电商活动卡片式设计思考
卡片式设计的优点很多,它可以较好的对内容进行区域划分,解决了内容与内容的区块分隔,让用户在长屏幕滑动中,依旧可以很好的识别每一块内容。

一、背景
活动设计中,我们经常会碰到复用性超高的组件。在物料的表象之下,存在一系列的基础原则。在这次女神节活动中,我们重点针对活动中的【卡片式设计原则】进行了深入思考,希望通过简化卡片层级,让活动页面更简洁。
二、活动中的卡片设计
卡片式设计最早来源于Google Material Design。卡片式设计的优点很多,它可以较好的对内容进行区域划分,解决了内容与内容的区块分隔,让用户在长屏幕滑动中,依旧可以很好的识别每一块内容。在电商活动中,我们通常将卡片看作一个容器,用于承载一类或者一组相关度较高元素。
由于电商活动会场内容较多,一个楼层可能包含单品、会场、品牌,关键词等内容。为了让内容更具整体性,且与主题氛围呼应,我们在设计中引入了卡片式设计。
三、问题聚焦:卡片层级过多
在实际设计执行中,我们发现,不同设计同学对卡片的理解不太一样,下面选取了几个比较典型的例子进行了说明。
典型案例一:设计同学对卡片倒角理解不对称

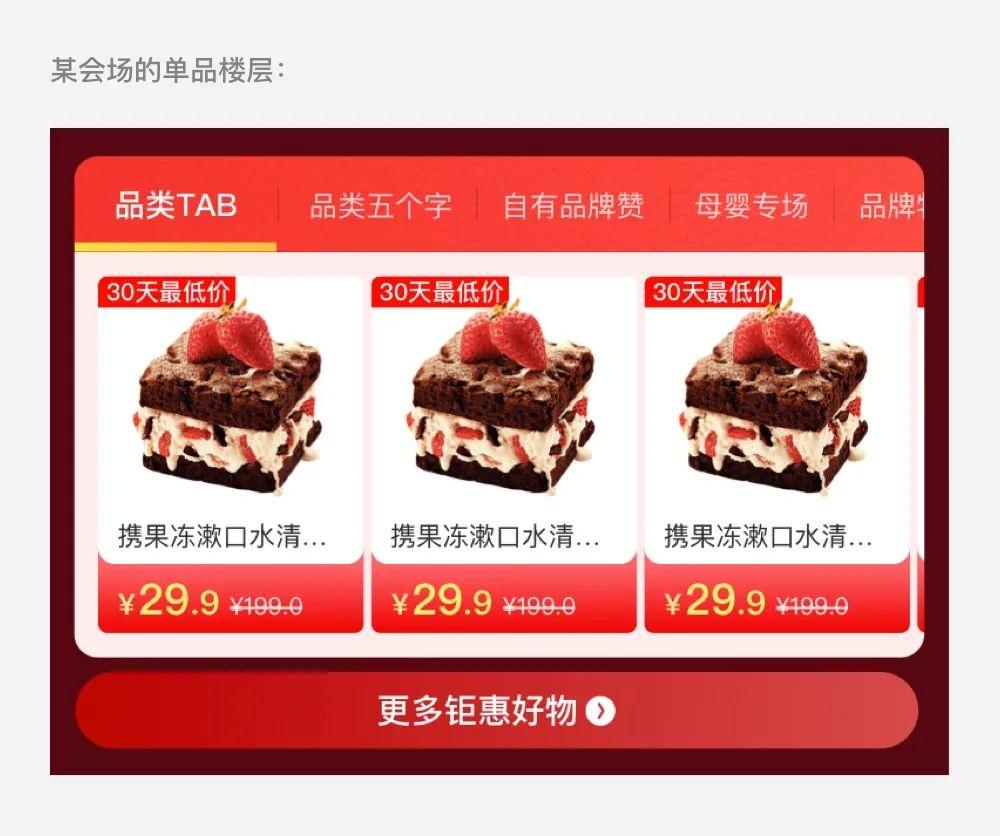
图1:某个会场的单品楼层
在上图的模块中,因为对卡片层级的理解不同,导致单品模块中倒角过多,比较复杂。
部分同学认为圆角属于风格化,是视觉元素的一种,一个页面里的视觉元素应该整体统一,圆角的使用可以让图片展示更为柔和,所以在白底图边角增加了倒角。
还有部分同学认为,增加倒角的做法加强了白底图的独立性;而单品整体作为1个卡片信息,不建议在内部增加不必要的层级,卡片内部信息层级应当尽量简单。
在多次沟通中,大家对卡片的理解无法统一,沟通成本很高,最终方案也无法达成一致。
典型案例二:缺少卡片式设计指导原则

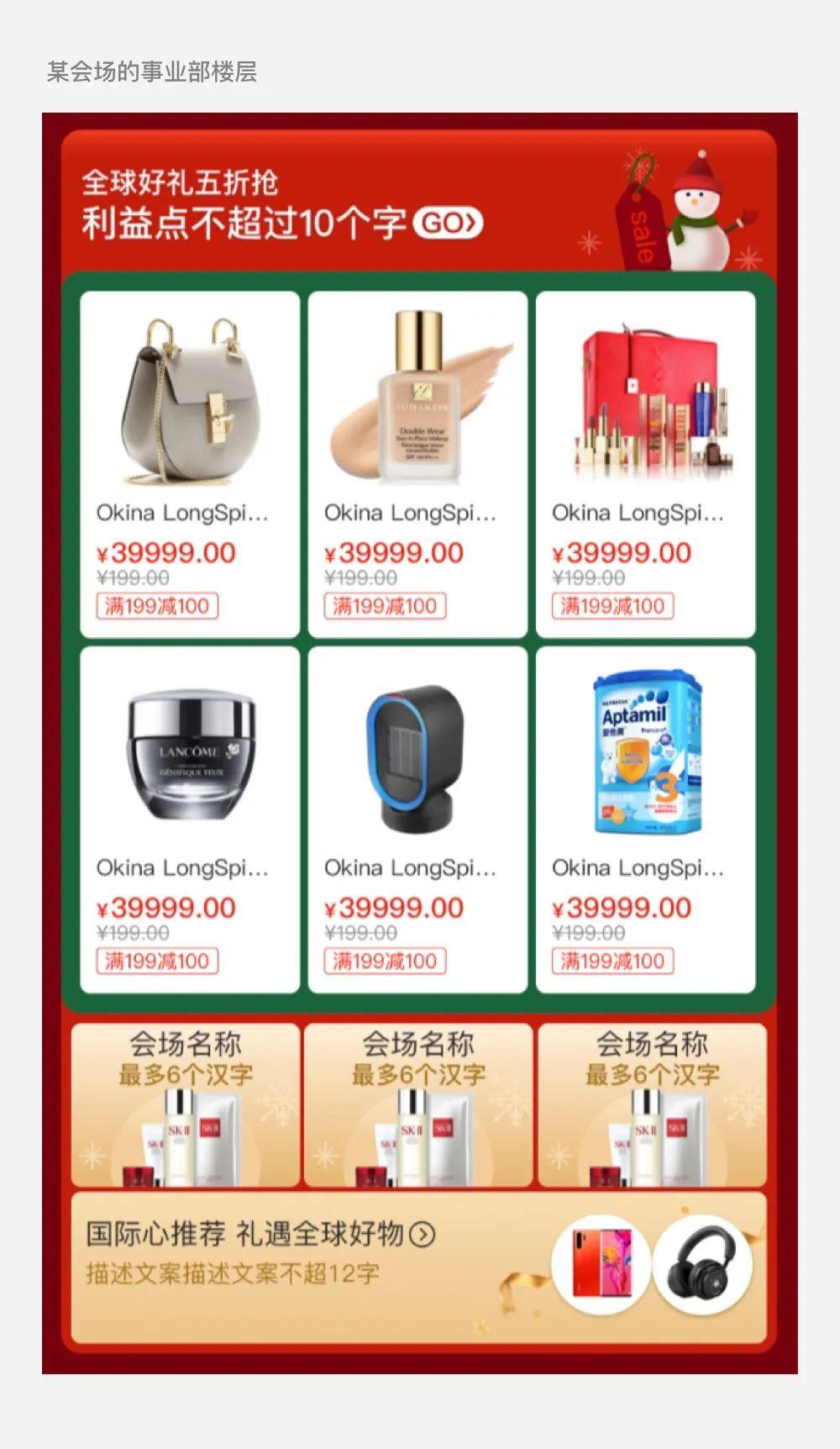
图2:某个会场的事业部楼层
上图所示的活动中,内容层级较复杂,分层较多。因为缺少卡片式设计的指导原则,在页面输出时,出现了层层嵌套的模块。
通过以上的两个场景,我们找到了共性的问题:
