关于原子设计,看这一篇就够了
现在上车“原子设计”还来得及吗?本文对原子设计的概念,好处进行分析解读,并总结了原子设计对设计系统和团队的影响,与大家分享。

原子设计的概念在2016年最先被Brad Frost提出来,之后慢慢由其概念引发出来的各种设计系统也日益成熟。回顾当初做设计系统都是整理贴纸一样的组件库,今天想和大家细聊一下原子设计到底好在哪里,为什么要有设计系统和由原子设计引发的设计组织架构变革。
01 为什么要有设计系统?
如果产品规模小只需要1,2个设计师,大概率是前期不需要大费周章搞一个需要开发配合的设计系统。可以只利用Sketch或者Figma做一个像贴纸一样的设计组件库。但是功能多了怎么办,要招人,当新设计师产出后就会发现与原设计师设计的风格不一样,慢慢发现整体设计风格不统一,只靠一个贴纸组件库很难能满足新功能需求,新功能贴纸上没有设计或者设计需要变通,又或者是新设计师忙着交工忘记检查自己新组件和已有组件的异同。
这时候就会需要一个设计师领头去重新整理设计系统,挑出来发现同一个正文所用十几个不同字号,又或者是十几个透明度不同的灰黑色字体,所有组件跟现有上线产品对比整理好后一并交给开发,开发再一一整理代码库。
02 原子设计好在哪里?
从上面这个例子我们就可以看出首先贴纸组件库需要经常维护,同时也需要和开发人员及时沟通同步更新代码库,同时贴纸组件库也无法有效约束新设计师保证设计风格一致性。原子设计的原理可以最大程度保证任何一个设计组件的构成与开发构建组件一一对应。同时应用原子设计的设计软件(e.g., Sketch, Figma)可以给新设计师足够的自由满足需求变通,并且可以保证同一个设计组件的更新会覆盖到任何一个使用这个组件的设计中。
