B端产品设计:从产品角度谈“软件模块化设计”
软件模块化设计是软件工程领域的概念。本文结合笔者 ToB 产品设计的经验,从产品经理的角度谈谈什么是软件模块化设计,以及为何它被奉为产品设计的基本原则之一。

01 软件模块化设计,“偷懒”利器
为了提升写作效率,几乎任何一款编辑器都少不了“复制”“粘贴”这两个功能,对于需要编辑冗长代码的软件开发人员更是如此。但程序猿们并不满足于此,他们创建了一种开源社区,从而可以“复制”其他人共享的代码,他们把这种共享的理念叫做“不要重复造轮子”。
业务方频繁改动需求令程序猿们很是头疼,他们希望以最小的代码改动来实现业务方相要的效果;同时,当业务方提出新需求时,尽量不去动已经写好的代码……
基于以上实用性、高效率的工作需要,程序猿们创造一个“软件模块化设计”的概念:
把一个很大很复杂的系统,按照功用性,划分成若干个模块,每个模块完成一个确定的功能;然后在这些模块之间建立相应的联系(接口),通过模块间的互相协作,最终实现业务方提出的需求。

举个例子,对不懂技术的业务方来说,上传文件和上传图片是两个完全不同的动作,但对程序猿来说,这两个动作其实可以抽象成一个行为(或功能)——“上传”。这时,假如一个系统出现多处需要“上传”功能的模块,程序猿只需要把相应的代码复制过去,根据业务方需要做简单的修改即可,不必再重新编辑。
再比如一个商业分析模块(BI),数据来源是财务系统和供应链系统,那么开发人员在做BI模块时,只需要了解需要输入什么数据、输出什么类型的图表即可,完全不用考虑这些数据从哪来,有什么意义。
以上就是“软件模块化设计”在软件开发领域最实用的两个意义,除此之外,还具有使系统结构清晰、代码简洁、良好扩展性、便于分离、适应业务变化等优点。
产品经理距离“软件模块化设计”最近的时候就是画原型图!比如Axure中的“母版”功能、“动态面板”、“框架”、页面分级编组、图层编组等等,我们可以仔细想想每次使用这些控件时,都是出于什么目的:
- 母版:一处改动,多处生效;
- 动态面板:封装控件,便于拖动,交互效果互不干涉;
- 框架:对需要变动部分的内容进行定向修改,不影响其他;
- 页面分级编组:理清模块、页面间的层级关系;
- 图层编组:封装控件,便于编辑管理。
02 模块化设计对产品经理的帮助
产品经理在互联网时代以前,主要归属于市场营销部,职能是快速响应市场需要,对产品盈亏负责;软件类产品的设计工作直接由开发部门负责。
进入互联网时代,尤其是移动互联网,产品版本迭代速度加快,开发部门越来越需要一个专门负责解读用户需求、研究用户体验,并将需求整理后传递给开发人员的职能角色。产品经理自此才逐渐成为互联网行业的一个重要角色。
产品经理与程序猿之间的这些渊源,决定了产品经理需要了解一些类似软件架构设计理念,或者是逻辑严谨的思考方式。一方面可以更友好、更准确地跟程序猿传达设计要点;另一方面也能够帮助自己处理“具象的、数量繁多的、无逻辑的、琐碎的”用户需求。
软件模块化设计有两个很重要的步骤——归类和抽象,完成了这两步才能确定最终要做哪些模块、哪些功能。
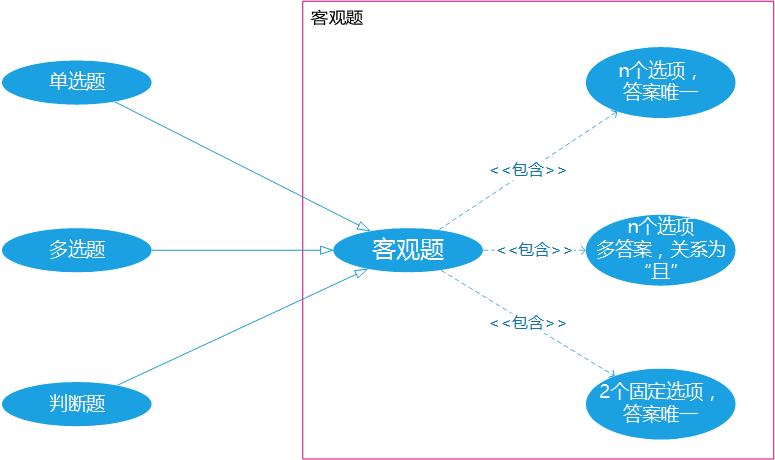
比如说,单选题、多选题、判断题同属于客观题,这叫归类;单选题是“拥有4个选项,答案唯一的题目”,多选题是“拥有4个选项,以“且”关系连接的多答案题目”,判断题是“拥有2个固定选项,答案唯一的题目”,这叫抽象。

