揭秘B端表单的布局秘密
最近开始接触了大型sasa平台项目,由于产品及业务的需求相当复杂,导致常规的基础组件已无法满足业务的基本功能,需要定制大量的高级组件。当业务组件越来越庞大复杂时,就导致了表单布局产生了诸多不协调的问题,非常影响用户体验。有些地方还会对用户在数据录入过程当中造成一些困惑。那么我针对这个问题,进行了分析和总结,在此分享给大家一些小小的经验。

目录:
- 常见表单布局
- 复杂业务表单经常出现的问题
- 解决办法
- 画重点
一、常见表单布局
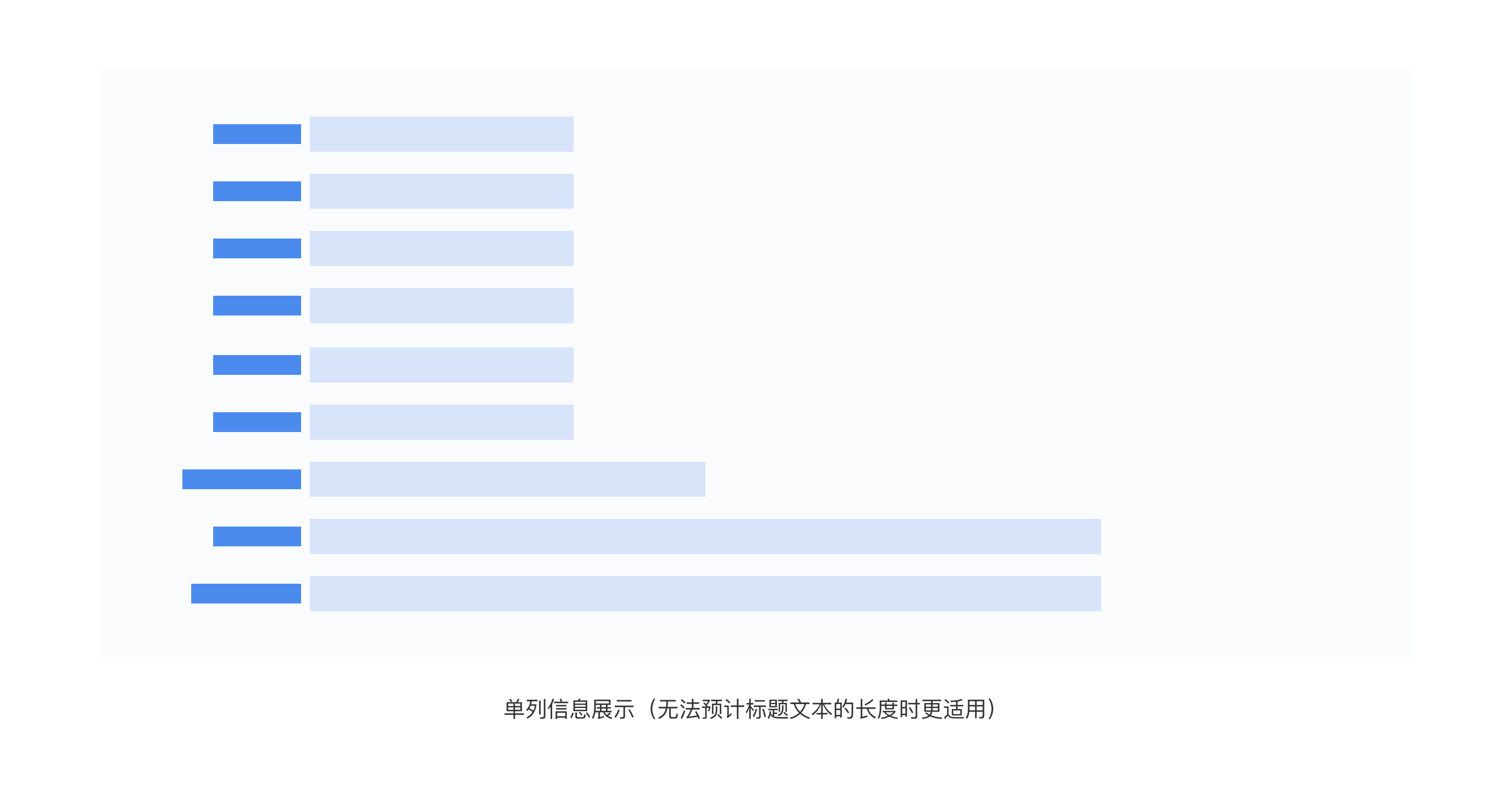
我们常见的表单布局为单列信息展示布局,其通常适用于业务需求较为简单的情况。如下图所示:

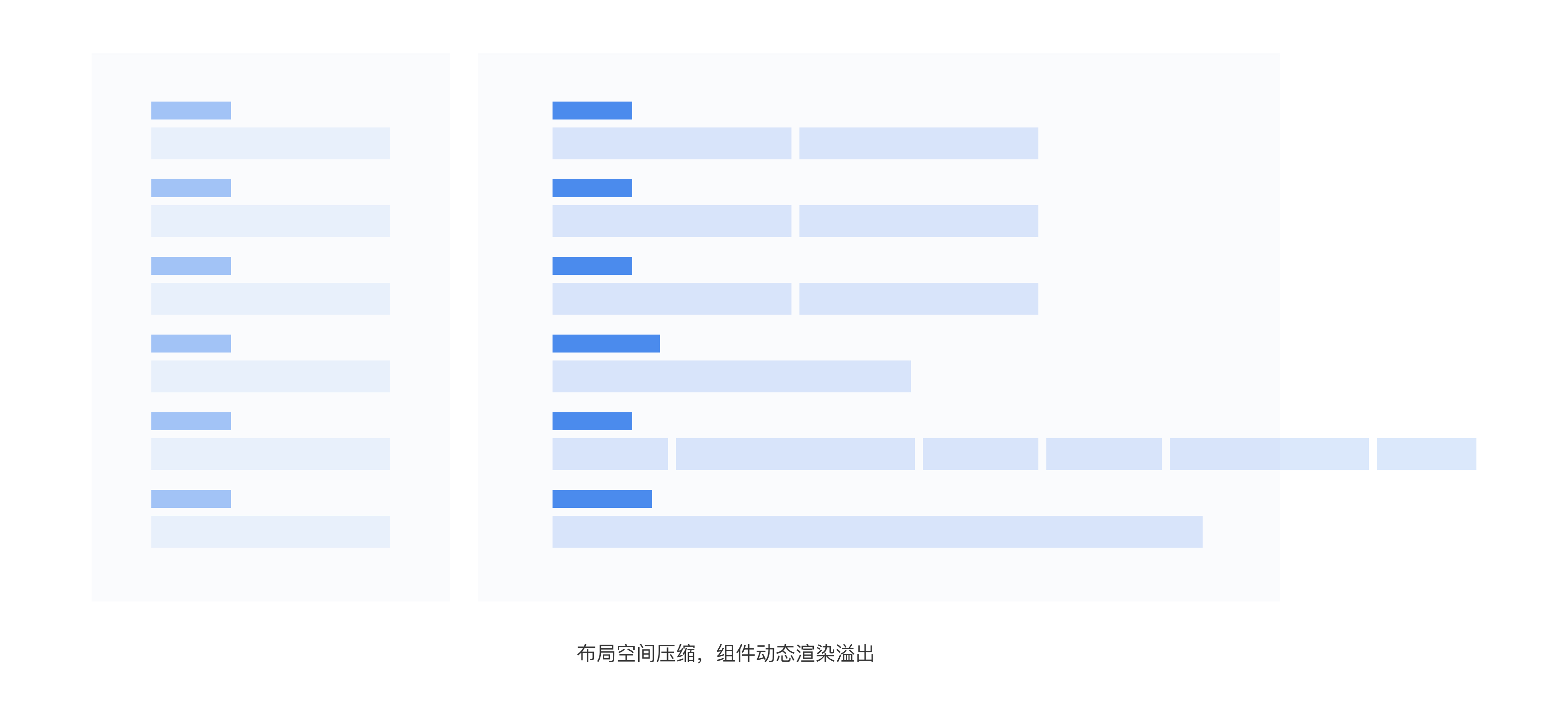
但当业务信息较为复杂,需要大量录入信息的时候,如果还采用单列信息展示的情况则会使整个页面变得很长,用户想要检验表单信息填写是否正确的时候来回翻阅造成了诸多不便。那么我们通常会考虑采用多列信息展示的方式进行布局,如下图所示:

复杂业务表单经常出现的问题
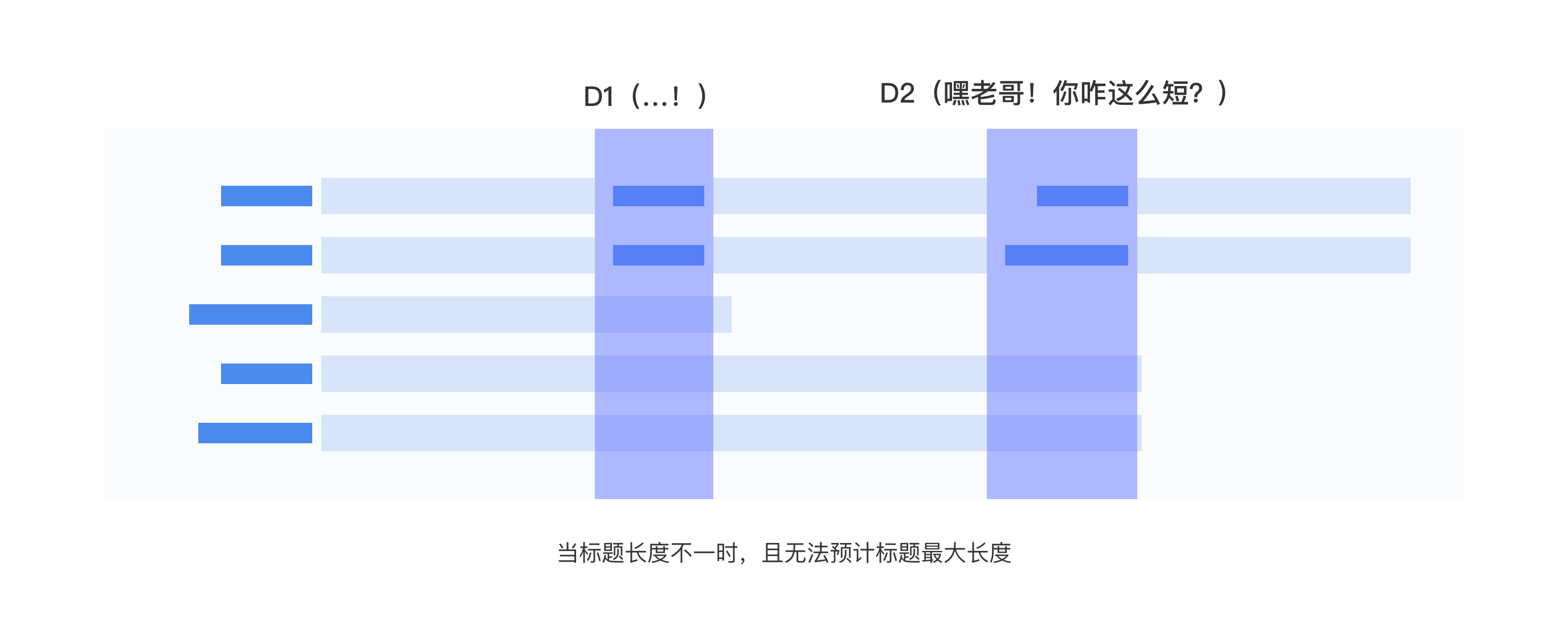
然而,关于多列信息展示会出现很多问题,比如:当多列信息展示的组件标题长度不一时,这是我们经常遇到的情况。

