如何设计搜索功能的入口 ?
搜索入口相当于用户搜索流程的第一步,在设计上不同品类的设计方案不尽相同,本文就来聊一下搜索入口都有哪几种设计方案?

不知道大家有没有注意到一点,当我们去商场时,一进门总是能看到一个叫做服务台的区域,一旦在商场里有什么疑问,当我看到服务台三个字,就知道,可以去那里咨询。
那么用户使用app的时候也是一样,某一页面出现的搜索入口就相当于写着服务台的工位,当用户看到搜索两字或者相关标识,就可以获取到一个信息,在这里我可以使用搜索功能,可以进行搜索。
所以对于搜索入口的设计,有两个原则:
- 在用户需要的时候随时都可以找到它;
- 在用户不需要的时候,它可以隐藏。
也就是让它,既显眼,又没有存在感。搜索入口在页面中一般具有鲜明简单的标志,在页面提示用户可以在这里进行搜索,也可以引导用户怎样去搜索。
所以说搜索入口相当于用户搜索流程的第一步,在设计上不同品类设计方案也不尽相同,今天我们来聊一下搜索入口都有哪几种设计方案?
01 顶部搜索框
我们可以注意到,一般主流的产品,都会将搜索入口放置顶部。页面是平面图形,放眼望去,页面的各个部分尽收眼底;但事实上,不同的位置,用户的关注点并不相同。
通常情况下,我们会习惯性的从页面的中上部开始阅读,这也就是为什么往往电商app会将轮播广告放在这里。所以,放在页面顶部的搜索框此时便毫无存在感;但当用户有需求,从上往下排查时,第一眼便可看到。
当用户进入页面,内容繁多,想要通过搜索进行筛选,这时页面顶部放置一个搜索入口,即可满足用户需求。
1. 引导类
上面我们说到了在顶部放一个搜索入口,让用户想搜索的时候,可以立刻找到搜索功能并使用。
那么如何让用户知道这里是搜索呢?
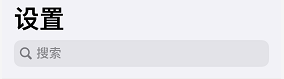
顶部的搜索入口有一类为顶部搜索框。这样我们就可以将文案在搜索框内显示,对用户进行引导。
我们来看在iOS系统设置页面的场景,内容其实不算很多,但每个菜单下都存在子级,子级里面又含有子级,用户如果想要进行一个锁屏密码的设置,了解流程的情况下,也要点开三个子级才能找到。此时如果放个搜索入口,文本框内提示搜索两字,便能对用户达成引导目的,告诉他这里是搜索入口,可以搜索定位相关功能。

2. 推荐信息类
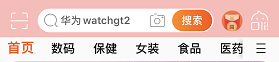
在满足了引导用户找到搜索入口以后,我们可以对文本框的内容进行进一步提升,在引导用户使用的同时,加强用户搜索时候的联想性。也就是我们平时说的默认词放入框内,其参考内容可能是产品当下的热门品类或活动,也可能是大数据根据用户的日常浏览搜索记录匹配出来的智能推荐,主要针对于消费场景的app多一些。
这种推荐式的细节功能,使得用户在app内的单次留存时间变长;也是app对自身产品的二次推广,比如电商软件在双十一的时候,将默认词改为双十一活动文案,增加了活动的宣传性,也让用户有更多的百分比可以进入活动页面购买下单。如果活动有多个,部分软件将默认词以轮播的形式展出,同样也是达到了加强了宣传效果,促进用户了解消费。

3. 当前信息类
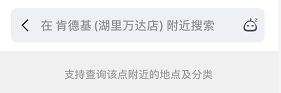
上述两类只针对单一内容进行搜索,但当搜索内容多元化的时候,便可以将搜索信息进行代入,引用当前信息,进行n+1次搜索加速系统筛选颗粒度。
如高德地图app,用户查找一个地点后,再对该点附近的地点展开搜索,使得搜索结果更加精细准确。

