以一套OA系统为例,做产品设计细节分析
对具备一定规模的公司来说,OA是非常常见且致力于提高效率的一套系统。而本文在使用体验一套OA系统后,也就产品设计、页面设计等方面的内容,展开了一些分析与建议。

随着互联网技术的迅猛发展,各公司对于内部的管理流程,从原来的线下处理逐渐转移至线上,使得公司内部的业务处理效率得到了飞速的提升。但受限于小公司资金不足,无法对线上办公产品进行全面的开发,市场中便出现了很多以线下业务线上化为目的的公司,主要以出售OA系统为主,并以其专业的OA解决方案,协助中小企业以低成本提升公司内部业务处理效率。
我在长期的职业生涯中,由于互联网行业的特殊性,用过不少的系统,并且经常对各系统在设计、流程方面的优劣进行总结或与同事进行探讨,但是很少进行正规的书面内容总结,由于疫情当前,时间多少宽松了些,闲来无事的下午随机挑了一款OA系统进行页面设计方面的问题总结,并整理发表出来,我所总结的内容未必是正确的,当前文章旨在与产品设计方面与大家进行探讨。
以下系统截图已在重要位置进行马赛克处理,本人无意丑化任何系统,仅作为与大家讨论产品设计为用。随机在当前平台中挑选了几个问题,写出来与大家探讨探讨。
一、页签切换按钮过于狭窄
