如何设计产品的空白页面?
当遇到数据为空或异常状态的时候,产品则会出现空白页面,那么这个时候,空白页面中需要设计些什么内容呢?又有什么设计要点呢?

- 在什么场景下会碰到空白页面?
- 空白页面有通用的设计模式吗?
- 你在过往项目中是否有对空白设计进行经验总结?
- … …
你是否有以上疑问,下文将为你一一解答。
01 空白页面为什么要设计?
对空白状态的设计,主要有以下几种原因:
- 用户可以知道本页面将放置什么内容
- 安抚用户疑惑或焦虑的情绪,解决用户的困惑
- 可以刺激用户创造内容或提高点击转化
02 什么场景下会碰到空白页面?
1. 数据为空
a 『用户无权限』
指用户无权限访问当前页面,但当前页面又不能对用户进行隐藏的场景。
b 『搜索无结果』
指搜索情况下无结果的场景。
c 『筛选无结果』
指筛选情况下无结果的场景。
d 『页面无数据』
指当前页面无数据,该场景很常见,对于需要用户操作、系统产生,随着时间积累逐渐产生数据的页面在App中比比皆是。
这些页面在初次访问时都是无数据状态,比如:系统通知列表、我的优惠券页面、我的账单页面等等。
还有一种情况就是若以上页面支持用户清空数据,那么清空之后也是恢复到了无数据的状态。
2. 异常状态
a 『网络异常』
指因为网络连接权限未开启、网络连接状态较差等原因导致网络异常而无法正常访问页面内容的场景。
b 『服务器异常』
指因为服务器异常(服务器中断、服务器过载等)导致数据加载失败无法正常传输到前端展示的场景。
c 『加载失败』
在数据加载过程中,导致异常的原因可能是:
- 网络异常导致加载失败
- 服务器请求数据失败导致加载失败
所以该场景的对应设计策略视导致加载失败的原因而定,不用单独将『加载失败』当作一个独立的场景来设计相应的空白页面。
03 空白页面设计模式
1. 图案(可选)+文案
适用场景:『用户无权限』、『搜索无结果』、『筛选无结果』、『页面无数据』
指通过缺省页占位空白区域,缺省页包含的元素有图案及文案,文案必选,图案则根据需要看是否设计。
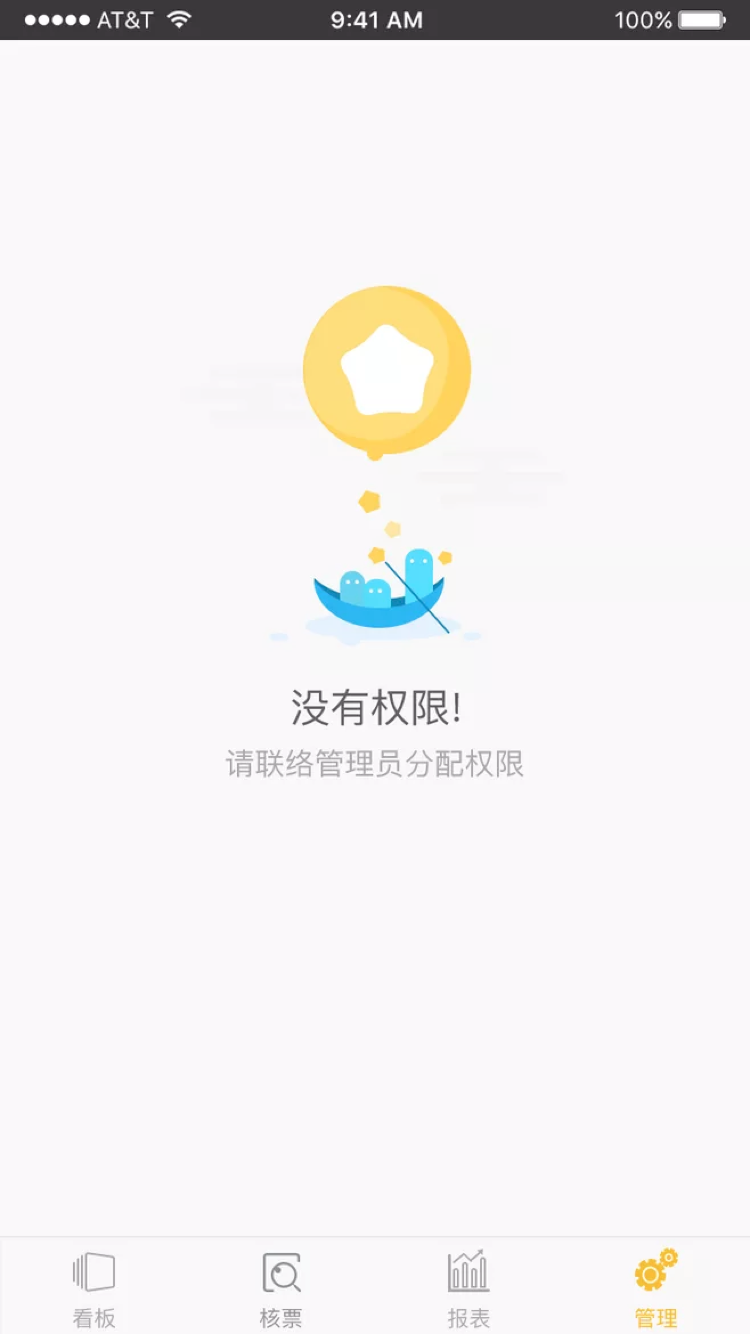
举例1:普通员工访问企业App的管理页面,提示『用户无权限』。

