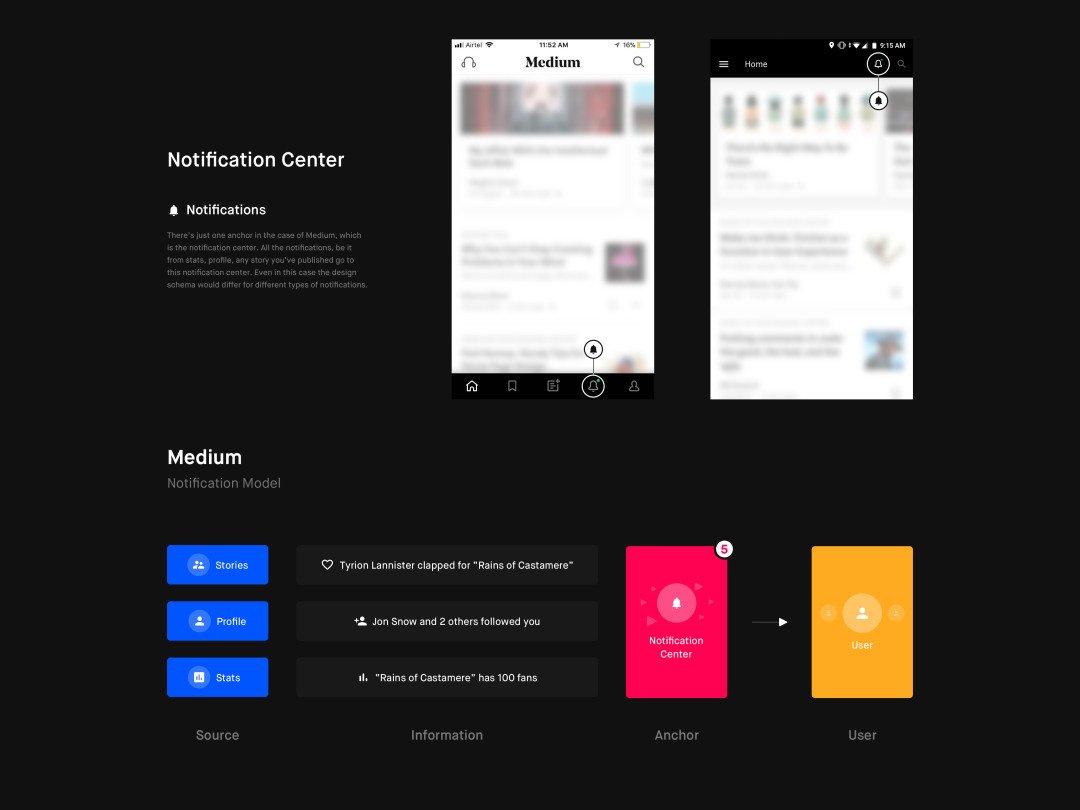
在这个模型,所有的通知都在一个被明确好的地方。通知中心可以是一个单独的界面或是一个弹窗,这取决于可利用的空间。在这种模型中,所有的通知,不管他们的来源,都被放在通知中心。然后,你可以从通知中心导航到通知来源。
Medium用的就是这种通知模型。一个带角标的铃状图标是所有通知的入口。已读和未读通知在视觉上有所不同以便用户能够区分它们,同样是很重要的。

Medium — Notification Center
这种模型最大的优点是灵活性。通知中心是一个可以容纳所有通知的地方,无论是来自现有来源的通知还是新的通知。
准则
- 必须全面考虑所有不同类型的通知,并且应该遵循相同的设计模式。在设计模式时,将可拓展性视为我们的主要目标是极为重要的。
- 如果有太多的通知来源,这种模型在有太多通知时就会看起来有点凌乱。如果有同类型的通知,你可以把他们分组,减少重复。例如“Sansa Stark以及其他三人请求添加为好友”。
- 确保通知中心的可发现性以及易使用性。
何时使用通知中心
- 你的产品需要通知,但这些通知又无法被放到已有的导航选项中时。可能是因为这类通知与产品上的现有对象不一致,或者这类通知不是源自信息架构中任何已经定义的来源。
- 当通知来源多于应用程序主屏幕所能容纳的时候。
2. 固定来源通知(Source Anchored Notifications)
在此模型中,每个通知都固定到导航选项上,该导航选项也很有可能也是通知来源,没有为你的通知准备单独的中心。
可以参考一下WhatsApp:
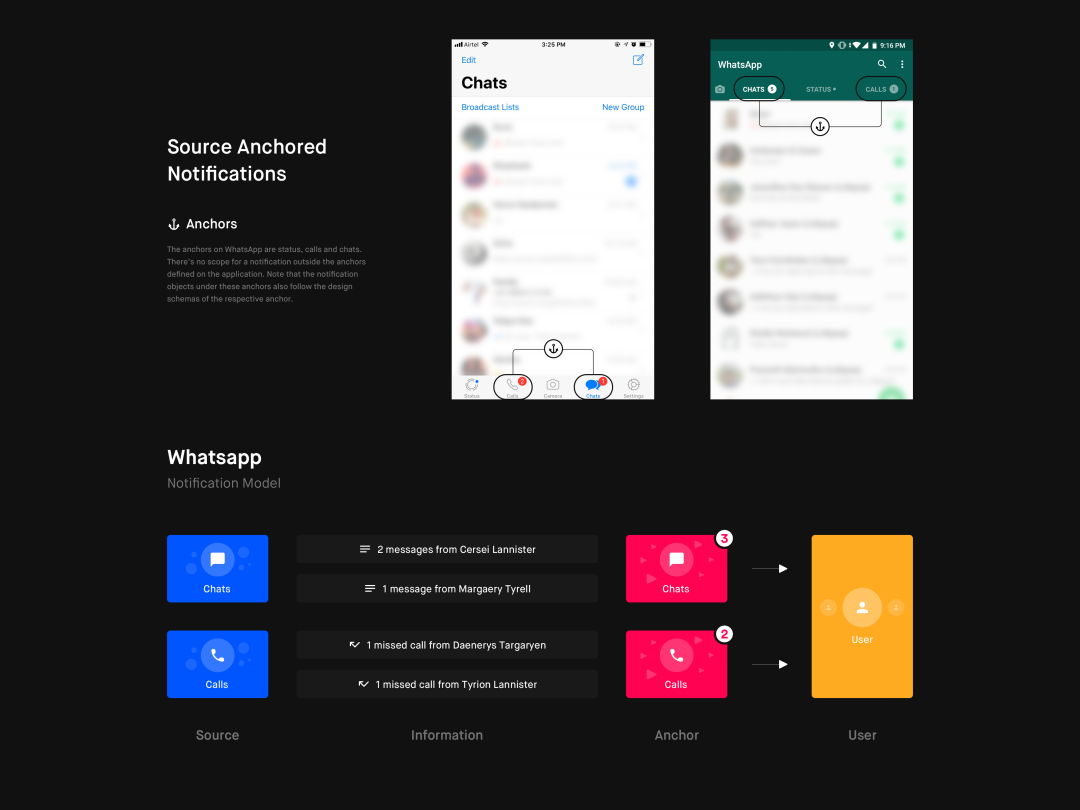
