【7步获得用户的信任】在设计中如何使用隐私设置

译文原文地址:7 Actions that Earn User Trust
对于数字设备(特别是手机终端)中的用户个人隐私信息控制的设计,目前正面临着严峻的考验。
对于大部分的用户来讲,他们意识不到自己的个人数据正在被收集和分享.很多人也不会花时间去做验证以及去看所谓的隐私协议。
人们只会在事情不如预期那样发生的时候才会意识到这些问题,比如在facebook广告或者Banner广告上看见朋友最近买的画,当人们意识到自己的意愿被冒犯的时候,同时这个品牌的信任度也就损毁了。
人们希望一切都是透明可见的并且可控的,而且希望主动权在自己的手里,不希望自己的生活被打扰,但是他们想要清楚的了解和控制那些被收集和使用的个人信息。
目标
我们的目标是在不影响用户体验方式的情况下建立对于个人隐私保护的意识。这个事情在手机设备上有极大的困难实现,是因为在如此小的屏幕上,需要让APP做到和网站一样的事情。然而,这并不是做不到的。通过使用比如声音和震动的设计交互结构,我们可以设计出新的保护用户数据的方式。
6个设计原则
在我们之前的文章“控制与透明”中,概述了如何确立用户需求的方法:在用户的使用情境中插入引导性调查。
用户关心什么?是什么可以触发他们去做隐私设置?
通过深度访谈,包括让被访者演示他们怎样使用手机获取内容,我们得到了清楚的结论,通过分析数据,我们得出如下六点设计基本原则:
- 情境:围绕用户的个人信息,确认什么是用户的精神模型,信念,期望,以及任务流程。
- 动机:用户关心什么?是什么可以触发他们去做隐私设置?
- 意识和关注点:用户知道自己的隐私状态在哪里显示么?一旦他们找到了,他们会关注他们?
- 可发现性:如果用户想要进行隐私设置,他们可以找到他么?他的可见度如何?他可以更加明显么?
- 理解和记忆滞留:用户可以清楚的明白和记得如何做隐私设置么?他们可以轻易的再次重复这个过程么?
- 可用性:用户的交互过程如何?有方法让他们更加简便的操作么?
通过这六条基本原则,我们更加深入的研究,发现了DTI设计中必须重视的一些步骤,在这篇文章中,我们先列出我们目前认为最重要的前7个步骤:
初始设定的步骤:
要想获得用户的信任,这些步骤是必须完成的
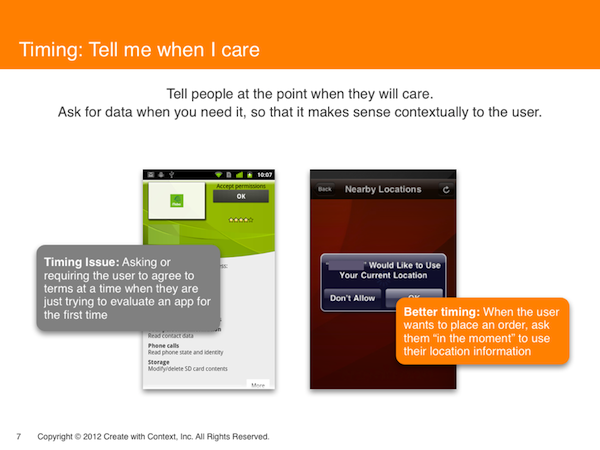
1.时机:告诉我什么时候我要注意这个事情。不要打扰我,不要逼我关注一些在这个时间点我不关心的事情。仅仅在需要的时候或者用户觉得有意义的时候,去获取用户的数据
不好的时机就是在用户首次尝试测评某个APP的时候就去获取用户的隐私授权
好的时机就是在用户定位子的时候获取用户的地点信息;因为用户知道这个信息是对于完成这个任务有必要的

