从栅格系统实例,了解栅格基础知识
本文将为大家介绍设计网页里非常重要的一个网格系统,也叫栅格系统。那么栅格系统的作用以及设计要点是什么呢?本文将为大家揭晓。

“UI设计的不就是这些细节,难道要比谁画的圆更圆谁画的方更方嘛?”
——引用自我设计路上的引路人美mo语录
这篇我就给大家介啥一下设计网页里非常重要的一个网格系统,也叫栅格系统英文为“grid systems”。
这东西的作用其实有点儿像小时候写字的田字格本子,它起到的作用就是让你就算字写的很难看,但是最起码能在这个横平竖直的田字范围里显得规规整整。

第一步先是规整,大小整齐划一,第二步再是慢慢写好看,秩序是美感的重要前提。那故宫的建筑和布局,横平竖直田字分布,规整中透着美感,规整中透着威严,天下尽在掌握的感觉扑面而来。
你品,你细品~

这种秩序的美感在我们的网页设计里也是非常重要及基础的一个环节,规范的页面基础栅设计也能让前端与UI无缝对接加速开发并保证视觉还原,减少撕逼的时间,你好我好大家好~
栅格系统实例
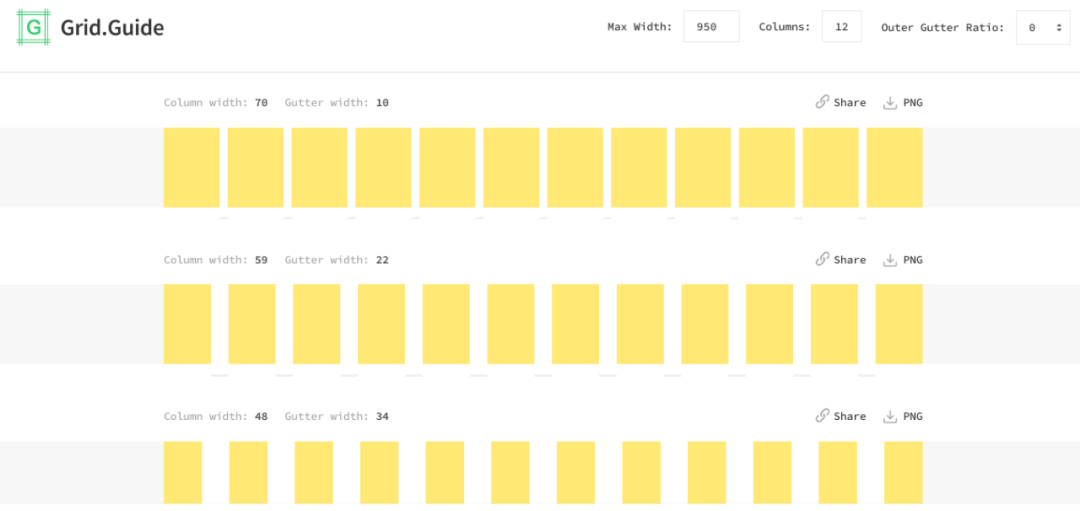
960 gird栅格系统从2009年就开始正式推出。http://grid.guide/在这个网站你可以根据不同宽度的网页来制定你要的列宽和间距,这就是栅格系统,一个网页版的田字格,可以根据不同的网页风格调整内容宽度,产生不同间距和不同列宽。

