设计观点:谈「用户头像」

今天在我们的各类APP中,用户头像已是习以为常,几乎在绝大部分互联网产品中都可以找到用户头像的身影。
用户使用照片作为头像信息可以快速准确的识别用户信息,且有效的加强记忆。在界面中巧妙合理的使用头像元素亦能达到提升界面阅读体验。
下文分享一些关于在设计「用户头像」时的见解与观点:
#1. 重新设计头像的外形
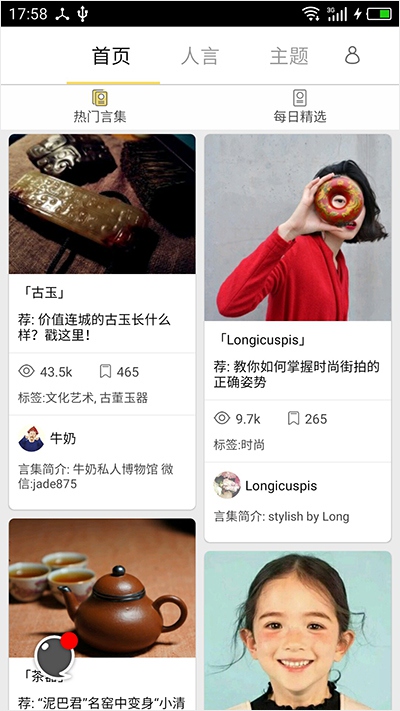
在头像的外形中,圆形最为普遍和常见,用户最容易理解。圆形头像十分巧妙的避开了与照片/图片的区别,并且在各种矩形设备、矩形界面中起到了强调作用。如下图:

上图注:孤立中心点位置,强调“个人”、“这是我”的概念。保持界面清晰。
但是在复杂的界面元素/使用场景中,圆形未必能完全适用。设计不恰当还会带来负面影响。如下图:

上图注:圆形头像具有很强焦点作用,出现在内容信息复杂的界面中,显得冗余。造成较强的视觉干扰,影响阅读体验。
#2. 引导用户维护头像照片
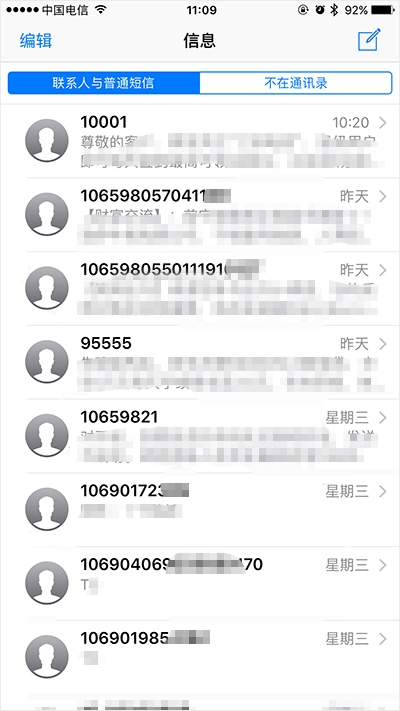
我猜测各位的iPhone应该和下图差不多。

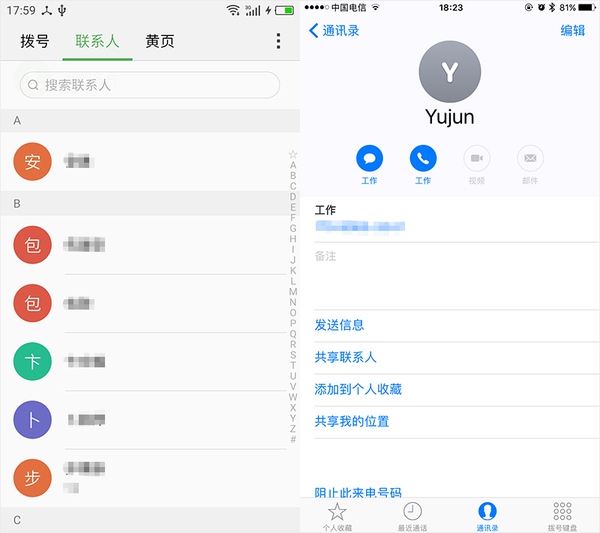
国产ROM用了一种取巧的方式,见图。实际使用的体验还不错,iOS 10也用了这种方式。

这种方式并未解决根本问题,一般常见如下解决方法:
- 交互引导设置用户头像
- 通过绑定社交账户或使用社交账户登录
- 对于强调真实社交/看脸社交产品可辅助使用云端人脸识别引导用户调整头像
- 通过奖励任务引导用户维护头像
- 设计一个让人看了会有“冲动”去更改的默认头像
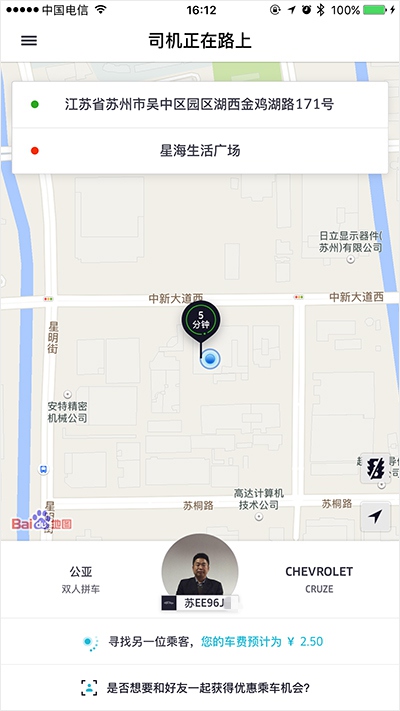
#3. 确保头像的出现是最佳的方式、位置和大小
表示用户信息的方式有很多种,头像的出现会带来视觉重点的牵引和记忆强化。界面交互、视觉层次处理的不合理反而会带来理解困难及内容信息主次不分等问题。

上图注:这是Uber看似很正常的一个候车页面。很棒的解决了叫的车在哪,什么到达我身边,是哪位司机师傅来接我的问题。但是在很多次使用中,司机师傅长什么样对我来说是相对较弱的信息,反而“车辆颜色”、“车牌号”是关键点信息,可减少与司机师傅电话中反复询问确认。
用户头像只是展现用户信息的其中一种方式,在设计过程中需要顾及到使用场景、信息主次、使用目的。
作者:Yujun@AEC,此文同步发表在知乎专栏:https://zhuanlan.zhihu.com/aecdesign
本文由 @Yujun 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







