Google解释为什么这样设计搜索的新界面和新logo

Google当然想提供更强大更好的搜索服务,所以他们在测试了长达半年之后,终于全面“变脸”了。这次变化的目的主要是要实现更强的技术、更快的结果,突出简洁性、趣味性和古怪精灵的个性化体验。Google的设计师要将一个数百万人已经熟悉的东西重新设计一番,这自然是一项充满挑战的工作。
增加灵活性的常用方法就是在页面左侧加入一串链接,也就是左侧导航,Google从2006年开始就不断在搜索主页上做着各种疯狂的实验,目的就是要找出即不会分散注意力又能提供强大导航的方式,即要很强大又要很简洁。
Google在去年5月迈出了第一步,也就是“搜索百宝箱”(Search Options)的发布,但它是可以展开/关闭的,这可以使用户快速尝试新的搜索工具,比如对时间和内容类型做详细的定义。通过“搜索百宝箱”,设计师、研究员和工程师们通力合作,以期找出各种永久打开搜索工具的可能性,Google做了上百种原型,同时收集用户对新界面进行学习后的反馈,再加上有史以来最大规模的视觉测试,最终Google设计出了与搜索相关的动态工具侧栏,并加以美化,也就是大家现在看到的新的搜索界面(下图)。
Google想到一旦增加左侧边栏势必会导致搜索结果页面比重的倾斜,所以又设计了新的无阴影的更明亮的Google logo(下图),以使新的设计感觉更轻快。

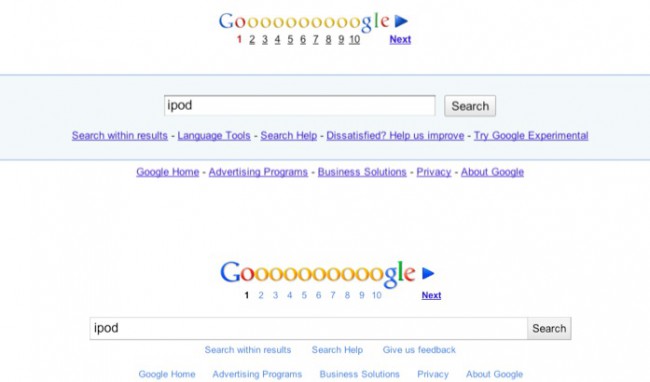
相应的,搜索结果界面的底部也做了轻量化处理,去掉了浅蓝色的背景和链接的下划线,整体颜色也更淡雅,同时扩大了搜索框(下图):

最后Google还展示了四幅之前设计的原型(以对比现在的设计比这些还是强不少的?):
- 蓝色主页:Google对蓝色情有独钟──毕竟蓝色通常都是链接的颜色,是蓝色连接了网络,所以蓝色也成了Google很多设计的基础颜色
- 蓝色按钮:大蓝色按钮是最初的实验,不过它马上被用户给骂疯了
- 通用搜索的分割线:这个设计将不同搜索类型分成不同部分展示出来
- 蓝色结果页:这个是Google最后的一个设计,其中把Web的网页搜索叫做了Everything,以显示Google要组织全球所有信息的目的
<!–
#gallery-1 {
margin: auto;
}
#gallery-1 .gallery-item {
float: left;
margin-top: 10px;
text-align: center;
width: 25%; }
#gallery-1 img {
border: 2px solid #cfcfcf;
}
#gallery-1 .gallery-caption {
margin-left: 0;
}
–>
Via Google Blog
文章转载自:谷奥——探寻谷歌的奥秘 [http://www.google.org.cn]
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。



















