为“细节”而设计:让「设计」更精致

细节应该是含蓄的,包含在整体之内。好的细节不容易被用户的眼睛发现,只会让用户感觉很顺,很舒服。一句话词形容就是:润物细无声。
细节会出现在产品设计的每一个场景,虽然只是完成一种功能,完成一件事情,也可以妙趣横生。
当我们找出用户目前正在使用的功能,我们就可以找到一种方法,通过细节的处理使得人们能更方便、更高效地完成正在处理的事情;当我们发现用户使用不喜欢的功能,但又不得不用时,就应该通过一种细节的处理,使得用户不再自使用自己不喜欢的功能,或者至少应该使得这些功能变的有趣一些。
当你考虑如何设计一个细节的时候,不要将它视作为一个单独的动作或者任务,你要思考的的是当你要达到什么样的用户体验,如果要实现它需要界面怎样变化。
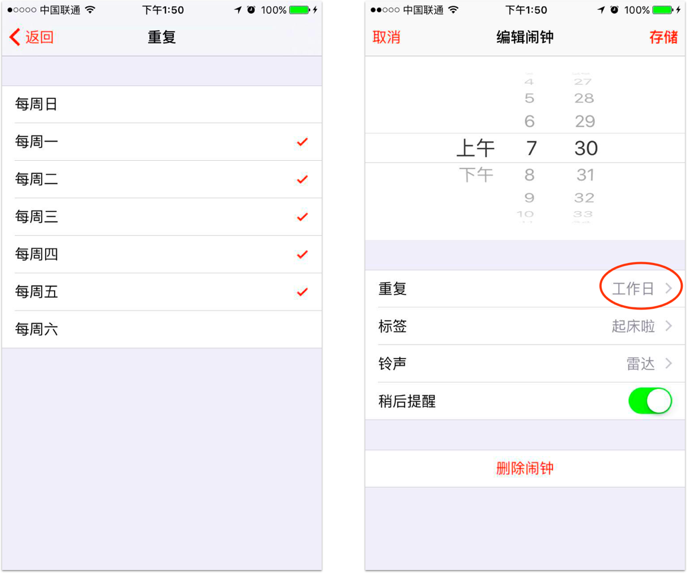
譬如,苹果系统的闹钟app就是一个简单而且直观的列子,通过每个细节简化使用场景,让用户在设置闹钟的时候,没有过多的思考,且不容易出错。其中“重复”设置就是一个非常精致的设计,当你连续选择周一至周五时,“重复”模块会自动识别为:”工作日”。对于可怜的上班族来讲,这一贴心的设计会让我们在设置结束后,突然觉得闹钟很“懂”我们,有木有。

正如同你在上一个案例中所看到的,细节并非承担着单一的作用,它通常会担任多个角色。有时候你无法准确表述,但是它确实始终在增加着交互的参与感。
细节可以是产品的组成部分,也可以是整个产品。包括:文案、动画、设计、交互、配色、通知等等。产品设计得好坏,取决于产品中最小的那一部分细节设计的如何。这些极小的细节,却能给用户很贴心和精致的感受。处理好细节是能否成就一个项目的关键。细节处理是设计中无法忽视的重要组成部分。
我们可以看看如下几个栗子:
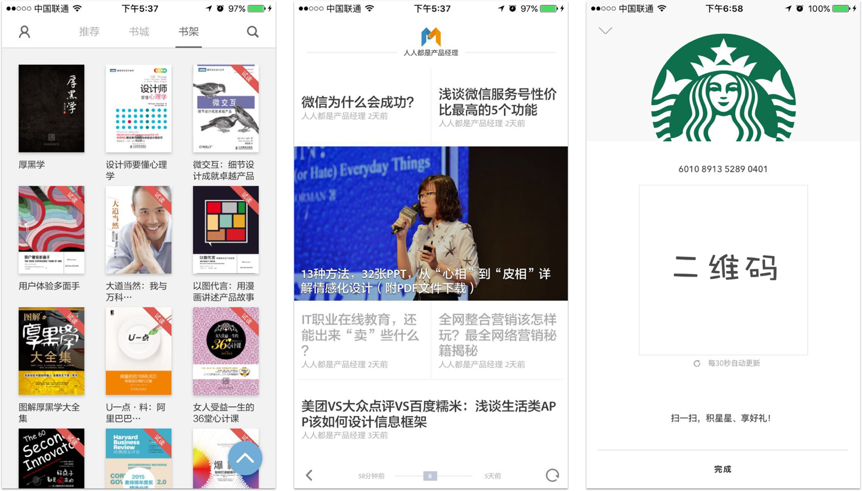
- “多看阅读” App会对最近阅读的书籍放置书架首位;
- “zaker” App会对已阅读的消息置灰;
- “星巴克” App会在刷会员卡的页面,点亮界面。

