设计沉思录丨多样化产品形态下的设计决策探索
随着互联网的竞争加剧,用户连接渠道越来越丰富,越来越多的产品选择多样化的产品形态。那本文就跟大家讲讲,在多样化产品形态下的设计决策探索。

导语
随着竞争的不断加剧,整个互联网市场正发生微妙的变化。老牌互联网公司有起有落,新兴互联网也在依照自己的步伐开疆扩土。而作为UX设计师面对当下的复杂环境,如何快速做出设计决策便成为了我们研究的课题。在很多情况下我们在试着去摆脱设计束缚,来打通和补齐上下游的技能储备,从而让自己的步调和大团队的步调一致,甚至去引领团队步调,来提升设计影响力。
设计要想有说服力,就要不断的提升眼界开阔视野,站的要高看的要广。另一个不能被忽视的点是,设计师的时间和高质量作品之间的矛盾,很多设计师在抱怨“项目为何如此着急”,“能不能给设计多留点时间”。但是面对快速迭代项目往往时间就是金钱,各个部门都要压缩时间快速达成目标。面对这种情况设计师应该有一套高效的决策模型提高设计效能。
多样化产品形态
随着互联网的竞争加剧,用户连接渠道越来越丰富,越来越多的产品选择多样化的产品形态。
多样化的产品形态有什么样的特点:
- 内容输出为主,这样的产品往往有很多高质量的内容;
- 探索多样化的内容分发渠道,不再拘泥于APP或者一种产品形态;
- 以内容为中心,而非产品为中心;
- 快速迭代寻找机会点。
产品背景