1. 问题探讨
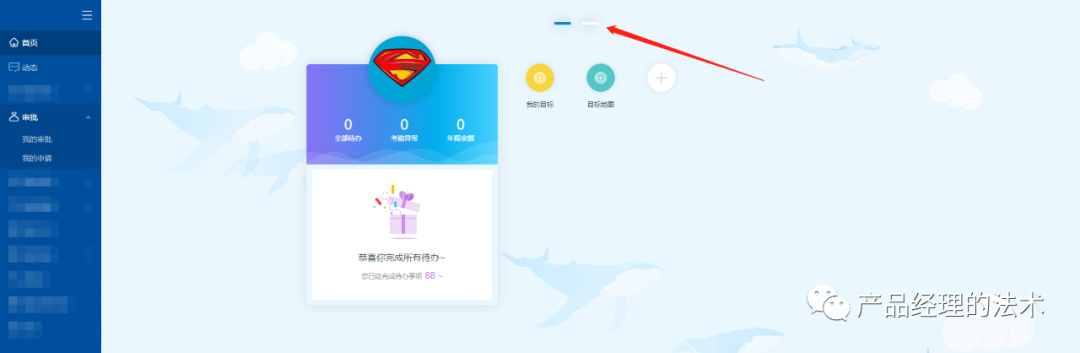
我登录的是web页面,当前网站所展示的效果如果没有猜错的话,也是Web对应的页面结构,但是对于鼠标操作的用户来说,定制化首页的双屏切换功能设置成扁平形状是不是有些“不近人情”。
首先,页面不是大范围的鼠标感应区域,无法使用鼠标左右拉取页面从而达到切屏效果,就像iPad中爱奇艺或者优酷那种全屏幕手指感应切换的方式。
第二,大部分台式机或笔记本都不支持触屏操作,无法精准的按照使用者的意识瞬间触达切屏按钮,建议更换为鼠标可精准操作的其他方式。

2. 建议方案
- 增大按钮可点击面积,提升使用者鼠标的精准点击成功的概率(让用户觉得爽才是真的好)。
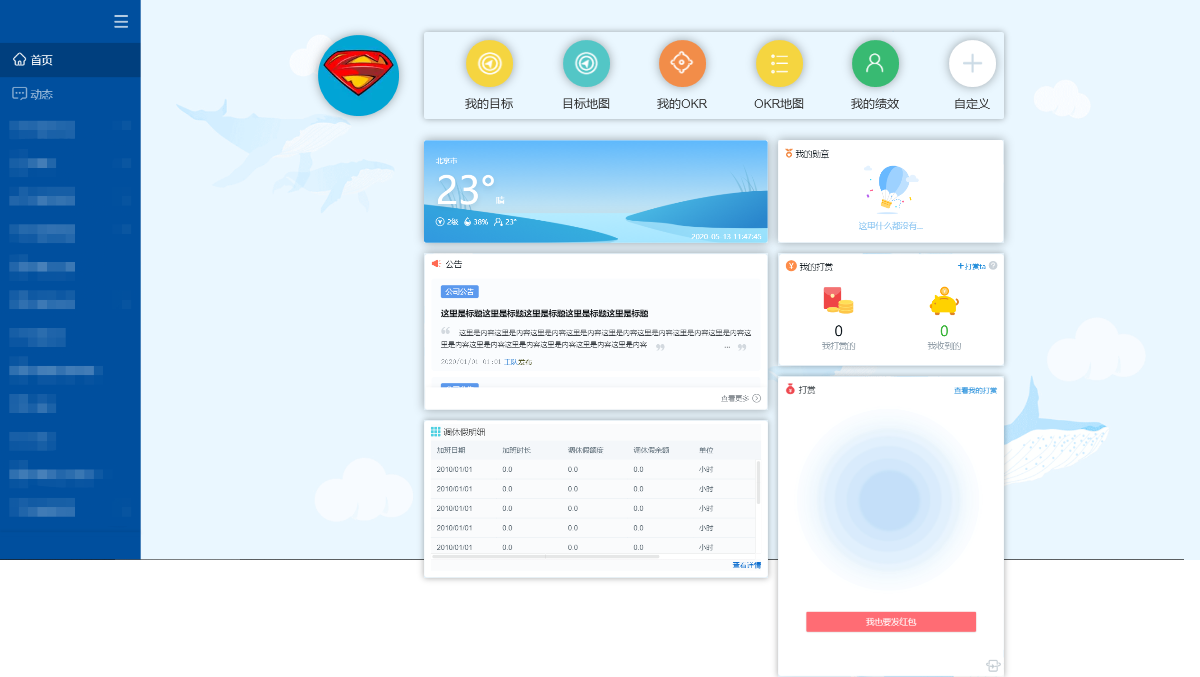
- 将当前首页与第二个TAB标签内容相融合,定制化入口页面做在页面顶部也是一个很好的选择,如下图:

二、定制化首页可优化内容
1. 问题探讨
OA为了满足不同使用者的使用需求和习惯,增加了相关的首页定制功能,这是一个很好的功能设计,毋庸置疑。
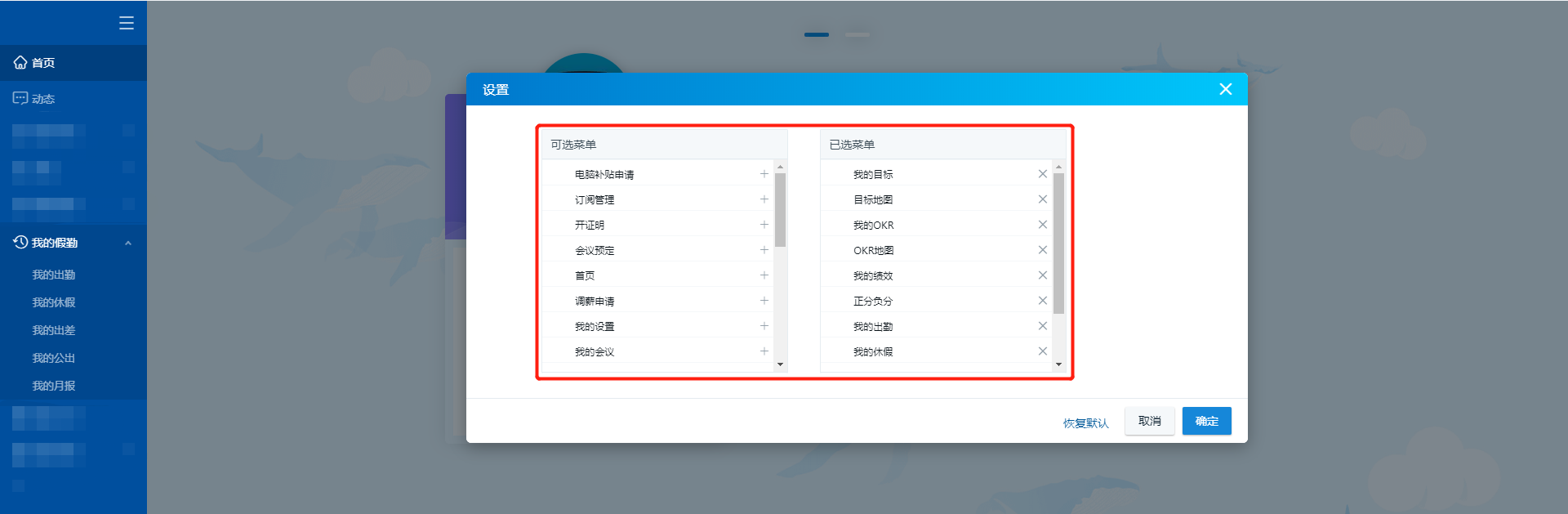
