如何判定一个框架层的好坏?
用户体验五要素大家都很熟悉,很多产品分析、竞品分析都会从这五个维度去分析,那么今天来看看如何判定一个框架层的好与坏。

五要素都是环环相扣的,框架层的定义离不开前面的铺垫。那么我们来回忆下这五要素各自的定义:
- 战略层:了解企业与用户对产品的期望和目标,能够促进用户体验的目标确立和制定。
- 范围层:明确我的产品需要有什么功能和内容?
- 结构层:是抽象与具体之间的分界线,此处的决策更倾向于抽象化。结构层确定各个将要呈现给用户的选项的模式和顺序。结构层是用来设计用户如何到达某个页面。并且要考虑他们完成事情之后能够去哪里。
- 框架层:产品的框架层:按钮、控件、照片、文本区域的位置。框架层是用于优化页面设计布局的,哪些元件该放在什么位置,同样的内容应该用那种方法表现等。
- 表现层:视觉、听觉、触觉的体验设计。
很多都是说结构层是交互设计和信息架构;框架层是界面设计、导航设计、信息设计。
但现在不论竞品分析也好,还是设计落地,这个五要素都是大家泛泛而谈的一个东西,因为设计体系的越来越成熟,用户也有很多习以为常的使用习惯。所以突破立新是很难的,那么就拿前段时间自己做的项目做个总结,探讨下框架层如何确定是合理切符合产品目标、企业目标的。
一、如何确定框架层
框架层的质量来源于上层的质量,做个假设,如果上层已知内容是一样的,那么如何在相同的条件下确定更合适的框架层呢?
首先设定个前提:你负责的模块可能整体的也可能是部分模块的,但这些都不影响,理论都是相通的,我们假定一个新产品需要你去制定底层的框架逻辑,那么如何下手呢。
第一步:按照战略层指定的用户目标和产品目标来确定设计目标,而最难以平衡的就是产品和用户目标之间的取舍。
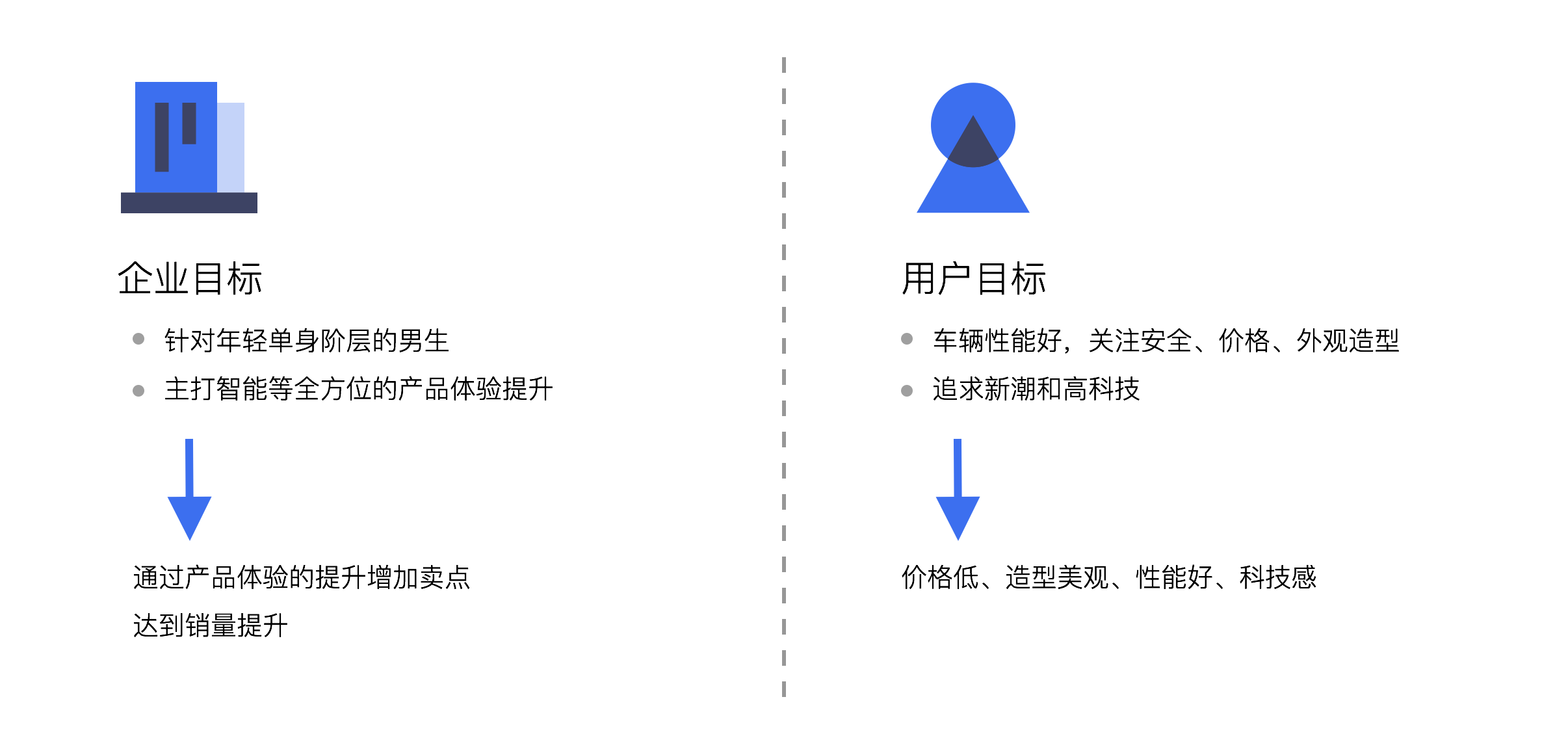
最近在做的项目是车载HMI的设计,下面是针对车企、用户两种群体的目标,由于立场不一样导致的目标不同,而设计起到的作用就是促成双方的交易。

