手把手教你做规范:布局规范(栅格)
好多小伙伴对栅格都是迷迷糊糊的,知道栅格的概念却不知道怎么用、为什么用,每次提到都很头疼。其实栅格没那么难,栅格是是为了辅助设计、减少设计工作量、使设计更理性、更规律的一种方法。屏幕端对不同尺寸页面响应式时更省时省力对一种方法,是让减轻我们工作量对方法,看到这里是不是心动了,那就往下看看~

一、什么是栅格
1. 栅格的由来
栅格就是网格,就是这种有规律的格子。

哈哈,这样一说是不是就很接地气了。英文翻译过来就是网格,至于现在为什么叫栅格就不得而知道。

栅格最早是应用于平面设计中,产生于二十世纪初的西欧,完善于五十年代的瑞士,通过有规律的网格来指导版面布局。
栅格设计的在屏幕端的应用也十分广泛,不光为设计服务,对响应式开发也起到了很大的作用。虽然开发小哥说的栅格和我们理解的不太一样,但也减少了沟通成本。
2. 网格Grid
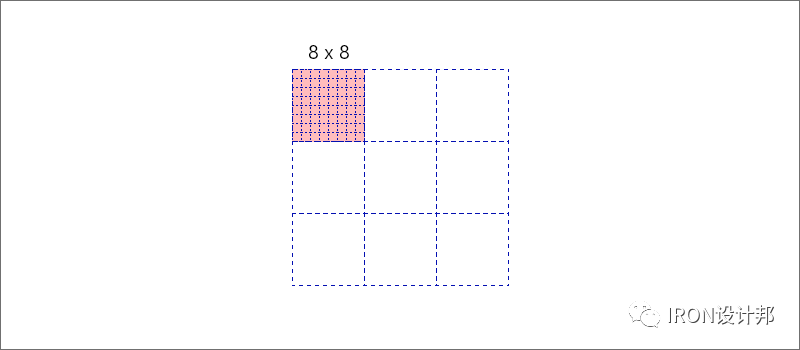
网格是构成页面栅格系统的最小单位。PC端我们一般用8作为网格的最小单位。

为什么用8?
尽量保持单位是偶数,这样在页面放大或者放大或者缩小时还能保持清晰。在保证偶数的前提下,使用“ 2、4、6、8、10、12… ”作为最小单位都是可以的。
通常情况下PC端横向是固定的,纵向是可以滚动的。根据2019年中国PC端分辨率端统计,“4、8”只有不能被1366整除,其他都可以。由于4过于小,普通用户从视觉上不容易分辨差别,所以我们选用8作为最小单位。之后所有的数值都使用8的倍数。
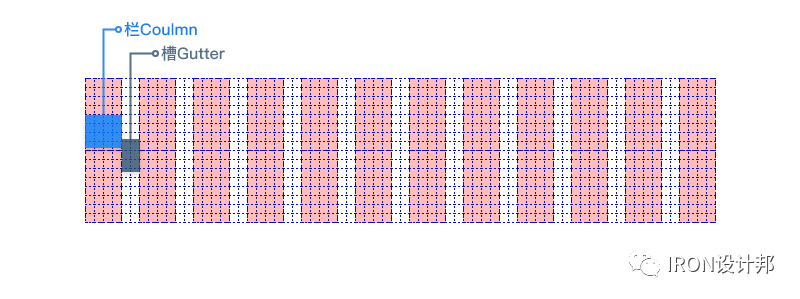
3.栏Columns和槽Gutters
栏(Columns)是呈放内容区域。
PC端通常有12栅格或24栅格,意思就是纵向有12栏或24栏。
槽(Gutters)是两个栏中间的间距。槽的数量比栏的数量少一个。
假设是栅格宽度是W、栏的宽度是C、槽的宽度是G。有N个栏,就有N-1个槽,则可以推断出算出W=N*C+(N-1)G。
忘掉 栏+槽=列的概念(个人感觉没有作用,有不同见解的欢迎讨论。)

