谁家的APP,有这么性感撩人的Feed流?

最近一直沉浸在研究Feed流的乐趣里。作为APP最常见的信息展示方式,Feed流的产品设计其实有很多门道可以探讨,并不是抄来抄去那么简单。今天的话题是:如何设计出一个性感撩人的信Feed流?
1 Feed流
首先还是追概念。我们先来看什么是Feed:
A web feed (or news feed) is a data format used for providing users with frequently updated content. Content distributors syndicate a web feed, thereby allowing users to subscribe to it.
严谨地从定义出发,我们可以关注如下三点:
- Feed本身是一种数据格式;
- 内容提供方为用户提供Feed的订阅功能并更新;
- 虽然形式上是提供方推送内容给用户,但实际上是用户主动发起订阅。
然而在实际使用中,我们发现有些Feed流并不是主动选择多个订阅源,可能是基于搜索或推荐而形成的Feed流,如果搜索是用户主动发起内容检索,而推荐是基于用户特性实现的个性化推荐,那么也可算作一种广义的Feed流,也包含在本文的讨论范围之中。毕竟本文的关注点是Feed流的产品设计,概念上只做科普。
2 性感
接下来我们讨论下性感。
抛开“什么样的产品设计可以叫性感“这种话题,我们回归现实世界,你觉得什么样的女神算性感?
(以下多图高能预警,请注意鼻血,注意观赏环境←←)

宇宙的苍老师

名模杜鹃拍摄的一组旧上海题材的时尚大片

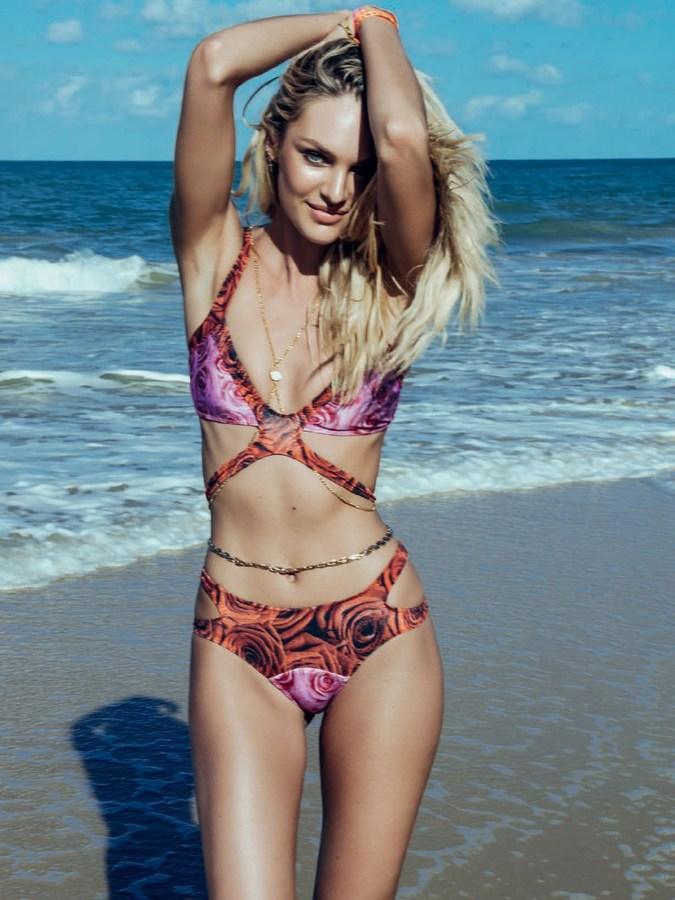
Candice Swanepoel,维密天使

Miranda Kerr,前维密天使(我的女神T^T)
拿我上面选的这几个例子来说,宇宙的苍老师自然是宅男最爱,胸器一出全场制霸;一马平川的杜鹃则有东方女性的性感风骨,眼角加红唇的必杀技简直是戳中心脏;而同样是维密天使,有Candice的火辣,也有Kerr的撩人……至于说哪个最性感,真的是见仁见智。
性感在新华字典的定义是“富有性的诱惑力”,关键在于“诱惑”。所以无论什么样的性感,其实际效应无非是以下三个效果:第一,一定是针对目标受众的喜好,在第一时间吸引人的眼球;第二,凸显这种类型性感的特质,够触动目标受众的兴奋点;第三,性感是一种气场的交互,不光能吸引目标受众,还能让目标受众被诱惑,引发遐想。从这个角度看,无论是以上哪种风情,都足够称得上“性感撩人”。
3 性感+Feed流
那么回归到Feed流本身,什么样的Feed流能够称得上性感?