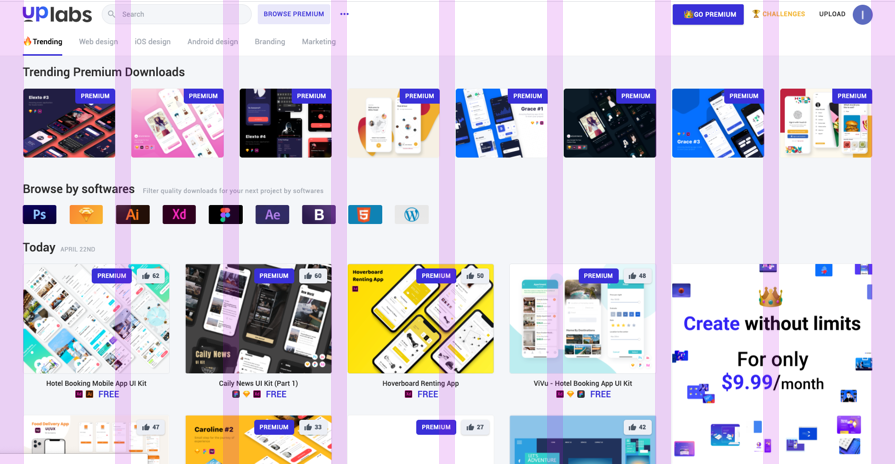
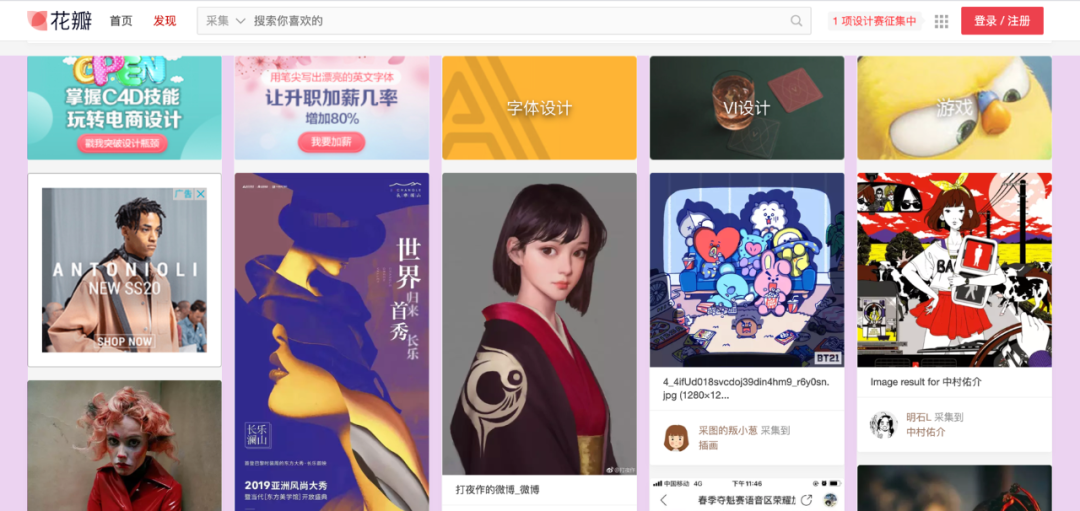
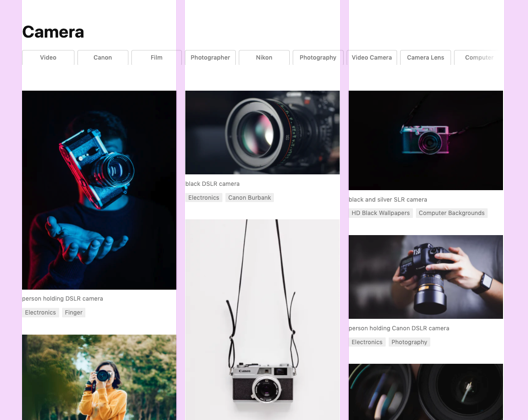
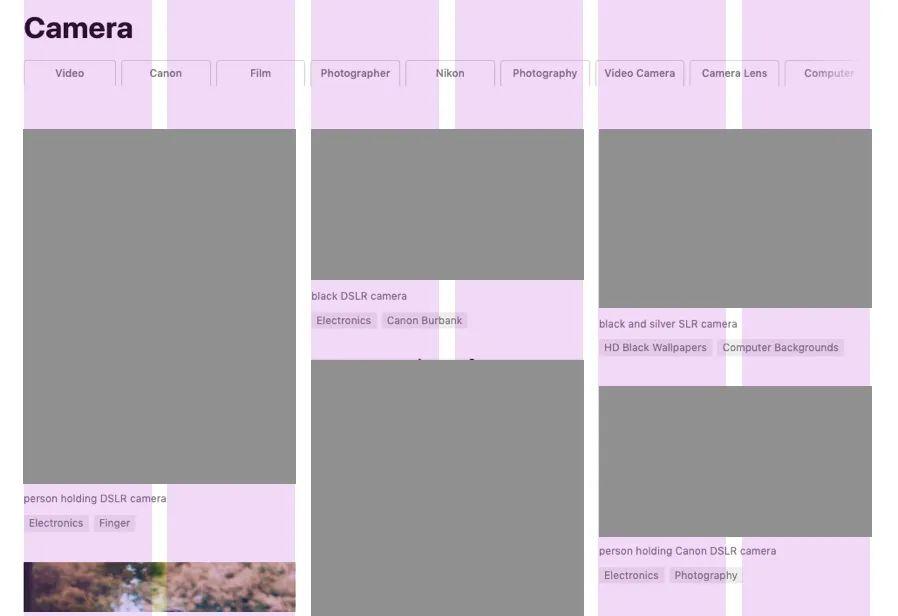
怎么用呢,先看看下面的案例。很多网页给人的感觉非常不同,有的宽松大气,有的内容繁多乱中有序;



