这样设计收费功能,交易额噌噌往上涨!
本文从操作流程、定制充值入口、支付页面、充值后在页面的体现方式、购买记录5方面讲述如何设计一个收费功能。

在没有互联网的时代,买个菜要去村外的市集,买个衣服要去三里开外的市街、甚至有些市集还是每周来一次,大家都是一手给钱一手交货。
随着互联网的发展,人们在网络上可以直接订购有需要的东西,买个柴米油盐酱醋茶都会直接送货上门;订购火车票、电影票都可以在网上购买;去购物再也不用带钱,支付宝、微信随时移动支付
互联网已经成为人类的生活方式,通过互联网改变了人的出行方式、阅读方式、生活方式和支付方式。
人们已经习惯了在线上处理生活的方式,然而在这些产品的背后都会涉及到收费。
最近因为工作原因,主要在负责收费功能模块的产品设计,今天主要分享一下产品经理在设计收费功能的页面中如何体现收费环节。
下面我分几个模块来分享:明确操作流程、定制充值入口、支付页面、充值后在页面的体现方式、购买记录。
一、明确操作流程
在设计收费功能的时候,首先要梳理出在你设计收费的产品中用户从进入页面的操作流程。
为什么要梳理操作流程呢?
因为只有你梳理清楚了用户的操作流程,才能确认你要在用户操作的哪个页面的哪一步中禁止用户对某个功能操作的使用权限,并给出一个提示需要付费使用,还要给出付费的按钮,让用户点击可以直接跳转到付费页面。