但需要注意的是至少目前为止,还没有哪一个设计软件可以把设计系统的组件更新直接同步到开发端。大部分时候设计系统的组件迭代需要一个设计师和开发工程师同时分头协作。针对某一个组件的更新效果达成共识后,设计师和开发工程师分头对自己负责的设计系统和开发组件库进行更新。
03 原子设计的“始作俑者”
根据领英的资料显示,原子设计的创始人Brad Frost在2016年提出这个概念时大概刚30岁出头,拥有Interactive Multimedia(交互多媒体)本科学历,虽非大牛校,但是此类型学历常见于数字媒体(视频,网站,移动端等等)的开发设计,也有博物馆和大型艺术展的交互装置艺术,设计师可利用多种前端语言进行可视化创意编程让光影声音形成各种电子艺术。言归正传,Brad就是因为有了设计和编程的加持让他可以提出并验证原子设计理念及可实施性。
04 原子设计的概念
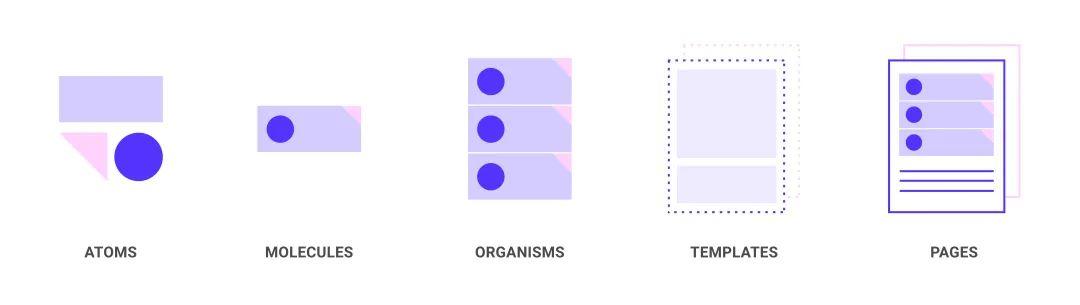
基于Brad在其Atomic Design一书中详细的描述和很多其他设计师的转述,我再把其中精髓给大家复述一遍,尽量做到不赘述。(感觉好押韵啊 ?)首先Brad列出了5层级的作为Atomic Design的核心概念支架。
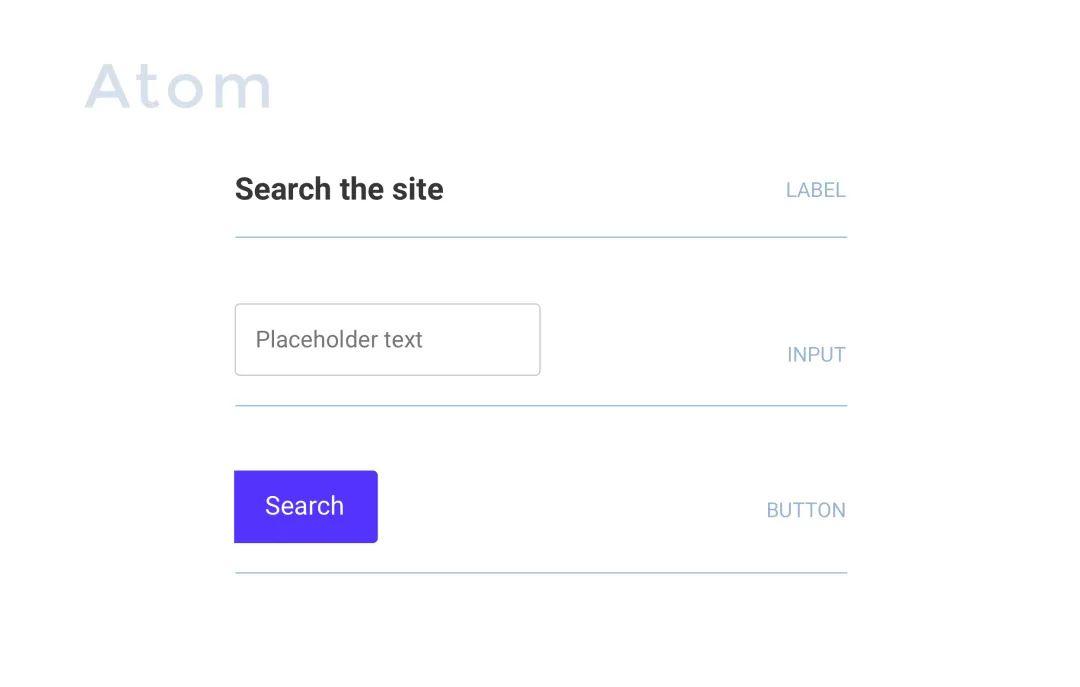
- Atoms 原子层
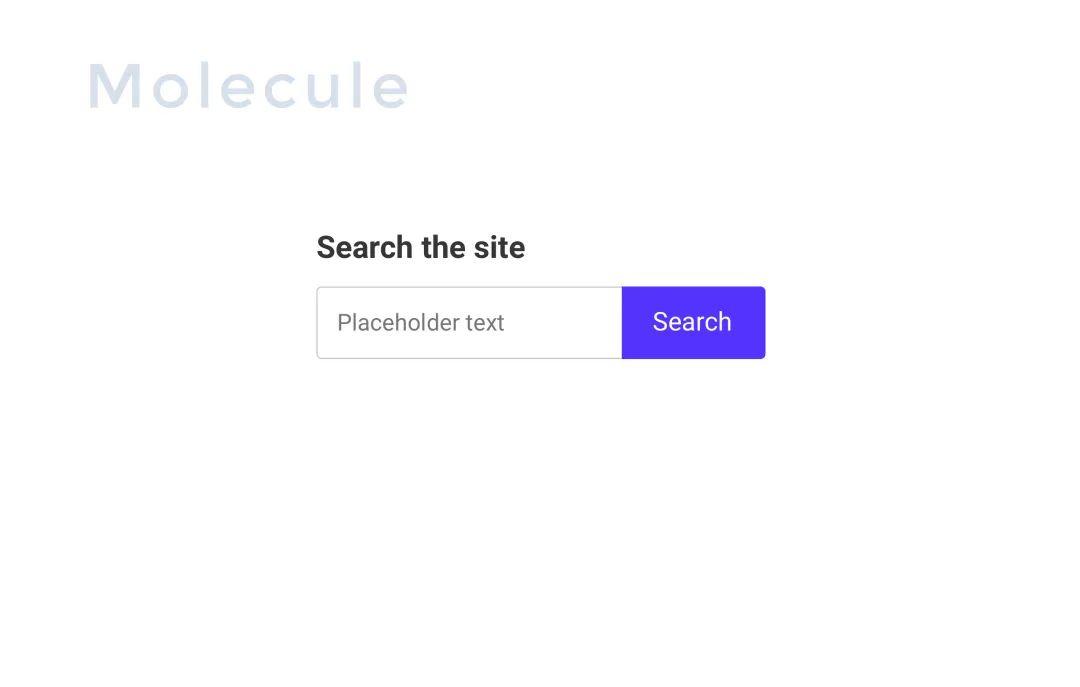
- Molecules 分子层
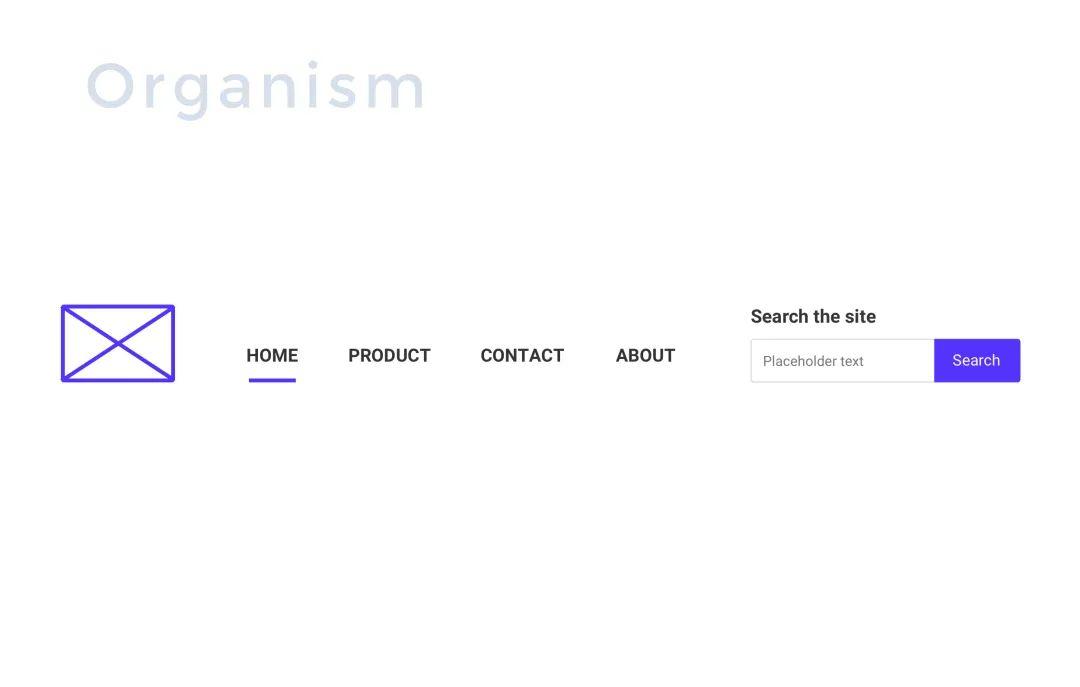
- Organisms 有机体
- Templates 模版
- Pages 页面