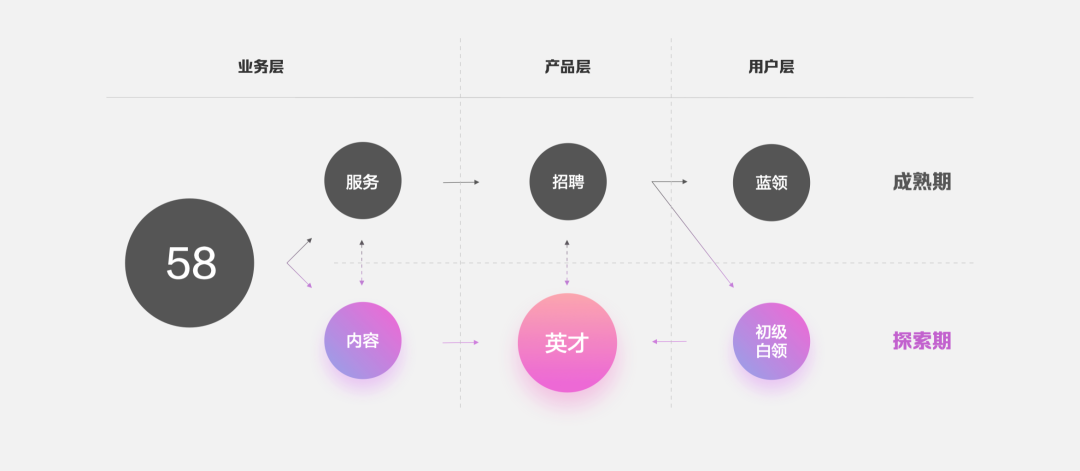
从58整个招聘层面来讲,蓝领市场基本占市场主导地位,而在白领市场还处于探索阶段。新英才便承载着这一使命,我们试着从内容角度来撬动白领市场进而补足生态。
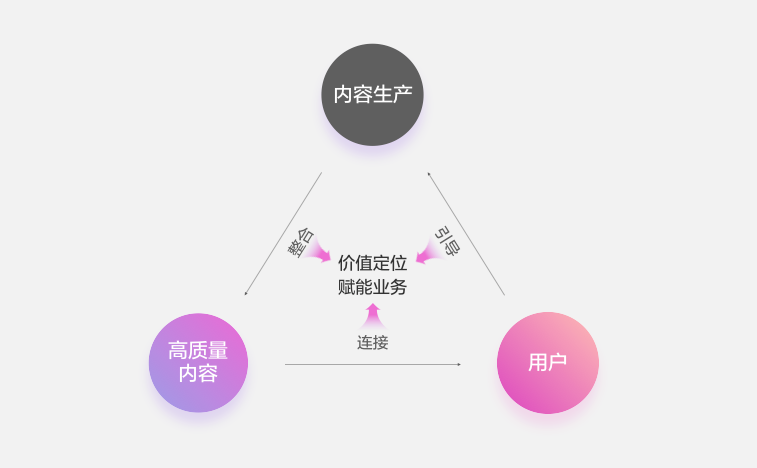
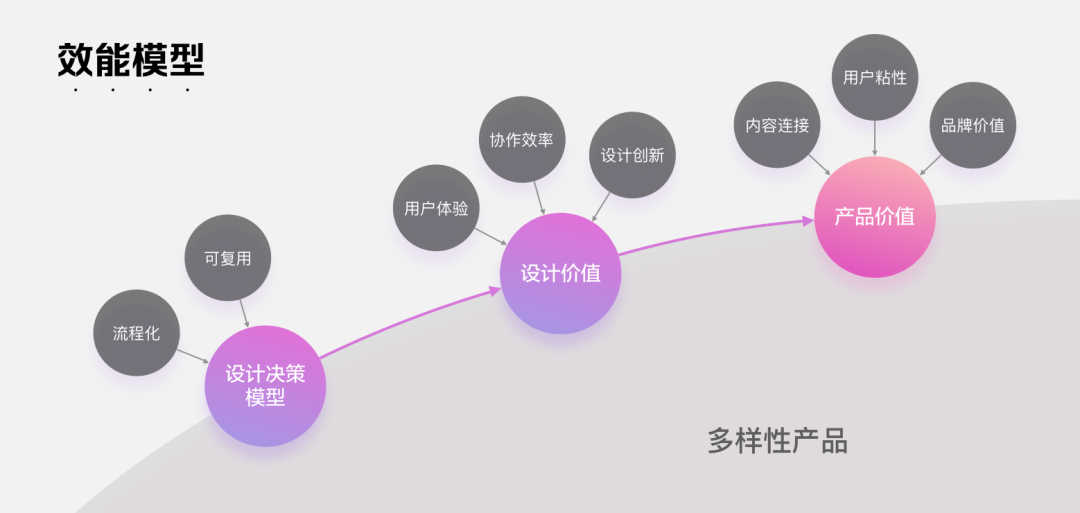
设计价值定位

