2020年新趋势:掌握好头部内容设计,让曝光量提升200%
虽然本文说的是PC端的网页设计,其实对于移动端的网页设计,同样是适用的,载体虽然不同,但是设计的原理是想通的,希望大家都能学以致用,共同进步。

头部内容在网页设计中起着非常关键的作用,并为网站的其他各个方面设定了基调。尤其是在现在这个极简主义盛行的时代,各种各样华而不实的内容往往令人厌恶。有时没有其他东西可以吸引用户眼球,头部内容的设计就显得尤为重要。
网页设计师在设计网站这部分时投入了大量精力,同时要兼顾创造力和生产力。根据Google的研究,用户只需要50毫秒就可以形成对一个网站的看法,甚至有些观点是在令人难以置信的17毫秒内形成的。用户对品牌的了解就是从这么短的时间内开始的。
要了解如何设计一个有效的网站头部内容,以及它应该包括哪些元素,请继续阅读,我们将结合案例讲述。(彩云注:网页中的header,是指网页头部内容,为防止赘述,以下直接用英文header。在代码中,对于这部分也习惯性用header来标识,用英文表达更为准确。)
“Life is a first impression. You get one shot at it.Make it everlasting.”― J.R. Rim

01 什么是网页header?
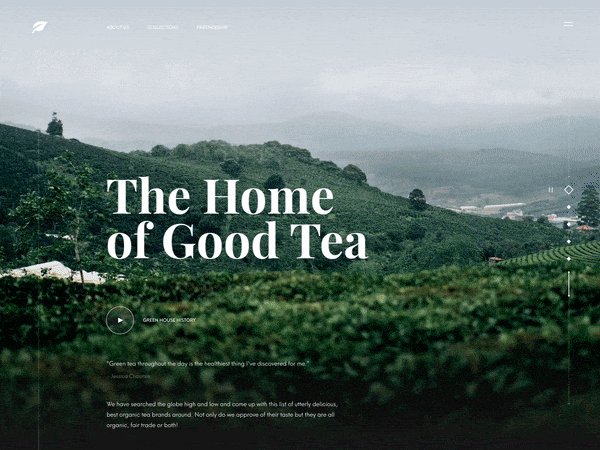
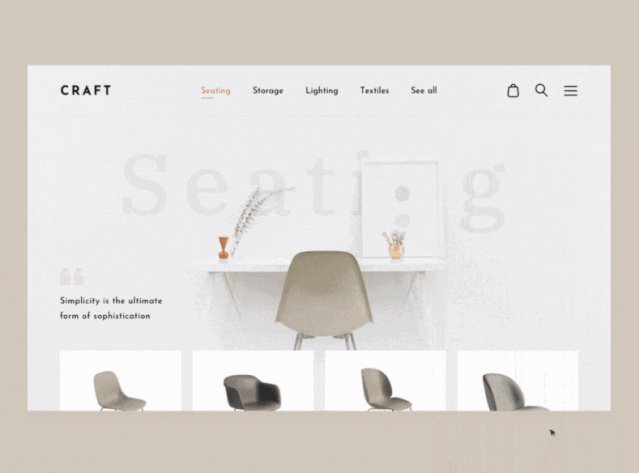
一个网站header就是网页的顶部区域。在过去一段时间,人们将header理解为网站顶部的窄条,其中包含Logo、按钮和联系信息。但是在如今的设计中,首页上方的整个空间都被视为header区域。
作为人们在加载网站后的最初几秒内看到部分,头部信息起到了一种邀请作用,它应该提供有关网站的基本信息,以便用户能够在几秒内了解网站的主要内容。
一些设计师为网站的不同部分制作单独的标题。例如,可以为首页设计较大的标题,而为其他页面留出较小的标题,但是,风格要保持一致。网站内页的标题设计应该是首页的简洁版,这是一个很好的网站设计实践。

02 Header应该包含哪些内容?
Header的任务是给用户提供一些基本问题的答案:代表什么品牌,提供什么商品和服务,如何取得联系,目前有哪些交易等等。
除此之外,它还代表着网站的质量甚至是特性。如果内容引起了用户情感上的共鸣,并且用户觉得它是有价值的,那么就是正确的设计。
网站header的主要元素通常包括:
- Logo 或品牌标识
- 交互指引
- 标题
- 导航要素
- 搜索功能
不必一次将它们全部添加,有必要在丰富的信息与元素的和谐安排之间找到平衡。
给header设计大量留白也不见得一个好主意,用户不能在短时间内弄清楚页面信息就很可能会离开。一个糟糕的header可能会将用户推向其他竞品网站。
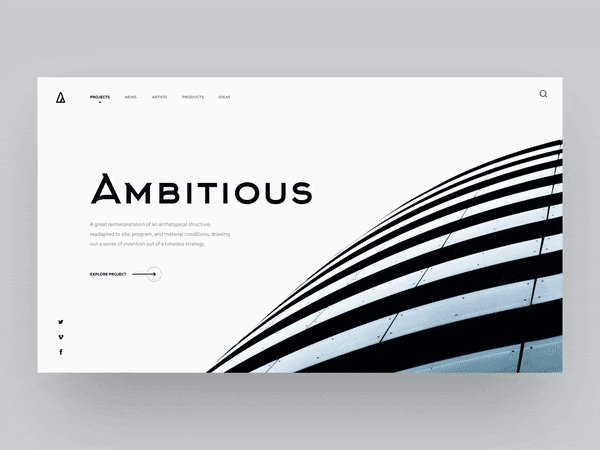
在极简主义的标题设计中,只有网站重要部分的链接和公司 Logo 才会被展示出来。这个技巧在设计着落页时非常有用。