前三层是化学抽象出来的概念(原子,分子,有机体)后两层(模版和页面)感觉更像是基于前三层的累计结果形成的wireframe(框架图)和high-fidelity mock(高保真原型图)。
原子形成分子,分子形成有机物。而原子其实还可以拆分为由电子,质子和中子组成,为什么Brad不把其剥离为更小的子集呢?其实也是可以剥离的但只不过没有必要是因为原子作为这个概念最小集是需要可独立运作的。

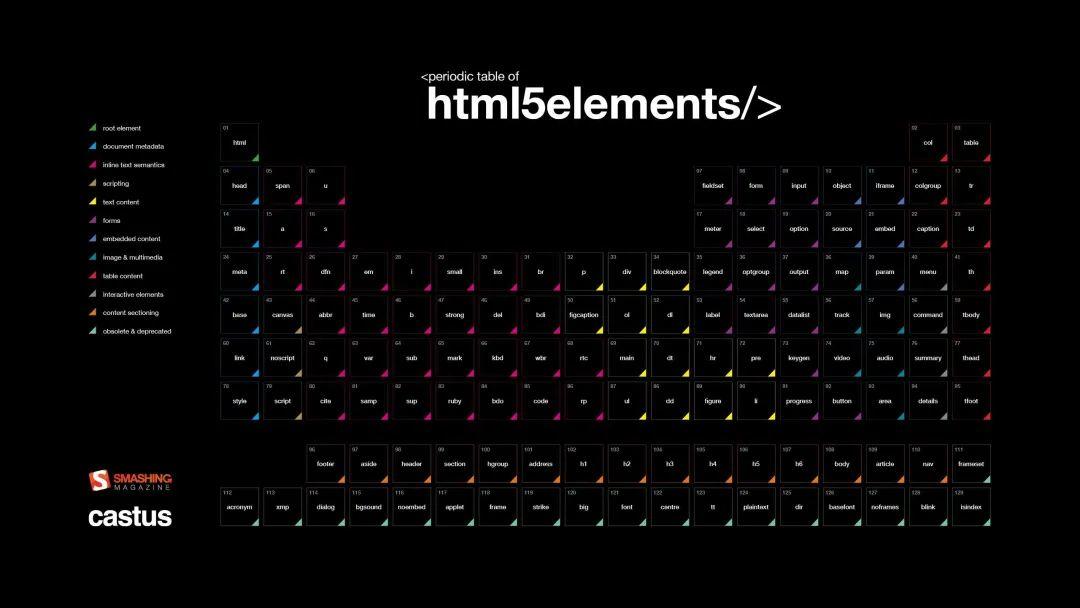
Brad提出的原子设计理论的灵感来源于元素周期的化学概念。即每个化学元素都是一种原子,同时我们所见到的网站,手机app界面,其框架和内容都是可以经过原子分子有机物这种模式嵌套而成。

Image source from Picserio.com

Image source from Smashing Magzine Castus
05 原子设计对应组件
那么如何通过Atomic Design整理设计系统呢?Ed Orozco在他的Grouping components in atomic design systems一文中,把原有Brad的5层级的前三级(原子,分子,有机物)根据对应概念把设计组件进行一对一分类归纳,有些存在歧义的,小编也根据自己经验进行了梳理,可酌情参考:
Atoms 原子层:单一可工作的原子组件
- Typographic styles 字体样式
- Color swatches 颜色色板
- Icons 图标
- Radio buttons 单选按钮
- Checkboxes 多选框
- Sliders 滑杆
- Toggles 切换按钮
- Profile pictures placeholders个人资料图片占位符
