正确使用标签选项卡的12个姿势

标签本身是毫无意义的,但是当它们本身能够在不打扰用户的同时还能指引用户前往正确的内容和特性时,你便不得不承认它也是可以做到耀眼的。
这里是关于标签选项卡的12个设计准则:
1、使用标签选项卡在相同容器不同内容下的视图间切换,而不是作为导航将用户带到不同的区域。这是最重要的一点,因为在不同的标签视图下切换时保持内容容器的一致是我们在开始使用标签选项卡时最主要的原因。
2、每一个标签背后的内容要合乎逻辑,好让用户能够轻而易举的预见到选择一项后会发现些什么。 (卡片分类是研究这类“微型信息架构”问题的方法之一。 如果你找不出有明显不同的归类性信息,那么使用标签选项卡就可能是管理你页面内容的错误方法)
3、只有当用户不需要同时看到多个选项卡的内容时,再考虑使用标签选项卡。如果人们确实需要比较不同标签页的信息,那么相比于把所有信息都放在一个页面显示,多标签的做法会因为用户需要在不同标签间来回切换,无疑增加了用户的阅读负担和操作成本,进而降低网站的可用性。
4、所有的标签在本质上应该是平行的(类似的),如果标签跟标签之间显著不同,用户将会把他们视作网站的导航。

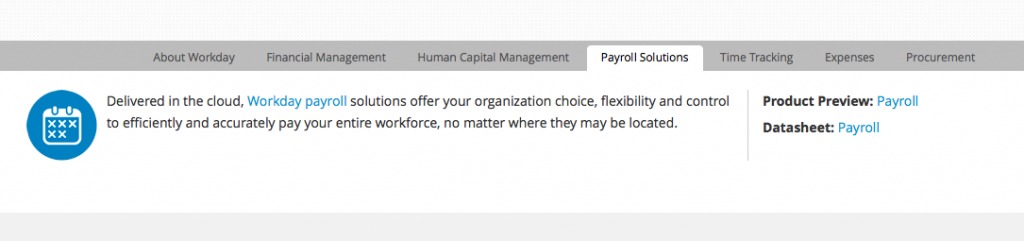
Workday 的主页主要使用标签控件指向它的服务和应用,而第一个标签却是提供公司的概览,跟其他标签并不处在平行关系,因此最好将其移除才对
5、突出强调当前选中的标签,确保其表现形式足够让用户意识到究竟是哪个标签选中了。

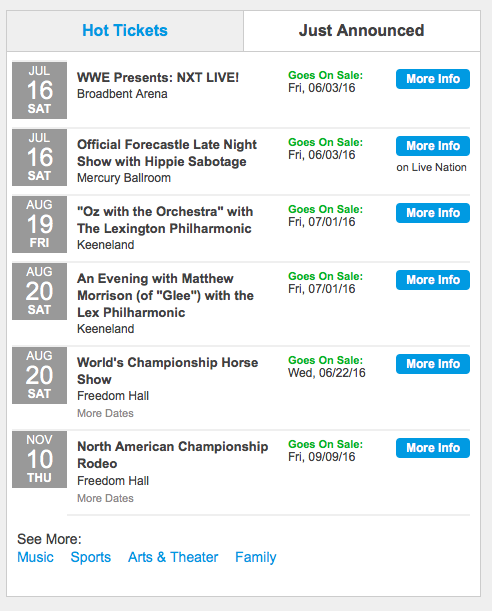
Ticketmaster 的标签控件通过无色的处理标示出当前选中的选项卡,然而这种做法更适用于至少有3个标签时。图中只有2个标签的时候,你很难告诉我究竟哪个才是选中的标签
除了高亮显示的方法,你也可以通过尺寸、标签、图标上的变化或者位置上的调整来标识出当前选项。如上图中所示,在只有两个标签时这种额外的标识尤其重要。
6、对于那些未被选中的标签,其应该保持清晰可见的状态且易于读取,提醒用户还有其他选项可供选择。而如果这些标签在背景下隐藏过深时,就会存在一定的风险,即用户可能永远不会点击到它们甚至发现不了这些选项。
7、当前的标签要关联到指定的内容区域,就好比你是在拖动不同标签对应的实体卡片一样。这样的话,就能突出显示对应的内容面板,同时也能够在只有两个标签的时候依然明确的告诉用户当前选中的是哪个标签。