为什么用12或24栏?
12栏和24栏都是PC端较常用的,移动端用4栏的居多,分的越细可变化的内容越丰富。但过于细也会使页面变得很碎,差异感和韵律感降低。12或24栏可以被2等分、3等分、4等分、6等分、12等分,还能按 1:2:1 、 1:3:2 、 1:2:2:1……等比例分割,提供了足够丰富的变化。
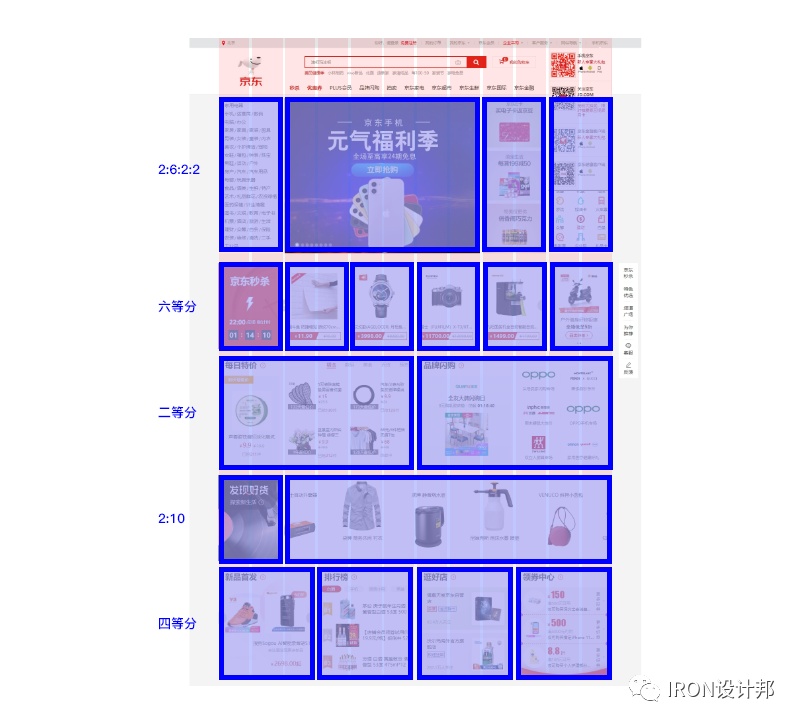
以下是京东首页的截图,应该是采用了12栅格,并且分别采用了2等分、四等分、六等分、2:6:2:2 、 2:10 。

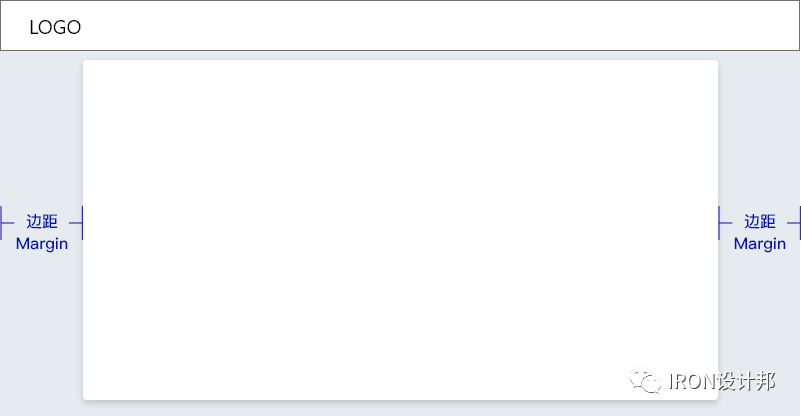
4. 边距Margin
栅格宽度外的边距,通常做自适应的距离,例如:小屏和大屏之间做响应,就会改变边距。

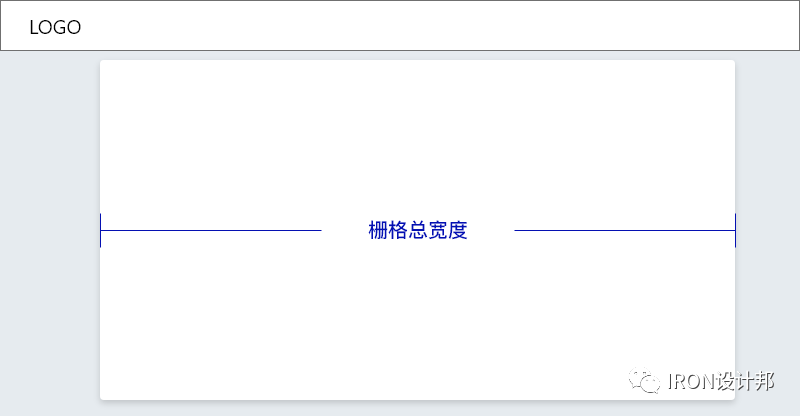
5. 栅格宽度 Container
栅格宽度是需要栅格设计区域的宽度,不是显示器宽度。