设计师如何发挥设计最大效能,首先就要对我们的产品有一个清晰的认知。每个环节对应的产品目标都是不相同的,因此设计师在做出行动前的一系列决策反应也不尽相同。设计师对这一点一定要有清晰的认识,这个非常重要,价值决定设计方向,一切设计围绕价值展开。
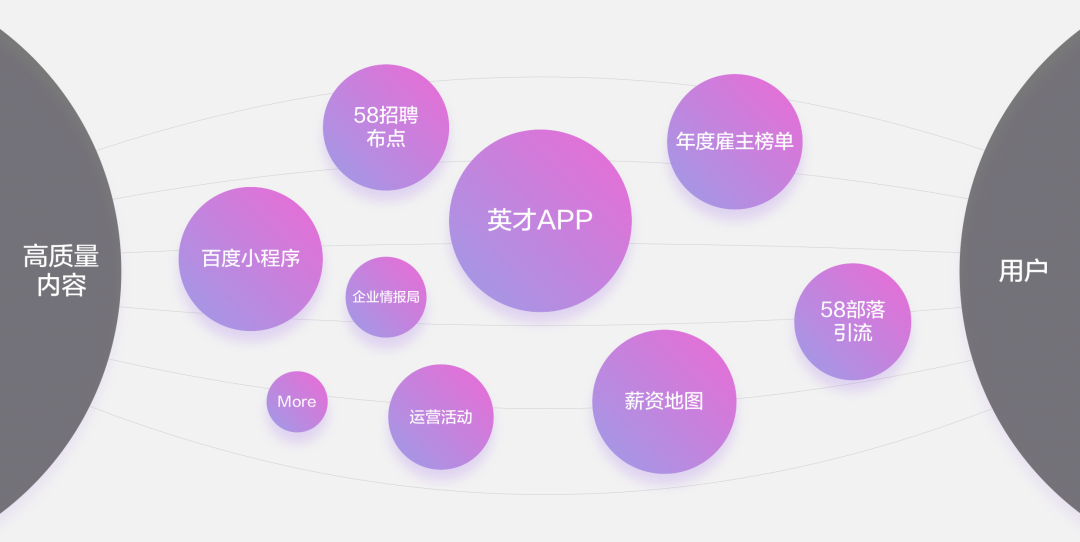
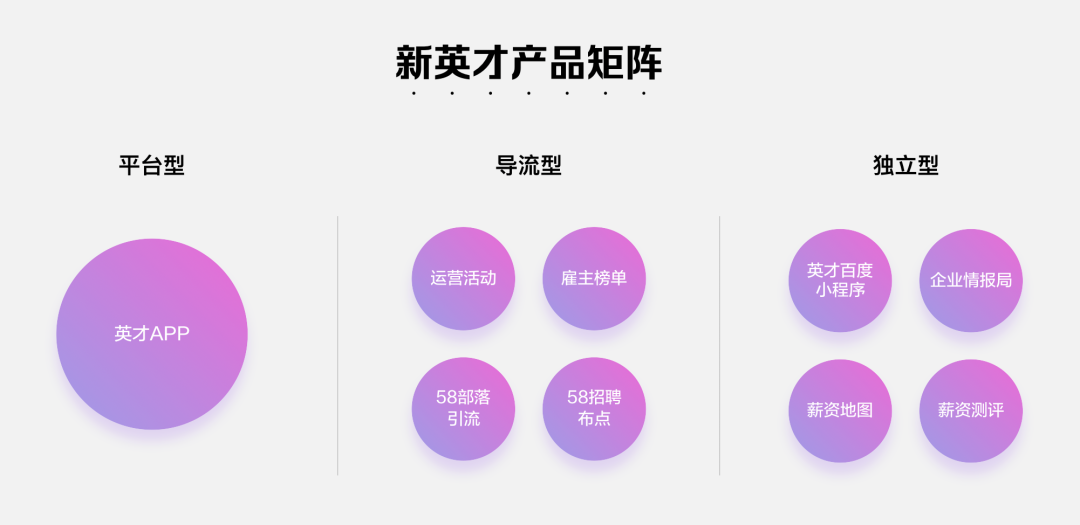
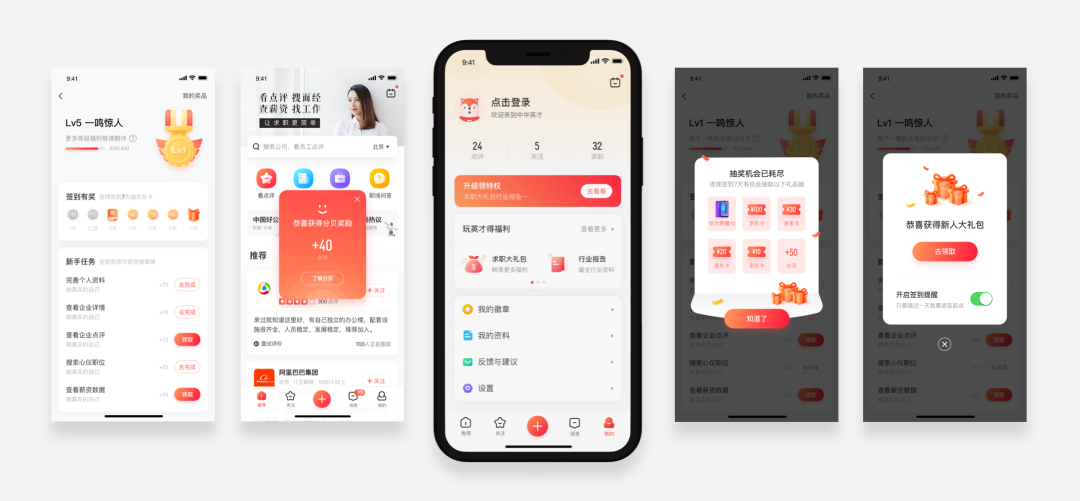
新英才产品形态

