抖音vs快手,它们的产品设计策略有何差异?
作为短视频领域巨头,抖音与快手从战略到商业化有何不同,同时又对整体的产品和设计都造成了什么样的影响呢?

2019用户规模超过8.2亿的短视频显然是泛娱乐领域的一枝独秀,花式变现的商业化潜力让越来越多的竞争者加入“分蛋糕”的游戏中。
与快手相比,抖音的起步整整晚了5年,但却依靠着与快手完全不同的战略打法,快速获得了不同的用户群体与商业合作对象。
这里我们且不说未来会被哪家截胡,先聊聊2家DAU过亿的短视频巨头从战略到商业化有何不同,同时又对整体的产品和设计都造成了什么样的影响。
一、战略迥异:去中心化vs中心化
快手运营前中期一直处于相对“放羊”的去中心化思路,通过较为平均的推荐流量让每个人拍的短视频作品都更可能被看见,因此用户群体创作的视频内容相对更接地气,一如它的slogan(记录生活、记录你)一样“朴实无华”,也因此被贴上了“low”的标签。
在这样的战略下,快手前期依靠更真实更低门槛的用户参与感获得了成功的自然用户增长。用户可以在个人主页建群与粉丝们互动沟通,慢慢演变成“家族式”(粉丝是朋友也是家人)的粉丝关系。因此以社区信任关系为驱动的快手粉丝的忠诚度、粘性及留存率都相对更高,这也是为啥之前快手的粉丝单价要比抖音值钱的原因。

