如何在Web端设计上传图片(1):上传单张图片
图片是一种常见的数据展现形式,近来接触到了好几个关于上传图片的设计,本文围绕“如何在web设计上传图片”进行总结。

在Web网页中常常遇见图片上传,上传图片的应用场景场景在个人信息中(比如:上传个人头像)、信息反馈(比如:淘宝的订单评价)、社交场景(比如:上传图片发朋友圈)。
我们了解图片的基本属性主要包括:图片的文件格式、图片大小、图片宽和高,以及图片数量。那下面就来看看,针对各种场景下的上传图片,该如何根据用户场景进行设计。
一、需求场景
在很多网站中,常常会遇到上传单张图片,最典型的场景就是上传个人头像,这个属于个人信息补充的需求场景,该场景只允许上传一张图片。例如用户在网站注册之后,基本上都会通过个人中心在里面上传个人图片,设置一个用户喜欢的头像。
二、案例分析:微博VS QQ上传个人头像
在很多社交网站中,常常为了促进用户的沟通,会鼓励用户上传个人头像。因为在社交场景中,个人头像比一个昵称更加让人能记住你。
上传个人头像是一个常见功能,但是对于头像的处理确实有很多方式的。常见的方式是上传一张高清的图片,但是显示的是缩略图。其次社交场景的上传图片用户更多趋向处理图片,比如对图片进行滤镜美颜,目的是通过头像吸引别人。还有一种上传头像之后,是用户精心挑选的满意的图片设置为自己的头像,支持再次点击头像,可以全屏显示原图。
我们就来看看微博和QQ中是如何上传用户的个人头像的。
1. 上传图片前,告诉用户图片规则
在新浪微博的个人主页,可以看到自己的图像,注册账号之后,都是提供一个默认的图片。后期是引导用户上传头像。
所以在用户没有上传过图像,系统使用默认图片,有一个很醒目的“上传头像”,去引导用户上传自己的头像。

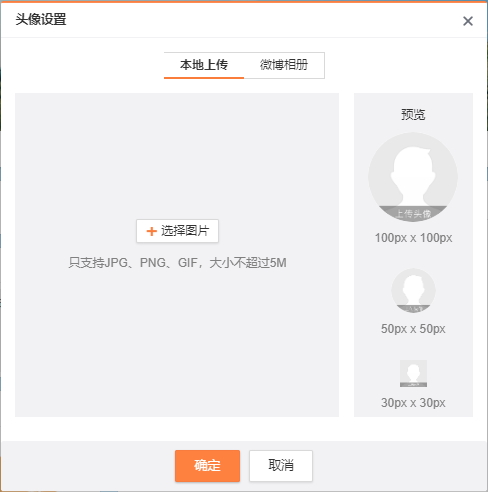
用户点击“上传头像”之后,打开头像设置窗口。
在这个弹框中,首先就告知用户上传图片的规则:图片的格式和大小限制。在上传图片区域用文案提示:只支持JPG、PNG、GIF,大小不超过5M。
微博的头像设置这里,由于上传的图片,需要进行裁剪,所以右侧还提供了一个预览效果。由于微博的头像应用在3个地方:分别是个人页面的大尺寸头像、发表微博的中尺寸头像以及发表评价使用的小尺寸图像,三个地方都是不同的尺寸,所以这里的预览有3个不同尺寸的预览效果。

2. 在上传图片中,引导用户行为
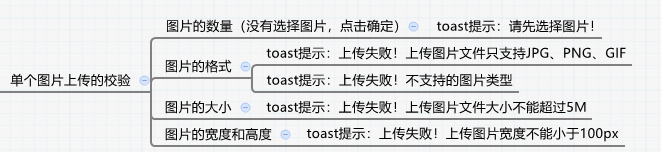
(1)图片的格式和大小校验
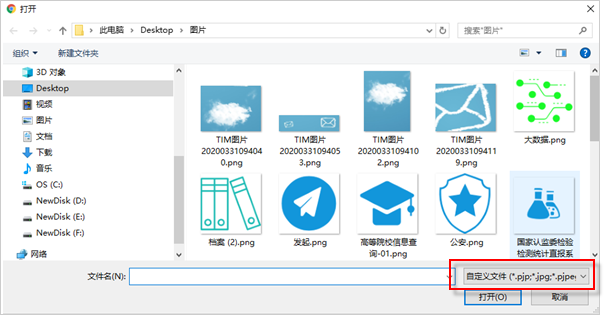
点击“选择图片”,弹出选择文件的窗口,web端支持自定义文件,可根据支持的图片类型,自定义文件的格式,只能选择符合规则的图片格式。

