基于“强反馈”的产品设计

去年的这个时候刚刚开始接触产品工作,基本是自己探索,那时候非常稚嫩,认为原型一定要画好,所以一定得学好Axure,但是现在明白,工作中的所有事项都要考虑优先级和时间,就像html标签需要配着属性一样。所以现在对待原型的立场是:一切以沟通清楚为目的。可以一句话说清楚的,就不要画图;可以手画说清的,就不要用软件;低保真能说清楚的,就不要高保真。
当然,有的时候对方清楚是当时清楚,过几天做到那里的时候可能就不记得你当时什么意思了,这种情况也要考虑,如果到时候两句话就可以让他回忆起来,就没必要花一个小时时间写个PRD。至于要不要有一份存档备份,也是取决于产品开发进度是否正常推进以及有没有其他优先级更高的事情。而更重要的一点是建立“产品方法论”。
我理解的“产品方法论”是指导产品工作的一套完整框架,工作流程上能让你时刻知道自己在工作流的哪个环节,下一步要做什么、能做什么。
除了产品工作流程之外,“产品方法论”中更重要的一个方面是建立需求与产品Feature之间的对应体系,这里的需求我把它分为两个层面——浅层需求和深层需求,比如用户抱怨产品没有评论区,这个时候你觉得这个是个需求,满足这个需求就加了个评论区,但实际上用户可能要的不是或者不只是评论区,而是一个能表现自己的地方,所以可能要加的不是“评论区”,而是比起“评论区”更能让用户表现自己的一个Feature,或者跟“评论区”配合,一起上几个组合Feature,比如顶、踩、分享、Feed流展示等等,绝用户要一个评论区,就给一个评论区。当然,“能表现自己的地方”可能还不是最深层的需求,还可以往下适度深入分析,但如果往下深入到马斯洛五类人类需求,对应到产品Feature上就会有麻烦。所以到底深入到什么程度,需要在天分、经验和试验的基础上决定。
今天重点聊聊的是一项人类底层心理需求与产品Feature之前的对应关系,当然具体应用起来需要具体问题具体分析,这里我主要谈一般性的东西。
这项底层需求是:得到反馈,这里说的反馈比较广义,可以理解为发出一个动作之后收到结果。
我们在沟通中最烦的就是自己说完,对方完全没有反应,尤其是男女朋友吵架,女生一直说,男生当她是空气,或者倒过来,这时候吵架一般就会升级了,因为没反馈是人类讨厌的。这时候正确的做法是一方说完一个意群之后,对方说对、明白,这就是一个正向积极的反馈。女生叫男生,男生不但答应,还飞奔过来,这也是强反馈。还有我们点一下某按钮,没有反应,再点一下又没反应,再点一下还没反应,我们就开始骂街了:他妈的怎么没反应呢?原因还是没有得到自己想要的反馈。
一个好的产品,需要时间(过去、现在、未来)和空间(场景)两个维度给予用户反馈,反馈可以分为积极反馈(比如积分增加)和消极反馈(比如游戏中掉血),即时反馈和延时反馈,同时各种类型的反馈也带有不同的强弱程度,在具体产品中,应按具体需求设计反馈形式和强度,一般来说,超出用户预期、又在情理之中的反馈能带来优秀的用户体验。下面举两个例子:
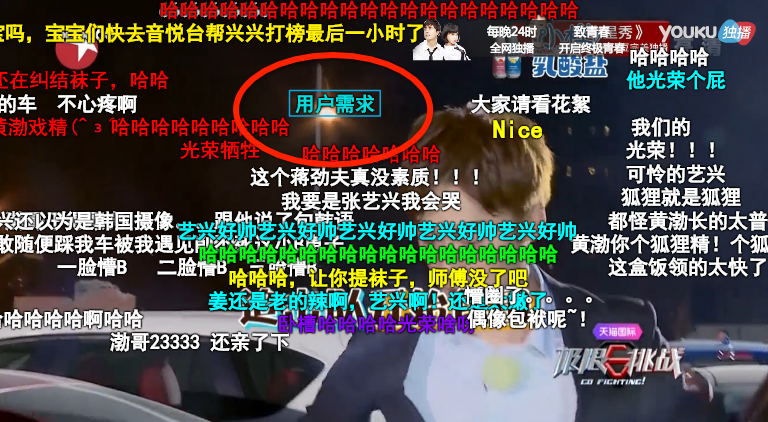
弹幕:

用户打完字确认发送之后,他一定是等着自己的弹幕出来,弹幕出来到离开就是一次反馈的过程,这种即时反馈就让用户比较爽。
如果从反馈程度上切入优化这个产品Feature,就可以考虑是不是可以让弹幕拐着弯(按一定路径)、打着转(有一定动作)飘过,能碰到视频窗口边缘后有弹击的效果一定挺爽的,甚至可以让用户付费买弹幕效果,但这个Feature可能会带来负面效果:弹幕太吸引注意,喧宾夺主。但是这个东西单靠想就没办法衡量,这个时候就应该把这个Feature想完善之后上线,然后拿数据说话。
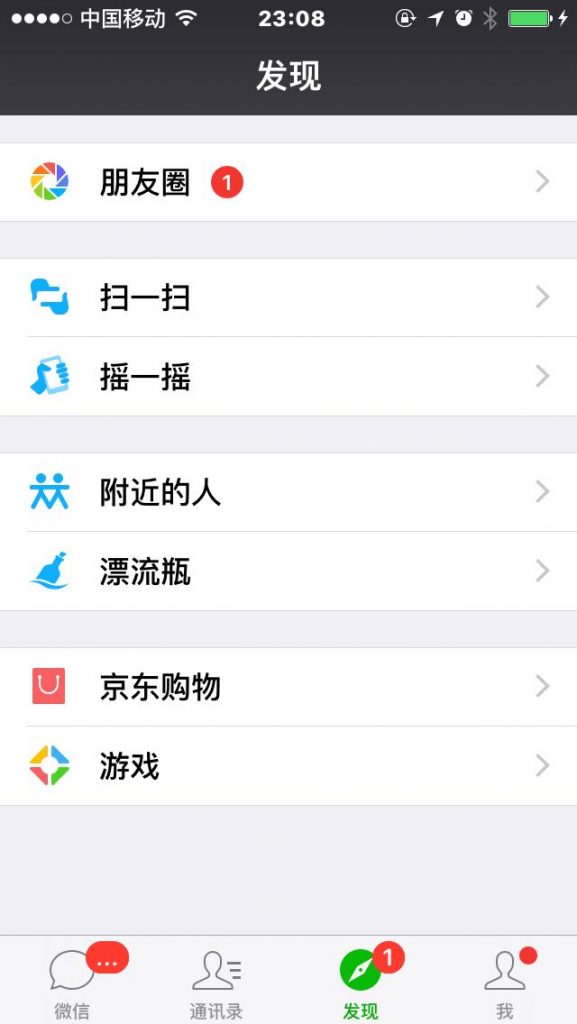
微信互动:
玩微信最爽的时刻之一就是看到自己发完朋友圈之后有数字冒出来,这是延时反馈,但是这种反馈的魅力在于具有持续性和不确定性,数字越多、周期越长,反馈也就越强烈,用户也就越爽。