在Android和iOS两个平台,聊天和通话的通知被放置在各自的导航菜单。这个模型的优点是可以使更多的内容被发现,用户可直接到达通知所传达的信息,无需添加中间环节的麻烦。但是这个模型不像通知中心那样灵活,以及具备可拓展性。

WhatsApp — Source Anchored Notifications
这个模型重度依赖于应用程序的信息架构。导航必须可以容纳不同类型的通知。并且像前一个模型一样,已读和未读通知在视觉上有所不同是很重要的。
准则
- 确保在主屏幕中每个通知都对应一个导航选项。随着应用程序复杂性的增加,通知来源的数量也可能会增加。在这种情况下,您可以选择通知中心模型,也可以考虑使用混合模型(这两种模型的结合)。我们会在下一部分讲解混合模型。
- 每个锚点都应有一个它所容纳的内容的设计模式。确保你的通知符合锚点的设计模式。为了理解这条,我们可以以WhatsApp为例。这里的“聊天”锚点有一个设计模式,用于定义 “聊天”这一对象是什么样的。这就意味着任何被放置在“聊天”得通知都应遵循这一模式。“通话”同理。
- 确保锚点的可发现性以及易使用性。避免使用嵌套的锚点。
何时使用固定来源通知模式
- 当所有可能的通知来源都可以容纳在主屏幕上时。
- 你已经考虑了所有通知的方案,所有的通知都可以被归纳到现有的设计方案中。这些通知必须遵循其被规定好的来源的方案,这一点很重要。
3. 混合模型(Mixed Model)
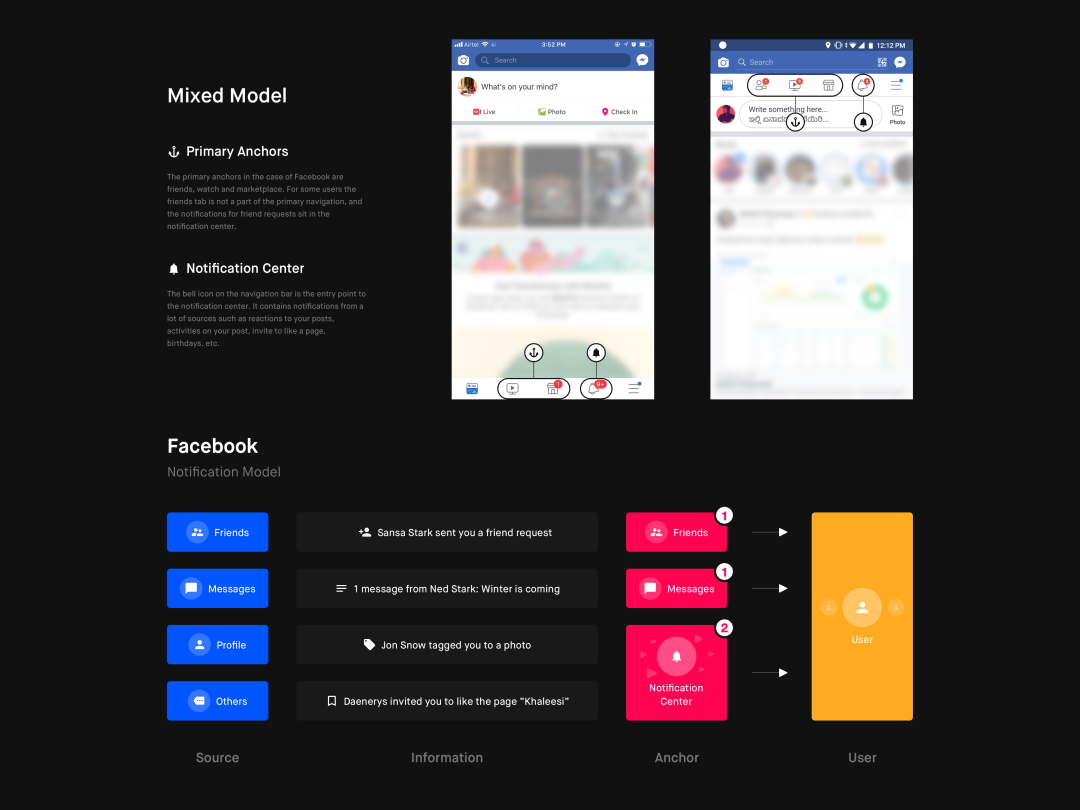
这个模型是前两个模型的结合,是最被广泛使用的模型。Facebook, LinkedIn, Twitter和Instagram这些受欢迎的应用程序都在使用这种混合模型。这种模型中,通知中心变成了导航菜单的一个选项,可用作那些不需要出现在主屏幕上的通知来源的锚点。例如,Facebook把新好友请求放在“朋友”标签中,但是喜欢页面的邀请被放在了通知中心。