我数了数,可定制的功能模块高达24个(可配置模块数量可能与各公司系统管理员配置的菜单数量有关),给我的第一感觉是“不错”,我确实需要将大量的工作通过定制化页面展现出来,同时在互联网飞速发展的今天,各个公司都在颗粒化使用者的需求,这不是什么问题。
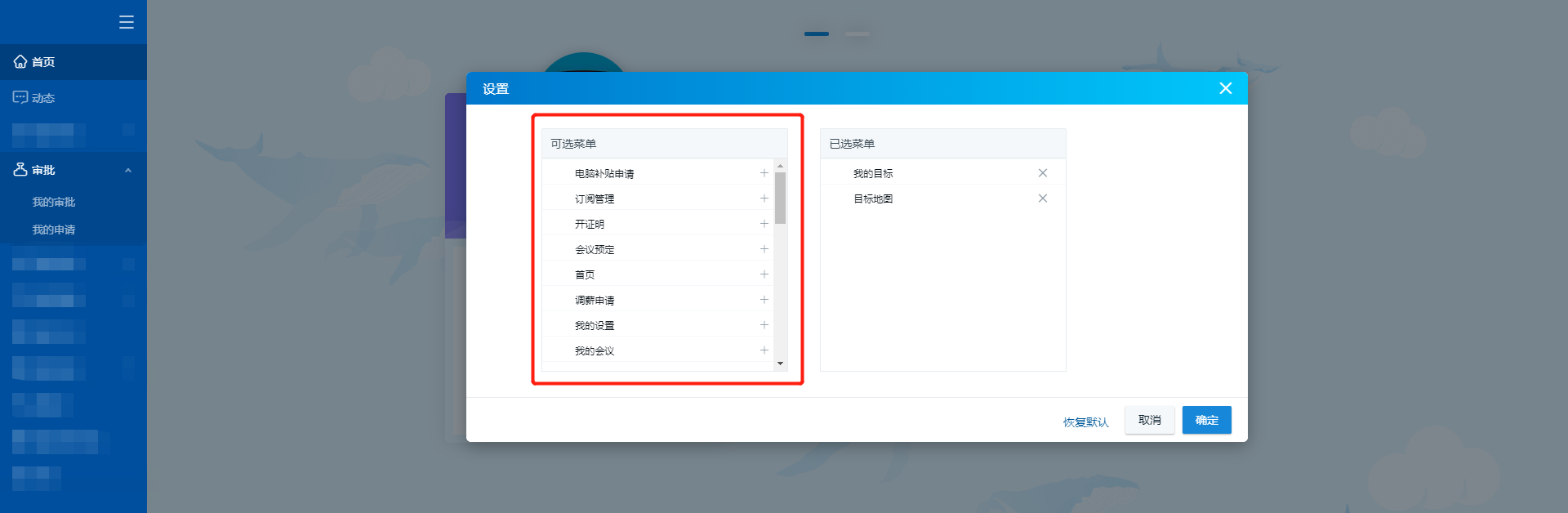
问题在于“可选菜单”中的24个可定制模块名称,无法通过筛选关键词的方式进行定位或查找。这意味着使用者如要想使用定制化首页功能,就必须将这24个模块内容全部吸收后,才知道自己想要定制的功能是否存在。

2. 建议方案
对于选择控件中存在大量内容的情况,其实只需要在可选菜单的列表内容顶部增加一个小小的联动筛选控件即可,控件采用实时获取输入内容,并调整列表中所展示的结果与其内容相符即可。
三、出勤页面的默认时间筛选
1. 问题探讨
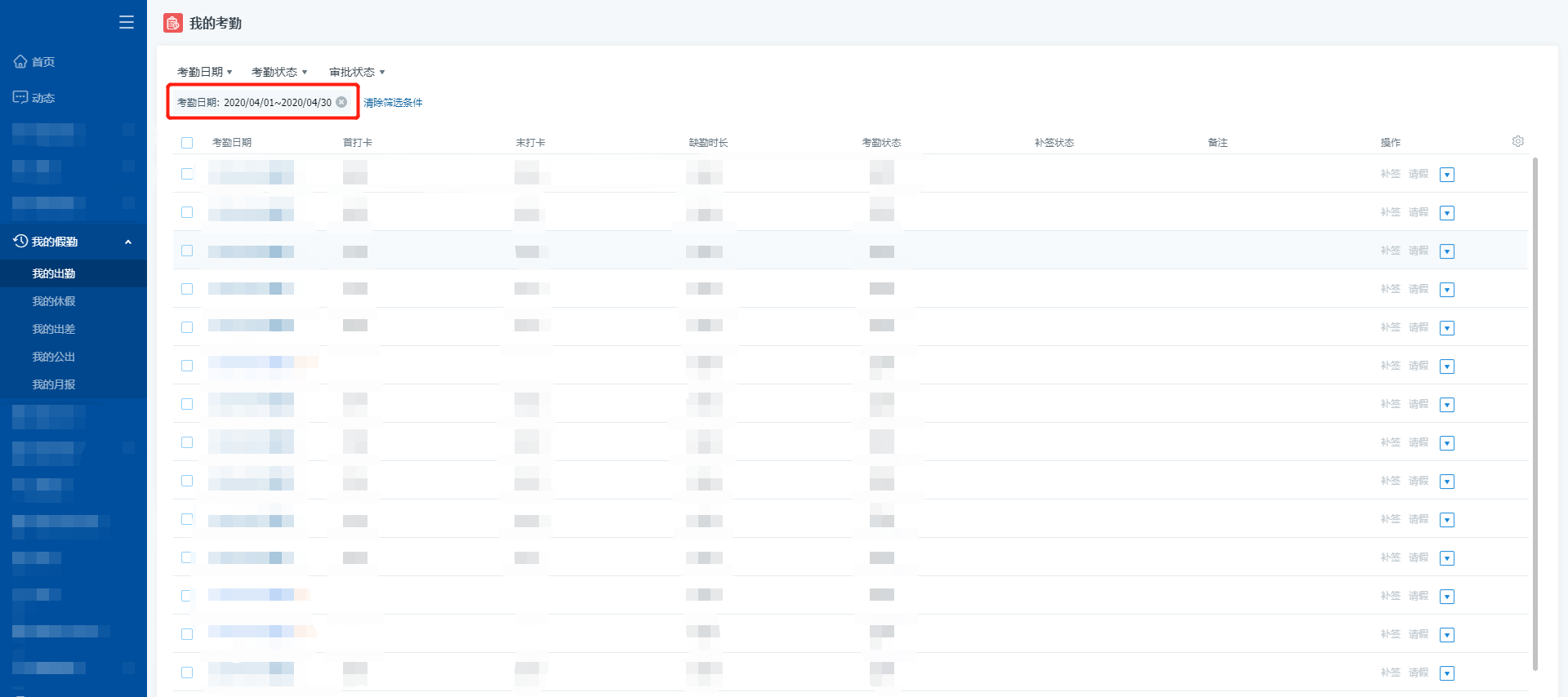
这个不用多说大家也肯定非常清楚,是用来记录每个人使用办公管理系统进行打卡的信息记录,但是让我很费解的是,进入当前页面后,筛选项中的考勤日期,永远都会定格在上一个自然月中。