如果梳理不清楚,或者没考虑到这个层面,就会导致用户没有购买;但在某个环节中依然有权限使用。
打个比方:就像是一个线下店面,你摆了个收银台,但是没有工作人员指引,用户进来拿了件商品就走,你问用户为啥不付钱呢,用户说:“要付钱吗?我不知道啊,要去哪付钱?”。
当然,在线下店面中我们都知道任何商品都是要购买的。
可是在线上你没有提示用户收费,用户还可以继续享受他的服务,这种情况下就是我们的失误了。
下面我拿pc端“当当云阅读”网站举例列举一下用户的操作步骤来分析一下:
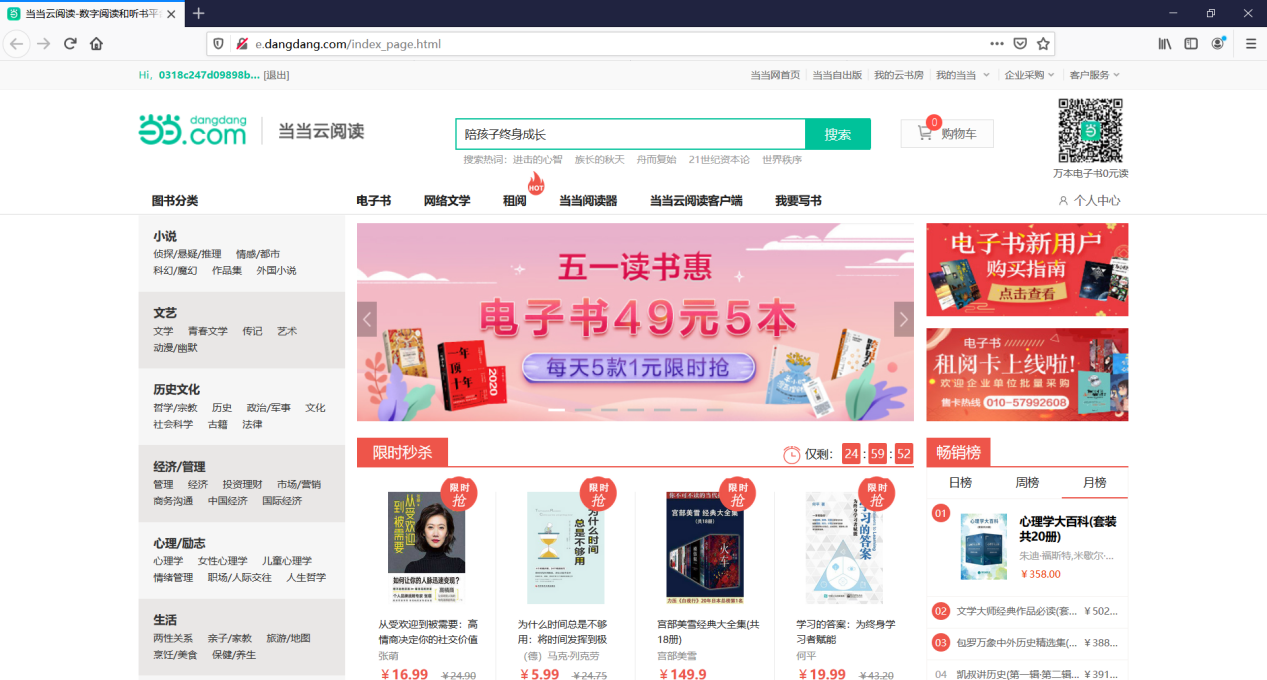
1. 用户登录/进入网站

用户进入网站后展示的是一个首页,首页主要展示了小说的推荐及分类。如上图,在这个环节中我们可以通过轮播图卡片中展示特价活动,点击特价活动可以查看特价的书籍.
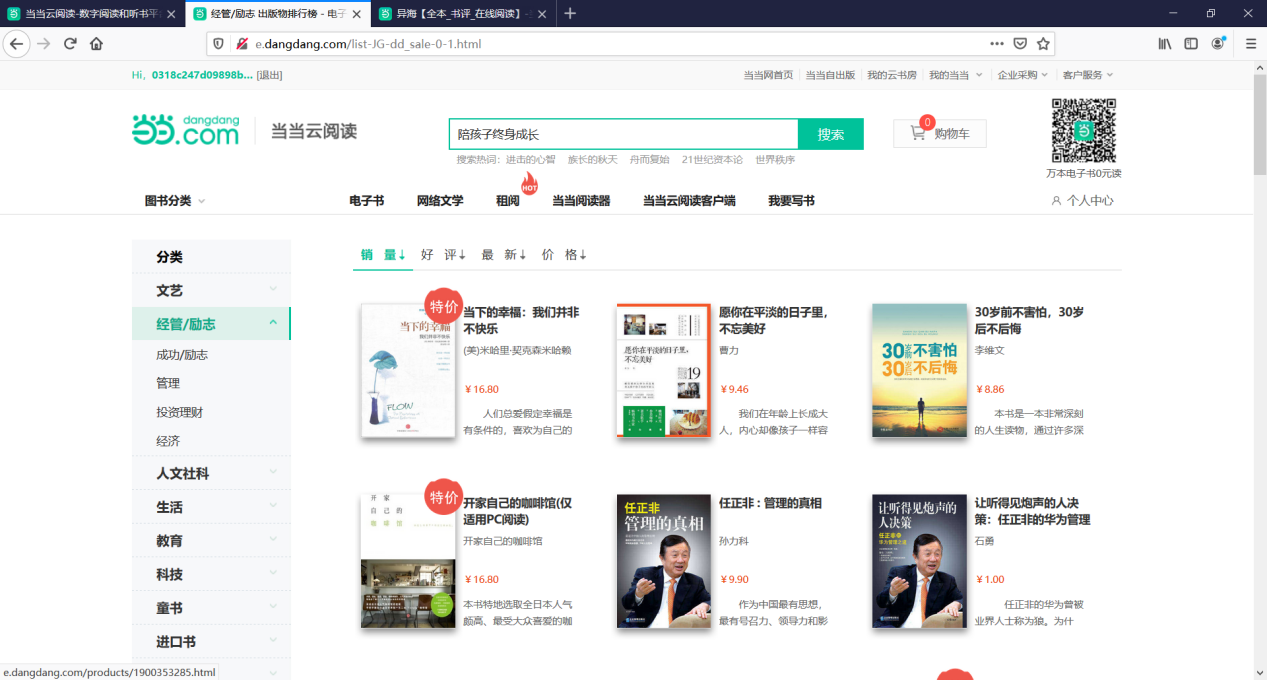
2. 浏览电子书

这是一个小说平台,用户进入网站的意图肯定是想找小说看的;而首页展示的是电子书分类,所以用户进入页面后第二步就是“浏览电子书”。
我们分析下此步骤是否需要有充值付费的提醒,或者什么可以添加什么元素提醒用户哪些小说需要收费呢?