而且大多也无法预计标题的最大长度,我们初始宽度定多宽,都有可能无法满足业务小哥哥D2。谁知道业务小哥哥,哪天来个超长标题呢,是吧?
当然问题还不止这些,比如:业务小哥哥D2:“我要出发时间、到达时间;出发日期、到达日期;出发地点、到达地点…*&……%%¥##@……”
设计师D1:“好的,老板!没问题!通通满足你!!”
接下来我们将看到来自太空基佬村的A、B、C组合,闪亮登场!

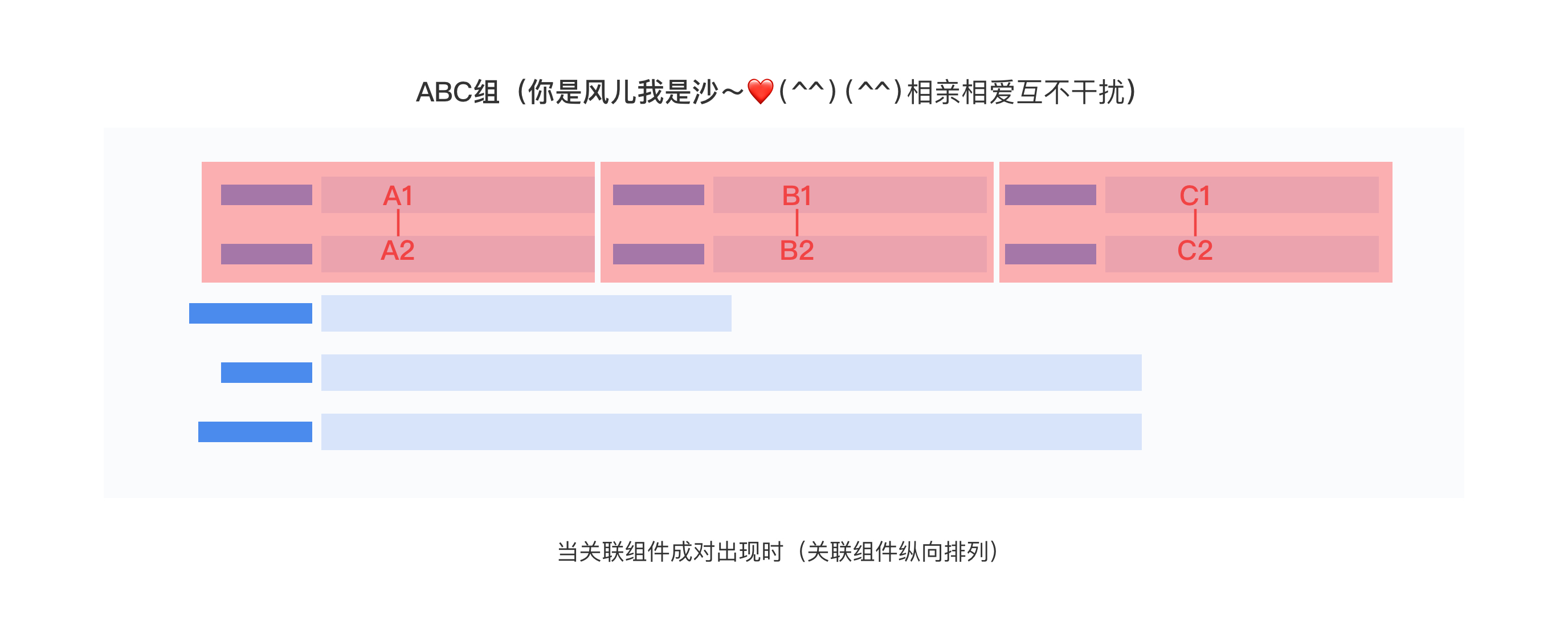
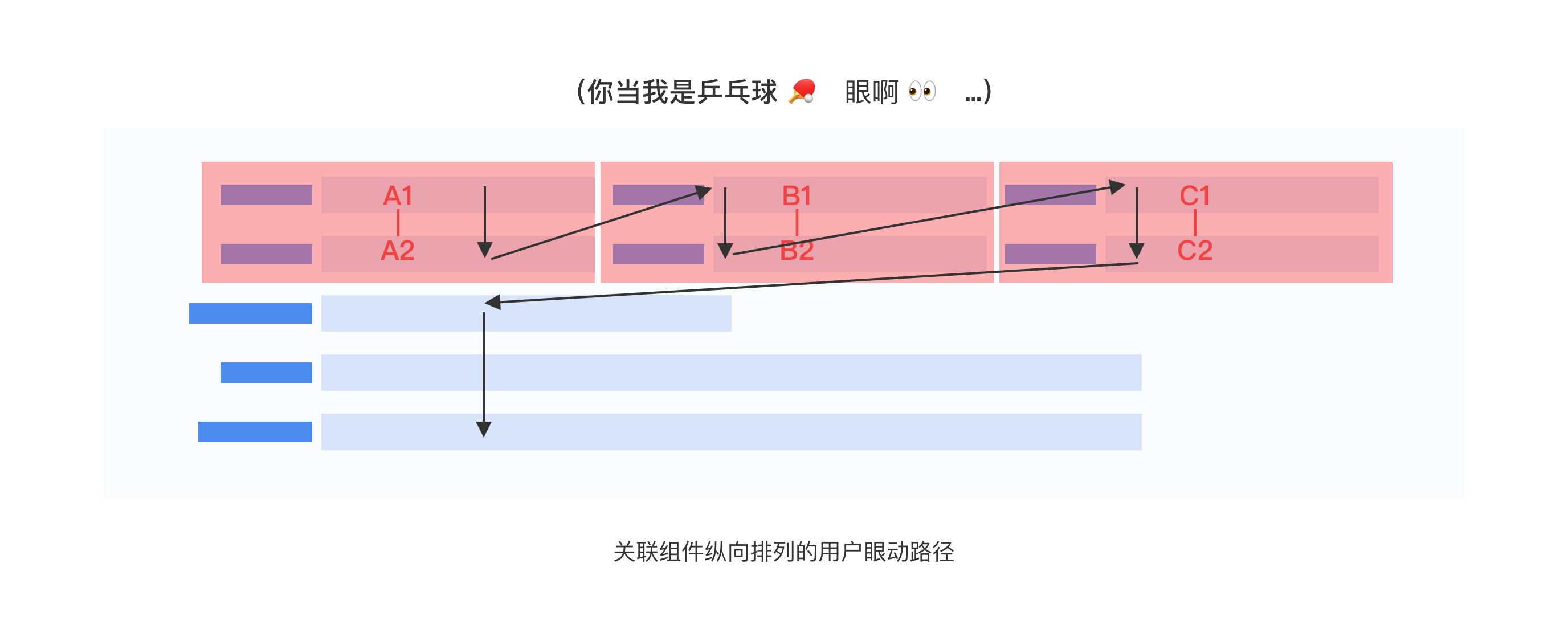
三列布局有3对基佬怎么办???好办!纵向结构呗!
然而理想很美好,现实很骨感。乍一看似乎没什么大问题…那我们拿给用户检验一下…