- 不同的设计师对卡片理解不同,导致卡片运用较混乱,不统一;
- 多条项目线都存在卡片式设计准则不明确的问题,导致沟通成本非常高。
为了解决这两个问题,我们进行了以下思考。
四、活动卡片式设计的场景
卡片式设计在活动设计中出现的场景十分频繁,一般可以归为以下3类:
场景一:【单一内容卡片】
【单一内容卡片】一般由单个独立模块组成。在此类场景下,不会存在特别复杂的层级关系。例如我们看到的1个单品、1个店铺、1张优惠券,都属于此类场景。
下图以瀑布流单品中穿插的店铺、榜单入口为例进行了说明。

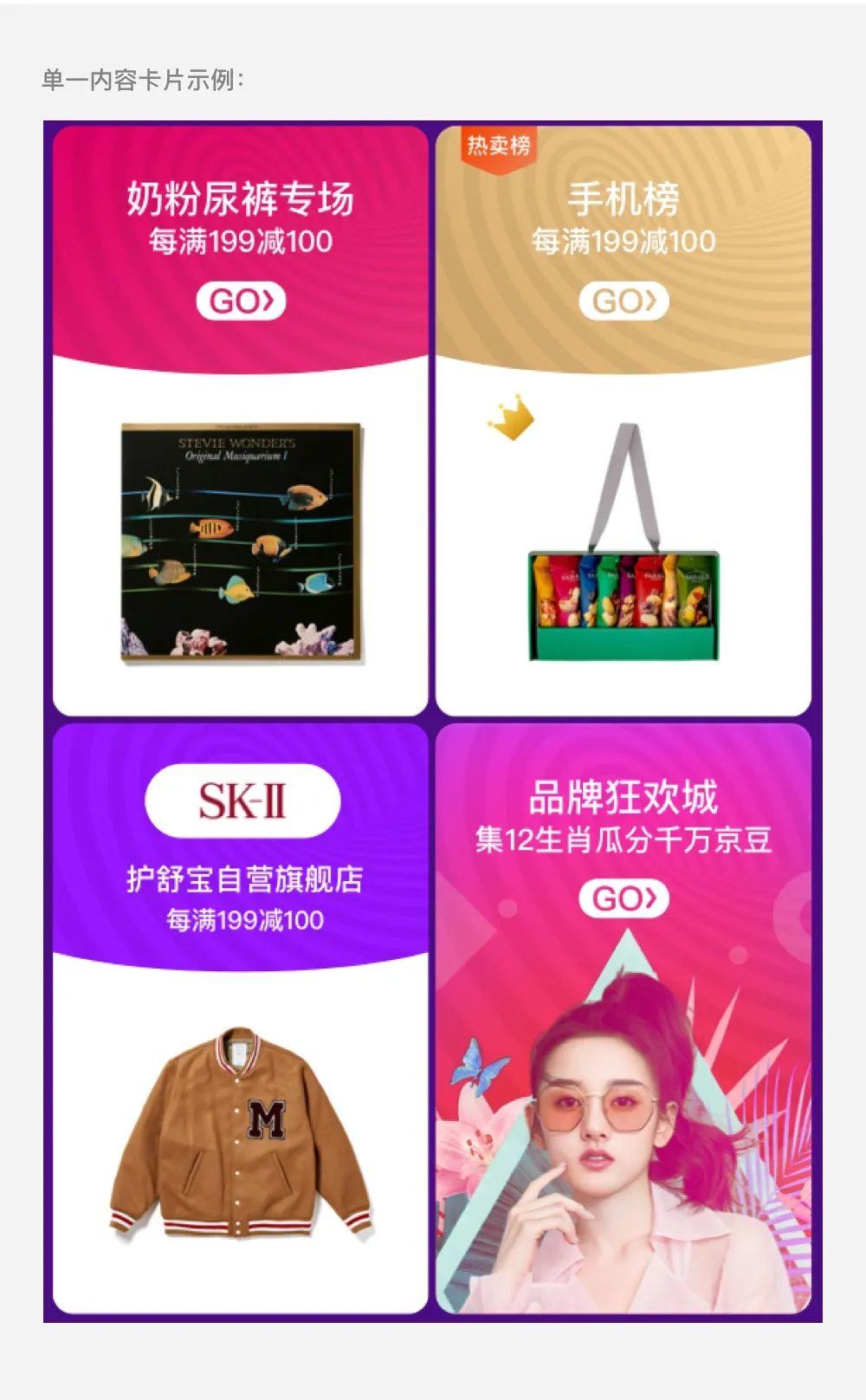
图3:【单一内容卡片】示例
在瀑布流单品中,我们通常将1个单品、1个活动、1个榜单等作为一个独立的卡片模块,通过瀑布流的方式依次罗列。
场景二:【组合内容卡片】
【组合内容卡片】内容比【单一内容卡片】更复杂,通常是由多个独立模块组成,因为这些独立模块间内容具有一定的相关性,共同构成了一个整体,设计时需要传达这些内容的整体感,所以引入了卡片式设计。