03 最佳header设计实践
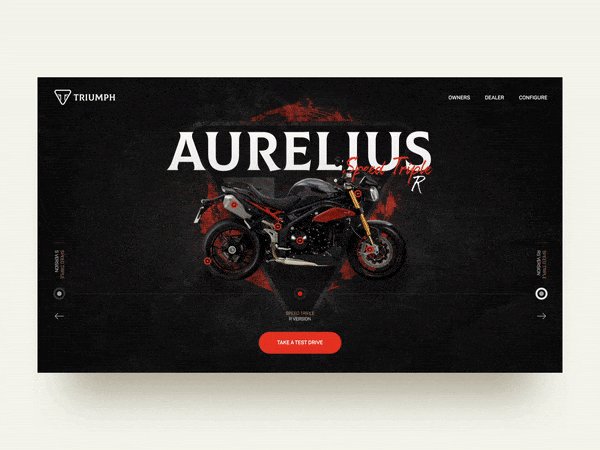
在设计网站header时,没有任何东西会限制你的创造力,它应该是令人难忘的、简洁的和有用的,是一个可以进行更具创造性的开放领域。
让我们复习一下要点。
1. 尺寸
对于网页header图片的大小没有确切的答案。一些文章试图提供一组准确的数字,但目前网页设计最大的难点之一是很难确保每个屏幕尺寸的有效性。即使两个屏幕的尺寸相同,分辨率也可能不同,因此用户看到的内容也不一定完全一样。
因此,不要拘泥于精确的像素概念,最好遵循简单的常识规则。
Header应具有不干扰内容感知的高度。对于信息资源,较小的header将是一个不错的选择,而对于着陆页,header可能会更大。
在header较长的情况下,最好给下一页内容露出一些空间,这样用户就可以意识到下一页还有内容,引导用户滚动。

2. 视觉层次
尼尔森·诺曼集团( Nielsen Norman Group )于 2006 年首次提出了他们关于网络阅读的F型模式理论,直到今天,这一理论仍然具有指导意义。
当一个人发现自己在陌生网站上,总是习惯于从屏幕的左上角开始浏览网站。如果他们在那里找不到预期的信息,将会不假思索地认为这个页面是难用的和不规范的,需要花费很多的努力才能理解。
Logo ——尼尔·森诺曼集团的另一项研究发现,与居中或右侧放置相比,用户更容易记住那些 Logo 放在左边的品牌。
如果你使用的是圆形 Logo,那么可以把它居中放置,尽管它的有效性仍然比放在左侧要低。
导航——请密切注意不要把网站的这一部分弄得过于杂乱,太多的链接让访问者不堪重负。有时,一个网站整体布局的迭代可能是为了给最重要的类别清理出一些空间。
使访问者轻松了解自己所在的位置以及如何进一步操作,同时可以使用鼠标悬停效果引导用户。
行动指引——实施视觉层次结构原则以自然地突出 CTA(号召性用语)。

3. 固定header
固定Header,换句话说就是“粘性标题”,意味着当你滚动页面时,Header在页面中跟随,这现在成了一个网页设计标准。
如果Header不违反整体设计理念,请将其固定。无论是PC端还是移动端设计,这都是一个好主意:
- 电商网站-购物车总是在用户的面前。
- 服务网站-电话号码或 CTA 不断地显示。
固定导航栏提升了用户体验,保持用户导向并给予了他们更多控制权。

4. Header所传达的信息
在设计header之前,请考虑网站的整体风格及其主要目的。
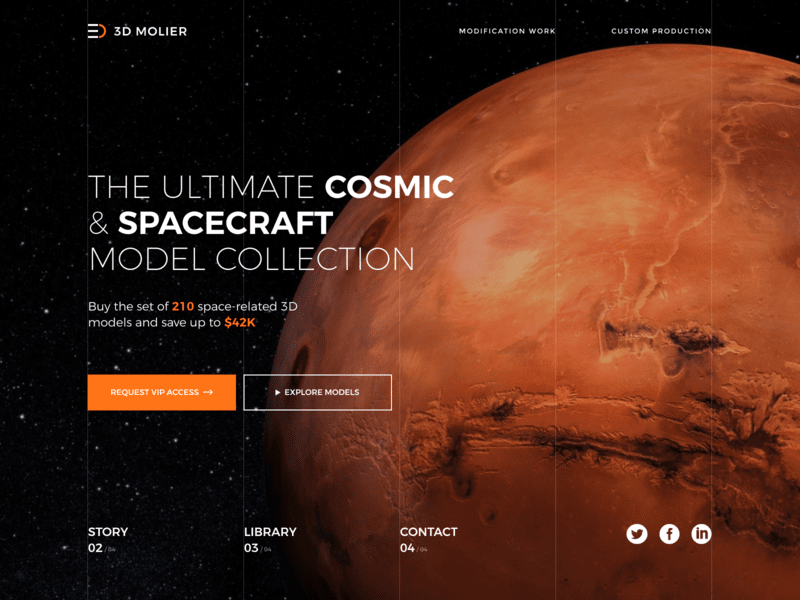
如果这是一个旨在展示产品的宣传网站,header的设计可能包含到主要子页面的链接,结合 Banner 在第一屏上,因为这样一个网站的主要目的是有效地展示产品。就电商或商业网站而言,情况可能有所不同。用户需要轻松导航,了解最新的交易,如何快速联系客服,以及在哪里查看他们已经完成的订单,所以在这种情况下,header要尽可能简洁从而凸显其他类别。
Header可能传达的几种消息:
- 促使消费者做一些事情
- 建立信任
- 鼓励访客了解更多信息
- 有趣等等
这个选择取决于特定网站的目的。

