B端产品 | APP的反向导航,只能“从哪来回哪去“吗?
本文将为大家介绍 B 端产品在移动端使用中的反向导航设计,以及它的分类类型与设计要点。

01 什么是反向导航
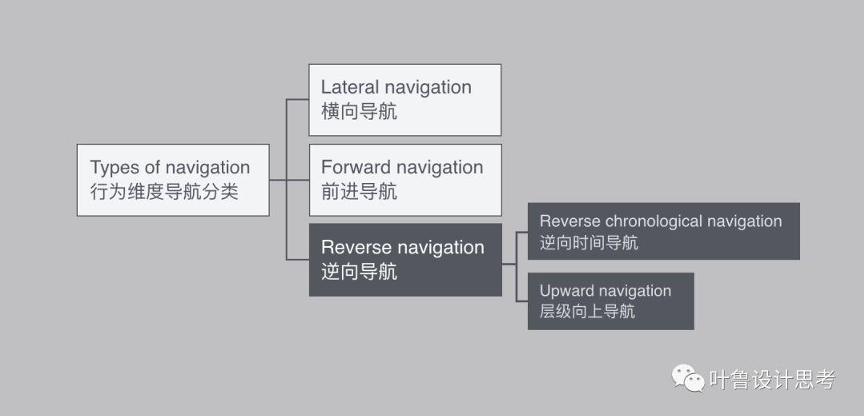
反向导航的概念官方定义出自Material Design:
从用户行为维度,分成三类:Lateral navigation(横向导航)、Forward navigation(前进导航)以及Reverse navigation(逆向导航)。
横向导航和前进导航分别指引用户操作的水平渐进和层级渐进。逆向导航则负责对反向轨迹进行定义和实施,三者结合,实现对页面的全局操控(来源见图)

PC产品,通过页面常驻的导航栏+面包屑+浏览器的返回键,用户可以很轻易地返回或者向上跳转。相较之下,Mob端的反向导航需要进行更多的设计。
因此,本文主要讨论Mob端。
02 什么时候需要反向导航
根据触发的方式,笔者将反向导航分为用户触发和系统触发两类。
1. 用户触发
APP是通过一个个页面来进行信息传递的。用户在使用过程中,会主动中断页面流,进行回退。
从理论上来说,用户进行的N+1步操作,都有回到第N步,或者<N步的需求。这是一个合格的产品,需要满足的基本需求。

2. 系统触发
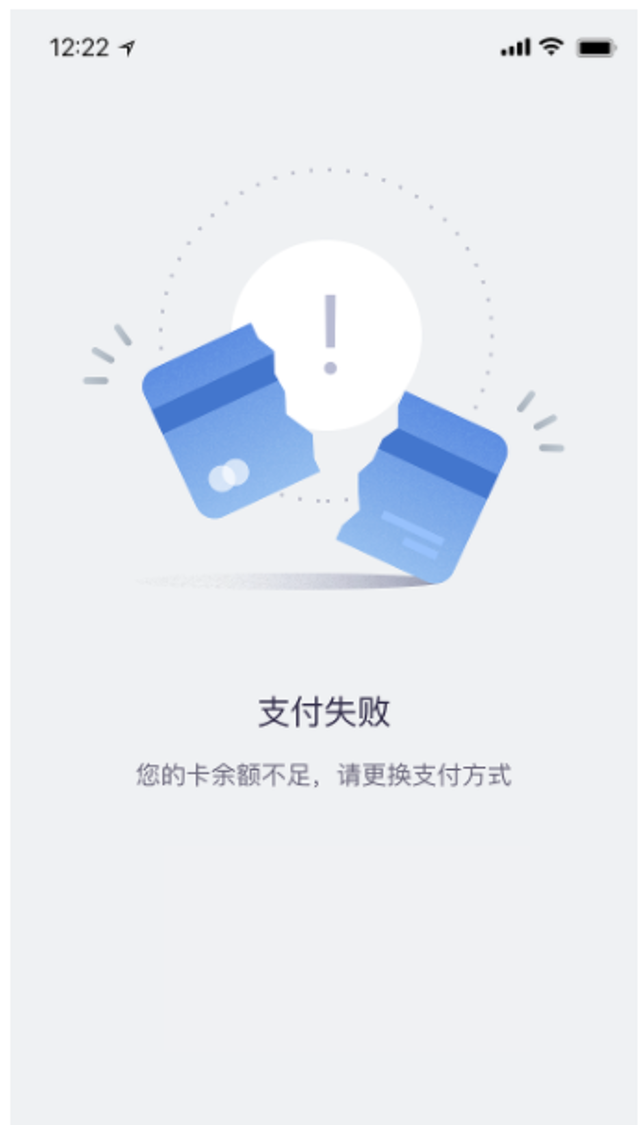
系统触发的页面回退,如提交失败、系统异常、网络异常等,相对是可预期的情况。当页面因为网络或后端等原因,出现崩溃或错误提示时,需要给用户提供“返回”或者“关闭”的选项。
如果用户此时只能选择杀进程,那么体验就太糟糕了。(反面例子见下图)