下图以事业部楼层为例进行了说明:

图4:【组合内容卡片】示例
事业部楼层通常以业务维度划分,将相关内容组合起来。图中的时尚就是一个事业部楼层,其中存在会场、品牌、单品等元素,这些元素共同构成了一个事业部模块。在这样的场景下,我们通常将这些模块打包在1个卡片容器里,保证一个事业部相关信息的【简洁性】与【独立性】。
场景三:【单一内容卡片】与【组合内容卡片】互相嵌套
嵌套场景中,内容层级较为复杂,一般都会存在多个小卡片和1个大卡片。这也是大促中最为常见的一种,如果处理不好,就很容易出现“多层嵌套,层级复杂”的情况。
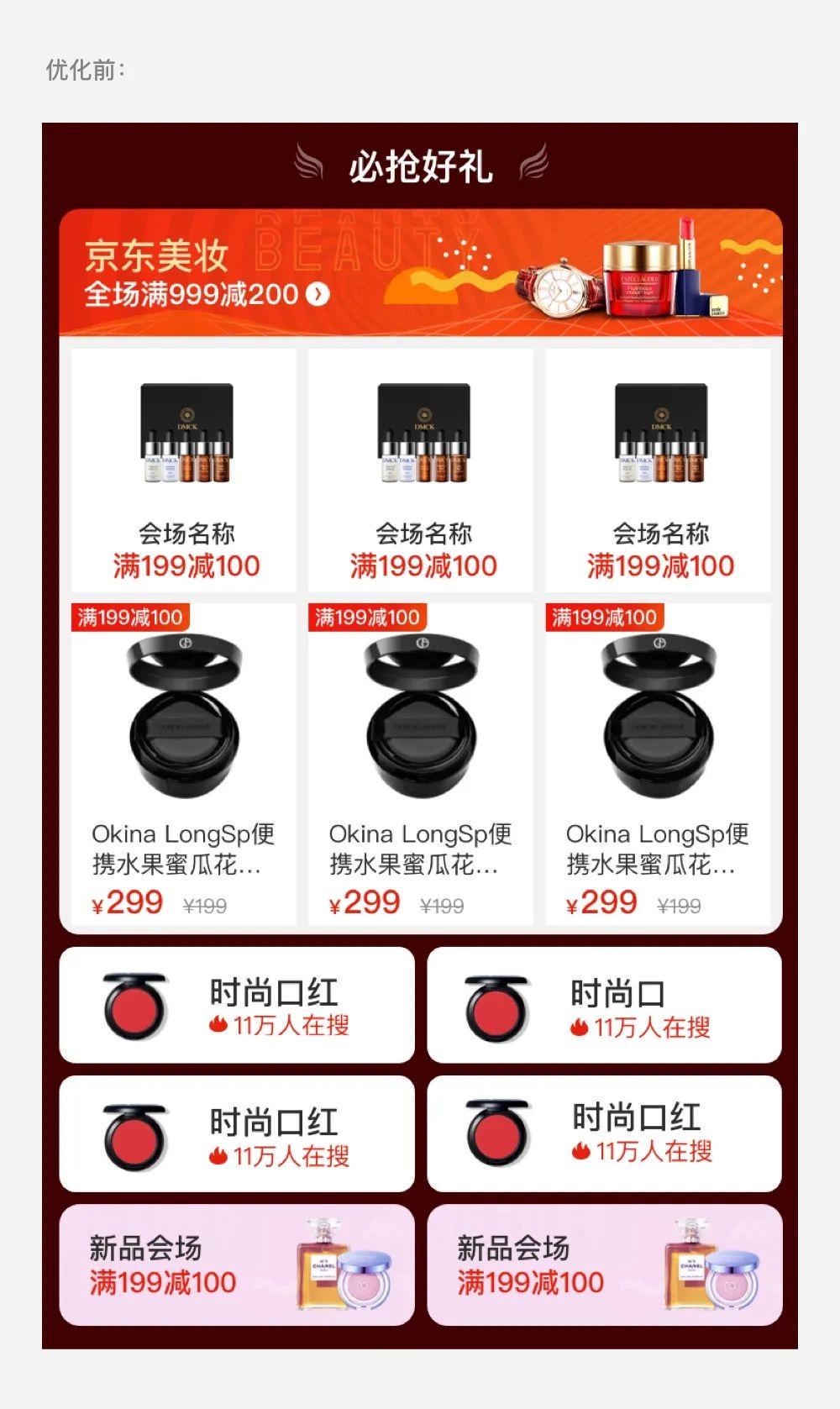
下图以曾经输出的秒杀楼层为例进行了说明。
(该例子信息层级较复杂,卡片元素较多,并不是最佳范例;优化思路我们将在下文中介绍)

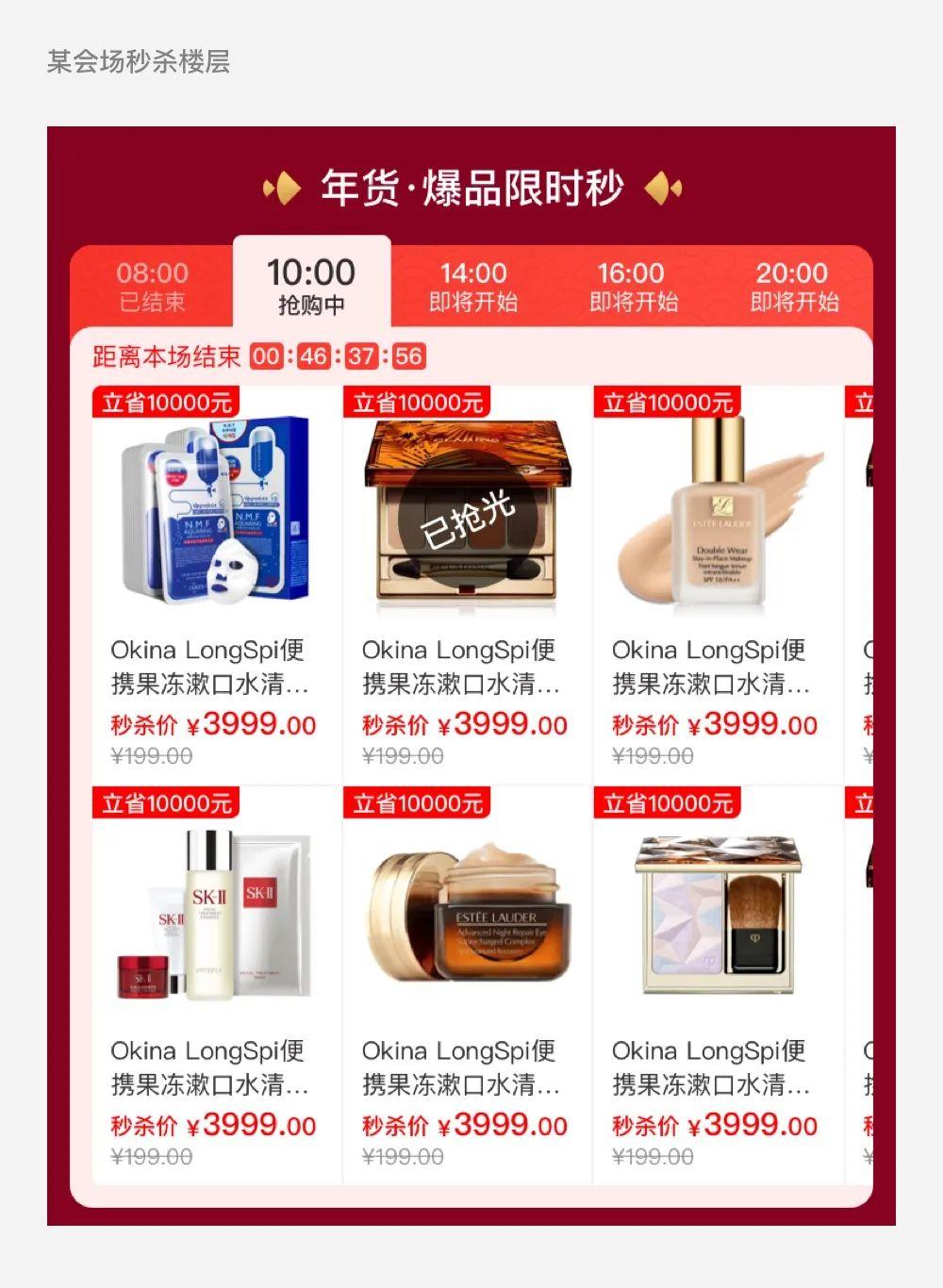
图5:【单一内容卡片】与【组合内容卡片】互相嵌套示例