5. 相关图片
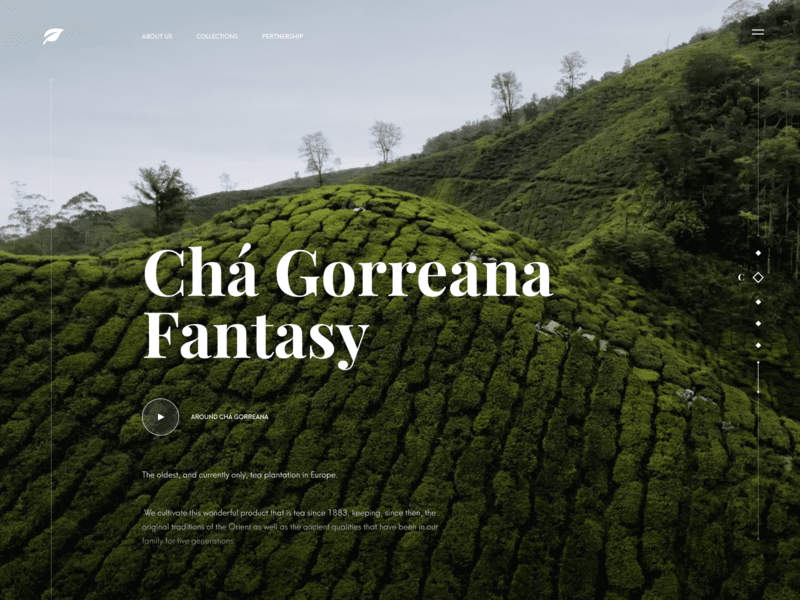
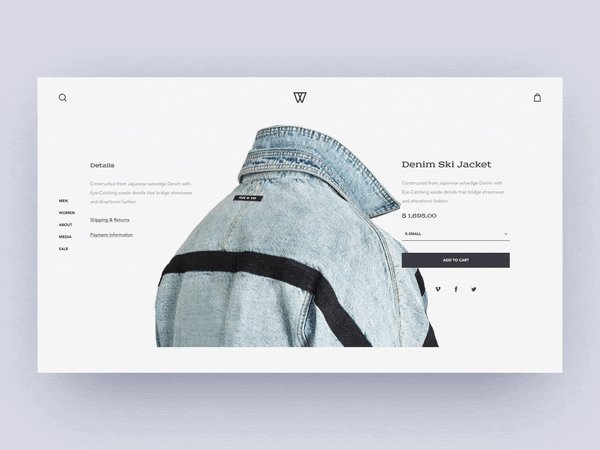
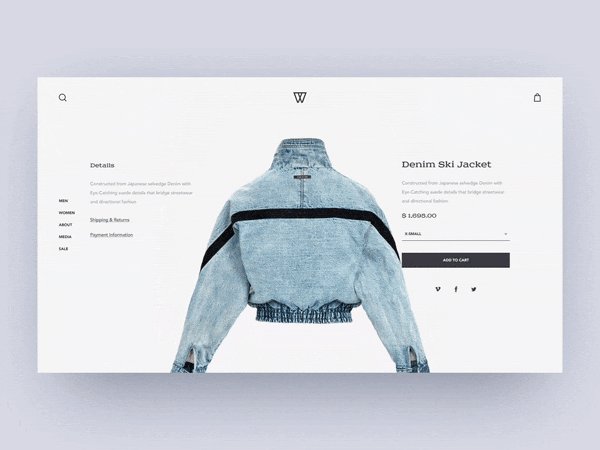
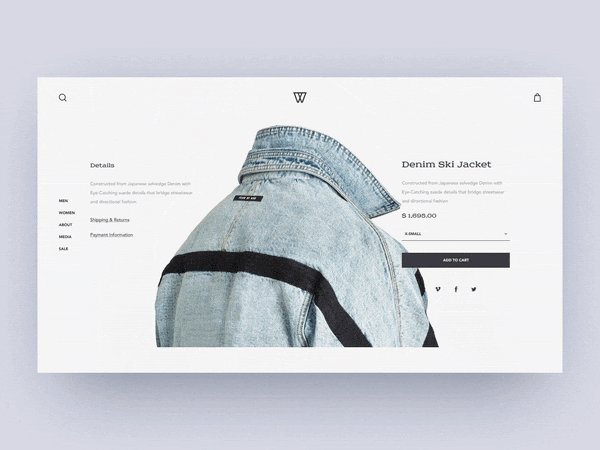
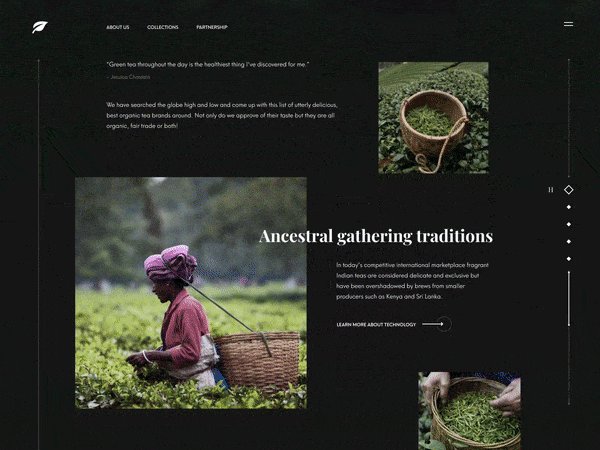
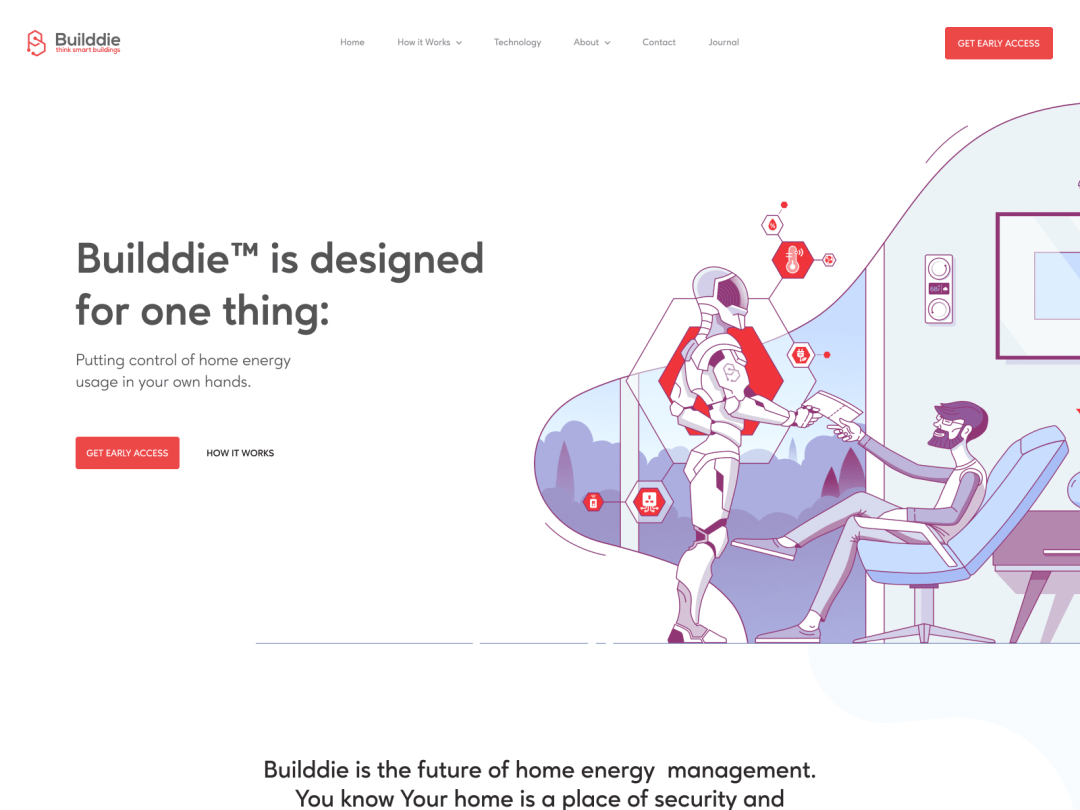
