数据可视化系列:那些被你忽略的坐标轴设计细节
坐标系是能够使每个数组在维度空间内找到映射关系的定位系统,更偏向数学/物理概念。在数据可视化中,最常用的坐标西分为笛卡尔坐标系和极坐标系,本文介绍的坐标轴设计主要也是围绕直角坐标系展开,enjoy~

什么是坐标轴
在说坐标轴之前先来介绍下什么是坐标系。坐标系是能够使每个数组在维度空间内找到映射关系的定位系统,更偏向数学/物理概念。
维基百科对坐标系的定义是:对于一个n维系统,能够使每一个点和一组n个标量构成一一对应的系统,它可以用一个有序多元组表示一个点的位置。
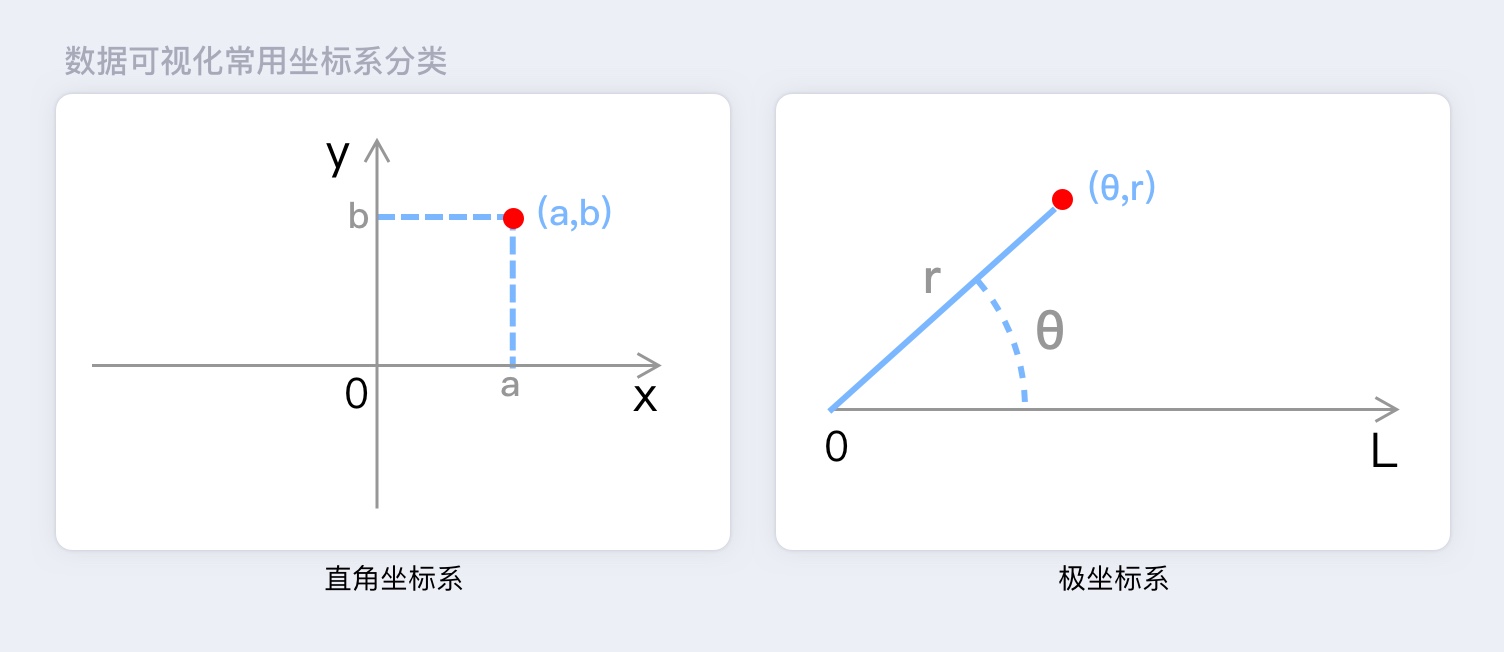
数据可视化中,最常用的坐标系有两种:笛卡尔坐标系和极坐标系,均为二维坐标系。