经过用户的一番眼动测试…我们发现由于成双成对的组件并列出现,会造成用户的视线像打乒乓球一样上下交替。
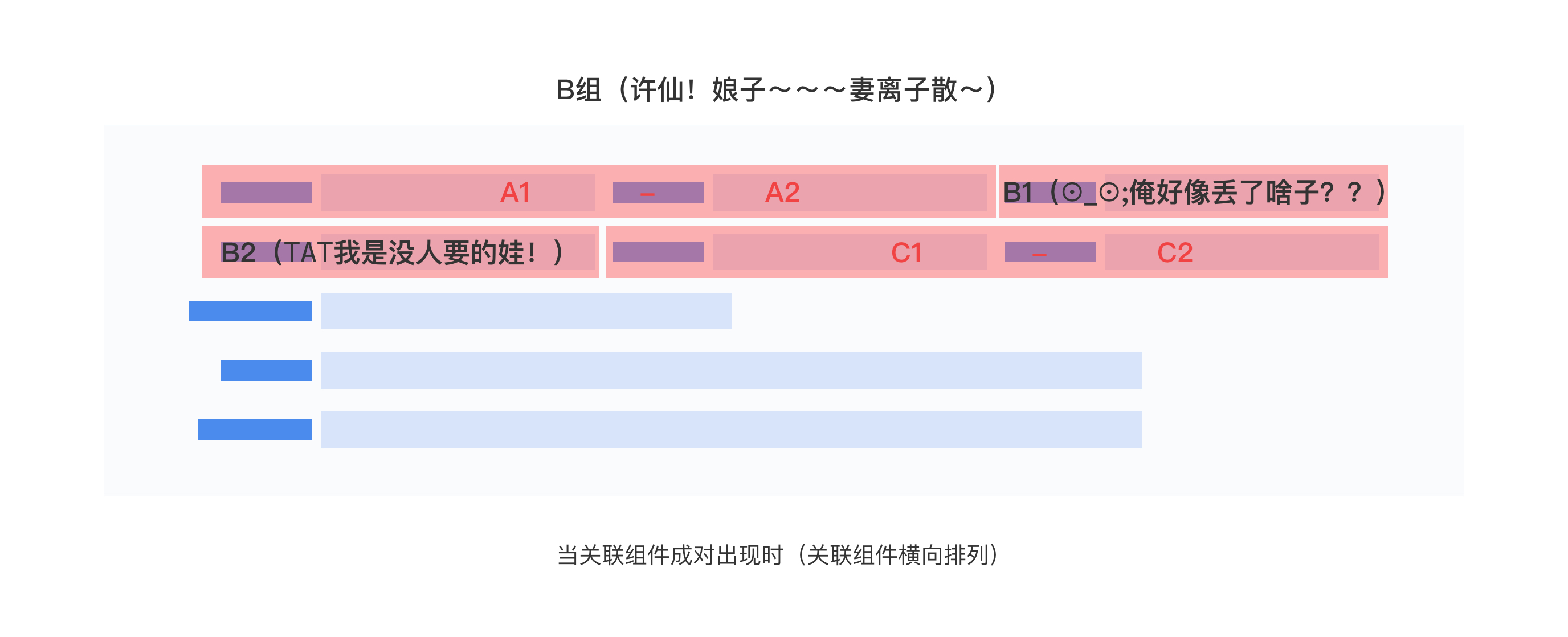
那么,如果采用横向排列呢?