03 反向导航的设计要点
反向导航设计的要点,可以从逻辑和体验两方面来考虑:
1. 逻辑:操作闭环
不管是由用户还是系统触发,都必须保留回退的通路。
使用过程中不能给用户留下死胡同、断头路。这是反向导航设计最基本的要求。
2. 体验:满足预期
在完成第一步的基础上,需要对反向导航做更多的思考。
例如,当用户进入比较深的页面,并不一定希望按照顺序依次返回。
例如,当任务流结束的时候,用户更期待返回“首页”,而不是“上一步”。

04 反向导航,“返回”哪去?
讨论之前,我们先把反向导航分为两类:一类是页面层级相同;一类是页面层级不同。
1. 页面层级相同
在这种情况下,用户并没有跳转页面,“返回”只需要回到当前页面即可。
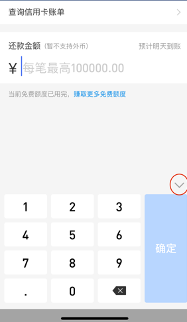
如付款时弹出密码页,需要修改支付金额,返回支付信息填写页:

如打开侧边栏之后再收起:

这种情况的反向导航,并不需要PM额外的设计,只要UI设计师把控具体的交互方式就好,比如手势返回、触摸空白处收起等方式。
需要注意的是,最好给用户提供足够明确的“退回方式”,如在“触摸空白处收起”的基础上,保留“取消”或“收起”按钮。

用户在使用产品的时候,其过程就是探索未知之地。如果有清晰的指示牌,会带来安心感,即使他不一定每次都需要凭借指示牌去认路。
2. 页面层级不同
当用户进行了页面之间的跳转时,反向导航的设计就变得复杂了,需要我们花更多的心思。
90%的情况下,我们可以用 “从哪来回哪去“的方式满足需求。
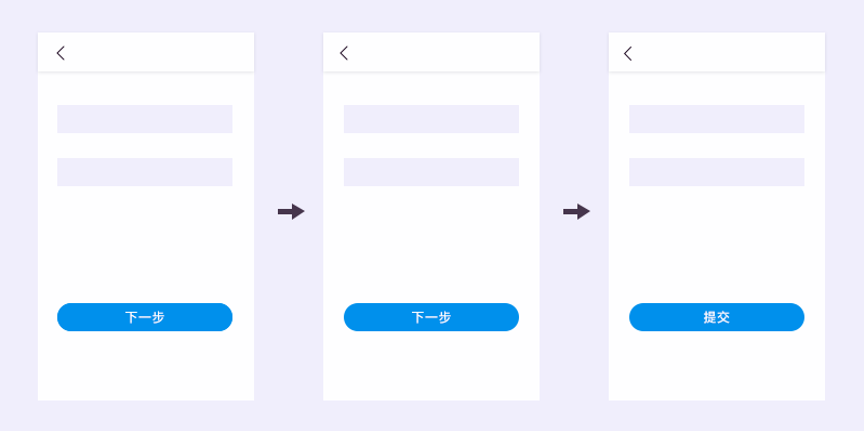
但是在B端产品中,容易出现链条很长的任务流。用户需要一个页面一个页面地操作,最后完成提交或者保存。如果用户进入层级太深,“逐层返回“的方式就不太人道了。
或者,在某些情境下,从N+1回到N,并不符合用户的心理预期。
当我们在讨论这种情况的时候,实际上讨论的是整个产品的页面结构该如何设计。
这个问题是值得我们深入思考的,笔者将在“下篇”里用整个篇幅展开讨论。
参考文献
http://www.visionunion.com/article.jsp?code=201907010030
本文由 @可可可可 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