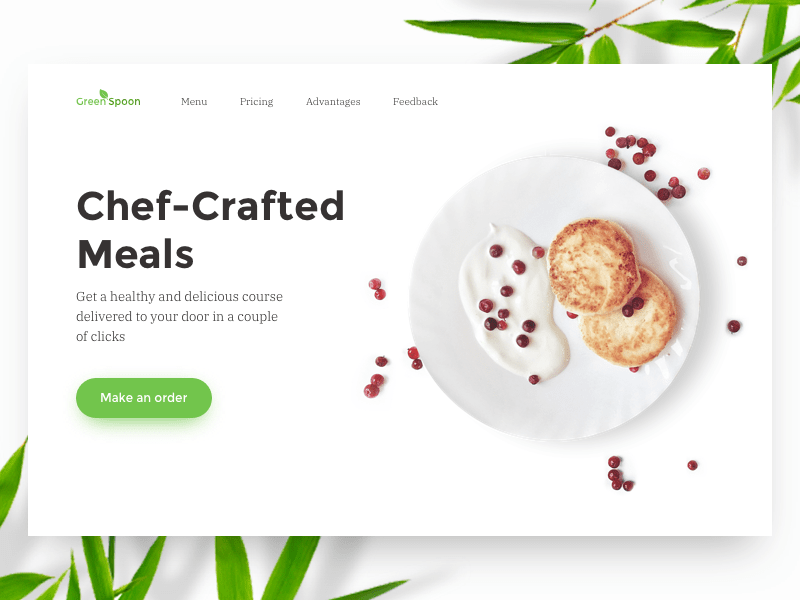
Header中的图片应该直接传达有关业务的信息。例如,如果它代表的是送餐服务,那么图像可能描绘的是一个整洁的快递员和具有美学吸引力的食物。一般来说,访问者在看过你的网站,应该产生从这里购买一些东西的消费欲。
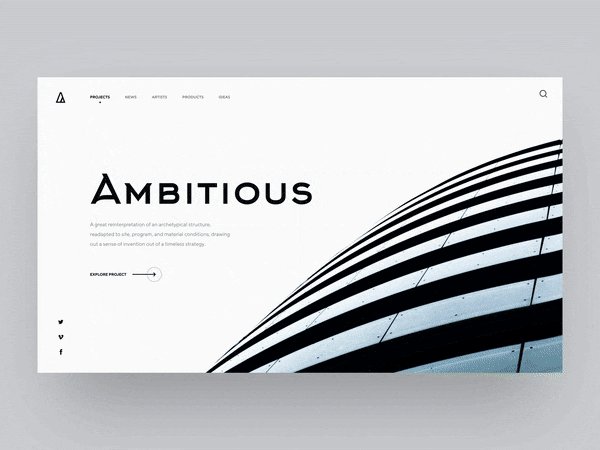
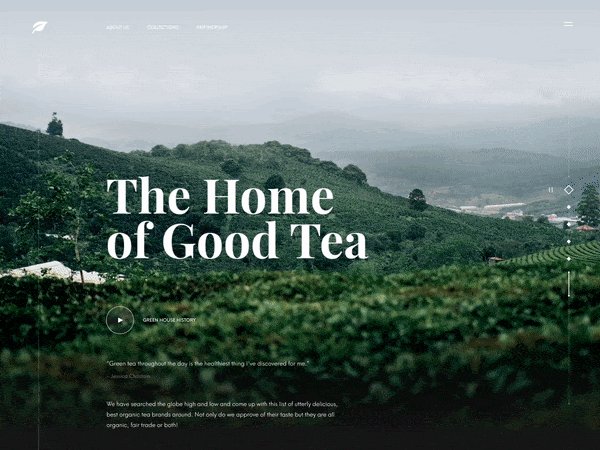
