万字简述:PRD到底怎么写
PRD是一个产品经理硬实力最好的背书。在项目周期中,理论上只有需求阶段由产品经理全权负责,此时受到的外部干扰最少。输出的PRD直观体现产品经理对产品从宏观到细节的思考结论,体现硬实力。

一、怎么理解PRD
产品需求文档,即Product Requirement Document,是产品经理能力基础中的基础。

是从产品规划到产品设计阶段的里程碑式综合产出物。

1. PRD对产品经理的意义
PRD是一个产品经理硬实力最好的背书。在项目周期中,理论上只有需求阶段由产品经理全权负责,此时受到的外部干扰最少。输出的PRD直观体现产品经理对产品从宏观到细节的思考结论,体现硬实力。
在其他阶段充斥着大量的沟通、协调、权衡、妥协,软实力弥补硬实力的情况;即人际关系做得比业绩好,也是一些人的工作方式。还有一些项目走不到需求阶段,在PPT汇报和Demo演示后戛然而止
阅读一本书就是在与作者对话,阅读PRD就是与产品经理对话。

好的PRD,可以提升沟通效率,降低返工风险,让开发在需求评审阶段可以准确的评估工期,确保项目的稳定进展。并且可以在出现争议时做为凭证快速定位问题,在新人加入时做为教材帮助其快速了解项目内容

好的PRD,可以建立良好的职场形象,积累职场人品。想不如说、说不如写。写的清楚,就是真的想明白了。输出好的需求文档,可以在开发心中建立起靠谱的形象,获得信任;有了信任,在后续的沟通协同中会更加顺畅。

对于产品经理来说,PRD同样是自己的产品,它的用户就是在项目过程中将其做为依据的UI、开发、测试、运营等。
需求评审就是PRD这个产品发布的过程,不要把用户的反馈认为是理所应当,不要觉得自己有机会和用户解释。
需求评审不仅是为大家宣讲一遍需求,更是要达成共识,就算当下大家无法完整的记住所有内容,在以后的项目周期中也可以在PRD中找到衍生问题的答案。
PRD也可以过滤产品经理在沟通上的优势或劣势,更加直观的审视每一个需求的价值和合理性。
PRD是产品经理最好的背书,产品的成功与否,是受内外部无数影响因素控制,无法直观验证产品经理本身的能力和价值。PRD是完全把控在产品经理手中的,它的质量可以直接体现出撰写它的产品经理的能力和态度。
你可能会因为一些案例误会,乔布斯、马化腾、张小龙、俞军都有产品经理的title,他们就不用写PRD。那是因为产品经理的定义很广,公司需要他们产出的价值不同。
虽然名义上都是产品经理,其实根本不是一个工种,而且产品经理往往只是大佬众多title中的一个。
我们通常讨论的产品经理,都是有执行层面的工作产出任务的。你可能会受到一些观点影响,觉得不要过于纠结交互,不要停留在功能思维,要有策略思维有业务思维。
那是因为做好基础是提升的前提,PRD写的好,不一定是好的产品经理,PRD写的不好,一定不是好的产品经理。
除非你有自己独特的发展路线,不然绝大部分产品经理都要反复经历这个朴实无华的阶段,有人觉得枯燥,我觉得很有意思。
2. 一些现状
越基础的东西,越容易被有意无意的忽略。如果说整个互联网行业的势能是从产品到增长,那么产品经理个人成长的趋势便是从执行到规划、从局部到整体、从微观到宏观、从具象到抽象。
从产品到增长的前提是,产品层面已经达到一定标准,打好了基础,可以承接住增长带来的流量的留存和转化。产品的基础包含了顺畅的流程体验、稳定的系统运行、业务的完整闭环、完善的服务体系等等。
资本越来越冷静,中小企业就越来越急功近利。很多时候产品的功能层面还没打磨到可以面向大量用户的情况下,便早早寄希望于推广营销带来增长。这是行业里长期聚焦于巨头产品、明星产品讨论带来的幸存者偏差。
因为单纯的产品功能层面已经很难有独特的竞争力了,所以人们在讨论成功产品的时候,往往更加关注产品基础之上的其他成功因素。
容易让人忽略,产品打下的良好基础是成功的核心原因之一,让人误以为自己公司的产品与成功产品的差距仅仅是对外宣讲的成功方法论里的因素。
产品经理的个人发展同样如此,需求文档是基本功,很多人不屑练习基本功。
在看行业大佬分享的时候,他们鲜有提及自己在做执行工作的时候对具体功能的思考,因为这样的话题太基础太枯燥,不够有噱头,不够吸引人,不能满足分享发起者的利益述求。这也导致很多人追逐大佬的思维方式,忽略了实操的重要性。
基本功没有练好,就开始憧憬像大佬一样阐述自己的产品哲学,发表对行业的看法,指导公司的战略规划。
收集干货和方法论指点江山很容易,忍受寂寞反复深入思考细节很难;混圈子参加峰会结交大佬很爽,梳理业务协调资源权衡决策很痛苦;只能停留在思想层面的创意没什么价值,能把创意的框架填充完整执行落地才有价值。
我之前经常写一些看上去很牛逼的文章,比如《为什么亚马逊没有在中国风生水起》、《亚马逊为什么还不把Pinterest拿下》、《来往真正的对手不是微信,而是旺旺》、《腾讯缺什么?缺一个马云!》。
每每写完之后,总有一种“朕终于把奏折批完了”的感觉。可后来愈发发现,这不过是自己的意淫:自己压根就没有后宫佳丽三千,凭什么扶着一把老腰更是说直不起来。
写得多了,也搞清楚了:这些文章对于任何一个文艺青年来说,都是极其简单的套路。
写得多了,也觉得无聊了。
毕竟,这些文章无非就是:找准看客意淫点:腾讯阿里百度,马化腾马云李彦宏;
堆砌大量数据:不要在乎有没有用,数据给人的直觉是客观靠谱;
写的足够长:质不重要,量唬死人;
偶尔插入黑幕:管他真假。
如果自己是一个媒体人,专门是写文章的,那倒也罢了,毕竟是工作使然。但如果自己压根不是搞媒体的,写这些文章又有何意义!
正如我经常看到有人问类似于这样的问题:
“陆奇不在了百度还能活下去吗”
“腾讯是不是真的没有梦想”
“为什么海底捞服务这么好”
“区块链怎么投资”
“罗永浩算一个合格的产品经理吗”
….
不知道您看了这些提问是怎样的,我个人现在一看到这些提问都忍不住在怀疑:这些提问的人肯定是隐藏平台下面的各位大佬的马甲,比如比尔盖茨、巴菲特、扎克伯格、马化腾、马云、周鸿祎之类的。我拼命的想着如何回答,眼睛都红了三圈,硬是没有找到合适的回答口径,就此也失去了被这些大佬青睐的机会。
想来,着实可惜。
久而久之,我也想通了:毕竟,咱不过是个普通人罢了,还是做好手头上的事情,最好。
那么怎样才能做好手头上的事情呢?
我想最重要的其实就是基本功。
杨俊《瞧不起的基本功,筑不起的摩天楼》
3. 认知门槛
PRD写的纠结的原因主要有以下几点:
(1)方法论不适合
我们可以轻而易举的搜索到上百篇教你怎么写PRD的教程,也可以找到很多模板参考学习。
但是在现实环境里,如果公司在需求评审阶段有详细甚至严苛的流程规范,那么先按照要求执行总是没错的。因为从上而下的推动相对容易,大家都建立起了相关的意识,流程的完善通常也对应着分工的细致,让你更容易聚焦和专注。
容易出现问题的情况往往是看了很多完善的理想化的教程,在应用的时候想达到“完美”甚至影响了“完成”。
在摸索中,你不知道你辛辛苦苦肝出来的东西,被应用了多少,被浪费了多少。
一些人只看到了某某团队做成了什么,却不考虑某某团队有多少人投入了多少成本协调了多少成本,你能不能对标得上。如果把这件事情放在明面上讨论,不免让人觉得在找借口,其实这是再正常不过的SWOT。思考,然后选择。
而小龙评审微信的功能有一个习惯:不看原型图,不看设计稿,也不看Demo,要体验前后台代码开发好后的产品。这就意味着:如果一个功能在给到用户之前有过n个方案,则前后端开发人员已经开发过n个版本的代码。如果你从事互联网行业,特别是在创业公司,你肯定会知道:这是极大的资源浪费,并且对开发速度和质量要求都非常高,还很考验开发团队对产品经理的信心和耐心——他们只会认为这个什么都不懂的产品经理整天在瞎改。
但是微信团队做到了,经常是昨天半夜开产品会,想出了一个方案,今天半夜就能体验这个新方案,并且把它否掉了。
——陆树燊 《微信创始团队成员:解读微信团队的实验室文化》
PS. 所以有些创业团队想找我去跟他们分享微信团队的工作方法,我就跟他们说,微信的做法是学不来的——如果像微信团队一样去折腾开发人员,大概你们的产品经理活不到版本发布……
(2)公司不重视
一个项目顺畅运行,一定是有人在发挥作用的,但是很容易被人觉得是理所应当。
就像上文提到的,因为产品层面同质化严重缺乏独特竞争力,在复盘成功案例时鲜被提及。这也导致了公司觉得把产品层面的基础打好很容易,很多业务讨论都是预设在产品层面已经完善的前提下,缺乏耐心和投入,这种态度自上而下的影响产品经理。
同理,公司也很少会把撰写PRD的能力做为考核指标和内部培训内容。
(3)试错成本低
一个自觉的产品经理,会自我驱动的三省吾身见贤思齐,只要不是方向偏的离谱,基本功至少不会太差。而PRD写的不好又不自觉的产品经理,往往是因为没有为此付出代价,才会一直不发觉不重视这个问题。
在面试时,因为企业考察的颗粒度以及公司机密等原因,很少有机会可以直观全面的考察到面试者撰写PRD的能力。在需求评审时,因为开发小哥哥们的宽容或敷衍,很多被遗漏的需求细节在开发阶段才通过口头沟通补充。
“PRD,骗RD”。这也造成了一个现象,产品经理被人调侃什么都不会(PRD试错成本低),用PPT做产品(公司更重视PPT)。
对于公司,良好的产品基础;对于个人,扎实的基本功;和学历一样,拥有的人才配说它不重要,其实它很重要。
对于公司,可以对外宣扬的成功方法论;对于个人,可以对外输出的个人影响力。都是海面之上的冰山,是可以被人看到的部分。
千万不要忽略了海面之下还存在着更加庞大复杂的部分,这才是冰山可以露出海面被人看到的原因。
二、PRD到底怎么写
1. 工具
工具只是工具,没有绝对的标准、只要适合就好。
在我的实践中,用Axure原型+注释的方式撰写,导出HTML或发布到Axshare或通过蓝湖上传的方式传达,效率最高效果最好。
Axure之于产品经理就像PhotoShop之于设计师,经典的虽然看起来没那么酷炫,但是它代表着易用性、拓展性、普适性。
- 易用性:可以找到大量教程,降低门槛快速上手;
- 拓展性:可以获取大量素材,积累提升输出质量;
- 普适性:可以兼容各种系统,提升工作协同效率。
有人用墨刀做花里胡哨的交互,文字描述寥寥,结果连异常流程都覆盖不了。
有人用word写长篇大论,结果开发根本不看,还要问你每个页面怎么跳转。
有人用sketch,不配合专属插件的话,很容易画成没有结构性的页面流程图。而且是否具备普适性,取决于周围与你配合的人。
工具本身没有问题,有问题一定是工具人的问题。
为了让你的PRD的用户使用效果更好,汲取意见是很重要的。有的时候不要埋怨开发为什么不认真看,去问问他们喜欢看什么样的,适当调整达成统一。
Tower、禅道、tapd等团队协同工具,会导致一部分人习惯把产品的结构通过协同工具中的单个需求建立父子关系连接,在每个子需求中上传需求图片+文字描述。
这种方式更适合优化已有功能,功能可以在小范围内实现闭环,但是容易使人忽略细节的调整对全局的影响。
产品经理应该把控Axure源文件的颗粒度,哪些版本/模块在一个源文件里更新,从哪个版本/模块新建文档维护;文档或文件夹之间尽量去重、解耦。在原有文件上新增或调整的部分,更显眼的做出标注,让人可以一眼看出变动的部分。
在Axure里搭建当前版本/模块最完整的产品结构,并且及时更新。要明确一个认知,协同工具是给UI、开发、测试、运营看的,目的是让他们看起来方便,可以针对单个需求设置执行人员、排期、添加bug记录等,核心价值是项目管理。
而不是为了产品经理维护需求文档方便,所以在需求的撰写和管理时,不要依赖协同工具。在追溯需求问题的时候,要能做到在Axure文件里便能找到记录,而不是去翻协同工具里的需求记录。
2. 拆解
用两个类比帮助你更好理解我要表达的观点:
- 项目>PRD;
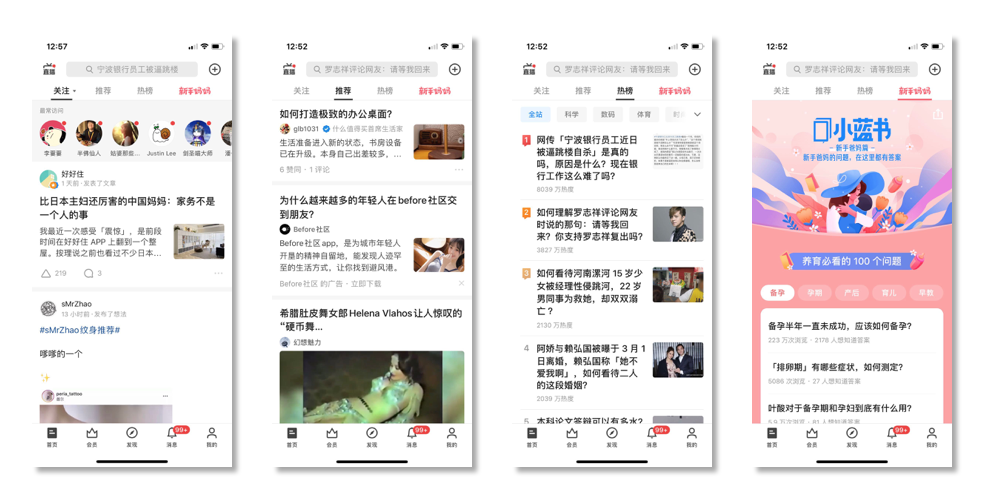
- 产品>首页;
- 工作>简历。
在项目流程中撰写PRD,和在产品设计中设计首页、在工作经历中梳理简历的感觉类似。它们都不是独立存在的,都与之前的各个环节有着千丝万缕的联系。
诚然后者需要技巧,但是如果不是建立在前者价值的基础上,将言之无物无的放矢。所以梳理PRD怎么写,无法脱离于项目流程单独思考,需要带入流程。
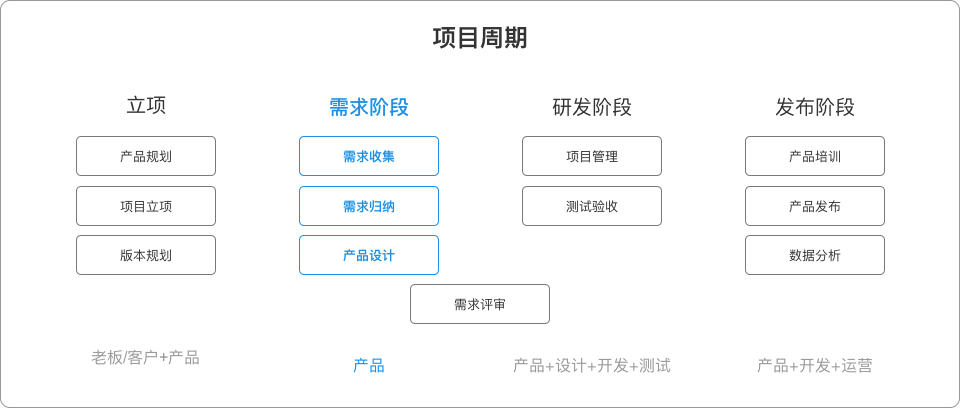
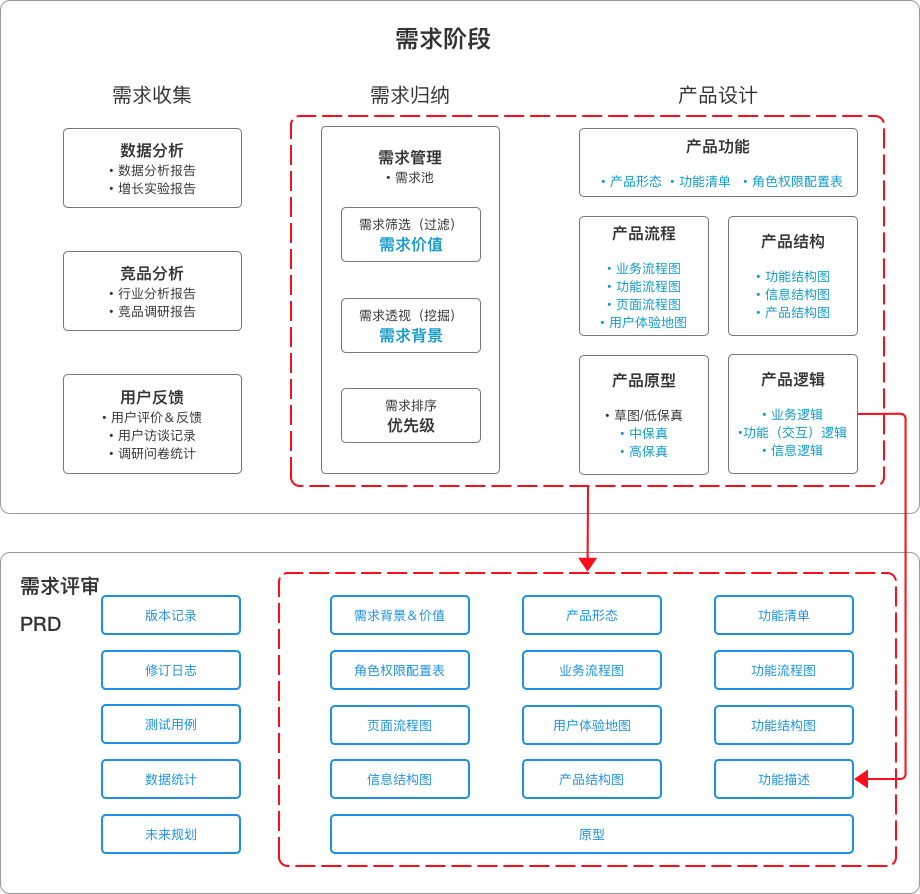
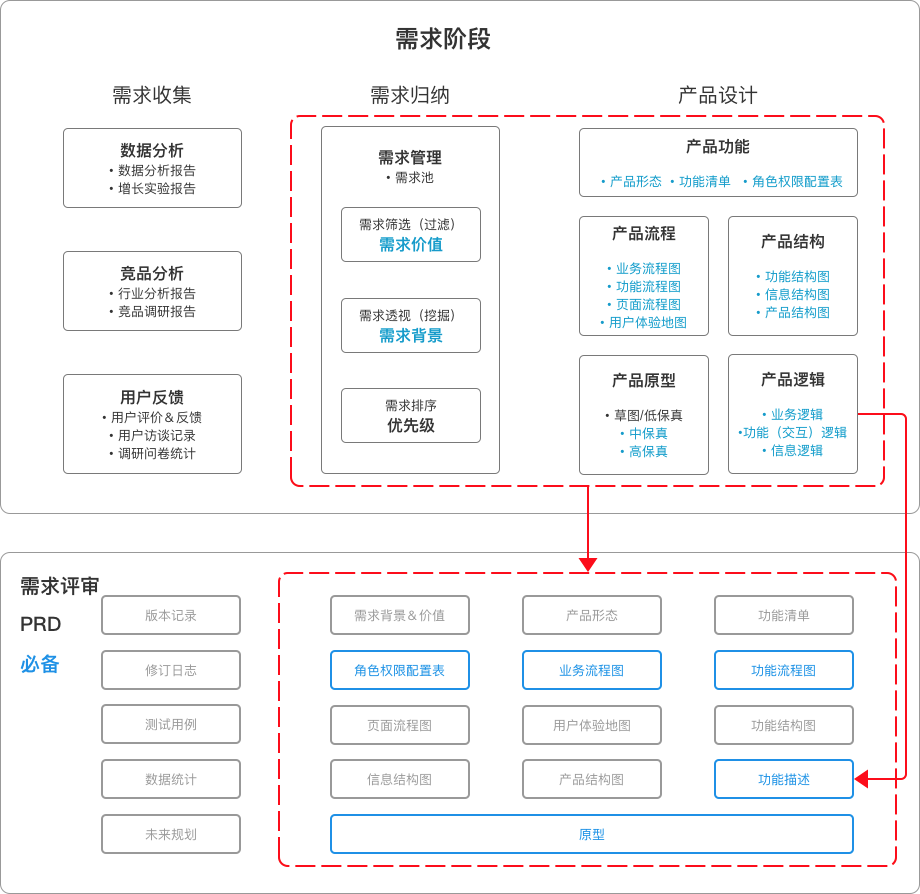
再来看这张图:

项目的流程大同小异,在做好需求评审前的各个环节之后,你自然会积累从抽象逐渐到具体的一系列文档内容。此时将它们进行整理,做汇总提炼,补充颗粒度更细的内容即可。
一顺百顺一损俱损。从项目的维度拆解PRD的组成后,可以发现,前面的每一个环节做的越完善,在撰写PRD的时候越能降本增效。
在撰写PRD出现问题时,也可以追本溯源根据内容部分找到对应的环节,定位问题从而找到解决方案。
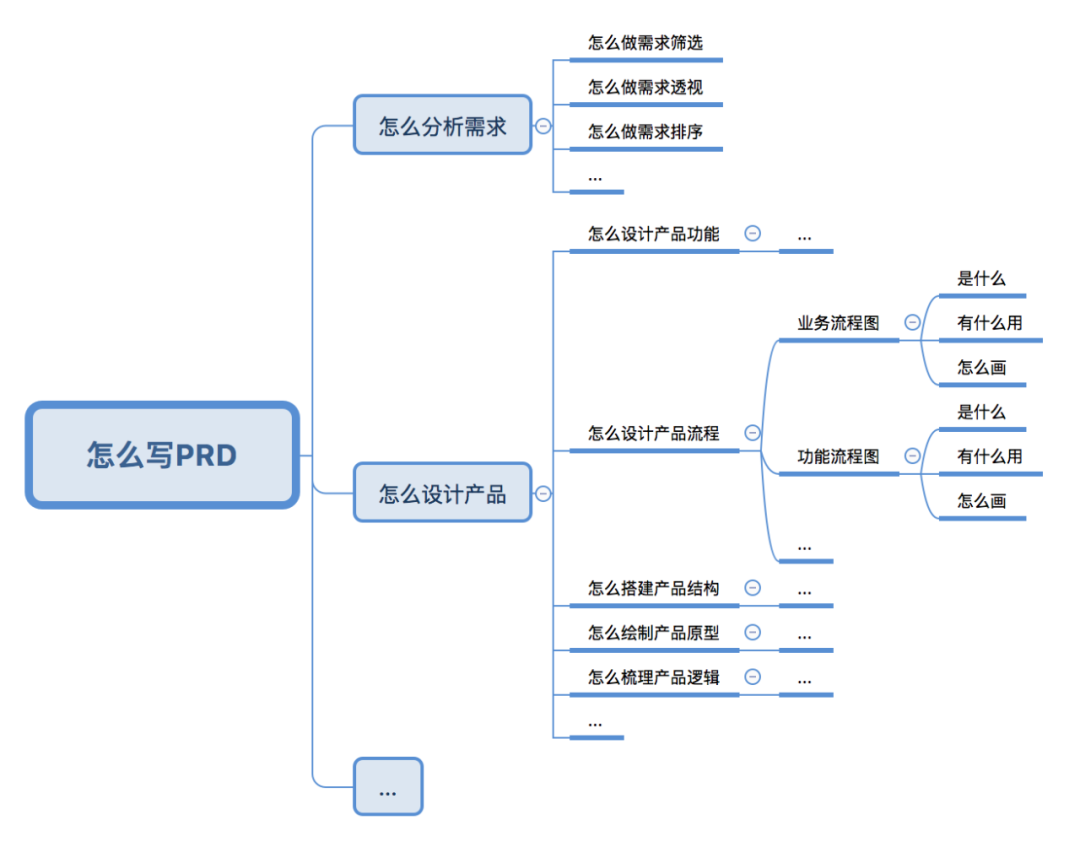
所以PRD到底怎么写,如果你把问题定位在“怎么写PRD”这个颗粒度,你能找到的大部分内容大致是一下3种:
- 模板+简要的讲解;
- 从各种角度切入,或重新解读或填充某部分的细节;
- 长篇幅的系列文章。
多看第三种,更有可能通过结论找到思考路径。
但是这些都是被动的做法,你只能去碰,找到能给你启发适合你应用的内容的概率。
主动的做法是,拆解→定位→聚焦