在我看来,一个绝大部分使用者,进入考勤列表页面,是为了查看近期的考勤记录,是否有迟到、忘打卡的现象等异常现象,如果出现此类现象需尽快进行处理,避免工资结算时的尴尬。
但是就像刚才所说,无论什么时候进入当前页面,筛选项中默认设置的时间永远都是上个自然月的起始与结束时间。
以下图为例,如果想查看五月份的数据,我需要进入页面后,将考勤日期的筛选条件清空后,才可以将考勤记录按照时间倒序的形式进行全盘展示。

2. 建议方案
其实对于当前问题最好的处理方法,就是按照产品设计列表的通用惯例,在进入页面时,不做任何筛条件的前置,放开当前页面所展示内容,使其用户可以查找今日到初条数据即可。
之所以这样做,是因为考勤查看的需求,大多情况下发生在近期,如用户查看昨天或本月是否有漏打卡的情况,如有相关问题则需要进行处理。上个月的漏打卡相关问题绝大部分已成既定事实,HR恐怕很难通融。
四、自定义字段控件功能同站却不同法
1. 问题探讨
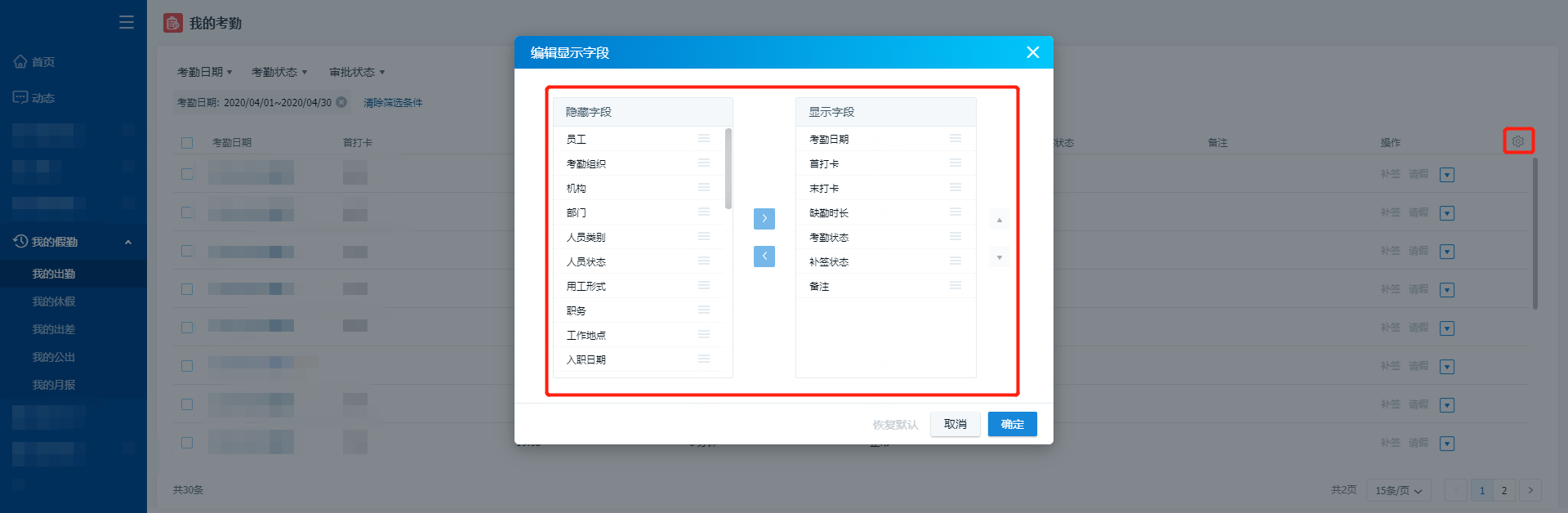
还记得首页中可自定义选择选择入口的空间么(下图),这个控件与列表页中可自定义列表字段的功能相同,但是交互方法却有差异。