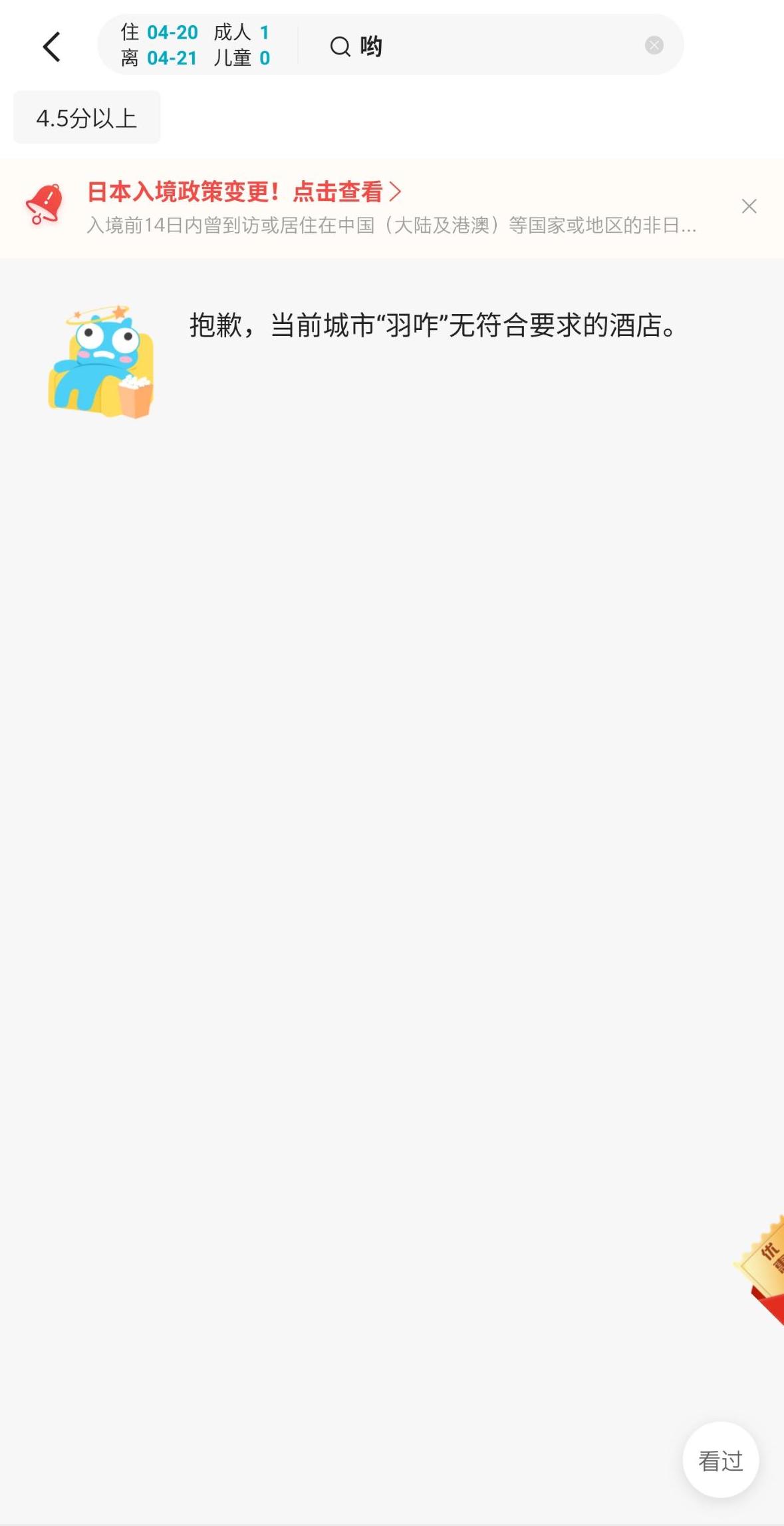
举例2:去哪儿酒店『搜索无结果』。

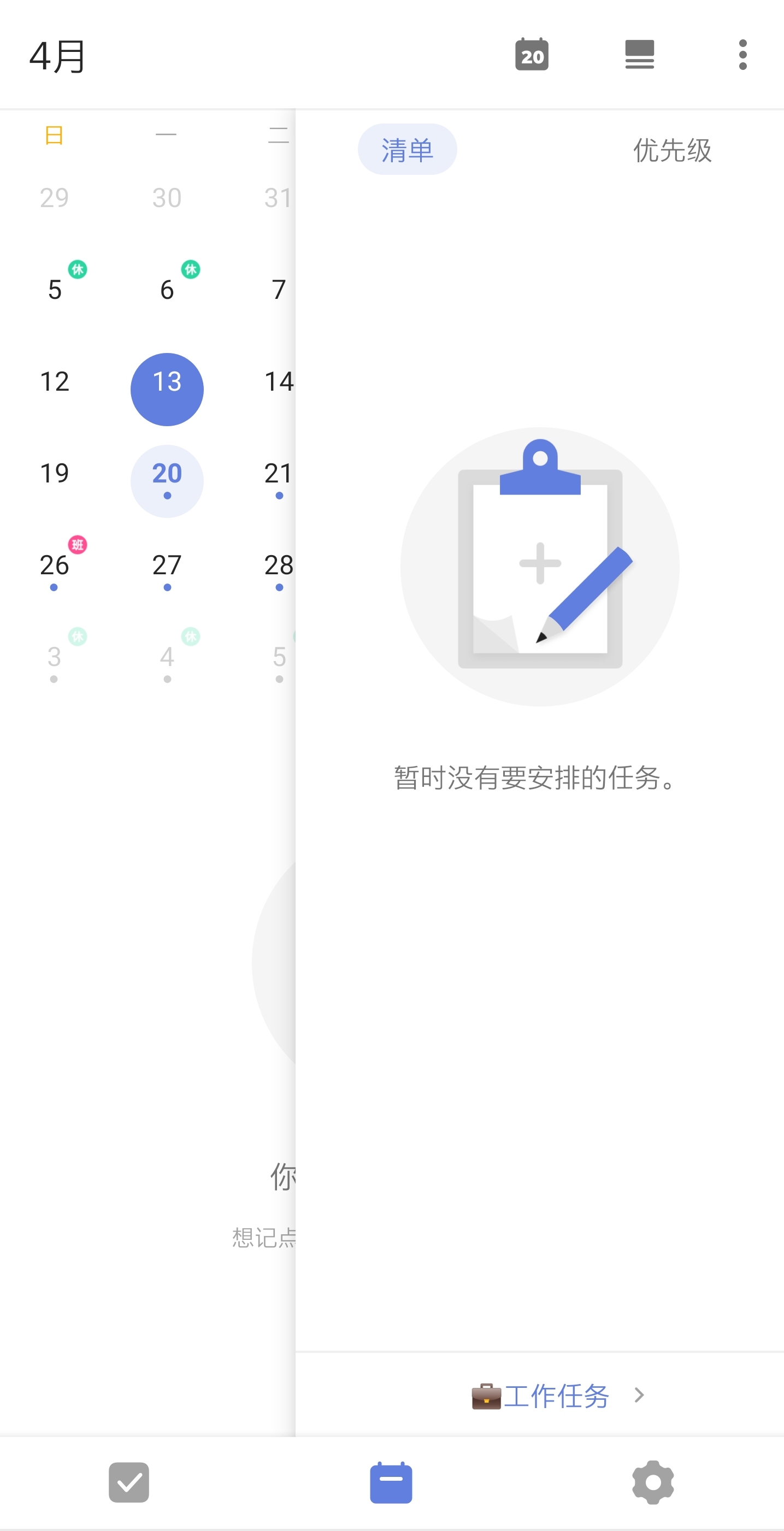
举例3-1:滴答清单安排任务流程,对已有清单进行筛选,『筛选无结果』显示如下:

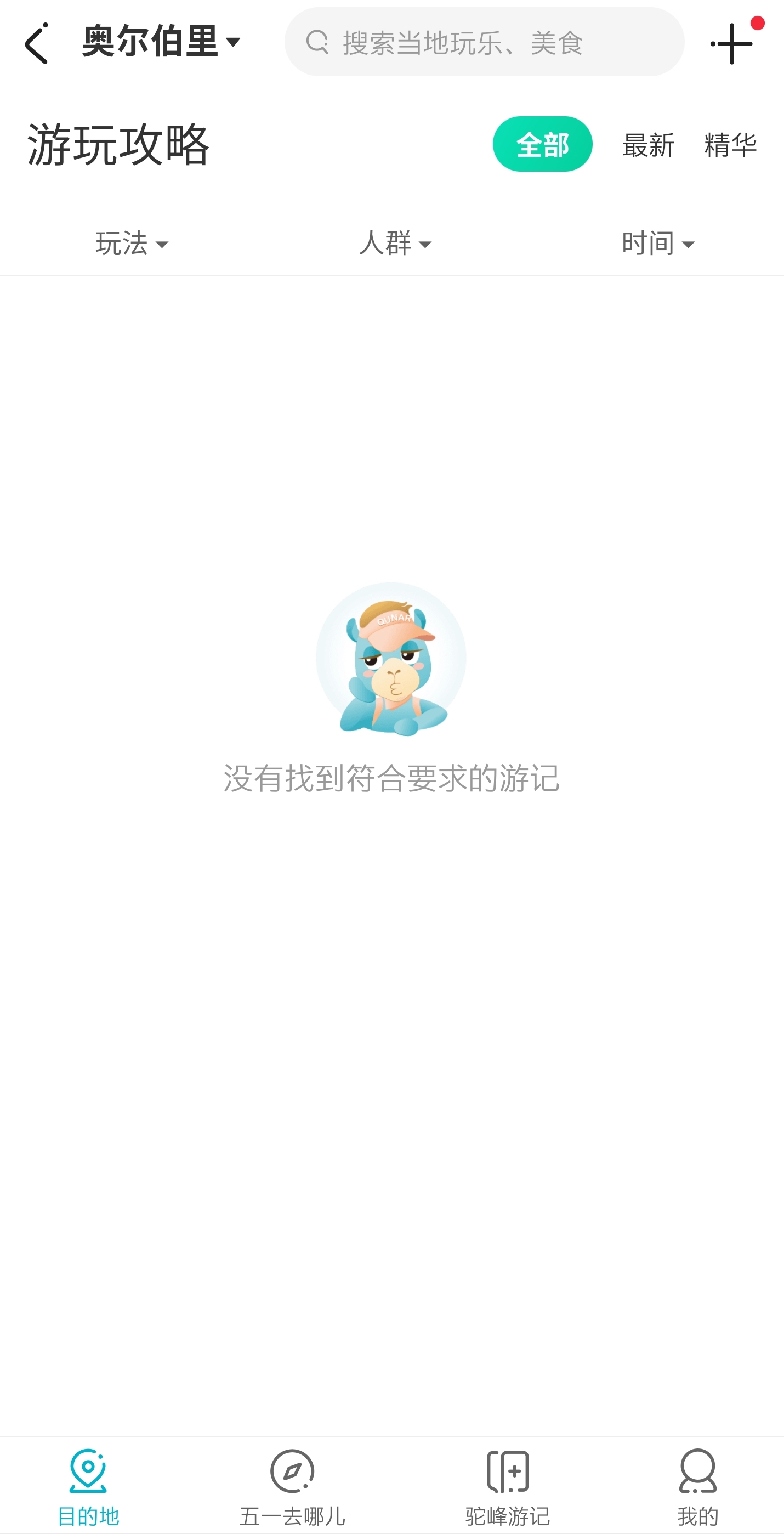
举例3-2:去哪儿对某旅游地的游玩攻略进行筛选,『筛选无结果』显示如下:

举例4:去哪儿我的点评『页面无数据』。

2. 图案(可选)+文案+引导操作
主要通过“创建操作、功能说明、点击重试、反馈操作”等几种方式来引导用户操作。
a 创建操作
常用场景:『搜索无结果』、『页面无数据』
缺省页中除了图案(可选)和文案元素,还附上添加/创建数据的功能入口,用户点击后去到可以“创建”数据的页面,比如浏览商品添加到购物车,比如去书城将喜欢的书加入书架等。
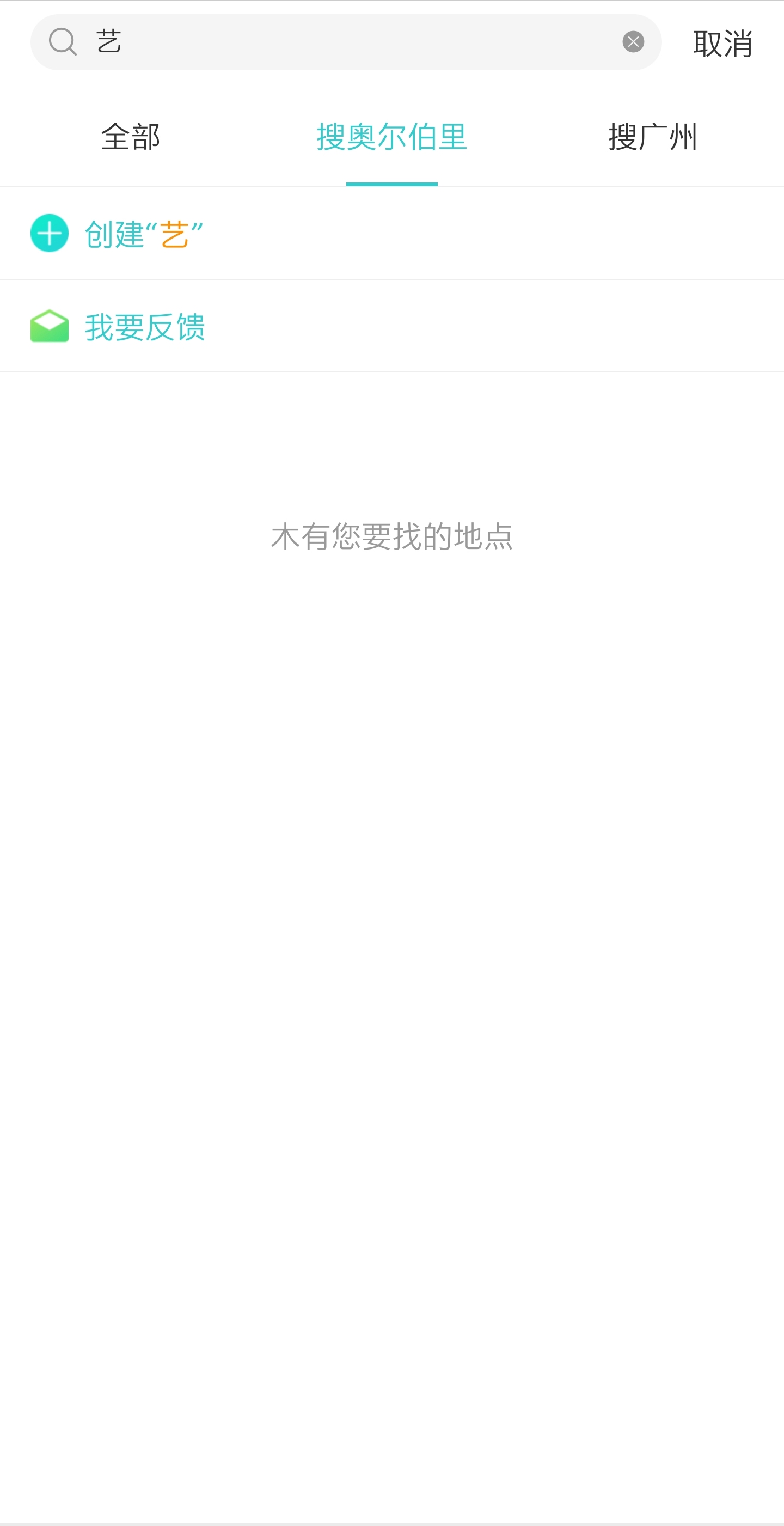
举例1:去哪儿某城市搜索某地点『搜索无结果』,为用户提供创建地点的操作入口,可借助用户已知的信息丰富地点库。

