你知道怎样在移动端合理地使用UI动效吗?
动效设计的好处和效用显而易见,甚至能够轻松掩盖起其可能带来的不利后果。然而,成功高效的UI动效设计应是能为App锦上添花,而非画蛇添足。

移动端因为有很多组件构成一个界面,添加的动效就需更具目的性和功能性,而不仅仅只是增添美感的装饰。而且,UI设计中的动效,从设计的最初阶段就应该纳入考虑范围,以避免不太成熟的设计,导致页面整体设计太过突兀或不够协调。
当然,动效的添加也需要设计师事先详细分析其可能带来的影响,尤其是对于App可用性和性能方面的影响。
如果,从一开始就无法预见到任何积极正面的影响,那么,设计师就需要重新考虑,是否有必要添加动效,提升用户体验。尽管,动效设计的好处和效用显而易见,甚至能够轻松掩盖起其可能带来的不利后果。然而,成功高效的UI动效设计应是能为App锦上添花,而非画蛇添足。
下面,我们就一起来回顾一些最受欢迎,且成功大幅提升用户体验的动效设计类型,总结相关的设计技巧:
反馈动效
反馈动效通知用户特定操作已完成或失败。其目的旨在:保证用户与App之间保持一直处于交流的状态。所以,一定程度上讲,这类动效是模仿真实世界中人类与物体之间互动的一种方式。比如,在现实世界中,当人们按下按钮之后,一般会感受到自己按下的力量,以及按钮的反作用力。
而在使用移动端应用时,这样的交互感受却无法实现:用户点击屏幕时,是不能获得类似的物理反馈。
这也就解释了为什么,设计师们努力尝试添加各种感应屏幕交互设计,通过震动和视觉设计等,获得相应的app响应。而且,这也是UI动效设计中会时常嵌入一些小游戏的原因。通过动态的按钮, 页面切换, 开关, “对号”或“叉号”标志等,迅速通知用户:操作已完成。
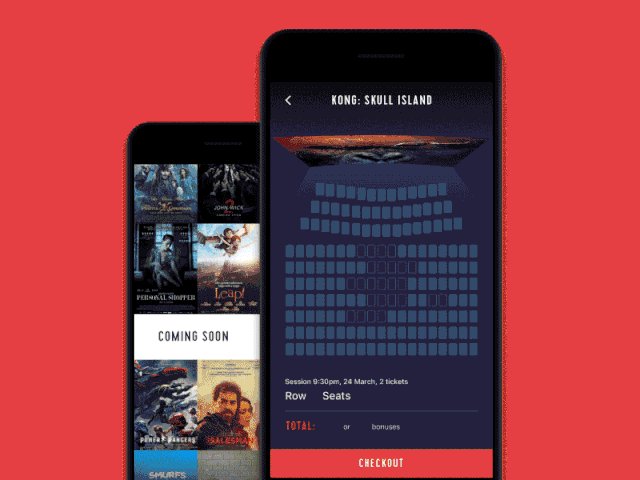
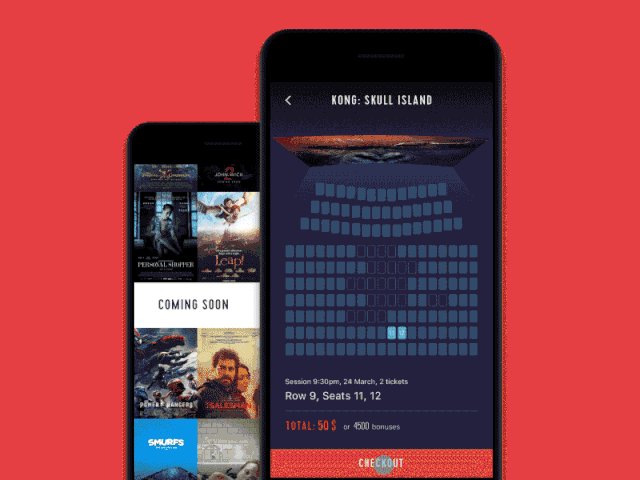
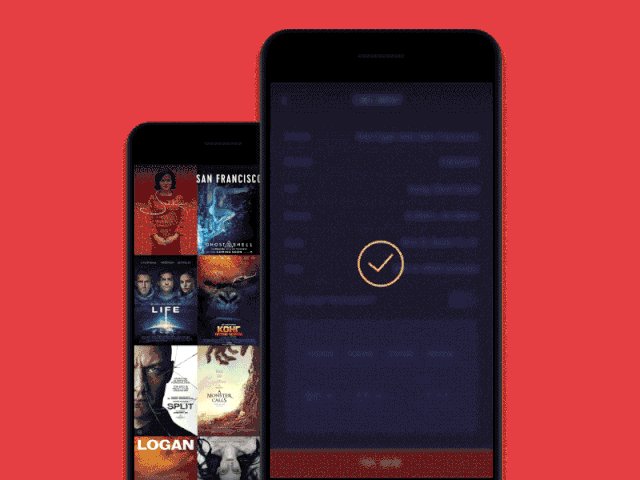
比如,下面这个关于电影APP购票流程的动效设计, 从放映屏幕到座位的选择方面都是通过电影海报风格的动效加以展示:用户选择好喜欢的座位后,该座位的颜色会相应发生变化,以表明系统已经为其选定好该座位。而之后,打钩符号的出现,则预示着购票过程已完成。

