2020,UI设计师应该关注的3大设计趋势
今年要关注的是新拟物风还是2.5D矢量插画又或者是其他?让我们一起来看看在2020年可能会影响我们日常设计体验的三大设计趋势。

最近有大量的设计软件和工具雨后春笋般涌现——Sketch,Figma,Adobe Creative Cloud,C4d,Redshift等等。这使得设计创作门槛越来越低,设计师们也能够以更多的形式和更低的成本表达自己的创意。
我觉得趋势应该是能够相互结合,还能以创造性的方式在web和许多APP中得到使用。如果使用正确,3D插图、动画和自定义的组合可以为用户提供一套完整的解决方案。
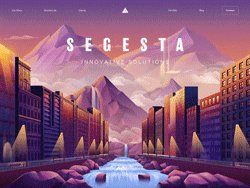
一、3D 插画
由于一批3D爱好者在Instagram上分享他们的作品,3D在2019年流行了起来。在2020年,3D设计领域会得到更加重要的发展。
3D之所以变得如此流行主要得归功于一些强大的渲染工具,比如OC,RedShift等等,以及非常便宜的显卡和其他硬件设备。
越来越强大的软件以及越来越便宜的设备,使得不同领域的设计师们也能够通过3D表达自己的创意。

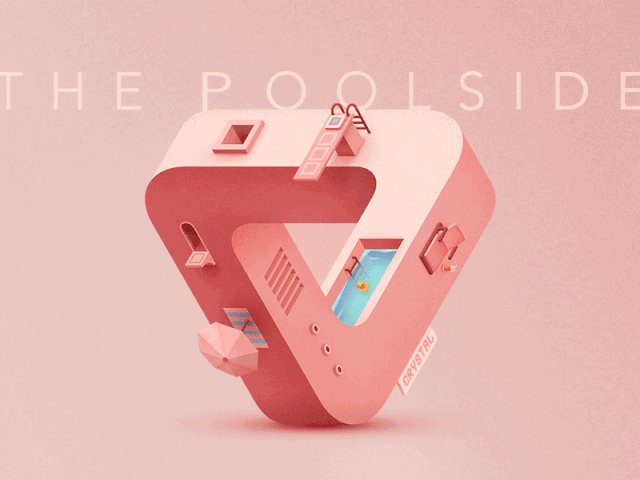
Illustrations by Crystal Yumumu on Dribbble