其中,每个秒杀商品作为【单一内容卡片】存在,当所有的秒杀商品组合起来,并且增加tab的时候,还需要有更大的容器将单品和tab都包裹起来,这就是【组合内容卡片】。
五、活动卡片基础设计原则
基于活动常见的卡片式设计应用场景,我们归纳了设计中需要遵循的原则。
内容层面:保持简洁,减少嵌套
在【单一内容卡片】或者【组合内容卡片】场景下,信息一般都不会过于复杂,保持信息简洁并不是很困难。但是碰到【单一内容卡片】与【组合内容卡片】嵌套时,往往问题较多。这也是我们在之前的项目中,出现问题最多的一类场景。我们建议嵌套层级一定要尽可能少,否则整个页面将会非常复杂。
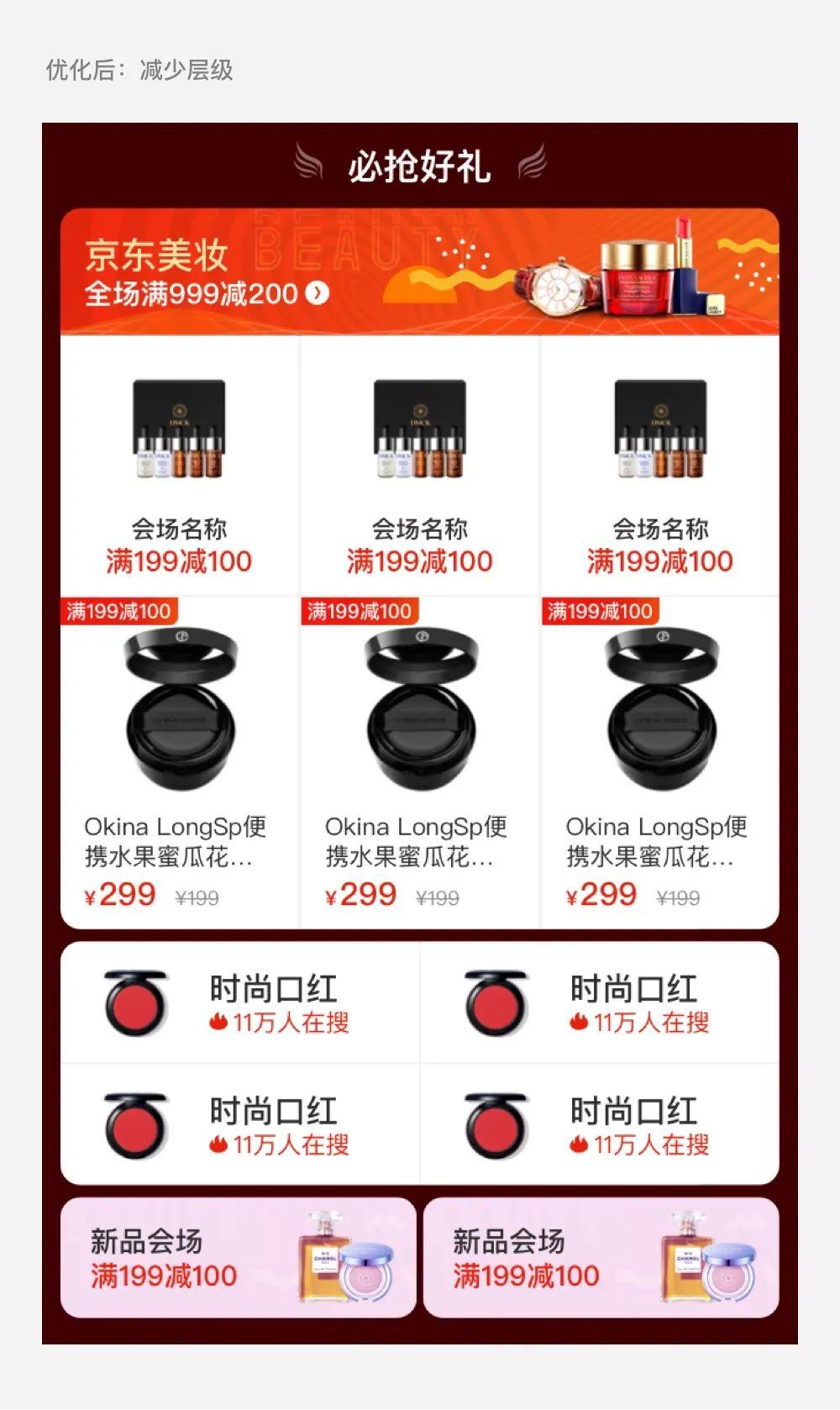
下面以上文的秒杀楼层为例,说明如何进行简化。

图6:【秒杀楼层】层级简化后
在上图中,秒杀中的单品作为【单一内容卡片】存在,而整个楼层作为【组合内容卡片】存在。通过“保留必要的【整体容器大卡片】+【独立内容小卡片】,去掉其他层级卡片”的方式,保证最多2级的嵌套关系,减少卡片倒角的使用,最后达到简化层级的目的。
视觉层面:元素统一,减少装饰
