B端产品设计:关于系统自动存储用户输入数据的思考
在B端产品中,表单填写是比较主要的一个模块,而在填写大量信息与数据的过程中,我们最怕操作被中断需重新填写信息、信息填写没有标准化导致冗余等问题,因此笔者提出了基础数据需要专人统一维护&某些简单数据的快速自动维护等思考。

B端产品设计中,对于基础性的数据维护上一直以来是个问题,业务人员在使用软件系统时总想快点完成,不希望跳转到很多页面才能完成一件事情,页面交互不应该过于复杂,用户在实际的软件使用场景里总是会被各种各样的电话或者事务性工作所中断,尤其是在B端产品中,需要填写提交的表单项目有很多,自动保存和暂存用户的输入数据就变得尤为重要了,重新填写一份单真的让人很痛苦。
软件的设计者和管理者从角色、风险的角度考虑,常常把一个业务流程拆分,进行流程化分配到各个相关人员的节点进行处理,软件虽然可以划分流程和功能操作权限。但是却不一定能立刻提高协作的效率。
一、基础数据需要专人统一维护
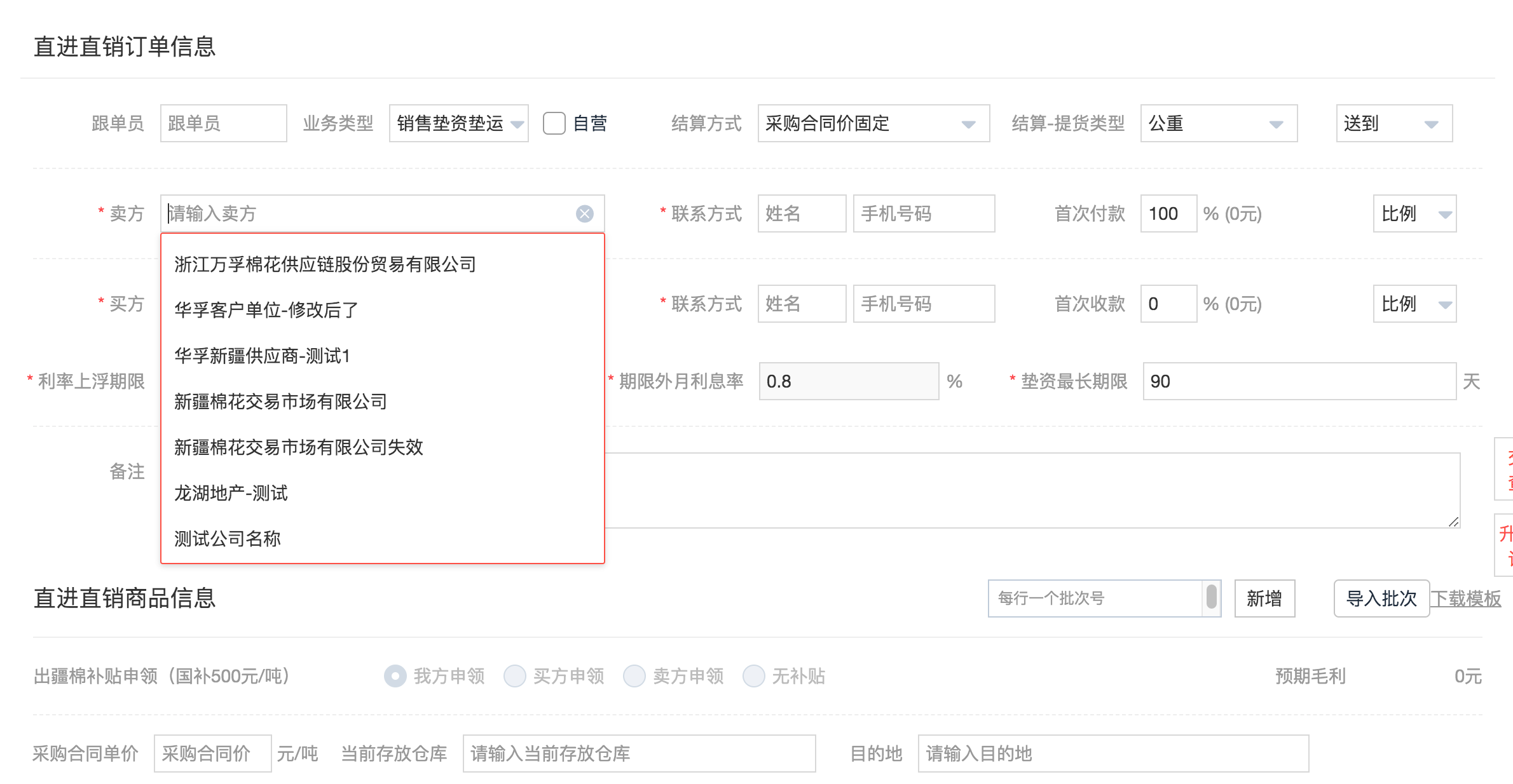
比如下图的这个卖方、买方的单位名称的选择上,虽然考虑到了基础数据单位的维护,但碍于角色权限的控制,强制了用户必须先在对应的供应商单位维护模块新增单位后,才能在这里使用。而且因为权限的原因,避免单位维护的混乱,强制需要特定的人员进行单位数据维护,这样就会中断当前用户的其它操作。

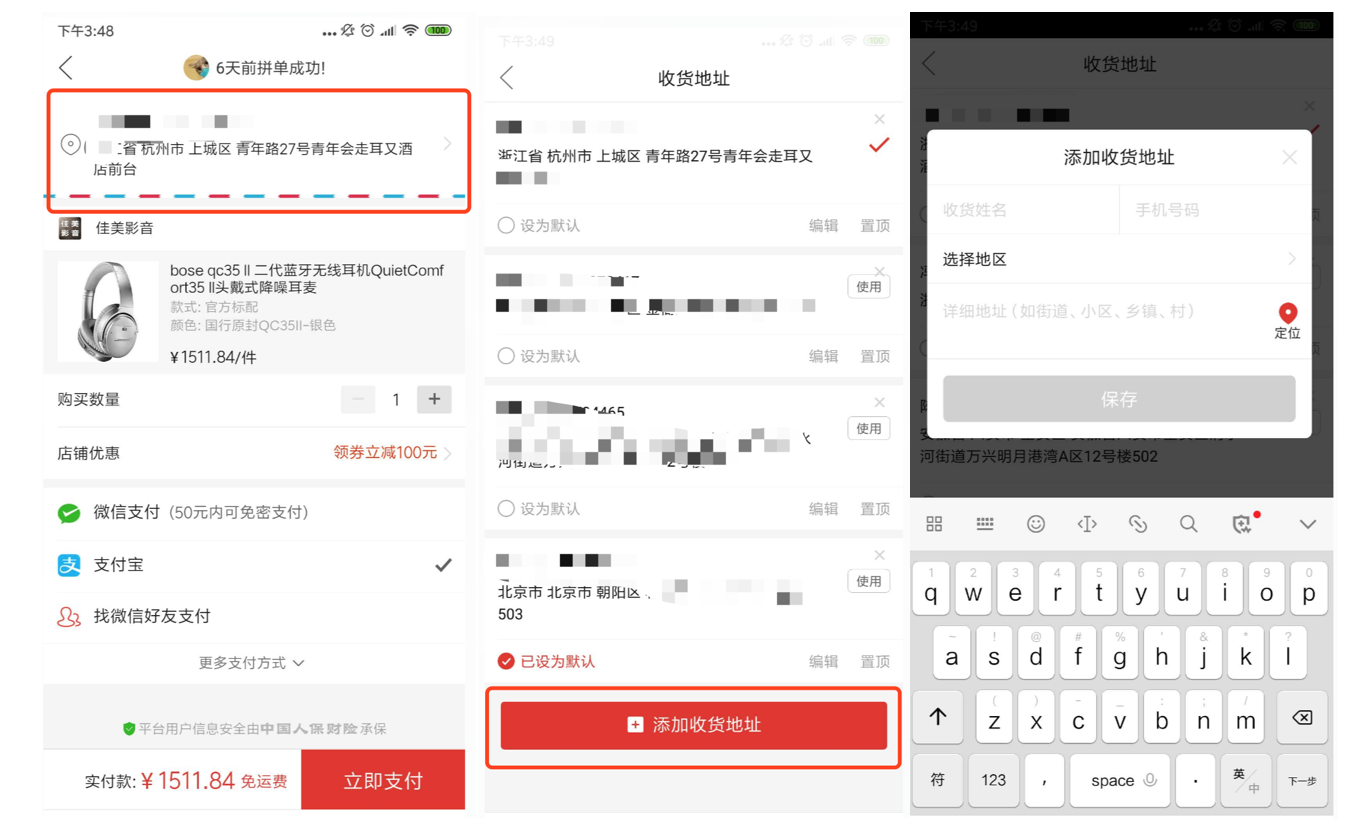
这里区别于C端产品的设计,如常见的购物类APP中都会需要用户先维护好“收货地址”这个基础数据,但是因为用户一个人拥