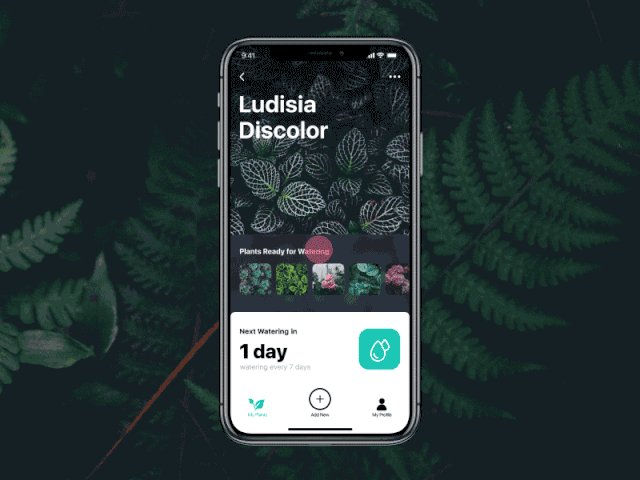
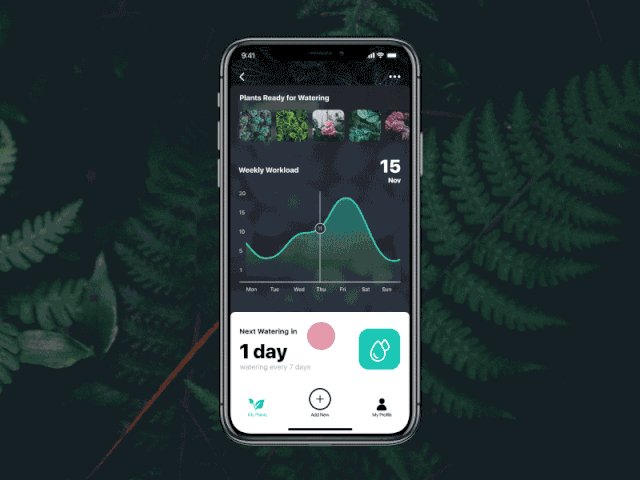
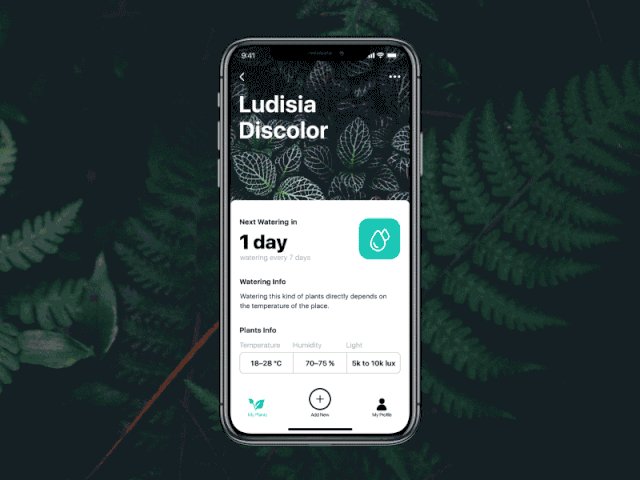
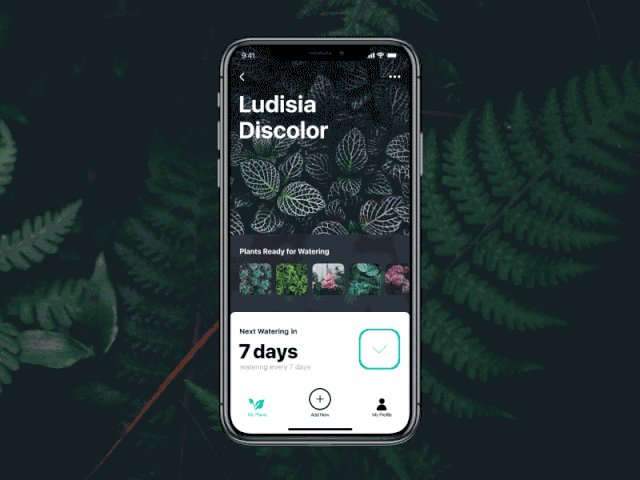
又如,下面这款浇水追踪应用的交互设计:浇水完成之后,用户点击查看相关详情,界面右边的蓝色水滴按钮就会相应的转变成打钩标志,通知用户:浇水操作已完成。