Illustrations by Luis Yrisarry Labadía on Behance

Illustration by Mike | Creative Mints on Dribbble

Illustration by Mike | Creative Mints on Dribbble
将平面设计概念转化为3D有无数种方法。我可以看到设计师们大多在以下领域重新构思旧的想法,形成新的作品。
- 中小企业,企业,高科技(人工智能,机器学习,大数据等)和it相关公司的插图
- 儿童插图和动画
- 实验性的几何插图
几年前,网页设计师的设计工具还不需要会3D软件。鲜明反差的是,今天的设计师们正在成为更全面的设计师,不断学习插画,摄影,C4D,动画等。
设计师们已经走了很长一段路,我喜欢看到他们慢慢成长为超级英雄!
二、动画
在当今快节奏的技术时代,动画的发展紧跟步伐。尤其是近期在3D领域的应用,把曾今的不可能实现变成了可能,为更加富有创意性的设计打开了大门。
2019年,我写了一篇关于2D和3D混合使用的趋势,预测设计师能有更加多的创意空间。随着技术支持更进一步,设计师可以更加大胆的去思考2D与3D结合的创意,产出的动画流畅顺滑,这一趋势在2020年肯定会大放异彩。
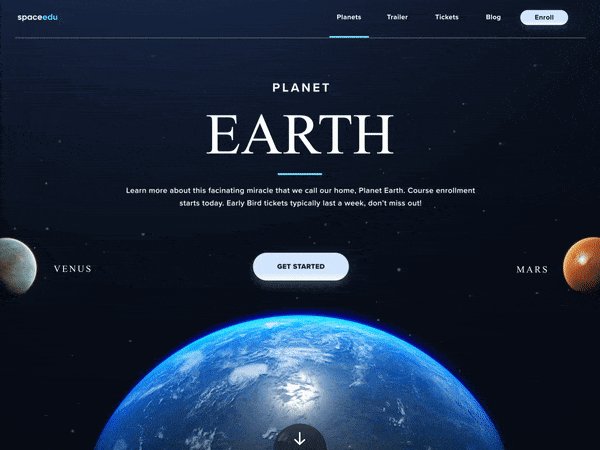
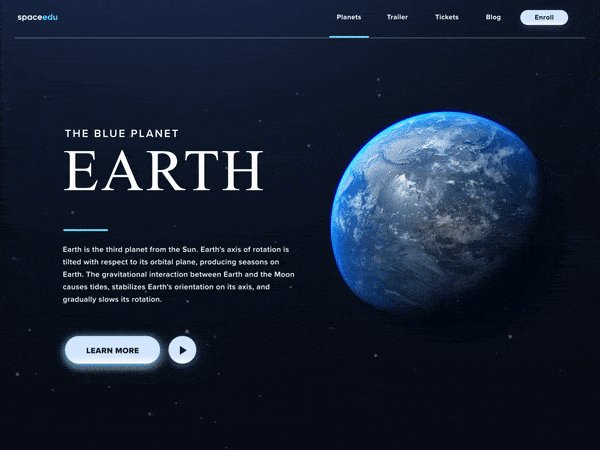
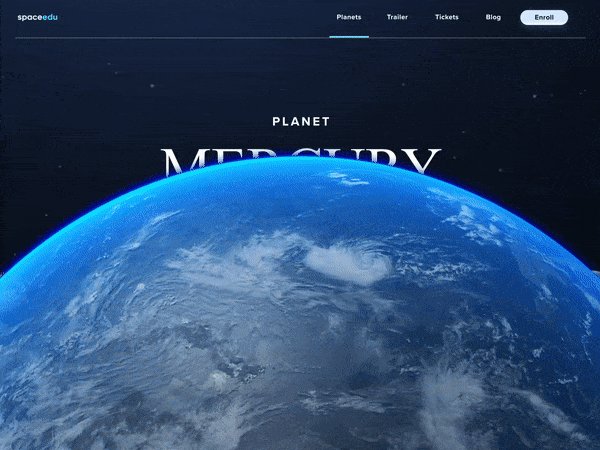
在2019年,我们注意到在一些网页中,动画被非常多具有想象力的方式呈现。一个很棒的例子是苹果AirPods页面。

毫无疑问,在2020年,网页上会看到非常多的过渡动画,场景动画,这得益于网页技术的支持,一些新的JS库,比如ScrollMagic. js, Three.js, Anime.js, Mo.js, Velocity, Scroll Reveal 等等。
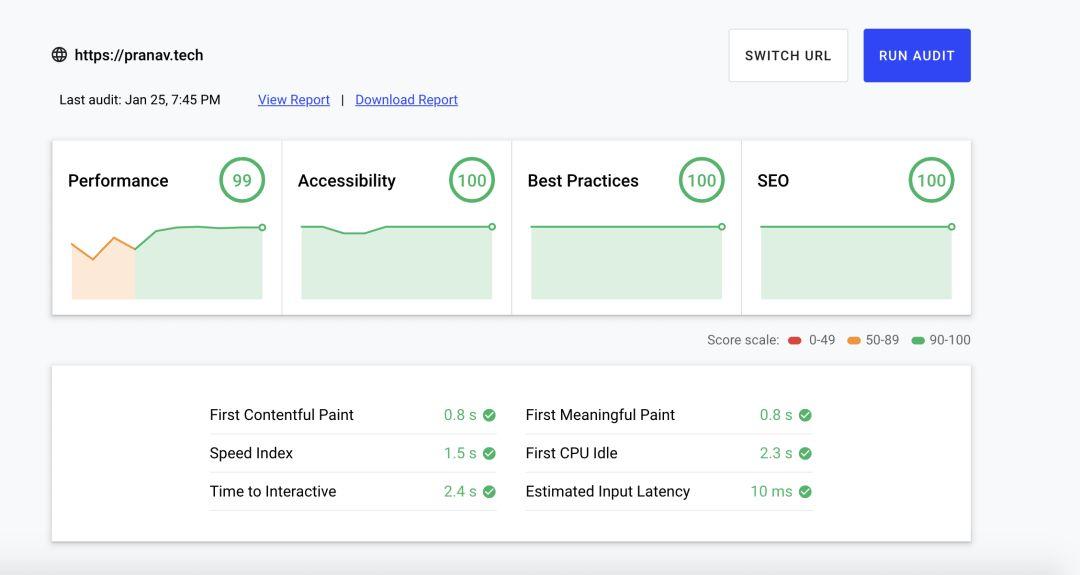
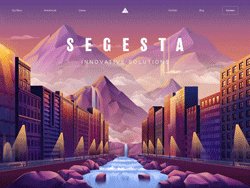
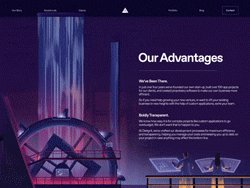
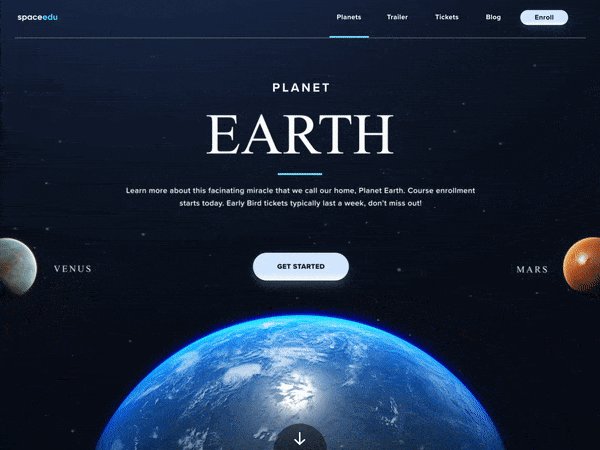
我用ScrollMagic库设计了一个我的个人网站,它非常轻量,但很强大。尽管我直接应用库来做,几乎未做修改,但是依然可以获得比较好的网页效果:

我的个人网页截图
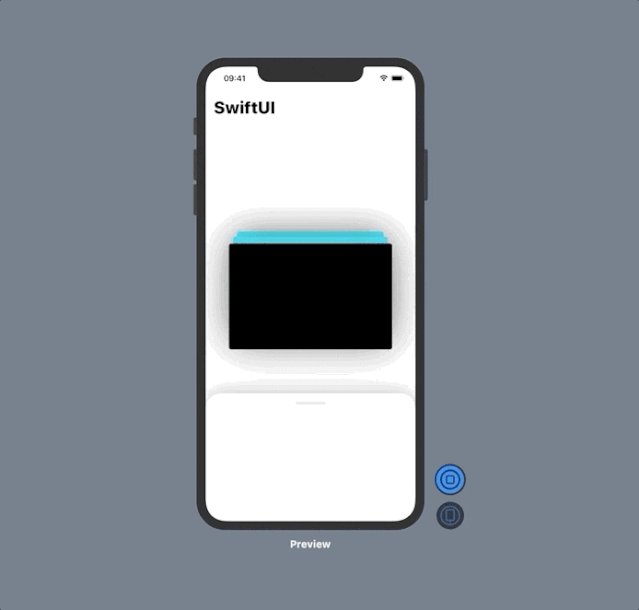
使用SwiftUI库可以让iOS设计师很轻易的做出不错的动画。下面的动画是我用SwiftUI不到10分做出来的动画效果。