视觉在卡片式设计中,会用到许多的装饰和元素,例如卡片的内容形态、卡片内容的颜色、投影效果等,这些内容共同组成了卡片最终的展示样式。卡片的圆角、卡片内字体的粗细与字号、卡片里的间距等作为基础的参考值,对整体页面的风格都具有不小的影响。
我们最终期望的是卡片与卡内的元素形成合理的比例规则,并在整个页面中保持统一。有了这个目标,就可以更好的指导之后的工作了。圆角的大小差异化呈现出不同的视觉感受和风格差异,在实际运用过程中,也会出现各种大小的模块。在设计时,需要考虑产品风格或气质是适合大圆角还是小圆角。在间距方面,更多的采用大模块里的分隔线方式来替代一个个的小模块,以达到减少层级的目的。


图7:采用分隔线简化层级
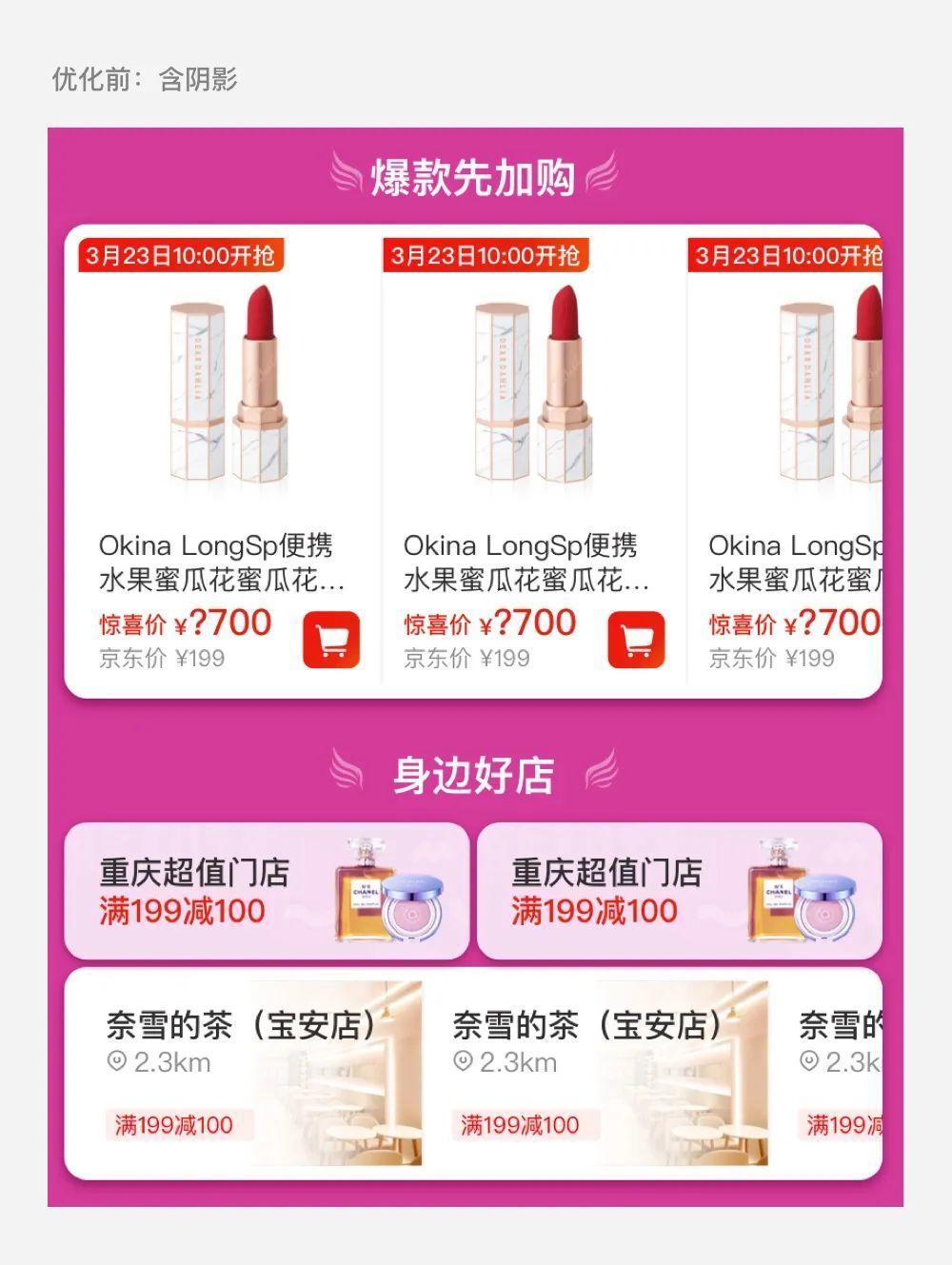
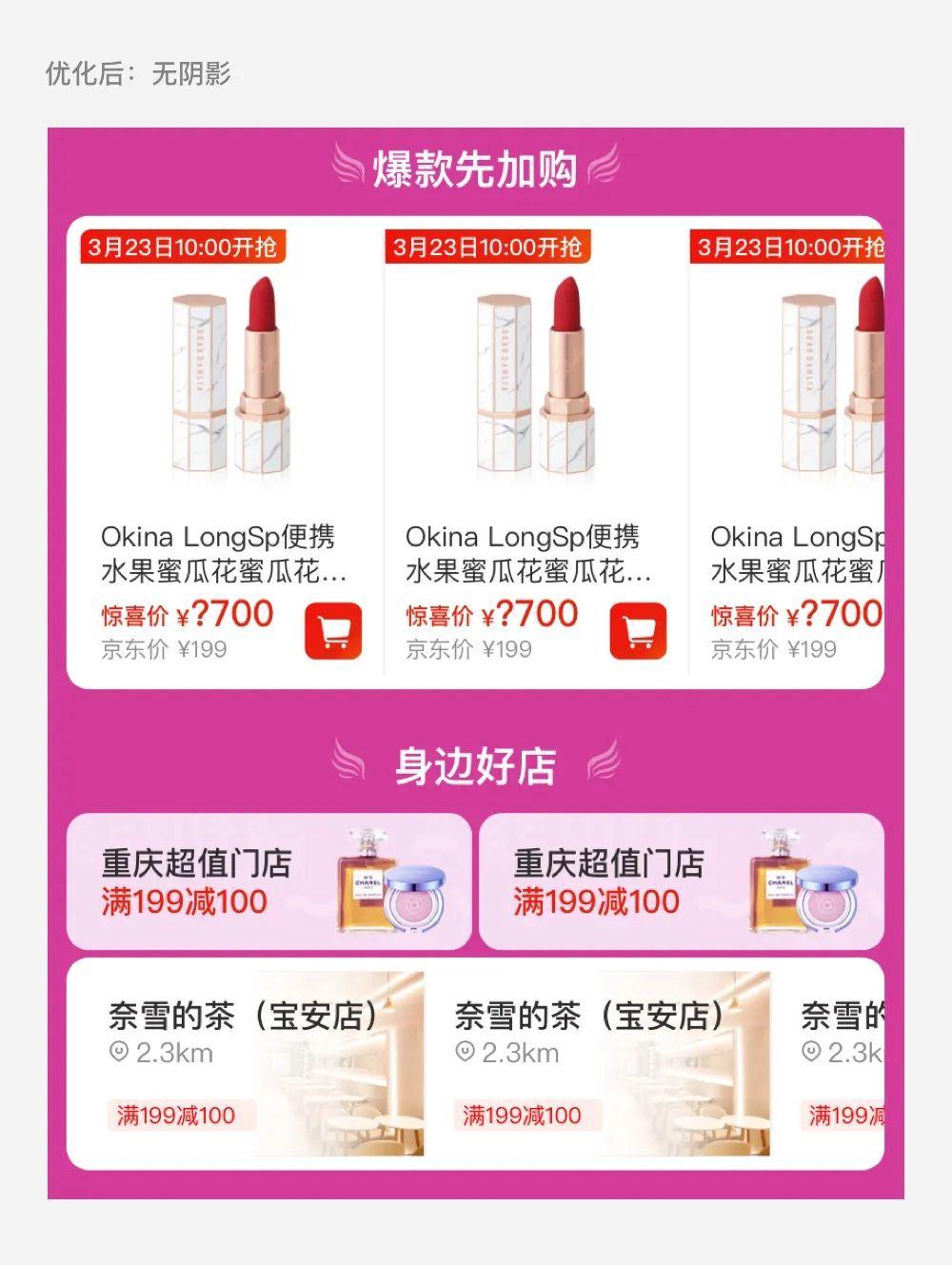
视觉在执行时,往往喜欢加很多装饰性的元素。比如卡片的投影,通过前后颜色的设定,让内容与背景之间产生视觉空间感。但在大促活动中,最重要的就是保证卡片内容的清晰。活动信息本身已经非常丰富了,如果增加卡片的空间感,会导致整个页面视觉非常臃肿,于是我们统一做了减法,去掉了不必要的装饰内容。


