从UI设计师角度认识启动页
启动页的作用很多,在缓解用户等待焦虑的同时,也能够通过启动页来奠定品牌的基调或者实现商业价值,其重要性可见一斑。

等待,无尽的等待——当我打开一个APP的时候,产品品宣、Slogan、第三方广告冷冷得在我脸上胡乱地拍,网络不太好的时候再加上旋转的菊花码,我要经过一个漫长的过程才能来到我想到的页面。
唐纳德·诺曼可说过,用户是永远不是错的(摊手)。网络问题,怪运营商;一连串的开屏页,那必须得怪产品设计人员了。作为一名UI,我知道有时出于品宣和商业目标,我们不得不在PM与运营的淫威下屈服。但今天我还是要来聊聊,怎么把开屏页落地,做到存在且合理。

一、平台规范下的启动页
iOS 与 Material Design 对于启动页(Launch Screen)存在的价值都保持一致的积极态度,都认为启动页可以让用户减少对于应用程序启动加载过久的认知。说直白点,启动页存在的价值,其实就是应用程序启动加载的一块遮羞布。
虽然两个平台对于设置启动页的意见一致,但却有着各自差异性的设计指导准则和实施标准。
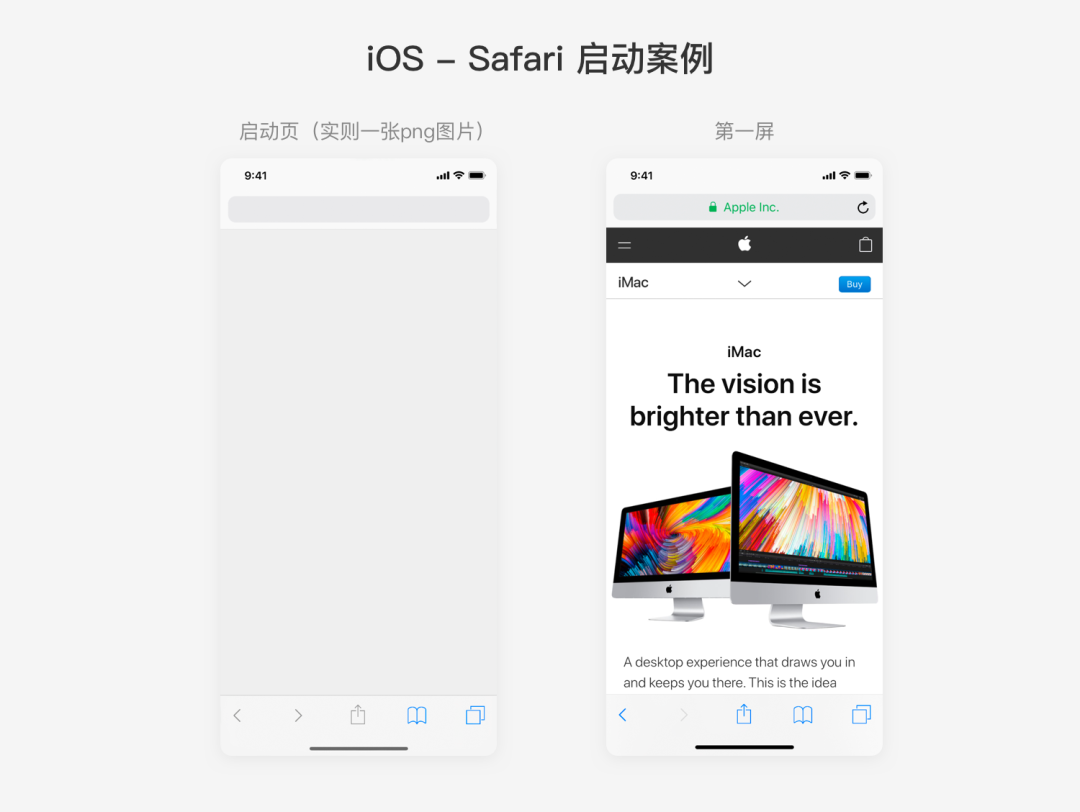
首先,iOS在规范的迭代中从来没有改变过“以用户体验为核心”的初衷,时至今日 iOS 也依旧认为启动页应该设计为类似应用程序打开后第一屏的屏幕骨架,这样不容易引人注意,看上去就像一启动应用程序就已经加载出了应用框架,剩下的时间只是在请求服务器数据,给人一种应用程序打开很快的感觉。