3. 具体内容
为了实操性,我不会放一个看起来高大上的需求文档模板,面面俱到,导致参照的时候要素过多无法聚焦。
以下的内容可能存在争议,重点是你要独立思考,想想什么样的才是最适合你的。
我写这些的适用场景不是你兴致勃勃的想要学习提升,而是:
- 在你看了那么多关于需求文档的干货以后,还是无法把其中所谓的知识点应用到实际工作中;
- 在你被PRD困扰而你又想继续做产品经理的前提下,如何打造一个PRD的MVP,先确保项目顺利进展,再查缺补漏逐步迭代优化;
- 在你面对着错综复杂的需求来源,产品路线不够聚焦,团队排期紧张的情况下,如何快速把抽象的需求转化为具象的可落地内容;
- 在你看到了问题也想到了解决方案,但是无法翻译成达到开发可以执行的标准时,如何通过SOP建立结构化思维提升输出稳定性。
如果把它当成职场向内容看,可能违和感会小一些。
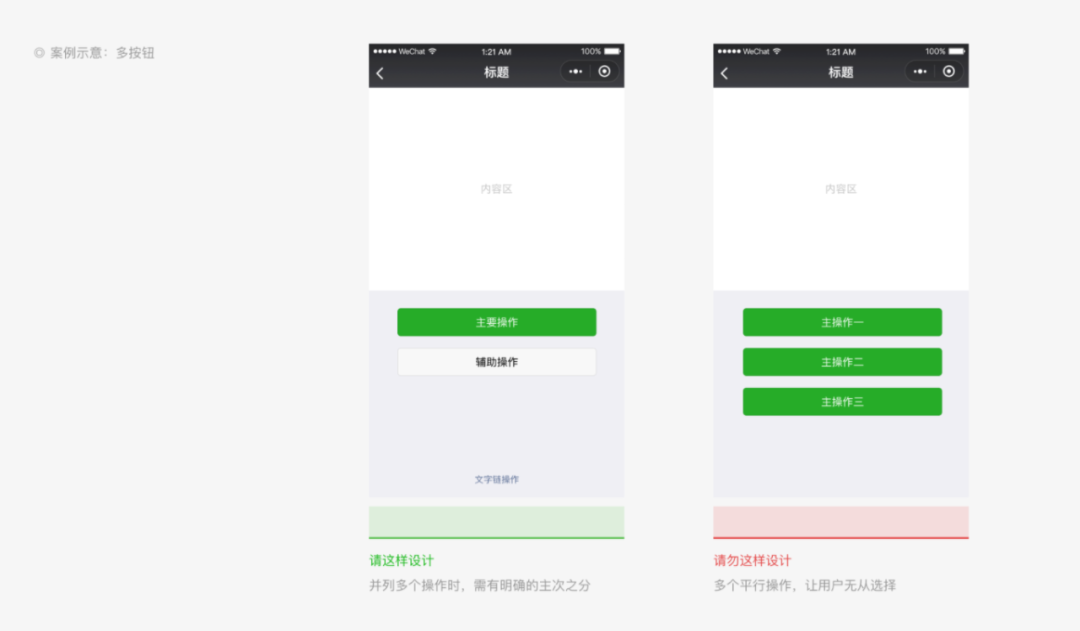
产品规划和PRD的撰写,都要知道哪些部分承载核心价值,不要妄图通过堆积功能/内容来增加满足用户的可能性。
(1)必备内容
这里的必备内容已经是降低过要求的,是real必备,有了这些内容才能起码确保你思考的足够完善,表达的足够清晰。
a. 业务流程
通过流程图展示,泳道图也是流程图的一种,更加强调分工,比普通流程图多了一个划分维度。根据描述角度的侧重,这个维度可以是角色(患者/医生)or终端(用户端/医生端/管理后台)or场景(就诊前/就诊中/就诊后)。
业务流程至少要说明的内容:
- 涉及哪些角色
- 任务如何划分
- 角色如何协作
- 数据如何流转
- 是否存在分支
- 异常如何处理
- 校验哪些规则
- 产出哪些文档
b. 角色说明
角色名称、角色定义、角色权限(数据权限、操作权限)。
如果产品的业务属性没有那么强,角色比较单一,至少要说明游客和注册用户的权限区分。
在相关功能设计时,注意区分不同权限的对应状态样式,无权限的分支流程。
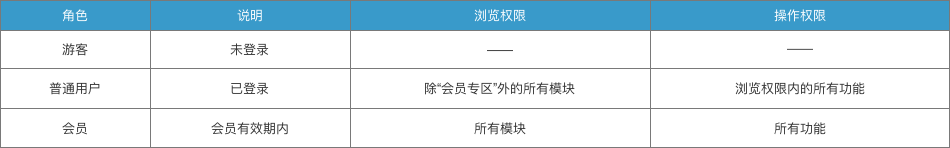
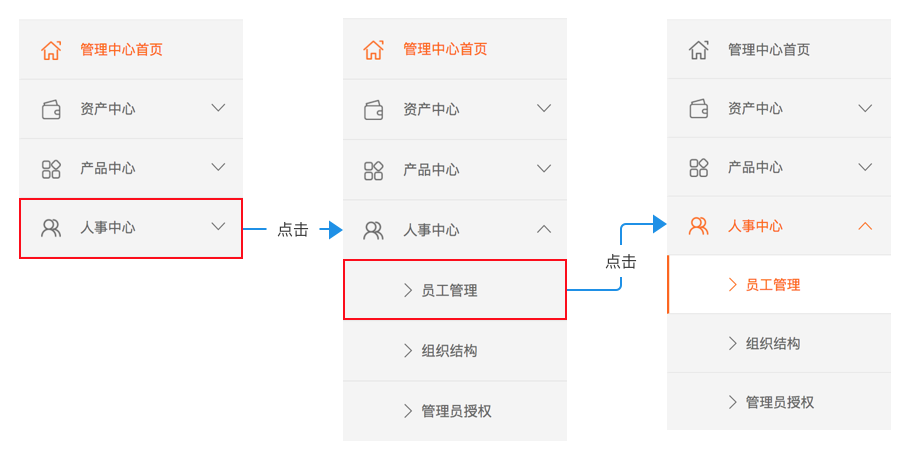
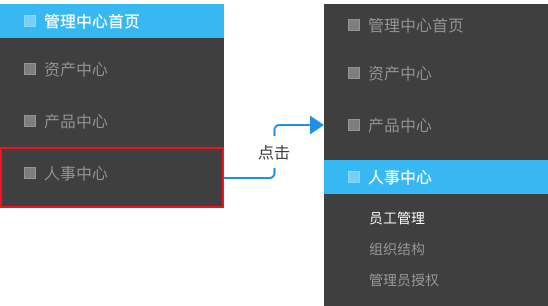
简单权限划分:

复杂权限划分:

如果功能权限颗粒度过细,比如常见的后台产品,在角色说明表格之外要做更多补充。
此类场景下权限管理有必要做为一个功能模块来规划,划分好功能权限,预设角色(用户分组),明确角色定义,配置好角色对应的权限模板。
c. 功能流程
功能流程表达的是,业务流程中的内容,是如何通过人机交互实现的。
根据具体功能划分适合的颗粒度,标准是解耦、形成闭环。
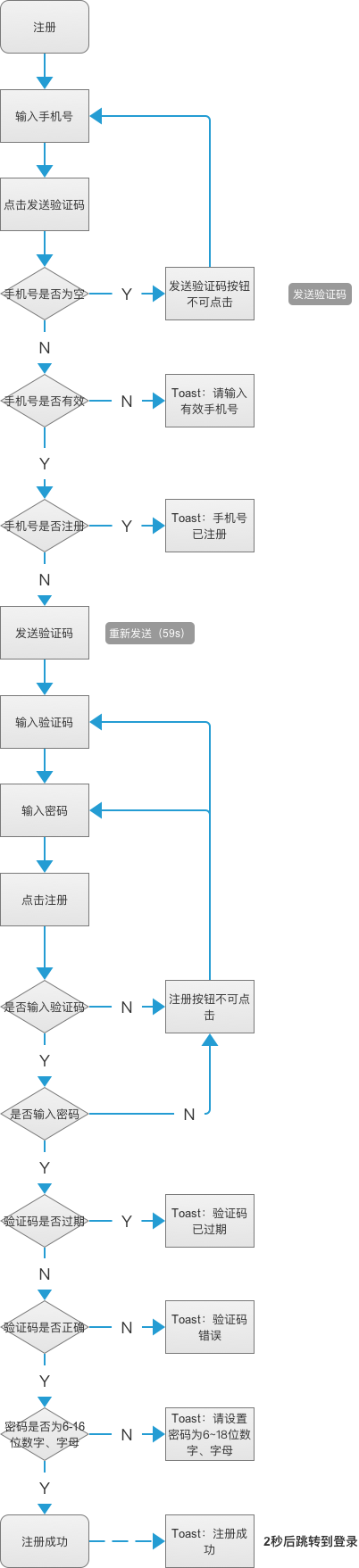
如果分支流程比较复杂,可以在对应位置标注,再把闭环的分支流程作为一个单独的功能流程图展示。如:注册/登录流程,可以根据独立闭环的子功能划分为:登录、注册、找回密码等,通过三个流程图展示。
注意不要把产品结构和功能流程混在一起。一个功能流程中只完成一个任务,有两种结果:成功or失败。
常用的元素只有四种:
- 圆角矩形:开始、结束;
- 矩形:非判断的所有流程节点,操作动作、交互效果、中间状态等;
- 菱形:逻辑判断、数据校验;
- 单箭头连接线:表达流转方向。