举例2-1:Booking未登录状态进入“我的订单”列表,因无法读取用户信息,故此时『页面无数据』,页面中提供登录或导入订单按钮用户操作以读取相关的订单信息。

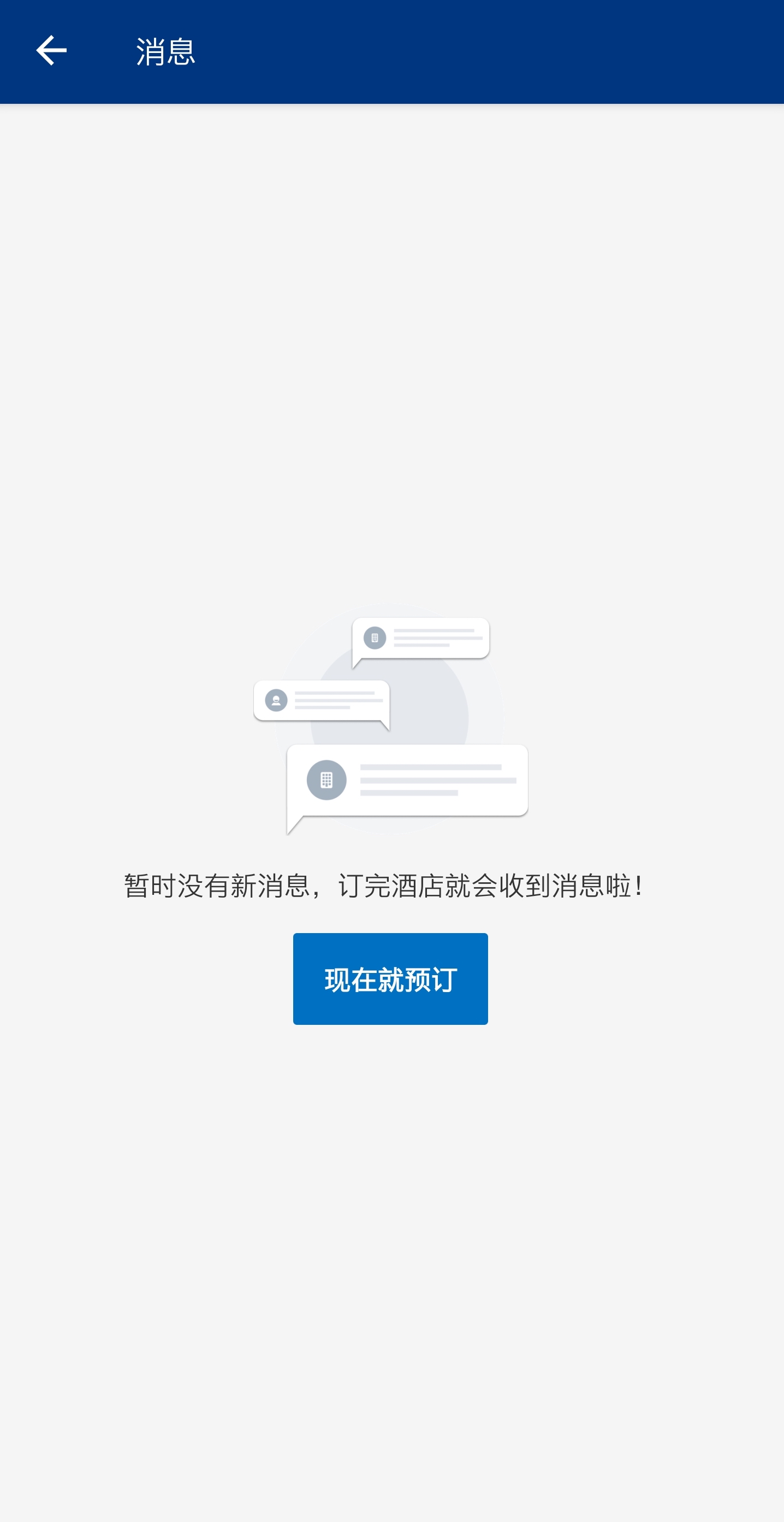
举例2-2:Booking进入消息列表页面,消息列表『页面无数据』展示如下,同时附上了预定酒店的按钮,用户点击后即跳转到酒店预定页面。

