app发布内容时,添加#话题#应注意的设计细节
笔者在体验了几个APP的“发布”功能,发现单是关于“添加话题”的设计细节就不少,下面结合具体例子说明。

“#”号并不陌生,比如在拨打客服电话时,会被要求输入#加一串数字,或以#结束确认。
发微博时选择话题也有用到“#”号。在微博中, #文本文本# 表示话题。比如输入:我很#开心#。然后发送,就会发现#开心#变成了一个超链接按钮。点击这个链接,就会进入关于“开心”的话题,看到所有包含#开心#的微博,极大的方便了用户查找同类或同话题微博。对平台而言,也是构建内容推荐系统的一部分。

体验了几个APP的“发布”功能,发现单是关于“添加话题”的设计细节就不少,下面结合具体例子说明。
01 添加单个话题

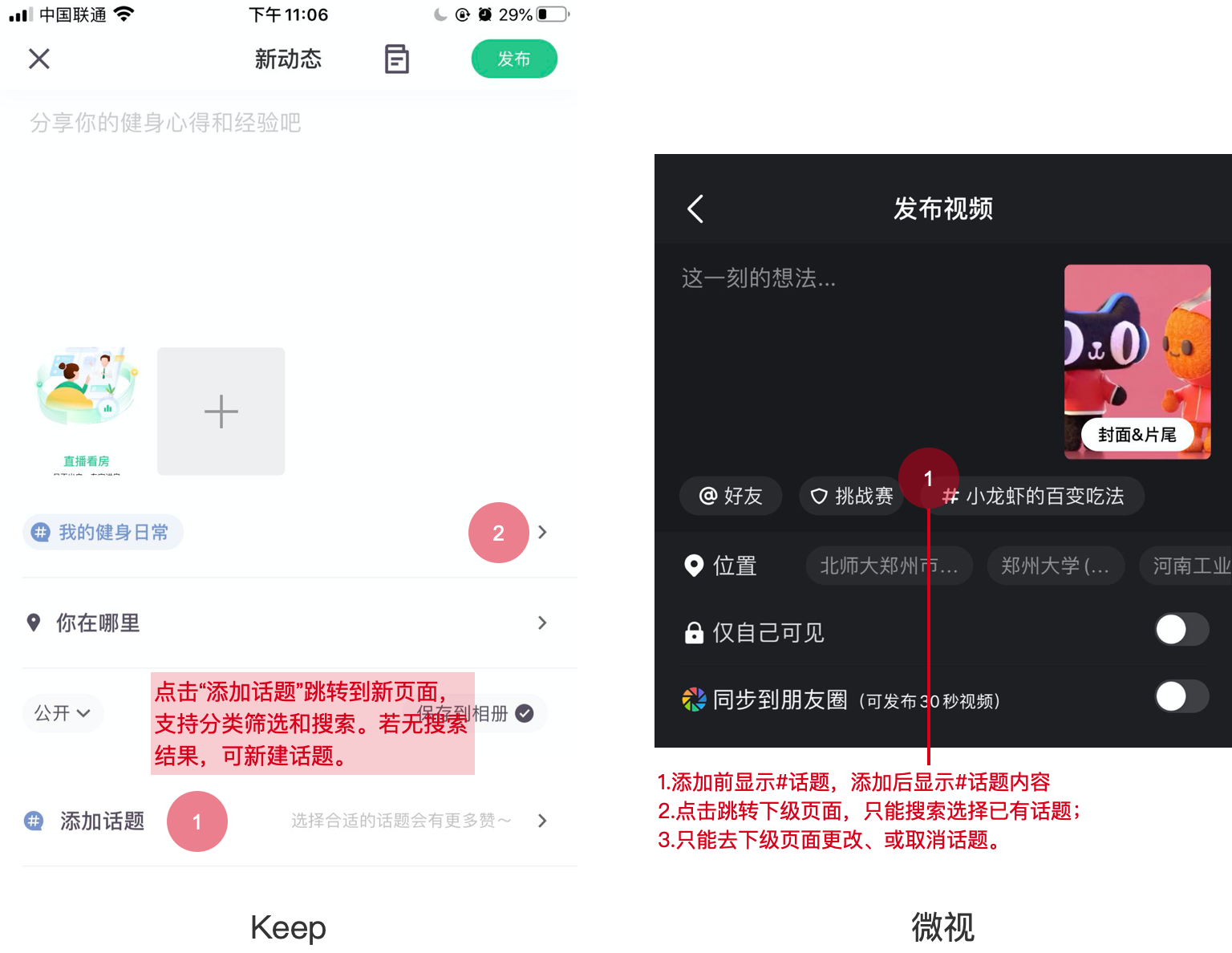
上图是Keep发布新动态和微视发布视频的截图。二者都属于功能比较简单的,都只能添加一个话题。他们都有独立于文本内容区的点击入口和显示位置。Keep使用了通栏列表,而微视的尺寸更小、位置相对更隐蔽一些,当然这也和微视要兼顾其他功能有关。
在选择话题页,均有搜索功能,Keep还对话题进行了分类,增加了分类筛选功能,微视则是单纯的话题列表。此外,微视也不支持用户新建自定义话题。如过用户要取消话题,都需要到选择话题页面进行取消,有点不方便。
02 添加多个话题
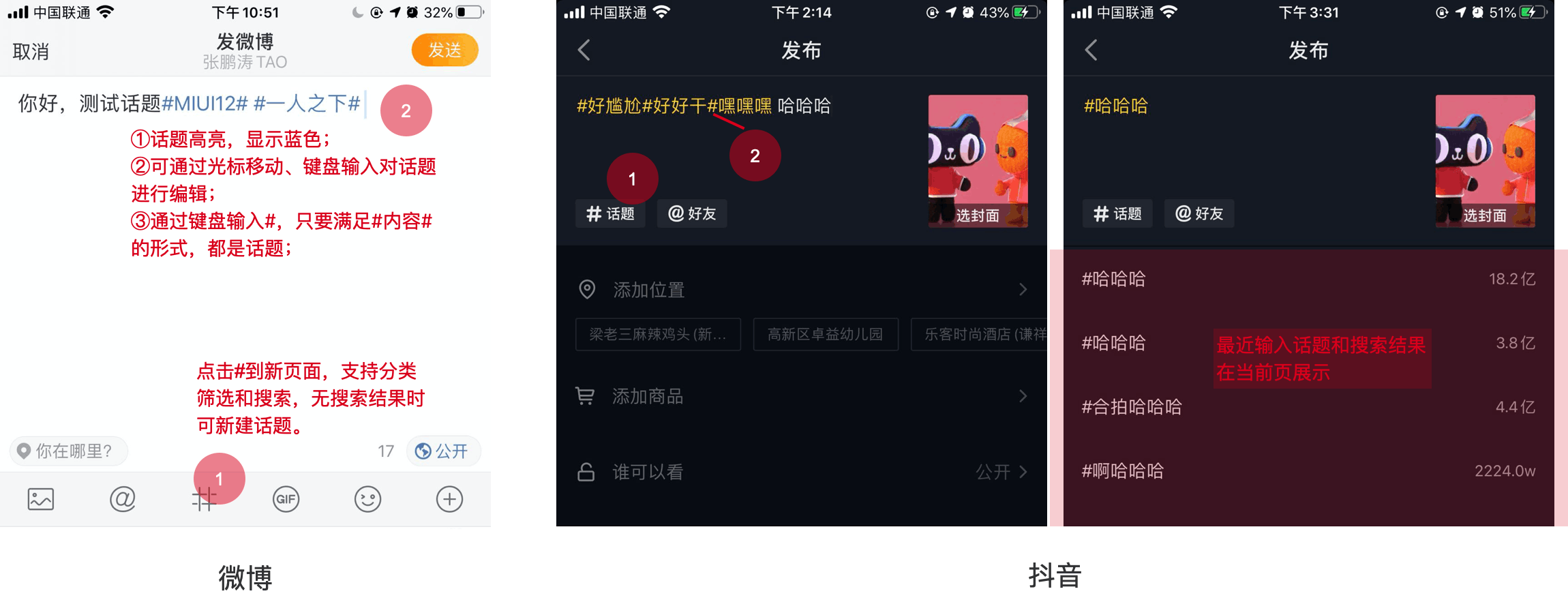
新浪微博和抖音可以放在一起进行比较。微博恐怕是国内较早一批做话题功能的产品,功能十分的全面,但我们也能够发现抖音做的设计创新点。