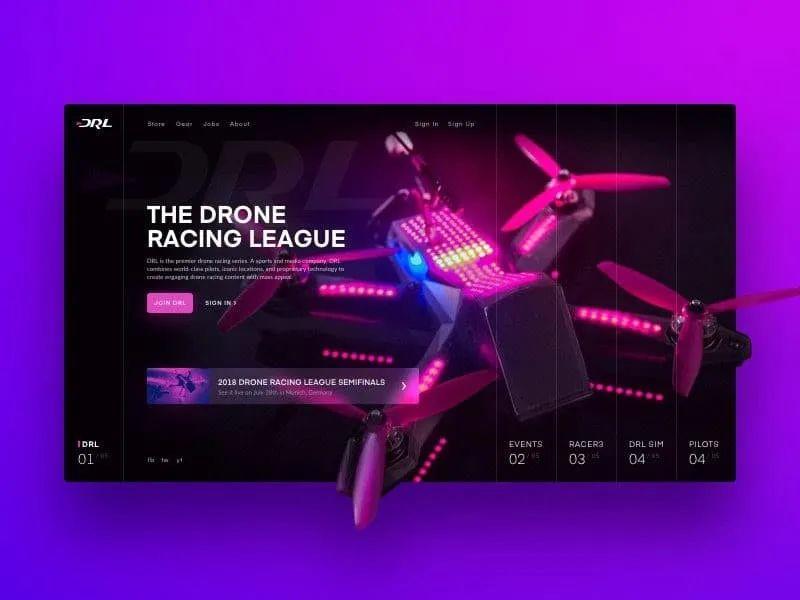
高质量图片——摄影对于网页设计师来说是一个强大的工具。它可以讲述一个故事,唤起用户的情感,并鼓励您的访问者进一步滚动。对于那些有强烈冲击力的图片的网站,试着做一个透明的标题,它可以更好地显示图像,并保留了主要链接。
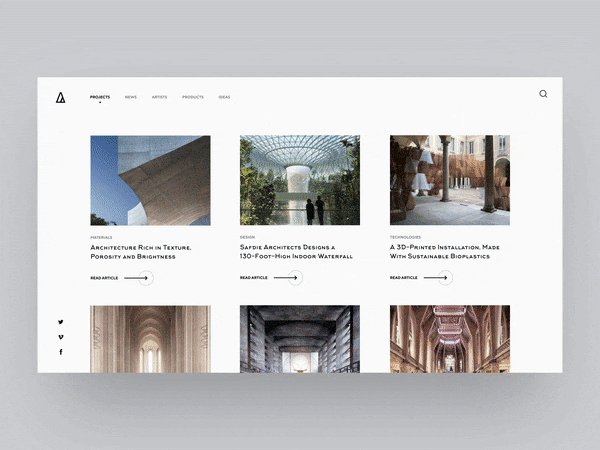
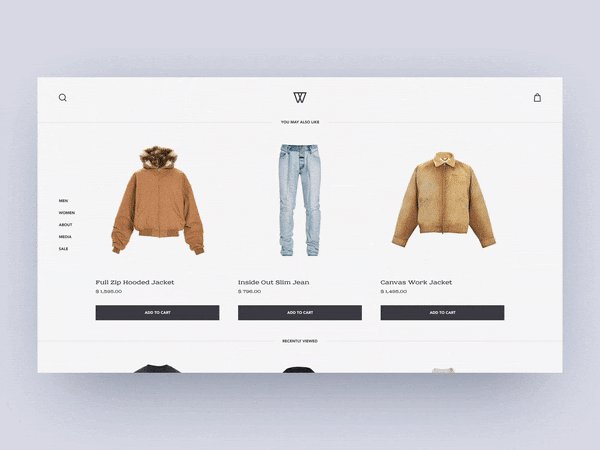