产品经理在跟业务方沟通时,经常会遇到各种各样的专业名词、行业限定下的特殊场景,这些名词在业务场景中可能代表着不同的含义,但是在软件开发中却可以用固定的、已有的简单名词来表述。
对需求做归类和抽象,不仅仅是为了跟程序猿沟通,更重要的是帮助产品经理认识到需求的实质,也使自己的设计工作“不要重复造轮子”。
对需求完成归类和抽象后,必然面对“如何联系”这一问题——模块之间有无前后置关系,数据流向是怎样的?
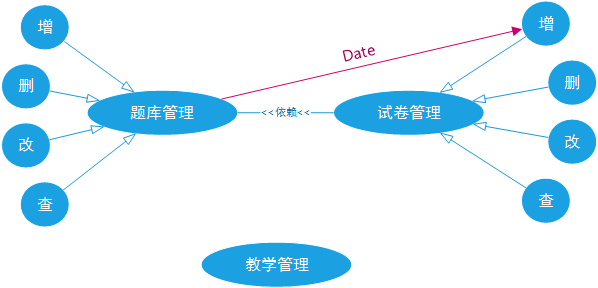
比如说,经过归类抽象,我们决定开发“题库管理”“试卷管理”“教学管理”三个产品模块;这时就需要思考这三个模块之间的关系:
- 没有“题库”,“试卷”不成立,但“教学”成立,所以“试卷”依赖“题库”;
- 没有“试卷”,“题库”“教学”均成立,所以“题库”“教学”独立;
- 没有“教学”,“题库”“试卷”均成立……
经过逐级演化,最终我们可以得出这三个模块之间的关系图谱。

经过一系列归类、抽象和关系确定,我们可以得到一张UML用例图、一张活动图,甚至状态图、时序图和数据库设计;这些流程图相当于一张标注过路线的产品地图,有了路线图就可以直接进入产品设计阶段了(UML图可以使程序猿直接进入开发阶段,不一定非得等到原型图出来)。
当业务方提出需求变更时,我们可以对照这些图例:哪些需求是原有需求的变种,哪些需求是真正的新增,这些需求是否在预期的开发路线上,是否能够在系统中实现,对系统的影响有多大……
总之,当产品经理对产品有了模块化的概念化,会很轻松地应对来自客户的需求新增和变动。
- 在软件工程领域,模块化设计的初衷是:使软件不至于随着逐渐变大而变得不可控,最终要达到可控、可维护、可扩展的目的。
- 产品经理学习模块化设计的目的也是如此——使获取到的需求可控、可维护、可扩展,至少可以帮助我们快速评估出新需求在产品中所在的位置。
03 模块化设计的5个显著特征
前文通俗地还原了软件模块化设计的原貌,最后总结一下软件模块化设计的5个显著特征:
1. 层次分明
可以简单理解为设计一个结构合理的树状菜单。
2. 抽象与细分
抽象:只考虑要解决的问题(用户需求),不考虑实现方法;
细分:强调对需求的逐步分解,分解时仅较上一部分增加少量的细节。
例:
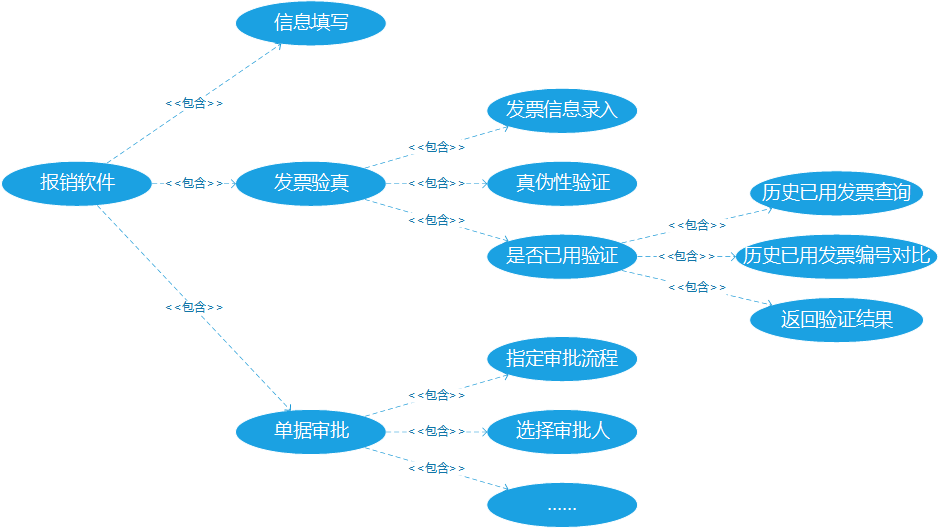
用户想要实现在线报销的功能,那我们就给他做一个“报销软件”,这个“报销软件”就是抽象出来的实体;
接下来要对“报销软件”进行第一次分解:报销信息填写、发票识别与验真、审批;
第二次分解“发票识别与验真”:发票信息录入、发票真伪性验证、发票是否已用验证;
第三次分解“发票是否已用验证”:历史已用发票查询、历史已用发票编号对比……