- 笛卡尔坐标系即直角坐标系,是由相互垂直的两条轴线构成。
- 极坐标系由极点、极轴组成,坐标系内任何一个点都可以用极径和夹角(逆时针)表示。用到直角坐标系的常见图表有柱状图、折线图、面积图、条形图等。
下文介绍的坐标轴设计主要也是围绕直角坐标系展开,用到极坐标系的图表有饼图、圆环图、雷达图等。

坐标轴是坐标系的构成部分,是定义域轴和值域轴的统称。系的范围更大,而轴包含在系的概念里。由于可视化图表绘制的数据大部分都有一定的现实意义,因此我们可以根据坐标轴对应的变量是连续数据还是离散数据,将坐标轴分成连续轴、时间轴、分类轴三大类。轴的类型不同在设计处理上也有差异。

坐标轴的构成要素
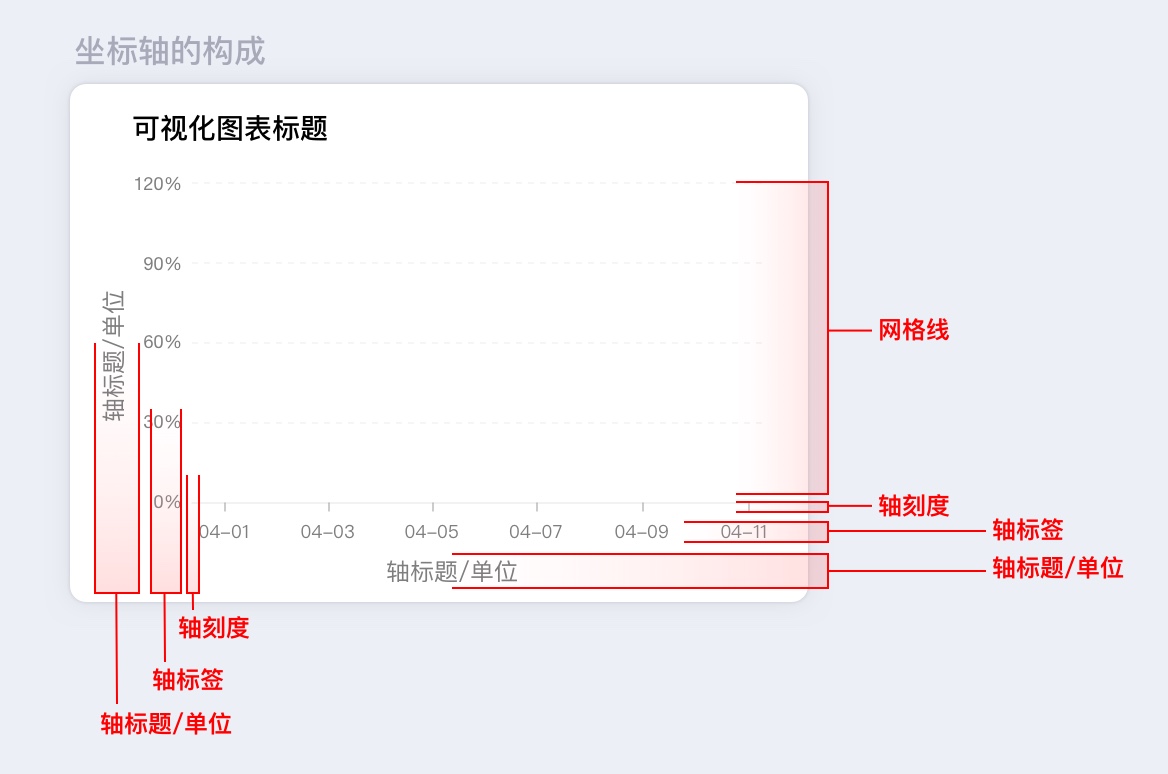