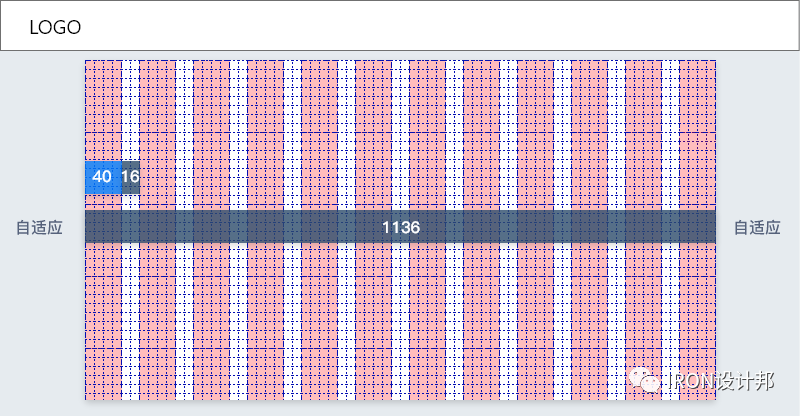
举例:假设我们以1920px的屏幕为画板作图、使用24列栅格。设定栏的宽度为32px4(个原子单位),槽的宽度为16px(2个原子单位)。
则栅格宽度W=24列 x 32栏宽 + 23 列x 16槽宽=1136px,其余宽度做自适应处理。
在1920屏宽下如下图所示:

应用原则:
- 内容必须落在栏上,不能落在水槽中;
- 父元素需对齐栅格,子元素可再做栅格;
- 尽量按栅格做等分,平分成5等份也是可以的,前端工程师就需要改底层结构了。
二、为什么用栅格
1. 不用栅格设计行不行? 行!
行,不用栅格没问题。很多优秀作品都没有刻意的遵守传统的栅格,反而显得更加灵动。但是打破规则前得知道规则才行。
2. 使设计更有规律和逻辑
基于栅格设计,按一定的规律把文字和图片排列在页面之中,使版面不光具有视觉感官的美感,也具有严谨的逻辑和一定韵律。
3. 利于团队协作
有了统一的栅格标准,就可以解释为什么“这个宽度要用120px,那个宽度不能用140px……”之类的问题。设计团队之间沟通成本就大大降低,同时也能提高团队作业的一致性。
4. 响应式设计
现在人们使用的设备不在局限电脑或者手机,用户可能使用任何尺寸的设备来访问我们的设计。所以我们不能为单一的设备来设计,怎么动态的构建我们的设计、响应不同尺寸的设备,是设计师在起初就应该考虑的。
三、栅格系统如何响应的
1. 什么是响应式设计
通俗的讲就是:为了让设计在各种尺寸的设备上都保合理、持美观,用户无论用手机、平板、电脑使用我们的产品时都有良好都体验。检测到不同的屏幕尺寸的时候改变栅格的一些数值,变成我们预先设计的样式,这就是响应式设计。
2. 栅格是怎么响应的
(1)固定栅格
栏和槽的宽度是固定不变的,不随屏幕的大小而变化。到一定的临界值的时候栅格列数会发生变化。
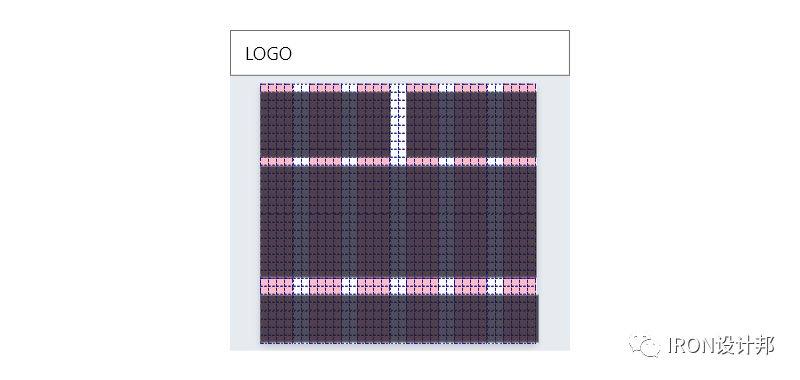
假设在我们以1920的屏幕大小为画板,栅格宽度是1136,看到的如下图:

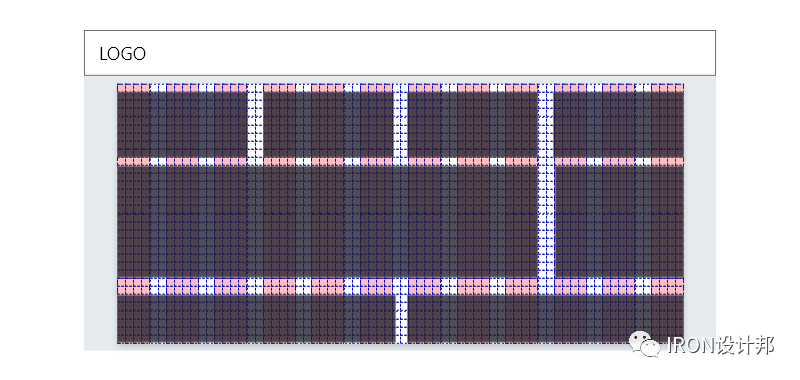
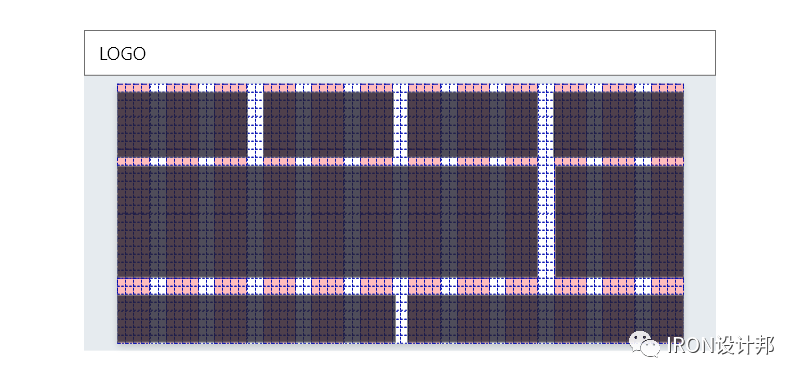
在2560的屏幕下看页面,两侧的留白就会变大,中间的内容保持不变。如下图:

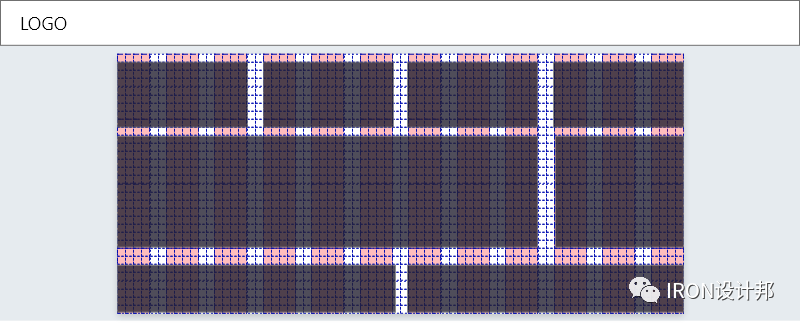
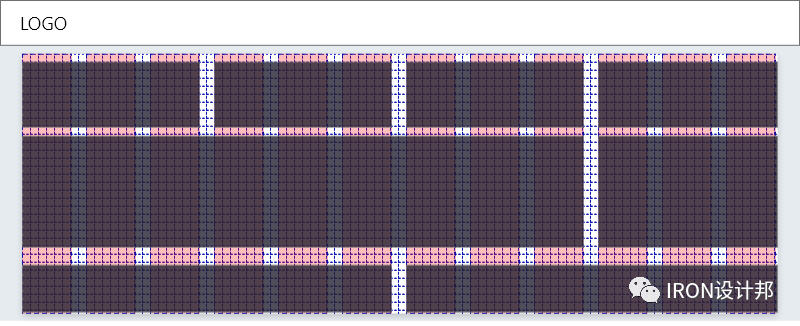
在1024的屏幕下看页面,就会出现横向滚动条,页面仿佛被截断一样。如下图:

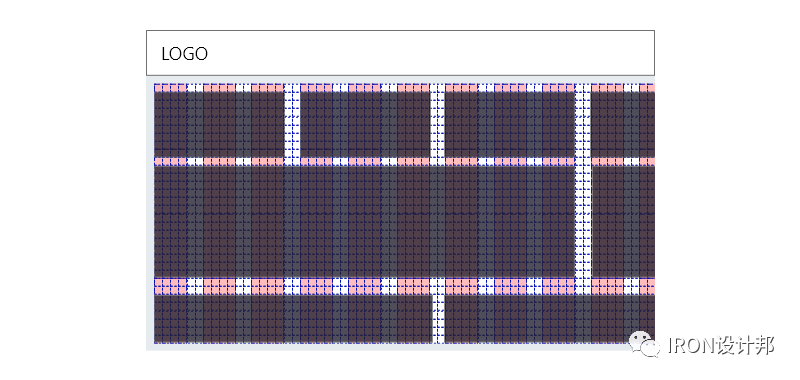
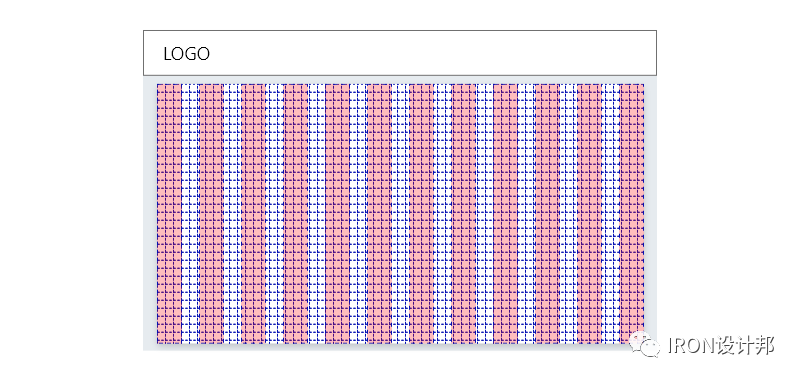
在更小的屏幕下,栅格的列数会发生变化。但无论怎么变化,栏和槽的宽度是不变的。如下图:

在临界值之间设计的布局不会改变。具体到什么临界值栅格的列数会发生变化,需要跟开发说清楚。临界值设置多少、设置多少个临界值要根据实际情况来制定。
优点:设计的还原度是最高的,无论在什么什么屏幕下,核心样式是保持不变的。
缺点:在小屏下会有滚动条。在大屏上左右留白过多,有点浪费空间。
(2)流动栅格
栏的宽度是变化的,随屏幕的大小而变化。槽的宽度固定不变。到一定的临界值的时候栅格列数会发生变化。
假设在我们以1920的屏幕大小为画板,栅格宽度是1136。看到的如下图:

在2560的屏幕下看页面,槽的宽度保持不变,栏的宽度发生改变。如下图:

在1024的屏幕下看页面,槽的宽度保持不变,栏的宽度发生改变。如下图:

问题来了,这样一算栏的像素就不但不是偶数,而且还不是整数了,怎么办,屏幕该怎么显示呢?没关系,有的卡片可能是351个像素,有的是356个像素,这样1像素的差距在屏幕上很难看出差别来,为了在不同大小的屏幕上适配,这1像素是可以忍受的。
需要把子元素内的布局样式,那些是可以变动的地方跟前端说明即可。(例如:当连变化时,卡片内的图标保持左对齐,左边距不变。文字左对齐,每行的文字数量自适应。)
优点:在不同屏幕下会自动放大或缩小,更充分的利用空间。
缺点:由于栏宽是不固定的,样式可能会发生变形。文字可能会变成多行或者超长的一行。
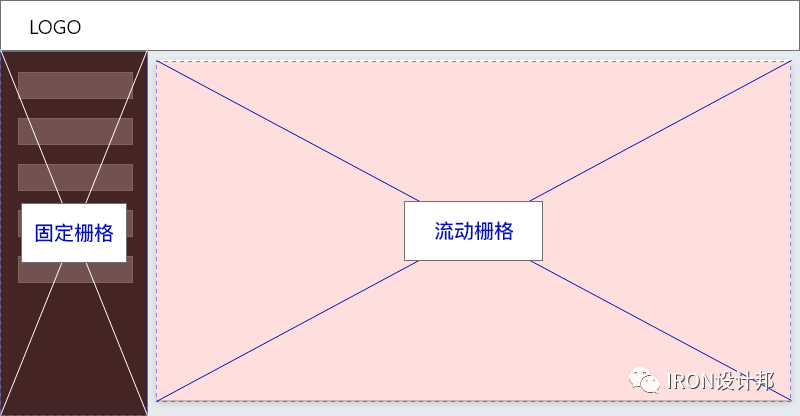
(3)混合栅格
在同一页面中可以分成多个区域,每个区域做不同栅格类型。