基于这些动画库和工具,能做出比较复杂的2D和3D动画。设计师能够更加大胆的设计创意效果,开发现在也能比较容易的用代码实现出来。

Illustration by Zak Steele-Eklund on Dribbble

Illustration by Daniel Tan on Dribbble

Illustration by Stian ◒ on Dribbble
动画可能看起来像一个闪亮的新玩具,但我们需要小心使用。过度使用动画不仅会影响用户体验,还会影响性能。
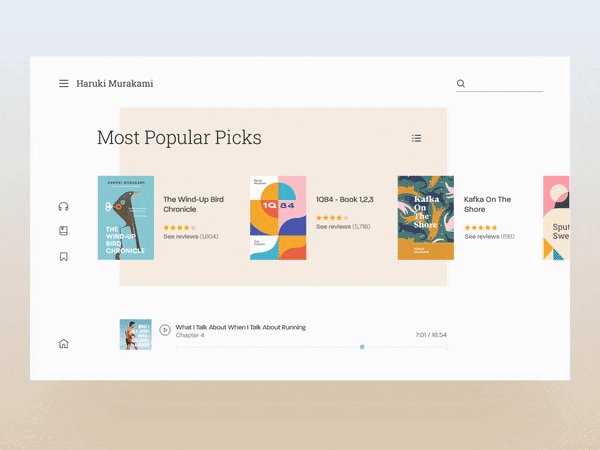
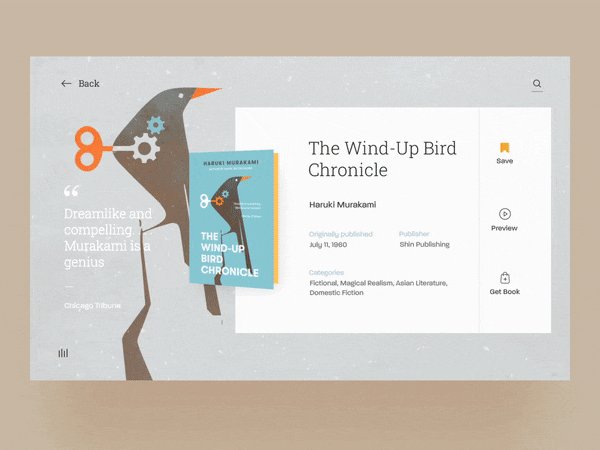
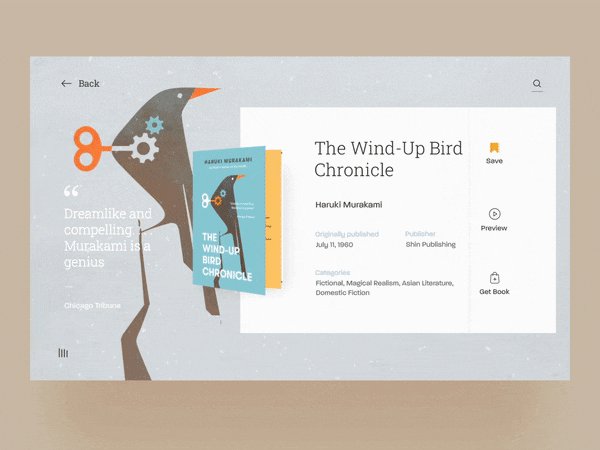
三、自定义或是组件化
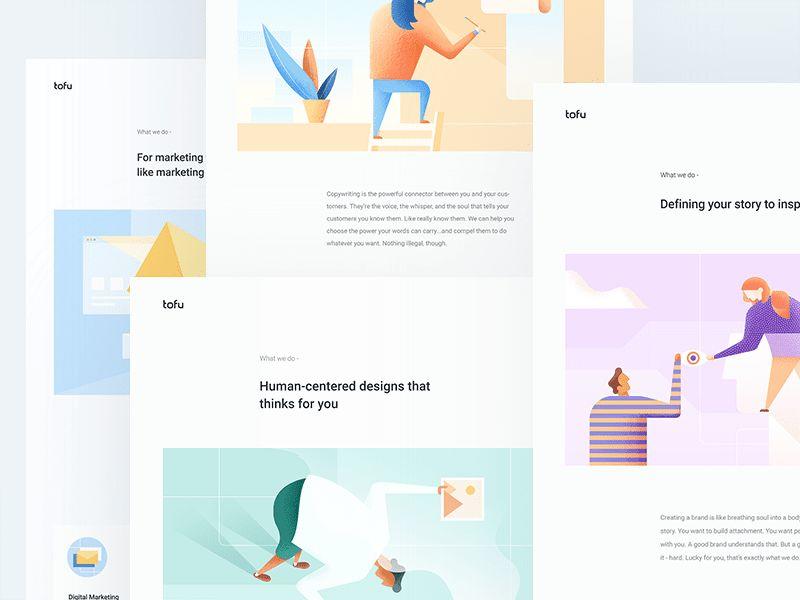
在2019年,我们见证了数量激增的定制插画,特别是在商业设计中。这个趋势在2020年将得到延续。
虽然在几年前,很难说服客户采用适合他们的业务或行业的插画,但现在这点已经成为行业标准。
组件化图片通常应用于通用对象,即那些易于可视化的对象。随着人工智能,大数据,区块链和机器学习的兴起,这些插图广泛应用于web和UI设计已经成为不争的事实。

Illustration by the Netguru Team

Illustration by Daniel Tan on Dribbble

Illustration by Ben Schade on Dribbble

Illustration by Calvin Sprague on Behance
拟物设计是仿照真实世界物件的样式,也是在初代iPhone上被应用的最亮眼的趋势。巅峰之后,就渐渐被人遗忘。现如今,新拟物更多的被应用于游戏设计或复媒体设计中。