产品形态的多样化,必然会给设计带来很多困扰。很多情况下我们不能用一套用户体验规则去衡量设计好坏,面对不同的设计需求,设计师应该做出不一样的设计决策和行动目标。
新英才的整体布局从APP到微信小程序到百度小程序到主站布点到运营活动以及最近正在实验的寄生工具,我们试图去构建内容和用户连接的大闭环。
因此,个中细节的复杂度可想而知,这也是我们要沉淀这套设计决策模型的重要原因。他不但是我们在面对复杂问题时寻找设计答案的重要指南,也是我们打造高效能设计团队的重要一环。
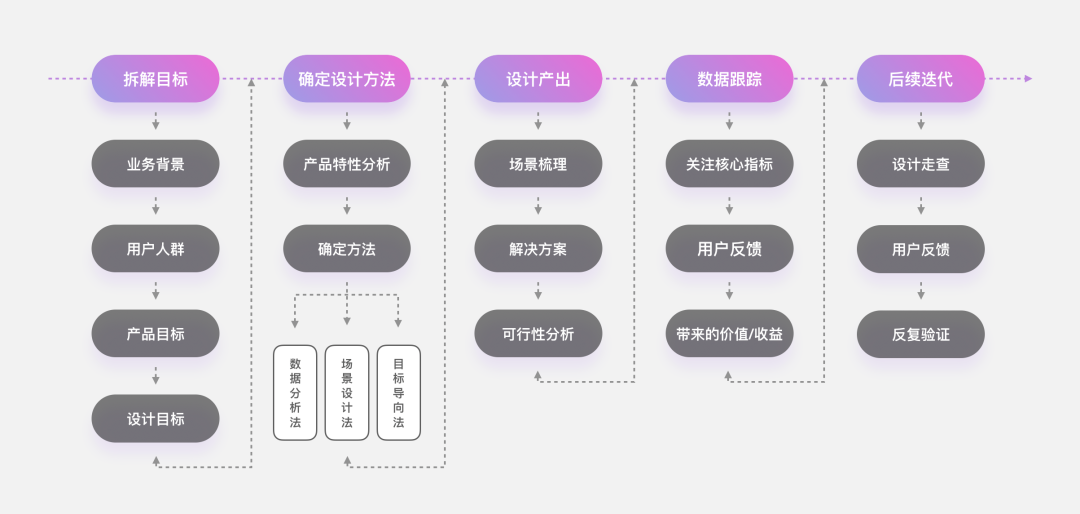
设计决策模型

我们把设计步骤拆分成5块:拆解目标、确定设计方法、设计产出、数据跟踪、后续迭代,进而形成设计闭环。这个五个板块大家并不陌生,而我们要研究的是更深层的设计决策要素,因此我们又对每个板块进行更深层的行动拆解。这在实际的运行过程中为我们节省大量不必要的效能损耗。
实战演练