轮播图片——如果你有几张代表了网站业务的出色照片,这种方式就没有错!用户可以滚动浏览一组精美的高分辨率图像。
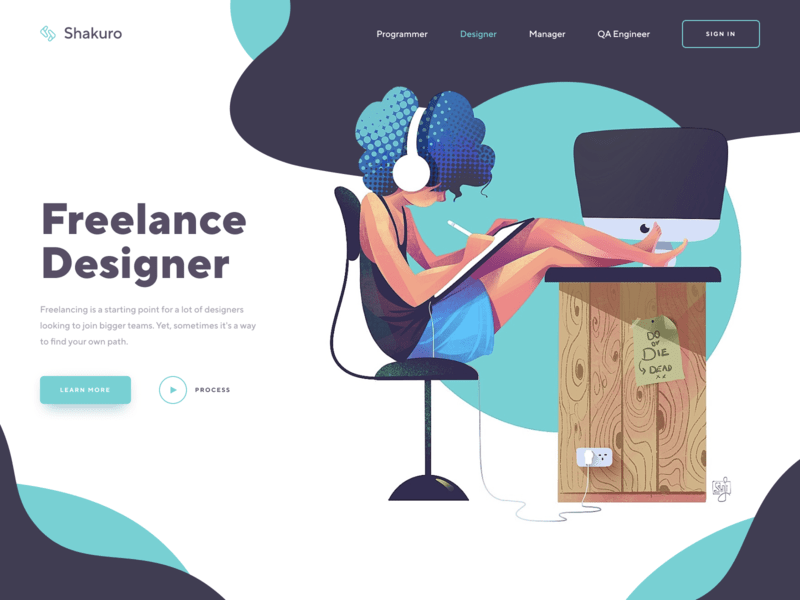
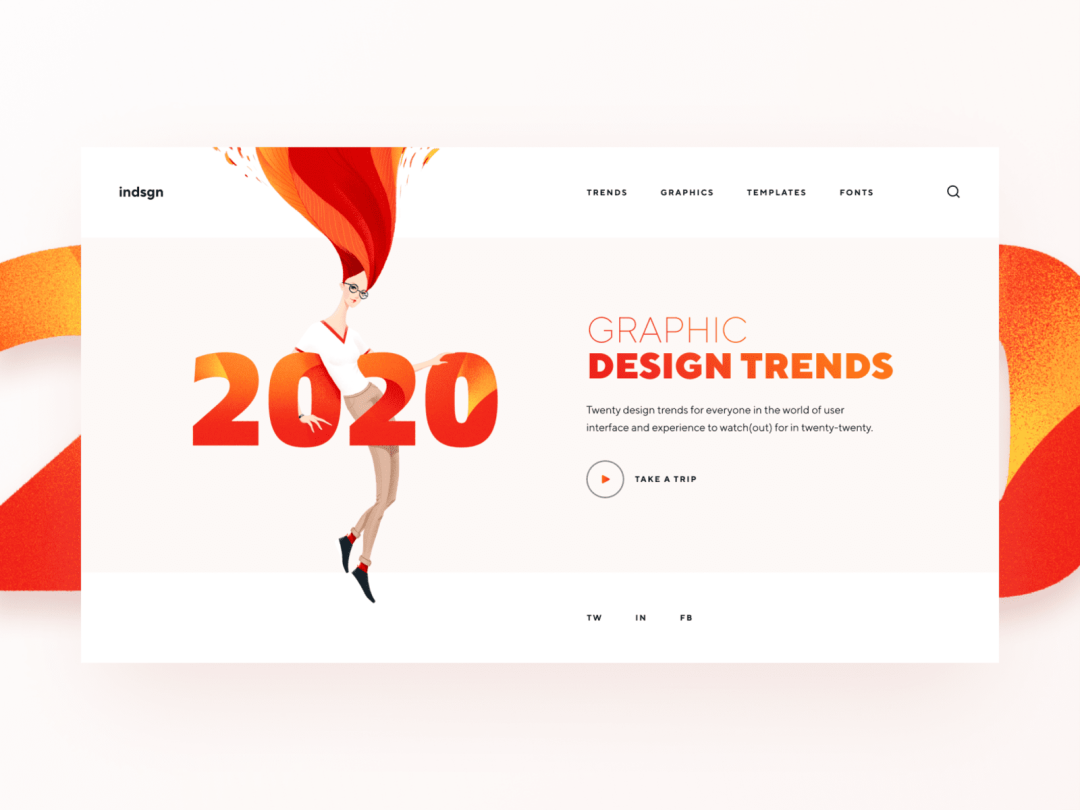
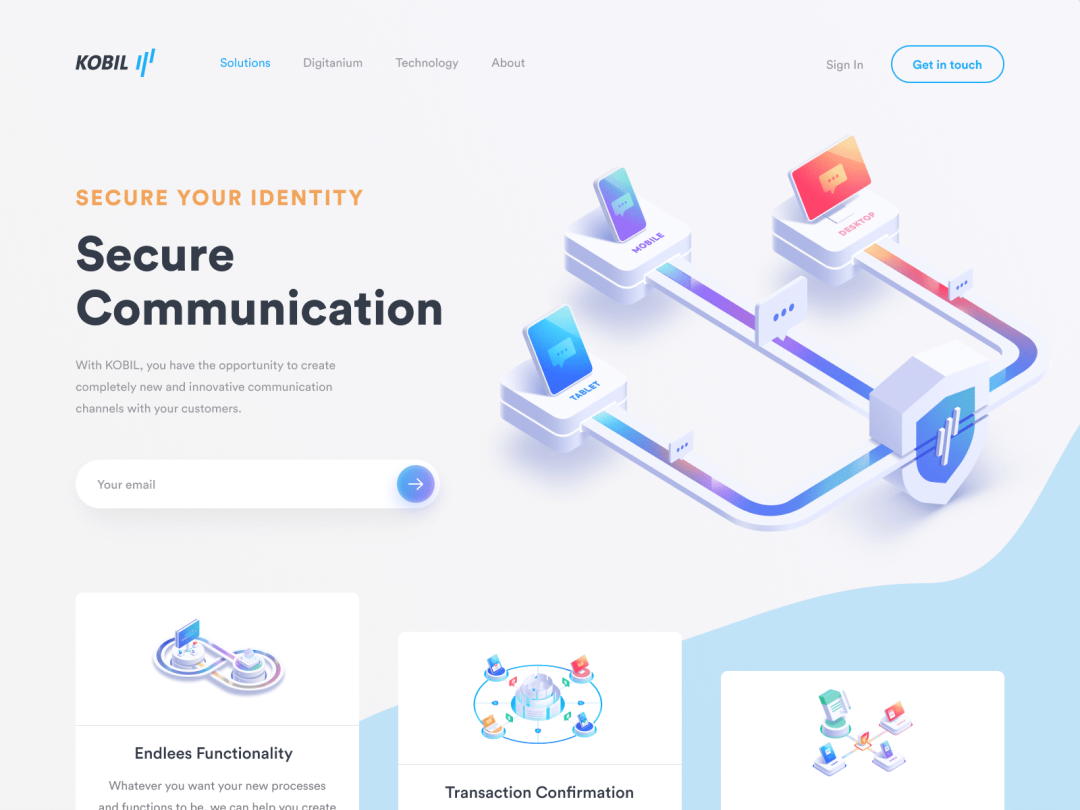
插画——网站的Header图片必须能引起读者的共鸣,建立起人与人之间的联系。如果图片是独特的且易于辨认,即使是从网站标题中剪切出来,效果也会很好,可以利用当今的插图潮流来实现这一点。