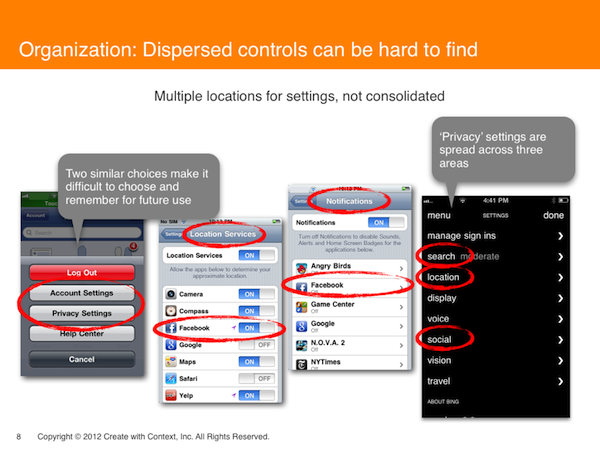
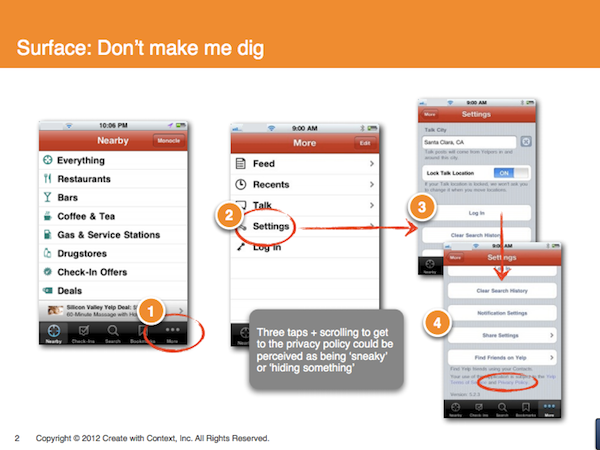
2.组织:为什么相同的步骤在不同的地方都是可行的呢?控件分散会让人难以发现,重复或者相似的控件会让人迷惑。在一个地方提供所有控件的入口,以便用户可以轻易的将他们联系起来,同时简化控件可以避免用户的困惑。
相似的选择,例如“账号设置”和隐私设置,让人难以选择也会让人难以记得
当将隐私设置列在几个不同的菜单目录里的时候,会让人搞不明白,这到底是控制相同的区域还是不同的区域

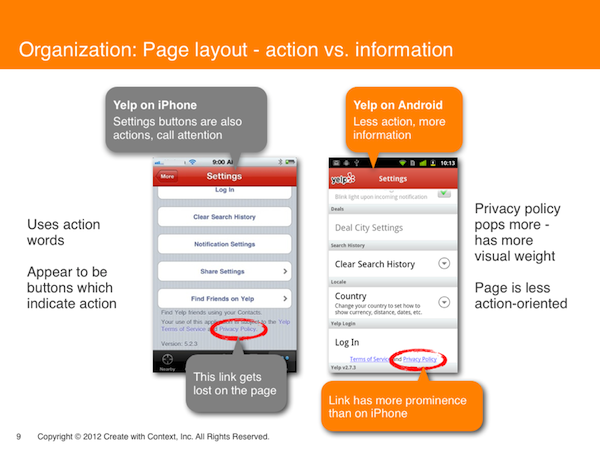
在不同的平台页面不同传达的意思是不同的。有的平台使用引导词来引起用户的注意:比如头部使用“设置”,同时让它看上去想一个需要点击的按钮。当这个页面都是按钮的时候,隐私协议的链接在这个页面上就容易被人忽略了。在另外一个平台,页面以内容信息为主,减少用户点击的欲望,结果,隐私协议的链接也就变得更加醒目

3.外观:要使一切看起来是透明的,如果让用户感觉到你有什么东西瞒着他们,那么他们就会对您的网站感到不信任
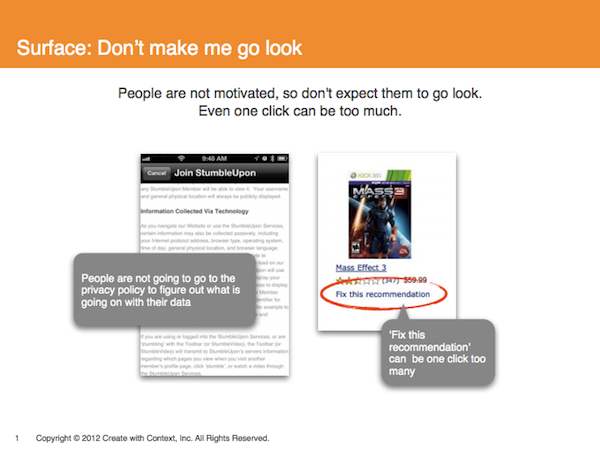
不要让我看:如果用户没有看隐私的协议的理由,那么他们就不会去看,点都不会点