企业目标是为了尽可能减少成本达到最大收益,并且提升汽车销量。为了达到这个目的肯定是在其他可以大幅提升用户体验,且成本低的方向努力,而新颖的、功能大而全的、带有科技感的自然能够带给用户不一样的体验。

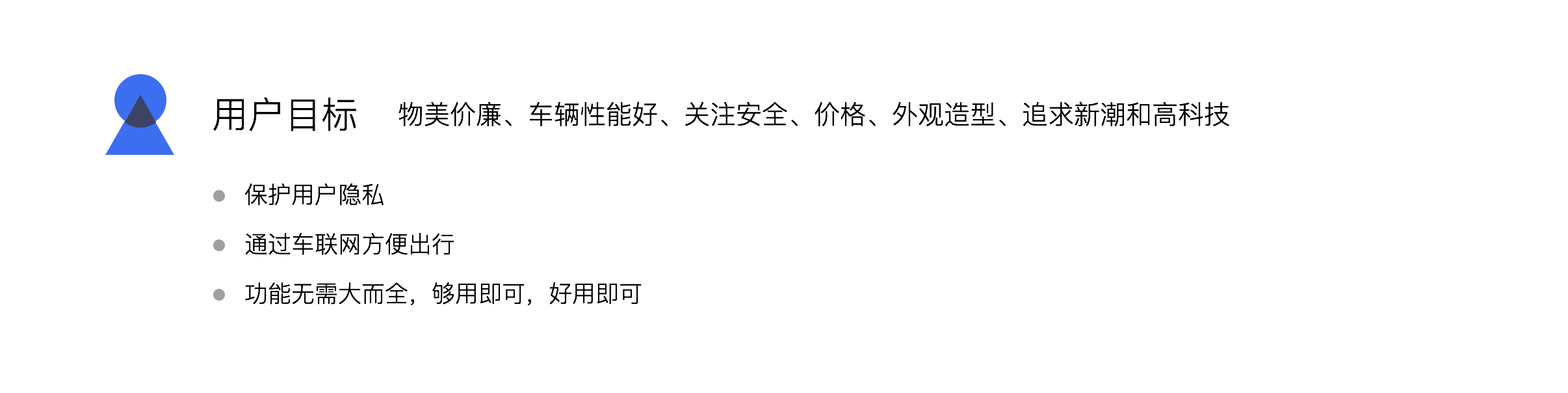
用户目标则是希望能够买到物美价廉的车,很多用户买车时会先看品牌、业界评价、油耗性能、操作手感、造型外观、价格等等,综合各种因素选择一个性价比最高的。而年轻人作为新一批的购车大军,会更加追求科技感智能化的体验,在同等价位上也会优先考虑,但对于用户来说,能够沟通过网络的便利提升自己的出行体验是再好不过,所以功能的小而精反而是他们想要的。