介绍坐标轴设计前,我们先将坐标轴拆分成“原子”要素,具体分为轴线、轴刻度、轴标签、轴标题/单位、网格线。

坐标轴易被忽视的设计细节
根据坐标轴的构成,分类讨论下每个构成要素容易被忽视的设计细节。
轴线一般只考虑是否显示,例如柱状图、折线图等,在有背景网格线的情况下,会隐藏y轴线,条形图则是隐藏x轴线,以达到信息降噪,突出视觉重点的目的。
轴刻度通常不显示,只有在肉眼无法定位到某个标签对应的数据点时,会显示刻度线,辅助用户定位,比如折线图,或抽样显示的柱状图。
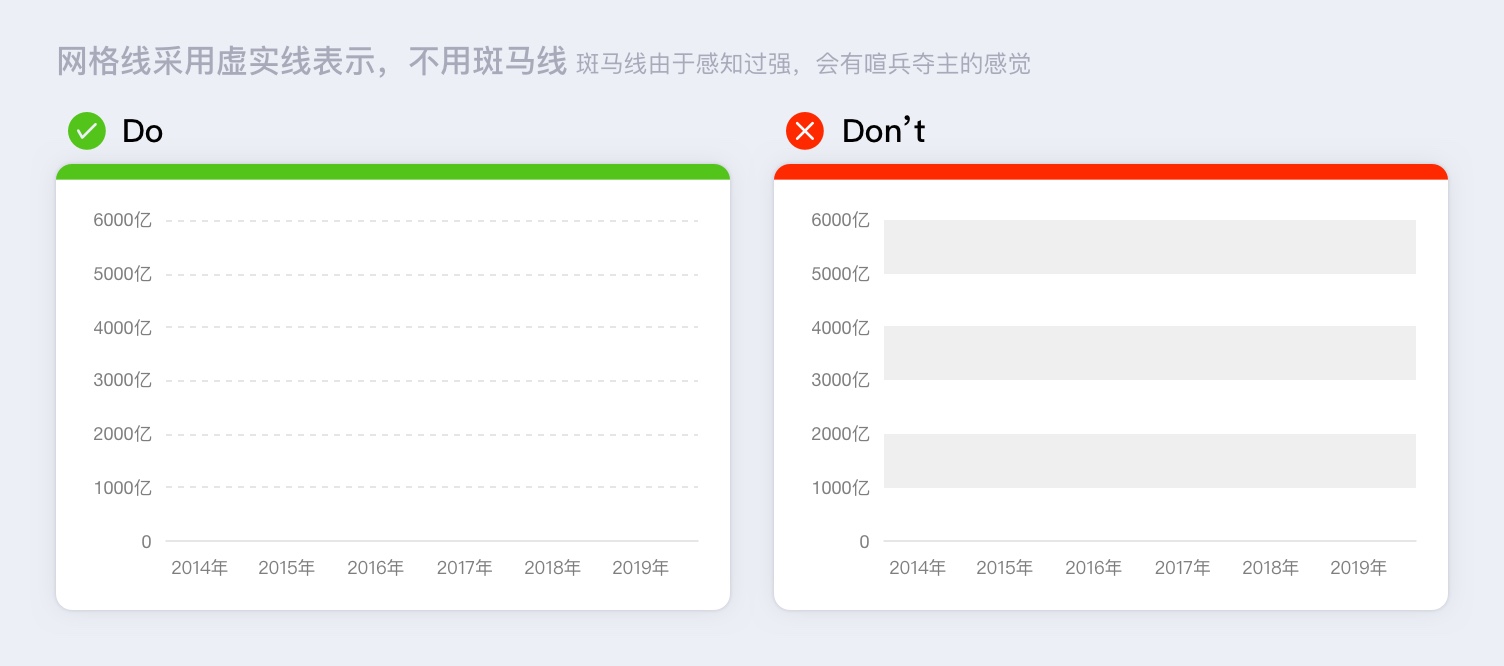
网格线用于定位数据点的值域范围,跟随值域轴的位置单向显示,柱状图采用水平网格,条形图采用垂直网格。样式为虚实线的最多,斑马线由于感知过强,一般不用。