此环节就像是逛店铺,只是在浏览。用户还没有选到心仪的,所以在这个页面上可以不做收费提醒。
如果提醒的话,可以在小说封面上去加标识“会员”、“免费”、“特价”去体现,方便用户第一眼辨别哪些是收费的。
还可以直接按照分类来展示,如果平台上大多数都是收费的小说,我们可以增加一个“免费”分类——就是采用图片上的效果,在书籍中增加一个“价格”,可以让用户一眼就了解这本书的定价。
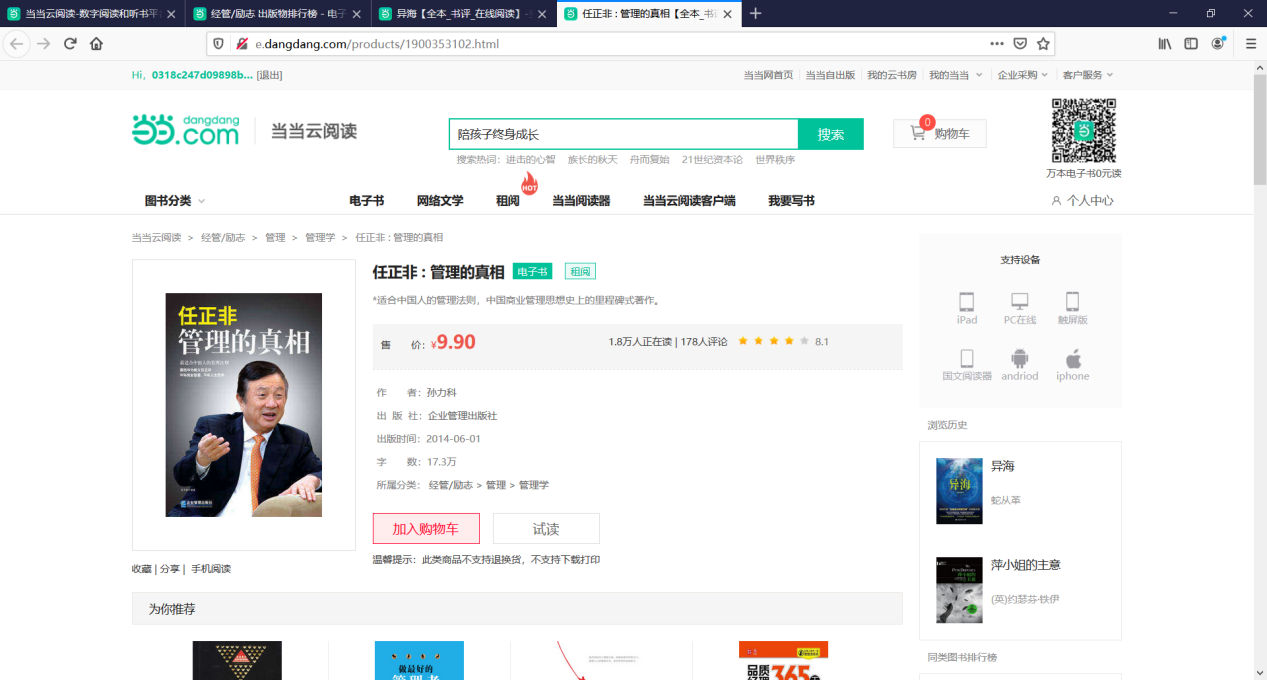
3. 选中电子书查看简介

用户浏览小说的下一步就是选中感兴趣的小说点击进入,查看小说的简介。
我们再来分析下这个页面是否需要有充值付费的提醒。
如果这个页面和上个页面是有一样的,可以做也可不做。
如果不做充值提醒可以直接让用户进入试读页面,一般在这个页面不做收费环节,因为需要吸引用户阅读,阅读中的试读功能可以让用户更加了解这本书籍是不是感兴趣或有需要的。
如果要设置的话可以在此页面增加一个“立即购买”按钮,这个就根据平台的不同来设定了。
4. 阅读电子书

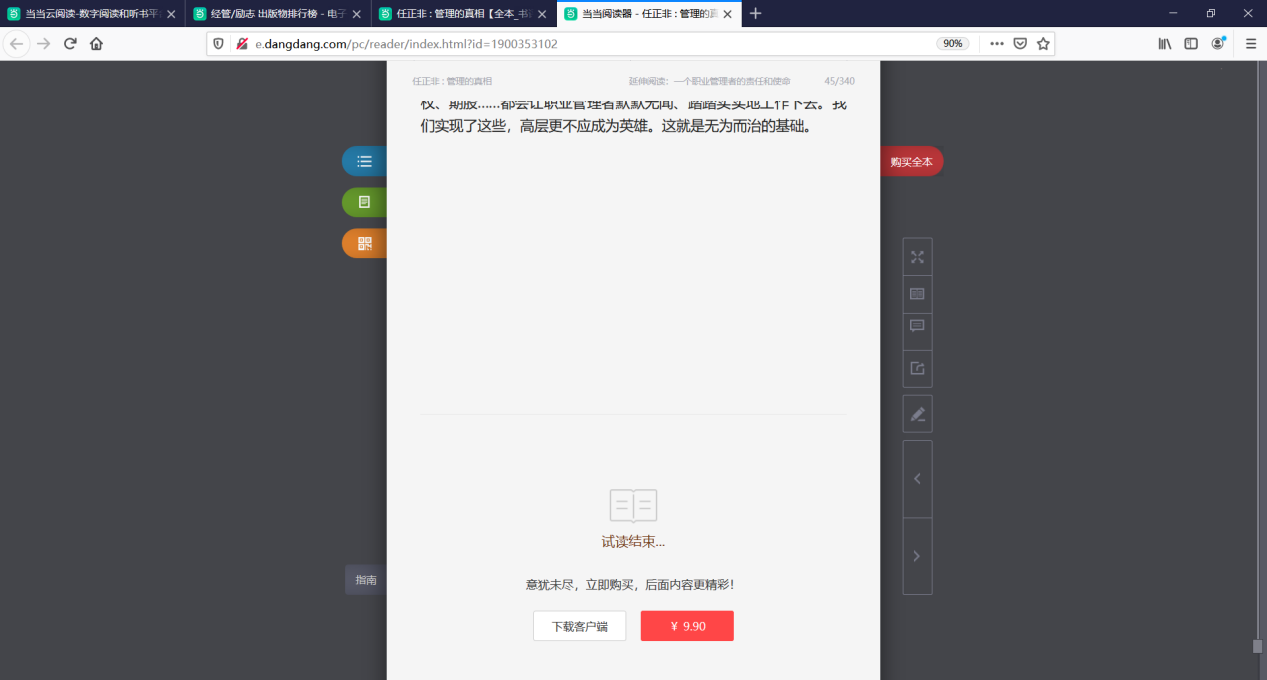
用户点击试读就进入阅读页面了,在阅读电子书时就像我们去商场试衣服,试完了穿着效果不错,用户就需要考虑买不买。
前面几个页面都可以不设定收费环节,最后这个页面是一定要设置的。