b 功能说明
常用场景:『页面无数据』
缺省页中除了图案(可选)和文案元素,通过附上功能说明的形式告知用户如何去“创造”数据,在缺省页中无法加功能入口的情况下,可以选择该设计模式。
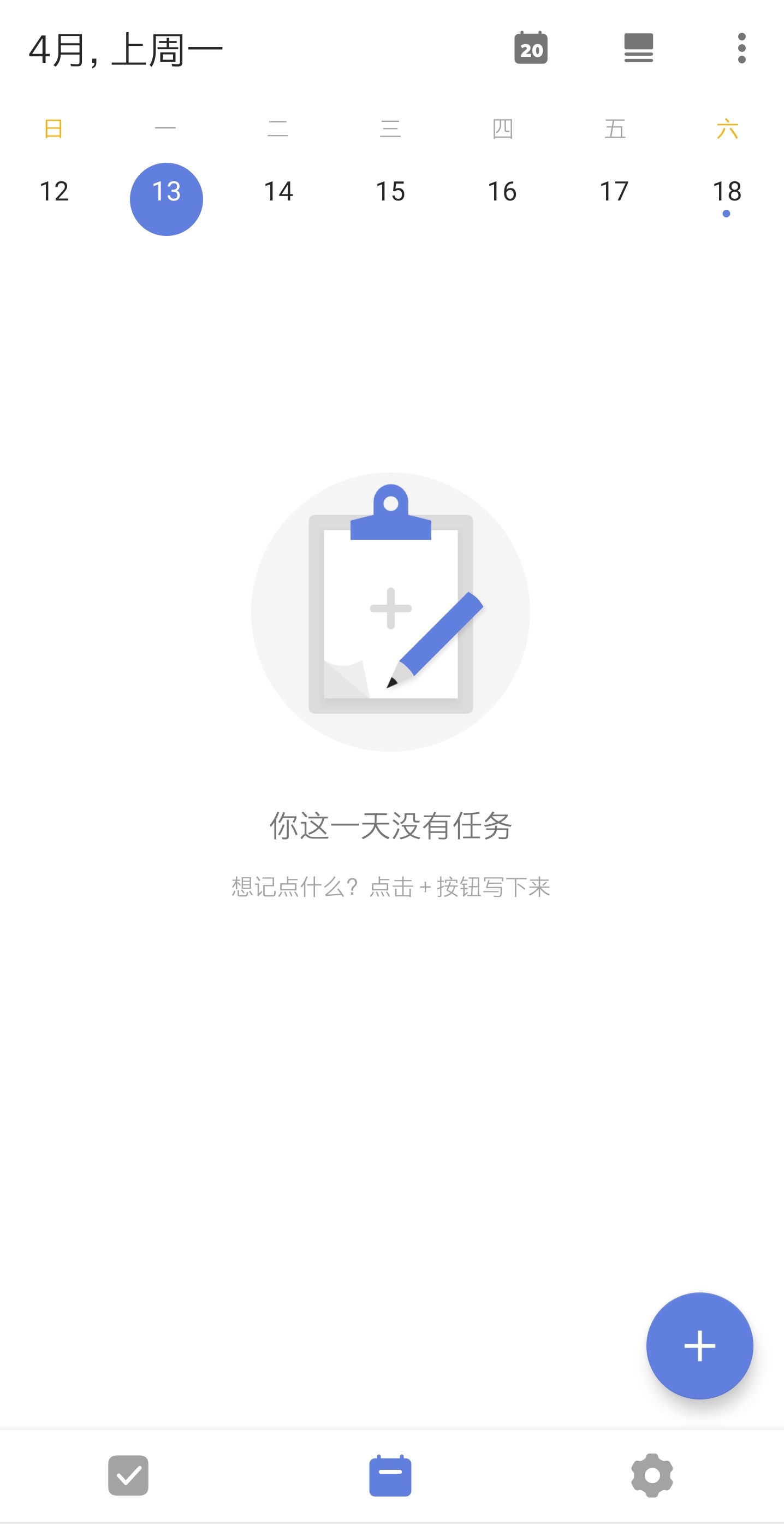
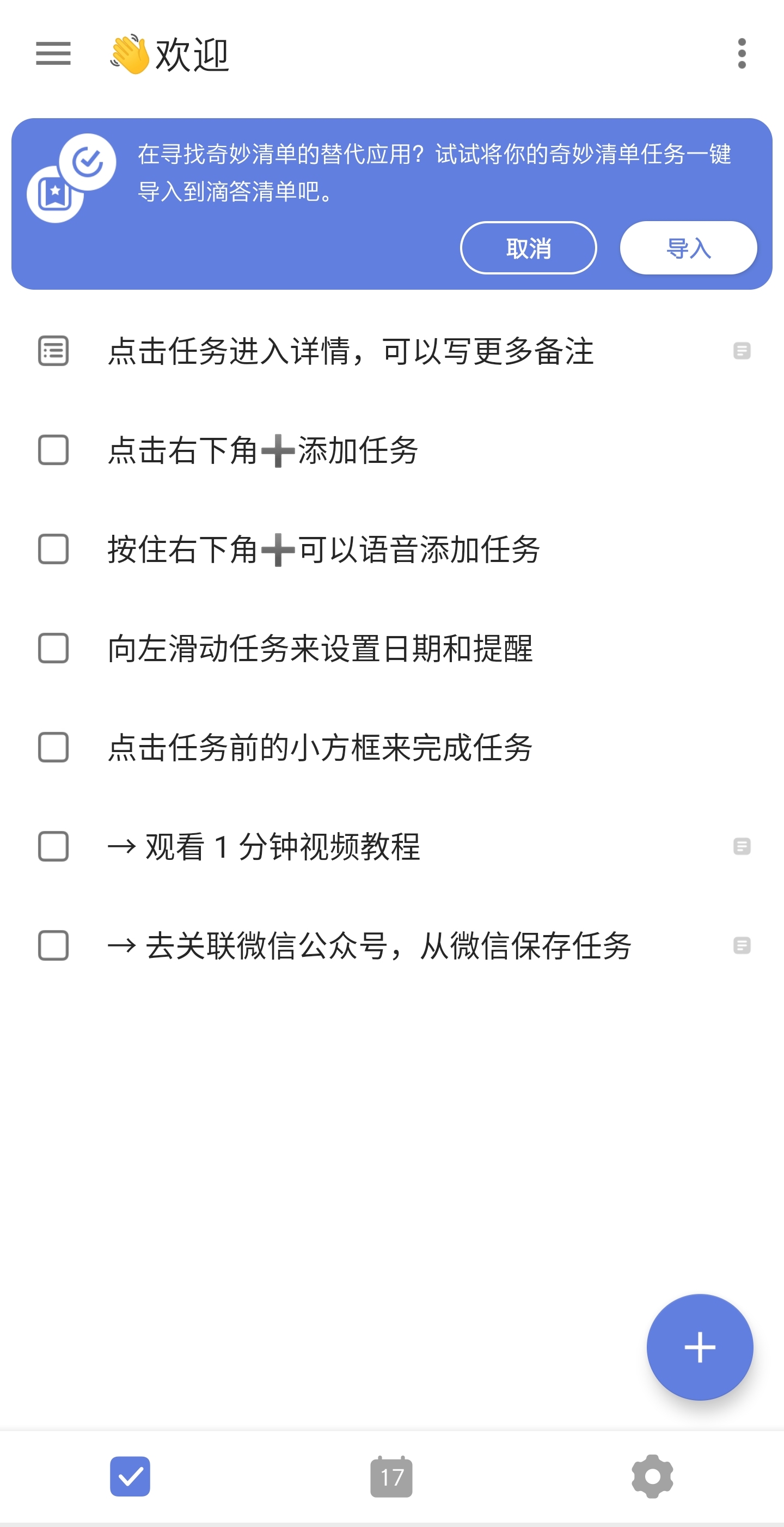
举例:滴答清单某日任务『页面无数据』状态提示用户点击+按钮添加。