我们把新英才的产品布局分为三类:平台型、导流型、独立型。
为何要分类?分类是为了细化和固化设计方法,每类产品的设计决策要素不尽相同:
- 平台型产品:体验优先,注重沉淀品牌,是品牌价值的核心输出产品。
- 导流型产品:转化优先,注重数据转化率,是生态中内容和用户的生产机器。
- 独立型产品:寻找内容和用户的连接点,注重内容形式和产品形式的创新。
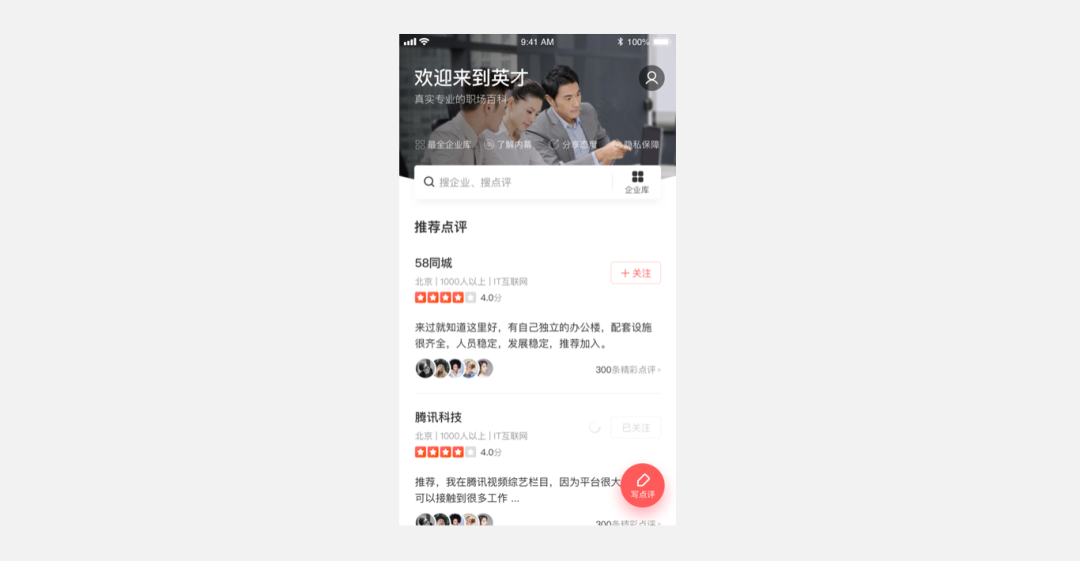
1. 首页改版升级

(1)项目背景
随着英才内容体系不断完善,用户群体逐渐清晰,我们发现,英才的用户群体主要集中在毕业生和1-3年刚入职的职场新人,和我们刚开始锚定的人群出现偏差。另外由于内容种类逐渐增加,原有的页面框架无法展现更多有效内容。品牌的塑造也是平台型产品的重要目标,首页更是传达品牌价值的主要页面。
(2)拆解目标

