如何在Web端设计上传图片(2):上传多张图片
图片是一种常见的数据展现形式,近来接触到了好几个关于上传图片的设计,本文围绕“如何在web设计上传图片”进行总结。

上一篇介绍了上传单张图片,这一篇介绍上传多张图片。
一、需求场景
在社交场景中,用户常常会主动的用图片去交流,有时候大量的文字效果还不如几张图片来的直接,尤其是现在追求有图有真相,在沟通中通过图片可以更好的交流、分享。例如在QQ空间、微博、豆瓣中,都可以通过上传多个图片,发布最新的动态。那么在这种同时上传多个图片的场景如何进行设计呢?
二、案例分析:微博 VS 豆瓣发布照片
在微博中里面,用户在发布新闻、美食、娱乐、电影等信息中通常会穿插上图片,可以文字+图片的方式进行信息的传递与交流。通常文字的内容不建议太多,人们在浏览的时候,更加容易被图片吸引。并且若是一张图片不足以表达完成的内容,那么就需要上传多张图片来进行信息的分享。
1. 上传图片前
(1)告诉用户可上传多张
在微博中鼓励用户若有什么新鲜事想告诉大家,所以发布信息的入口在页面顶部。可以及时把新鲜的事情通过文字+图片的方式传递给公众。

首先,系统需要告知用户,这里可以上传多张图片。
微博在初次上传图片的时候,并没有提醒用户,可能是因为微博的发布新鲜事情功能对于用户而言使用的已经非常多了,不需要重点去引导。
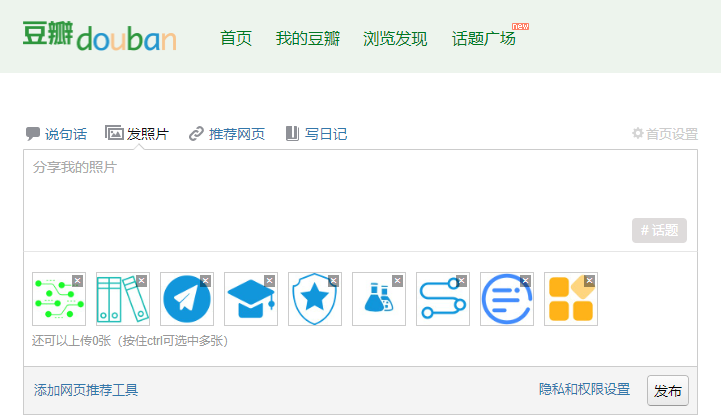
但是如果用户不是特别熟悉的情况下,在上传图片前,还是需要告诉用户支持上传多个图片的信息。例如下面豆瓣的文案提示:按住ctrl键可最多选中9张,并且还支持拖拽图片到框里的方式来上传图片。

通常上传多张图片时,需要借助快捷键来选择。ctrl键和Shift键都可以同时选择多张图片,但它们之间也有不同之处,使用的场景是不一样的。
按住Ctrl键选择多图上传,选择的是多张不连续的图片。这种方法适合于上传不连续的多张图片。
shift键也可以同时上传多张图片,选择的是多张连续的图片。但多张连续图片是以其中一张为基础向上或是向下的连续选择。
(2)告诉用户上传图片的数量限制
图片支持上传多张,那么最多支持上传多少张,这个信息也是需要告知给用户。
上面豆瓣上传图片的案例中,已经通过文案直接提示:按住ctrl键可最多选中9张。
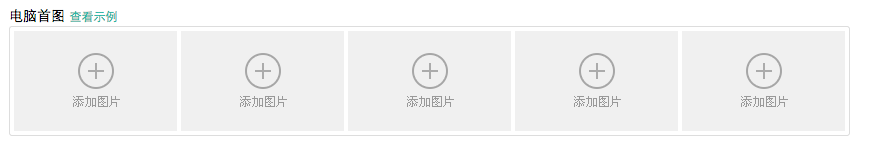
还有一种方式,把图片的“坑位”都展示出来,这样就很容易看出来,是可以传多张图的。但是这种做法一般会用于这种规则下:
- 每个“坑位”都是必填项,让用户清楚知道需要上传的图片;
- 虽然不是必填项,但是有意引导用户去填满这些“坑”,引导用户分享更多图片。
- 图片的顺序,就是根据从左到右上传的图片进行排序。