像美女一样,一个性感的Feed流应当满足如下特征:
3.1 塑造第一印象——在第一时间抓住你
性感的Feed流在颜值上自然有一定的要求,虽然不同用户群在审美会有差异,但硬要从王宝强身上说性感还是有些勉强(宝宝躺枪……)。尤其是现在主流市场几乎被瓜分完毕的环境下,想要瞄准细分市场,满足细分市场用户的更多要求,Feed流在视觉设计上要花些巧思。
3.2 刺激目标用户的核心需求——触动兴奋点
比第一印象更重要的是,性感的Feed流应当直击用户的核心需求。使用Feed流的APP很多,APP之间相互借鉴屡见不鲜,然而不同类别、不同目标群体的APP之间若只是对Feed流的设计生搬硬套,就有些盲目了。想要设计一款适合自家APP的性感的Feed流,思路应当是围绕自家目标用户的核心诉求去外延、扩散。以购物类APP为例,这个需求拆解应当是:
- 用户核心需求是?——找到想要购买的商品并成功购物;
- 什么是想要购买的商品?——图片清晰(认清商品本身)、价格清晰(认清价格)、活动清晰(进一步促进下单)、交易保障(无后患之忧,也是为了促进下单)、发货地、送达方式……
- 如何展示?——这时候就要考虑到基于用户群不同,这些信息展示的优先级也不同。对于价格比较敏感的用户,应当突出价格和优惠;对于商品质量比较敏感的用户,则应当突出商品细节和售后保障;对于收获速度比较敏感的用户,则应当适当强调和物流相关的信息……
通过以上拆解,就可以初步确认Feed上应当呈现的信息及这些信息的优先级,从根本上刺激用户的兴奋点,保证Feed流足够性感。之后再从排版、视觉上进行包装,提升性感的个性和质感就容易多了。
3.3 优化交互,保持可运营性和可拓展性——引发遐想
第三点比较容易被人忽略:一个性感的Feed流应当能和用户产生互动。这个互动可以从狭义上理解为操作上的交互,也可以从广义上理解为通过某种手段给用户不同以往的刺激,让用户保持有新鲜感和好奇心。