Facebook — Mixed Model
这种模型具备着前两种模型的优点,并且可以轻松应对大多数情况。尽管现在你可以将通知放到通知中心,但是仍然必须仔细考虑通知的所有方案,并给哪些通知可以被放到特定来源的通知排出优先级。
就像特定来源模型一样,此模型也严重依赖于导航菜单,而且现在该菜单还加上了通知中心这一选项。
准则
- 确定产品架构中最重要的信息并将其分类。分类可以使你优先处理哪些通知应该被放到锚点,哪些应该放进通知中心。由于此模型取决于导航,因此通知的布局可以根据可利用的空间进行调整。
- 确保主要的锚点和通知中心可以被轻松的发现。
在以下情况下使用混合模型
你已经充分考虑了通知方案。一些通知可以被放到它们各自的来源,但是其他的一些通知则不能放置到架构中的任何现有的来源。
在导航中有嵌套的来源。例如,Facebook上的汉堡菜单就是一个通知锚点,可放置一些其他的通知来源,例如小组,收藏夹,那年今天,活动等。
结论
上面提及的所有模型在特定的情况下都是很有用的。决定将哪种模型运用到你的app上取决于信息架构和你想满足的通知类型。
原文 :https://uxmag.com/articles/designing-notifications-for-apps
原作者:Shashank Sahay
编译作者:hubiabia;公众号:插画鸭
本文由 @hubiabia 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