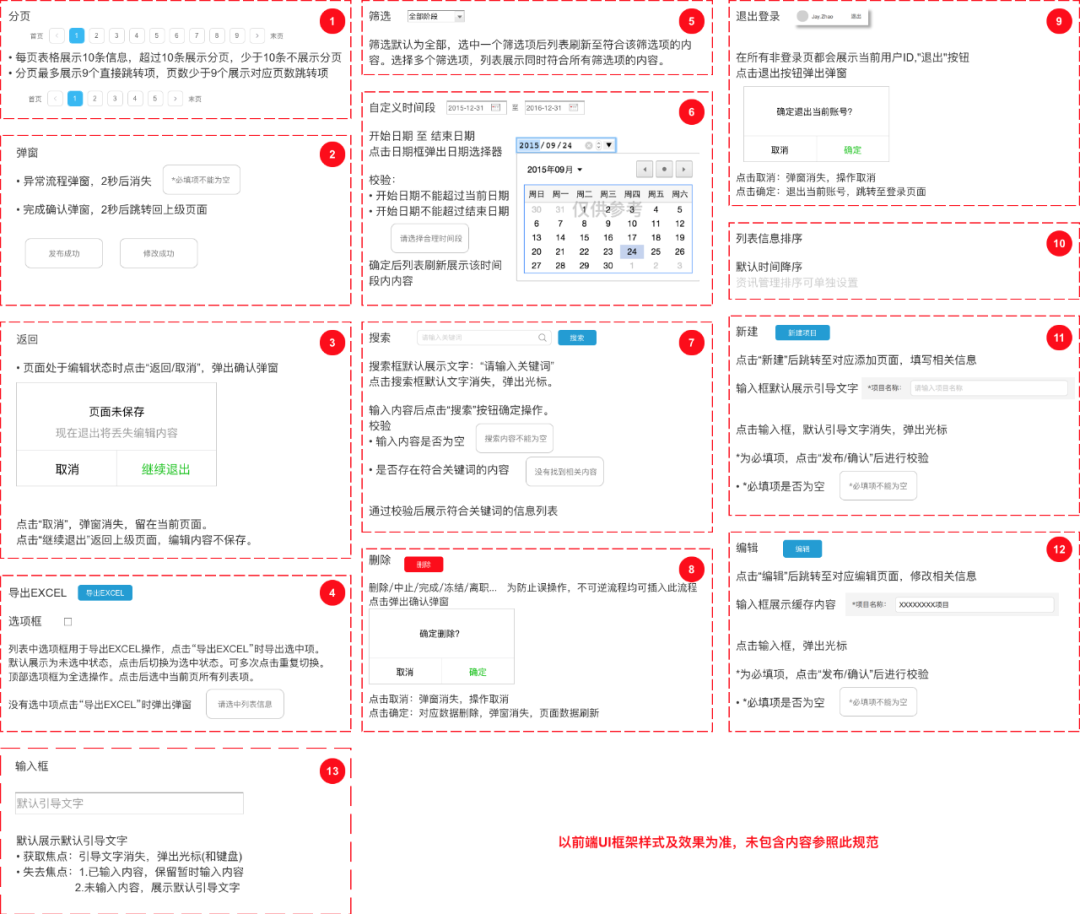
d. 原型+功能详述
一份交互自查表,搞定一切,整体&流程:


内容&状态&显示:


反馈&通知:

文本&控件:

常见类型:




绘制原型&添加注释的过程,是想好再动手;越简单的逻辑或越快速的思考可以使想和做的节点趋于一致,甚至手跟不上脑子。抽丝剥茧厘清逻辑条理清晰的记录下来,是很有快感的事情。
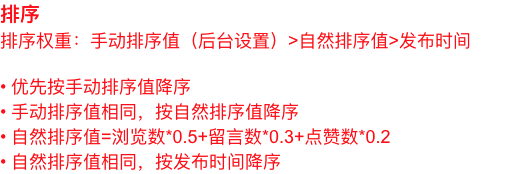
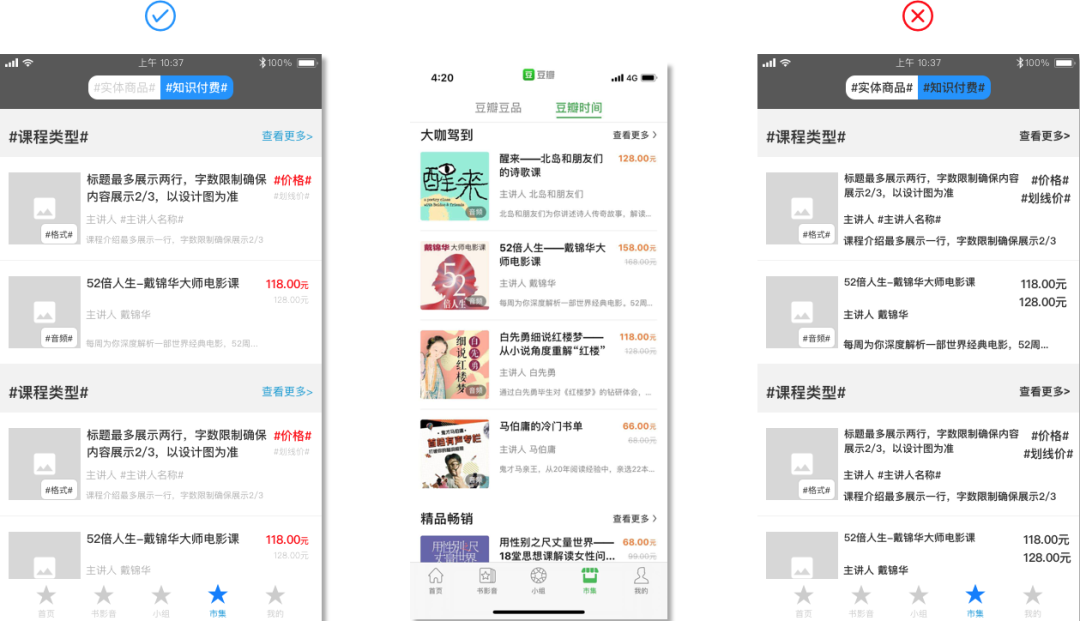
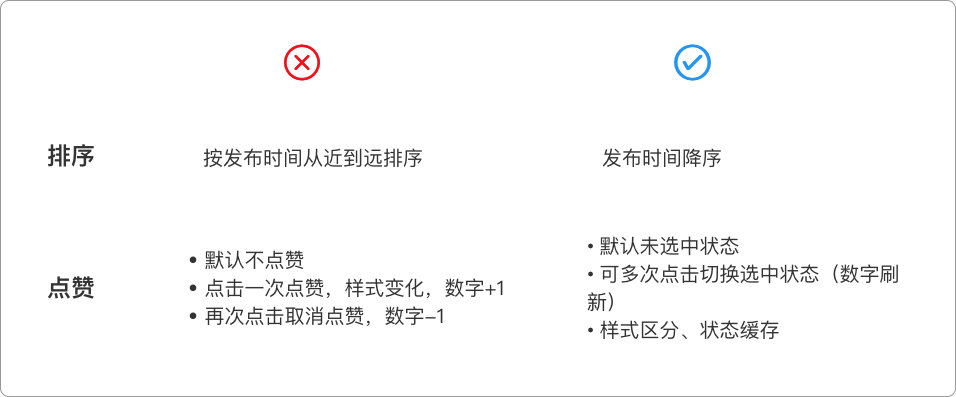
交互自查表里的内容相对全面,根据你的使用习惯和不同控件的侧重点来进行思考和注释。比如列表,重点注释列表的(筛选)初始状态,排序规则,列表项组成及数据来源。
如果数据来源有需要用户自定义编辑的部分,则要权衡编辑的规则(如极限值)和列表中的展示规则(如极限值)。比如表单,重点是区分初始、浏览、编辑等状态;编辑状态下的引导、校验、提醒,中途退出的数据是否缓存。
要考虑数据流转对其他流程的影响,业务思维影响产品设计,产品设计影响交互规则。如个人资料提交之后不涉及其他业务流程,则提交后立即生效,并且可以反复修改。如认证资料提交后需要专门人员进行审核,审核结果的不同导致后续流程不同。则提交后不会立即生效(这时需要提供更多的进度提醒让用户安心),可根据业务特性和审核人力成本来权衡修改限制。
这是一个先乘后除、先加后减的过程。写得够多以后,你自然会找到一个自己更舒服而且团队更接受的方式。
至于你要用标注点、要连线、还是建立表格来写这些东西,不重要;重要的是统一、清晰。
(2)常见内容
常见内容是意思的在PRD里展示出这部分,会使PRD更加完善。如果没有这些内容,也不会直接影响到项目进展;但是不代表产品经理可以不思考不输出这些内容。
这些内容就算在PRD里没有展示,也要确保已经思考清楚并且在其他地方有所记录。
a. 需求分析:需求背景&需求价值
在PRD之外,可以通过需求模板、需求池等方式记录。
PRD的用户是UI、开发、测试、运营等团队成员,有的人对产品有自己的思考乐于讨论,想要在执行之外获得成就感;有的人不想参与讨论,只想直接知道结论,知道需要执行什么内容。根据你的用户特点,来决定这部分内容沟通的深度。
需求评审时绝大部分时候要说,但是并不绝对。如果有人想知道,一定要解释清楚。
避免信息差,划分客观事实和基于对客观事实的调研观察得出的主观结论。
双方的沟通要在信息同步的前提上,不要在评审人员提出质疑的时候才抛出一个他不知道的客观信息来反驳。表达的越全面越能帮助评审人员发现问题引起讨论,降低评审人员的思考门槛,进行引导。无论需求大小,就算只是调整一个简单交互,表单里加一个字段,都有与之对应的需求背景&需求分析。
如果被质疑的时候,你只能说出“老板要这么做”的话,说明你在需求调研和需求分析阶段偷了懒,没有负起责任,这也容易因为对需求理解不到位造成返工。做功能只是手段、不是目的。
想想销售对你说“客户就要这样的”时候你心里的万马奔腾,不要只做一个传话的人,不要变成自己讨厌的人。
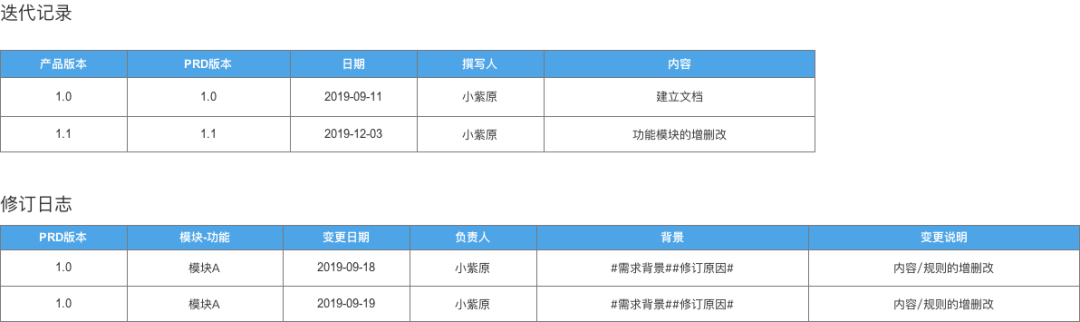
b. 版本记录和修订日志
在PRD之外,可以通过区分多个源文件命名备注,表单记录。
其实性价比最高最稳妥的方式还是在PRD里直接记录,每次顺手完成,成本远远小于事后追溯。
修订日志类似需求池,修订日志中的内容会更加具象,非科学推导的结论也会更多。
自己的原因-需要重构场景
需求挖掘没有到位,没有问出有效问题引导、没有找到关键的业务干系人、业务流程存在疏漏。这时要补充前面遗漏的内容,对现有解决方案进行优化。
对需求分析阶段重点复盘,规避类似错误。
非科学推导-需要重构交互
需求方提出的其他解决方案 “老板要这么做、“客户要这么做”。在两种方案都能满足的前提下,就要进行博弈。
衡量两种方案的成本差异、实现效果、对方是否容易沟通、这件事是不是整个项目中我最需要坚持的等等。如修改字段文案,成本几乎可以忽略不计,在文案没有敏感词、没有歧义的情况下基本就可以满足需求方的要求;把撕逼的机会留给守护核心功能流程上。
修改的内容越多,涉及的内容越复杂成本差异越高,修订日志要记录完整的概括内容,记录清楚受到新方案影响的全部功能&逻辑。
这里也存在一些不合理需求的可能,因为当前结论不是根据需求分析科学推导的,所以要重点记录背景;以免以后无法找到得出当前结论的原因。