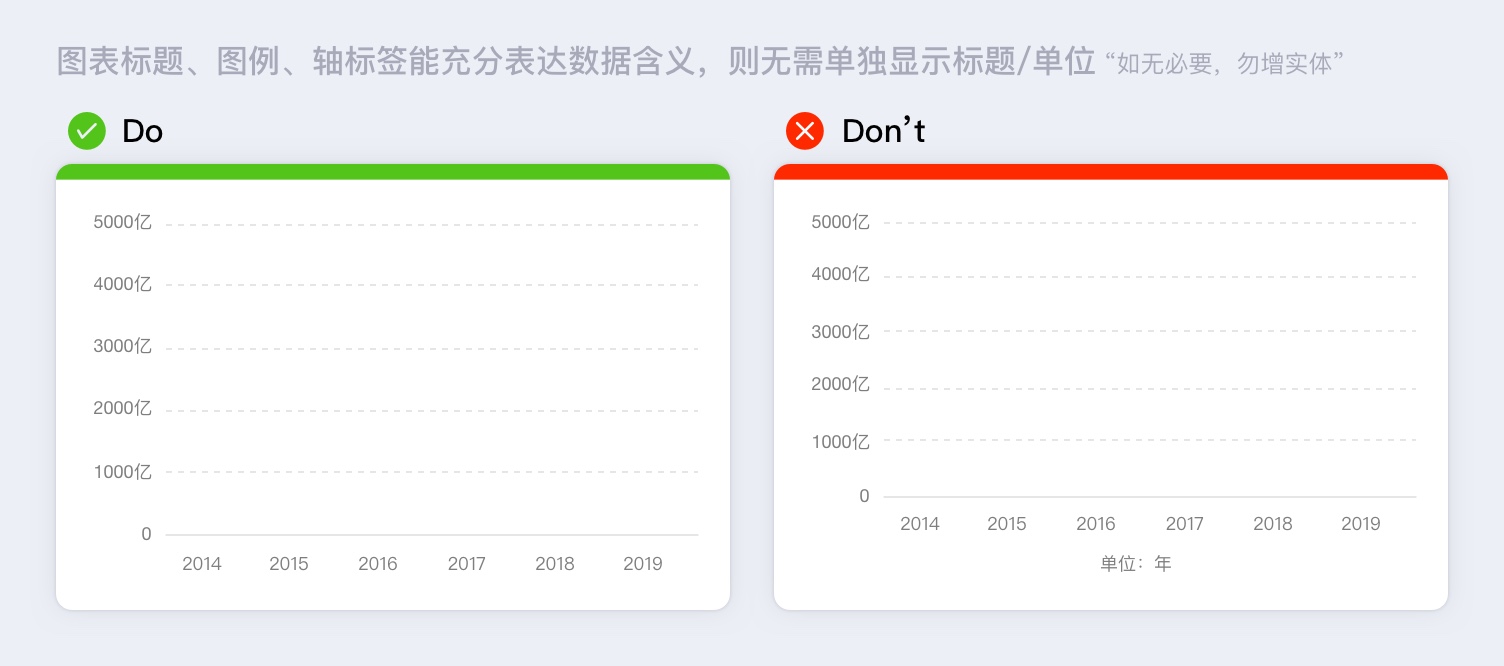
轴标题/单位主要用于说明定义域轴、值域轴的数据含义。当可视化图表标题、图例、轴标签已经能充分表达数据含义,无需单独显示标题/单位,“如无必要,勿增实体”。

轴标签的设计就比较复杂,涉及到的细节点很多,而且对于定义域轴和值域轴上的标签和单位设计要考虑的细节点还有差异。下文将定义域轴和值域轴看成x轴和y轴,便于说明。
1. x轴标签设计
x轴标签的设计重点在显示规则上,不同的坐标轴类型有不同的处理方式。
1.1 连续轴/时间轴的标签显示
连续轴/时间轴,是由一组前后包含同等差值的等差数列组成,缺少几个数值也能明显看出中间的对应关系。当多个标签在容器内全显示发生重叠,我们可以利用抽样显示的手段来避免这种情况。