四、从0建立后台栅格系统
1. 确定栅格的基准
根据自家的业务场景定下最小单位和栅格数量,我们以8为最小原子单位距离,之后所有的数值是8的倍数,栅格数量采用12举例。
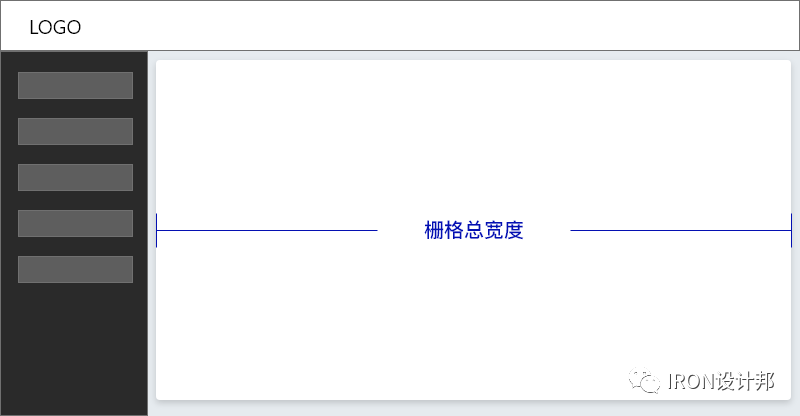
2. 确定栅格区域
后台系统和网页不同,往往逻辑复杂、数据量大,同时需要获取、比对很多的信息。
信息以表格、表单居多,所以屏幕的宽度就显得很重要了,寸土寸金。所以通常选中全部填充的样式,舍弃两侧留白的样式。
我们选择设备比例最多1920×1080为画板。(这里主要将纵向栅格,暂不考虑浏览器自身的标签栏和菜单栏的高度)
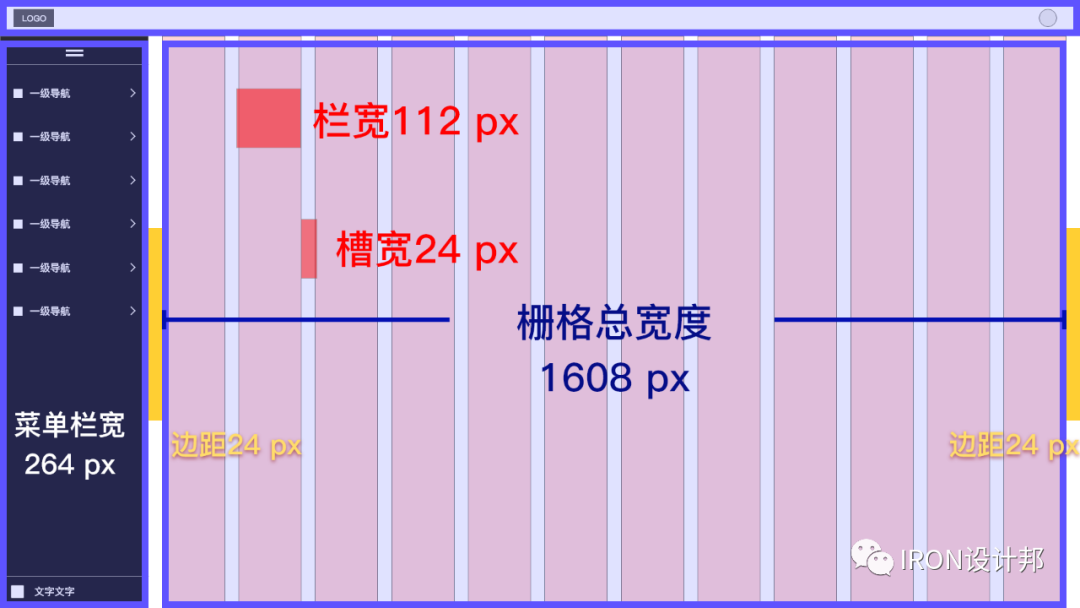
制定如下的样式,数值仅供参考,照搬的请慎重。