在诸多的设计细节中,留白、动画两类是今天我要重点描述的点。一个是四两拨千斤,一个是慢工出细活儿,都值得我们坐下来细细品味。
让「留白」更自然
恰如其分的留白在设计中的意义,已经从原来的增加信息,慢慢变成了减少信息。目的很简单:突出界面中的重点。
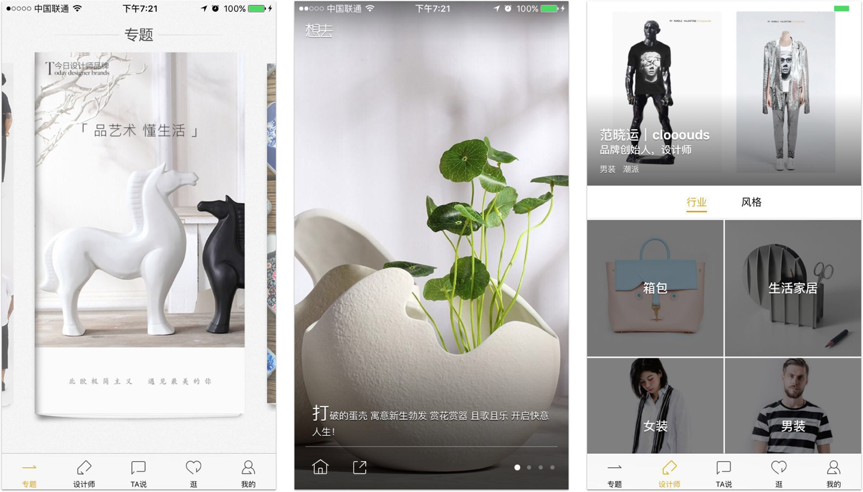
通常情况下人们认为相邻物体必然相关。那么我们在设计之中就应该实现:“无关内容间距要大,相关内容间距要小”。如果想使用线或框分隔内容,先尝试能否只调整间距就能达到效果。现在的很多设计,已经趋向于简化操作,将细节的体验融入复杂的功能里, 简单直白是关键。直白的语言,清晰的字体,鲜艳的色彩,结构化的设计,优秀的执行力,这些都比过度装饰要强得多。譬如“想去”App。

让「动画」更添彩
加强体验舒适度,悄悄改动,不被用户察觉减弱不可避免的不适感。现在的产品设计,大家都很懂得利用动画去提升产品的体验。从开机引导到功能操作,都充分利用动画去合理体现产品的特色。当然,动画也是一把双刃剑,我们在努力提升产品体验的同时也应该考虑研发的性能,在体验与性能二者之间博弈,动画这个细节的处理是最能体现产品经理功底的一个方面。
当手机滑动成为用户熟知的操作后,利用最本能的操作去实现常见的行为,利用预知的感受帮助用户减轻操作的思考,降低使用的成本,已经成为产品设计的趋势。譬如QQ邮箱的“回复”功能,用户只需要轻轻地下滑屏幕,就会出现一个大大的内容填充框,一种简单和思维统一的向下拉的动作即可完成回复邮件这个核心的工作。

细节无处不在,只要我们用心做产品,利用好工具也方法,收放自如的运用小细节去实习大体验,会让产品经理的设计工作更加有逼格。细节能够提高我们的生活品质和使用体验,一旦生活缺少了细节设计,我们才发现,原来这些小小的改动是这样的美好。
作者:权莉,微信昵称:Mandy权。一名快乐的产品经理!
本文由 @权莉 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








不喜欢苹果闹钟的设计,勾选周几的时候必须一个一勾,木有全选功能
设计 全选 或者 全不选 功能又有什么意义呢?
帮助用户,一键设置
还可以啊,学习了!
垃圾,希望作者能写出更有逻辑感的文章