而MD比较与时俱进,除了和iOS一样,指导设计者可以用第一屏骨架作为启动页方案之外,还提供了为推广品牌而做品牌曝光用途的第二方案。
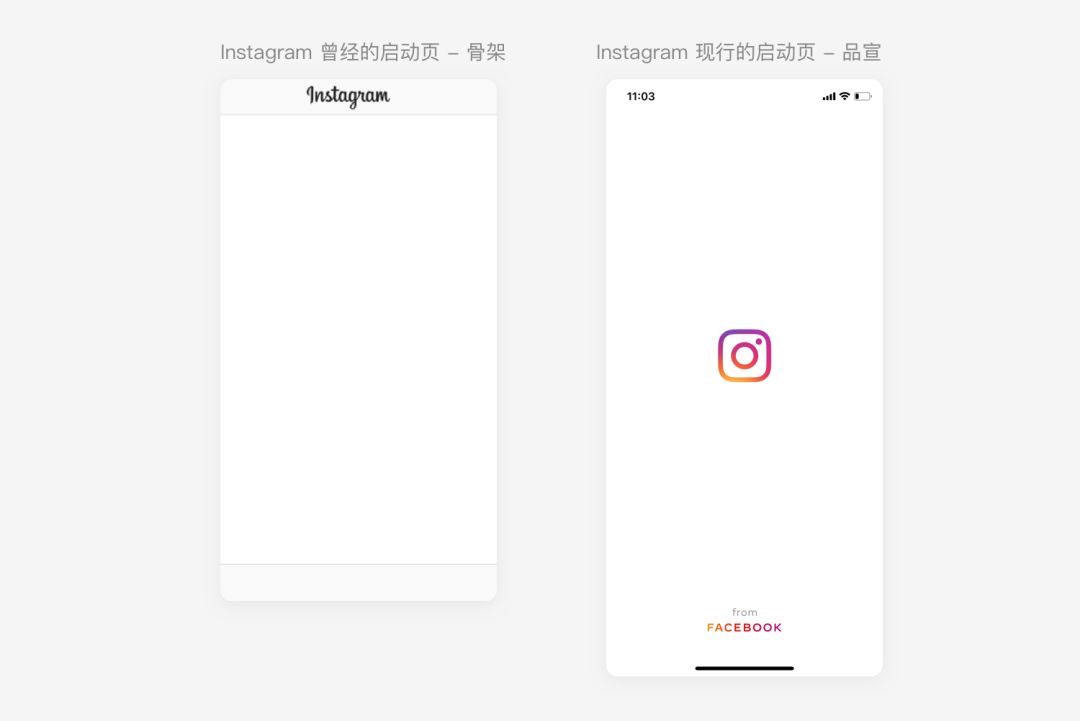
曾经有许多应用程序都是按照iOS指定规范来落地启动页的(国外软件居多),类似Instagram、Facebook,但现在也都已经变成了品牌曝光。但iOS内置的应用程序,还是保持着初心。

其次,对于实施落地,在iOS中启动页是必需的,要求开发人员在Xcode编写工具中上传启动页png图片,没有启动页会影响到上线审核。
而MD却没有强制规定启动页,当应用程序没有设置启动页时,系统会自动展示一个白屏作为默认启动页。其实这反而会让用户误认为程序出错,所以为了体验考虑,许多设计者在安卓端还是会老老实实设置启动页图片。
但随着硬件、软件技术手段的提升,应用程序启动的速度会越来越快,启动页停留时间也将越来越短,有时候用户来不及看上一眼,启动页一闪而过就已经加载到主页面了。(不信你试试一些轻量级的工具型软件,我为了给你们截图案例,竟然发现手速比不过启动页过渡的速度…导致我最后只能录屏后来抽出帧画面。)
这也给许多产品设计者增加闪屏提供了立足理由。
二、启动页/闪屏/引导页的区别
软件加载的速度越来越快,启动页停留的时间也越来越短,可为什么我们还是会在启动应用程序时遭遇好几次开屏“拦截”呢。这里就要弄清楚启动页、闪屏、引导页的区别了。
- 启动页:平台规范所明确定义的开屏页,常用方案为首屏骨架或品牌露出,有且只有一个,持续时间有时不超过1秒;
- 闪屏:多数应用借闪屏展现品牌精神、Slogan,或为了商业目标而设计广告宣传,闪屏可能会有连续多个,并且一般会设置“跳过”按钮;