3. 组成独立
在软件工程领域也被成为“信息隐蔽”,意思是在设计和确定模块时,使一个模块内包含信息(流程或数据),对于不需要这些信息的其他模块来说是不能访问的。
也就是说,除了必要的接口,尽量减少模块间、分系统、子系统间的逻辑依赖,这样在后期维护升级时,就可以避免干涉其他不相关的部分。
例:
“报销单”包含单据编号、单据类型、单据金额、提交人、提交日期等信息,但“财务分析”模块只需要用到单据金额、提交日期两项数据,那么就只允许“财务分析”模块通过接口调用的方式访问这两项数据,其他数据一概不能访问。
4. 面向数据结构(面向接口)
软件系统一般由逻辑(算法)和信息两部分构成,信息又分为内容和数据;逻辑是构建软件功能的骨架,内容和数据是血肉,其中以数据尤为重要。
假如要实现软件模块化且模块之间相互独立,必须要先抛弃逻辑(实现方法),因为有逻辑就代表这两个模块谁也离不开谁,就不能称之为独立。
如果这两个模块必须要关联在一起,但又不允许它们在逻辑上互相干涉,那么最好的办法就是为它们内部包含的数据进行抽象化,形成标准化接口,以数据调用的形式实现两个模块间的互相协作。
5. 高内聚,低耦合
这里要解释一下,其实“高内聚,低耦合”才是软件开发的内在要求,“模块化设计”只是实现“高内聚,低耦合”的其中一种方法。
- “高内聚”最精准的体现是“面向对象开发”,它的意思是从功能角度来衡量模块间的联系,也就是说一个好的内聚模块应当只做一件事;
- “低耦合”的精准体现是“面向接口开发”,意思是从软件结构角度衡量各个模块之间的联系,耦合强弱取决于模块间接口的复杂程度、进入或访问一个模块需要调用的接口数量和次数;极端的低耦合是不需要任何接口,但一般很少见。
“高内聚,低耦合”是判断软件设计好坏很重要的一个标准,关于如何达到这一要求,本文不作重点介绍,大家可以自己查查资料简单了解一下。
04 兼顾考虑用户体验和市场需求
模块化设计并不只是为了提高软件开发效率、适应快速变化,它在一定程度上也代表了最优的用户体验和市场需要。下面举几个例子:
- UE设计中有一个“就近原则”,就是对相关控件进行直观分组,创建一个更少混乱、更有组织的布局,使用户在一个区域只进行一类操作。
- 页面设计中的树状菜单和“面包屑”元素,代表着分层分级;
- 每个页面只进行固定的、少量的几个相关性较强的功能操作,比每个页面进行很多个操作学习成本更低,更容易上手使用;
- B端客户的定制化需要相对比较高,而ToB产品往往都做得又大又全,有的客户可能仅仅只需要部分功能模块,这时就需要为拆分后的功能模块进行单独定价,最终报价按照客户选用的模块进行汇总。
- 采用模块化设计的软件产品,可以结合客户行业特点或公司产品规划,针对性地对某个模块进行优化升级,使之单独成为一款产品参与市场竞争,并且不会对原系统造成影响。
作者:产品路漫漫;微信公众号:产品路漫漫
本文由 @产品路漫漫 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








非常好