1套流程,梳理产品设计项目的“从0到1”
在大公司里面,一个项目是如何从0到1的产生,什么时候开始设计?设计之前要了解什么?是先做规范还是先做界面?完整设计流程是什么样的?今天一篇简单的文章告诉你流程和方法。

01 了解产品定位
任何一个产品都有自己的愿景和商业目标,在开始一个项目前第一步一定需要了解,这个产品它解决什么商业问题?它的用户是谁?什么年龄段等等!
Instagram 定位图片社交,它的核心功能就是照片分享,在上面分享你的生活,你的爱好,从而链接关系,这就是它定位,Instagram 在移动端融入了很多社会化元素,包括好友关系的建立、回复、分享和收藏等,这是Instagram作为服务存在而非应用存在最大的价值。
LINE 是韩国公司NHN下的一款社交APP,功能和微信类似,LINE对用户吸引力最大的即“聊天表情贴图”,超过250种的表情贴图让用户在使用LINE时多了一个有趣的心情传达工具。
Snapchat 该应用最主要的功能便是所有照片都有一个1到10秒的生命期,用户拍了照片发送给好友后,这些照片会根据用户所预先设定的时间按时自动销毁。
在做一个项目前,一定需要充分了解这个项目的定位是什么,如何用一句话向用户传递这个产品是干什么的,它商业价值是什么样的,只有充分了解清楚了,你才能下一步明确知道为谁设计!
02 了解为谁设计
清楚产品愿景定位后,就需要下一步了解你的用户,用户是谁,他们都多大,什么年纪段,喜欢什么样的产品?平时生活喜好有哪些,这些都需要去了解。
假如产品是款少儿上课产品,那么你得了解这些用户特征,比如他们平时学习中喜欢什么样学习环境,学会什么样的软件。
如果用户是高中生,高中生喜好是什么,平时喜欢衣服品牌是什么,只有充分了解用户前提下,才能做出正确的设计判断。
举个例子

▲ OPPO2019广告

▲ 新年贴画设计
同样是运用财神的一组设计,一个用户是年轻的90后和海外用户,一个是我们爸妈这个年代用户,那么设计手法,设计风格肯定差异性很不一样,所以在做一个设计前,弄清楚你的用户很重要,你的用户审美,喜好等等,只有弄清楚这些才能有效的设计出符合他们审美的设计。
03 了解产品价值
来自IDEO的Tim Brown的一个方法,在一个项目创新之前一定需要弄清楚How might we,大概意思就是一个项目启动前,一定得明确这个项目的价值是什么,它可以帮助我们用户,完成什么。
举一些例子:
Snapchat 的HMW是什么:将私密的聊天和普通聊天隔离并使得它有趣
那么这个私密和隔离就是这个产品的核心要点,它的所有功能都是围绕着这两块来设计。