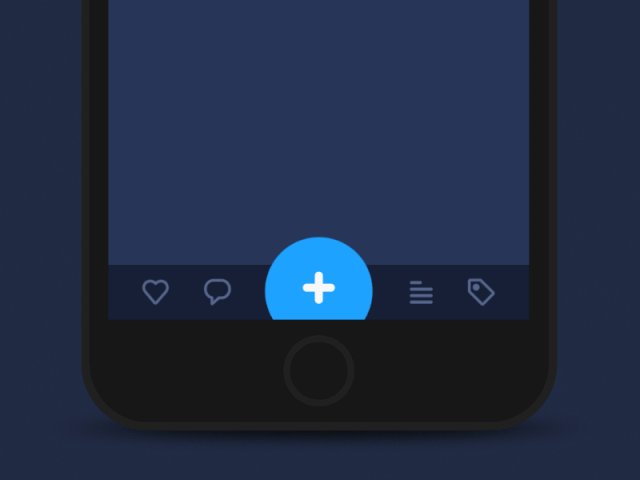
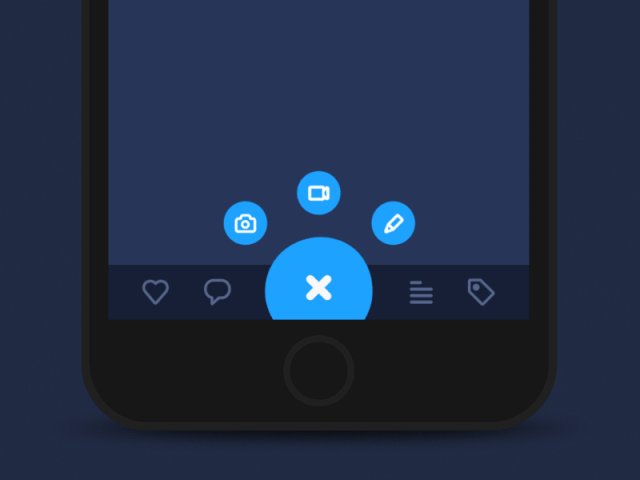
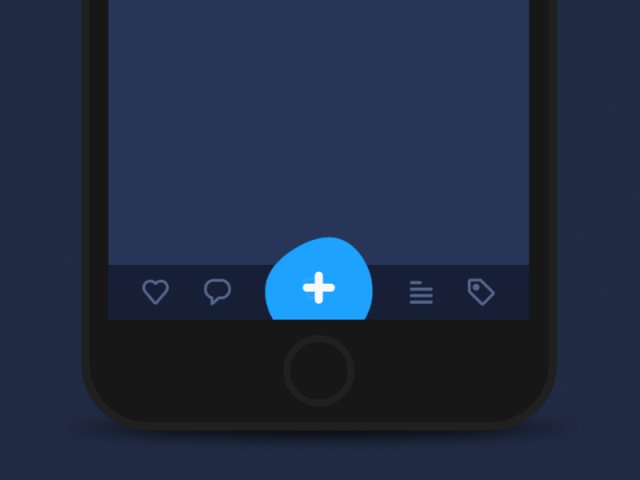
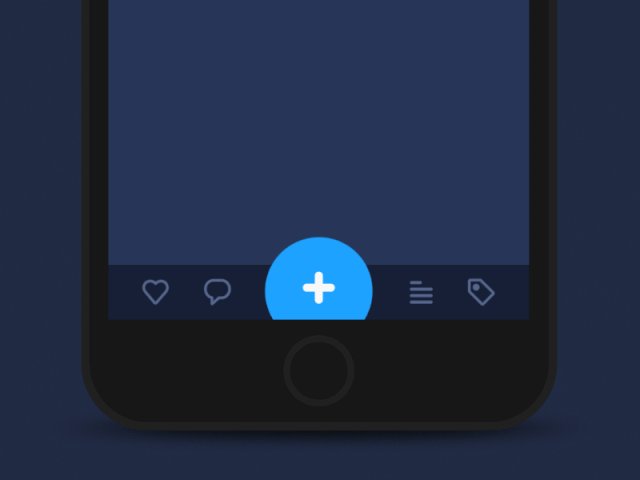
而且,即使是最常见的基础导航设计,动效的添加也能为用户提供反馈,带来乐趣。例如,看看下面这款关于按钮展开的概念性动效设计:通过一系列动效设计,模仿物体之间的相互作用,打造出如果冻般Q弹的展开效果。