这里不推荐使用旋转,一方面从美观度上,旋转可能会破坏界面整体协调,另一方面,连续/时间轴非必须显示所有轴标签,抽样标签已经能满足用户对当前数组定义域的理解。
介绍一种常见的抽样方式:等分抽样。
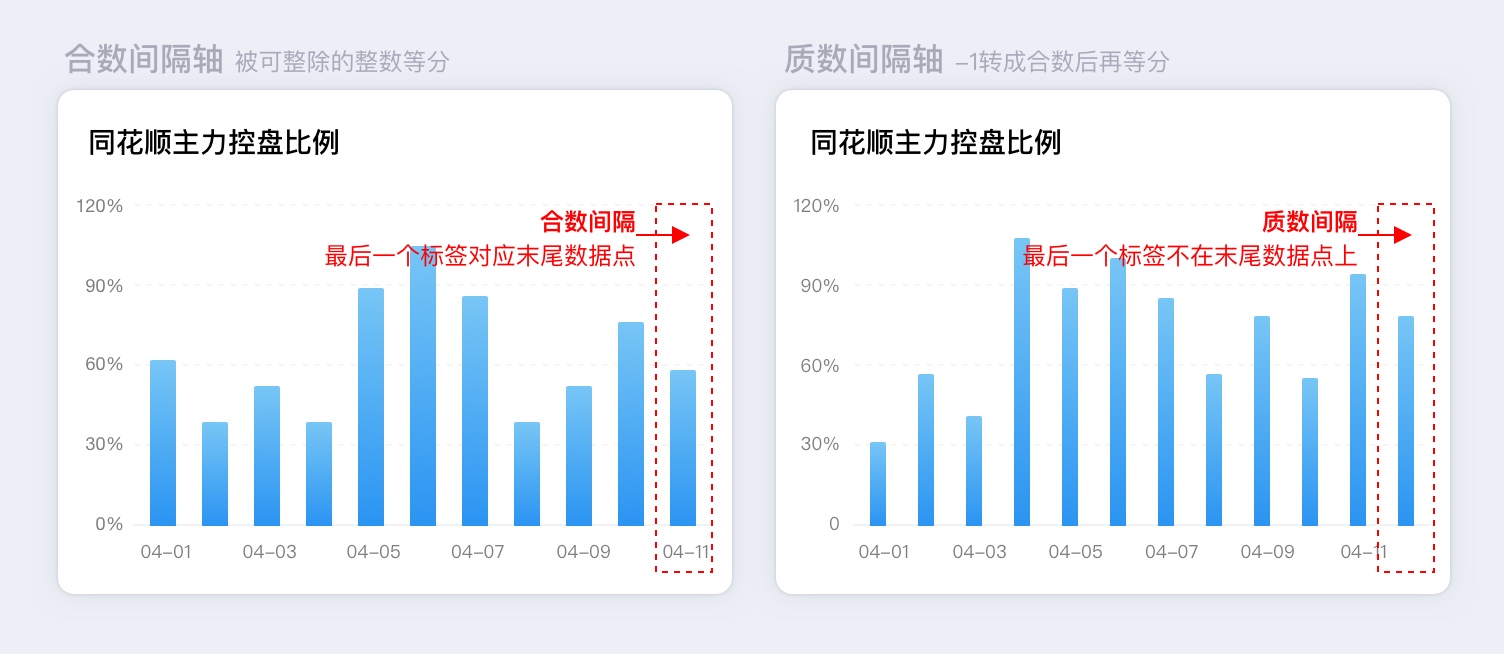
当多个标签在x轴无法完全显示,优先保留首尾标签,其余标签按同等步长间隔显示。间隔等分的前提是间隔数是合数,能被1和其本身以外的数整除。如果间隔数为质数,就需要“-1”转成合数。
举个例子:11个标签,间隔数是10,能被2和5整除,即分成2等分和5等分。12个标签,间隔数是11,无法等分,需要在间隔数基础上再“-1”,转成合数10后再等分,此时最后一个标签显示在倒数第二个数据点上。