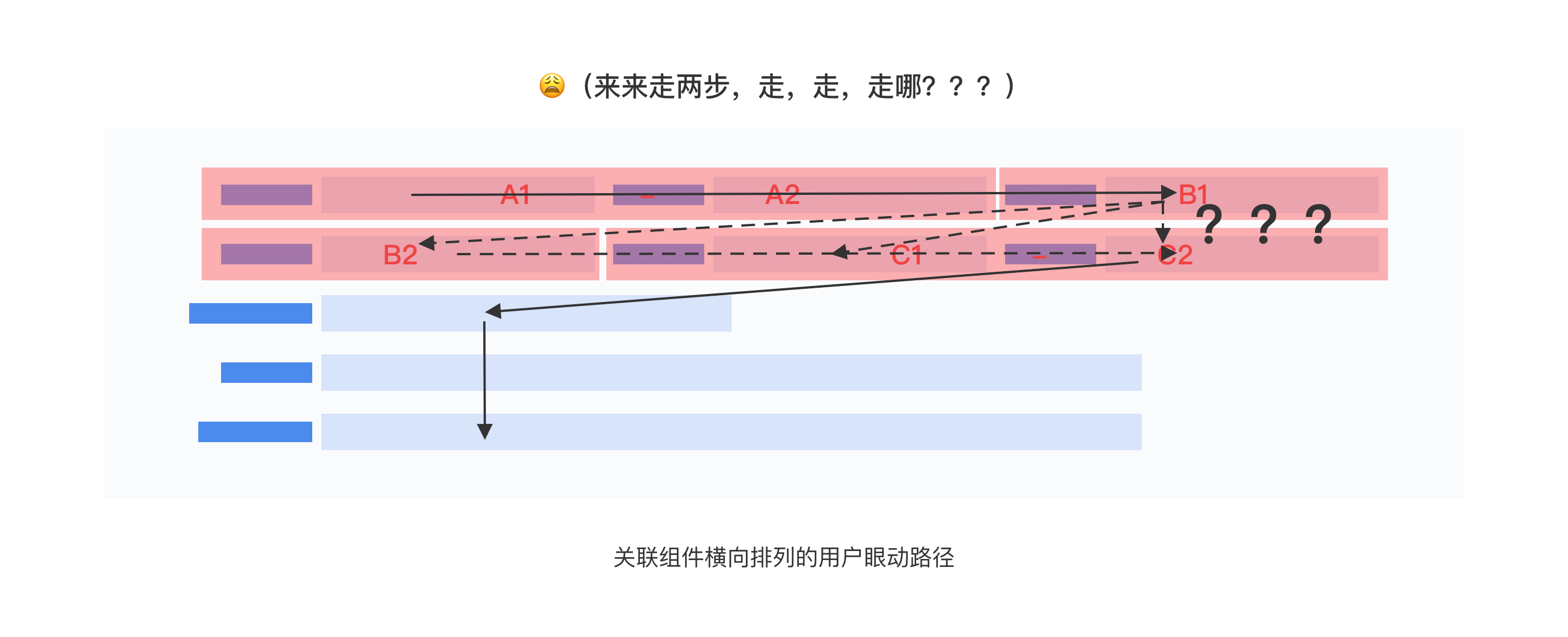
则会有其中一对组合被活生生拆分,拆分后用户的眼动轨迹就更不可思议了,会出现如下状况:

由于换行造成的成对组件被拆分,用户下一步的视线落脚点会被打乱。
综上所述在面对复杂业务场景时表单布局所存在的问题主要有2点:
- 标题长度不一时,组件间的间距无法等距怎么办;
- 组件成对出现的时候,如何布局才能避免成对被拆分且不影响用户在获取表单信息时的快捷度。
解决办法
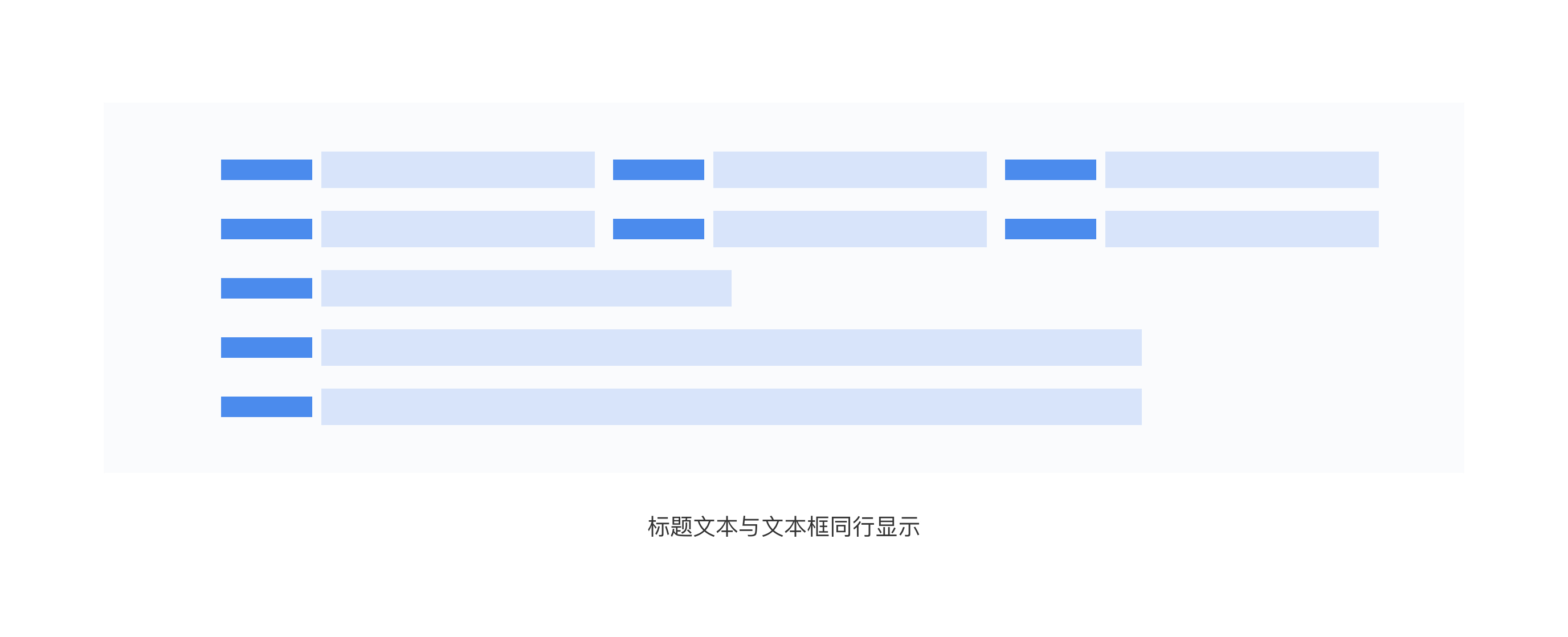
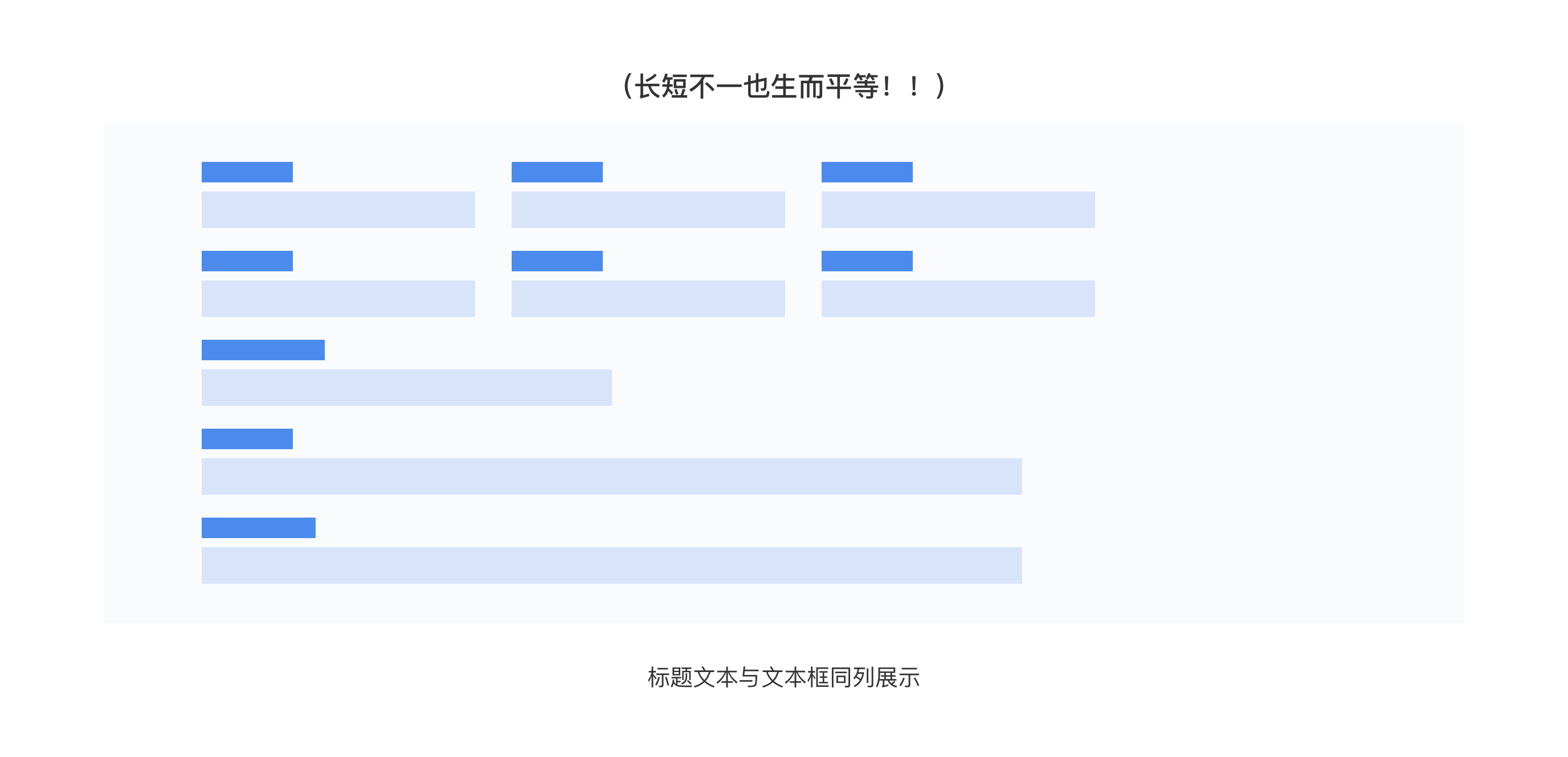
那么我们先来解决第一个问题,如下图所示:

我们可以将标题文本与文本框在同一列上进行展示,这样无论标题文本有多长都不会再出现组件间距不一的问题了。接下来我们来解决组件成对出现的问题,我们将3列调整为2列分布,如下图所示:

也就是关联组件最多2列展示,这样就能很好的解决组件不成对,且不影响用户在获取表单信息时的快捷度。
说到快捷度,还有更简化的办法么?当然!有!!!如下图所示:

我们可以看到关联组件重组成了复合组件,从此再也不分离了。当然在未录入信息的时候,文本框需要有相应的录入信息提示,用户才能清晰的知道需要录入的内容是什么。另外标题文本也需要有录入信息的范围描述,这样才能很好的组合在一起。等等,上图出现了个BUG!
由于布局空间的变化,之前的显示区域被压缩到了右侧,开发小哥哥动态渲染出的组件出现了溢出的状况!这可怎么办?直接让他换行?
别急我们接着往下看……设计师跟业务方沟通后产出的高级组件和开发根据具体运用场景动态渲染后的结果对比如下:

我们可以看到由于特殊业务场景的变化,设计师不可能将所有场景都设计覆盖到,那么这个时候就需要开发哥哥的动态渲染了,就可能出现业务组件超长甚至溢出的情况。
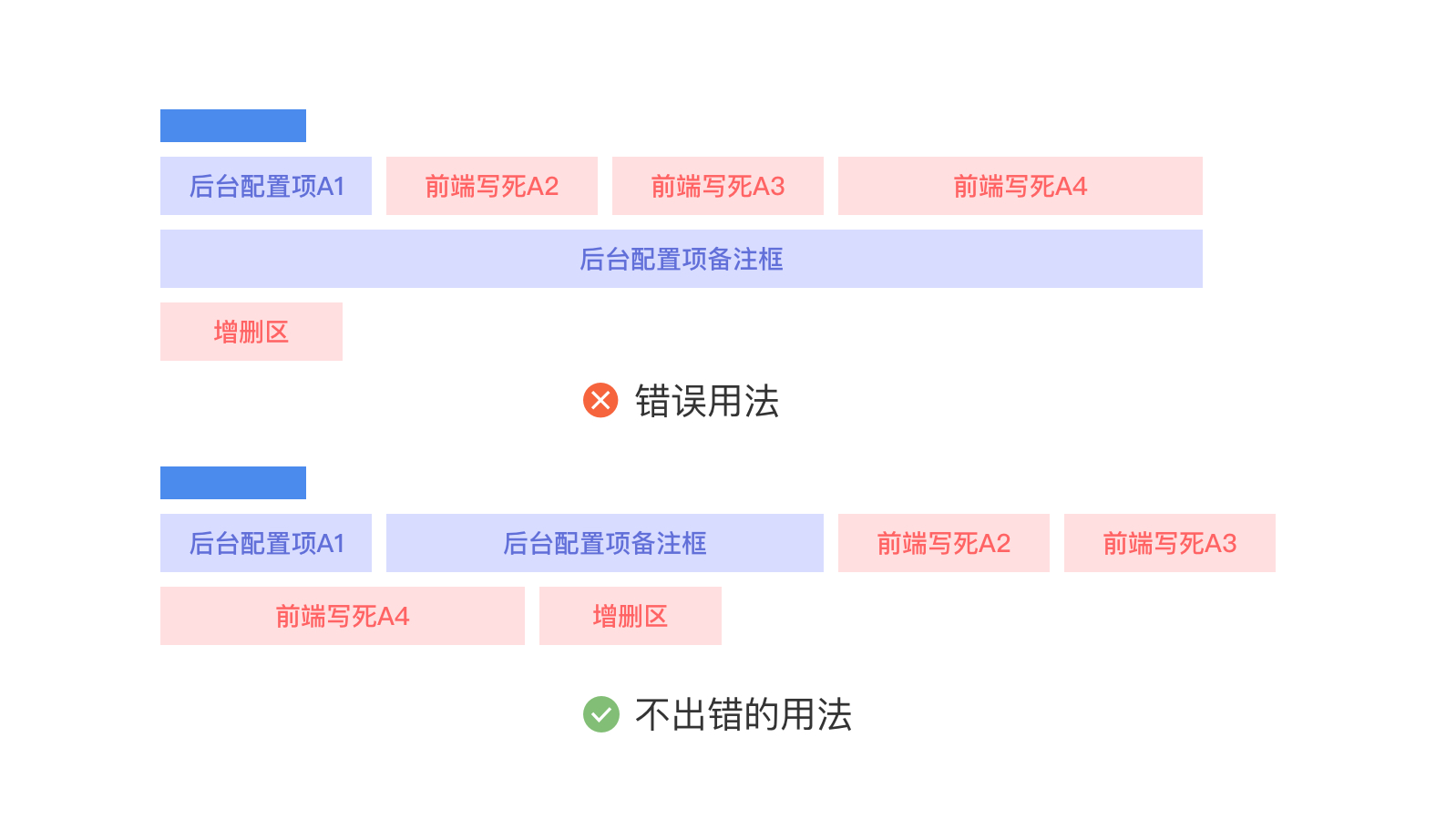
那么如何正确换行呢?如下图所示:

这个时候我们就需要与开发沟通,搞清楚哪些是后台动态渲染的组件,哪些是前端写死的组件。我们可以看到错误的换行方式是将前端写死的组件进行了拆分换行,写死的是不可拆分的哦!正确的换行方式是在前端写死的组件区域内换行。上面那个正确的例子不出错,但也不是最佳用法。
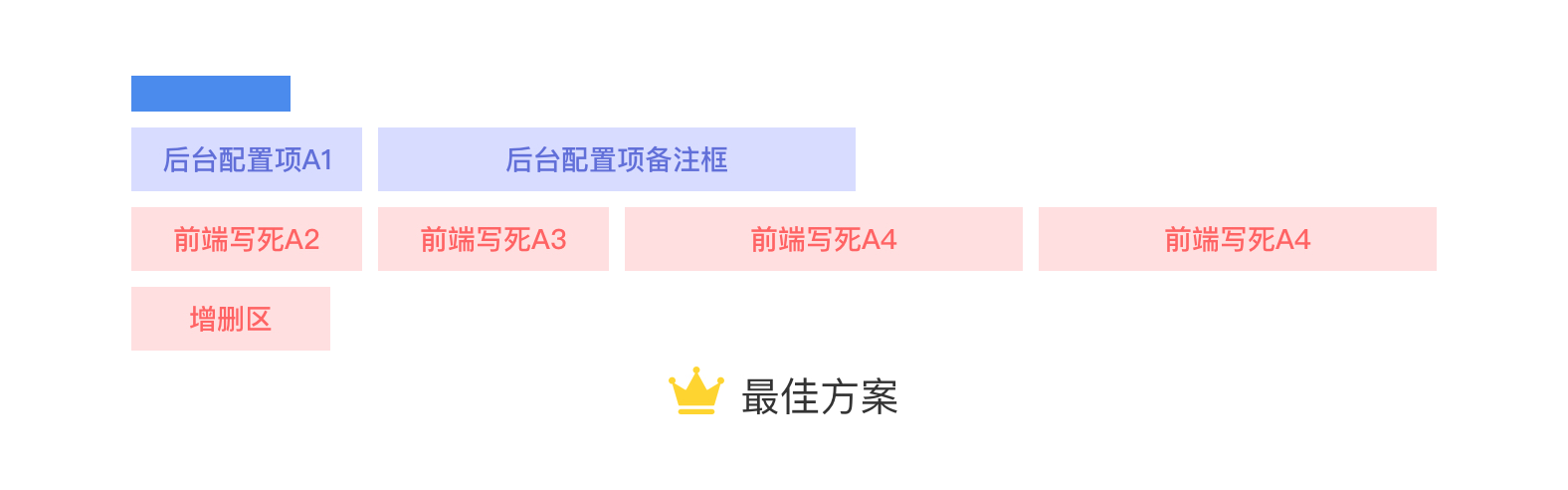
我们看看更合理的方式是什么,如下图所示:

仔细观察我们可以看到后台配置项通常第一个是业务的综合属性,它一般是枚举或者枚举相关的复杂组件。第二个配置项是备注框,备注框其实是可放置在第一行或者第二行的,但为了遵循不打算前端配置组件的原则,所有放置在第一行。
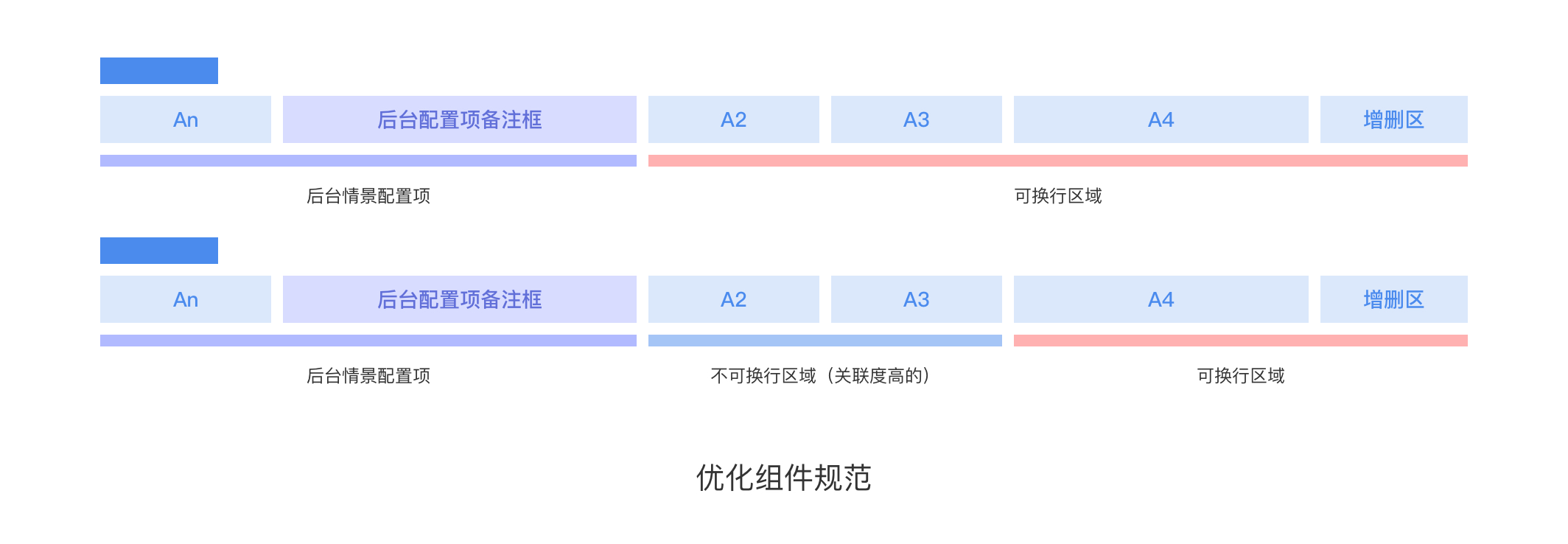
由于布局空间的限制,我们将溢出的增删区也就是整个组件的控制区域进行换行更为合理,因为它控制了整个组件的增加或者删除。那么知道了上述的各种解决方案,我们设计师在定制组件规范的时间就需要更加细致的考虑到不同情景的配置的配置情况了,如下图所示:

我们可以用An来定义综合属性组件代号,因为它是后台配置的,不确定会是什么。可换行区域也可以进行更为细致的定义,比如布局排版经常会因为不同页面而有所不同,那么这就需要定义换行的极限区域是哪里,需要将关联性高的不可换行区域标注出来。这样最终的落地实现效果,虽然是开发动态渲染的,但是设计师也会更具有还原度的把控性。
画重点
好了关于B端表单的布局我们今天就讲到这里,面对复杂的业务场景总结如下:
- 标题长度不一时,组件间的间距无法等距,我们需要将标题文本与文本框布局在一列;
- 组件成对出现的时候,最多采用2列的情况展示,如能够合并为一个组件则进行合并;
- 面对复杂的动态渲染业务场景,我们需要对组件规范进行更为详细的说明,搞清楚哪些是动态配置,哪些是前端写死的,哪些部分可以换行,如何换行等。
作者:角马X
本文由 @角马X 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








大佬,怎么不继续更新了
后台配制项是什么?
你说得对