画原型图的几大坑,你被埋了吗?!

写这篇文章的原因呢,是因为终于选股宝不是只有一个产品狗惹,最近招了个实习生小盆友帮忙。然后捏,懒癌发作,就想把自己不想画的电子原型稿交给小朋友做(暂时先我画手稿,他画电子稿)。不过,毕竟是没有在实际的产品工作中画过原型图,很多习惯还没有养成,正好写篇文章梳理下,同时会辅助一些例子来说明吧。
画图原则
掉过坑、爬起来、掸一掸,才知道踩的是坑。先说几个通过掉坑得出的几大画图原则吧:
1、手稿原型图优先于电子稿原型图
原型图是需求的外在体现,逻辑是需求的内在体现,两者并不对立,反而是相辅相成关系。
大致理顺逻辑才能开始画原型图,而画原型图的过程又可以检查逻辑。因此,画原型图的过程,也是再次梳理逻辑的过程。
那么,势必就会遇到修改,而修改,成本就可大可小了。
对于手稿来说,想到了就秒秒钟画,错了就秒秒钟擦,验证合适不合适速度飞快;
对于电子稿来说,想到啥要画,还得各种拖动控件,搞排版,简直累人累己分分钟速度小渣渣;
因此,在快速验证或者梳理需求的过程中,强烈推荐用手稿的方式。(p个s,手稿建议用铅笔橡皮,我们要环保嘛~)
你们可以发现咯,其实绝大部分的事情基本上都是这样的:先花绝大多数的时间去准备好写什么(战略上),再用很少的时间去根据准备的东西画图、写PPT、做报告等(战术上),这样的效率相对比较高。
2、电子稿要“贪靓”
这点的话,是我个人的需求满足,其他人有木有要求我就不清楚了。
什么叫“贪靓”?就是要好看。这个好看,不是说让你抢了设计师的饭碗,把原型图画的跟设计稿一样你就最厉害了,而是要保证以下要点:
- 页面框架要清楚;
- 页面不影响设计;
- 页面元素要统一;
- 页面排版要整齐;
我不喜欢过手的东西可以齐整的地方不齐整,可以好看的地方不好看,强迫症啦。
至于上面提到的四个点,等下我会辅助例子进行详细说明。
3、电子稿不宜占用过多时间
虽然第二点提到了要好看,但是不能因为好看而主次颠倒,花费了大量时间在电子原型图上,那就得不偿失了。原型图可以说是需求分析的最后一层了,重点始终是前面的思考。
而为啥很多人画原型图慢呢?
因为画图前不考虑清楚就上软件呀!
因为画图习惯不好就上软件呀!
因为动不动就上软件,然后反反复复反反复复呀!
电子稿需要注意的地方
说完以上的大原则后,接下来结合实例,来说说电子稿的一些注意点(避免你又划上去看,友情提醒:就是上文提到的第二点:原型图要好看):
1、页面框架要清楚
很多初手画原型图,一般是画多少页面就重建多少page,并且每个page都是平行关系。在这种情况下,想通过看原型图的目录来了解产品的页面关系,完全是懵掉的,和你对接的设计和开发也可能分分钟狗带。
比较合适的方式是,画原型图之前先搞清楚页面与页面之间的关系,在页面目录中根据页面关系建立好空的页面后,再进行具体页面的设计。
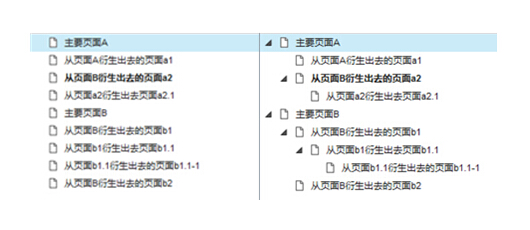
举例如下图:

左边:为平行关系的页面;
右边:为有主次的页面(页面名字乱起的哈);
2、页面不影响设计师的视觉
这点和大家天天嘴里说的“高保真原型图”恰恰相反。
为什么呢?
产品经理需求分析完成后,需要拿着原型图和设计师进行直观沟通,沟通清楚之后,设计师就会开始设计。
那么,原型图对于设计师而言,是一个便于理解需求的工具亦或是忘记需求时的查看工具,从这个角度说,就不该给工具赋予一些其他角色,比如影响设计师的设计感觉。
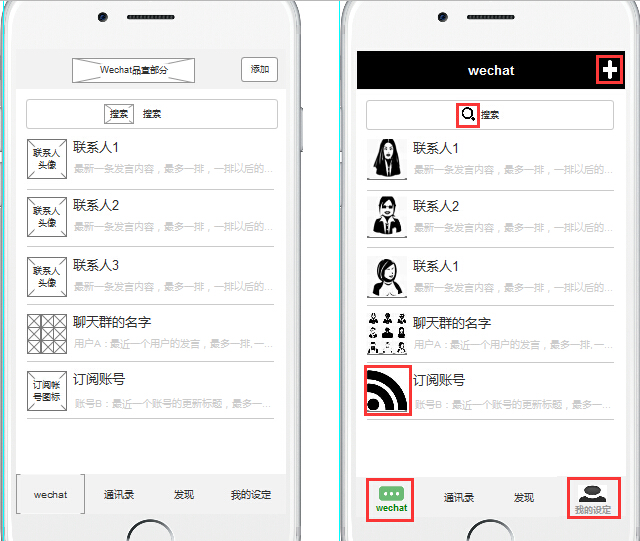
举例如下图:

左边:用固有的占位图或者按钮来表示一些需要的内容;
右边:用不知道从哪里找来的风格不同的icon拼凑;
人对看到的东西会产生印象,设计师看到你找来的icon们,脑中同样也会有相应的反应:
如果你找的风格比较一致也还看着阔以,那么设计师有可能会按照你找的icon风格来做;
如果你找的风格水准差异巨大,那么设计师有可能会从你找的集中icon风格中挑选一种好点的来做。
当然,以上是不负责的揣测,设计师到底如何做本身就是一种对设计师自身的要求,这点我们暂且不谈。
不能帮助设计师设计没有关系,但是去干扰设计师设计那就罪过了。
当然,如果贵司没有设计师,那么,又是另当别论啦。(不要设计师的团队一定是对自己的产品自信心爆棚吧!)
3、页面元素要统一
画原型图的时候,势必会用到很多软件中自带的控件。一开始没有形成自己习惯的时候,可能会有以下情况:
同一个页面内同一种控件代表好多种行为;
同一个页面内同一种控件表示同一个行为,不同页面之间同一种控件表示好多种行为;
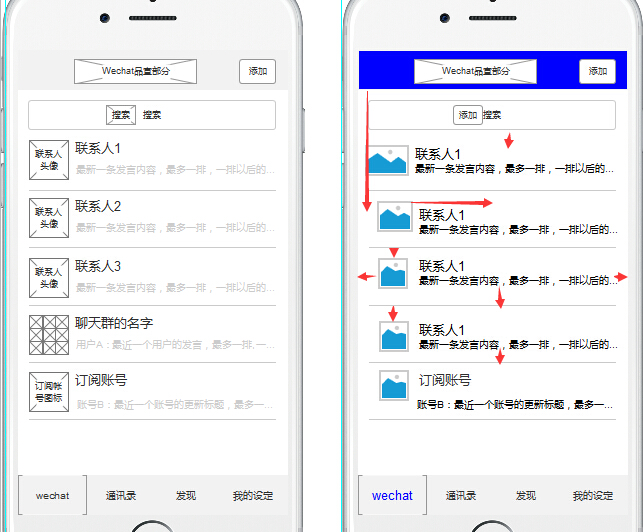
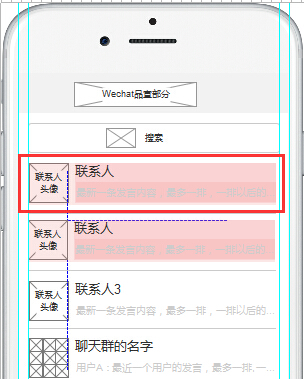
举例如下图:

左边:代表占位符,不可点击;代表按钮,可点击;
右边:比较混乱,两个控件乱用,不能点击的地方用了按钮,能点击的地方又用了占位符;
4、页面排版要整齐
这点处女座的产品经理应该不会有疑问吧?哈哈。排版整齐主要指:
该左右对齐的地方对齐;
该上下居中的地方上下居中;
间隔该一致就一致;
举例如下图:

左边:上下、左右都对齐;
右边:额,红色标记的都没有对齐嘛;
可能看到这里的小童鞋们会觉得,艾玛,好麻烦呀,感觉要遵守这么多规则,画个图还不得累成狗呀?
画图技巧
事实上并不会好咩?下面瑶子哥哥教点大家都知道的小技巧:
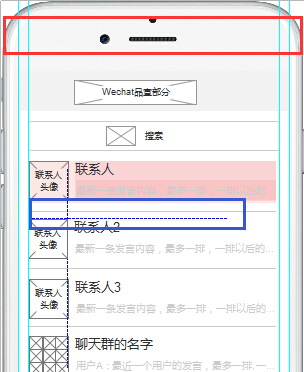
1、善用辅助线
辅助线能够帮助你分分钟对齐,并且无时不刻阔以用到它:画整体页面、画局部部件等等都阔以。用过office大件套的孩纸们都懂得。

下图中红色框内的四根辅助线我是必定会有的;蓝色框内的线是拖动了控件时系统会出现的(说这个感觉自己好智障)
怎么用辅助线,就看个人习惯咯。
2、善用母版
会多处用到的一整块的东西尽量用母版,为啥?
- 如果你采用到处复制粘贴的方法的话,那么如果有修改,你就得一次一次的修改好多地方,浪费时间;
- 如果你采用每次都自己重新画的话,那比上面还惨,应该没这种童鞋吧?
同时,母版顺便解决了排不齐的问题,毕竟,大部件拖起来容易排整齐的多。

Convert to Master起来~
3、善用组合
很多童鞋一开始的时候都不喜欢用组合,反正画完都一样嘛对不对 ?不对!
万一你下个版本要把整坨东西换到另一个位置上去呢?万一你整个页面要出现类似的东西好多遍呢?
虽然第二点刚说过要善用母版,但是母版也不是越多越好。
在不是全局出现的情况下,阔以把相关控件组合起来,不管是单页面上的复制粘贴还是挪动,都会非常方便,同时又无形之中解决整齐问题。
相比于鼠标拖个范围选中一大坨东西来说,组合实在是显得太干净了,蛤蛤。
Ctrl+G起来~
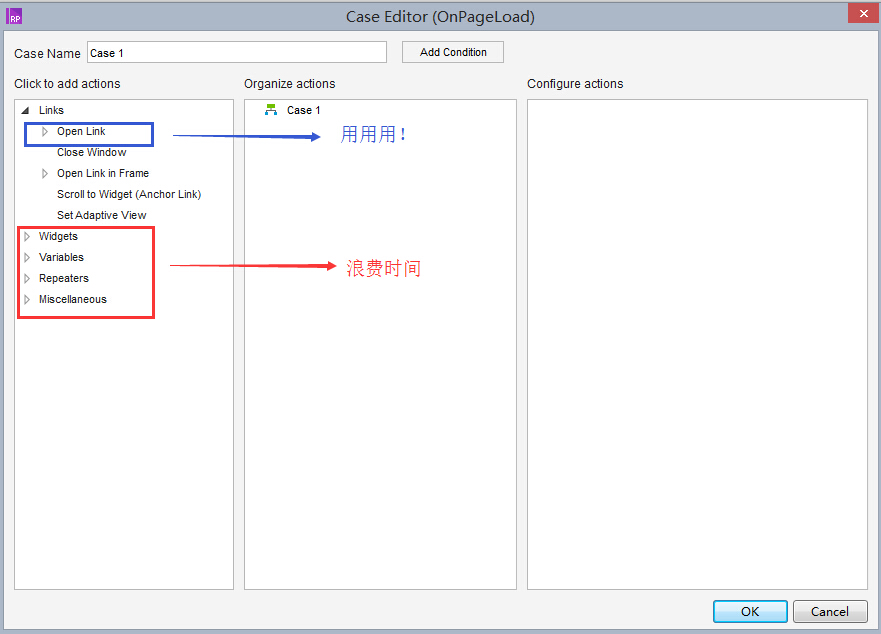
4、不要过度用case里的花哨功能
曾几何时,我也是天天玩面板、中继器玩的飞起的孩纸,现在最多用的就是页面跳转,实在不行了也用用面板之间的设置功能。
当然,中继器啥的在某些地方还是很好用的,不过,移动端产品基本没有用到的机会,反正画了这么久了,就没用到过。
不过,做后台的产品童鞋可能需要,然而我还是觉得中继器操作起来还是有点麻烦。