有人会问了,能被那么多数等分,到底该选哪个呢?这就要根据标签长度来定,选择能放下最多标签的等分值。由于连续轴/时间轴,一般是数值、日期、时间等,字符长度有限,即使抽样后也能保证显示出一定数量的标签。
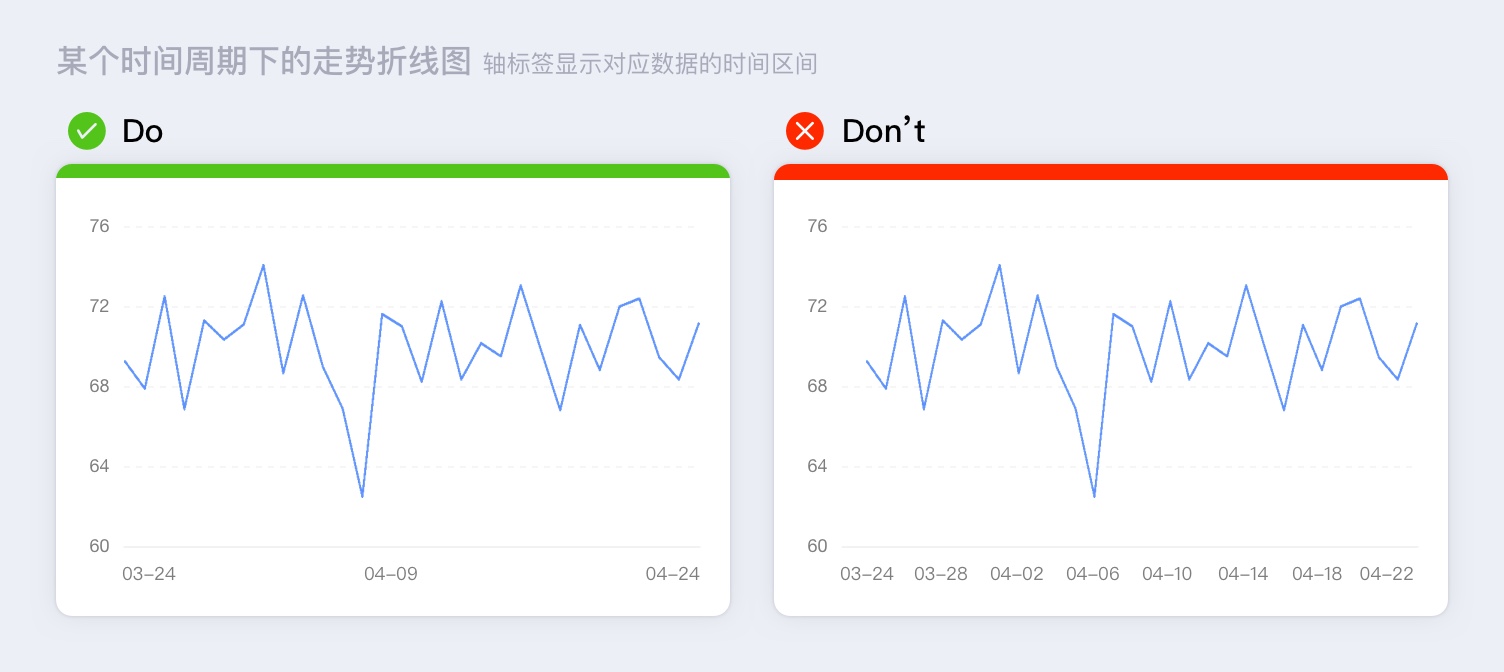
等分抽样不太适用于表达某个时间周期内的走势折线图,因为最后一个标签不一定对应最后一个数据点。对于这类折线图,能清除表明起始时间和末尾时间相比显示更多时间标签重要性来的更高。设计上可以只显示首尾标签,或首尾+中间值。

1.2 分类轴的标签显示
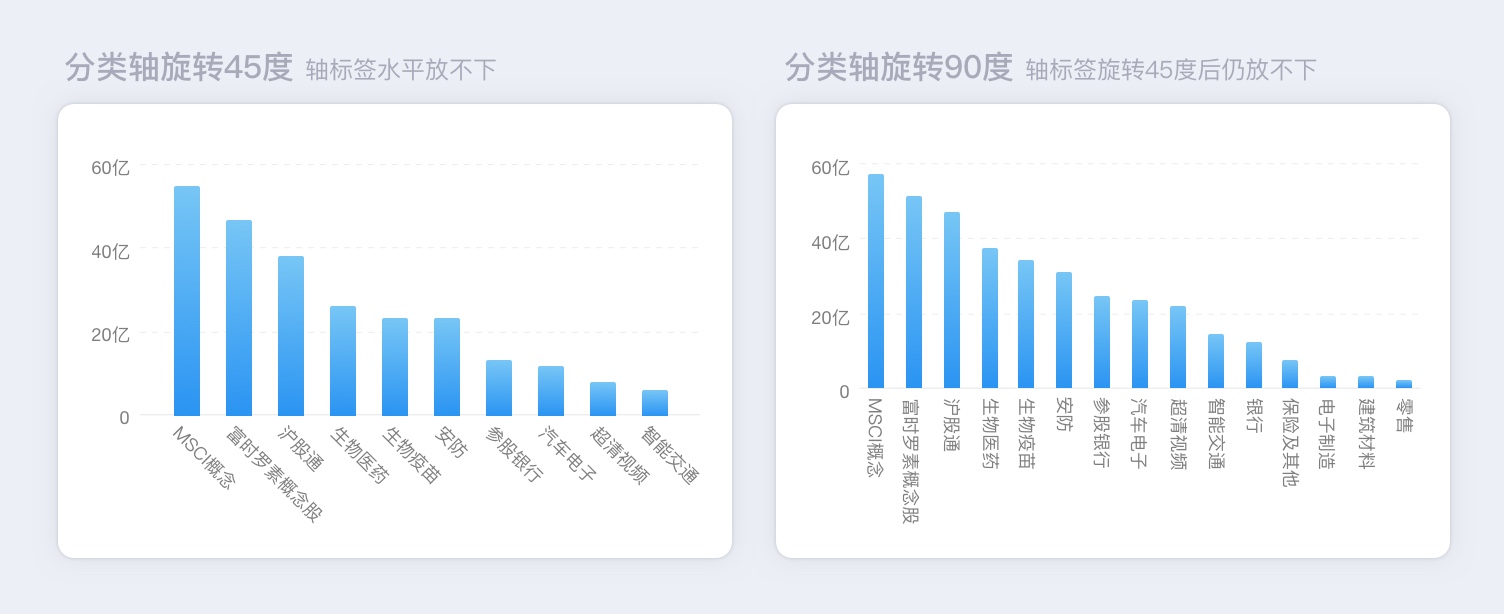
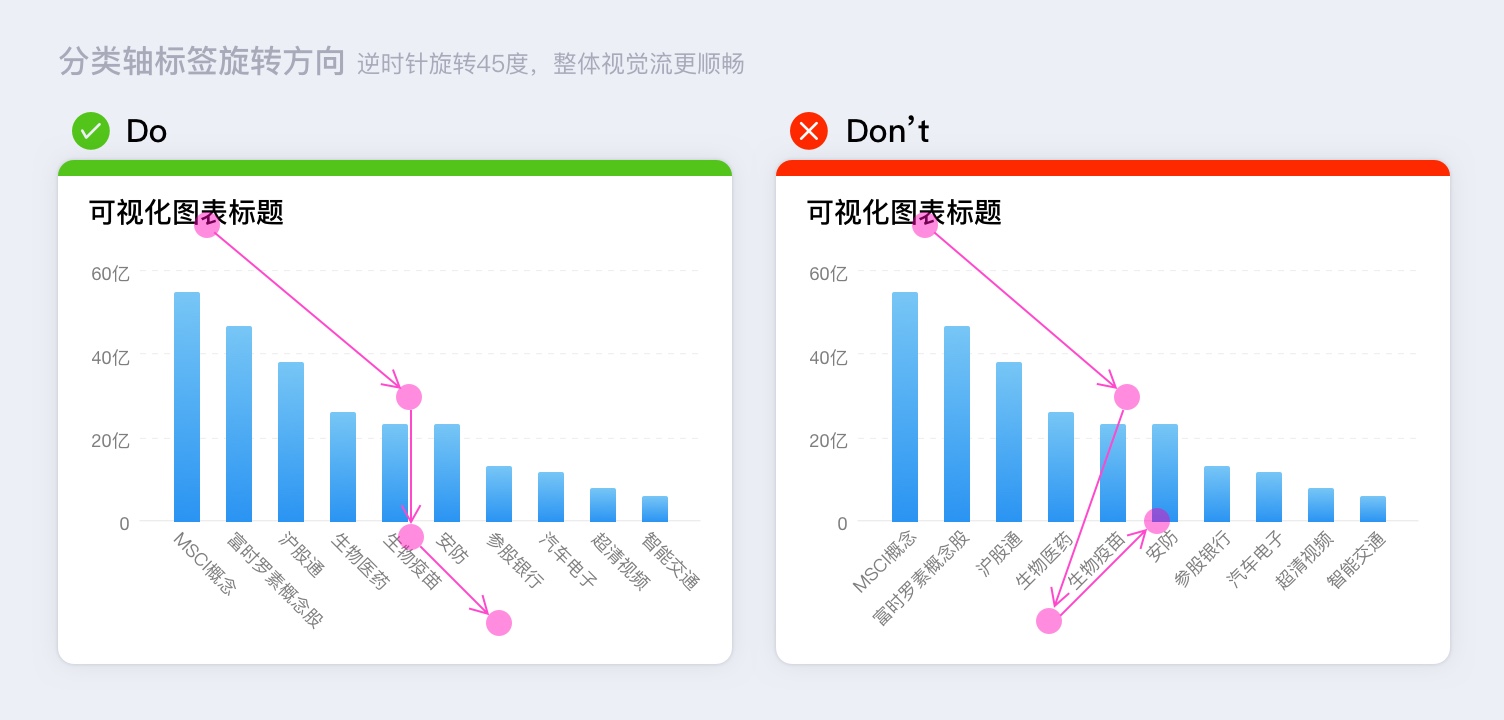