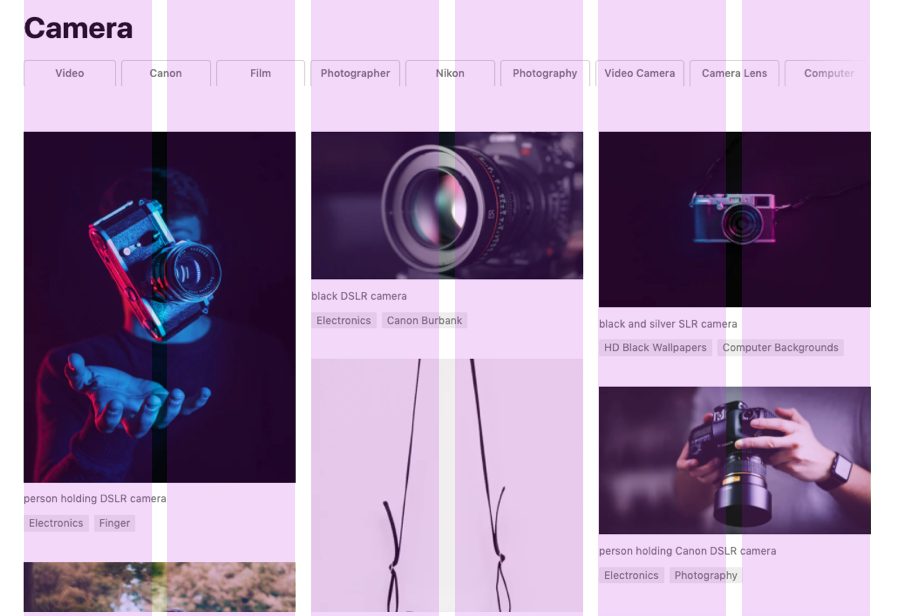
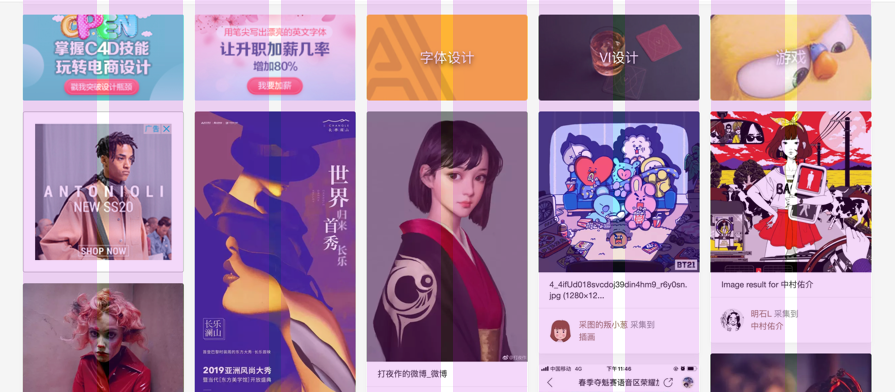
页面的边缘间距是相同的,同页面内容里的间距也是固定的,上面的页面同等宽度下分成了8列、5列,下面的页面分成了3列,整个页面给人的感觉就不同,上版面紧凑,下一个版面舒展,相应的,他们的栅格也有区别。


栅格在页面上起到统一间距,让每个板块可以在固定的尺寸下保留相同的间距,让页面风格统一规范。
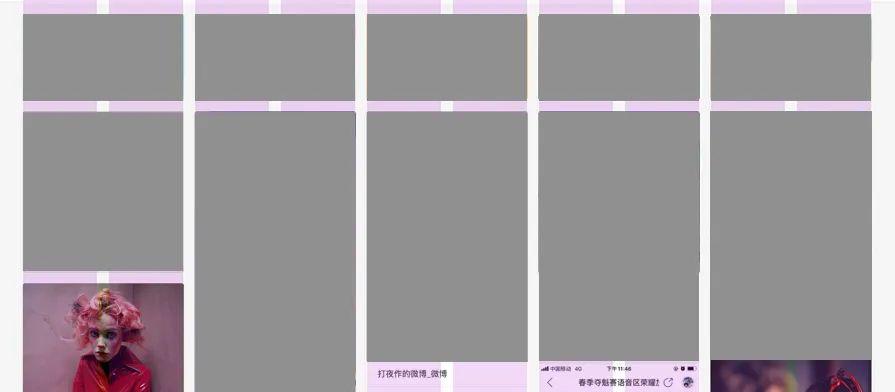
下面这两张,就是在栅格的基础上做的“填字游戏”。在固定列宽里做组合,既保持了等间距,透气感相似,又在纵向上做模块占比不同的跳跃式分布。