图8:简化不必要的装饰元素
六、项目效果
在本次女神节项目中,我们上文的卡片式设计原则进行了落地,实际指导女神节项目的输出,效果十分明显。下图选取了榜单楼层为例,大家可以感受下调整前后的楼层对比。


图9:女神节事业部楼层简化前后对比
七、总结与思考
活动中的卡片式设计运用只是一个很小的缩影。在设计中,我们经常会碰到各方立场观点不一致的问题,可能某位同学觉得A方式比较好,但是另一位同学觉得B方式更好。
分歧总是在所难免,如果试图从感觉层面进行沟通,判断过程会非常主观,缺乏衡量标准,最后得出的结论也会缺少支撑。
我们建议,如果碰到设计分歧,尽可能以设计准则作为依托,建立双方能够达成一致的判断标准,从根本上解决问题。这样既能保证设计决策有理有据,也能减少同类问题的沟通成本,提高输出质量和协作效率。
这也是基于卡片式设计的一些思考,希望可以给大家一些启发。
参考文献:
https://www.uisdc.com/tencent-card-design-tips
https://material.io/design/shape/shape-hierarchy.html#developing-hierarchy
https://www.uisdc.com/interface-layout-style-analysis
https://www.uisdc.com/best-practices-designing-cards
https://www.uisdc.com/best-practices-for-cards
作者:于婷,吴丹枫;公众号:京东设计中心JDC(ID:JDCdesign)
来源:https://mp.weixin.qq.com/s/o00E8haH26OrBPa_KFETdQ
本文由 @京东设计中心JDC 授权发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















感觉这篇文章有的图放错了,比如优化前和优化后的图一模一样