如首页的自定义入口功能中,可选菜单与已选菜单是通过+与x的交互方法来进行实现的,但是列表中的自定义交互方式变更为箭头可左右增加与移除,或直接对项目内容进行拖动,从而达到选择与删除的效果。
这个位置的设计很奇怪,虽然用户都能看明白如何去操作,但还是建议同一个网站中在类似的功能下使用统一的选择方式与风格,降低用户的学习成本(虽然这个例子)。


2. 建议方案
其实很简单,只要保证同一个平台中,同一个控件或元素的表达、交互方式统一、一致即可。我们互联网人总是在谈论“用户的学习成本”,殊不知学习成本可以小到一个字段,大到一套流程,为什么不让用户轻轻松松的去操作么?享受这种畅快操作所带来的快感。
五、异常信息提示无法主动关闭
1. 问题探讨
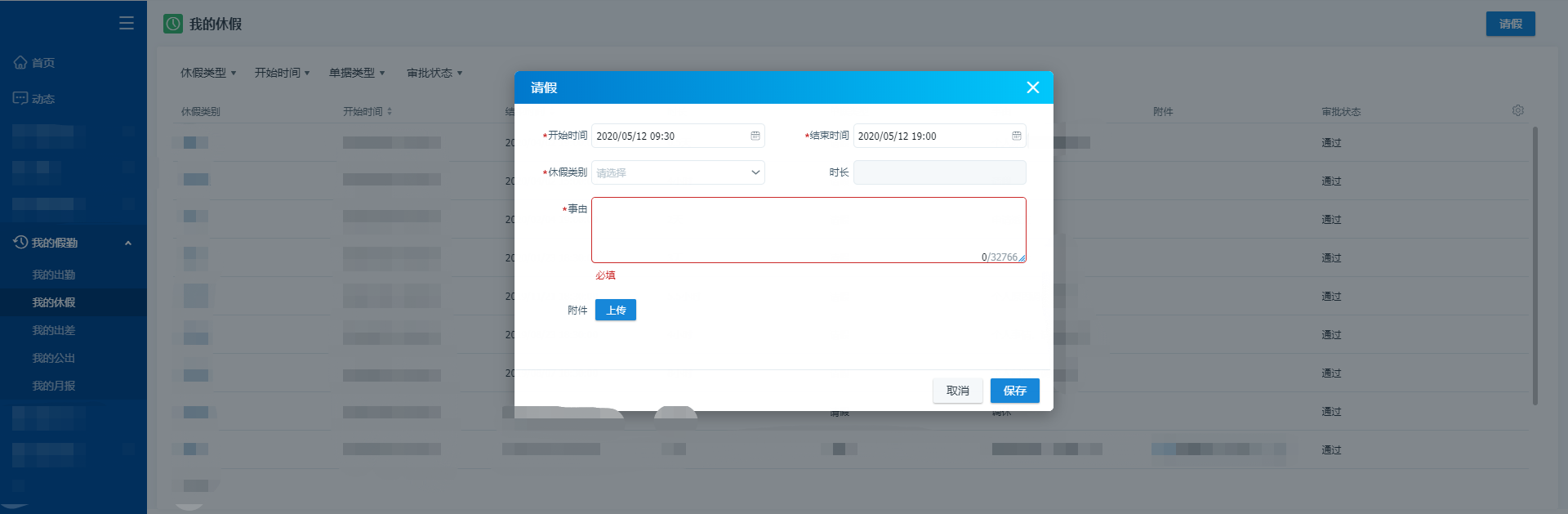
在OA平台中的请假功能中,如果选择休假类别与当前账户不符合的类型,将会给出相应错误提示,这种提示的功能非常好,有效避免了使用者在不符合请假条件的情况下,依然将所有信息完整录入后,在点击提交按钮后才展示出相关的错误信息,促使使用者造成所做工的浪费,而达到情绪崩溃的边缘(还好内容少,不然使用者是要骂娘的)。