6. 视频或动画
不要只关注静态图片。
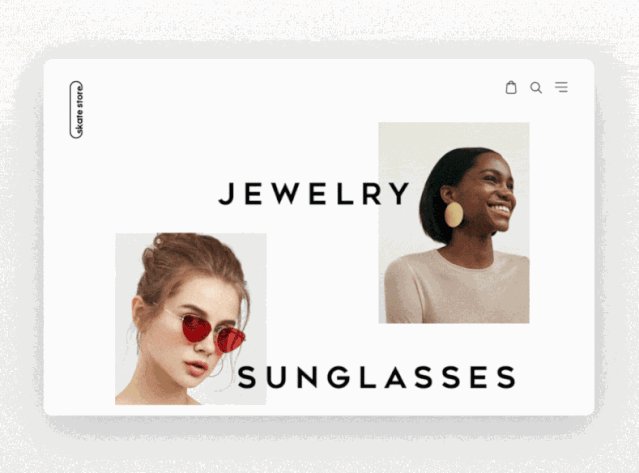
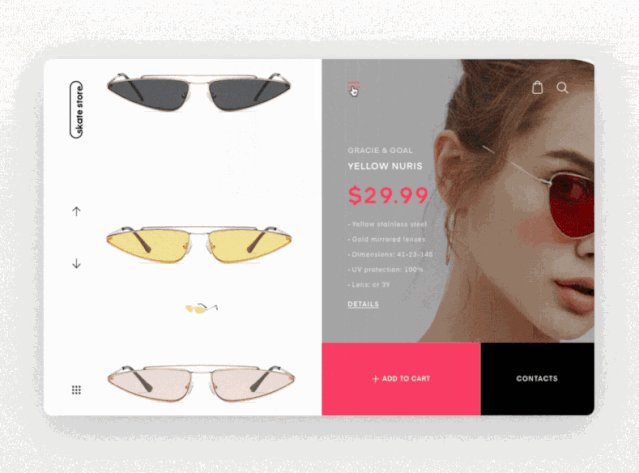
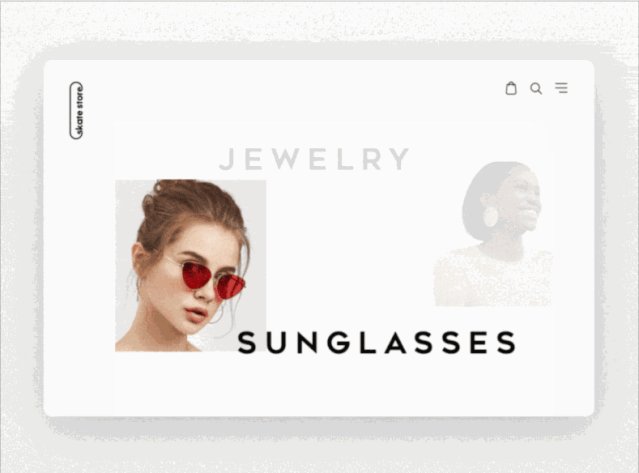
添加视频是最有效的网站header创意之一。如果可能的话,请尝试着在header中添加主题视频材料,很多网站利用它来吸引用户,同时尽可能以最好的方式展示他们的公司或产品。
使设计更具吸引力、生动和令人难忘的另一种方法是添加动画,它可以使网站header变得非常酷。如果想制作一个吸引用户的交互网页,动画是一个很好的选择。