- Product pictures placeholders 产品资料图片占位符
- Buttons 按钮
- Links 链接
- Input fields (without labels) 无标识输入栏
- Tabs 标签文字型按钮(常见导航)
- Pills 药丸型按钮(常见热门,历史搜索关键字)
- Badges 提醒小红点或数字(常见微信未读提示)
- Tags 标签
- Tooltips 信息提示框
- Loading Bar/Circle 加载条/加载圈

Molecules 分子层:1-3个不同的原子组成的简单UI功能组件
- Dropdown menus 下拉菜单
- Radio buttons inside regular buttons 普通按钮里嵌套单选按钮
- Dropdown buttons 下拉按钮
- Date pickers 日期选择器
- Search components 搜索组件
- Blockquotes 引用组件
- Breadcrumbs 面包屑导航栏
- Card/Tile components 卡片/长条卡片组件
- Collapsible group items 可收缩群组
- Input fields (with labels) 带标识输入栏
- Media uploaders 上传组件(选文件按钮+标题)
- Loading components 加载模块(进度条+X+名称)
- Interactive Notifications/Pop-ups/Modal 1-2个按钮的简单提示框/弹窗/状态窗 (cookie提示接受/拒绝)
- Pagination 页面页数选择栏
- Media objects 媒体组件(产品小图+标题+内容简介)