面对这种目标导向型需求我们用「目标导向法」便可以一一拆解出设计目标,进而确定设计方法。
(3)确定设计方法
我们主要从四个方面对此次需求进行设计升级:
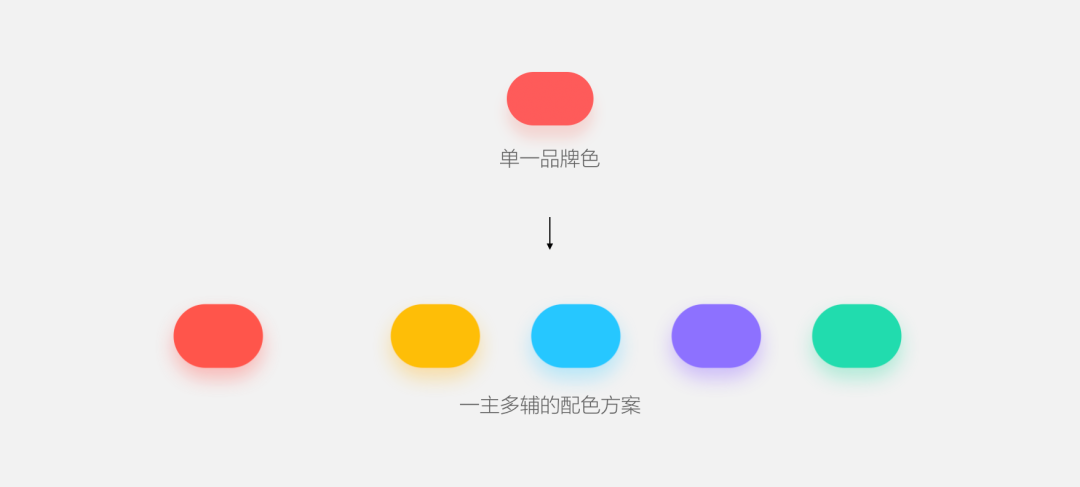
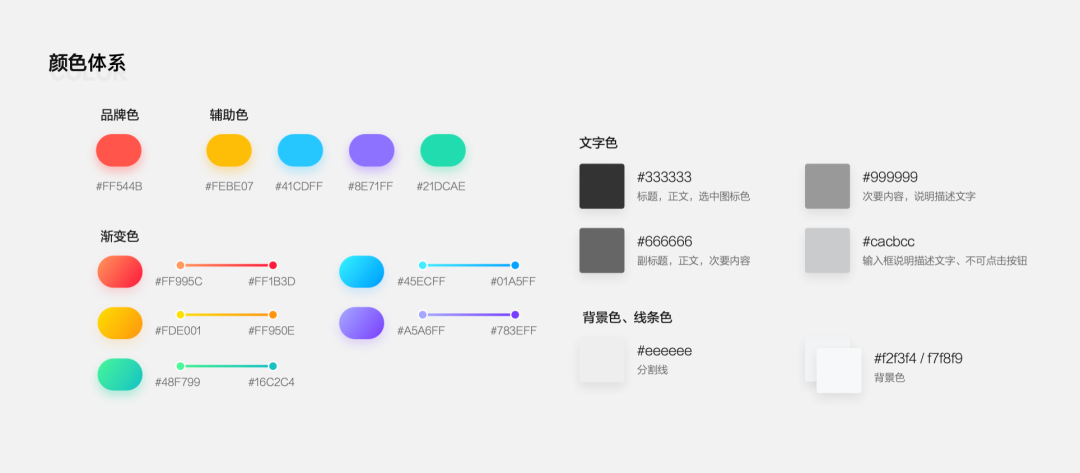
1)升级色彩体系


从原来的单一品牌色,升级为一主多辅的配色方案,进而推进APP的整个色彩体系升级。
2)整合金刚区

金刚区是传达产品价值的主要区域,在首页中的地位至关重要,此次升级我们把APP主要内容进行梳理,提炼出核心5大功能。
3)缩减导航栏高度

缩减顶部区域高度,露出更多有价值内容。
4)优化列表卡片

对卡片布局进行重新思考,设法让内容更聚焦,让用户快速提取核心内容,提升阅读效率和页面转化率。
(4)设计产出

最终设计效果。
(5)数据验证

以上是稳定之后的数据效果:内容转化率[1]提升31%,列表卡片点击率提升13%,关注率提升8%。
(6)产品迭代

面对高速迭代的产品,经常会因为追求发版速度而忽略很多体验细节,因此我们推动完善设计走查机制,建立设计需求池,定期向团队汇报体验结果,进而不断提升产品用户体验。
2. 点评发布流程改版