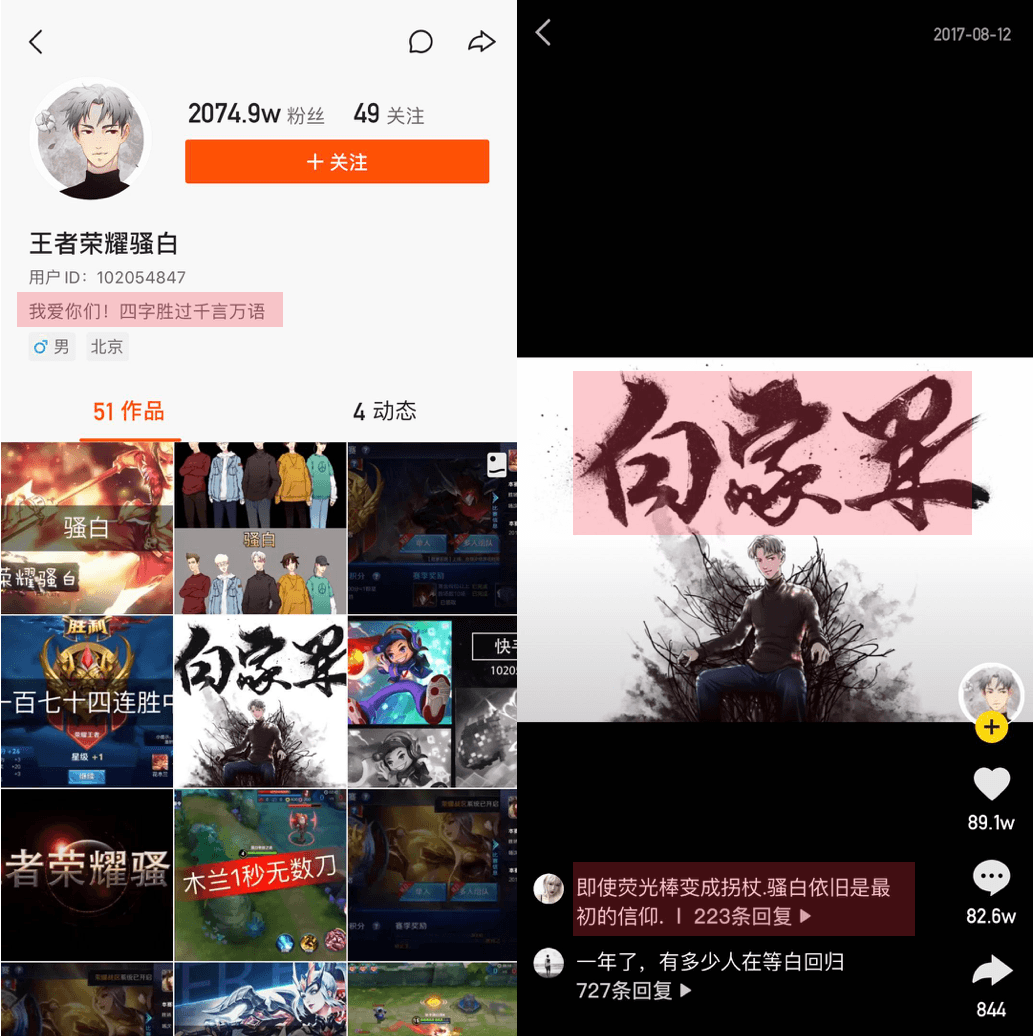
快手起家的王者荣耀主播骚白的“白家军”
纵观快手v5.5时的整体产品设计还没有全屏切换模式,从“关注”“发现”到“同城”的tab切换都采用了feed双排卡片的框架设计,相较全屏单视频的形式一屏内可以展示更多的视频数量,让更多用户的作品得到曝光,基本符合它前中期的平均流推荐算法和“去中心化”的战略。
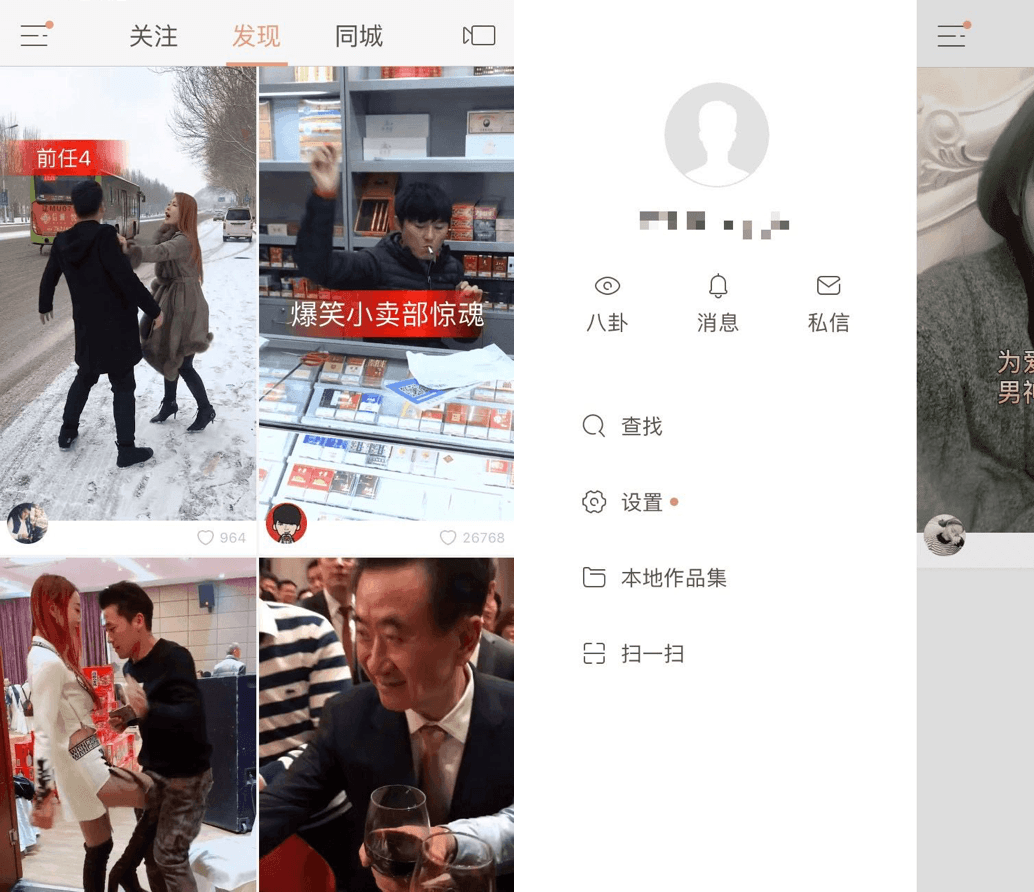
整体简单粗暴的产品功能点(去掉的底部tab、收起的个人中心、除了视频只剩登陆操作的首页、基本没啥字段的视频卡片…)、接地气的视觉设计(土橘黄品牌色、“触目惊心”的标题贴纸…)都从体验上助力快手的不断用户下沉。