5、不要过度用条件判断
这个多数可能会出现在高保真原型图上面吧,会要求每个控件都能够按照本身的逻辑条件出现相应的行为。
听起来好像很简单?不就是页面跳来跳去嘛~不就是面板出不出现嘛~
图样惹,你去判断个登录注册流程再说简单!
我记得刚做产品的时候,跟着一个产品经理妹纸分工画原型图,我发现她每次都把所有控件的条件都列出来,当时觉得好牛逼啊,为了不怂and整体原型图保持一致,然后就花样作死了。
下图是当时做的登录注册流程,应该平均一个控件上至少都有5、6个判断条件吧。

现在想想,真是醉了。可以用文字补充清清楚楚说明白的事情,非要折腾原型图,何必呢?
另外,补充一下第4和第5点,过度用花哨功能和条件判断,会引起另外一个世纪大问题,那就是控件的命名!
做大量条件判断或者复杂的case是会需要指向某个控件的,那么对于控件的命名就需要一套规则,而这点,一开始的时候你是没有意识到的。
然后意识到的时候,你会开始这样来回:
“恩,这个是输入框,那就叫它输入框吧”
“哎呀,那个也是输入框哎,,重名了,那把第一个改成输入框1,第二个叫“输入框2”吧”
“哎呀,又不行了,这么多页面这么多输入框,得加上页面才行,叫他“xx页面-用户名输入框”吧”
直接给跪了。
而这点就要向开发们学习一下啦,他们写代码都有一套命名规则哇。忘记哪个开发告诉我,好的命名意味着这人对自己有要求!
好啦,以上就是暂时想到的有关于原型图的事儿,若有遗漏,求留言指出哟~
PS一下:
昨天公众号里发了这篇文章之后,有些产品童鞋就发消息或者留言了,觉得逻辑、业务、沟通能力才是最重要的,原型图根本无所谓好嘛,格局啥时变这么低了。
这个观点老实说,我觉得比较幼稚吧。
没有错,对行业的理解、对用户的感知、强逻辑、强沟通确实很重要,但是,工欲善其事,必先利其器的道理大家也应该都要懂:
- 原型图能直观的体现需求内容,能促进沟通的效率;
- 数据分析能分别从大用户群和小用户中发现用户习惯,从而优化产品;
- 各种用户研究方法可以帮助我们去更好的了解用户、剖析用户;
我个人是非常提倡合理的用好工具来帮助我们更好、更快、更有效率的去做事,因此,本文列举了一些我个人认为可以避免浪费时间的点,但我并不鼓吹画原型图有多强。
从这些留言中,我突然发现有一颗包容心,可能是当下产品经理们最缺乏的。客观的看待所有事物,取长补短,而不是一味的随着自己的认知去鄙视、去嫌弃。
同时,我也认为产品经理们一定不要好高骛远,可以志存高远,但一定要脚踏实地吧。你觉得“懂行业、懂用户”比较重要,但是老实说,这六个字是需要不断摸索不断积累的才慢慢会有的,并不是你会说这六个字,你就比画原型图的童鞋们高级了。
ps的有点多,像喷子了。下周打算写一篇相关主题的文章吧。
#专栏作家#
killifer,微信公众号:killifer,金融资讯&工具类产品经理。脑洞大、笑点低、间歇性“有毛病”的理工科实力逗比少女。
本文原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