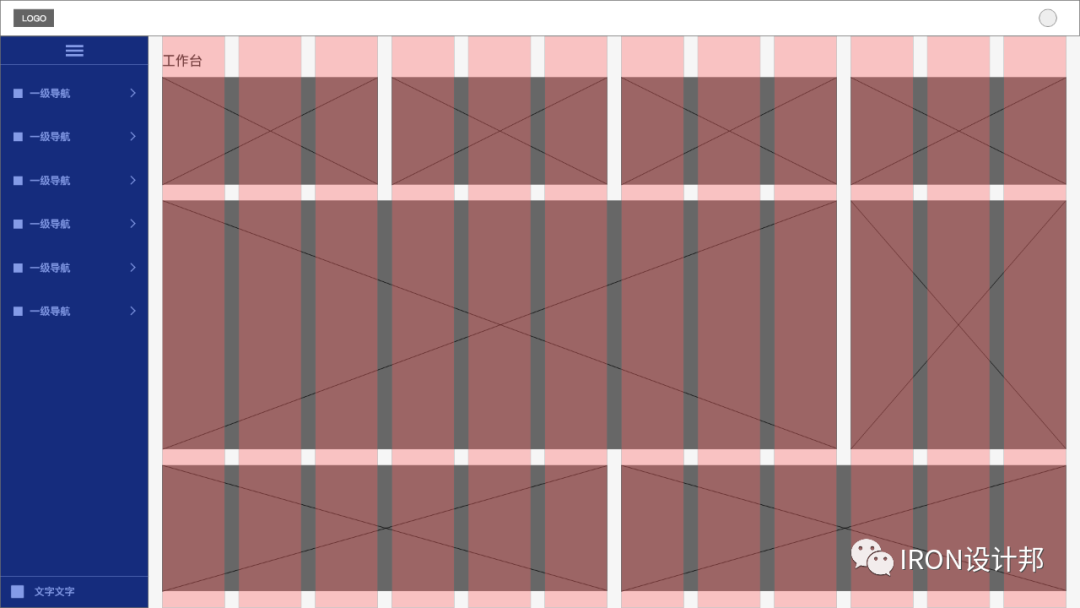
3. 放置内容
在栏内放置内容,内容不能在开始和结尾不能在槽里,内容的高度也需要保持8的倍数。

4. 响应策略
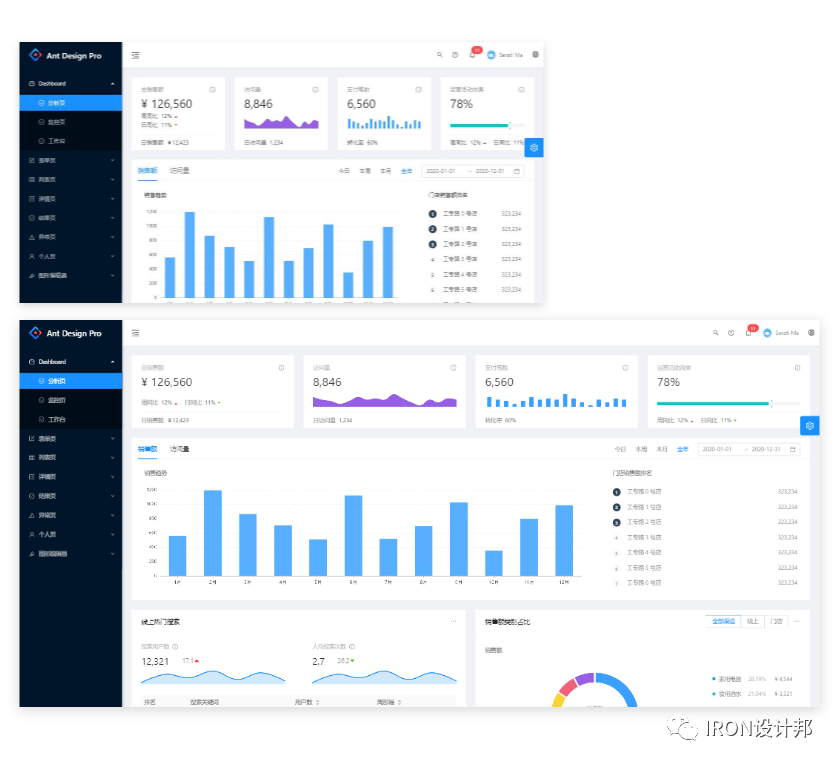
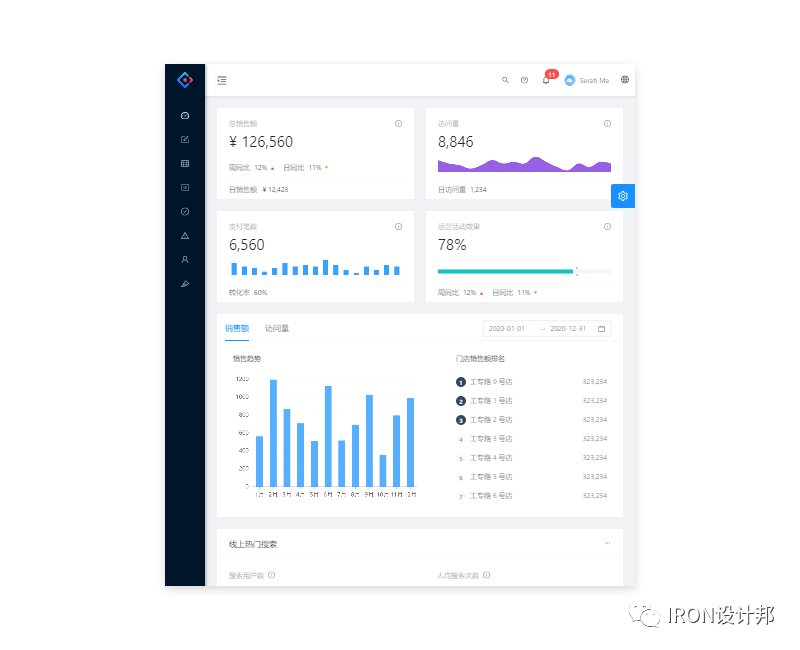
(1)大/小屏幕响应
当屏幕变大时,左侧蓝色菜单栏保持宽度不变(固定栅格)。右侧栅格区域的槽保持不变,栏等比例扩大。(流动栅格)
当屏幕变小时,左侧蓝色菜单栏保持宽度不变(固定栅格)。右侧栅格区域的槽保持不变,栏等比例缩小。(流动栅格)