穷游的的HMW是什么:把旅途中的攻略变为令人向往的一部分。那么攻略,令人向往就是穷游很多功能设计的核心点。

所以开始一个项目前,除了我们知道它的商业目标,产品愿景,用户人群后,同时它的价值也是我们需要关注的点。
04 明确设计主张
有了前面那些部分,产品愿景,商业目标,用户人群,产品价值后,这个阶段就应该明确定义好你所做的产品设计主张是什么?
什么是设计主张,简单来说就是一个人的性格和特点,我们身边每天接触那么多人,哪些人能给你留下印象深刻呢?可爱的,还是有气质的,产品和人一样都需要有性格。
最怕我们做的设计,做的产品没有性格很平庸,所以一定要定义一个产品的性格特征。
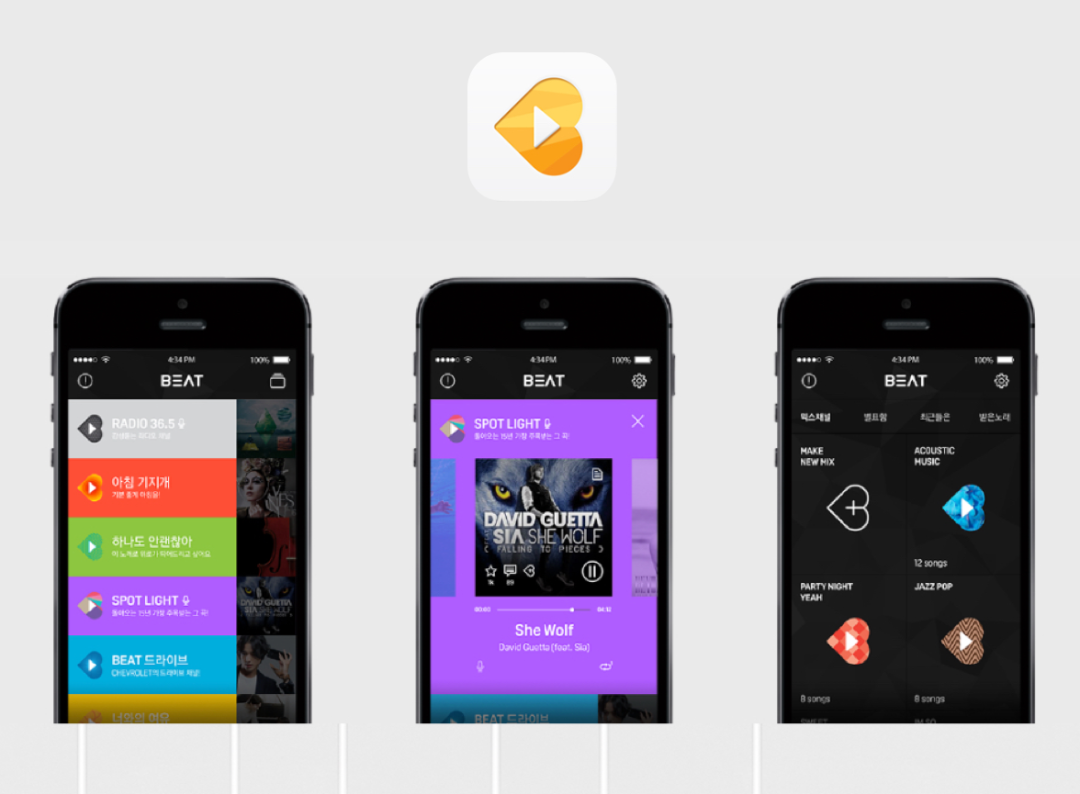
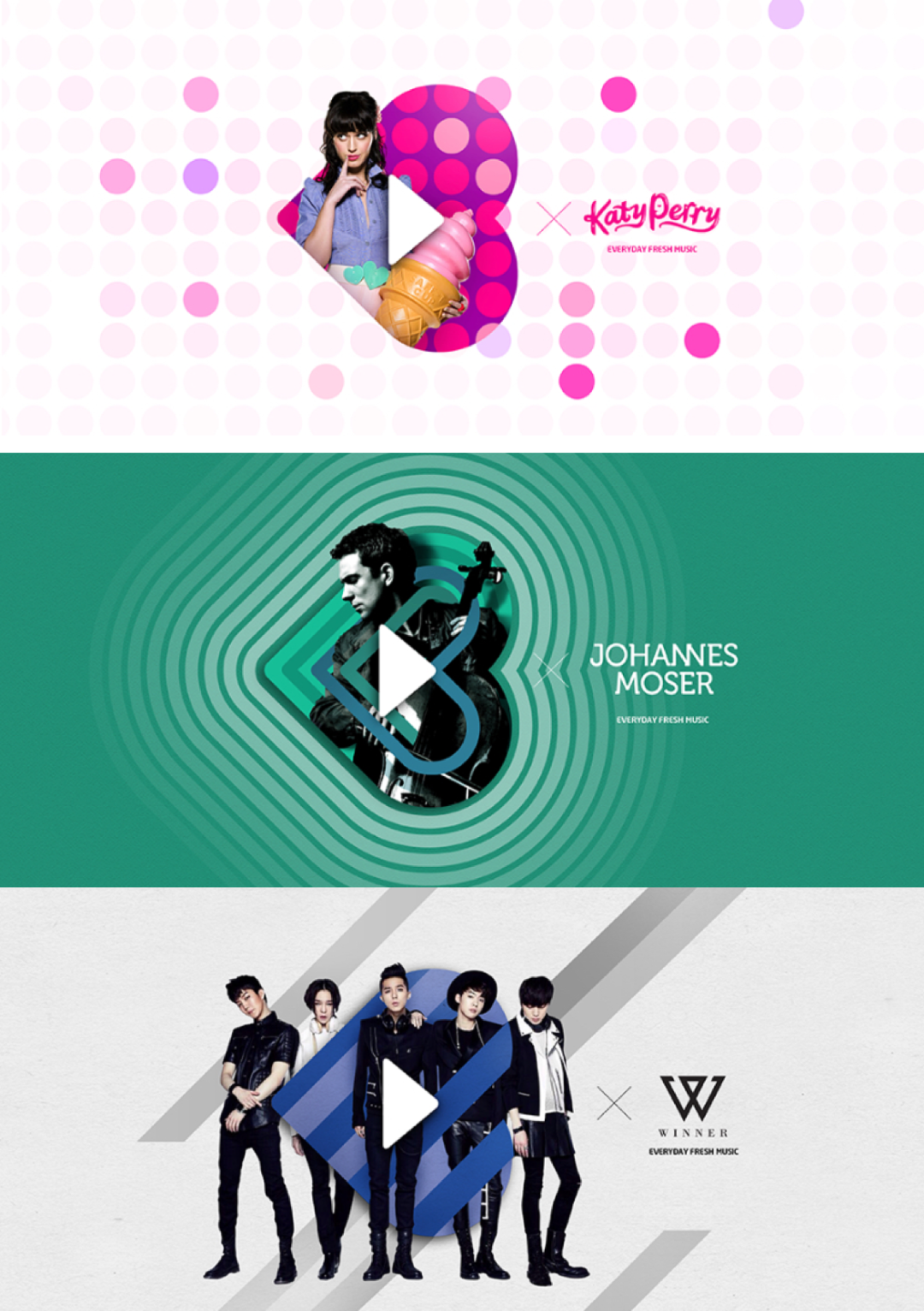
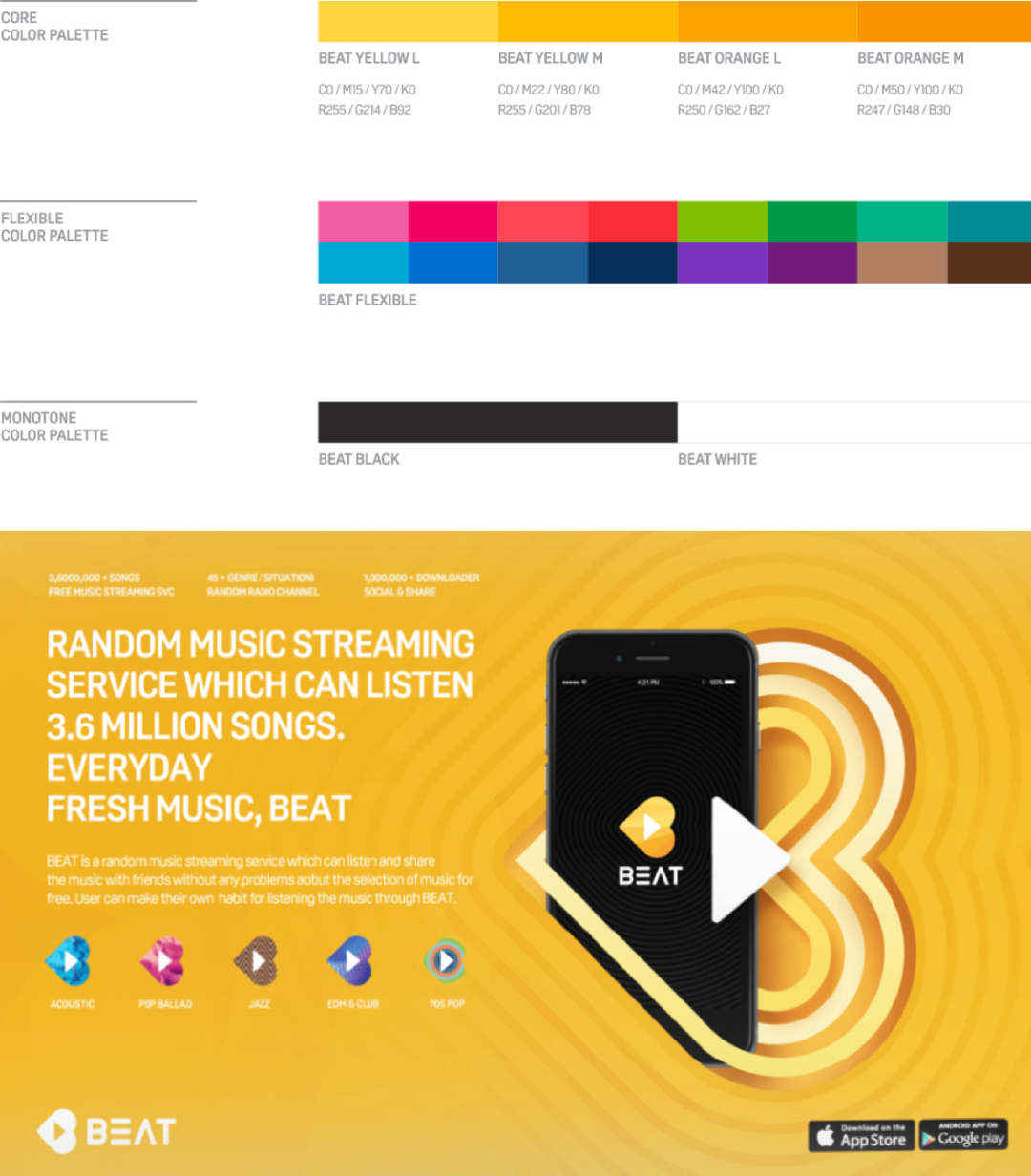
bean这款产品的价值是最新的一些明星音乐发布,用户群体都是90后,追星一族,所以在整个产品设计,定义的设计主张就是潮流,年轻化,在整个产品设计上,交互上都围绕潮流,年轻化来打造,形成整个产品潮流年轻化的感受。