c 点击重试
常用场景:『网络异常』、『服务器异常』、『加载失败』
缺省页中除了图案(可选)和文案元素,因为该空白状态是“暂时”的,所以给用户提供点击重试的按钮。
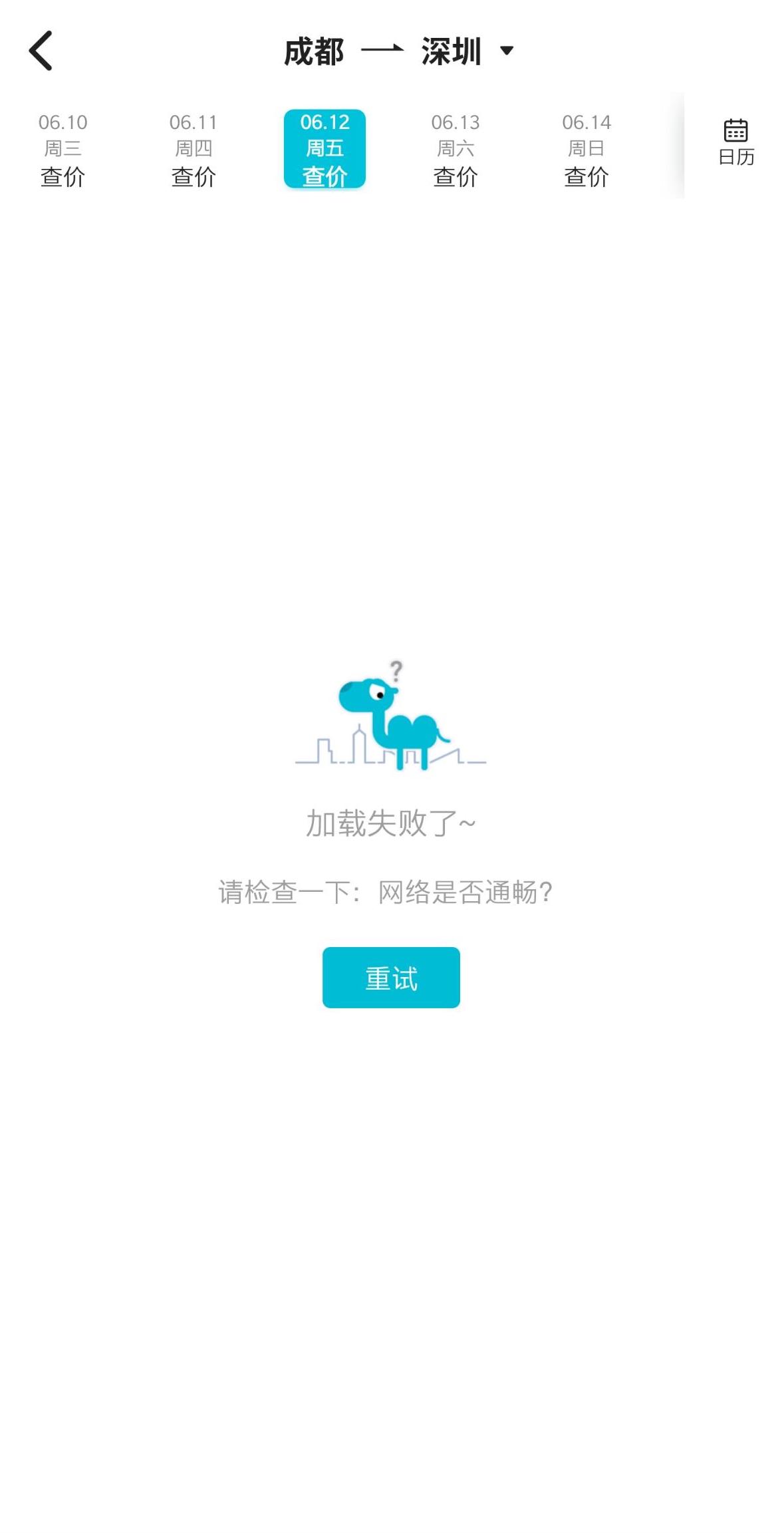
举例1:去哪儿机票查询因『网络异常』导致查询失败。