进度动效
如若UI交互过程比较长,而用户需要等待时,他们更愿意或更希望了解在期间正在发生什么和进展。而进度动效的最大优势就是能够给予用户一定的保证,让他们在使用App的过程中,认识到等待期间,应用正在积极解决他们的问题,从而对其充满信心,避免出现直接退出离开的情况。
获得一个信心满满的用户,时常意味着软件需要提供更优的用户体验,并为更高的用户留存率奠定基础。而动态进度条,时间线以及其他动态部件的添加,能够轻松实现类似效果:
- 通知用户交互进程情况
- 提升界面趣味性,缓和等待带来的消极影响
- 加强App设计的独创性,成为一大特色,鼓励用户积极分享,并吸引更多用户参与其中,实现一定的商业价值
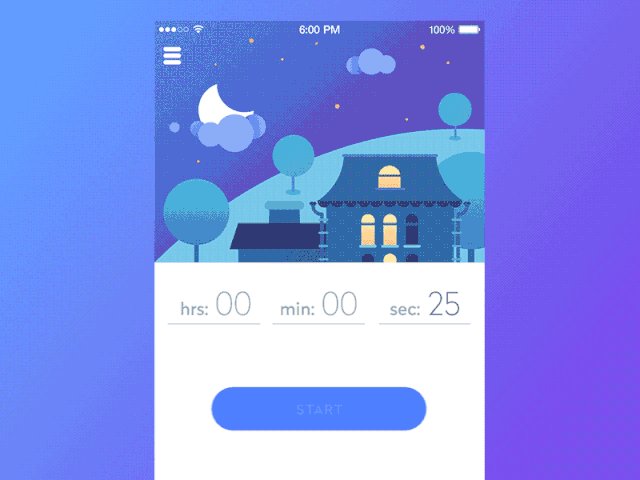
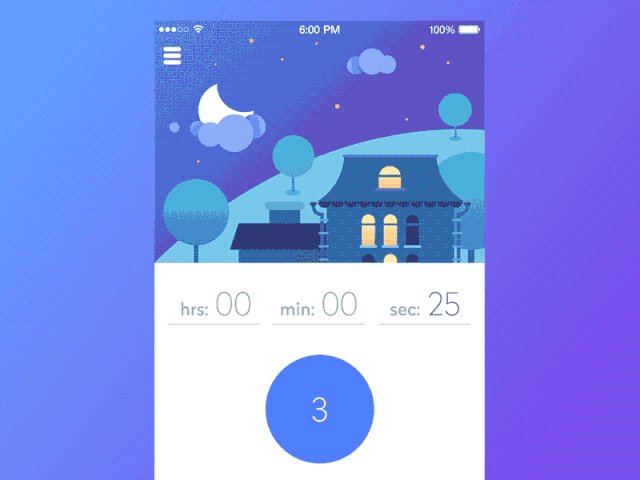
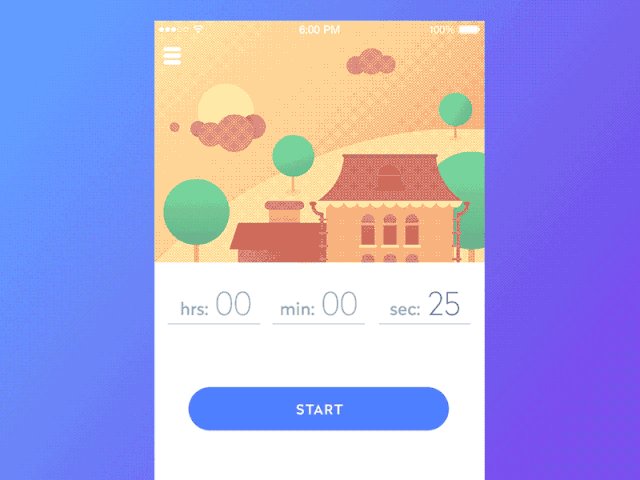
又如下图,该款时间线应用,在用户等待期间,通过添加从白天到夜晚的场景变换,以及数字的动态变化,展现进程情况等动效,以减缓用户等待时的负面情绪。

加载动效
加载动效是最广泛使用的移动端动画类型之一。它也时常被视作是进度动效的一个子类型。因为其主要目的也是告知用户:加载过程是活跃的,并且正在进行。而且,在实际的设计中,也存在很多加载动效的变体。例如:加载程序,启动页动效以及下拉刷新动画等等。
例如,下面一款Slumber app的下拉刷新动效,用户下拉刷新剧集之后,会看到一个加载动效,表明剧集库正在运行,加载相关剧集。而相应的动态插画设计,也有效地减缓了用户等待期间的枯燥乏味之感。