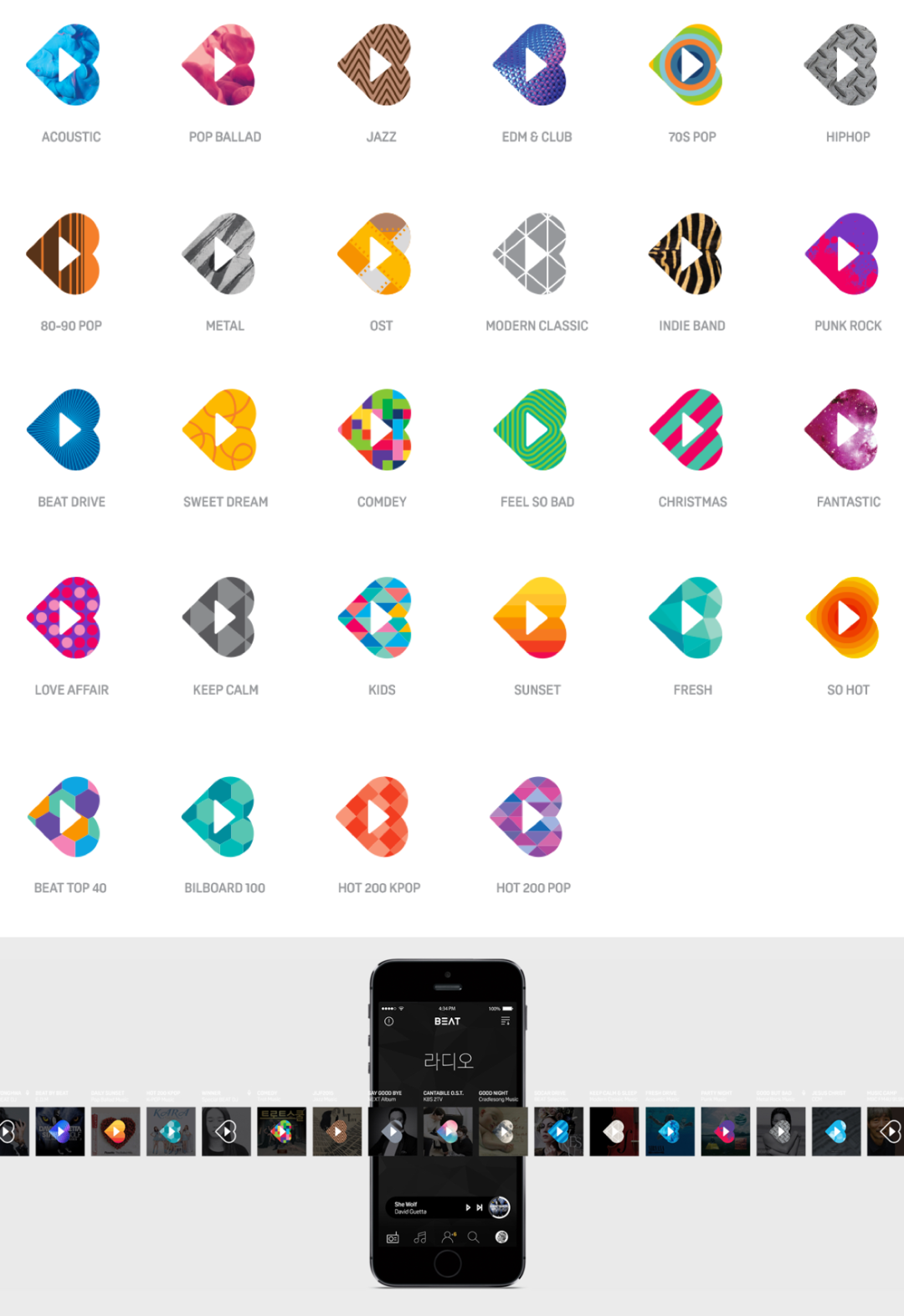
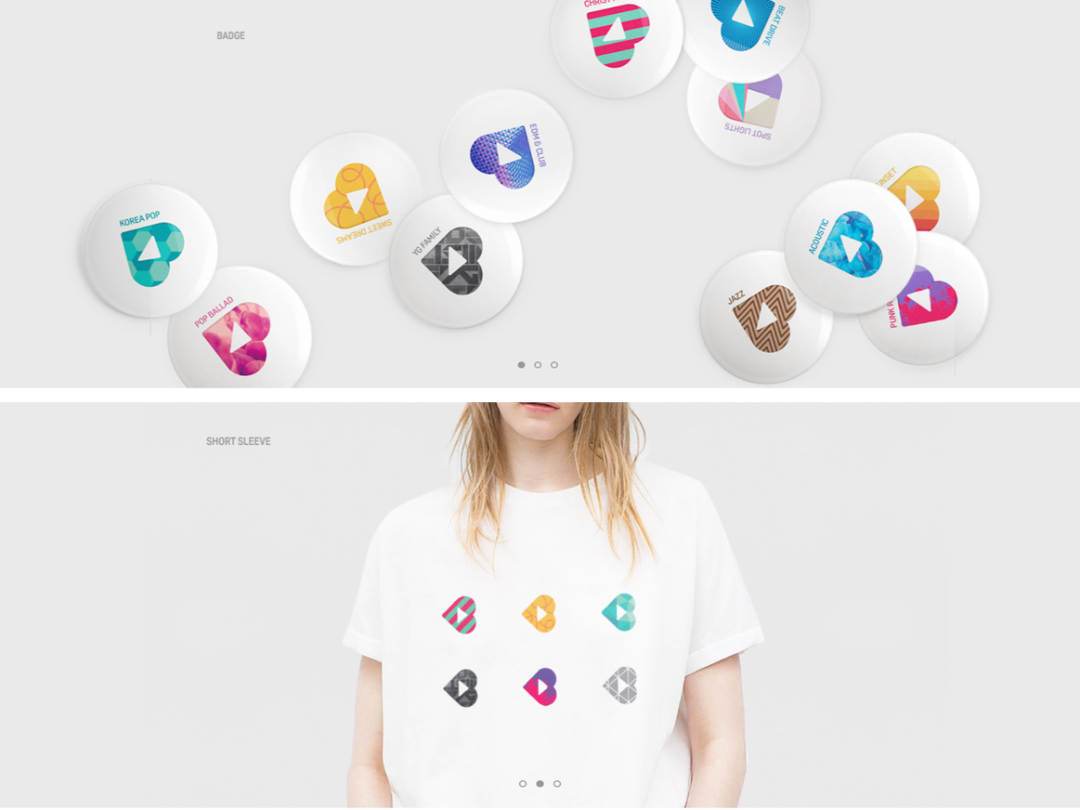
图形上体现潮流年轻化:每一个都不一样,播放按钮也是通过LOGO的桃心演绎,每个按钮里面图形都是根据内容去变化的。