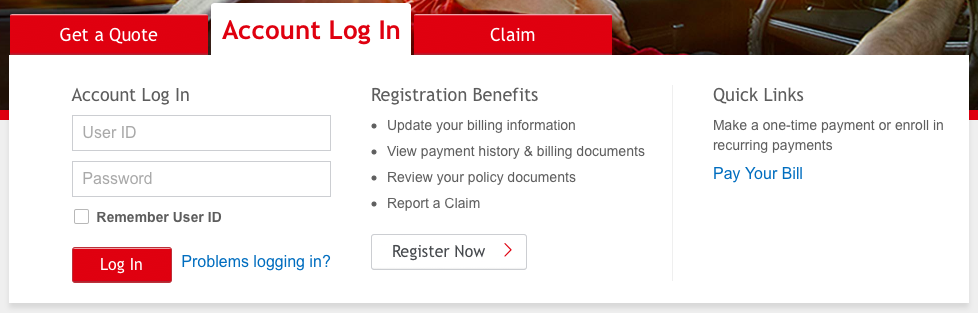
Travelers 的标签控件将选中的标签和内容面板置于相同的颜色,强化了两者之间的关联性
8、使用简单明了的标签语言,而不是代办专业性的描述。每个选项卡对应的文本标签应该在1-2个单词,保证用户易于阅读。如果你真的需要更长的标签语言,那就意味着你的标签控件设计的过于复杂了。
9、不要针对标签语言采用全部大写的做法,这绝不是一个好的主意,因为会增加阅读的难度。虽然可读性对单一的,简短的词组不成问题,但是正如网站可用性指南中描述, 你应该选择一个大小写格式(无论是针对句子还是标题样式)并坚持使用。
10、要坚持所有的标签选项卡只采用单行排列。如果放置在多行的话,就会引起元素间的跳跃性,破坏用户在空间上的记忆,使他们不可能记住自己已经访问过的标签。另外,这种做法也是设计过渡复杂的一个表征,这个时候你必须要考虑简化你的设计。
11、将标签选项卡布置在页面顶部的一个面板上,不要放在用户常常会忽略的边栏或底部位置。
每个标签对应的内容区域在视觉上应该有明确的界限。从喻意上来说,使用标签就像在老式的抽屉式卡片目录下翻阅索引卡片一样,因此用户必须在第一眼就能明白什么组成了“索引卡片”(即选项卡面板)。

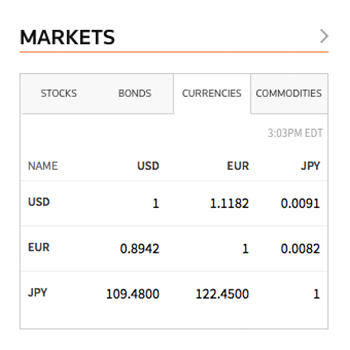
Reuter 主页下的市场选区内,使用边框来从视觉上表现出标签对应的内容区域
12、所有的标签选项卡在视觉和作用方式上应该一致,因为这种一致性的做法能够帮助用户在几个方面建立起对他们对用户界面的把控度:
- 可识别性:当一些东西看起来总是一致时,你能够知道要去找哪一个以及找到的那个又是什么。
- 可预见性:当一些东西总是以一致的方式作用时,你能够预见到当你作用于它时将会发生什么。
- 自主性: 当你可以依赖你过去的所有可用的知识特性,您可以很容易地构建起一连串的动作来达成你的目标。
- 高效性:你不需要花费额外的时间来学习新东西,也不必担心不一致的功能会带来的影响。
结论
在图形化的用户界面设计中,标签选项卡看上去简陋而无趣。但是就像本文提到的,在创建作用优良,容易使用,提升体验的标签时,仍然有一些需要我们注意的具体问题。
标签选项卡的设计问题只是我们在分析UX的优良性时遇到的一个普通的问题。如果你在追踪用户在页面内的行为操作,如果发现用户在某些页面中很少使用到标签,请尝试检查你的设计是不是违背了本文中提到的一些指导原则。如果确实违背了,那可能就出自你的设计问题,不过你也有可能通过重新设计后再来做个快速的A/B测试来弥补自己的过错。
如果你遵循了本文中的指导原则进行设计,用户就能够不需要花费额外的探索或猜测来搞清楚如何使用你的标签。这就意味着他们可以把所有的时间和脑力用来理解在这些标签背后的内容和特性。
作者:三达不留点gpj
译自:https://www.nngroup.com/articles/tabs-used-right/
本文由 @三达不留点gpj 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















目前做的app一个标签里有四个字 总共两个标签 会不会显得多?