在这个页面我们就可以在阅读章节最后提示:是否订购本章、章节的价格。
点击“价格”就可以跳转到订购页面”如果这本小说是收费小说,我们在此页面没有考虑设计这样的收费提醒。如果还让用户继续阅读的话,就可能会造成用户试完衣服觉得好看直接穿走的情况了。
在图的右上角还有“立即购买”按钮,一直跟随页面悬浮着,在用户想购买的时候,减少用户的操作步骤。

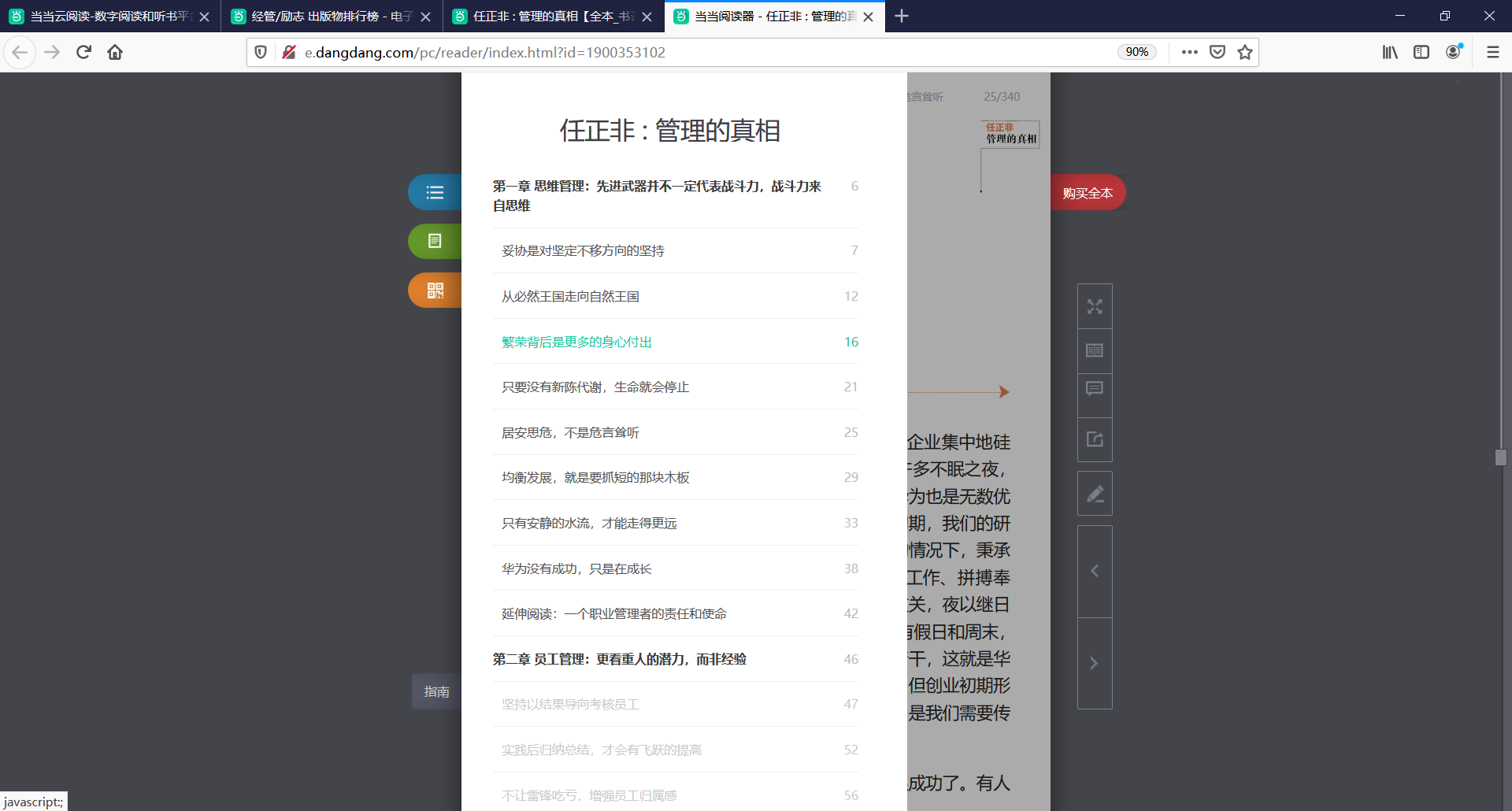
点击左上角可以进行查看目录,在目录中可以通过“可点击”“不可点击”两种效果体现(可点击进章节页面就是可以阅读的,不可点击不做跳转就是不可阅读的)。
5. 退出/关闭网站
二、定制充值入口
除了在操作流程中体现付费环节,还需要有一个专门的充值付费入口——这个充值入口就相当于线下店面的收银台了。
前面我们已经在用户挑选商品的过程中引导客户缴费了,也告诉了用户去收银台怎么走,所以我们也要有这样一个收银台。
不然就会出现一种情况:用户选中了一本小说,看了试读非常喜欢,想要去购买,但是页面只提示了用户需要购买使用,点击去“购买”也没有反应。这样用户就会非常生气,导致用户流失;
我们清楚了为什么要有充值入口,下面来说一下在充值页面都要做些什么:
一般用户在收银台是购买商品付费的,有时候收银台也会推出很多活动:例如在超市让你购买储值卡,一次性充值300元储值卡里会有350的余额,或者一次性充值多少金额后以后拿卡消费可以打折等,在这里收费模式就涉及到了两种:
- 充值(充值相当于预付款,像上面我们举的例子,用户可以达到一次性充值多少金额后享受某种优惠力度。拿线上阅读平台举例,平台会引导你充值,充值后这个钱就在我的账户里了;)
- 购买(购买又分为“购买电子书、购买月卡(季卡/年卡),其实就是消耗我账户里的金币去购买图书)
针对这两种模式可以有下操作:
- 不定期做充值优惠活动,引导客户充值,一次性充值或累计充值指定金额后赠送权益。
- 在购买页面按照月卡(季卡)去购买,购买后在这个时间内全平台书籍都可以阅读。
- 对于首次充值购买的用户,可以将降低购买门槛。
在这里要注意设置充值或购买时一定要分清主次,要先清楚你的目的是什么。
比如:我设置充值入口的目的就是希望用户提前把钱充值进来,用户可以购买小说去消耗;如果没有这个充值功能,用户可能购买完一本小说看完就走了,用户的账户里有余额,消耗不完就不会走,可以降低用户的流失率;
通过鼓励用户充值适当给用户一些优惠力度,对于用户来说也是赚到了;
如果说你设计收费的平台没有这样的业务考虑;而像淘宝一样,直接购买就能满足,那就不需要在设计一个充值入口了。