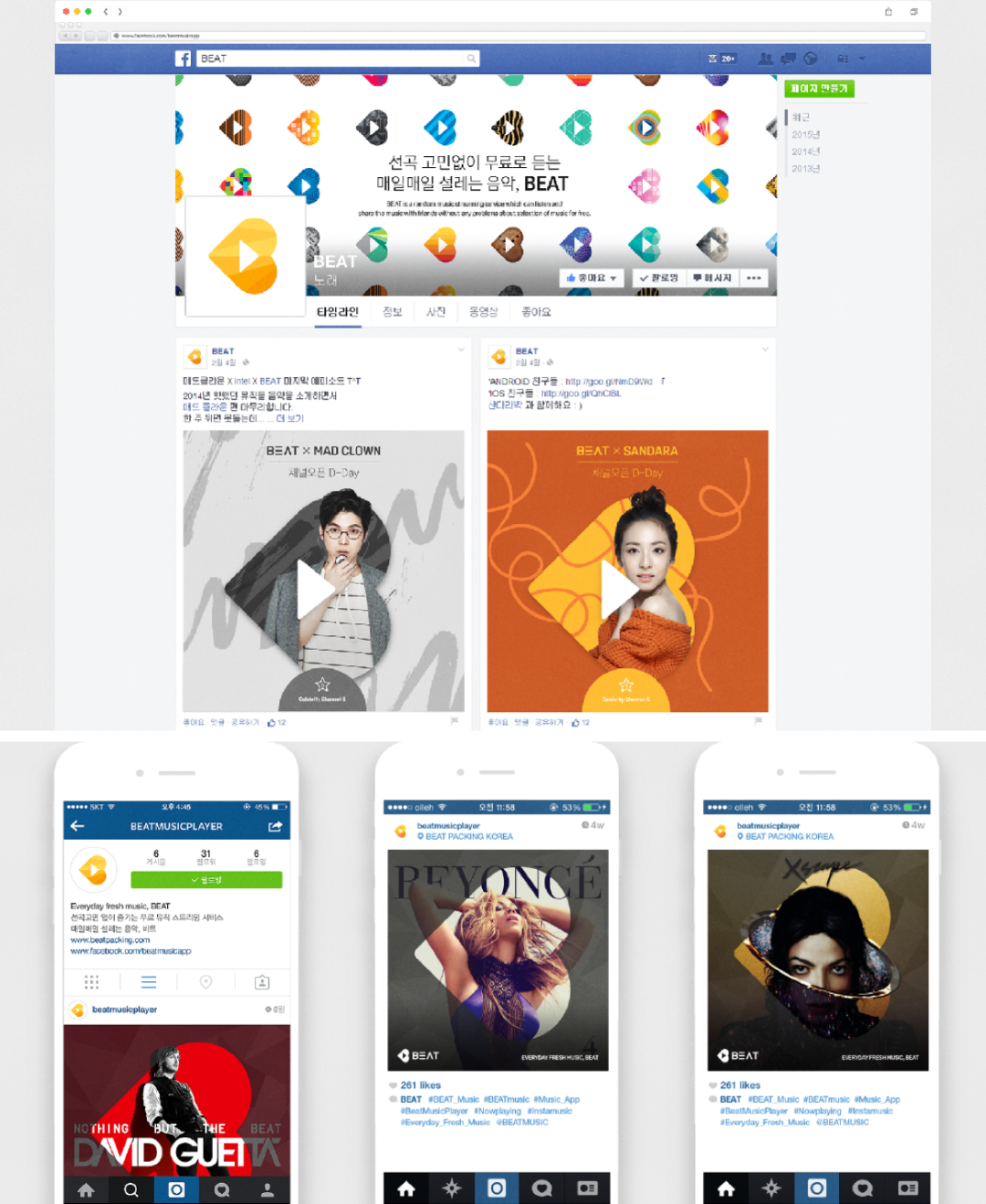
图形上体现潮流年轻化:音乐专辑banner和海报,和界面中元素一致,同时拓展性更强,排版上高度一致同时又有各种的特点。