这就要求在产品设计时就考虑到Feed流的互动性,而这个互动性同样要从两方面进行落实:一方面,产品经理在进行产品设计时要考虑到用户的交互方式,给用户以流畅的使用体验,通过与Feed流的互动提高用户的沉浸度;另一方面,则是要求Feed流保持一定的可运营性和可拓展性,尤其是内容、社交、电商类的APP,经常会依赖于运营手段实现目标,那么Feed流这样的基本产品形态在设计是就要预留给运营一定的可操作能力,以后的话,也需要有能力在不影响基本产品架构的前提下拓展更多的运营需求。
4 案例
性感这件事见仁见智,有的APP喜欢花大力气改版,有的则是小细节撩人。为了说得更明白,这里举两个颗撩到我的栗子来阐释下如何表达产品设计中的性感。
(下文中涉及到的APP都是iOS版)
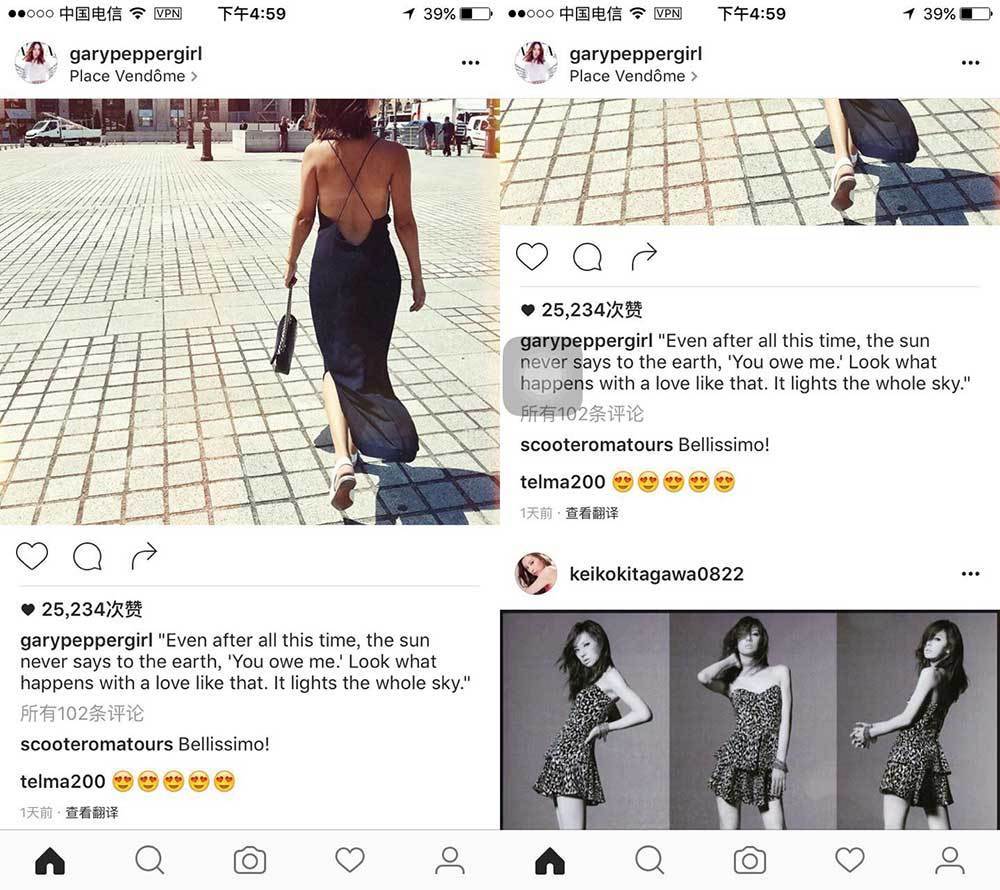
第一颗栗子:Instagram

Instagram 2016最新Feed流设计,右侧是Feed交替时的效果
先来一颗无人不知无人不晓的栗子Instagram,国内社区类APP的Feed流多效仿此款。话说Ins新改版的icon被骂死了,然而今年Feed流的改版真是爱死了!!!!
第一印象:
这次Feed流的大改版虽然与旧版本蓝色调相比,Feed布局并没有太大的变化,然而换上黑白色的视觉设计,并将元素之间的空隙拉大(也就是布局更松散了),时尚度立刻翻了100倍!比起原来的蓝色+橙色的主色调,没有性格的黑白色系更容易与各种色调的图片搭配,板式设计微调后也减少了信息的压迫感,更与潮流审美接轨,在用户打开APP的第一时间就带来视觉冲击。

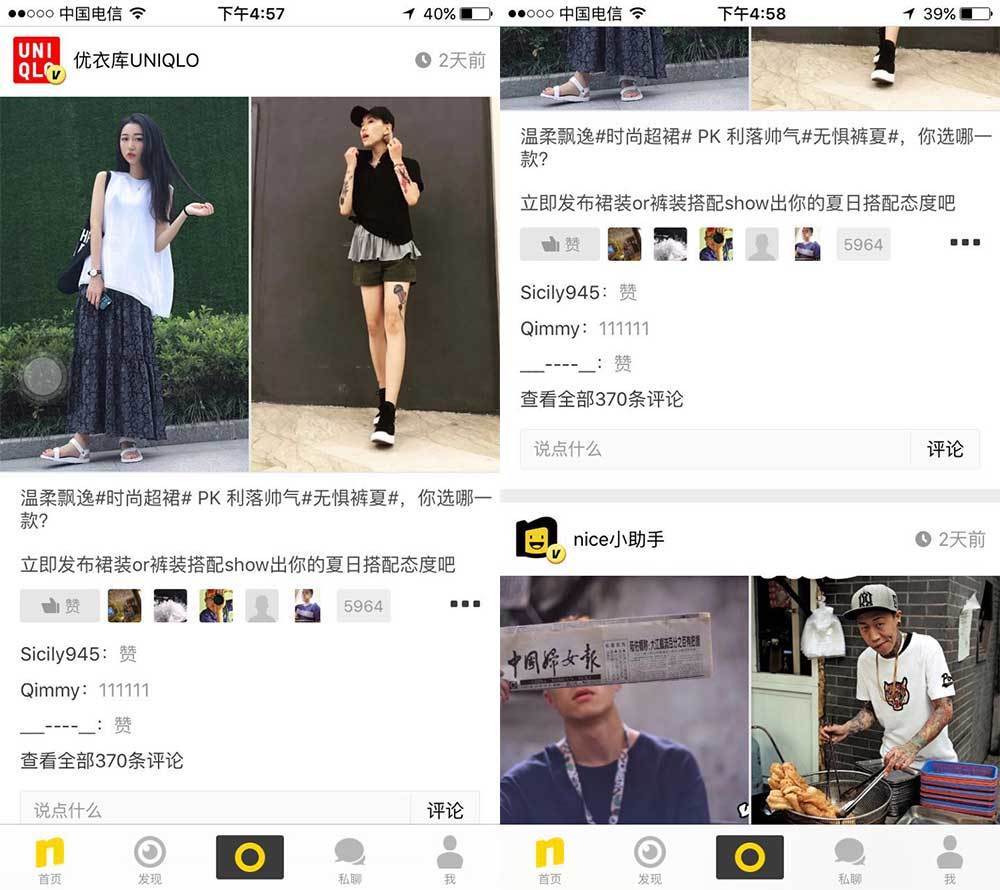
Nice的Feed流,右侧是Feed交替时的效果
刺激核心需求:
图片社交的用户核心需求一是浏览图片,二是互动(包括与别人互动和被别人互动)。想要判断Feed设计的成功度,如何优化浏览图片的体验和刺激用户参与互动就成了关键。单独分析Ins的Feed可能不够直观,我们通过和Nice的对比来分析下怎样能更好地实现对核心诉求的刺激。上图是对标Ins的Nice的Feed流,我们可以看到整体设计基本一致,但细节上的区别则很多。简单分析几个:
第一,为了凸显用户发布的图片,提升浏览图片的流畅度,Ins对发布人信息的强调方式采用了上滑时将发布人信息cell置顶的方式,当整个Feed滑出屏幕,由下一个发布人信息cell替换。这样做的好处是,弱化头像在屏幕中的比重,通过昵称突出发布人信息,而黑色文字对主要图片的冲击远低于图片;而Nice对发布人信息的强调方式则是采用方形的头像并增加身份标识,虽然从UGC的层面能一定程度上起到刺激用户的作用,但却分散了用户的视觉焦点。
第二,Ins对用户互动功能的处理是使用大图标(且比Ins原来版本的图标更大更清晰)并排放置在图片下方,紧随其后的是被点赞数,之后才是图片本身的配文,最下方是评论。这样的优先级处理,已经把互动功能放在了非常高的位置,而且用户 看到图片——触发互动欲望——点击互动功能,这样的操作非常顺畅。同时,这也说明在实际应用中,引发用户产生互动欲望的还是图片本身,文字仅仅是个辅助。
Nice则是将图片的说明文字放置在了图片下方,其次是点赞功能、点赞用户、分享、评论、评论发布框,这些信息和功能之间的优先级并不清晰,有可能带来的问题就是互动功能不突出。比如,点赞的功能采用灰色,且和点赞用户、分享平级排列,显然其中最突出的是点赞用户的一排彩色头像,而点赞功能占据的空间也小、颜色也采用灰色,容易让人误会成不可点击。另外,评论框虽然直接显示在Feed中,看似直观引导用户参与,然而评论框放置在最末端,容易让用户困扰当地是评论图片还是回复他人的评论?然而实际上,有价值的用户评论是非常少的。
其他还有一些细节,比如两个Feed之间的分割方式,发布时间的展示,评论的展示,都可以认真比较下。Ins的Feed流,所营造出的是一种简约、潮流、沉浸的性感,让人欲罢不能;而相对于Ins,感觉Nice更希望凸显用户、营造社交氛围,然而对于一个图片社交的APP,如果在强调图片(内容)和强调用户(关系)之间难以区分优先级,就容易让产品设计臃肿杂乱,失去性感的味道。