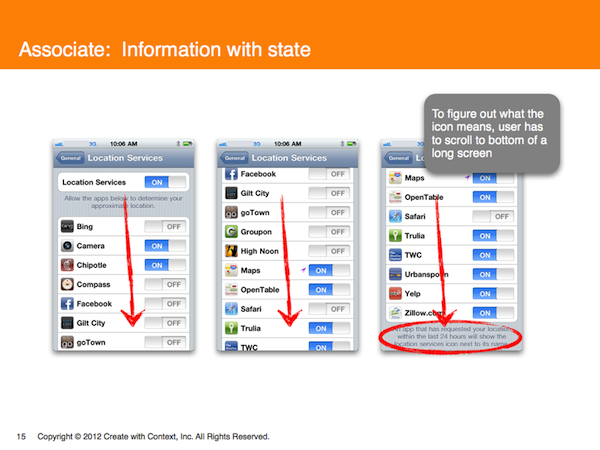
别给我挖洞:如果需要点击很多次或者页面需要滚动,那么用户就会不耐烦而且会觉得“这个网站暗藏机关,一定隐藏了什么

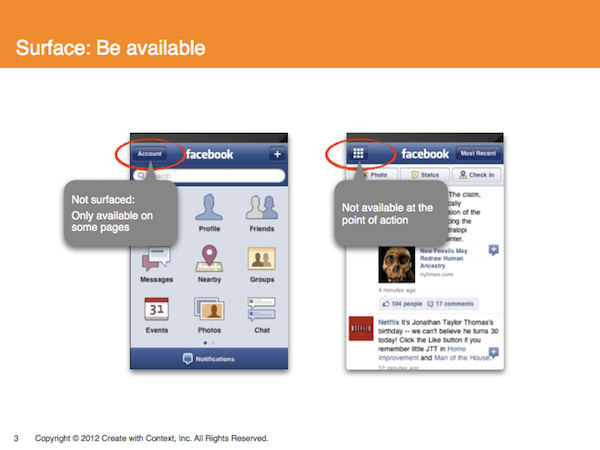
一切都是可用的:如果头部的图标按钮不是在每个页面都是可用的,那么用户会有挫败感或者不信任感

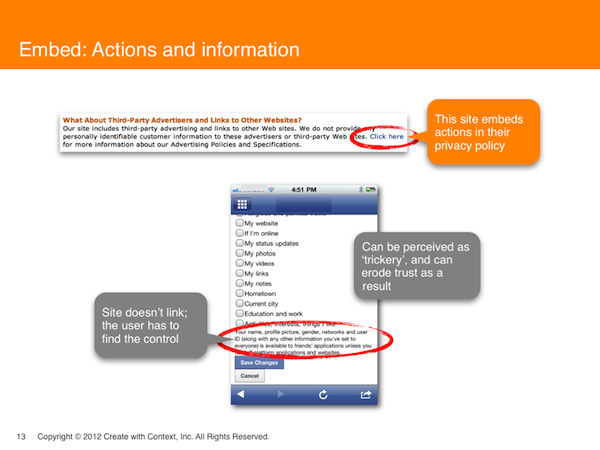
4.嵌入:不要让我受伤。在文案中嵌入一些链接,让用户如果感兴趣的时候可以去点击查看更多的信息。如果你仅仅呈现的只是文本,那么用户就需要自己去搜索。那么这就会被认为是有阴谋的而丢失了信任。

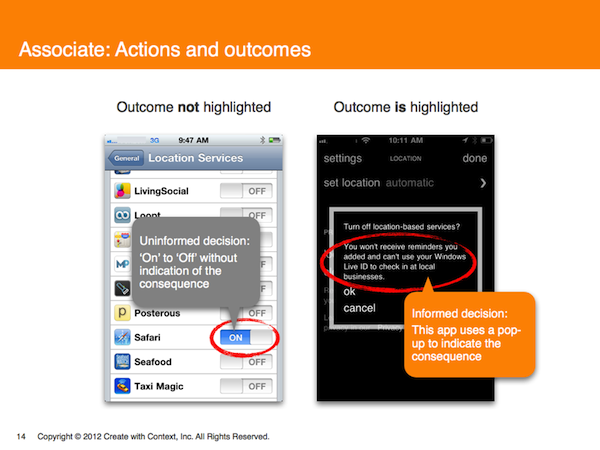
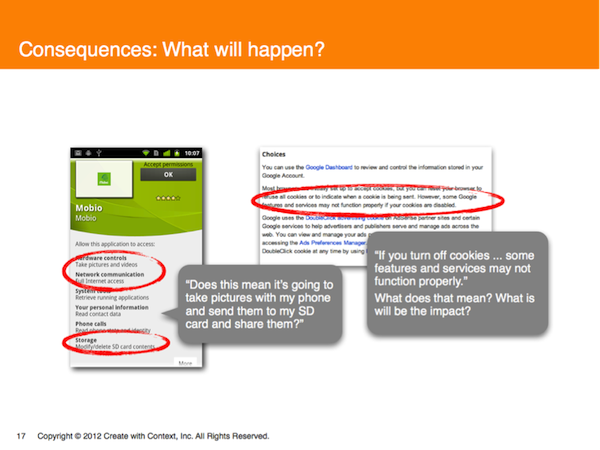
5.关联:告诉我我的行为会有怎样的结果
将行为和结果关联起来:不要仅仅给用户提供打开/关闭的选择,同时要告诉他们每个选择的意义。
每个不明意义的选择对让用户对自己的选择产生恐惧,比如为搜索引擎开打位置服务