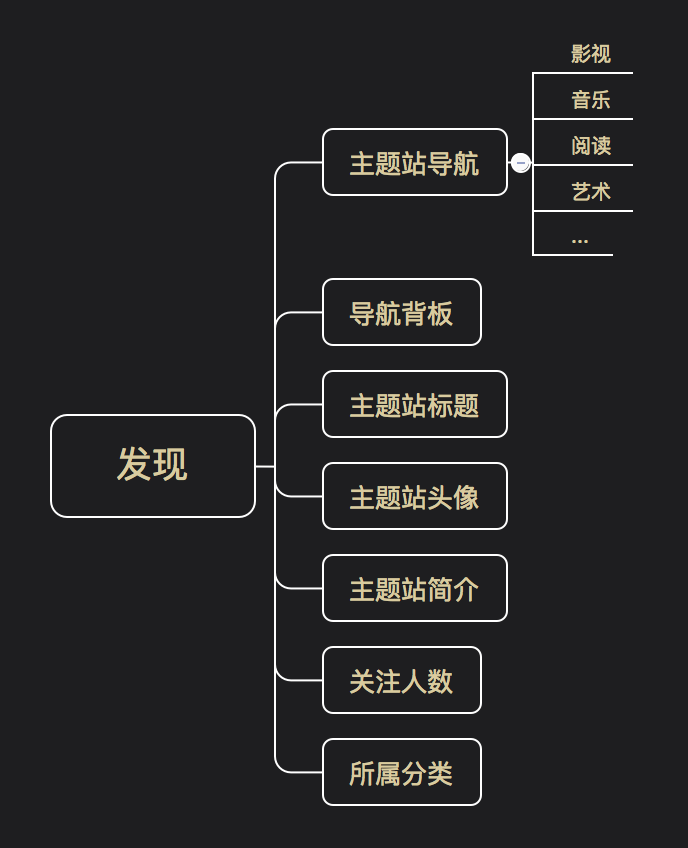
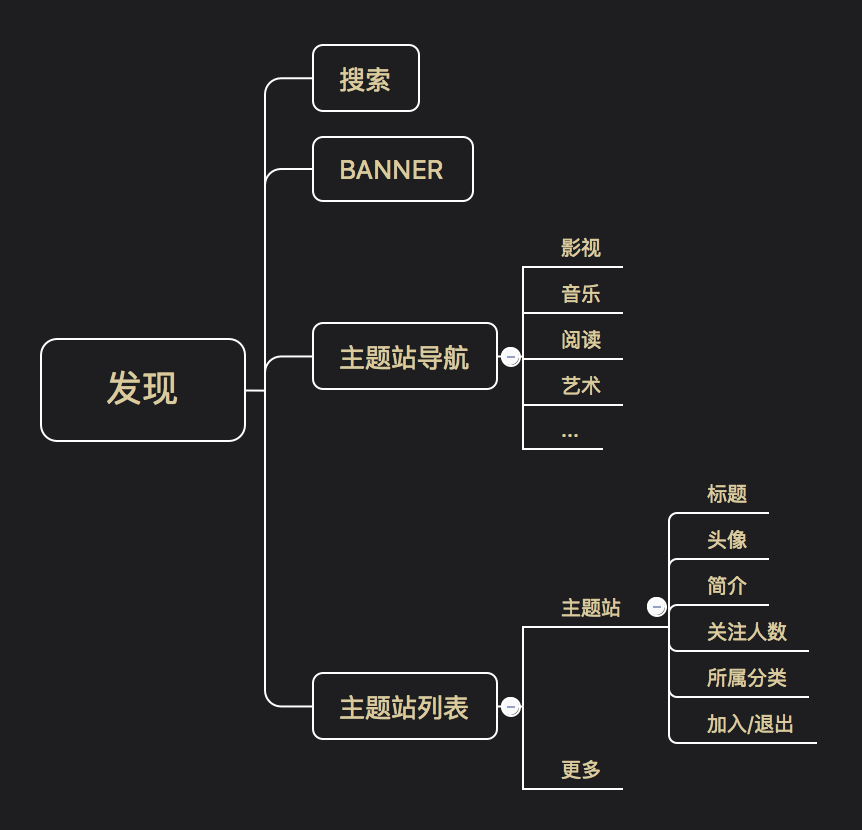
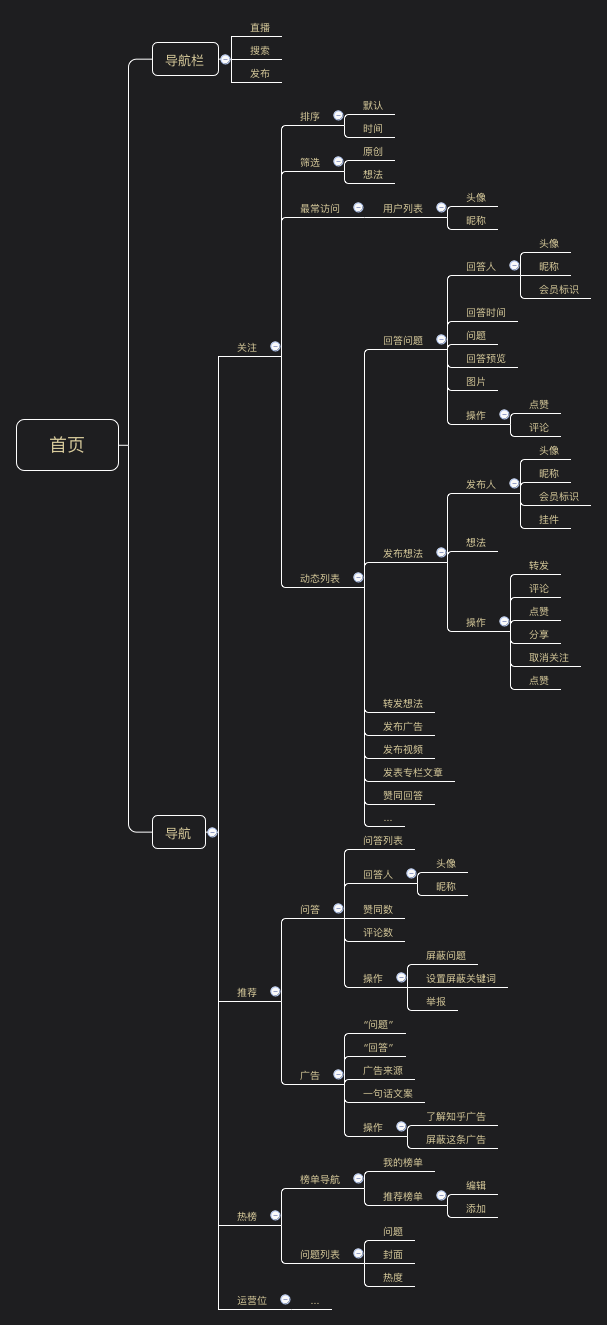
c. 产品结构图=功能结构图+信息架结构图
不管是架构还是结构,都是一个意思。
功能&信息两者间没有清晰的边界,功能中承载着信息,信息在功能间流转。

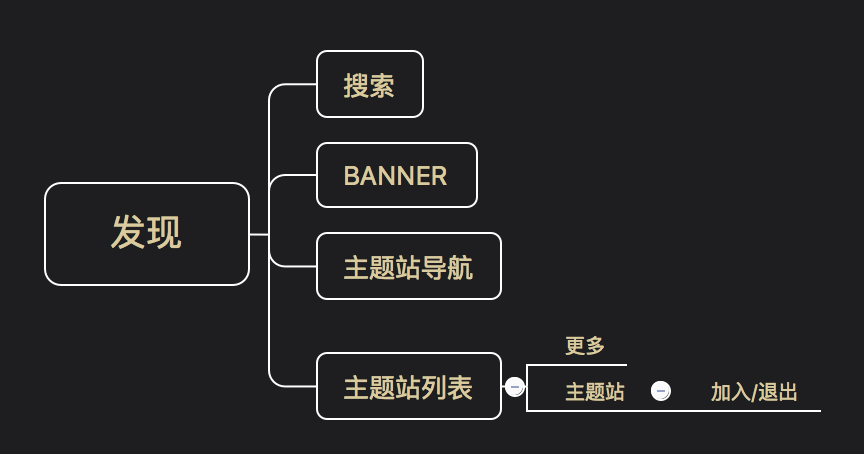
功能结构图:脱离页面,以功能模块划分。功能模块代表一个闭环的流程,用来展示功能层级和组成;最小颗粒度在产品中即对应触发逻辑的控件/热区,如支付按钮;是产品的骨架。

信息结构图:脱离页面,以信息分类划分。信息分类代表一个独立的数据表,信息代表一个独立的字段或固定参数;最小颗粒度在产品中即对应页面中的一个元素,如文章标题;是产品的血肉。

根据产品设计时的思路逐渐清晰而逐渐完善,颗粒度越细,功能和信息越纠缠不清,没有必要刻意区分。
画一个产品结构图即可满足日常需要:产品结构图=功能结构图+信息结构图。

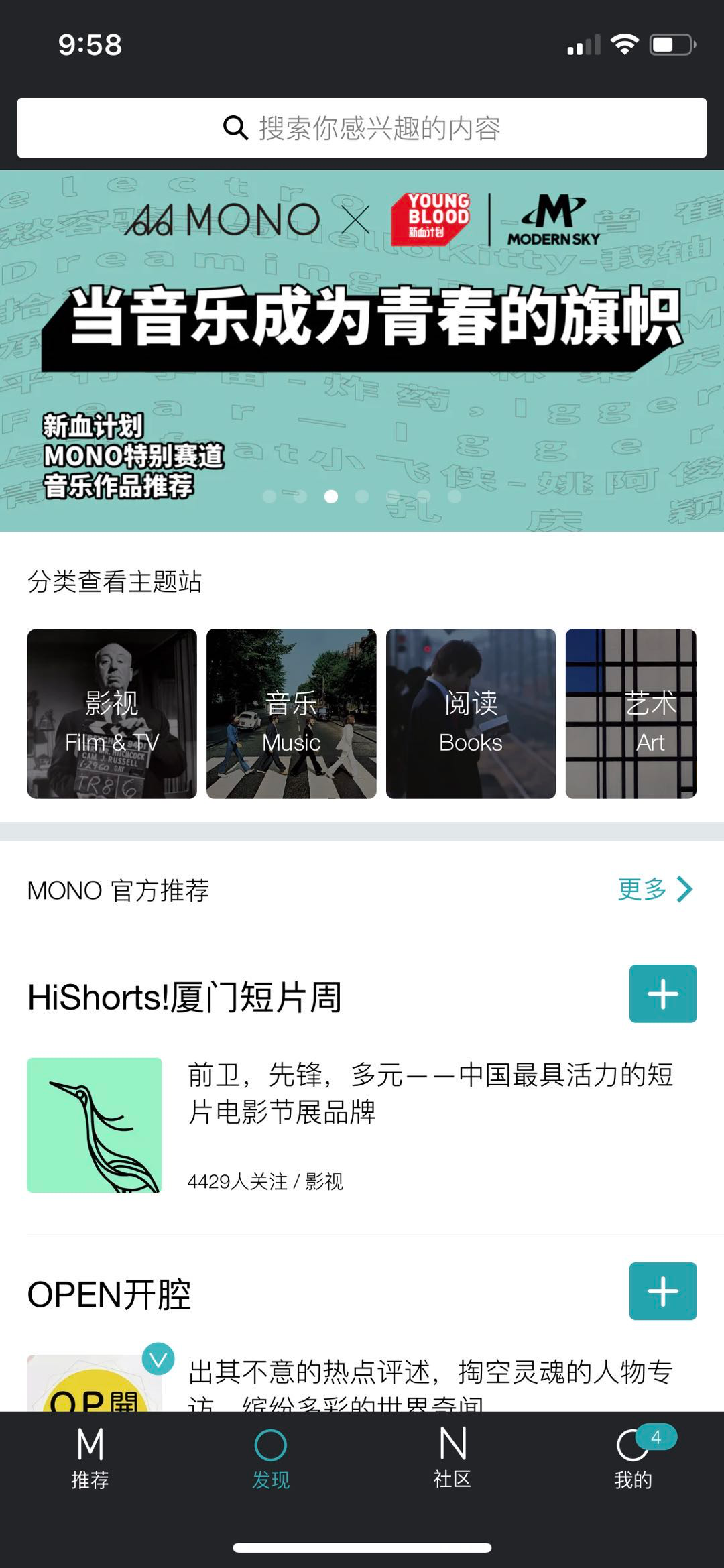
产品结构图通过页面划分,是简易版的原型,将功能和信息关联到页面中,帮助我们直观的理解产品最终将呈现的样子。
如有其他目的,也可以根据你的目的来决定表达方式。
团队分工or按功能模块报价
功能结构图,如搜索在首页&列表等页面都会出现,分工时需要通过功能维度把搜索单独提出来由专人负责or单独收费。
协助开发建立数据库or协助用户批量导入数据
信息结构图,列出所有的字段。需要做数据采集的场景,用excel或在线文档罗列字段,做好数据有效性(减少自定义,能选则选)。
工具只推荐一个:XMind
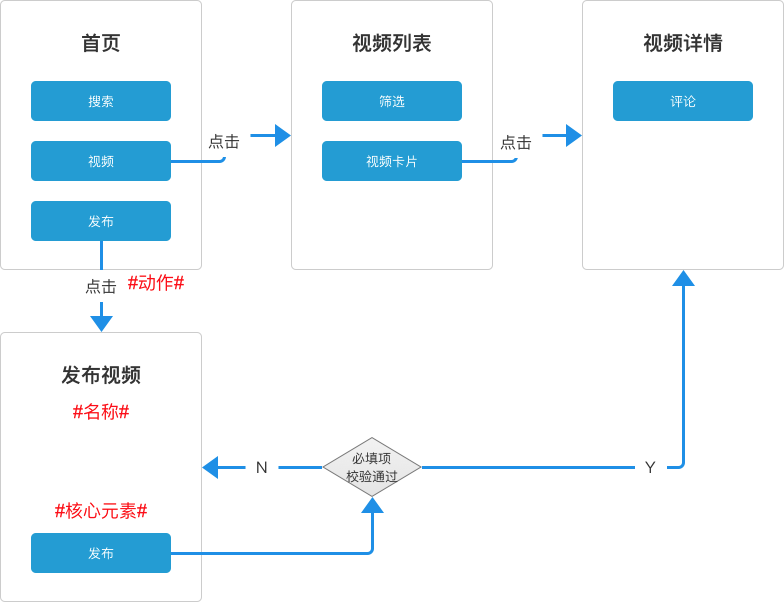
d. 页面流程图
介于功能流程和原型之间的,通过展示页面核心元素及触发跳转动作的流程图。主要用于体验页面跳转的合理性。
可以适当加些校验规则的说明和异常流程,没有必要做得过于细致,这只是过渡阶段,辅助思考的一种方式,最终都是要落实到具体的原型+注释上的。