交互与运营:
Ins的图片在Feed上是1:1无边缝展示,不设置点击查看大图的功能,所以利用点击实现了另外两种功能:单击显示图片标签,双击即可点赞(并且在图片正中间会出现一个大大的心形)。这样就可以让用户在快速浏览多张图片时,用最简单的方式实现与图片的互动。而像评论这样参与门槛比较高的交互功能,则引导到了二级页面,直接调起评论栏。这样做的好处是不干扰Feed流中主要信息的凸显,保持其调性,同时对于希望参与评论的用户,能在二级页面获取更多评论信息,也没有增加任何操作步骤(同样是点击评论——输入文字——发送)。至于运营层面,排序和推荐这种基本的运营干预就不说了(反正也拿不到人家的策略- -),最直观的就是Feed流广告了。
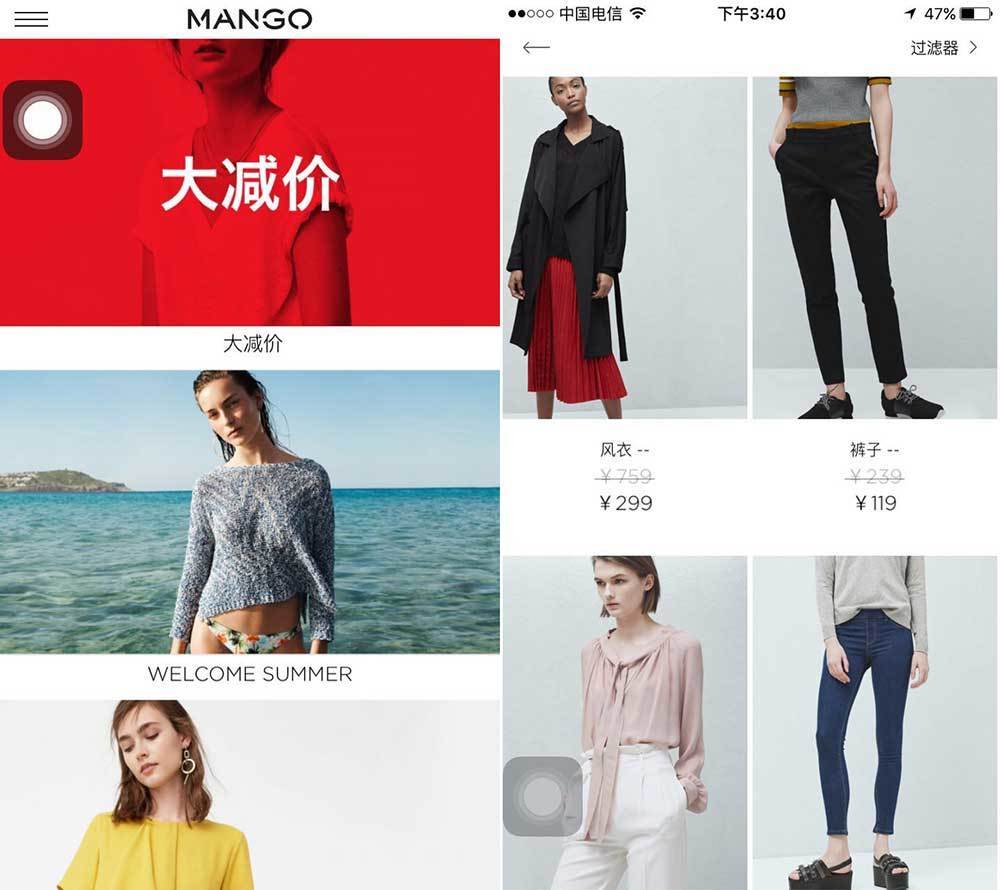
第二颗栗子:MANGO

左:首屏;右:Feed流
第二颗栗子有点小众。许多人知道MANGO的门店、天猫店,可能并没有关注MANGO其实有自己的全球购物APP。创立于1984年的西班牙快时尚品牌MANGO坚持全球门店风格一致,而这种风格也延续到了MANGO自家的购物APP里。依旧从三个方面看MANGO家的Feed流:
第一印象:
MANGO的设计风格一直强调时尚、流行与大都会感,服装和门店的设计风格一直维持着简约且具有品质的品牌形象。APP中的Feed流设计也不例外,除了商品相关的信息,没有增加任何设计元素,用简洁的黑白灰作为设计基调,体现页面质感的同时,也突出了核心信息——服装本身。
刺激核心需求:
虽然与其他购物APP看上去布局一致,然而在Feed流的细节上却增加了许多巧思,促进核心信息的展示。
首先,商品图片素材被统一为长方形,在Feed流中的展示也是等比缩小的长方形,比起1:1的图片比例,能够最大化利用空间展示服装细节;