响应式布局
栅格在网页最重要的一个作用是为了迎合不同尺寸的屏幕适配问题,迎合响应式布局而产生的一个设计体系,是跨屏设计优化体验的重点。设计不同的页面选择不同的栅格选项,一共有四种栅格选项,超小屏(手机)、小屏(平板)、中屏(桌面)、大屏(超大桌面)根据你产品覆盖的设备类型做选择。
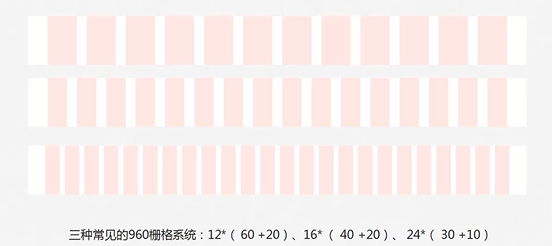
栅格通常分为12列,即每行最多可容纳12列,最早的960栅格还有分成12列、16列、24列三种。12X(60+20)、16X(40+20)、24X(30+10)三种。

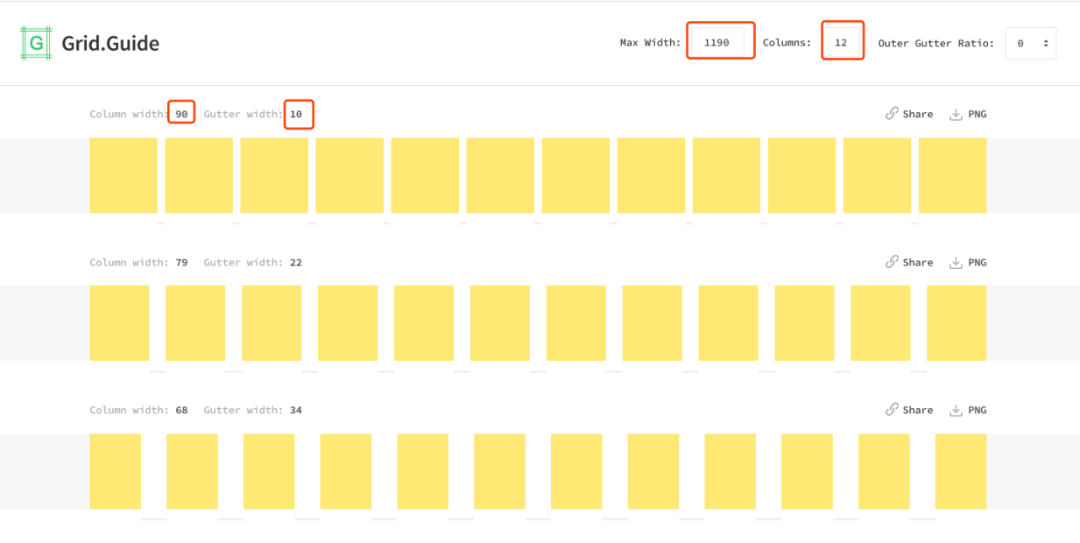
目前网页的主流的宽度有 960px / 980px / 1190px / 1210px /1440px等,内容宽度目前主流的淘宝京东等是做成1190px,从最早的960px扩展而来,也是网页显示器尺寸越来越大越来越宽的缘由。
1190px的内容宽度分成12列,12X(90+10)、12X(79+22)、12X(68+34),页面排布就根据列宽和间距进行排布,当然有的不一定完全是在栅格线上的,根据实际情况做取舍。