而抖音则从一开始就走了一条和快手截然不同的路,初始的slogan“让崇拜从这里开始!-专注新生代的音乐短视频社区”就注定它会大量倾斜流量给KOL头部用户(粉丝量级高,可以产出优质作品内容的用户),同时加上人工强势介入运营流量池,这么一来就形成了一个相对“潮、酷、城会玩”的品牌展现效果。
依靠平台流量倾斜的KOL用户粉丝粘性较弱,因此以“中心化”流量分发为驱动的抖音需要配合强运营重拳出击,产品功能上从前期开始就注重短视频的更多玩法,挖掘了各式话题及挑战活动,拉动用户活跃性。同时6个初始版本不断围绕“核心功能”进行体验打磨,建立了早期良好的用户体验口碑。
至于抖音的用户体验好大家应该都能感知出来,我总结下主要是3个方面的原因:
1. 合理的框架规划
抖音采用了底部tab(适配机型镂空),减少了sidebar的使用,这样使得整体产品的层级减轻了,“观看视频”与“制作视频”这2个核心功能都在一级视区集合,而类似二维码这种低频使用的功能收纳到第三层级中。
另外一个值得注意的小细节就是这样的tab设计可以根据不同机型进行底色填充和高度调整,使得抖音在iPhonex及以上版本机型的视频能得到更饱满的适配填充全屏,减少黑边切视频的情况出现。

2. 极简化的交互
交互是抖音在体验上胜出非常核心的一点。因为任何多出来的手势操作都会增加用户学习成本,所以抖音极简化的交互极大提升了易用性,这些简化的交互主要体现在全屏视频去掉了hover态,点击即暂停;右滑切换用户主页,左滑回到视频详情等。

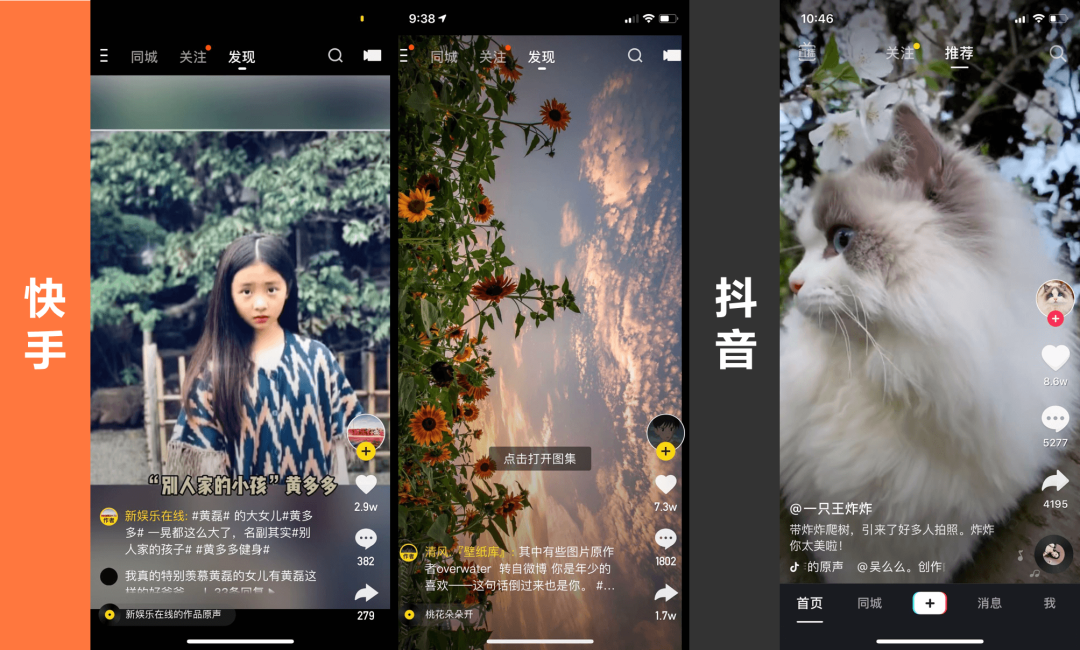
3. 沉浸式的视频体验
因为抖音视频内容相对高配,因此全Dark模式的设计可以让用户不易受亮色块背板打断,更好的专注于高质量的视频内容本身。
早期的沉浸式体验除了暗黑模式之外,甚至邪恶的把状态栏上的时间都给隐藏了,常常导致各位刷着刷着天亮了,刷着刷着天黑了。
当然以上3个核心体验优势早已经被微视(来自“改编高手”的腾讯产品)基本照搬了,有兴趣的同学可以对比看看相似度。
二、品牌转变:“走高”vs“走低”
还记得从去年中旬到今年春节突然开始大打招牌的快手,一改运营“放羊”的状态开始强势发力,一方面是因为来自抖音运营的压力,另一方面也是因为开始寻求“趋同”,想要建立更有利的品牌形象迎来更多转变。