Illustration by Paarth Desai on Dribbble
设计师们意识到,简单易懂的风格能更好的讲好故事。干净的风格也使得设计师能够设计出风格独特的插图。
哪种风格会持续下去?
我唯一能确定的就是未来会变得越来不确定。我这篇文章中的预测是基于观察,分析数千个网页,设计稿,插画等等得出来的。
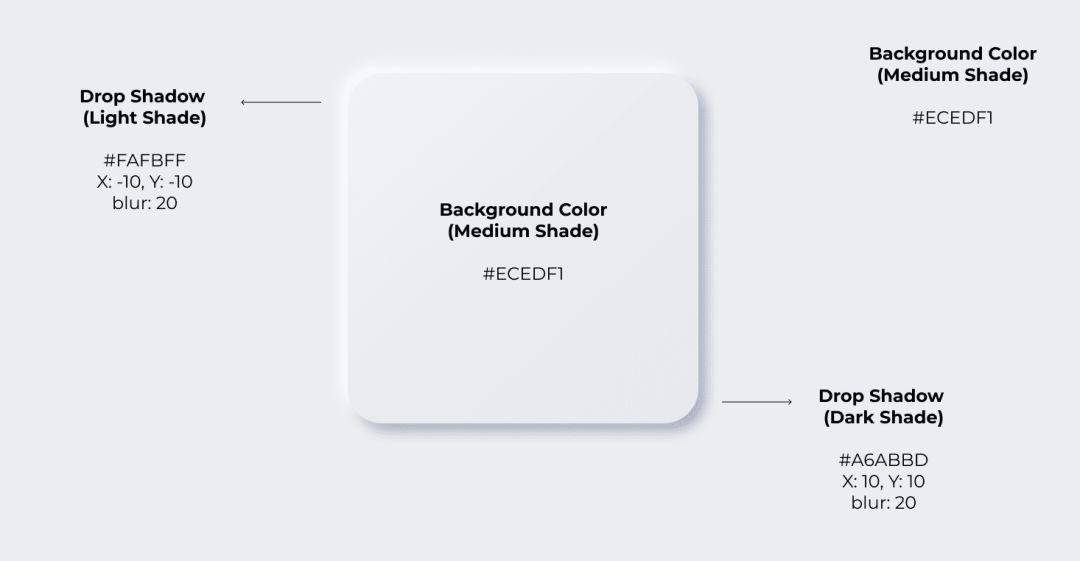
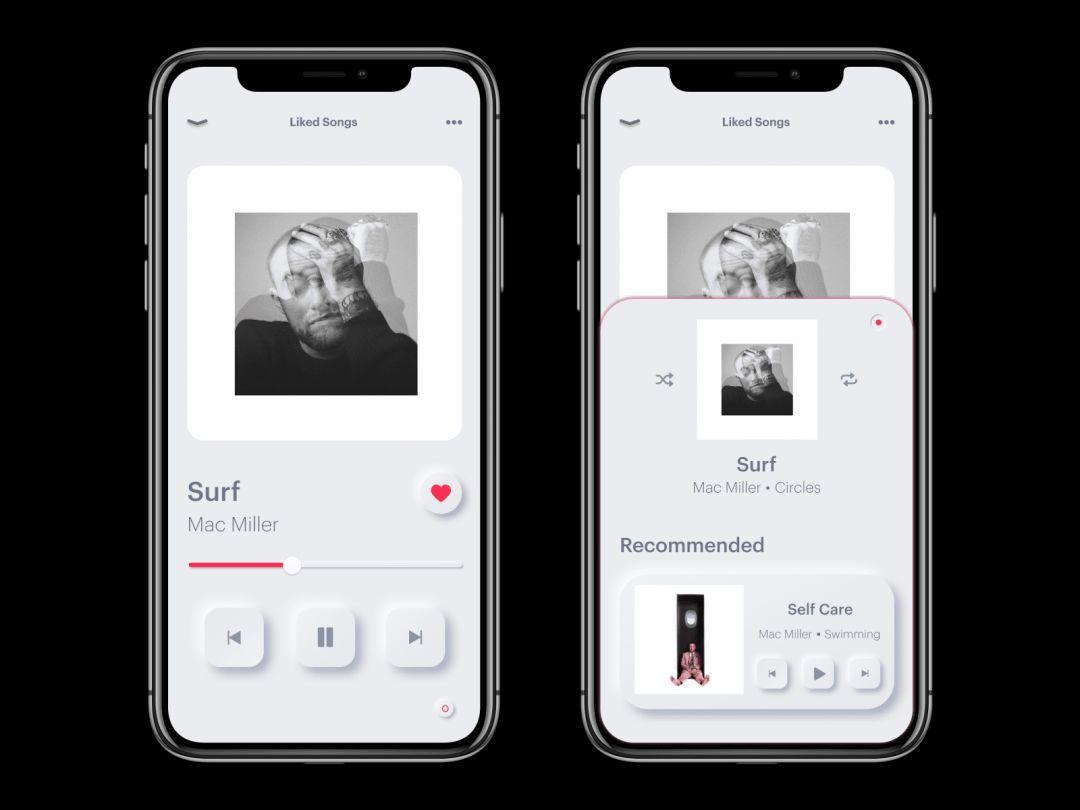
最近设计圈非常狂热的追捧新拟物风(软UI),在一些功能简单的应用像音乐或日历应用上效果很不错。为了画出新拟物风的效果,你需要做3层有差别的颜色:
- 最浅的颜色用在左上角的投影上
- 中间色用到元素及背景上
- 最深的颜色用到右下角的投影上