(注明:充值和购买的概念不是说一定要先充值再去购买,我们可以通过充值的方式鼓励用户充值;但如果用户想要直接购买也是可以的,我们在用户支付时可以设计为用户在购买的时候一键充值)
三、支付页面
前面我们讲了如何让用户知道某个商品是收费的,以及如何到充值页面。下面就到了用户付款阶段了;
在用户付款页面体现的内容是非常重要的,可以让用户核实订单信息是否正确,如果发现有问题可以及时更正;下面我们来讲一下用户支付的页面需要展示的重要几个内容;
- 购买内容:具体显示用户购买的书籍名称,在支付页面体现也是便于让用户再次确认购买的信息;
- 购买类型:有的平台会推出购买月卡/年卡的活动,这个类型就是标明购买的是哪个种类活动;
- 购买金额:需要展示详细,按照每个购买的内容标明单价,在页面的底部展示总计金额;
- 购买数量:根据不同产品展现,如购买电子书就不会有一本电子书购买2本的的情况, 不过月卡可以体现,可以按照月购买,数量表示为月;
- 购买时间:这个就是购买电子书的时间;
- 支付方式:比较常见的支付方式就是微信支付、支付宝支付;种类多一点的就是支持各个银行的银联支付(个别网站消费金额过大的话是需要看公司是否可以支持,这个可以跟公司的财务人员沟通)。
四、充值后在页面的体现方式
充值后我们就要考虑它是如何在页面中体现的,也就是说我付完钱了,需要知道我的付款结果。
同时我们要考虑:怎样在页面体现,都需要体现些什么内容?