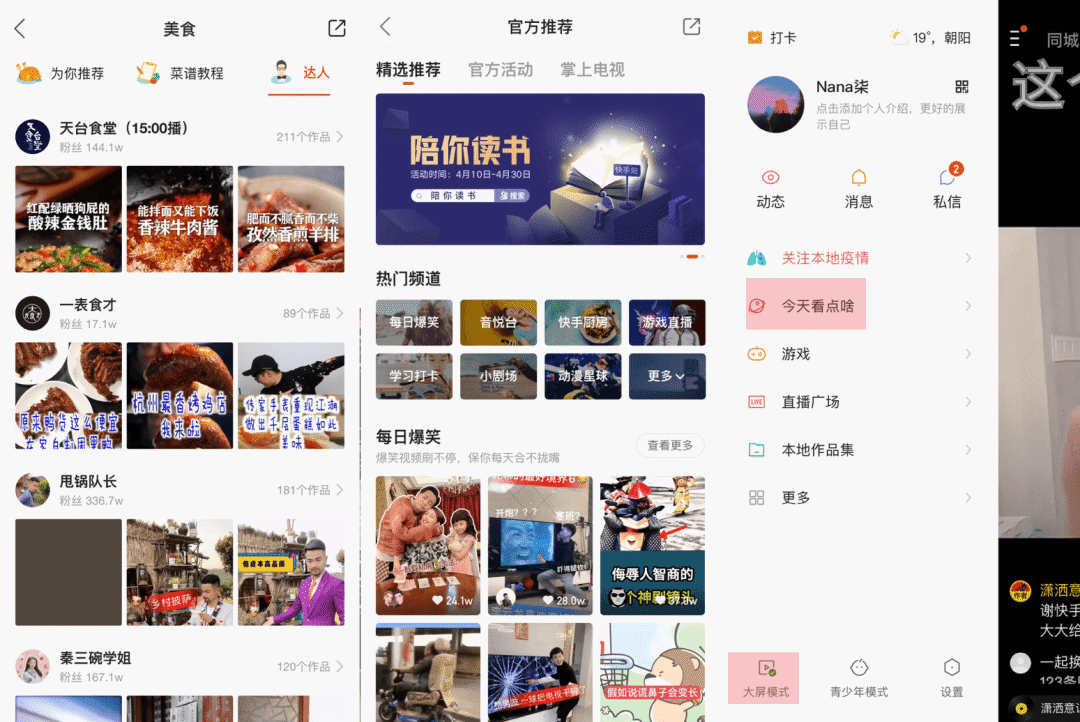
从快手近期的推荐机制算法以及产品设计都能明显看到中心化身影,在sidebar上也增加了相关运营推荐页“今天看点啥”,里面包含了一系列频道的热门视频及达人推荐。
同时推出了“切换大屏”模式,在大屏模式中我们看到视频也都是推荐精选视频了(几百万、几十万赞)而不再像feed双排卡片时还能看到许多个位数点赞的视频。

另一侧的抖音如果继续之前的路线,将可能出现的局面是头部用户越来越集中,越来越高的拍摄标准让普通用户叹为观止,最后导致用户链断裂。
所以抖音更是没有闲着,光是slogan就改了N次,最新的slogan——“记录美好生活”感觉上是和快手的slogan越来越像了。除了进行用户下沉的心智教育之外,多出了“美好”二字还是体现了抖音战略路线里的一丝特色,希望引起价值观认同和情感共鸣。

在“走低”的道路上,抖音底部tab的核心功能之一由之前的“发现”替换为了现在的“同城”,舍弃了之前起家的话题挑战运营页,可以理解为绕视频内容进行的即时互动可以逐渐靠近稳定的社区化用户社交,从而助力品牌方向上的转变。