有所有的功能与数据权限,因此对于这种类型的基础数据维护上就可以充分的考虑便捷性,为了完成购物的这个动作,需要快速的方便用户进行数据维护。
当默认的收货地址需要更改的时候,点击【收货地址】则弹出所有保存的收货地址,而且可以立即添加新地址并使用,每个页面的逻辑很清晰,用户可以迅速的完成新增与保存收货地址操作,且保存后默认使用该新地址作为此订单的收货地址。

因为维护数据的不同,软件面向用户的不同, 产生了不同的使用效率问题。
企业中要求提供完整的单位信息和审核之后才能在订单中使用,新增一个单位也需要填写繁琐的关联性信息(如:营业执照、纳税人识别号、开户银行、银行账号、开票电话、地址等),完全不同于C端产品的设计,追求的是信息的完整性,但每每落实到实际的业务场景中,却又会阻碍员工之间的协同效率。

二、某些简单数据的快速自动维护
企业对于供应商的风险管理控制无可厚非,但一定程度上降低了工作效率,业务流程化之后对于企业的整体运作上是很不错的。
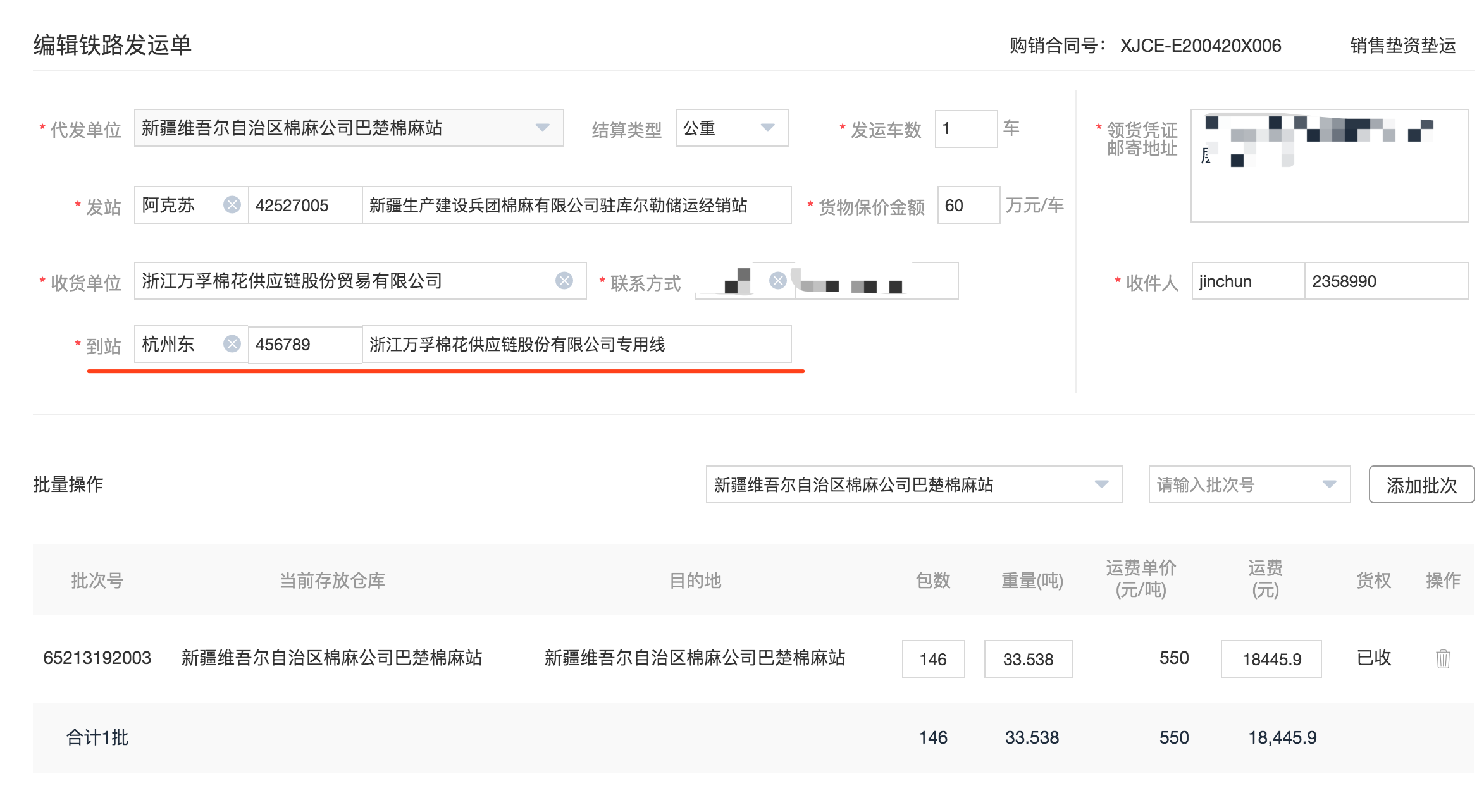
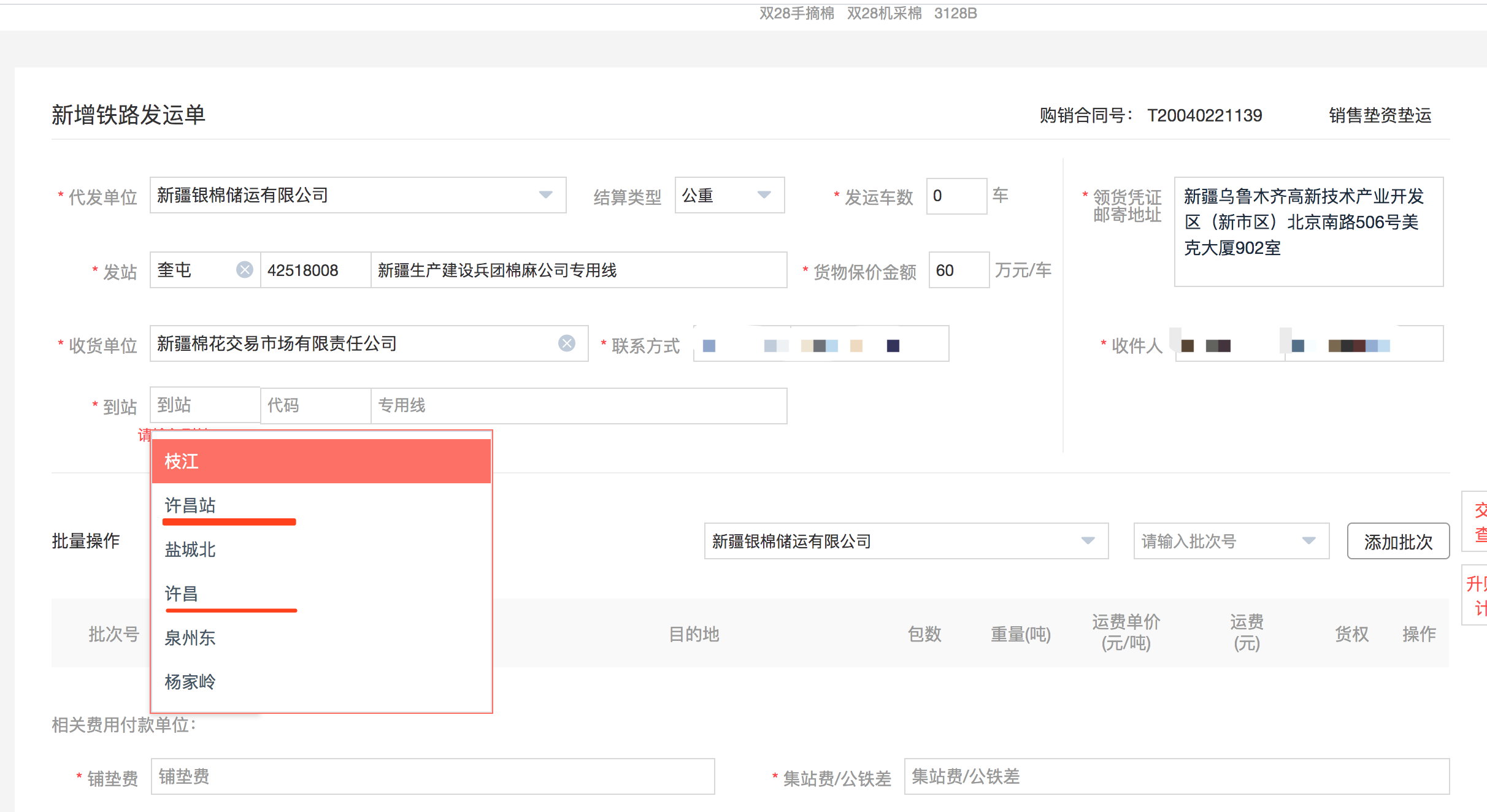
另外一些相关数据的维护上也可以不进行权限控制,每个人员提交自己的订单后系统自动保存对应的数据供下次使用,这里的例子中,是保存了对应单位的发站、到站、专用线代码及名称信息,因为没有特定人员去维护信息,依据所有人员提交的数据供下次选择使用,这样就会产生很多冗余的数据或者名称相似的数据。

例如产生的冗余数据站名,许昌站、许昌,因为每个用户会有不尽相同的对同一个站的叫法,出现了同一个站的多种称呼被保存起来。

有时候为了让用户快速进行操作,舍弃数据的准确性与完整性之后,虽然用户提交的订单多了,但是会产生很多名称类似的信息,但其实是同一家单位,特别是在用户没有达成一致的业务规范的时候,就会产生这种冗乱数据的问题,反而会降低其它用户使用效率。
不管采取哪种维护数据的方案,用户最终想得到的是更准确的数据信息,更快速的下单,当下不了单时则想快点临时添加一下进行下一步操作,当下次再次使用到这个存在的基础信息时则想信息时准确的,系统对繁杂的数据不能仅仅是保存,还需要加入一定的判定与校验逻辑,结合两种方式,方便用户的管理维护和临时性下单的业务需求。
本文由@山人小道 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







