UI基础知识:启动页、闪屏和引导页的区别
我们在打开APP时候总会跳出一些页面,有人说是启动页也有人叫开机图,各种叫法让人傻傻分不清楚。那么在启动APP的时候我们看到的页面到底是什么,又有什么区别呢?下面就是关于启动页、闪屏、引导页的简单的归纳和总结,希望对大家有所帮助。

01 启动页 (launch screen )
1. 定义
当app被用户打开时,在app启动过程中被用户所看到的过渡页面(或动画)都被我们统称为启动页。
2. 作用
APP在用户打开过程中需要一定的时间,启动页的展示是为了给用户一个过渡页面,缓解用户打开app时等待的焦虑心情。类似于在app在加载过程中loading动画一样,都是为了通过设计的手段来解决用户的焦虑情绪。
3. 主要分类
规范型和品牌推广型
(1)规范型
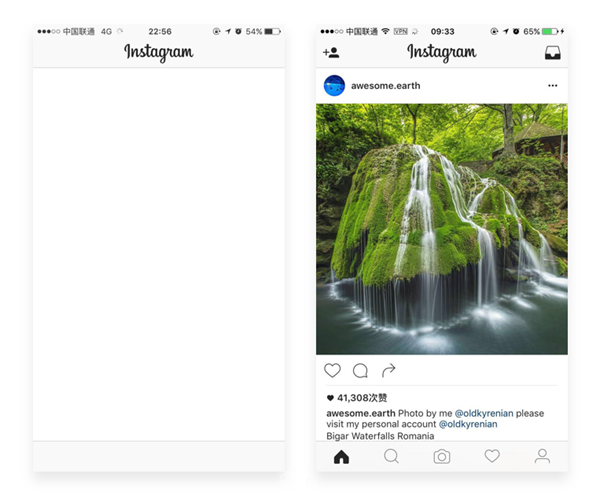
根据 iOS 和MD 的官方定义来,用户打开应用能立即使用是最好的体验,例如苹果系统自带的一些应用,是没有闪屏的;或者把闪屏设计的和首页很像,类似 国外的instagram

(2)品牌推广型
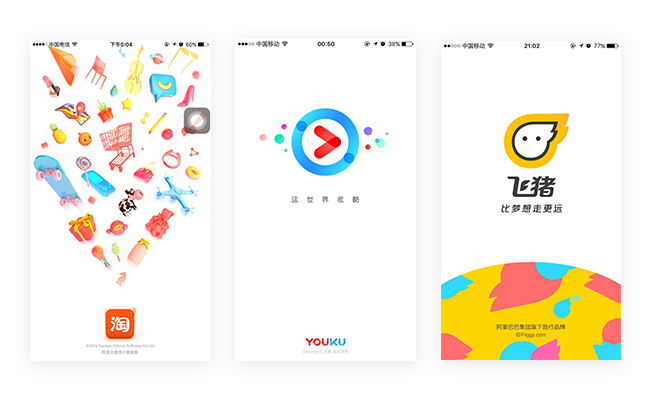
国内很多APP为了体现产品的品牌,强化用户对品牌的记忆,一般启动页会由:产品名称+产品形象(logo)+产品广告语(slogan)组成。闪屏设计多数较为精简,主要目的是为了突出产品特点,不宜内容太多,太过复杂,且不易经常更换,打断用户对品牌的认知记忆,类似国内的淘宝、优酷等。
4. 交互方式
启动页为一张静态图片,不可点击,不可跳过
02 闪屏(splash screen )

1. 定义
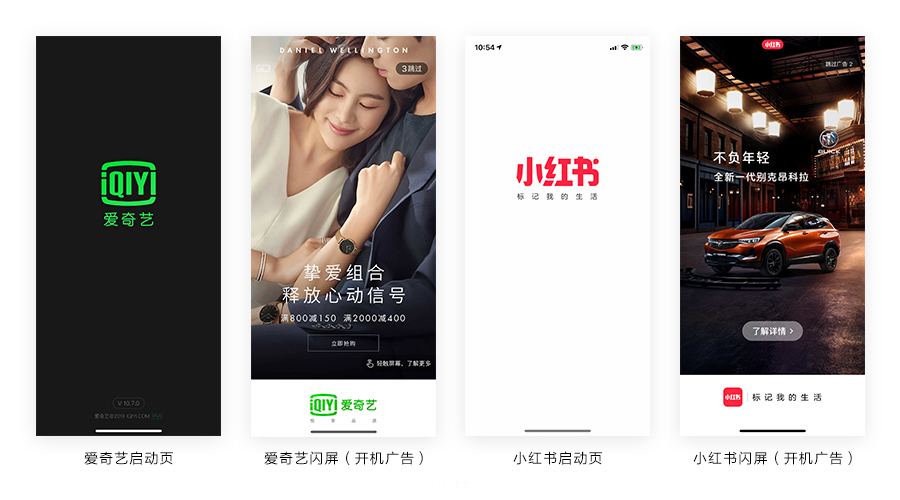
闪屏页约等于启动页,又叫做开机广告。由于闪屏主要用于活动推广,商业上的广告宣传,容易造成用户排斥心理,所以这类闪屏多数有倒计时和跳过的功能。该页面出现在启动页之后,类似京东、爱奇艺等国内大多数应用,在冷启动出现启动页之后有时候紧接着还会出现广告闪屏。
2. 主要分类
广告推广型、活动推广型、节日关怀型。