7. 精心设计的指引元素
在设计网页header时,设计师会添加一些行动号召元素,如“登录”、“注册”、“联系”等。为了吸引用户的注意从而产生用户所需的行为,按钮应该包含客户可以理解的微文案,并且要区别于其他内容。
将行动号召按钮放在具有战略意义的位置是一个非常好的机会,可以促使用户在一开始就采取行动,从而提高您的转换率。有些CTA在一段时间内用于促进交易,有些则可以长时间存在。

8. 最佳字体
首先,用户会了解到各部分的名称和公司提供的信息:联系方式、吸引人的优惠。因此,你需要选择清晰、易读的字体,这些字体不会影响感知,而且一眼就能理解。
对于大的主页标题,你可以使用一些粗体的排版和富有想象力的元素来吸引用户的注意,否则,最好不要选择难以阅读的花哨字体。

9. 简单的标题设计
通过保持标题的清晰和整洁,网站的访问者会觉得轻松愉悦。一个富有创意的网页header也可以看起来非常简单。

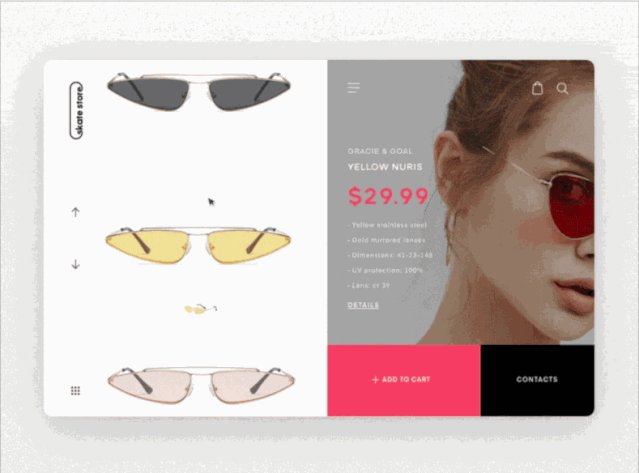
10. 隐藏式导航(汉堡菜单)
这是一种越来越多地用于网站设计的解决方案。汉堡菜单是一个有三条条纹的小图标,单击时会显示完整的菜单。当设计师需要专注于主屏幕上时,他们会采用这个技巧。
从网站可用性的角度来看,这是一个很好的选择。这样的菜单来自移动端设计,用户已经很熟悉了。汉堡导航适用于促销网站,促销网站的主要重点是使用照片或视频高质量地展示产品。对于在线商店,这个方法可能不太合适,因为对于用户来说,拥有购物车、选定的产品以及快速访搜索字段非常重要。

11. 移动端header设计
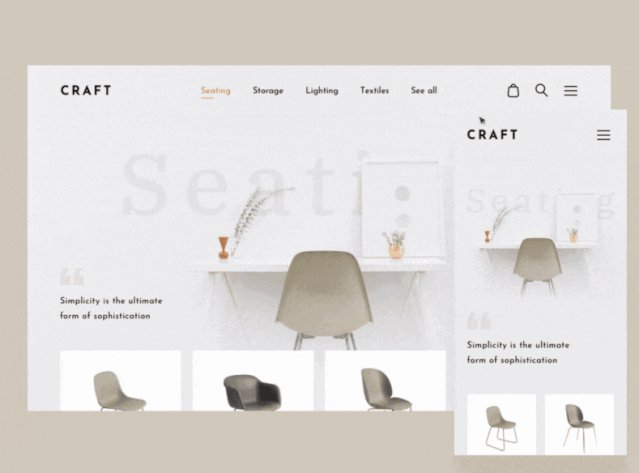
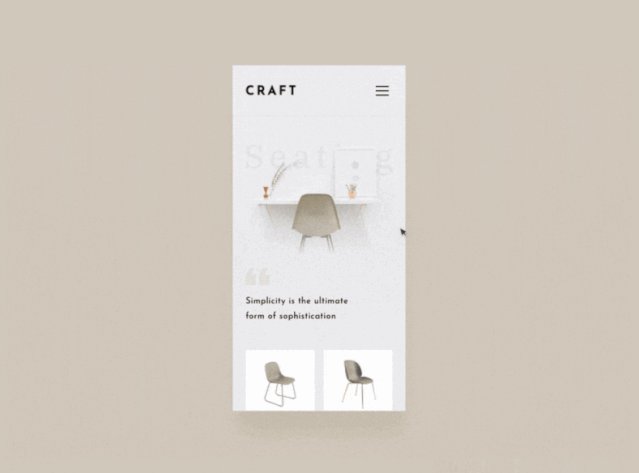
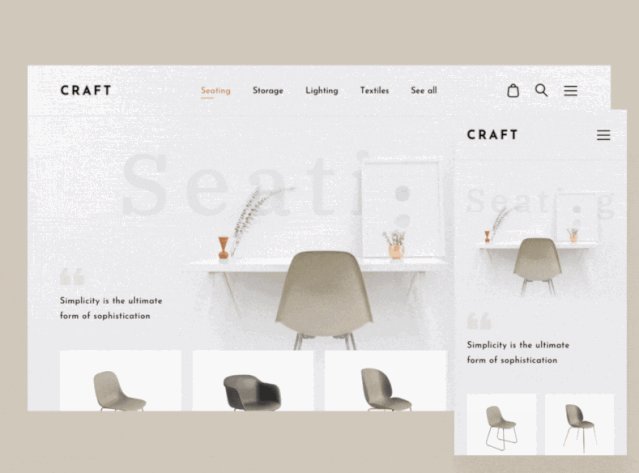
Header不仅应该正确显示在PC端的网页上,还应该正确显示在移动端的网页上。因此,它必须具有响应性,并且能够很好地适应各种移动设备。
移动设备的日常使用影响网站设计,即使在桌面中,也看起来像是面向移动设备的网站设计。例如,Banner和汉堡包菜单都起源于移动设计。

结论
网站是以header为先导的,它就像是一张独特的名片。因此,在设计网站时,要最大限度地关注header。
网站header设计的最后一个最佳实践是:定期修改以保持网站的新鲜感和时效性。尝试使用本文中的一些方案优化网页的header吧。
原文:https://uxplanet.org/website-header-design-in-2020-best-practices-and-examples-1992f80ddd69
作者:Kate Shokurova
译者:可达亚,可爱又迷人的设计师角色,热爱美好又治愈的一切事物;公众号:彩云译设计
本文由 @彩云Sky 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








讲得很好