千万不要把详细的原型+注释做成一页铺开的“页面流程”,PRD要通过页面结构(目录)实现结构性,方便查看的人理解层级关系。
如果把我们工作中输出的文档当做一个产品的话,那么文档的读者就是用户,很多产品经理或交互设计师使用Axure或其他工具做的原型,可读性远不如程序员写的代码。我们来看看下图,很多产品经理或交互设计师的文档就像这样,我之前就有同事会输出这种文档。我们现在招聘看到的很多人的作品也是这种类型的文档。(与文档内容无关,不需要看清楚内容,所以图片已做模糊处理)

厉害吧?酷炫吧?我能够在一张图上面驾驭这么复杂的逻辑和流程,看看我多么专业。我只能呵呵一句,互联网这个处处考虑用户,连你工作的上下游都是你文档的用户的行业,真是不太适合你。
这种毫无模块化思路的文档,会造成团队沟通上的困难,文档难以维护,工作无法交接,而且会导致在做产品设计时思路混乱,漏洞百出。
如果你招聘时收到了这样的作品文档,请慎重。
模块化的设计思路,如果你是一个逻辑性强且在乎读者体验的人,那么你自己工作中完全有可能摸索出来模块化设计思路。
ArvinNing《模块化设计思路:好的原型文档应该注意什么?》
e. 功能清单
介于产品结构和原型+注释之间的内容;通常用于给项目团队以外的人(老板、客户、销售、写软著等)展示,减少专业术语,用户视角描述产品各个功能模块实现的目标或效果。

f. 数据统计
- 统计哪些数据
- 如何定义
- 如何计算
- 如何埋点
运营活动需求必备相关数据指标采集需求。
常规功能根据公司的数据体系完善程度、数据采集方式(埋点or全埋点/无埋点/可视化事件监测)、功能特性等情况酌情撰写。
数据体系完善程度:是否自动实现埋点,不需要额外说明。
功能特性:该功能是否需要数据指标验证解决方案的有效性,是否需要通过数据指标寻找优化点&增长点。
g. 测试用例
想强调的核心流程,可以通过测试用例的格式再翻译一遍,在功能描述基础上进一步穷举和完善。
通过项目协同工具记录bug,标灰的内容可以通过系统自动记录。

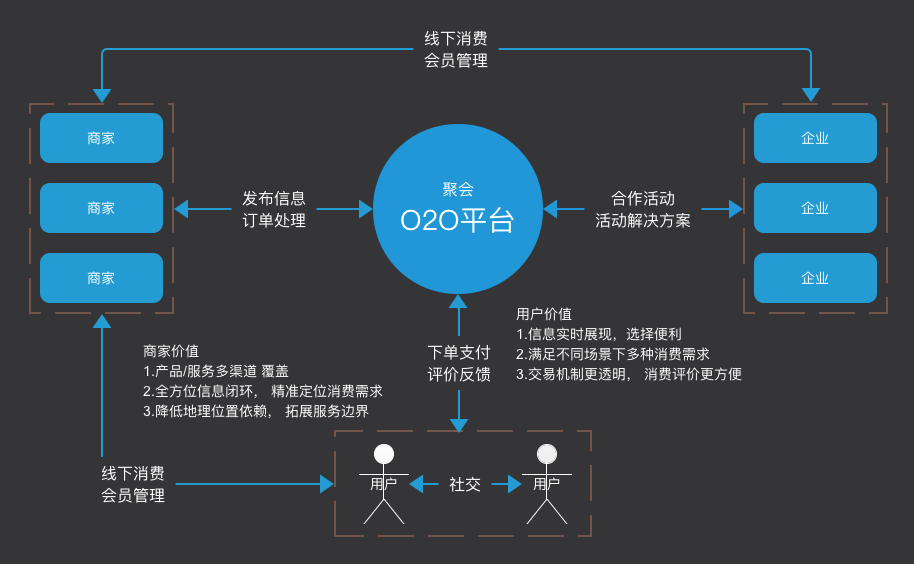
h. 产品形态
整个产品的运作逻辑,重点展示用户角色、信息、渠道之间的流转关系。

i. 用户故事地图&用户体验地图
故事地图侧重将用户任务拆分,对应到功能的颗粒度。
将用户画像,行为与功能进行串联,有助于在PRD中讲清楚用户如何通过产品满足需求解决痛点。

体验地图在故事地图基础上,更侧重情绪曲线、痛点,有助于寻找机会点优化用户体验,通常在产品设计时使用,同样可以作为设计依据在PRD中说明。
j. 未来规划
想做的东西太多,需要通过版本迭代把握节奏,产品经理至少要领先研发团队1~2个版本。也存在因为时间原因,临时开发折中方案的情况,提前说明这个功能未来会规划成什么样子要达到什么效果,让研发心里有数,为系统灵活性和拓展性做指导。
4. 特殊需求文档
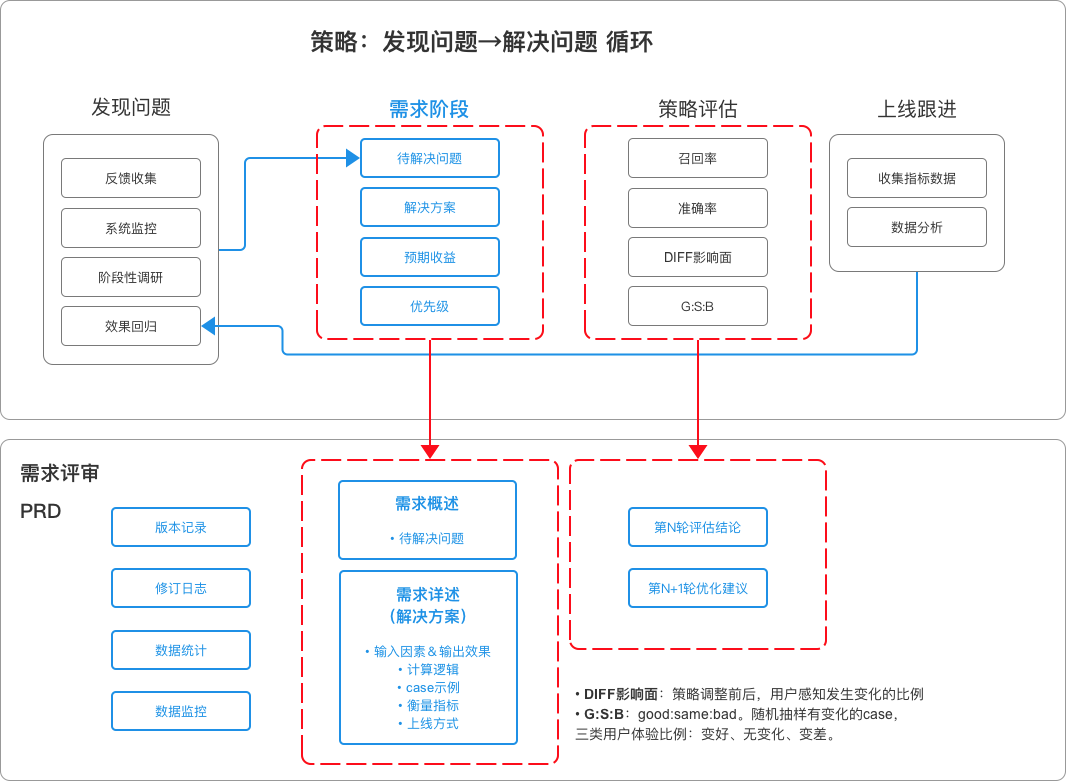
正如上文所说,需求文档与需求阶段的各个环节有着千丝万缕的联系。策略产品&数据产品与功能产品有着截然不同的流程,因此需求文档的内容存在差异。
策略PRD:

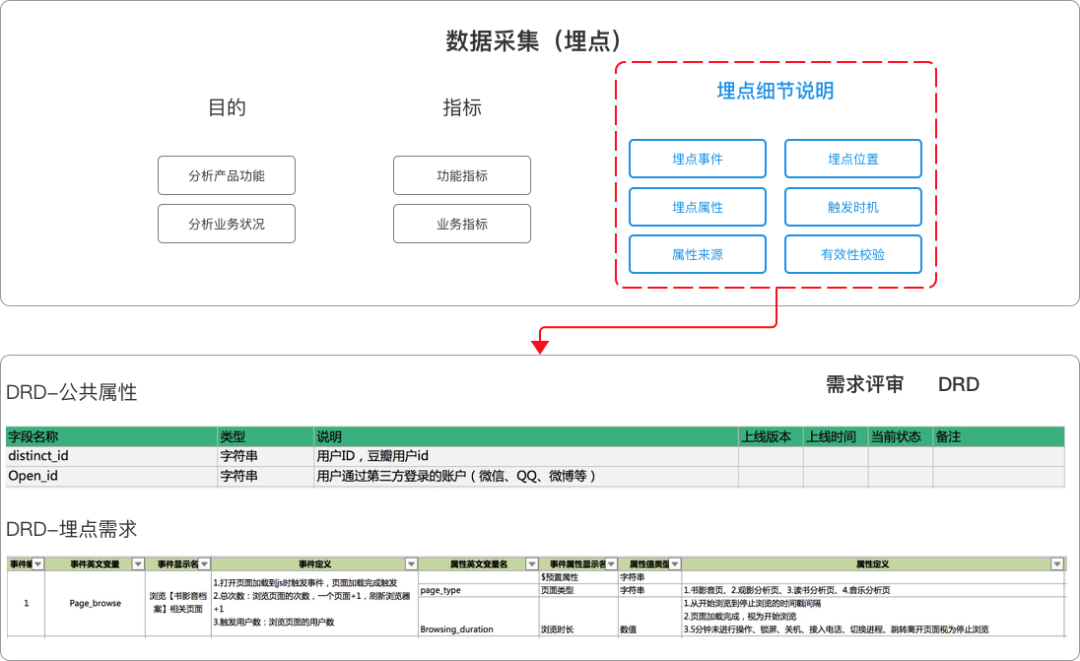
DRD(Data Requirement Document 数据需求文档):