别让用户滚动很长的页面去寻找页面按钮的意思

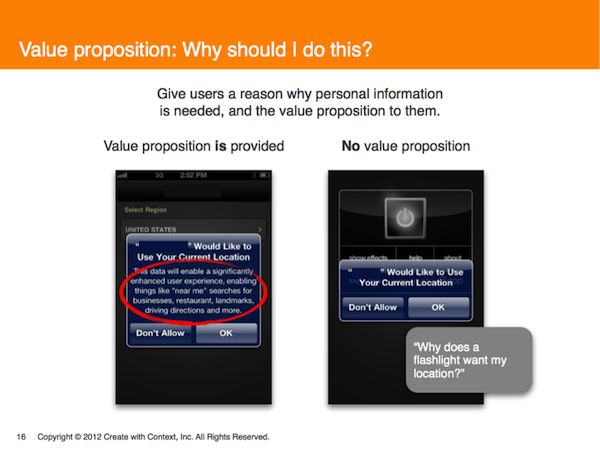
6.价值观念的传递:我为什么需要这么做?客户需要知道他们提供个人信息的理由
如果一个APP需要用户目前的位置系想你,那么就解释为什么需要,用户通常是很愿意答应的。当你能清楚的讲明选择的结果以及原因的时候是很容易得到用户的信任的
一些表意不明的描述,比如硬件设备会控制拍照和录像,或者一些对于后果的警告,比如如果你关闭cookie记录,那么一些功能和服务将无法运行,用户会感到焦虑:这尼玛什么意思?在尼玛暗示什么?


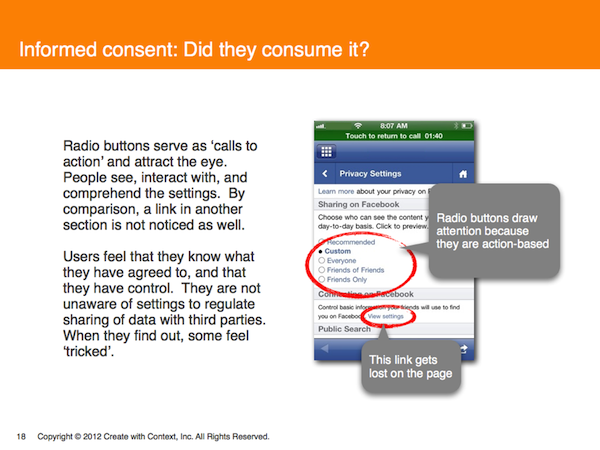
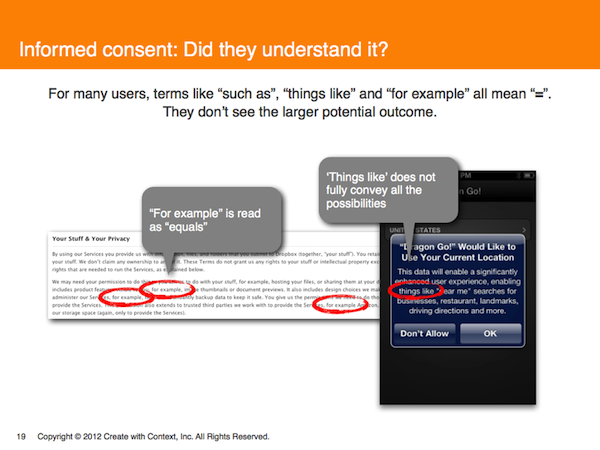
7.知情与同意:我什么时候说我同意了?在用户做一个选择的时候,用户很清楚知道他们选择了什么么?给用户机会了解他们所同意的项目的具体意思,让他们清楚的了解哪些信息被收集了,哪些可以控制哪些不能控制
单选框可以给用户一种控制的感觉并且使得选择更加明显
说明语言中做好包含一些“例如,举例来说等字眼,不要把所有的可能性都举例出来,这样会让用户丢失重点


结论:
当你使用如上6条设计准则和我们的7个步骤开始进行初步设计的时候,其实这一切仅仅是个开始。设计是个反复迭代的过程,随着研究的不断深入,我们会进行不断的修正,完善整个设计架构。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