分类轴是由几组离散数据组成,相互之间独立存在,无紧密逻辑关联。若采用抽样规则,隐藏一些标签,用户对图表认知就会有困难,违背了数据可视化清晰、有效的设计原则。分类轴最佳处理方式是标签旋转45度,若45度仍显示不下,继续旋转90度。如果90度还是放不下就要考虑结合图表交互或反转图表。

标签旋转方向也有讲究,因为人的视觉习惯是从左到右,从上到下,标签顺时针旋转45度更符合用户的浏览动线。

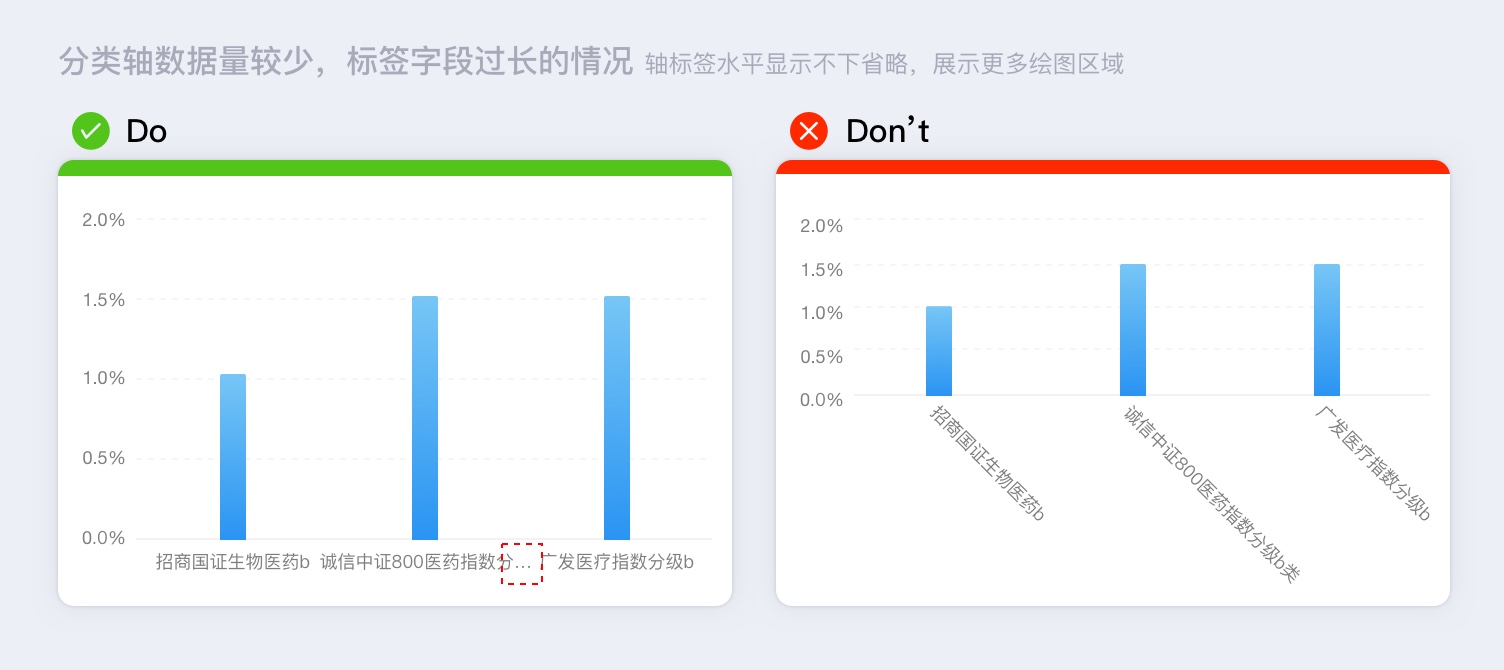
分类轴标签字段有长有短,长文本标签直接旋转不仅影响美观,而且也不利于用户阅读。如果数据量比较少只有2~4个,长文本标签更适合水平展示,显示不下省略即可;如果数据量比较多,就限定字符数后旋转。

2. y轴标签设计