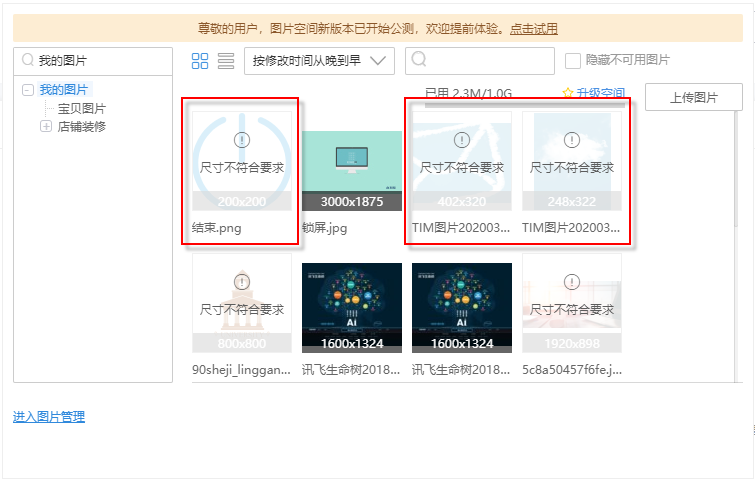
(3)图片的宽度和高度校验
有时候上传图片还需要考虑图片的宽度和高度的校验,比如系统的logo,为了保证效果,需要限制图片的高度和宽度,防止质量过差或者过大的图片上传,因为拉伸、缩放、模糊等因素影响平台整体的视觉效果。这里有2种方式:
第一种是轻限制,重引导,为了更灵活支持用户的使用场景。
不是所有的logo图对高度和宽度进行限制,更好的方式是对用户提供更多的建议和引导,而不是强制限制。上传图片是用户的一个主动行为,用户在上传后预览时,可以很主观的去判断是否决定使用这张模糊或者质量不高的图片。

第二种是重限制,重引导,这种就是需要避免用户的操作对产品带来的影响。
低质量的图片是一个雷区,若是越过这个雷区,伤害的就不只是商户,还会伤害到平台。像是特别低分辨率 完全无法兼容的格式,不支持的尺寸,这类图片的若是大量在平台上面出现,就会让用户对平台失去好感,认为平台质量不过关。所以通过限制不合规的图片、引导用户上传高质量图片,来限制避免低质量的图片,降低对平台质量的影响。
例如淘宝的商品图片,如果都是低质量的图片,会让用户对平台的商品质量质疑,所以对商品图片的分辨率,格式等进行了限制,避免了不合规的图片上传到平台中。

2. 上传图片中,批量校验图片行为
支持用户上传多个图片,由于这种会涉及到多文件的批量操作,同一批文件中可能出现多个文件的图片格式、图片大小、图片数量等属性信息的校验。原则上,相同属性的原因只提醒一次,例如:有5个是非图片格式,只提示一次图片格式即可,不需要重复提示5次。错误的文件进行提示,正确的文件直接展示即可。

验的优先级:先校验文件类型,再校验文件大小,最后才是图片的数量。比如最多只能上传9张图片,如果一次选择了12张图片,并且有非图片格式,超过大小的文件,那么这里的判断:就是过滤非图片格式的文件,然后过滤超过图片大小的,最后判断图片是否超过最大限制,若是超过最大数量限制,那么就展示科研容纳的图片,多余的图片提示超过限制,过滤不展示即可。
此时图片已经上传满了,页面上就没有添加图片的按钮了。只有删除图片之后,才会多余的位置。