三、一些提升输出质量的tips
1. 学会“偷懒”
(1)结合系统特性,善用标准控件
如Android设计规范、 iOS设计规格、小程序设计规范、AntDesign(后台UI框架)、G2Demos(数据可视化)。
设计规范和UI框架中的控件已经十分成熟,熟悉并合理利用,减少需求撰写成本,减少逻辑漏洞风险。也有利于降低开发理解门槛和减少重复造轮子的情况。

(2)建立/积累自己的元件库
降低撰写需求和团队沟通的边际成本,确保一致性。
2. 学会配合
专业的事交给专业的人。需求阶段,产品经理独当一面,遵循木桶理论,确保其中每个环节都不掉链子。
其他阶段,产品经理协调调度,遵循长板理论,确保其中每个职能都有发挥空间。
(1)设计&交互
a. 丰富的颜色
不要给UI造成干扰,把视觉部分的发挥空间留出来,同时也避免花里胡哨的文档内容让人看了辣眼睛。有想法可以提前沟通,不要喧宾夺主。
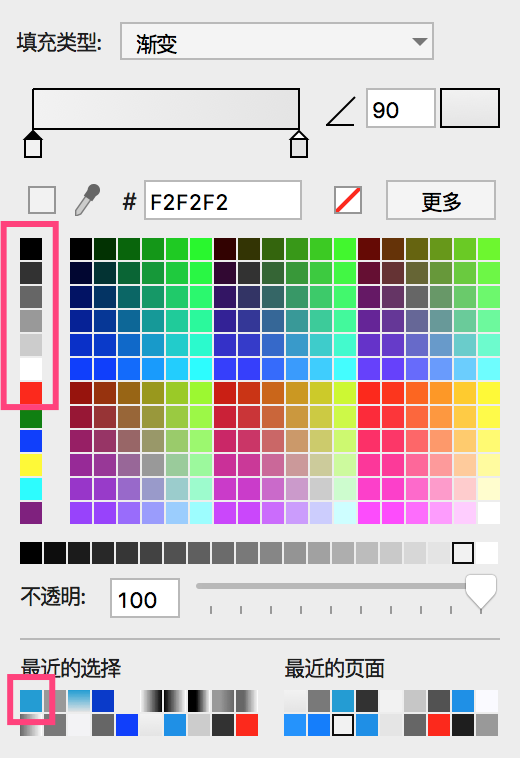
常用颜色如下即可:

不同灰度的黑:结合字体类型(粗细)&字号区分信息展示权重。
红色(强调色):标注价格、删除等需要强调的内容。
蓝色(主题色):你习惯的主题色,用于区分主操作/辅助操作、选中/未选中等。
b. 酷炫的交互
浪费时间,而且容易出现触发不完全导致理解偏差。
如果没有交互设计师,在交互部分也要给UI留出话语权共同讨论达成一致。UI设计是对软件的人机交互、操作逻辑、界面美观的整体设计,只做美工的是GUI。
同样是经常被人吐槽从业门槛低能力良莠不齐的两个工种,就不要互相为难了,共同交流学习进步吧。
产品经理在视觉上需要重点关注的主要有两点:
- “一劳永逸”的契合产品定位&目标用户的配色方案;
- “标准套路”的视觉展示权重。
(2)技术
非功能性需求
把这些东西复制粘贴出来看起来很厉害,其实在PRD里往往只能成为正确的废话,相信你的开发和测试,不要班门弄斧浪费时间。
性能需求:速度、容量、并发性、实时性;
质量需求:可靠性、可用性、可维护性、安全性、可移植性,还有接口、约束等。
(3)运营
运营建议
不要越俎代庖,首先你的建议不一定有效,话说的越抽象越宏观就越正确,但是也越没用。其次如果你的建议详细完善具备可行性,还要运管干什么,不要让人家产生抗拒心理排除掉本来可行的思路。如果你的团队需要你参与或者你对此感兴趣,可以讨论,不要主导,还嫌锅不够大么。
当然了,合理分工高效配合是一个理想的状态,真实情况里还是会有团队存在职能缺失或短板的情况,还会有很多边界模糊的灰色区域,产品经理应该多做联系和推动,负起责任,但是前提是把本职工作先做好。
3. 建立标准
(1)全局标准统一
a. 交互逻辑统一
对于用户,降低认知成本和操作成本。
对于团队,减少沟通成本和提升开发效率。

b. 文案风格统一
一切产品文案从产品定位出发,一个产品不会同时存在多个定位,所以文案风格要统一。

c. 功能命名统一
- 新增、添加、新建
- 编辑、修改
- 确定、确认
(2)传达内容清晰
a. 模块/页面层级

很多时候产品的设计并不是严格按照层级对应的,会导致绘制产品结构或功能模块关联时感觉别扭。
下面我尝试描述一下并分享下我的方法,找到自己的方式处理即可,不要被完美主义束缚。
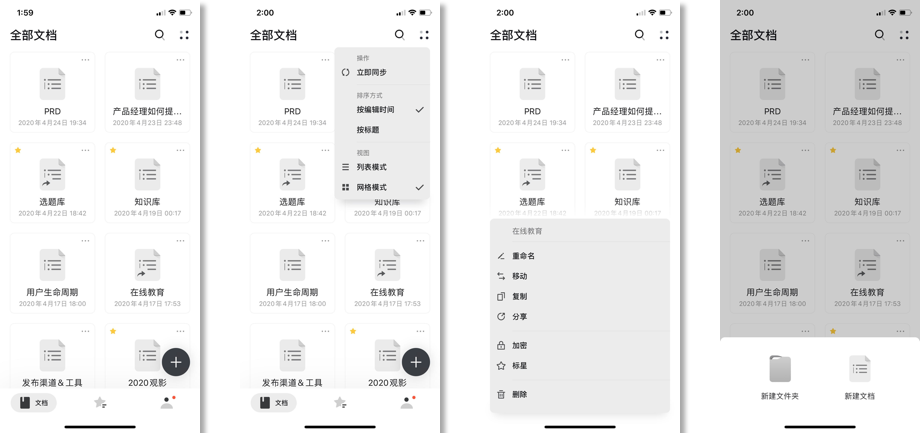
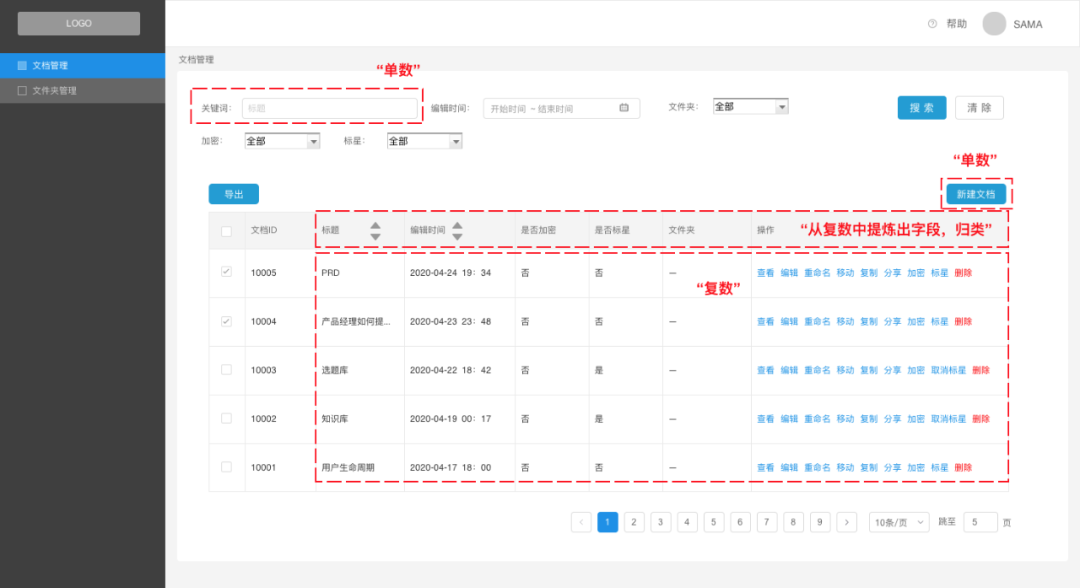
页面同时存在单复数元素
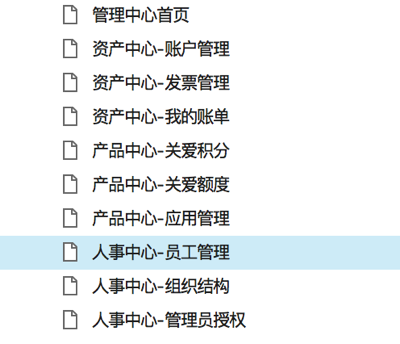
通过英语语法中的单复数来理解,单数就是1,复数就是2~∞,两者对应至少两套交互逻辑。把移动端页面转换为后台样式,可以更加直观的查看层级,区别在于突出了字段。
在页面元素同时存在单复数的情况时,提炼出其背后的字段,将复数元素归类,会使层级更清晰。


页面的不同状态/导航(界面)
颗粒度到界面。【页面】和【界面】的称呼与表达习惯没有关系,平时沟通若无歧义则不必刻意深究,在写PRD时需要注意。
广义的『界面』指所有能够完成人机交流任务的元素组合,比如一个表单或者一系列按钮组合。因为这个定义太宽泛,因此很难达成共识。狭义的『界面』就是指能够完成一个任务,并且在感官上位于一个面板的元素组合。比如一个网页,一个窗体,一个对话框,一个『PoP弹层』,甚至一个网页(窗体)的不同状态都可以视为不同的界面。
——Hozin法师《交互水深 01 | 从区分 [ 页面 ] 和 [ 界面 ] 开始吧》
这是一个深奥的话题,点到即止,比如【订单详情页】是一个页面,【订单详情页>待支付】是一个界面。
在做产品设计输出需求文档时,应该以【界面】为单位,这样可以最大化的细化用户任务颗粒度,充分考虑清楚需求内容,方便团队其他成员更清晰的理解需求评估工作量;也更方便复用和统一形式,降低设计/开发成本和用户学习成本。
找到导致差异的最核心的维度,以该维度划分。
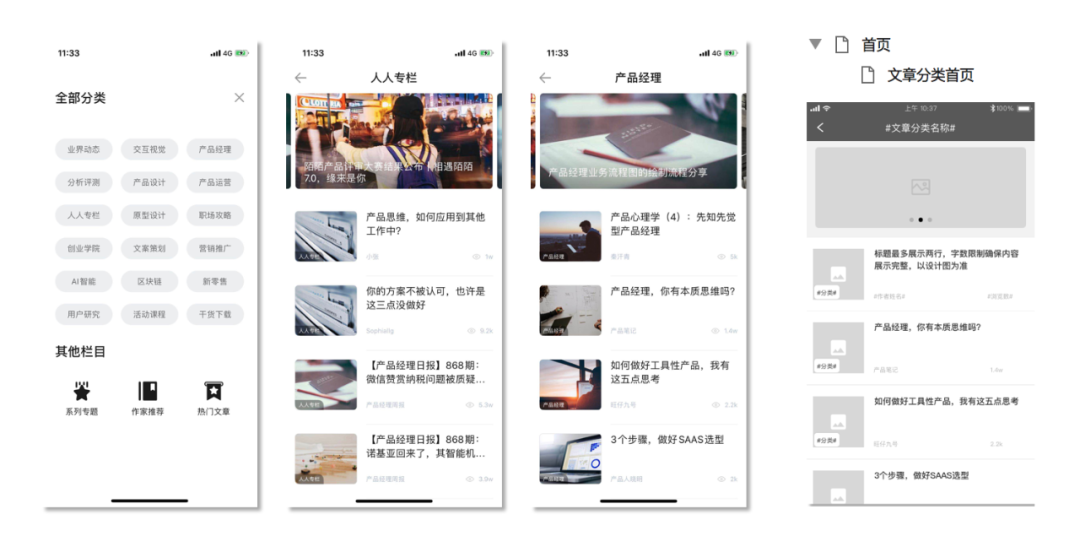
导航
导航对应同一功能模块的不同信息分类,常见于内容&商品分类,在对应的列表中,界面标题使用分类名称。其结构本质是,功能模块相同,均为文章列表、界面命名为分类信息。
此时我选择以功能维度划分,不同分类对应的界面,其实是一个功能模块。