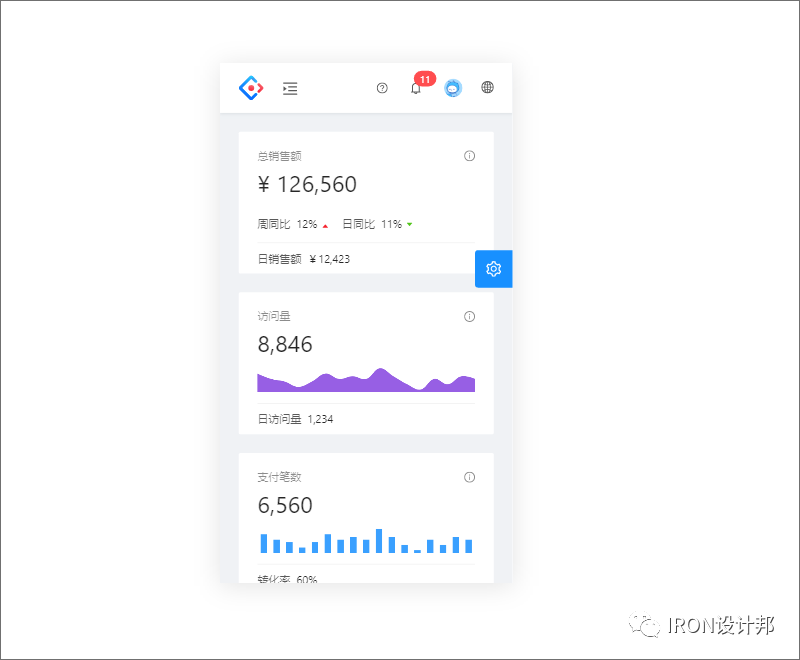
(2)平板响应
当屏幕小到平板的尺寸时候,栅格区的内容就无法正常显示了,十分影响体验。于是就是改变栅格的数量,变成6列栅格,同时菜单栏收缩简要模式,这样就完成了平板端的适配。

(3)手机响应
当屏幕是iPhone8、8P…等手机尺寸时候,栅格区就改为更少的栅格,同时菜单栏变为汉堡按钮。还可以把一些内容做隐藏处理,例如常见的咨询客服、相关推荐等。

5. 小结
- 栅格就是网格
- 适配时通常槽的宽度不变、栏的宽度自适应
- 栅格区域是内容区不是屏幕区域
- 栅格响应类型:固定栅格、流动栅格、混合栅格
#相关阅读#
作者:Iron设计邦;微信公众号 IRON设计邦
本文由 @Iron设计邦 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








麻烦问下,流动栅格,在屏幕又小变大,栏宽变大的情况下,内容部分(假设是卡片) 卡片宽度变大了,里边的字体大小是不是也同比例放大呢?
文字不发生变化。还是原来的大小。因为用户不变,用户的位置不变、和电脑之间的距离也不变,所以文字不需要变大。
感谢分享
非常详细的解读!感谢分享!