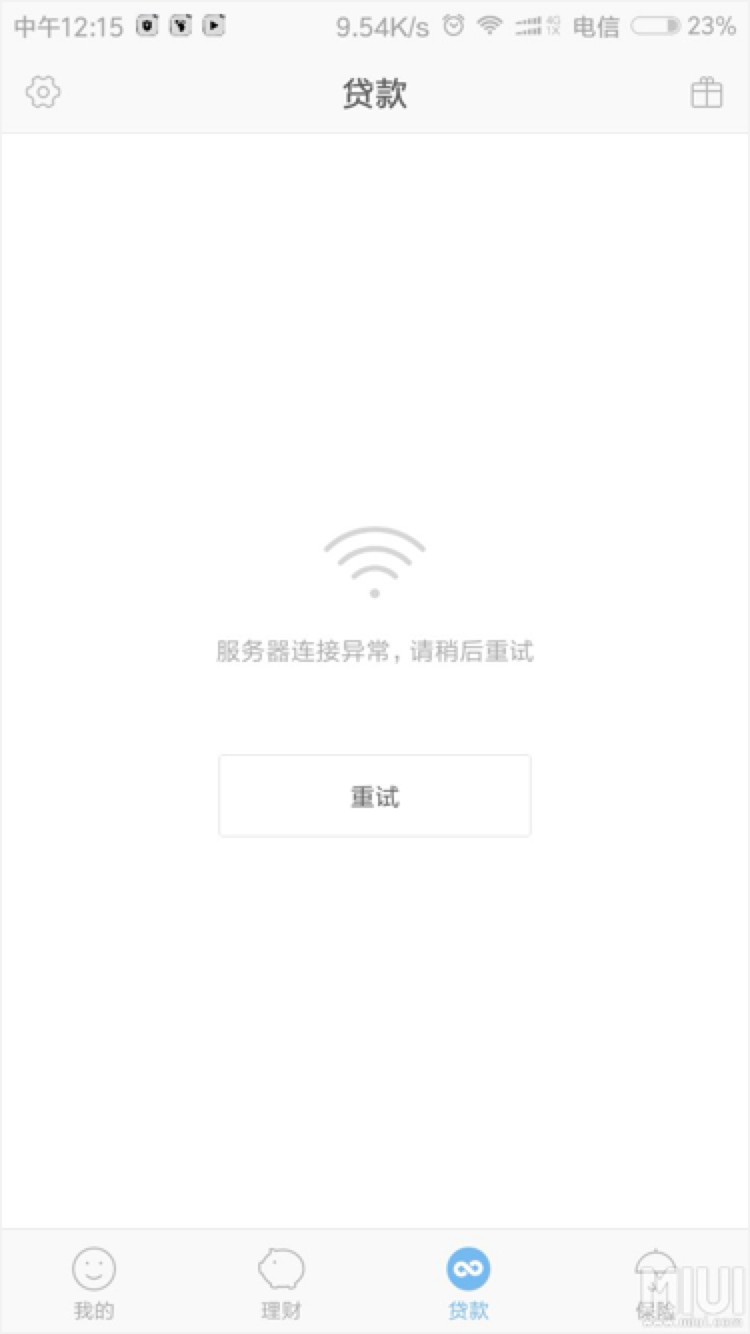
举例2:小米金融贷,进入贷款页面『服务器异常』。

d 反馈操作
常用场景:『搜索无结果』
缺省页中除了图案(可选)和文案元素,还附上用户反馈的功能入口,基于用户反馈数据,在优化搜索的同时也提供了用户反馈诉求的入口。
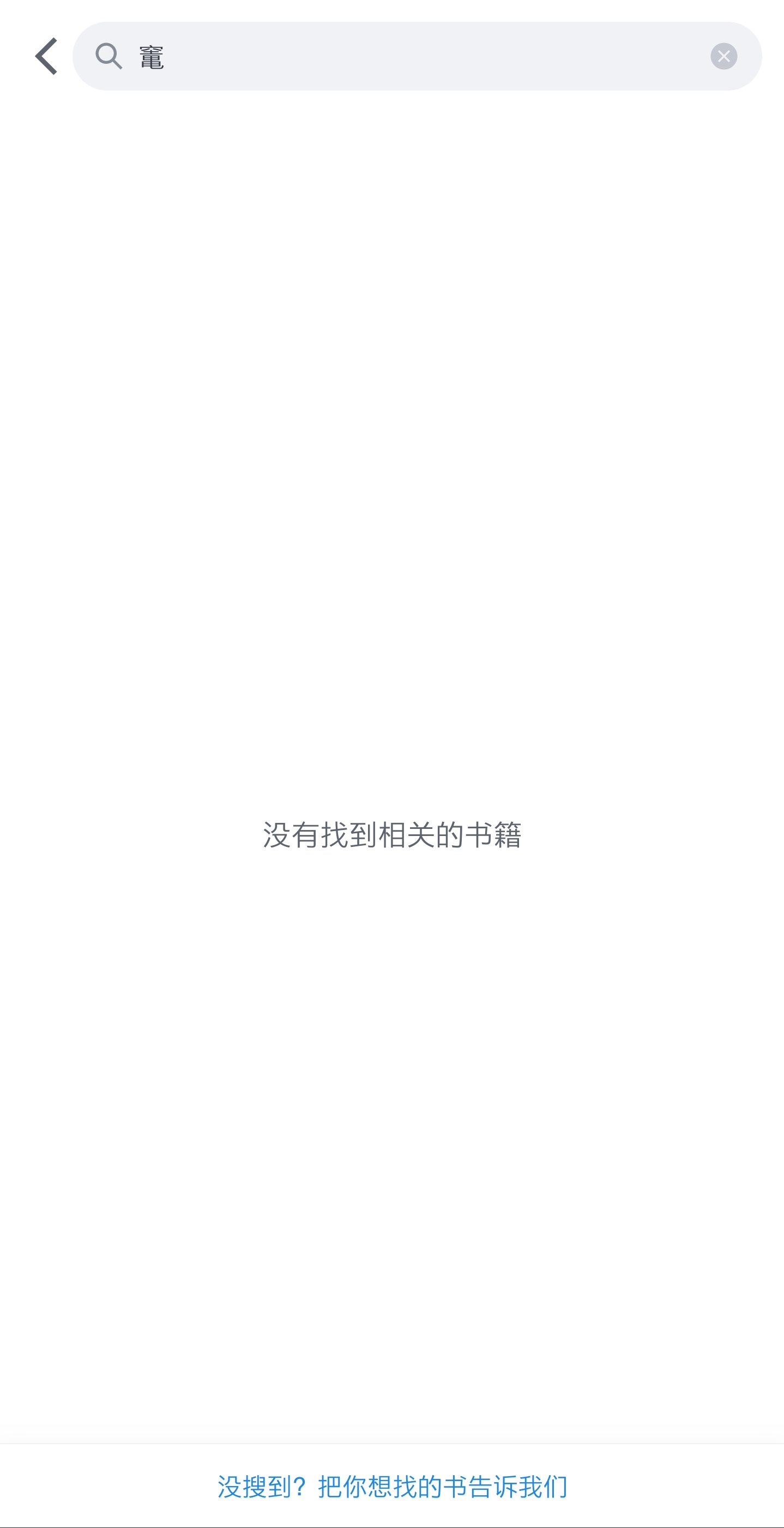
举例:微信读书『搜索无结果』页面的底部提供一个入口让用户填写书籍名称和作者,基于用户的反馈数据,微信读书在后续书城书目的收录工作中,就可以优先收录用户反馈率较高的书籍了。

3. 图案(可选)+文案+推荐内容
常用场景:『搜索无结果』、『页面无数据』
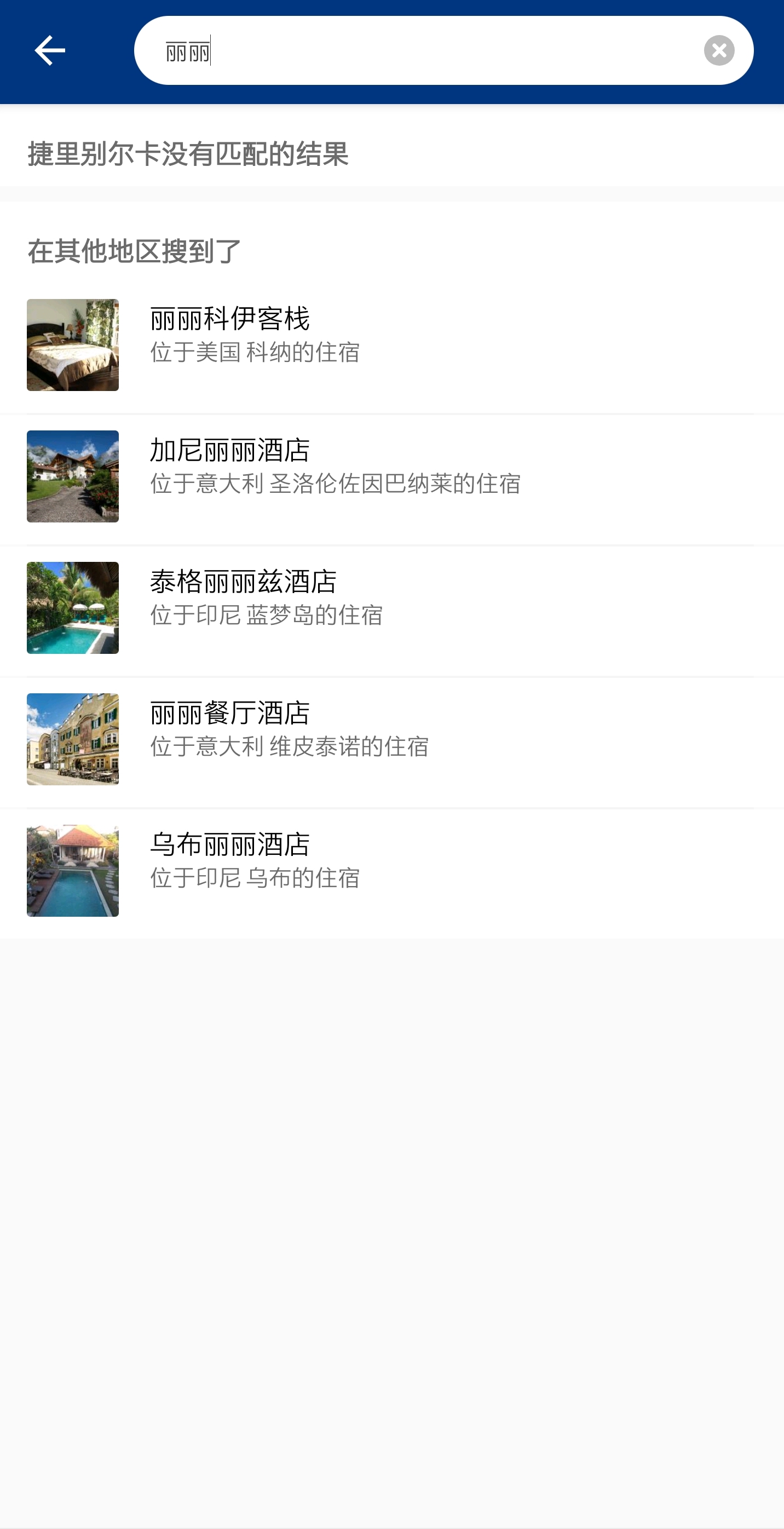
举例1-1:Booking酒店某旅游景点关键词『搜索无结果』场景下,会推荐其他景点的相关搜索结果。