Organisms 有机体:由多个分子组件组成
- Navigation/Tab bars 导航栏
- Video/Music players 视频/音乐播放器
- Media grids 媒体表单(卡片组成的媒体库表单)
- Tables 信息表格(常见小长条卡片组成)
- Carousels 轮播形式(常见卡片+选择箭头/…)
- Forms 信息表单

06 利用原子设计提升设计团队
啥,原子设计不是只针对设计系统么,为啥还会牵扯到设计团队?是的,没错。除了原子设计的5层级概念,Brad还提出了一个叫Single Responsibility Principle (单一职责原则)的概念,如果是学编程的小伙伴就会了解这个概念是说一个系统有不同的模块,每个模块只负责一个功能,模块和模块之间的连带性较小,所以这样的系统鲁棒性更强。
基于这个理念,如果设计系统的分子组件结构相对简单,这样组件可复用性和连接整个系统时就更加容易。基于这个理念,Peter Merholz在他的一书Org Design for Design Orgs中提到了一种全新的设计团队管理方式。大意是现在设计,产品,开发团队的组合大部分是基于最有效的开发流程,根据单一职责原则,让整个产品的每一环可以单独开发运作。
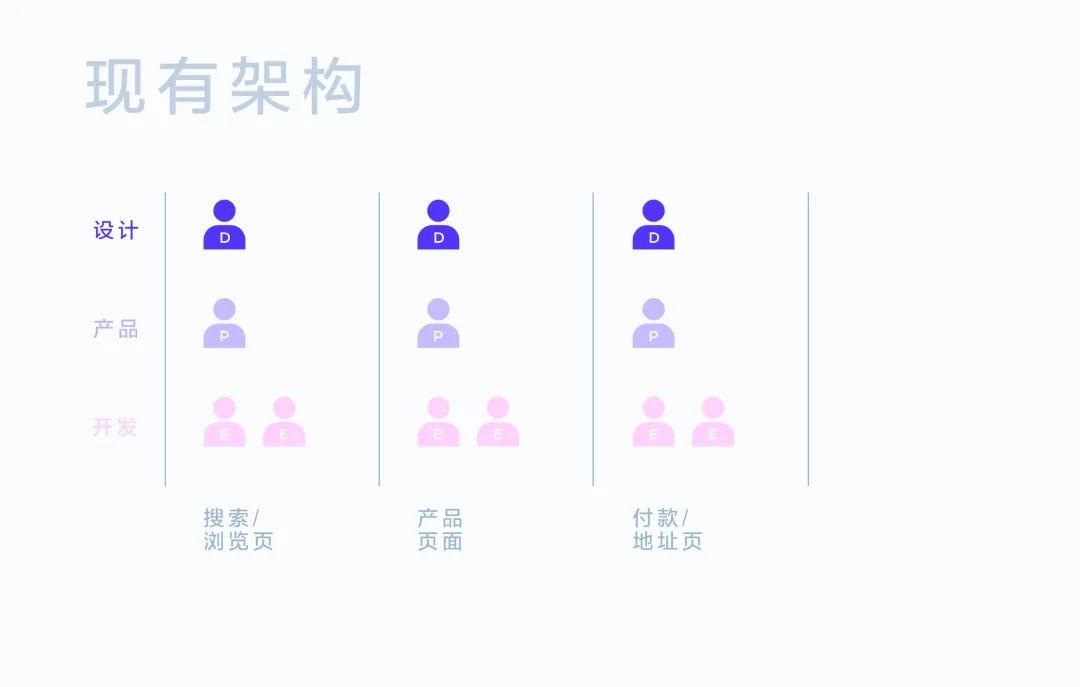
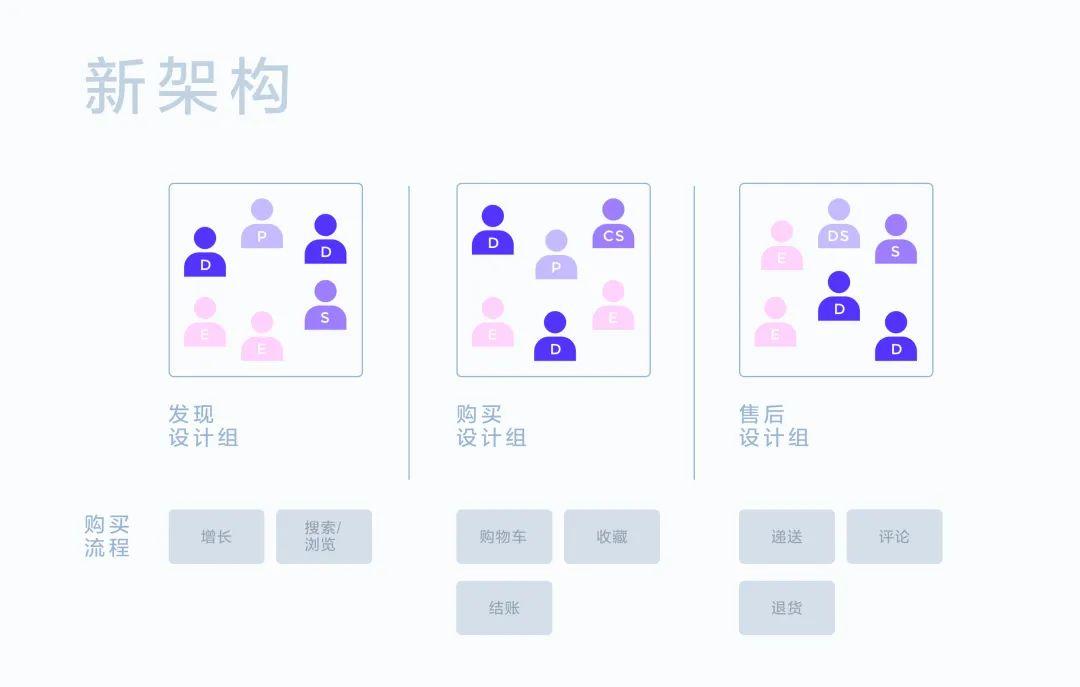
举个例子,假设产品是一个线上购物网站,如果将购物系统分解为浏览商品,添加到购物车以及付款完成购物这3个简单环节,则团队会安排每一环节一个设计师,一个产品经理和几个开发人员,因为这样产品和工程方面的管理会相对容易,但是对于设计师来讲,因为单个人仅负责设计中的一环,个人产出也是受制于局部有限的设计功能,这与设计一直强调的完整的用户体验流程或用户旅程图相左因为你不可能去设计别的设计师负责的模块。