根据queen mobile 2019短视频报告,2者的重合用户规模在一年内翻番到了1.6亿,这也说明了在快手的“走高”和抖音的“走低”中,2者的耦合度必然是会越来越高的,只有互相取长补短才能抢占更多的资源与机会。
三、商业化使命:“直播带货”vs“品牌广告”
作为商业化设计师,必然要谈商业化设计哈哈哈。快手在早期就坐拥在巨额DAU流量的情况下商业化的进程却显得格外迟缓,运营连带着整体营销都比较收敛。
目前来看快手的主要营收还是以“直播”收入为主,因为其超高的流量及用户忠诚度,从GIF工具转型为短视频直播之后,“家族式”粉丝关系带来了恐怖的带货能力。
辛有志严选旗下快手主播“蛋蛋小盆友”,一场直播共有超过1450万人围观,成交超279万单,总销售额超4.8亿元。
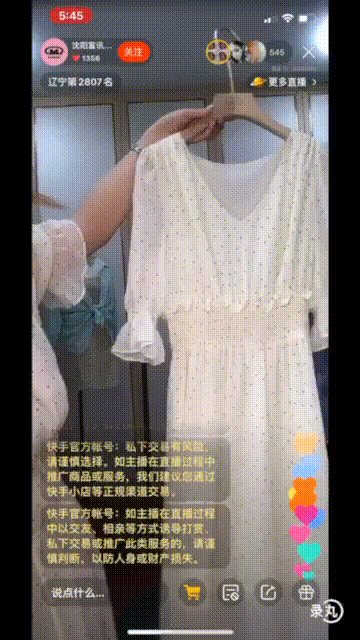
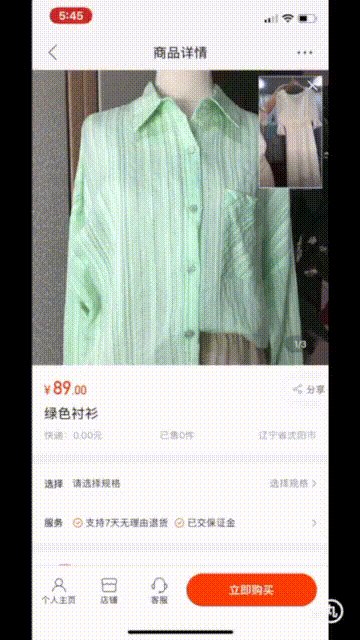
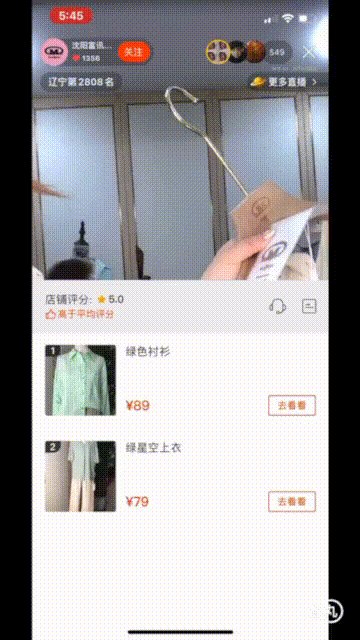
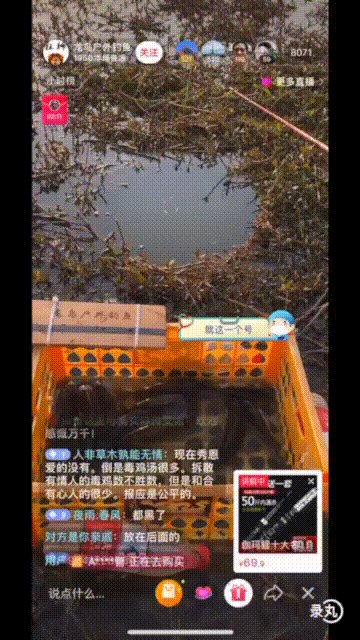
直播间产品设计直接根据2种不同场景诉求分为“直播卖货”与“普通直播”两种,设计标签直接展示在视频封面上。点击商品链接直接跳转商品详情页,整个从查看到支付购买的流程都形成闭环在端内进行,视频以“画中画”形式不中断直播体验。