吸引注意力的动效
当用户与App互动时,这类动效发挥着增强界面可操作性的重要作用。通过吸引用户的注意力,能够引导用户了解更多产品细节的炫酷动效,建立一定的视觉层次结构。如此,以缩短用户浏览界面的时间,让其导航更加清晰直观。
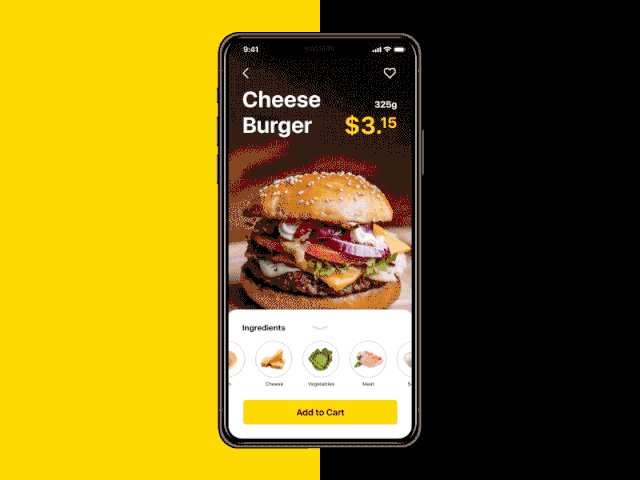
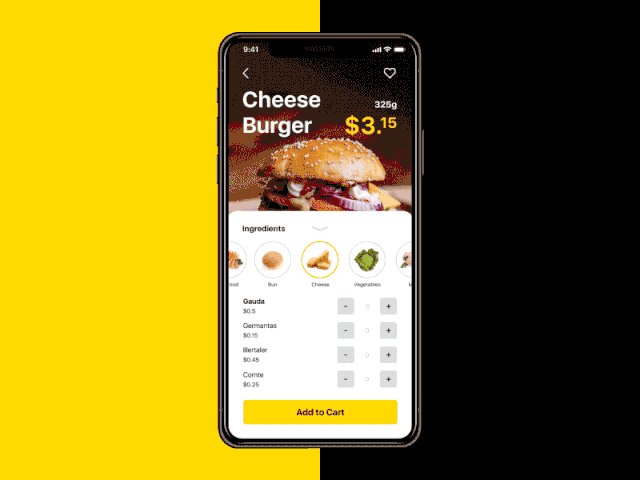
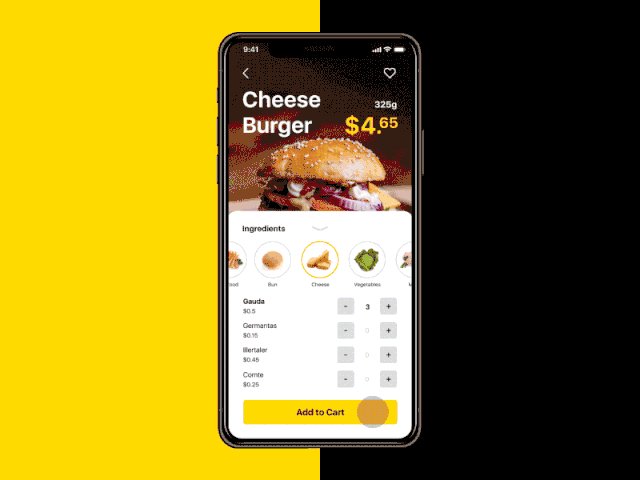
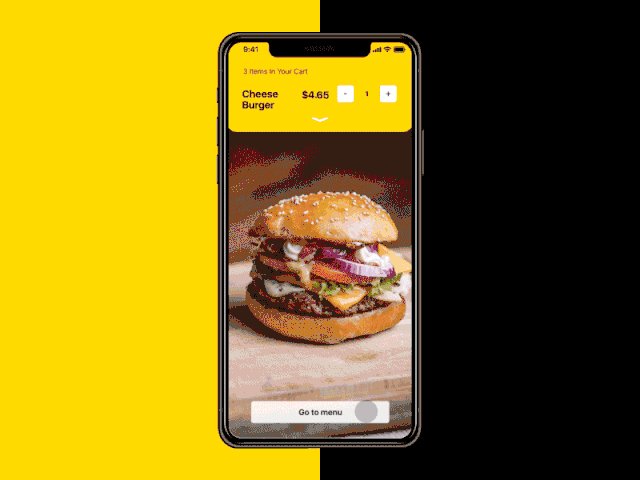
如下图,这一款Tasty Burger App的交互设计,突出特点就是其动态的价格变换。由于融入了更多现实因素,显得更加自然。而且,其动效设计,美观而且吸引用户的注意力,能够让用户不由自主的集中于界面的核心信息,给予用户以无形的暗示,非常值得学习和效仿。