1. 相同点
(1)都是多触发入口:A.点击“#”图标按钮;B.在文本区通过键盘输入#;
(2)都能连续插入多个话题;
(3)话题属于内容文本的一部分,会作为字符计入文本长度,颜色区别于正常文本,且可以移动光标通过键盘删除或对已添加的话题进行直接编辑;
(4)支持用户自定义话题;
(5)在话题列表都展示热门和最近使用的话题;
2. 不同点
(1)#的数量不同:微博有2个#号,抖音只有1个#号;
(2)键盘输入#后的交互效果不同:微博输入#后跳转话题列表页面,抖音输入#后停留在当前页;
(3)话题页显示方式不同:微博是在新页面打开,可进行分类筛选和搜索;抖音是根据用户操作在当前页扩展了一块区域进行展示(渐进显示原则);
(4)直接输入话题时,确认结束输入的方式不同:微博输入后一个“#”确认输入完成,但仍会跳转话题列表页面,需要点击取消返回发布页(可以当做bug了)。抖音输入空格后,即可确认输入话题完毕。
03 发布完成后添加话题
脉脉的做法则是在发布成功后再弹出“添加主题”弹窗,基于推荐策略,让用户选择要发布的主题。在用户成功完成一项任务后的契机,让用户添加话题,概率可能更高一点。

04 PC端的处理方法思考
虽然移动优先,我们还是可以研究下PC端的处理方法,进行对比、开阔思路。因为话题的说法更适合C端用户,这里主要调研了“添加标签”这一功能,包括头条号、微信公众号、百家号等后台产品。

1值得注意的设计点
(1)标签确认方式:回车和空格(花瓣支持两种,其他都是仅支持回车确认)
(2)标签数量:一般是5个;
(3)标签长度和超长处理
- 最大长度:一般是10-15不等;
- 超长显示:弹性长度,完整显示规定长度内的所有输入内容;显示“部分内容+…”。明显完整显示更好。
- 超长提示/处理:有弹窗提示(头条号),也有在页面内的输入框下方区域进行提示(微信公众号),还有的不提示直接删除多余的内容(百家号);
(4)删除方式:A.键盘的BackSpace键(退格键)和Delete键(删除键);B.鼠标点击“x”或整个标签;
(5)修改已填入的标签:目前均不支持对已填入的标签进行修改,只能删除后重新输入,可以优化;
05 结语
体验好坏的评价标准很多,但是和功能的多少并无直接关联,适合的才是最好的,希望本文能在工作和设计时帮助到你。
#专栏作家#
张鹏涛TAO,人人都是产品经理专栏作家。关注电商、教育领域,擅长后台产品设计、用户体验设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