除了直播之外,快手进行了竞价和品牌广告的商业化测试,不过显然效果有一些不尽人意,到现在一些核心运营广告位比如“开屏”也没有释放出来。
个人猜测估计是在快手想开始进行广告商业化时之前被贴的标签已经有点深入人心了,很多大厂牌更倾向找初始品牌定位高且运营打法超激进的抖音进行广告合作。
相比之下抖音的商业化虽然起步晚但却非常迅猛,核心商业化之路也恰好是快手的弱势区,因为抖音的整体产品设计结构是全屏式沉浸的,因此相较快手品牌广告的展示区域面积更大、曝光更高,因而也更有“钱景”。培育出的精品KOL产出内容融合着信息流广告业务灰常之有市场。但要如何在曝光面积大情况下减轻用户对广告的反感呢?
除了广告本身推送的算法精准度之外,整体信息流广告的设计与普通视频信息架构保持一致,仅多出“广告”2字小标签做区分,当用户在广告视频中稍作停留时才会判断用户感兴趣,浮出跳转按钮,这样整体交互有助于减弱了用户的广告感知。

gif被我加速了,实际交互展示速度会更慢一些
此外不得不提的还有抖音的超级广告位TopView——沉浸式开屏(静/态开屏直接渐隐成信息流第一个视频继续播放)支持品牌信息60s传达的同时,避免了与竞品和上下文的干扰,以第一视觉超强曝光(1亿+)强塑品牌记忆,还可引流主页进行粉丝沉淀。
这个广告产品充分体现了优秀产品设计可以助力的商业营销价值,可以说是“钱途无量”。
然后留一个思考题:为什么TopView加长了广告时长,加大了广告的视觉面积,但用户的体验却没有受到影响呢?

之后随着抖音的流量与用户粘性的提升,它的商业化魔爪也伸向了电商直播。与快手不同的是抖音没有选择做内端自己的小商铺,而是直接与淘宝合作,由头部用户牵引带货引流创造了无数个淘宝抖音爆款。
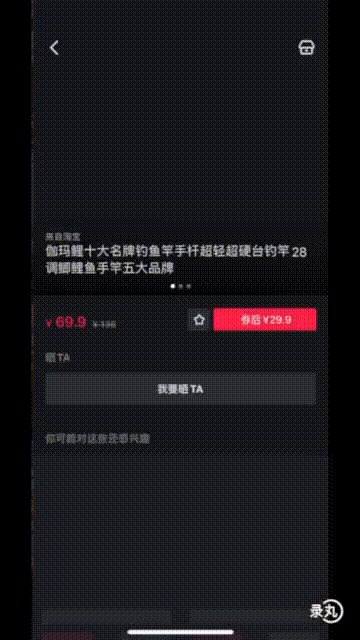
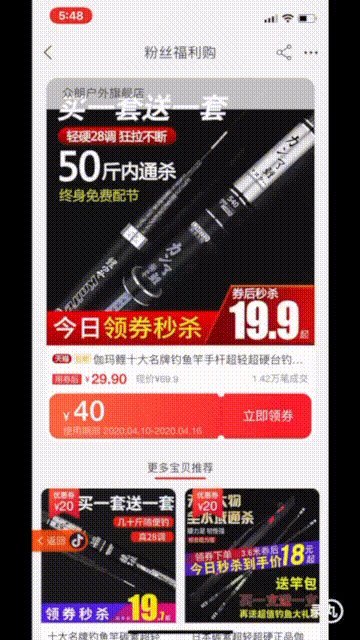
从产品设计上也可以看出抖音更倾向单品的带货来制造爆款,因此在直播间会有很多sku商品露出,引导用户点击购买。但就从购买流程上看,购买需要跳出app到淘宝显然中间是有体验上的中断的,尽管在跳转淘宝后有小回跳标签,但是因为视觉占比小容易被用户忽略,因此整体的直播带货效率会比快手的端内闭环要低一些。

当然商业化的探索是极其复杂的,以上只是个人结合产品设计的一些小解,希望大家都能了解到互联网产品设计永远是在为商业价值赋能的,如何去做产品设计和体验优化一定是建立在一定的商业战略目标之上的。
小结
总结此文,大家可以从以下3个方面进行发散思考:
- 短视频社交产品的业务战略对产品品牌的影响
- 由业务战略为出发落地的设计策略该如何执行
- 短视频成熟期的商业化体验如何设计更有“钱景”
作者:Nana,滴滴资深UX设计师,微信公众号「Nana的设计锦囊」
本文由 @NaNa 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








满满干货,给大佬点赞!