(1)项目背景
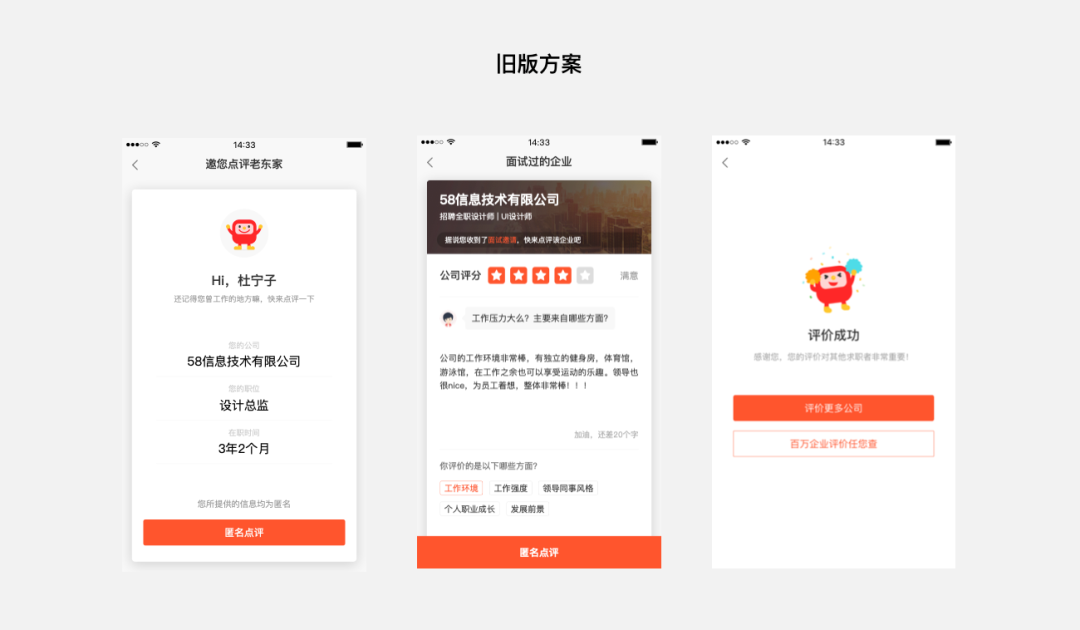
在新英才的布局之下,58点评发布流程是新英才点评内容的重要来源手段之一,而旧的点评发布流程存在用户流失率高,转化率不高,内容维度不够等问题。
(2)拆解目标

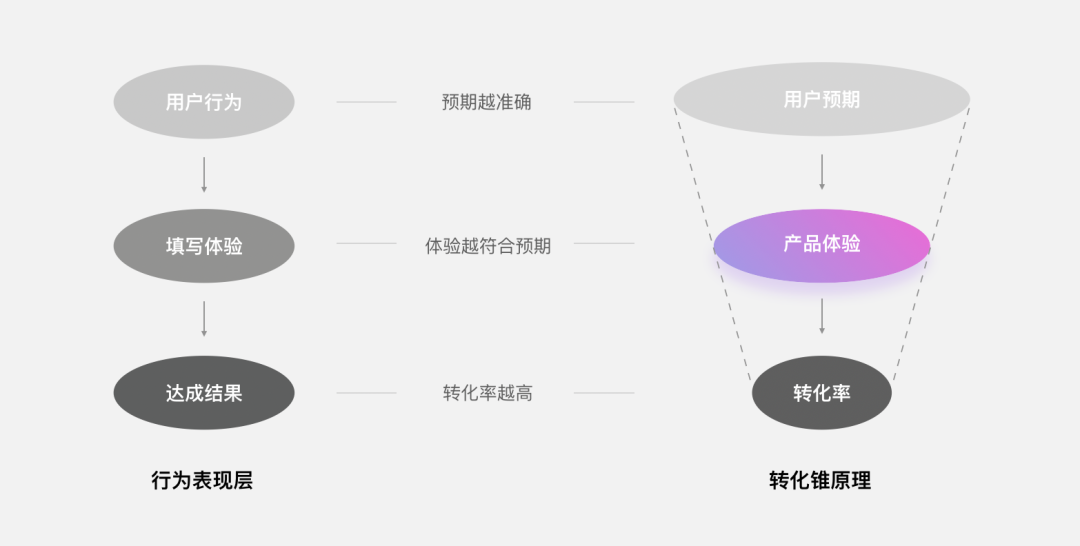
对于数据导向型产品需求我们用「数据分析法」来推导现有问题,得出设计方案。需求的难点在于提升转化率的前提下还要增加更多的字段。从转化锥[2]模型分析出两个结论:
第一,预期和体验同等重要;
第二,只有产品体验无限接近用户预期的时候才能让转化率达到最大。我们首先对用户的行为进行拆解,在用户行为阶段我们要把用户预期引导的足够精准,并通过激励手段引导有需求的用户。在填写阶段我们的填写体验要满足用户的填写预期,缓解用户的填写焦虑,让过程快速流畅。
(3)确定方法
从旧流程数据可以看出,第一步的跳出率远远高于第二步的跳出率,第一步的页面内容多而杂,已知内容未自动填充,到此基本得出初步结论:
- 入口引导不明确与预期不符;
- 第一步填写信息过度,导致填写压力过大;
- 付出一定填写成本之后,填写动力大幅提升;
- 填写步骤不明确,让用户产生填写焦虑;
- 填写控件不够智能,填写成本过高。
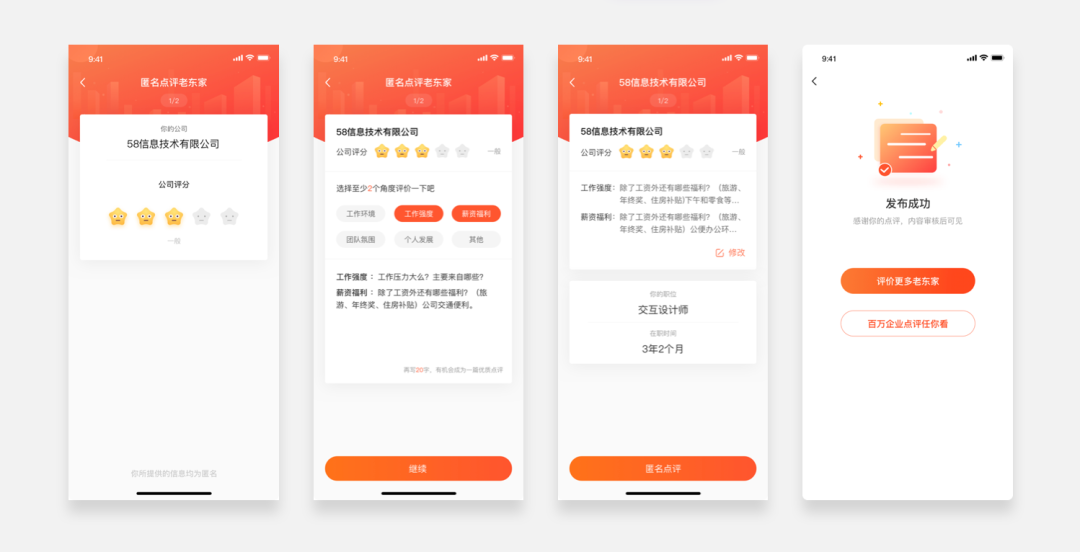
(4)设计产出