这也就是为啥大家有时喜欢去创业公司因为你有更多机会负责整个产品闭环的设计。
基于Peter的理论,那么如果设计师都是一个个原子,其实可以把多个原子更松散的安插在多个流程环节中而不仅仅是只局限于其中一环。


结尾
在下篇文章里,小编会用真实案例讲述如何用Sketch等软件进行原子设计系统构建且如何与开发同步周旋。
#参考资料#
https://atomicdesign.bradfrost.com/chapter-2/
https://uxdesign.cc/grouping-components-in-atomic-design-systems-4d6e2095ea45
作者:XF;公众号:FXUX设计
本文由 @XF 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








其实在我理解中我感觉就是标准化组件设计,搭建产品的可复用组件库
除非大厂有专门的设计部门才会用到这些,一般小厂都是1到2个设计师,用不到
谢谢楼上这位同学点评。确实小厂1-2个设计师时暂时用不到这种相对复杂的设计系统,但是大部分成功或持续增长的产品肯定不止1-2个设计师,而且产品如果增长快速,往往当你意识到需要一个更好协调组内和组外的设计系统时大概率已经有很多不统一了。所以我觉得设计系统如果初期同步建立,哪怕没有很多完善的功能和组件,但是架构搭好以后可以快速配合产品增长。同时大部分设计师从初级过渡到中高级都至少需要有了解建立设计系统的经验,所以也算是小白成长进阶的必经之路。