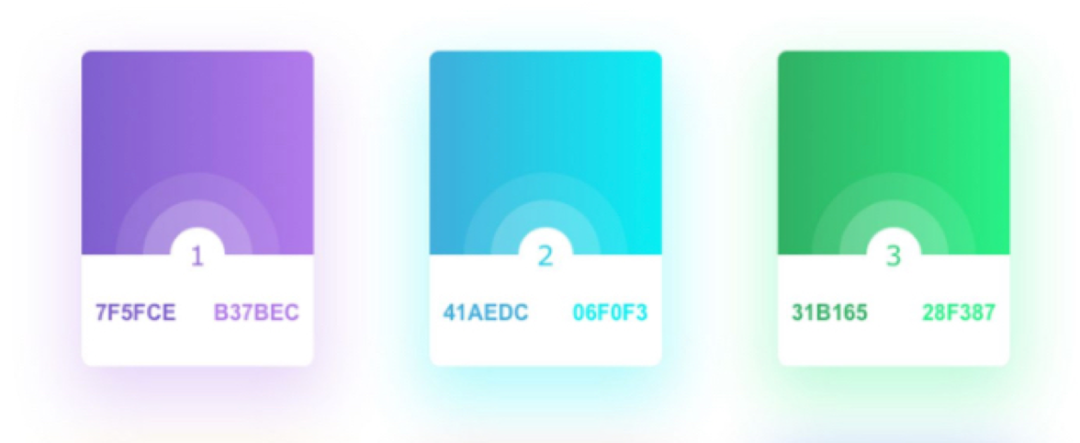
色彩上体现潮流年轻化:色彩系统上,颜色饱和度更高,更多年轻化色彩运用在里面,让整个视觉系统呈现年轻化。