如果我们考虑不到,就会出现这种情况:我明明已经付款了,你却不让我带走商品。
下面我来分别来通过用户充值成功的反馈页面,和购买成功的反馈页面来说下用户付完款后需要显示的内容。
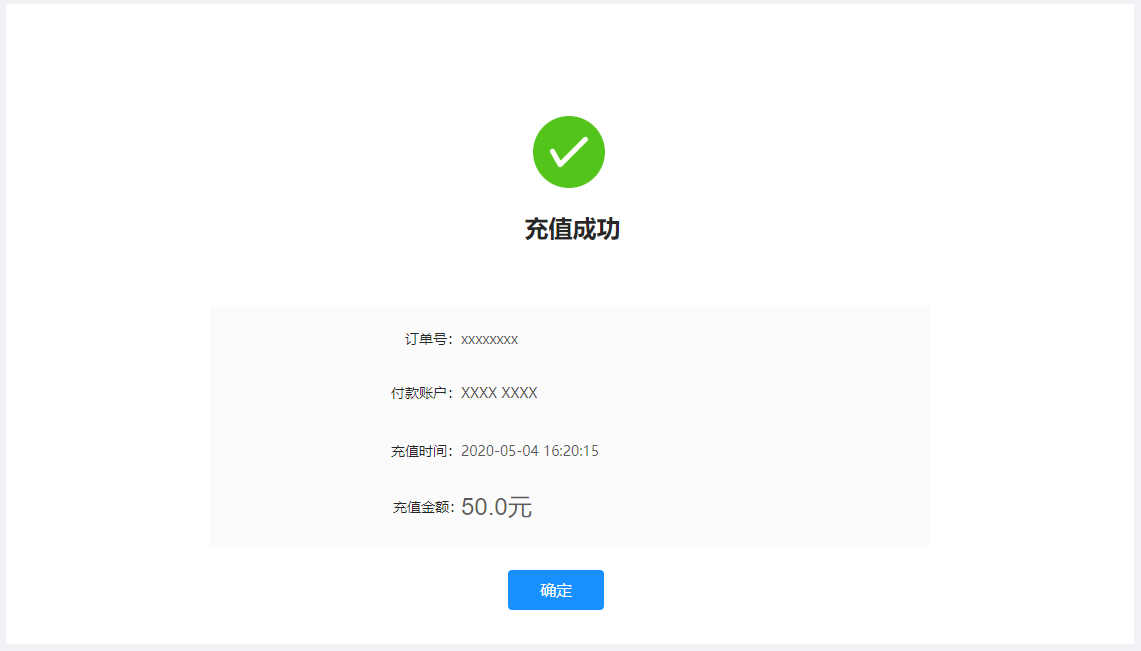
充值成功的反馈页面

充值成功的反馈页面需要显示的信息有:充值状态、订单号、付款账户、充值时间、充值金额。
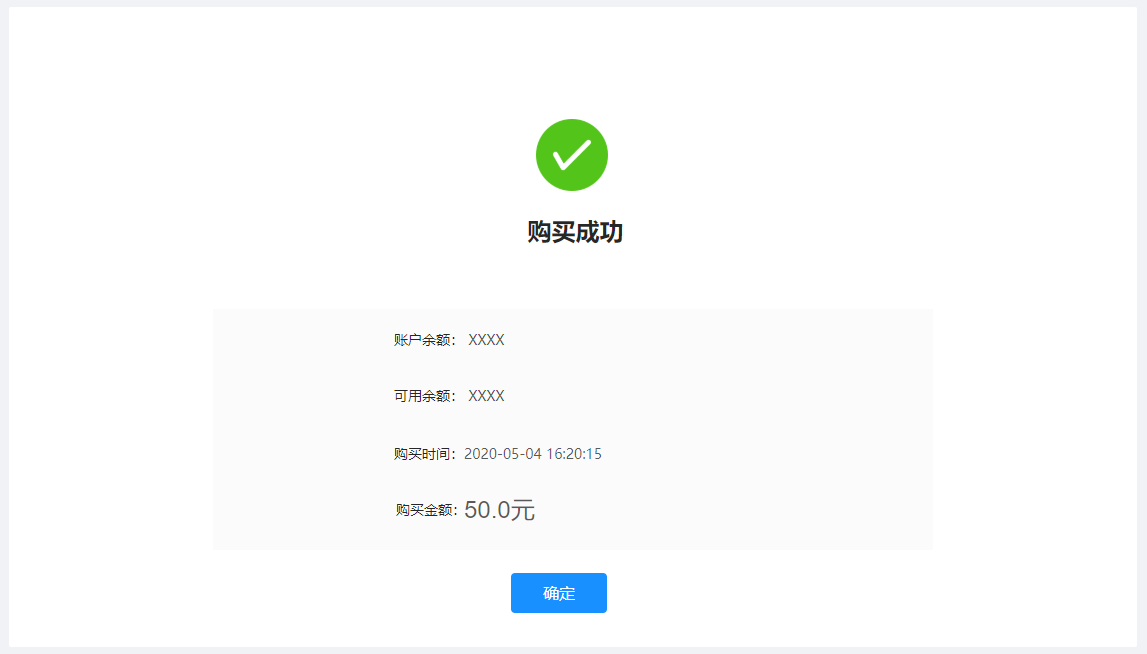
购买成功的反馈页面

购买成功的反馈页面需要展示的信息有:购买状态、账户余额、可用余额、购买时间、购买金额。
五、购买记录
一般我们去任何店面办理储值卡或者购买商品时都会有购物小票,在线上我们也需要有购买记录功能,记录用户在平台消费的所有订单记录。
购买记录的主要作用是追溯,在某些场景里,我们想看一下过去有多少次的充值行为。
追溯是一种特殊需求,也是一个严谨的需求;尽管使用的人不多,使用的场景不多,但一旦出现问题,又不能追溯到的情况下,就容易产生负面影响。
所以我们在设计购买记录页面时需要考虑以下几个内容:搜索(可以让用户通过模糊搜索查询历史订单)、时间搜索(通过时间搜索查询这个时间内的订单)、购买的商品名称、类型、价格、购买时间。
六、总结
说了这么多我来总结一下主要的内容:
- 明确操作流程:梳理清楚用户的操作流程,在操作流程的页面中考虑如何把付费提醒加入到页面中;
- 定制充值入口:相当于收银台,用户购买某本小说后需要在此页面付款,平台可以根据用户充值金额的多少,给用户赠送一些权益;
- 支付页面:主要有购买内容、购买类型、购买金额、购买数量、购买时间及支付方式;
- 充值后在页面的体现方式:通过充值后的页面反馈信息,了解充值状态,及账户金额和实际付款金额;
- 购买记录:记录用户在平台消费的所有记录,方便用户随时追溯过去有多少次充值行为;
作者:Cc,微信公众号:悄悄拔尖Strive
本文由 @Cc 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Pixabay,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








写的很棒哦