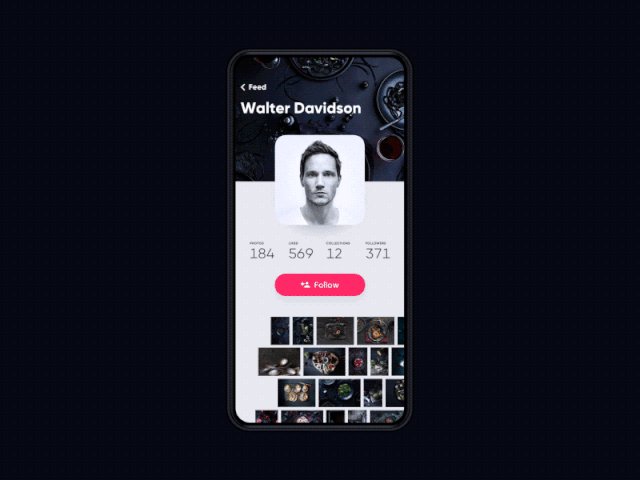
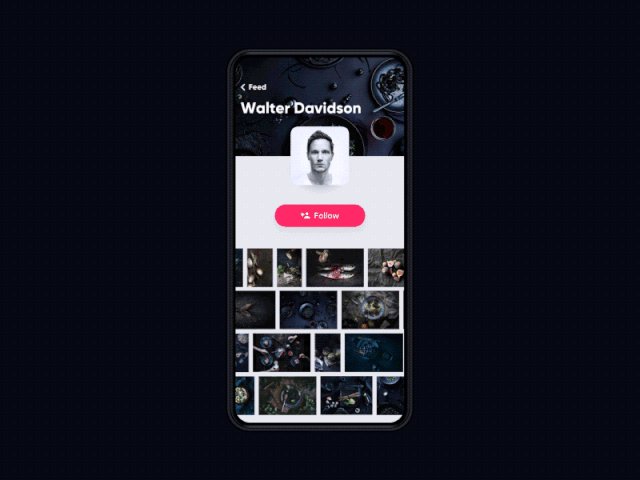
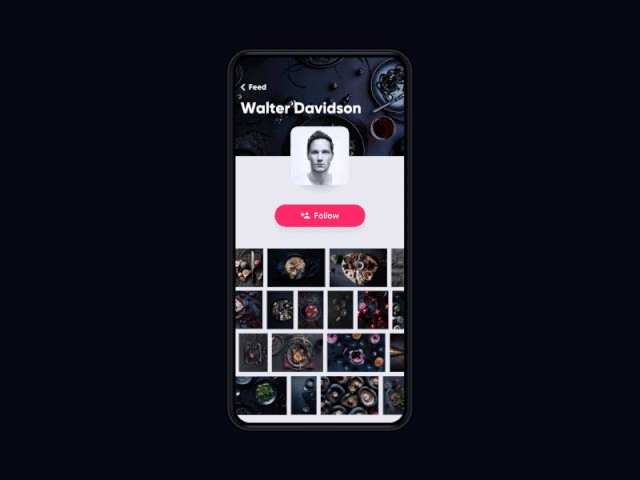
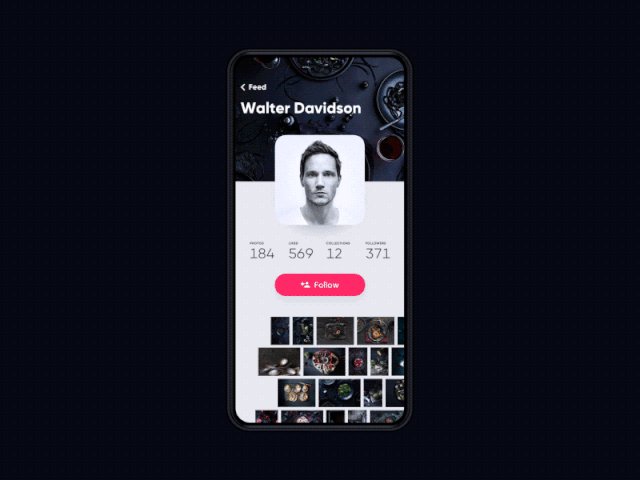
转场动效
转场动效为页面之间的相互转换添加了一定转换风格和美感,在App 动效设计中也是非常重要的一类。
如下面这一款Perfect Recipes app的页面转换设计。其目标页面之间的动态转换,就给用户提供了非常优质的用户体验。

而且,转场动画的设计和添加,不仅能够增添整款App设计的美感,还能提升其视觉空间感,让界面布局更加宽敞和明亮。
如图所示:

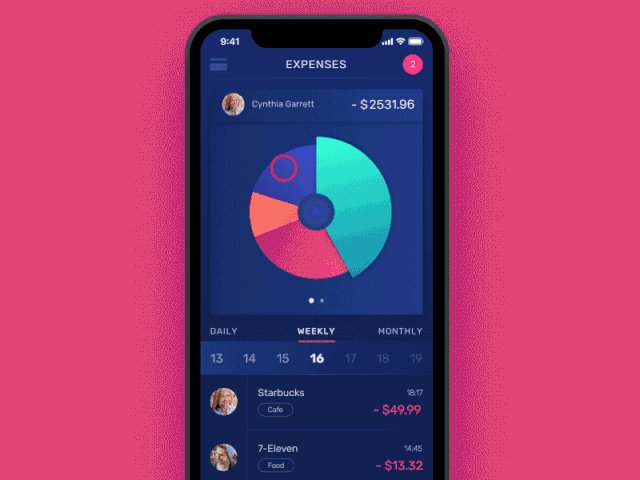
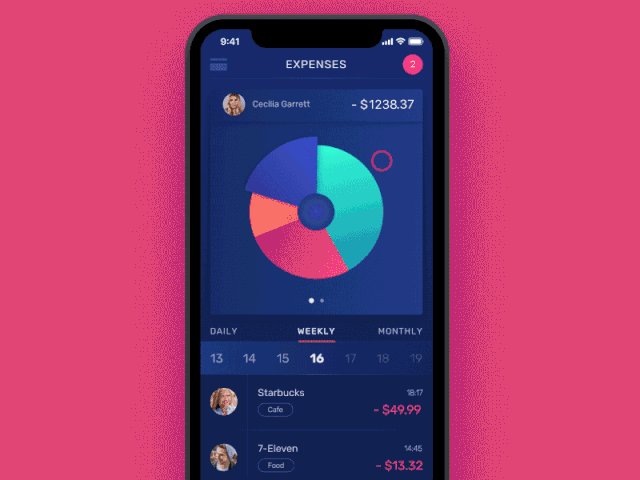
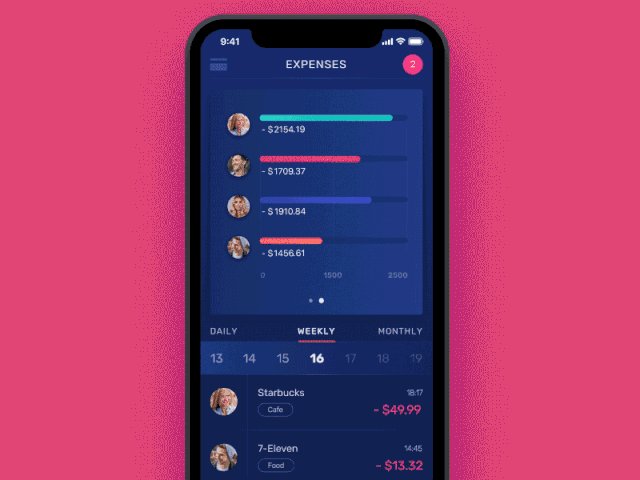
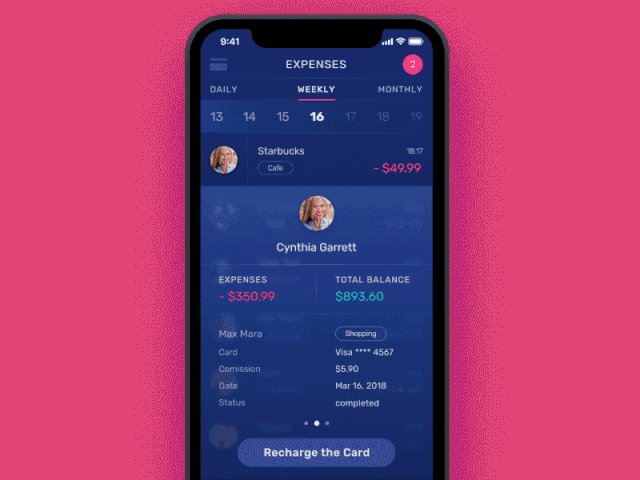
如下图例子,当用户需要通过饼图或列表视图之类图表展示相关数据时,动效设计能够有效的实现其数据的可视化展示,加深用户的印象。

营销动效
巧妙的将品牌融入UI设计,能够有效地提升品牌形象和知名度。而在具体的设计实例中,设计师时常通过在欢迎页面添加品牌logo,吉祥物之类相关动效设计,加以实现。而营销动效则通常侧重于引导人们对品牌视觉标志的关注,加深其品牌知名度。
以下这款Whizzly的动态Logo设计, 引人入胜,令人难忘,轻松实现与用户的情感交流,是一款不错的营销动效设计。