这种反馈也带有一种明确性,这里出现的数字肯定是跟用户相关的赞和评论,而“赞”和“评论”都是用户相对在意的、想看的,也可以归为加大了反馈强度。
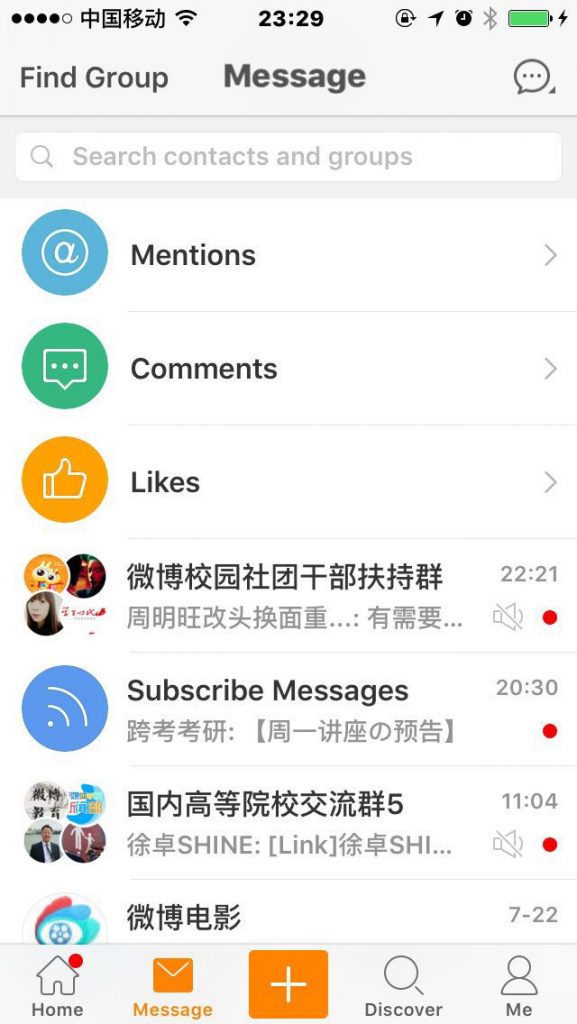
而微博的互动是这样的:

除了用户最关心的“提到”、“评论”、“赞”之外,其他信息(比如微博电影)也会计入信息数量,但其实用户不是很care这些信息,这样这个数字给用户的感觉就不会像朋友圈数字那样强烈,这种产品设计整体上就弱化了反馈。把现在Message下除了“提到”、“评论”、“赞”之外信息转移到Me下面,把“好友增加”、“提到”、“评论”、“赞”整合到一处应该是个不错的办法。
目前反馈做得最牛的还是游戏,不但有积分、徽章、排行榜等激励机制,更重要的用产品的过程本身就是一个强反馈的过程,你按一下一个人甚至一支军队就动起来,再按几下一个地方就平了,这种反馈强度超越了现实中你所能掌控的东西,所以会很爽很爽。
所以,我觉得做产品的必须得是重度游戏玩家,从好的游戏里学到最牛的反馈机制,然后靠悟性将其应用到自己负责的产品中,不失为产品经理的一种成长途径。
以上是需求与产品Feature的对应关系的一个例子,其实“得到反馈”这个需求就有点太“元”了,以至于很多Feature都能归到这个需求上,在实际应用中会有难度,但这个到这个需求层级基本上算是找到根源了,思路会开阔许多。总之,希望能尽早建立起一个恰当的对应关系体系,对产品狗狗们的工作是特别有好处的。
作者:郝冠清(微信号stormHao92),北京语言大学翻译硕士,语智云帆产品经理,一个月互联网产品设计经验, 负责翻译相关互联网产品设计工作。
本文由 @郝冠清 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








更偏向与在重大版本或者新功能要用axure去做带交互的高保真原型。
作用在于:
1. 进入开发之前给用户做“可用性测试”,确保开发的产品是可用的流畅的。
2. 更专业规范,评审会时更有说服力= =
3. 能对技术,特别是前端的实现有深刻认识,避免的坑。
如果只用语言说,很容易考虑不周到。自己花时间梳理会更清晰。而且现在大家都喜欢用墨刀做可用性测试,但是Axure功能强大太多啦。
明白,学习了,感谢!可否留个微信?或者您加我?