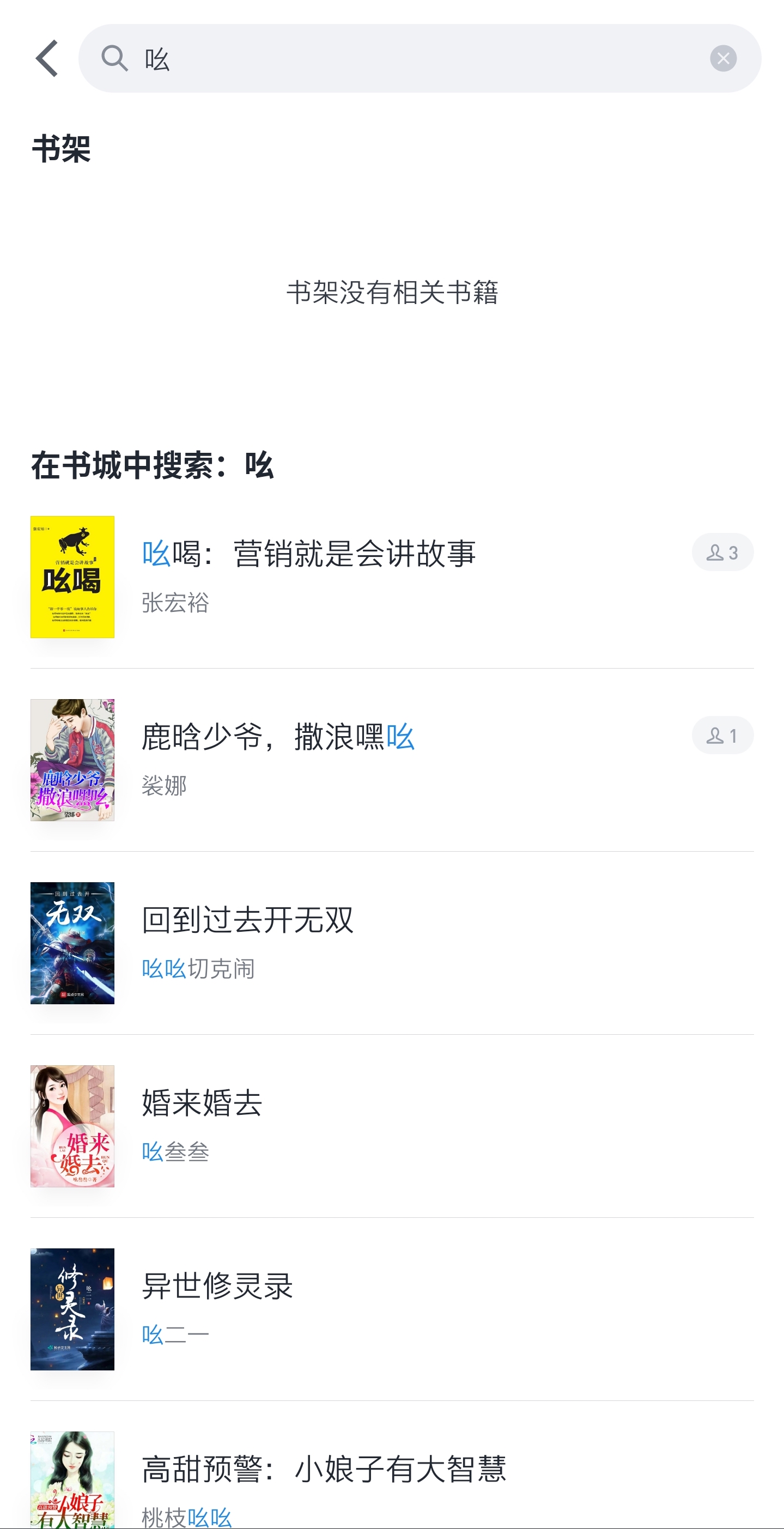
举例1-2:微信读书书架搜索某关键词『搜索无结果』,为用户推荐书城中的搜索结果。

举例2-1:去哪儿我的作品模块关注的人『页面无数据』的话,会为我推荐一些大v用户。

举例2-2:去哪儿我的作品模块喜欢的作品『页面无数据』的话,会为我推荐一些广受好评的作品。

4. 预置内容
预置内容指事先准备好一批真实案例的数据,而不是以缺省页的形式呈现给用户。
常用场景:工具型App的『页面无数据』
举例:滴答清单初次使用者,还没有自己创建的数据,进入App看到的是示例数据,同时结合使用说明在示例清单中呈现出来,用户既知道真实数据是这样的,也能够按教程快速上手。

04 空白页面设计策略
从设计模式来看,除了“预置内容”模式,另外3种设计模式均包含图案和文案元素,不管是图案设计还是文案设计,均有一定的设计策略可循。
1. 图案篇
在空白页面设计中,图案的重要性最低,可以选择没有,有的话也可以锦上添花,起到向用户传达情绪或增强App视觉特色的作用。
若选择有,图案的设计要和文案传达的意思保持一致,不能图案表达的是一种意思,文案表达的是另外一种意思。
图案可以Icon化,同时也可以结合App品牌形象进行插画设计。
2. 文案篇
文案是必选项,不同空白场景下的文案设计有所不同。
a 数据为空
『用户无权限』要告知用户无权限访问的原因和解决方案,比如B端产品常用的解决方案就是联系管理员添加权限。
『搜索无结果』告知用户搜索无数据的结果,如有必要可推荐相关内容,或为用户提供创建或反馈数据的入口。
『筛选无结果』一般直接告知筛选无结果。
『页面无数据』文案设计有几个方向:
- 告诉用户这里将会存放什么数据
- 给用户一个主动创造数据的理由,比如通过话术引起用户心理共鸣
- 若页面无数据会给用户造成困惑,则可以说明原因打消用户的困惑
b 异常状态
『网络异常』指出当前状态为网络异常,并给出解决方案,注意这里不需要详细告知因为什么具体原因导致网络异常的,原因的告知对用户无太大意义,甚至可能给用户造成困惑。
『服务器异常』指出当前状态为服务器异常,并给出解决方案,同理,无需描述详细的原因。
『加载失败』加载失败主要会由网络异常或服务器异常造成,所以文案设计可依以下而定:
- 由网络异常引起加载失败,同『网络异常』文案设计策略
- 由服务器异常引起加载失败,同『服务器异常』文案设计策略
总结
以上,我在空白页面设计中会先将碰到的场景进行对应,然后结合“设计策略”选择适合的“设计模式”,不要完全照搬(不要误以为某设计模式只适用于上文中提到的空白场景),可以根据功能和业务需求进行调整或创新。
相关阅读
作者:辛小仲;一名正在成长的交互设计师,公众号:辛小仲。
本文由 @辛小仲 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















写的很不错 支持一下吧
应对各种数据交互异常做出的设计很棒,思路很清晰,点个赞