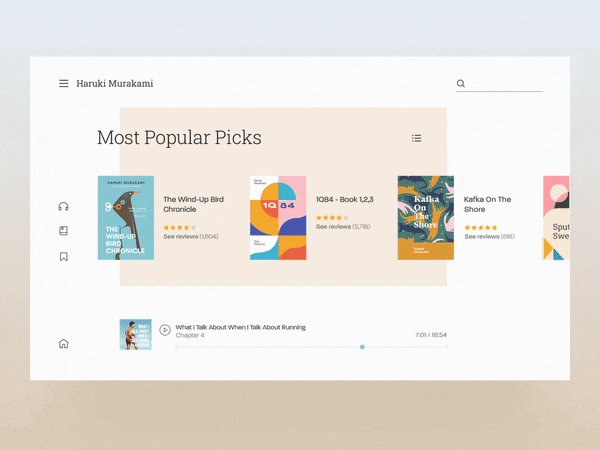
我最近用这种方法设计了一个音乐APP概念。

新拟物风才刚刚站上舞台,所以我并不确定它是否能成为主流。我们需要看到它继续发展并能真正应用到实际的APP中。
对于现在,新拟物风并不能取代扁平设计趋势,它只是一个简单的加法。
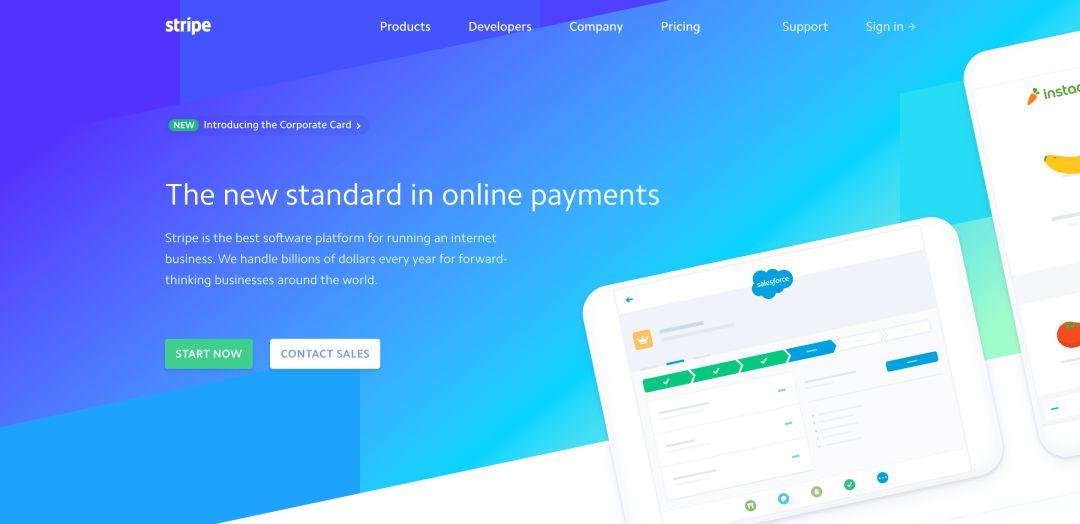
渐变在如今也很流行,许多人不确定它是否会持续下去。但是,渐变在现在已经非常适合UI设计,它提供了非常优雅的视觉体验。

Stripe’s homepage

Illustration by Mike | Creative Mints on Dribbble
我热切的期待设计师们能够在今年使用这些趋势,并能综合这些设计方法为用户提供极致的用户体验。
原文:https://uxdesign.cc/visual-trends-that-ui-designers-should-keep-an-eye-on-e622d9086310
作者:Pranav Ambwani
译者: 彩云Sky,公众号:彩云译设计
本文由 @彩云Sky 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








总结就是,3D插画,过渡动画(网页居多),软UI风,渐变。