通知动效
通知是吸引用户注意应用程序更新的方式。通过添加一定程度的动效设计,让通知相对明显,引人注目,从而降低用户错过重要软件信息的可能。
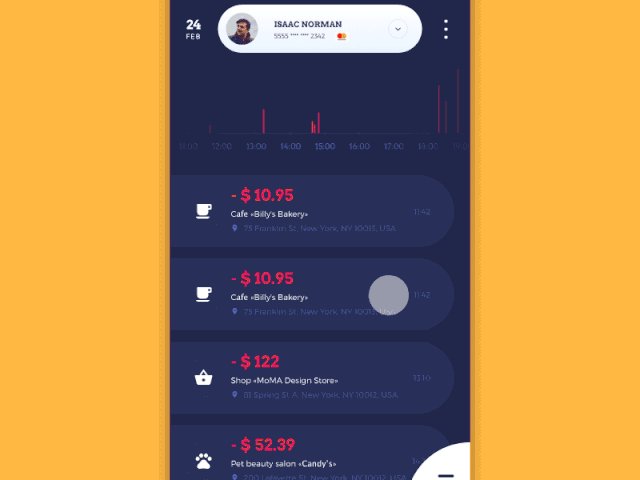
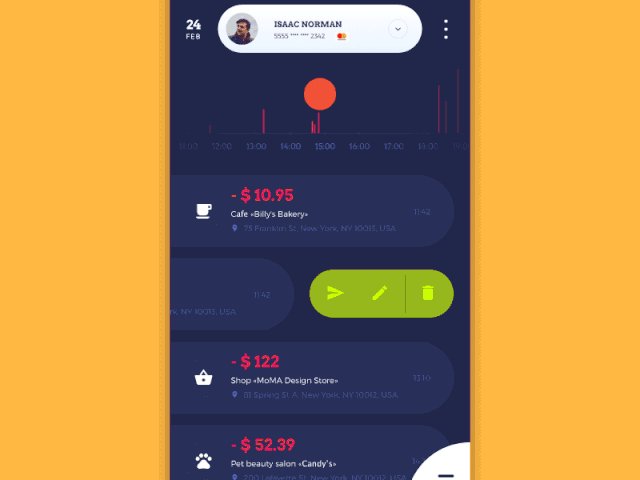
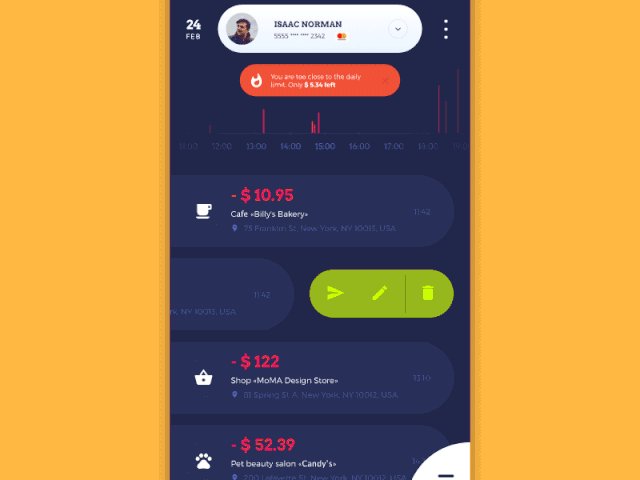
如图,在Home Budget App的界面设计中,通知不仅用鲜艳的颜色突出,而且用模仿运动的脉动突出。

滚动动效
滚动是我们在web和移动界面中使用的典型交互之一。动画在这个过程中增添了美与雅,使之时尚、原创、和谐。请记住,滚动可以应用于不同的方向,不仅是垂直的,而且是水平的,如下图所示的图片应用程序。

故事化或游戏化设计
移动端App设计之所以需要添加动效设计,另一个重要原因就是:通过故事化或游戏化的动效设计,能够有效增强应用的趣味性和吸引力。动态的表情包,徽章,奖励以及吉祥物等,能够让界面更加生动有趣。比如,以下Mood Messenger的几款反映人类情感的动态表情包,使用它们可以为用户体验增加强烈的情感吸引力。

UI动效设计的优缺点
添加动效与否,需要设计师事先分析其可能带来的正面和负面影响,以权衡其必要性。我们准备了一份简短的清单,可以帮助您进行决策。
移动端App动效设计优点:
- 节省界面空间
- 提升软件可用性
- 加强界面设计的独创性
- 提供更加简单、便捷的交互设计
- 提升多功能性
- 加快交互过程
- 提供清晰直观的用户反馈
- 创建必要的期望
而另一方面,设计师也需要考虑到其可能带来的一些负面影响:
- 动画加载时间
- 增加界面干扰因素
- 费时费力的技术实现
译文原地址:https://blog.tubikstudio.com/ux-design-how-to-use-animations-in-mobile-apps/
本文由 @小贱剑 翻译发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








把这些动效拿给前端开发看是不是会被打死 ➡
上次做了一个这样的动效给前端 当天被他打了7次
看来开发发哥哥还是手下留情了,7次都没有打趴下