不过因为这个平台的错误提示交互设计,使用者顺利的通过另一种途径产生了与崩溃类似的情绪变化。
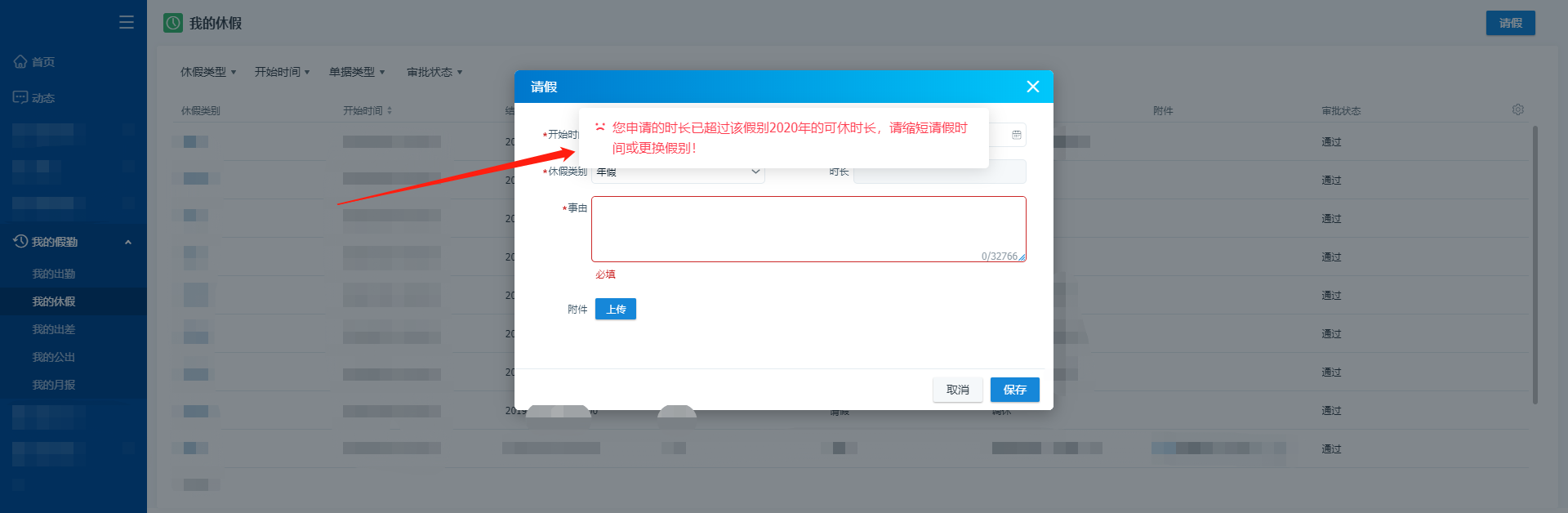
我们来看一下,当错误提示信息被触发后(下图2),其展现形式是以弹窗来进行实现的,但这个弹窗是没有关闭按钮的,使用者无法使用鼠标主动对错误信息进行关闭,而是要在当前状态下等待5秒钟左右的时间,其系统才能自动关闭错误弹窗。且当前弹窗级别位于整体页面最顶层,这意味着当前弹窗不关闭的话,是无法对当前页面中任何一个元素进行主动操作的。
换句话来讲,错误弹窗出现后,使用者意识到了自己的问题,从而主动通过鼠标探测的方式寻找关闭当前弹窗的方法(错误信息很打脸的),但无论在这5秒钟的时间里,使用者进行了怎样的操作,都无法达成自己的意愿。那么在这个环节中,使用者经历了两种心理,休假类型选择错误所带来的预期破灭,与无法关闭错误弹窗的挫败感。
另外可以看到,“事由”的输入框中,最大输入字符为“32766”个字符或汉字,我是有些不解,为什么是这么个不整不零的数字。
且不说三万多字在当前这么小的窗口中如何展示,从当前请假需求来看,三万多字是不是也太多了,不应该是精简提炼请假事由么?