线上设计:线上官网设计,第三方社交设计都是统一一套潮流,年轻的设计手法。

线下设计:在线下IP上同样围绕着年轻化,潮流去打造。

接下来,再以另一款产品为例做分析:

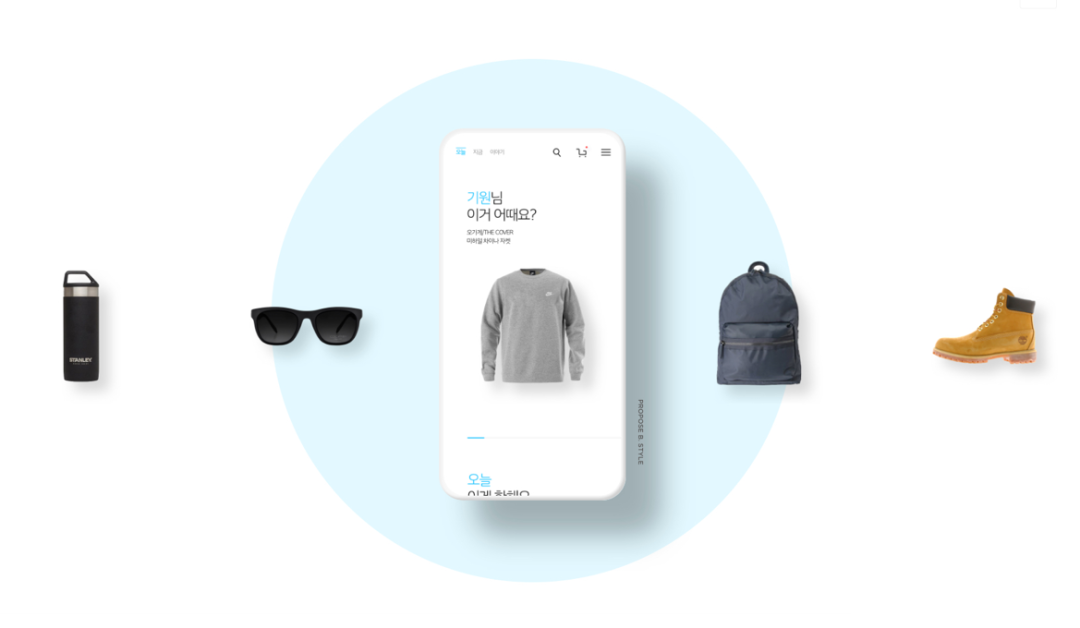
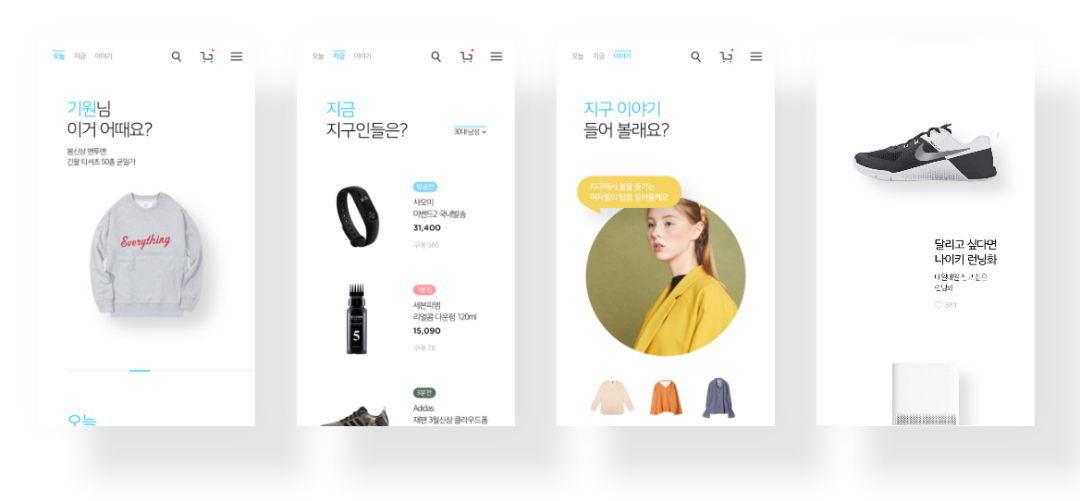
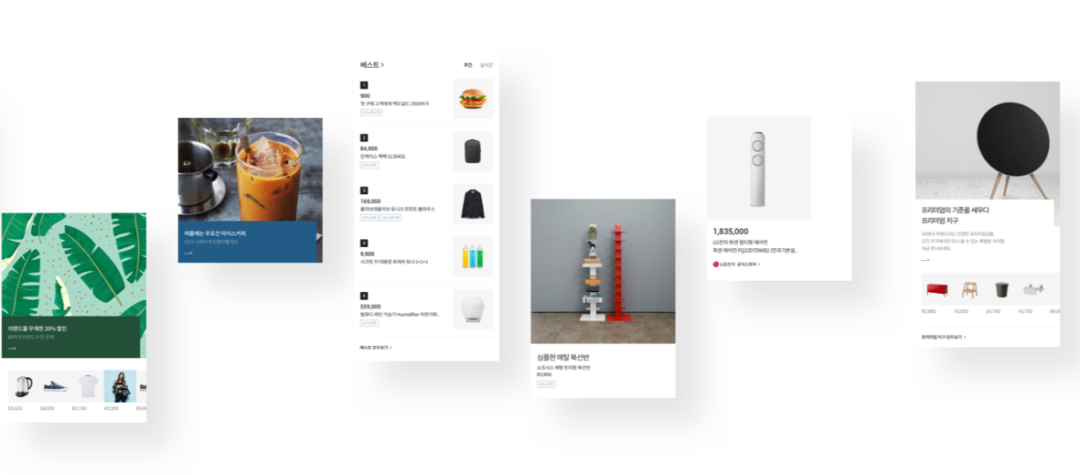
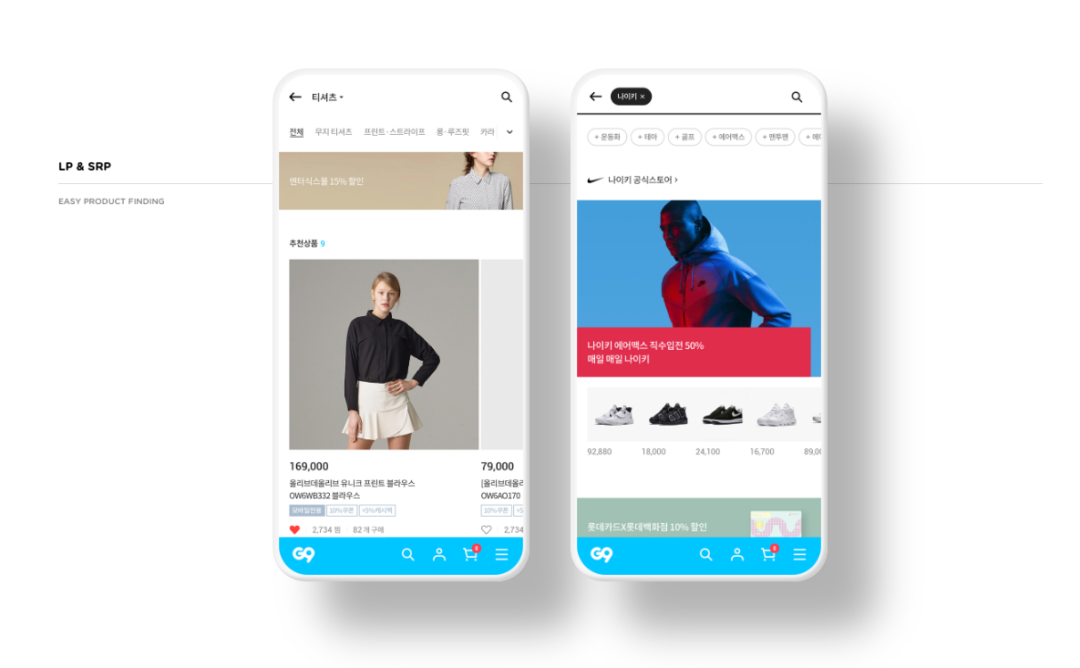
它是韩国一款生活化的电商设计,它的整个用户人群就是一些对生活有品质的中产阶级,产品特别也是通过杂志化运用,帮你挑选好一些好的有品位的产品,所以设计师整个设计定义就是优雅、仪式感,一起来看看设计师围绕这2个关键词怎么在交互和视觉上打造的。
交互上:产品没有过多装饰内容,通过这种简单清晰的图片,所有掌控权交给用户,滑动的操作方便快捷,通过交互和视觉来体现优化和仪式感。