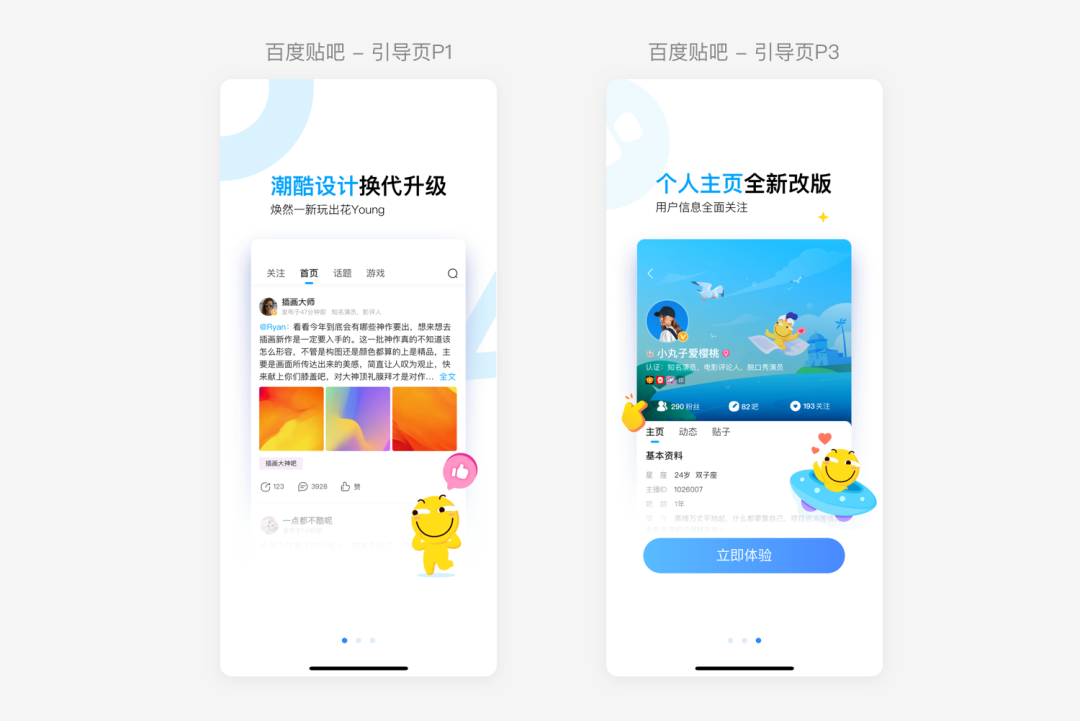
- 引导页:在用户首次打开应用或应用更新时,指导用户操作或展示更新内容的页面。

网络上流传着各式各样风格的开屏页视觉设计手法,这里我就不过多赘述了,我想更多的从交互与体验方面解析这三个页面的作用。
首先启动页与闪屏、引导页最大的区别就在于:启动页是平台规范所明确规定的程序启动加载准则,它在应用上线时就已经内嵌在了应用程序之中,并且是必需的。可以理解为一张“死图”,当我们更换启动页后,会涉及到发版上线、用户更新等一系列流程,相对于比较繁琐。
而闪屏、引导页则是“活图”,开发可以自由掌控它们的显示与隐藏,并且更新开屏广告也不会涉及到发版上线,相对比较灵活。所以尽管你没有更新你的APP,每次打开应用时,你可能都会看到不同的开屏广告。
一个是必需,一个是可有可无。于是乎,就有了当我们打开应用程序时,开屏页可能会有“启动页+闪屏/引导页”的任意组合形式,甚至于有些不经过推敲的应用程序会出现“启动页+(多个)闪屏+引导页”的情形。
闪屏与引导页并没有平台规范来形成标准,那我们该如何设计这几个开屏页,才能存在且合理呢?
我在网络上看过同行总结过这样一张图:

首先应在开屏过程中判断用户性质,来选择闪屏与引导页选择其一展示即可。以免导致用户操作过多步骤才能进行实际应用使用,操作时间太久,友好度不高,也容易增加用户跳出。
其次闪屏如果是长期不会更换的品宣类图片,可选择以启动页展示。比如唱吧的iOS端(安卓端没有这个现象),开屏后会显示三个开屏画面,非常繁琐。在我个人开来,第二屏的Slogan完全可以用启动页来承载。

三、开屏页面适配方法
前面说到了,启动页是一张“死图”,是平台规范所定义的。所以iOS给予了明确的启动页图片上传尺寸,UI需输出以下尺寸.png图片给开发人员:
- iPhoneSE@2x:640px * 1136px;
- iPhoen4s/4(@2x) :640px * 960px;
- iPhone 8/7/6(@2x) :750px*1334px;
- iPhone 8/7/6 plus (@3x) :1242px*2208px;
- iPhone x (@3x) :1125px*2436px
系统将会自动获取设备长宽比,选择对应的启动页尺寸去适配。
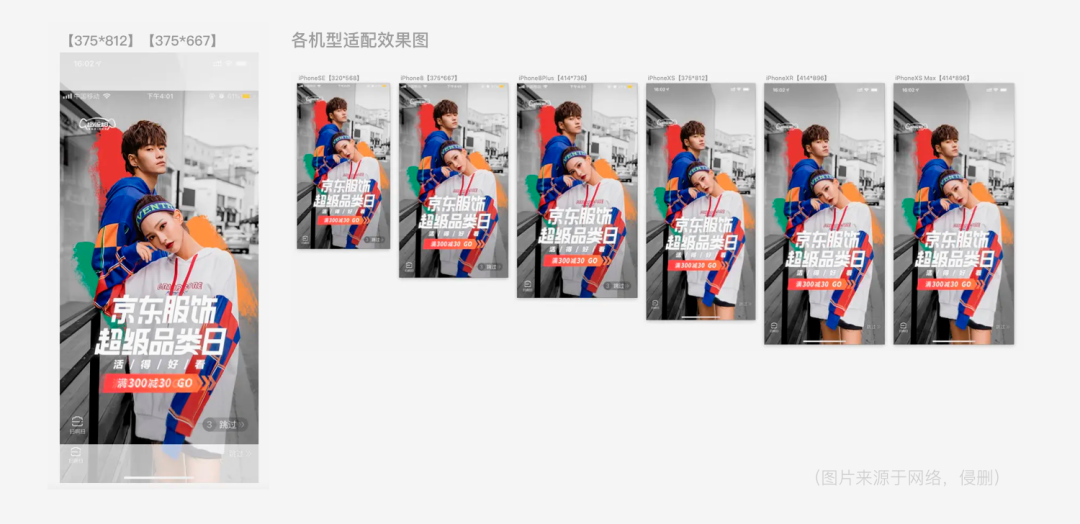
而闪屏与引导页则是产品设计过程中添加的,可灵活配置,导致我见过许多对适配不太了解的UI经手的项目,制作的闪屏或引导页,放在大屏设备上直接被拉伸变形了…所以在此给大家介绍一个非常实用且简单的出图方式:
UI输出一张1125px * 2436px闪屏图片,该尺寸对于iPhoneXS(375pt * 812pt)、iPhoneXR(414pt * 896pt )、iPhoneXS Max(414pt * 896pt)机型可以等比例缩放适配。而对于iPhoneSE(320pt * 560pt)、iPhone8(375pt * 667pt)、iPhone 8 Plus(414pt * 736pt)等无法等比例缩放适配的机型,可以前端采取居中裁剪上下的方式。
由此可以推算出:在该尺寸下做闪屏图片,主要内容安全区域为 1125px * 1968px。

四、总结
呈现开屏页面给用户原本是无可厚非,但呈现形式与呈现质量其实是需要产品设计者去推敲的。友好的、有趣的开屏页面,不但不会打扰到用户,甚至还会给用户带来新鲜感和愉悦感。
希望本文能够帮助你了解几个开屏页的区别,并且做出更合理、不被用户嫌弃的开屏页面。
作者:UCD耍家;公众号:UCD耍家(ID:ucdplayer)
本文由 @UCD耍家 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