即便需要大量文字支持,也建议对输入框的大小做些调整,使其能够在更加宽泛的范围内,满足既定文字的合理输入空间。


2. 建议方案
- 正常的应对无关闭按钮弹窗的方式为,轻点弹窗或对当前页面其他部位进行单击,完成鼠标触发环节,成功关闭错误提示弹窗。这个环节就像是使用者在与系统进行对话, 内容为:“好,我知道我错了,你别说了,我重新写,YOU不要在刺激我了”。
- 改变弹窗样式,增加关闭按钮或小叉子,让用户知道如何解决因自身错误带来的流程停滞。
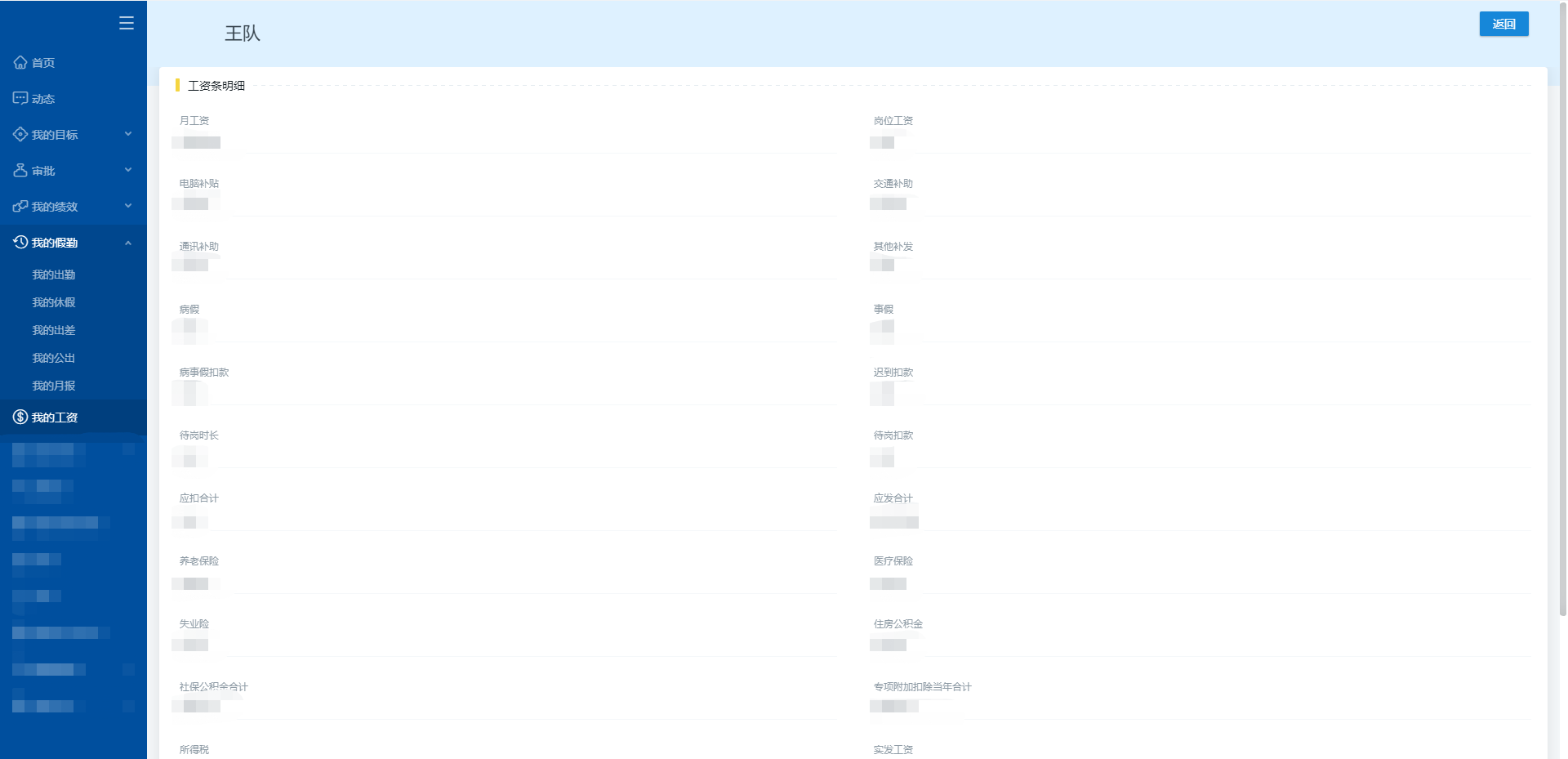
六、页面结构存在未合理分配情况
1. 问题探讨
网站整体页面采用左侧树形目录(狭窄,主要功能在于快速切换不同模块完成相关需求),右侧内容展示的结构进行布局的(对模块中的内容进行细化显示),在工资的详情页中,右侧区域,每行采用两个字段元素进行显示,造成页面位置大量浪费,就像是一个空空荡荡房间布置了些许的摆件,看着还是有些别扭。

2. 建议方案
- 其实建议采用合理化布局,比如增加每行所显示字段数,如像其档案管理中的页面中的设计,每行元素增加至4个会有更好的展示体验。
- 如果担心页面横向排列4个元素,造成页面过短,底部出现大量留白的情况,那么可以对页面元素使用单独的单元格部署(不是列表,而是有着边框的单元格),利用单元格本身所占用的空间,弥补一些页面空白缺陷,我想还是可取的。