设计上主要从三个层面来达成产品目标:
1)表现层
- 去掉干扰因素,让页面更清晰;
- 头部采用柔和渐变降低页面压力感。
2)内容层
- 预填已知内容简化操作;
- 大幅减轻第一步的填写内容;
- 更流畅的动效衔接,感知三步在一个页面填写。
3)产品层
根据评分不同,进行不同的文案引导
(5)数据验证
只有数据分析得出的结论还不能完全证明设计的合理性。在设计完成之后,我们并没有着急推全量,而是采用「灰度测试」和「AB测」的方式进行设计验证,满足预期之后我们才推至全量。

以上是全量之后稳定的数据,新版发布流程在新增了3个字段的情况下转化率还提升了18%。因为点评字段的增加,和内容标签的丰富,所得有效点评的点评质量也得到大幅度提升。
可复用的设计方法

把过程总结成设计方法,再把设计方法复制到更多类似的需求中,充分发挥设计的最大效能。
(1)个人中心改版和成长体系建立

(2)发现页改版

(3)品牌形象升级

提升设计效能

在UI设计到UX设计路上,我们必须学会总结沉淀设计规律。在这条路上探索的每一步都会给自己乃至团队带来无限价值。沉淀方法的原因很多,最重要的一条是能让我们抽出更多精力去研究用户行为和产品模式,不对扩展知识边界。
最后用我喜欢的一句话作为结尾:抓住主要矛盾是解决矛盾的关键。
注:
[1]内容转化率:首页到二级页面的UV转化率。
[2]转化锥:为解释表单转化率而首创的概念模型,转化率为用户预期在产品体验下的投影。其中用户预期和产品体验均为变量,产品体验小于等于用户预期。
作者:訾亚磊,视觉设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@訾亚磊
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