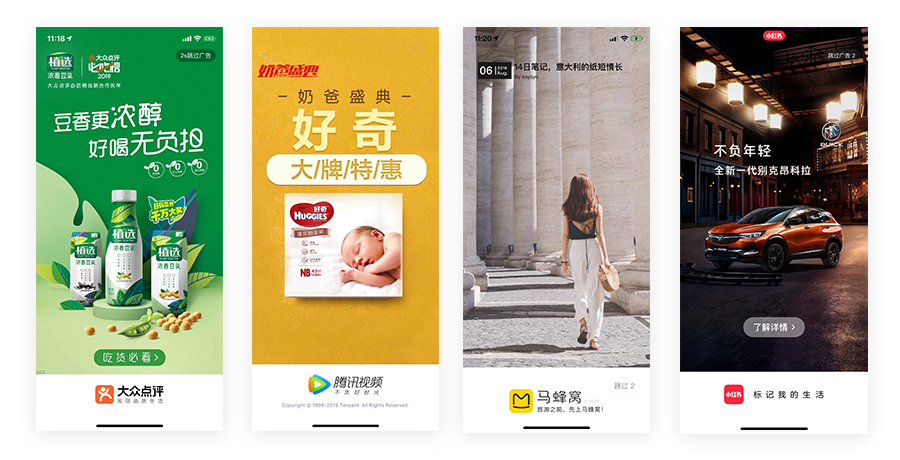
(1)广告推广型
产品为了通过流量变现,在此区域给一些商家提供广告宣传。

(2)活动推广型
有时候产品在运营过程中会策划一些行销活动,该区域就作为活动的宣传口。活动推广型闪屏着重体现活动的主题,用户利益点,以及营造活动氛围。

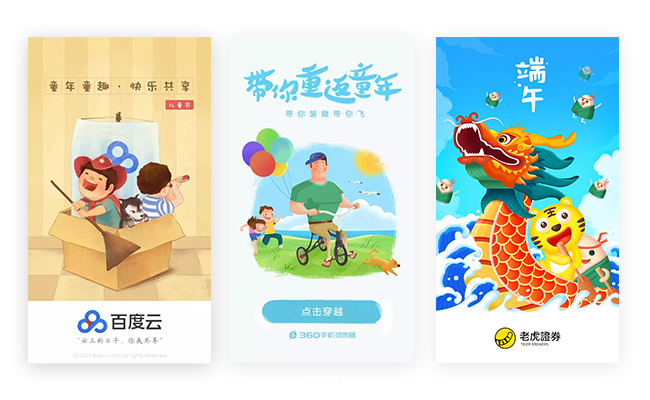
(3)节日关怀型
在节假日到来时,很多APP会通过营造节日气氛来体现人文关怀。目的主要是通过情感化得设计给用户带来节日祝福,提升用户的对产品的好感度,提升产品本来的品牌调性。且此类闪屏多采用插画类的手法,对设计师的表现力比较强的需求。

3. 交互方式
引导页可以为一张静态图片,也可以是个动态短视频,有倒计时和可以跳过,跳过后进入app首页。
03 引导页(onboarding screen)
1. 定义
用户第一次安装app或者app更新后首次启动时展示的3-5个可滑动的页面。主要是向用户展示产品的功能和产品亮点。
2. 主要分类
功能介绍性、推广介绍型、问题解决型
(1)功能介绍性
通过简洁明了的设计和通俗易懂的文案提炼产品特色功能,把产品信息传达给用户。需要注意的是保证信息展示一针见血,切记啰嗦反复,引导页数控制在5张以内,避免过多的页面造成用户反感。
(2)推广介绍型
主要目的是传达产品的思想和态度,告诉用户产品的使命和情怀。这一类的引导页需要做到吸引用户注意,引发用户的共鸣。
(3)问题解决型
问题解决类通过描述在实际生活中会遇到的问题,直击用户痛点,通过最后的解决方案让用户产生情感上的联系,让用户对产品产生好感,增加产品粘度。
3. 交互方式
可以左右滑动切换页面,一般最后一页有引导按钮,可以寄点击进入app。
总结
- 启动页打开app时,展示的第一个页面,不可点击,无交互
- 闪屏在app启动后出现的第2个页面,如app没有配置开机图,则不显示,直接从启动页跳到app首页;如果配置了开机图(闪屏),一般有倒计时,可以跳过进入首页,也可以点击跳转到相应的活动或专题页
- 引导页时用户在安装或者更新后初次打开app出现的3-4张类似产品说明书似的介绍页面,可以左右切换,并在最后一个页面有引导按钮跳转到首页。(退出后,再次打开app则不再出现该页面,除非卸载重装)
本文由 @Sevenmoon 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








闪屏页,和 引导页 会同时出现吗?轮流展示?可以这样设计吗?为什么?