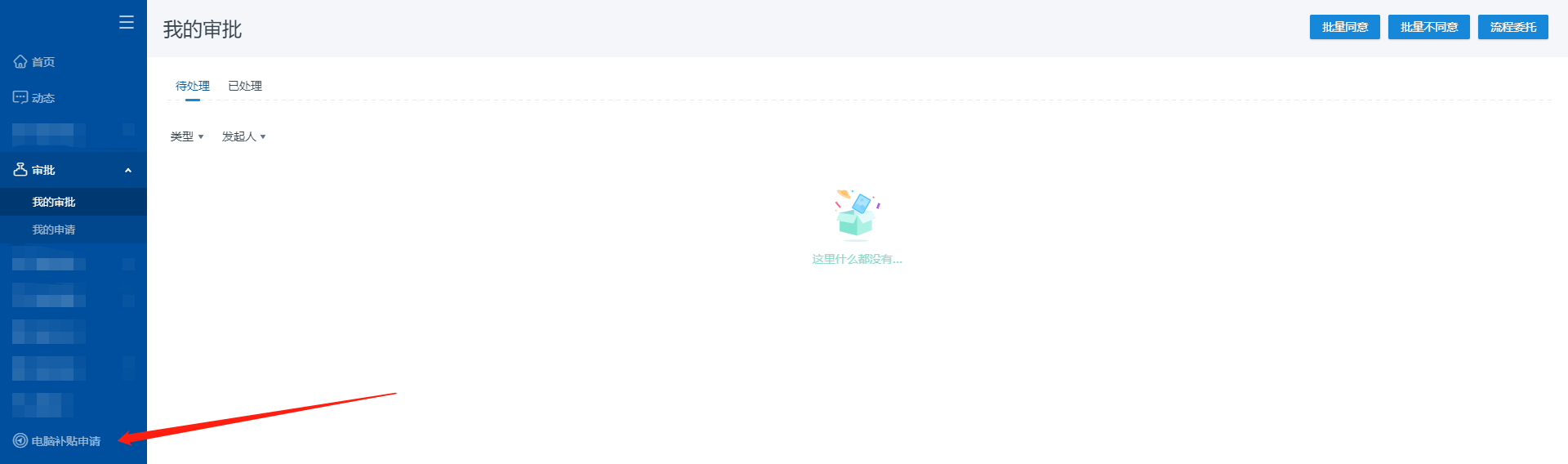
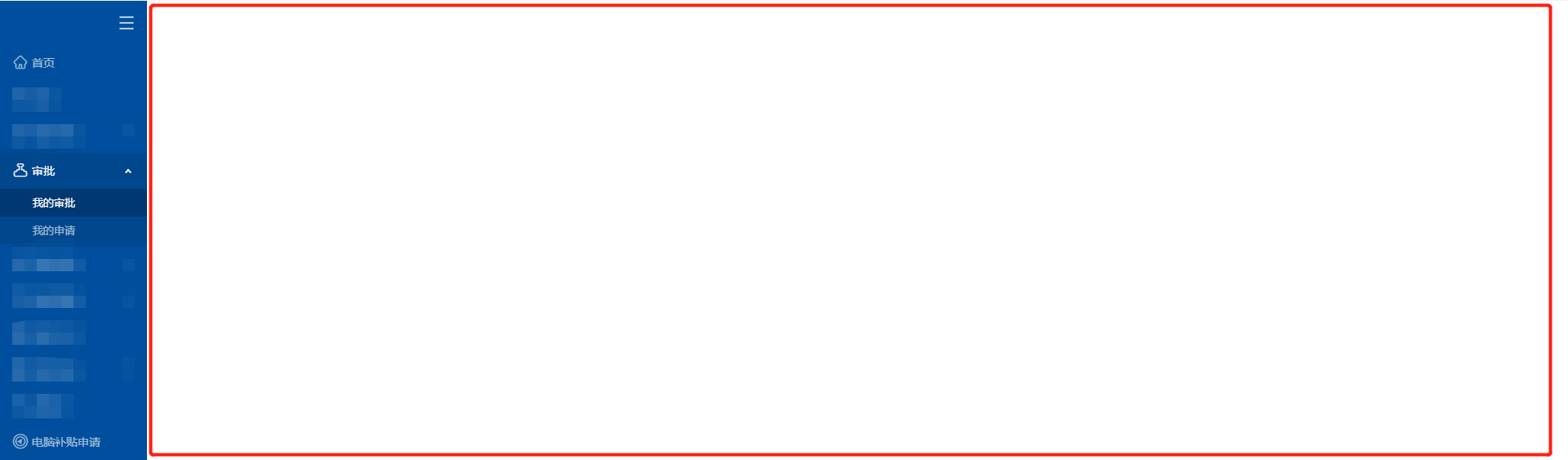
七、独立页面对触发页面的影响
1. 问题探讨
电脑补贴申请功能比较常用,但是当前页面可能是独立页面,点击后会新建浏览器tab展示其对应内容,这一切都很正常。
但是当我点击电脑补贴申请功能后,当前操作页面右侧却从原页面内容突然变为空内容,这是一个很奇怪的现象。


2. 建议方案
新建浏览器tab打开后,应保证入口页面右侧内容不进行变更,且操作模块应保留为正在操作的模块中,这样会比较合理一些,不然使用者会看到一个大白板。
#专栏作家#
王荣,微信号公众号:PM_magic,人人都是产品经理专栏作家。10年产品,专注互联网后台产品设计,主导电商后台核心业务搭建,多套0到1平台设计、概念落地、多类型系统设计经验。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








用户体验
这个系统看着好像北森
从什么渠道可以找到各种系统去体验
你需要学习各种环境的搭建方式,寻找各种代码,在电脑上实现。换句话说你需要一些技术的知识
我还是没懂,怎么找到这些软件并使用它
王队救我小命
what?