视觉上:杂志化优雅的排版,就像阅读一本书一样,没有任何细节瑕疵,完美有品质把每一个产品交代清楚。

排版上:将杂志,品质感淋漓极致的体现处理,从商品选择,到商品细节查看,都无不体现这个产品对生活的讲究。

色彩上:低饱和的配色,优雅的排版,统一且精致。
所以在这个阶段,对于设计主张的明确是尤其重要的,需要先定义好关键词,再结合关键词去产出关键词下的视觉表现,比如色彩,交互,视觉图形等关键页面。

05 方案设计
在明确设计主张后,那么我们就可以着手设计,但是到这里,很多朋友又有很大困难,是先做规范呢,还是先做UIkit,每个人心中仿佛有不同的答案,特别是一个项目时间紧凑,又有很多人合作情况下,颜色,按钮,列表怎么用,包括样式等等,下面分享下我个人经验。

1. 定核心页面风格
假设明确了设计主张是年轻化,潮流感,那么可以基于这个设计主张,进行视觉探索,如果团队有几个设计师,可以一起出设计方案,出方案一般会挑选核心4、5个页面进行设计,设计好了后,和领导评审,明确某一个设计方向。

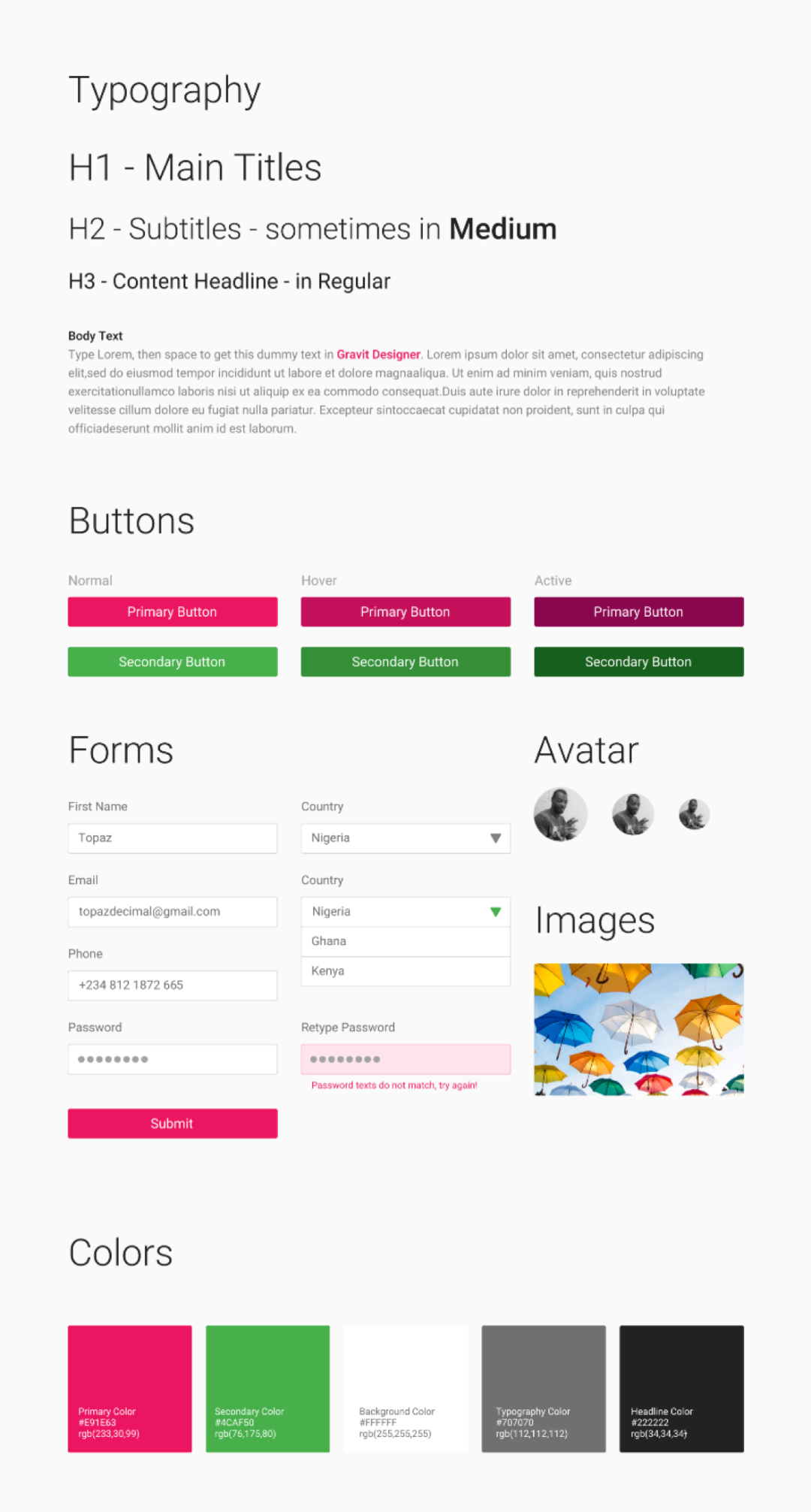
2. 梳理基础组件
前面阶段已经定义好的大概风格,最好能确定4张页面的主风格,确定好主风格,然后进行组件细化。
确定风格后,梳理常用设计元素,从颗粒度最小的开始,比如线条,按钮样式,颜色,表单,字体,行间距,网格系统等等,比如字号,有几种字号,字号的行间距是多少,是文字的1.2倍,还是1.5倍,按钮分几种样式,线框的,填色的,还是带投影的等等每周这个界面。
当然也可以一边设计,一边把确定的元素录入到Uikit里面,需要注意的是图标,图标是一个产品中很能体现风格的地方,需要好好的研究,图标一定需要做出自己的特色处理。

3. 更新组件
做的过程中,可以边做边维护更新组件,小组也可以进行分工,谁负责色彩,谁负责图标,常用的分类一般是:色彩,样式,按钮,间距,字体,网格,空白页,插画,列表,导航,然后还有一些大家产品各种业务的场景
基本这个阶段的执行就是:
概念设计探索—选5页开始设计–确定字体颜色–按钮样式–网格间距–整理成组件到uikit–图标规范–插画规范–整理
06 最后
以上基本就是大公司的一个项目从0到1的大概过程,简单回顾下设计总结的几步:
- 了解产品定位
- 用户是谁,为谁做设计
- 产品的价值(HMW公式)
- 明确设计主张方案设计(先核心页面再Uikit)
#专栏作家#
Sky,微信公众号:我们的设计日记(ID:helloskys),设计交流可加微信:hellosky678,人人都是产品经理专栏作家。原支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














逻辑有问题啊
挺不错的!设计这一块非常不错!
还是偏设计
小编是设计转产品的吧