02 顶部搜索icon
除了顶部文本框的搜素,顶部还有纯粹的图标搜索,虽然都是顶部搜索入口,但两者并不相同。当app采用搜索icon的设计,可以减少页面排版空间,搜索功能相对来说没有那么重要。
设计者的希望用户先从中上部浏览页面内容,浏览完毕后,当用户有其他需求,从顶部开始排查时,按照通常阅读习惯,从左往右依次看过去,最后才到搜索icon,所以一般搜索icon都是放在页面的右上角。
相对于顶部搜索框,顶部搜索icon是对搜索入口的一种弱化,设计时,希望用户先浏览完页面的所有内容,再进行搜索操作。
比如蚂蚁财富,主要是通过向用户提供理财服务、行情介绍,进而促进用户下单,相对于淘宝饿了么此类app而言,用户的搜索目的没有那么明确。
不过对于搜索icon的选择,建议还是越明显越好,让用户一看就知道是搜索功能,大多数产品使用的都是放大镜icon,不过为了表现特色,每个设计师多多少少会在大小粗细颜色等细节进行修改美化,但千万不要过度设计。

03 底部tab栏
那么除了顶部可以让搜索入口既显眼又无存在感,哪里也可以达到这种效果呢?
那就是页面底部tab。
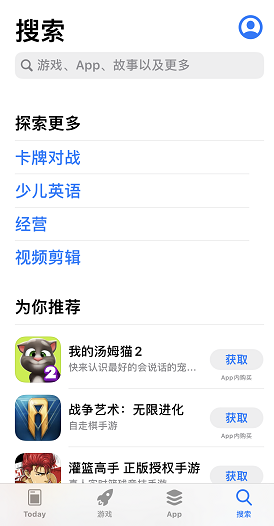
底部tab设置为搜索,说明在这里搜索是该场景下的主要功能之一。用户在任何时间都可以进入搜索页面,一般偏内容类的app多些。这类app的页面功能较少,目的性较强,搜索会作为一个底部tab出现,比如小说阅读器等;
这类搜索入口外面可布置的内容较多,可将热门搜索展示在入口页面,给用户推荐一些热门搜索内容,帮助用户思考,增加更多可能性,拉长用户在此app的使用时间。
推荐热词的设置和默认词类似,但是可以找不同的是,一般来讲,热词对字数有一定限制,相对简洁精短,那么默认词占长度优势,可以描述的更加详细。
但如果此时app底部导航已经含有四个及以上的更重要的功能tab,那么就无需再将搜索功能加入,以防tab过多,影响用户使用感受。

那么,当我们对以上搜索入口进行设计时,要考虑哪几点呢?
1. 搜索入口要足够明显
搜索入口主要是让用户快速进行搜索操作,那么搜索框的位置需要足够明显,让用户在页面内可以第一瞬间捕捉到。
2. 搜索入口的样式设计
当一个搜索入口摆在页面,除了文字,用户如何知道这是一个搜索框呢?
最好是一个显而易见的查找图片,调查发现,多数app做这个功能时,都选用了放大镜图标,首先放大镜意味着搜索,这一印象已经深入人心;其次这一设计简洁明了,符合搜索入口的设计要求。
调研放大镜图标时,桃浪注意到了一点,几乎所有的放大镜icon,它的把手都是冲着右下角,我认为,这可能是在模拟多数人用放大镜去找东西这一动作,当然左撇子的朋友不要抓住我这一点讨论哦~大家有什么不一样的想法也可以在下面留言,我们一起讨论~
3. 新增除文字以外的其他搜索字符
随着科技的发展,我们使用手机等移动产品时,已经开始运用语音,图片等语言方式,来更快速的表达想法。搜索也是如此,增加图片、语音等其他搜索入口,可以增加搜索效率,提升用户体验。比如用户不方便打字时,可以通过语音进行搜索;在搜索一些无法用言语表达清楚的数据时,可以发送图片智能识别匹配。
4. 风格高效简洁
搜索入口的职责就是帮助用户快速使用搜索功能,注重简单高效,如无特殊要求,则不需要繁琐的设计,只要将搜索框或搜索图标等基础内容展现出来就足够了,装饰过多反而影响用户使用。
5. 搜索按钮
贯彻一切从简、高效的原则,调研下来我发现,很多搜索入口其实已经隐藏了搜索按钮,取而代之的是输入法的回车键,那么从用户的使用角度来看,相对于还需要点击搜索按钮进行搜素,直接利用输入法的回车键触发搜索条件,简化了用户的操作动作,相对来说更加便捷高效。
作者:桃浪;公众号:桃浪产品日记
本文由 @桃浪 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