3. 多图上传的异常处理
经过前面的筛选图片、图片校验步骤,多张图片选择好了之后,再用户点击“发布”按钮的那一刻,就是考验系统的时候了。由于是多图片的上传,用户的信息比较多,上传的时间会稍微久一点,需要给用户一个上传中的状态提示。
并行需要考虑网络出现状况的话,比如网络超时导致上传失败,那这种情况下该怎么处理。
豆瓣在点击发布之后,若是在网络不好的情况下,它的处理方式就有些让人崩溃,只是提示用户发送失败,最重要的是刚刚编辑的内容并没有保存,对于用户而言,刚才耗时整理的内容没有保存,需要重新来过,这是很让用户崩溃的。
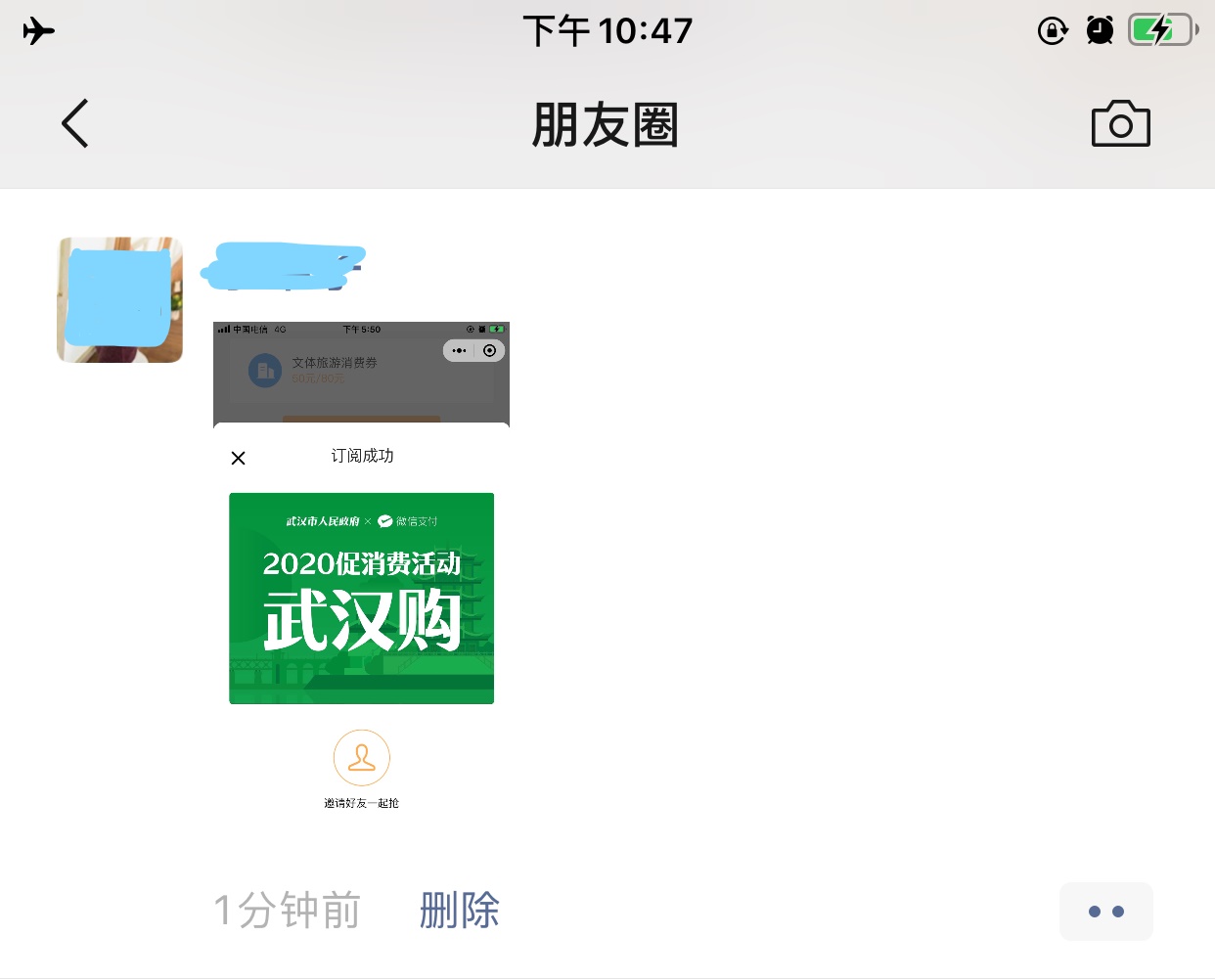
我们先来看微信的处理方式:当你点击发布之后,微信会直接跳到朋友圈的页面并把发布结果展示出来,让用户直观看到最终的成果,就算是在弱网的情况下,微信也是采用这种逻辑处理方式,制造一种“发布成功的假象”,用户自己看到发布成功,在别人的朋友圈暂时还看不到。并且在网络好了之后,后台会再次尝试,直到发布成功。

4. 上传图片后,多图的展示
图片上传成功之后,就是需要关注图片发布的结果,也是最终需要达到的诉求。
如果图片发布成功了,会根据图片的数量,来进行图片的展示。
方式1::图片是重点信息,上传多少张图,就展示多少张。
用户上传图片之后,会根据上传了几张图片来展示效果。


方式2:虽然是上传多张图片,但是只展示部分图片,但是附带图片的数量,点击可进入页面查看所有图片。

总结
任何一种图片上传的方式,其实都是根据用户的需求、操作场景来设计的,让用户更加方便。看似一个简单的上传照片的功能却有很多种不同的设计方案,每个设计方案其实满足的就是用户的具体需求和场景。
#相关阅读#
本文由 @瓜子 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








在B端场景中,如果是需要上传上百张图片,如何设计?
1、是否需要预览(涉及到上传时的展示,查看时的展示)?
2、有多少空间可以用来展示图片(比如浏览器搜索出图片的展示方式,文中最后一种展示方式【+X】)?
3、是否需要有校验(分辨率、尺寸、文件格式、大小)?
4、是否可以根据上传的图片内容进行细分?拆分成多个细致的上传功能(比如考试成绩:语文成绩【上传图片】、数学成绩【上传图片】……)?