导航对应不同功能模块
每个导航对应不同的界面布局,甚至存在多级导航,其结构本质是,在一个页面中存在多个功能模块。
此时我选择以功能模块划分,不同导航对应的界面,是多个功能模块。


状态
两种情况殊途同归,不同状态的订单详情页,每个状态对应不同的字段和操作,根据状态划分。
订单列表,同时存在导航&状态,导航又与订单状态有关,此时选择最小颗粒度的维度,即订单状态。因为导航中有全部,有时【已取消】&【已退款】状态会归纳到【售后】tab,一些中间态会被归纳到【进行中】tab。
在拆解清楚的基础上,可以再选择通过导航tab归纳说明。这是在描述清楚全部状态的订单详情页后,再描述订单列表的导航分类需求。
如订单详情的不同状态,表单的预览&编辑状态,可以在一个Axure页面中布局,大部分元素是相同的,没必要反复说明;同时可以直观感受不同状态间的差异以及流转过程。
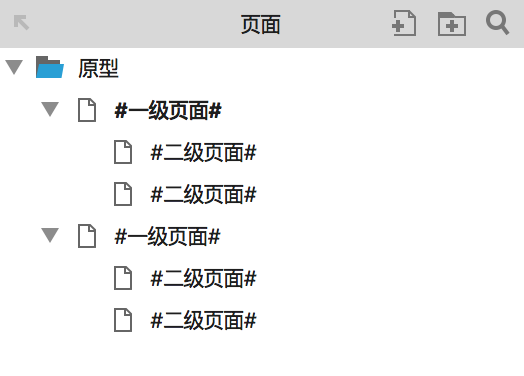
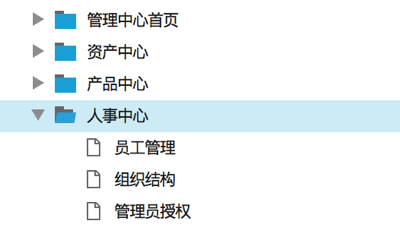
功能模块没有首页,默认展示其中一个子页面
线上效果:

第一次点击一级菜单,展开该模块二级菜单,页面无跳转。点击二级菜单,页面跳转。
PRD效果:

不需要模拟出线上效果中的第二步,点击一级菜单,直接跳转至该模块的第一个子页面即可。
PRD目录结构:
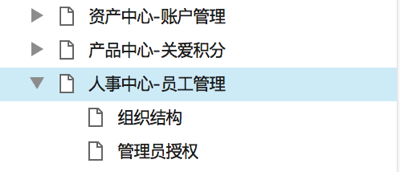
如果严格按照页面层级,可能要展示这样的效果,把一级菜单融入二级菜单,导致信息辨识度降低。

把一级菜单提出并强调,导致查看的操作成本增加。

使用如下方式,既确保信息辨识度又不会增加操作成本。

b. 逻辑权重
根据复杂程度,选择文字或流程图描述。

c. 展示权重
- 黑白灰+主题色+强调色;
- 字体类型(粗细)+字号。

d. Mockup
在某些场景下,基于各种原因,要把页面元素在一屏内展示完全,可以利用Mockup辅助布局,同时直观强调给其他人。还有一些长页面,产品和UI在绘制的时候都习惯将菜单栏/底部工具栏放在最下面。如有必要,可以通过Mockup+动态面板更好的模拟用户视角的实际效果。
一些沉浸式体验的设计,也可以用此方式更清晰的说明触发条件(页面滑动多少区域,导航栏/菜单栏/工具栏隐藏)。

e. 简洁准确的文字描述
简洁准确是相对的概念,除了考虑团队成员的认知程度以外,也要尝试建立标准推动普及。

f. 图文并茂
层级关系、交互逻辑、状态样式等,都可以通过图文更清晰的描述,减少只有文字的情况,这符合人类的本性。
为什么中国人喜欢纹英文,外国人喜欢纹汉字。因为对非母语的感知更接近图案而不是文字,人天生喜欢图案胜过文字。
g. 注意名词使用
- 组件&控件
- 页面&界面
h. 注意错别字
- 登录&登陆
- 帐号&账号
(3)布局结构
a. 图文布局
页面元素与注释对应清晰,最好在元素边上就是注释,可通过标注点建立目录/表格或连线使对应关系更好理解。不要为了页面简洁把注释隐藏起来,需要再点击一次才能查看。
b. 文字排版
避免大段文字,多分行。通过字体类型(粗细)和字号区分出信息层级和描述重点。
4. 形成风格
为你的PRD注入灵魂,从照着写谁都能写出来的内容,到写出只有你能写出来的内容。
(1)一次性搞定命名&文案
搞定的意思包含对静态数据的文案决策&动态数据的规则决策。
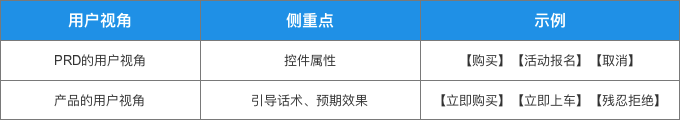
a. 界面命名
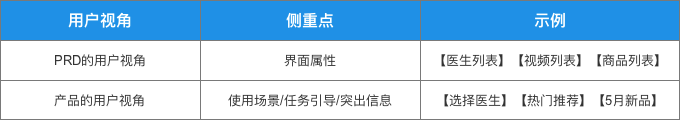
颗粒度到界面,用户分群,要分别站在PRD用户和产品用户的视角传达信息。

b. 动作命名(按钮文案)

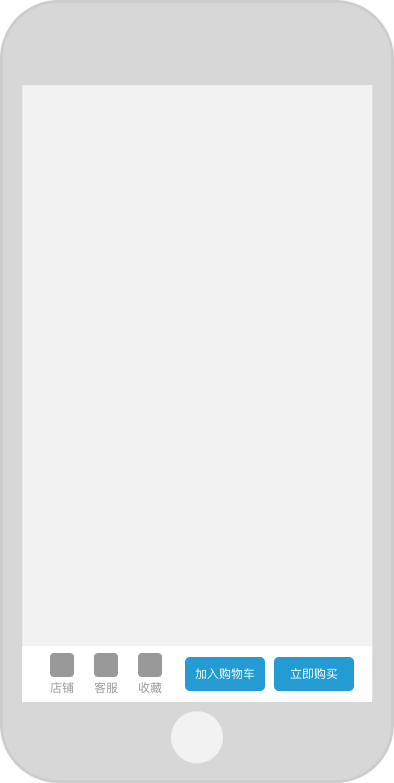
如果命名比较通俗易懂,如【购买】和【立即购买】不会出现歧义,可以不做区分。
如果命名比较有特点,需要额外说明。如K12的产品启动页按钮叫【开始学习】,没人能笃定的确认【开始学习】是跳转到首页还是其他流程的快捷方式。
c. 导航文案
根据业务的不同特性,对文案的专业性、调性的要求程度不同,文案和对业务的理解与产品设计思路关联紧密,如药品分类。

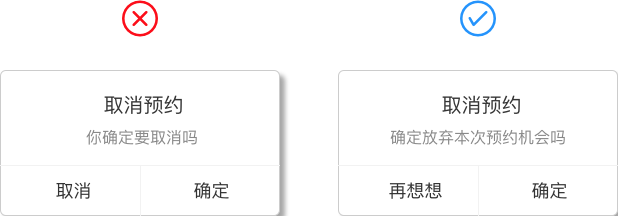
d. 引导/提示文案
在传达清晰的基础上贴合业务特性、产品定位、用户群体。


(2)结果导向,不拘泥于形式
如在页面元素中的标注方式:真实数据+数据来源+展示规则.
用真实数据做示例,预览真实用户视角,规则与效果直观建立关联。降低理解门槛,有助于在文字描述之外补全细节。

5. 多学多看多想
世界线收束,着重推荐一下交互类书籍。
(1)Hozin法师的交互书单
【模式篇】
- 金字塔原理思考、表达和解决问题的逻辑
- 网站交互设计模式
- 界面设计模式_第2版
- 网站设计解构 有效的交互设计框架和模式
- 胜于言传:网站内容制胜宝典
- Web表单设计 创建高可用性的网页表单
- 社交网站界面设计
- 搜索模式
- 标签 标记系统设计实践
- Web信息架构:设计大型网站
- 移动应用UI设计模式 第2版
【设计原则篇】
- 简单法则
- 通用设计法则
- 秩序之美 网页中的网格设计
- 认知心理学 (第7版)
- 赢在用户:WEB人物角色创建和应用实践指南
- 图解力跟顶级设计师学作信息图
- 信息可视化 交互设计
- 微交互 细节设计成就卓越产品
- Landing Page优化权威指南
- 设计败道 来自著名用户体验案例的教训
【流程方法篇】
- 用户体验与可用性测试
- COMMUNICATING DESIGN
- UCD火花集
- 绝密原型档案 看看专业产品经理的原型是什么样
- UX权威指南
- 精益设计 设计团队如何改善用户体验
- 重塑用户体验 卓越设计实践指南
- 交互设计:设计思维与实践
- DESIGN FOR THE FUTURE METRO 风格解读及设计指导
- 和谐界面:交互设计基础
- 用户体验面面观:方法、工具与实践
这里一并贴出法师的看书建议:
- 推荐书籍,都是必看必读必学已经帮助大家排除了很多不靠谱的资料,请精读;
- 一定要按照推荐顺序阅读学习,初中数学尚未毕业,读起《微积分》必定一脸茫然;
- 不必写读书笔记,如果没有独特观点,请不要写出来,鹦鹉学舌,见过太多。
(2)看原型的网站
- 人人都是产品经理
- AxureCn>原型案例
- AxureUX>付费作品&免费作品
- xiaopiu>精选广场
- 墨刀>讨论区>原型分享
- 产品大牛>广场
本文由 @紫原新之助 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








太牛
现状分析可太到位了!
谢谢,花了两个小时看完了,脑袋通彻多了
很好的文章
大神能不能下一期放一些好的文档截屏给欣赏下
真的干货满满,有必要细细品尝,感谢
非常感谢,解决了很多平时工作当中遇到的困惑
授人以渔的干货!感谢分享~~
有收获,感谢
想问下作者,文中的自然排序值公式是如何得出的呢?
有模板就好了。。。
看完之后感觉自己能写好PRD了。
看似什么都说了,看了一遍还是不知道原型画成啥样。作者对“一页纸原型”一顿鄙视之后,推崇的所谓“具体的原型+注释”画法长啥样?图呢??
我也想看看
简述而已
拒绝伸手党
自己在工作和练习里总结思考
文里只是分享个人的实践感悟,哪部分对你有触动有启发,因人而异
要还是只想着现成模板拿过来用,和我想表达的背道而驰
作者其实已经写的很明白了,你需要稍微自己思考和总结一下。按你的意思其实需要给你一份踏踏实实的文档样本和原型样本。但是这东西不同的产品不同的需求并不是都是完全一样的。需要实实在在理解和自己总结下。
优秀
太详细了
😄👍👍👍