第二,商品名仅展示到分类,并没有在Feed流里展示具体的商品名。我们可以回一下,购买一件衣服的时候谁会注意到这件衣服叫什么?无论是线下还是线上购物,商品名和编号几乎都会被消费者忽略,这两个字段本身在绝大部分场景下都是对商家具有意义。MANGO的Feed信息中大胆地把商品名去除,起到了简化页面的作用,同时也让人更加聚焦到商品图片本身;
最后,很明显可以看到在为数不多的信息里,原价和售价被放在了一个非常突出的位置,且原价的字号是和售价一样的。很显然,MANGO作为一个快时尚品牌,面向的消费者对价格非常敏感,想要促进消费者下单,价格信息自然需要凸显。

MANGO商品详情页
交互:
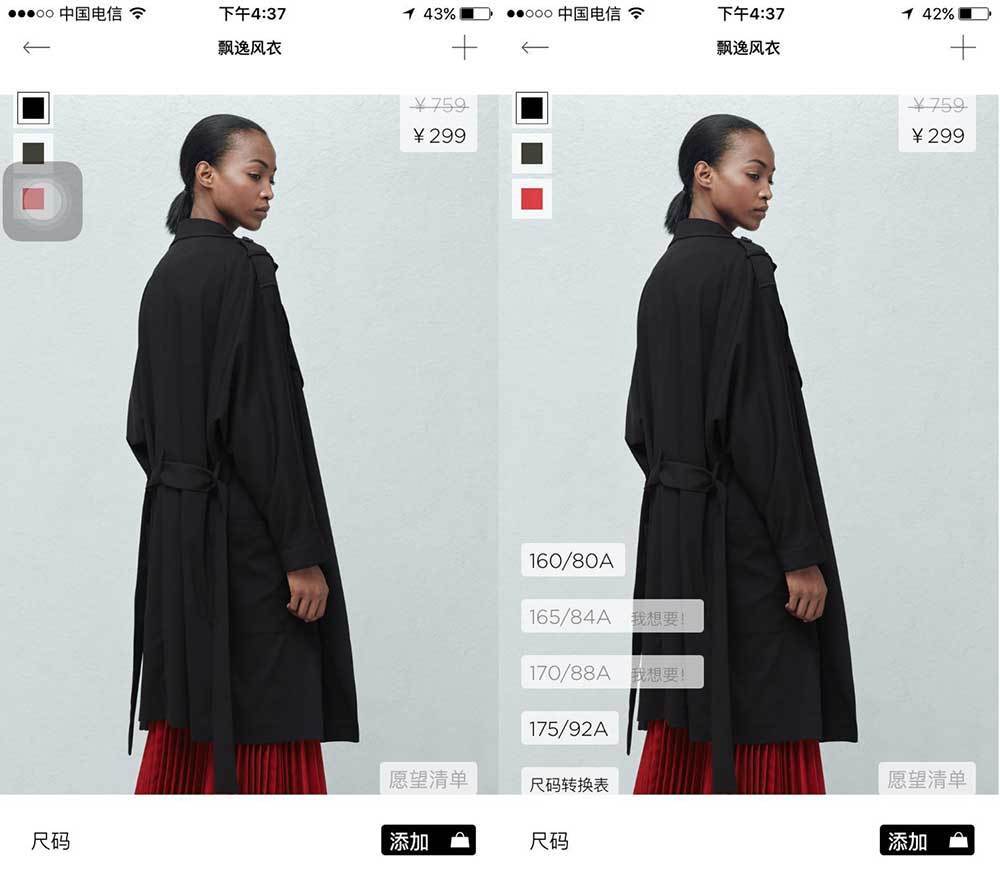
MANGO的Feed流本身的交互中规中矩,然而点击图片进入商品详情页的交互则非常让人惊喜:除了用大图填满屏幕,还采用海报式上下翻页的交互查询多张图片,用左上角色块切换同款其他颜色继续查询更多图片。右下角添加到购物车的设计,点击会出现透明浮层展示可购尺码。几乎所有的信息和交互都停留在同一个画面里,不让用户跳出,自然就增加了沉浸感。
看完这两颗栗子,觉得我对性感的审美其实还挺一致的……
5 一句话总结
无论是波涛汹涌怒放如歌,还是精雕细琢风情万种,围绕目标用户的兴奋点去释放产品本身的性感让用户真正享受这份性感,才是正途。
(……感觉这个产品设计思路在找对象上也适用!!!)
#专栏作家#
莔莔有神,微信公众号:破壳(ID:Pokeclub),人人都是产品经理专栏作家。量化精进法实践者,最接地气的互联网求职培训师。文章专注于互联网求职、产品设计和自我管理。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








对Feed流有了一个新的认识,ins和nice的对比对我很有启示,十分感谢 💡