但是web端可以支持查看所有文件类型,若是上传其他类型的文件,系统会给予引导,告知用户规则。若是选择了支持的图片格式,但是超过文件大小,也是需要校验,告知用户支持上传图片的最大限制,引导用户上传范围内的图片。
校验的优先级:先校验文件类型,再校验文件大小,最后才是图片的高度和宽度。

(2)图片的裁剪
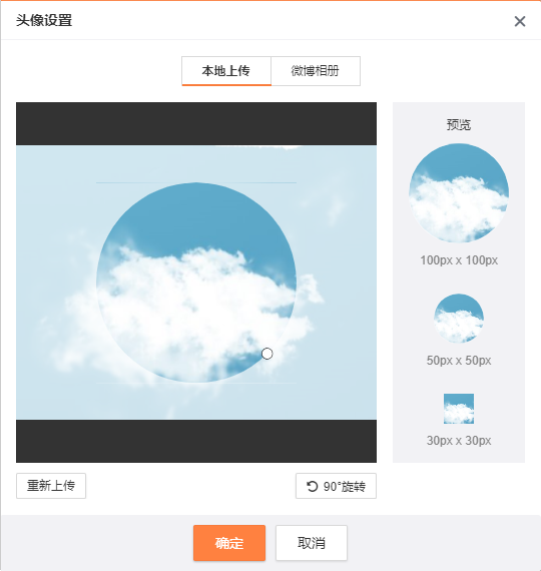
满足校验之后,图片才会回显在图片框中,需要注意:
- 图片需要居中显示在图片框中,等级压缩占满图片框的宽度或者高度。
- 重新选择图片的按钮位置,需要单独在底部展示,还有一种交互是点击中间的图片框支持再次重新选择图片进行上传,但是这个交互方式容易让用户点击图片的时候误操作打开上传图片窗口。
- 图片的裁剪工具,在图片框上高亮显示裁剪图片的工具,可以等比例放大这个裁剪工具,支持在屏幕任意位置移动,来裁剪图片。右侧时预览。这个裁剪工具,必须够明显,圆圈之外的需要有遮罩影响,高亮中间的圆圈。
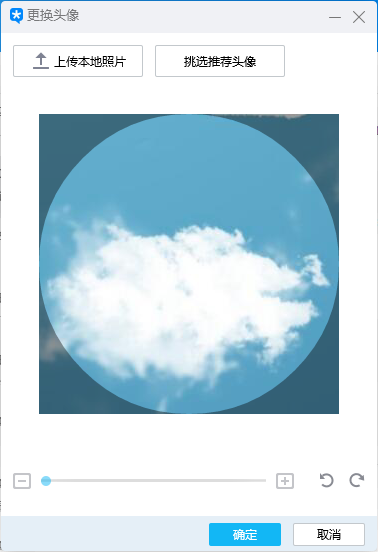
 4.还有一种图片裁剪方式,就是QQ上传图像,裁剪框是固定的,不可调整。主要是通过移动上传的图片,放大、缩小、移动图片选择合适的效果进行图片裁剪。
4.还有一种图片裁剪方式,就是QQ上传图像,裁剪框是固定的,不可调整。主要是通过移动上传的图片,放大、缩小、移动图片选择合适的效果进行图片裁剪。

3. 上传图片后,展示信息
在用户上传图像之后因为此时用户上传图像之后,比对后续很多会修改,此时这个入口就不需要特别名称,只有鼠标移到图像上面,才会提醒用户:更换头像。

总结
任何一种图片上传的方式,其实都是根据用户的需求、操作场景来设计的,让用户更加方便。看似一个简单的上传照片的功能却有很多种不同的设计方案,每个设计方案其实满足的就是用户的具体需求和场景。
本文由 @瓜子 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