那么对于上述两种目标的冲突,我们的目标还是要以企业目标为准,用户目标为辅,满足企业的各种需要的同时,尽可能通过优化流程框架和界面交互向用户目标靠齐。做乙方的心得,就是站在对方的立场思考,如果我是车企,我要做HMI,什么样的设计、框架能够满足未来3-5年的市场要求,并且用户会买单,这样双方的合作才会良好进行。
第二步:根据范围层,思考整体使用流程可以优化提升的点。
那么企业需要有哪些模块、什么功能都会有个需求清单,而且还会有生态圈的ppt提供,而这样的ppt基本都大同小异了,基本都是照搬手机上的应用和功能,企图做一个车载版的手机。但是车机中控的硬件肯定没有手机好,还要装那么多的功能,卡顿是常有的事,但是企业为了卖点,为了提高车辆的竞争力,不管好的坏的,都要往里面塞。(关于这方面的优化,后续会有文章分析,需求来源于企业高层,不是我等小设计可以干预的)
比方说为了突出科技感,语音功能是必不可少的,那么如何通过语音打通整个车载场景,是可以着重设计的点,那么为了达到这个目的,语音的功能有哪些?可以放的位置有哪些?采用哪种样式?是否有状态变换?语音样式对其他的应用层级是否有影响?和其他层级的信息是否有交互?
第三步:根据结构层,思考信息传达的层次感,如何达到设计目标。
比方说为了凸显车载场景,是否要尽可能多的显示地图?音乐是否也可以显示?是否可以多放点快捷操作的按钮减少用户的操作步骤?应用中状态的变化,快捷操作是否也要同步显示?如何显示?信息之间展示的大小比例尺寸如何更好的适应企业要求并满足用户的痛点?各个应用的流程如何优化可以满足车载场景?等等
第二步、第三步每个细节展开都是非常多的推导过程,而考虑的条件越多,最终的框架就越合理。
二、如何评估框架合理性
制定框架往往会受各种不可控力的影响:领导、甲方、需求等各方的影响,设计在夹缝中求生存。但是确定了的框架还需要去考虑各种可行性,是否前后有矛盾,是否A状态的变化导致B状态无法操作等等。
如何评估框架的合理性呢?可以才能够下面几方面入手。
第一,层级优先级是否合理
车载HMI是一整套车载rom,会有应用层、车控层等等,这些层级都会制定一个优先级,优先级低的会被优先级高的挡住,这个优先级的合理性评估,一是根据根据需求优先级高低制定;二是交互样式和性质制定,比方说消息都是通知小窗的样式,不会挡到太多,而且是一个临时态,显示固定时间就会消失,那么可以提升这个层级的优先级。
第二,层级之间的跳转是否合理
举手机的例子会更好理解。比方说在A应用中,来了消息点击进入B应用,如何回到A应用,这两个之间的层级会不会有问题,会不会出现由于B层级不够高导致点击打开在A的下面无法看到,这都是需要考虑的。
第三,尽量减少系统层级,且提供一个快速回到首页的快捷操作
如果没有快捷操作,而系统层级又有7、8层,那么用户则需要关闭很多层应用才可回到首页。
第四,结合设计目标,检查框架是否达到预期
最后一个步骤,期初定的设计目标,不论是方便快捷,还是智能化,还是简洁,首页的排版布局就要有这方面的因素,但不论布局如何变化,导航、多媒体永远都是排在前面的刚需。
最后,框架层很多都不太重视,因为手机体系很成熟了,但是车载环境的特殊性让这领域的体系目前还是空白,而手机和车载的打通也是很多厂商在做的事情,希望未来的开车体验会更加友好吧。
作者:青绛,微信公众号:慕七和大胖
本文由 @青绛 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..















自己都不理解,就别来误人子弟了吧
请问答主,这个框架层和结构层是不是有一点搞混了,我还是没太明白,结构层不应该更多的是页面设计层面的吗
个人认为结构层应该注重的是功能的实现,而框架层是优化页面设计和排版布局,体验五要素应该也是按轻重缓急和从大到小来排列优先级的
公众号改为 搬砖人员素养
欢迎关注