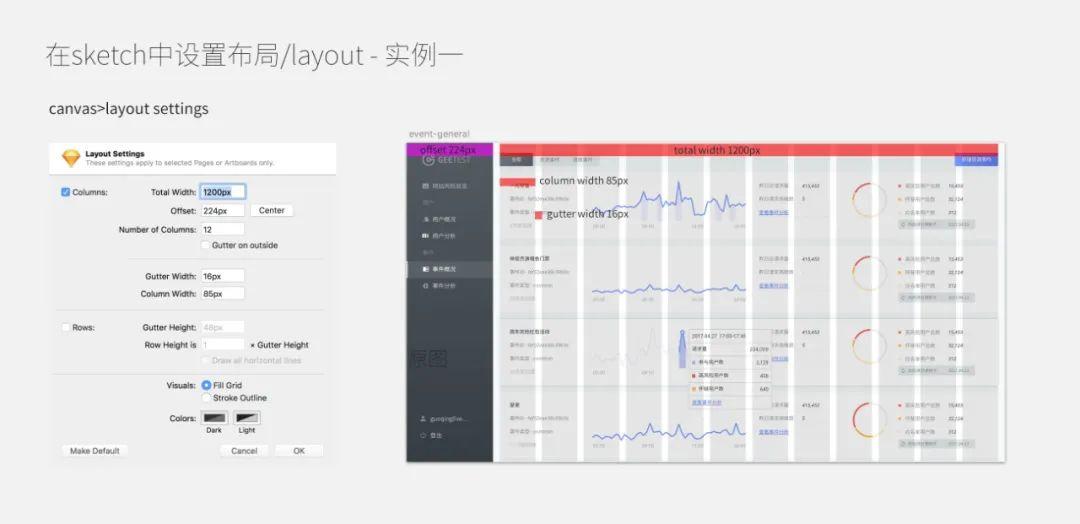
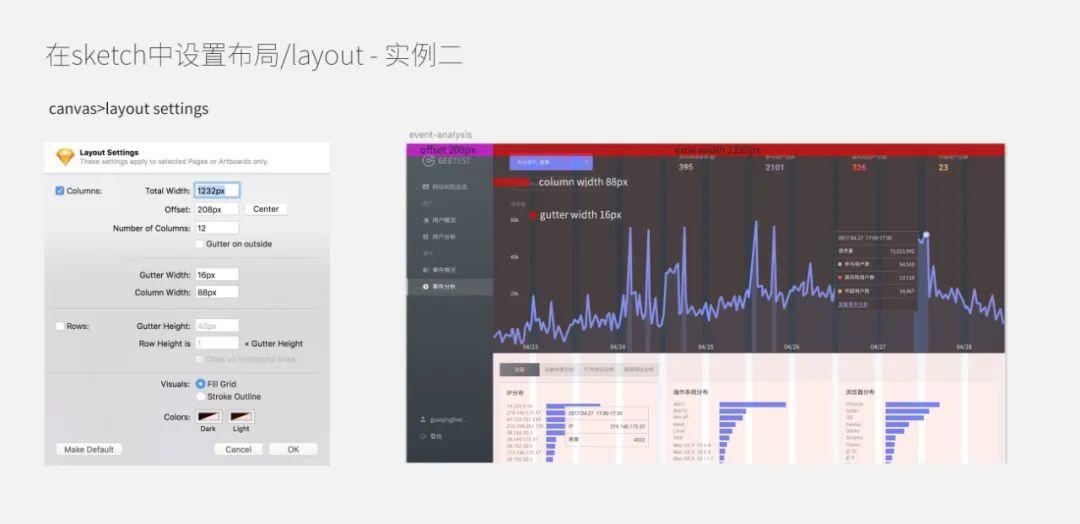
而现在后台网页宽度一般会设计成1440px,下面列举两种实例运用,
- 一种是:左侧导航208+右侧内容区域1232,栅格12x(88+16);
- 第二种:左侧导航224+右侧内容区域1200,栅格12x(85+16);
后台页面一般会固定左侧,而右侧则根据屏幕大小可以拉宽,根据页面需要灵活调整右侧的布局宽度。你可以缩到很小,也可以拉很宽,会根据页面给你一个灵活调动的适配。


栅格的作用
- 栅格类是页面结构的规范
- 在设计团队配合和协作的时候可以起到统一作用,设计师可以根据栅格快速作出设计,让整体变得有规律
- 和开发无缝衔接保真还原视觉效果,整个网页使用一种栅格可以提高复用性,提升开发效率
- 根据不同尺寸屏幕切换做响应式布局,优化跨屏连贯体验
栅格作为网页设计不得不学的一个重点,大家要知其然还要知其所以然,用的时候边用边学,对你的设计提升也是很大的哦。还有,一定一定要和你的前端开发小哥哥多沟通,他会教给你很多意想不到的知识哦
好啦,以上就是今天的分享。
作者:就不,公众号:就设计
本文由 @就不 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益















哈哈哈哈 首先被你那句“不然比谁画的圆更圆,谁画得方更方吗?”笑到 然后又被你的用户名“就不-关注作者”笑到,哈哈哈哈哈,好喜欢你的幽默 如果你是小姐姐 那我们就是集美 如果你是小哥哥 那我就是你的小迷妹了
然后又被你的用户名“就不-关注作者”笑到,哈哈哈哈哈,好喜欢你的幽默 如果你是小姐姐 那我们就是集美 如果你是小哥哥 那我就是你的小迷妹了