产品小白一枚,就是你说的反例教材
刚开始画原型图成了右边的案例 后来在画时就慢慢改成了左边,在产品上还需要学习好多东西。
后来在画时就慢慢改成了左边,在产品上还需要学习好多东西。
请教一下关于产品经理思维深度的问题。面试的时候被聊到了从项目失败了,以及产品经理和研发之间经常激烈交锋的现象,能够获得哪些认识,要有深度的认识。
说得很好,受教了!
刚开始准备做产品,不小心就成了你举得反例,哈哈
受教了,蟹蟹~~每个公司的情况不同,但是感觉您说的比较规范,其实也有些晕,要不要画出高保真的原型图,估计也要根据实际情况,我们的ui设计好多时候几乎不会让我们满意,只会模仿,所以我们原型图的部分工作是设计的部分,ui才会画出让我们满意的结果图。个人感觉原型图的重点是逻辑、关联、条件等,所以感觉您说的还是很专业。
四肢举爪爪,认可你的观点。学习了,蟹蟹小前辈。
能指导下吗?我目前想往产品方向发展!
文章很落地 很多坑我都踩过,尤其是那个过度用条件判断的
很多坑我都踩过,尤其是那个过度用条件判断的 总结的棒棒哒~
总结的棒棒哒~
这不是坑。。这是经验总结。。一个从反面,一个从正面去讲。。逻辑性错误
不过,被妹子坑。。我愿意!
不标题党一下,怎么混!
感同身受,呵呵,都是过来人。
…老实说,我现在团队内部沟通,除了页面跳转,其他动效都不做的…
命名怎么讲,没有后文了=。=
这个确实疏忽啦~
内容挺好
就是标题和内容好像不搭,不是讲坑的吗,进来一看是讲建议的
啊哈~~难道所有提到的点都不是坑咩?并不仅仅是建议~
对于想入行的新人,画好原型很有必要吧
我并不这么觉得。工具永远是工具,如何用工具的脑袋才是最被看中的。用人单位并不会因为你原型图画的好就招你,而是因为你思考把什么画到原型图里的脑袋才招你。

当然,本篇文章也并没有说不该好好画原型图呀,并不很懂你的意思,写的重点在于如何更有效的使用原型图这个工具而已。
满满的都是坑 哎
之前也陷入控件命名的难题中,后来学了点php,借鉴了一下大驼峰小驼峰命名,还挺实用的。而且我个人觉得你用母版哪里其实用中继器更好一些。
是咩?那我回去试试。


为什么想着用中继器呢?我倒觉得啥都不用,就直接组合复制粘贴就像。简单明了,开发和设计一看就知道那是干嘛的,沟通简单,这就行了。
如果只是为了沟通交流你说的当然对。我的考虑是开发看的时候更会看中里面的信息,产品人用中继器的话已经先于开发建了一个类似的数据集,沟通吧,不仅是让他懂你,你也应该试着懂他。我是出于这个考虑。而且用中继器也不比ctrl c v慢。
外包公司中,产品做原型是要拿去给客户确认的,给客户体验的,低保真原型全是占位符拿给非专业人员的客户看,客户一脸懵逼嫌你公司水平低,如果不先给客户看原型,直接让UI出效果图拿给客户看,客户看完效果图一堆需求要改,然后你让UI要重新改,UI会和你玩命你信吗,所以这个时候高保真原型是很有价值,即可拿来和客户确认需求,也客户给客户把玩,你的高保真做得好不好直接影响到这笔订单的达成率,做出精美精致的高保真原型的能力是必不可少的,个人看法
作者讲了个大方向,你非得拿个外包公司的局部例子去反驳,满满的无可奈何
你哪里看出我反驳了,我只是说画高保真是一项技能,掌握了是你一项优势
就外包公司的例子而言:你在拿给客户看之前,是不是也会先拿给老板或者leader先确认一下你做的方向对不对呢?这个时候总不太可能做高保真对吧?用的阶段问题嘛~
作者也只是在说,高保真原型在很多时候都是有浪费时间之嫌疑的,也并没有说你不要去学
文章我也提到了,我曾经也是做过高保真的人,并不是不具备这个能力。只不过在一般工作情况下,大多数时候是不需要用到高保真这种东西的。
就外包公司的例子而言:你在拿给客户看之前,是不是会先拿给老板或者leader先确认一下你做的方向对不对呢?难道这个时候就要做高保真的图吗?这样可能真的就比较浪费时间了哟~