y轴标签的设计重点在标签数量、取值范围和数据格式上。标签显示区域一般根据最长标签宽度自适应缩放。如果数组是固定的,就写成固定宽度,节省图表计算量,提高渲染速度。
2.1 y轴标签数量
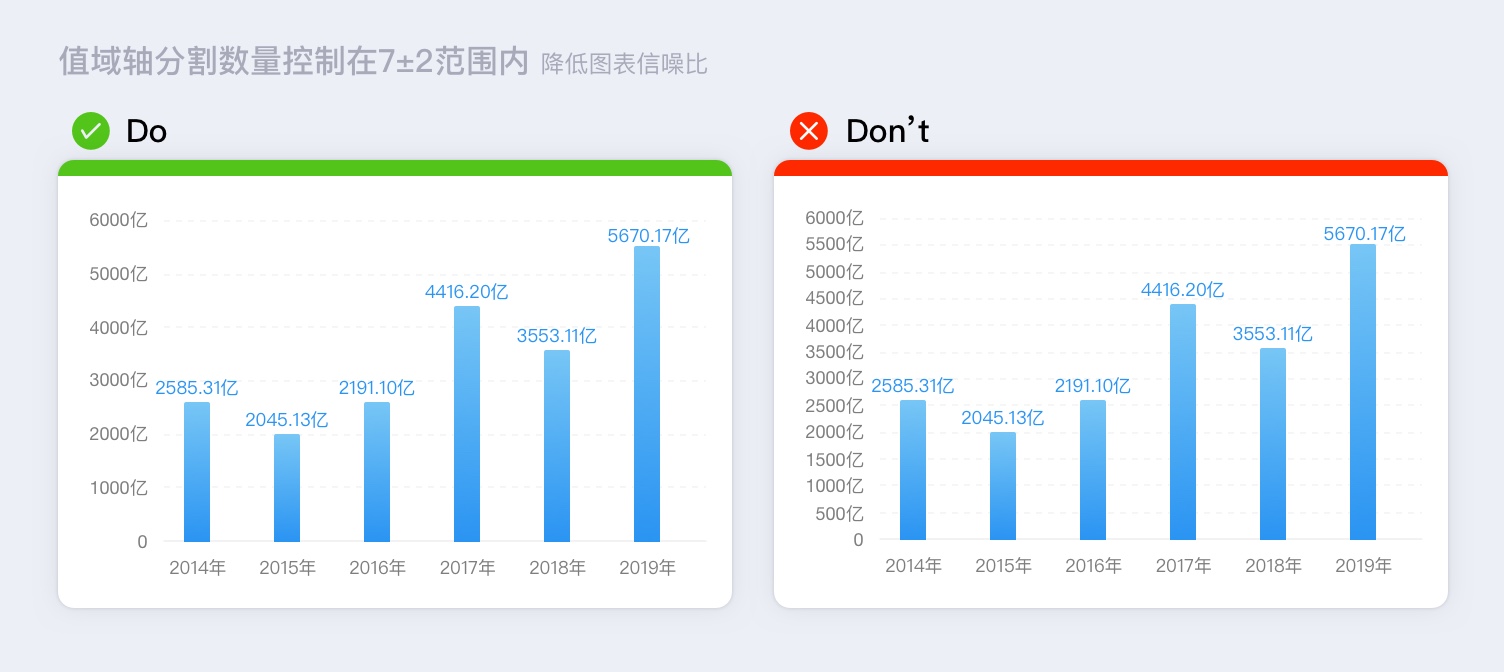
标签数量不建议过多,太多的标签必定导致横向网格线变多,造成元素冗余,干扰图形信息表达。根据7±2设计原则,y轴标签数量最多不超过这个范围。

2.2 y轴标签取值范围
y轴标签的取值范围决定了图形在整个绘图区域的显示高度。
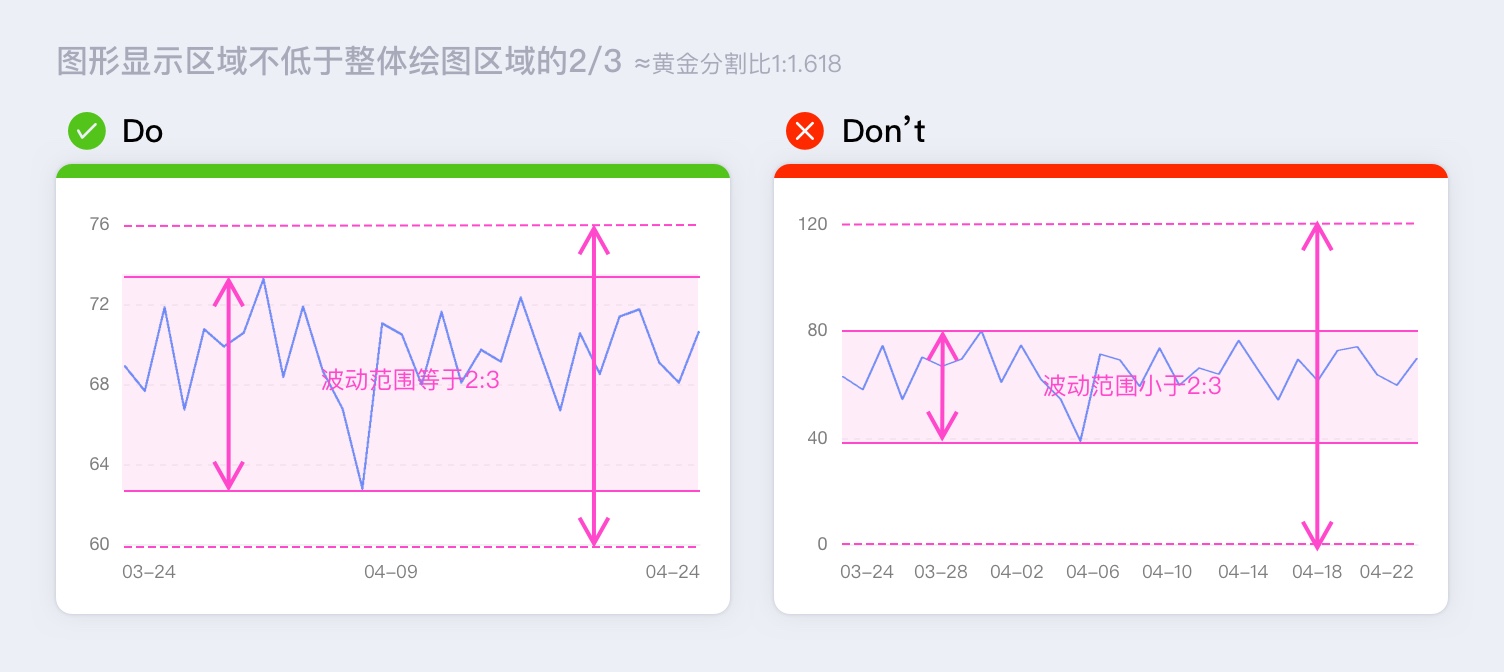
折线图y轴标签取值一般保证图形约占绘图区域的2/3,以更有效的传达数据波动幅度,避免掩盖和夸大变化趋势。2/3即斐波那契数列第二位起,相邻两数之比,也是黄金分割最简单的计算方法。

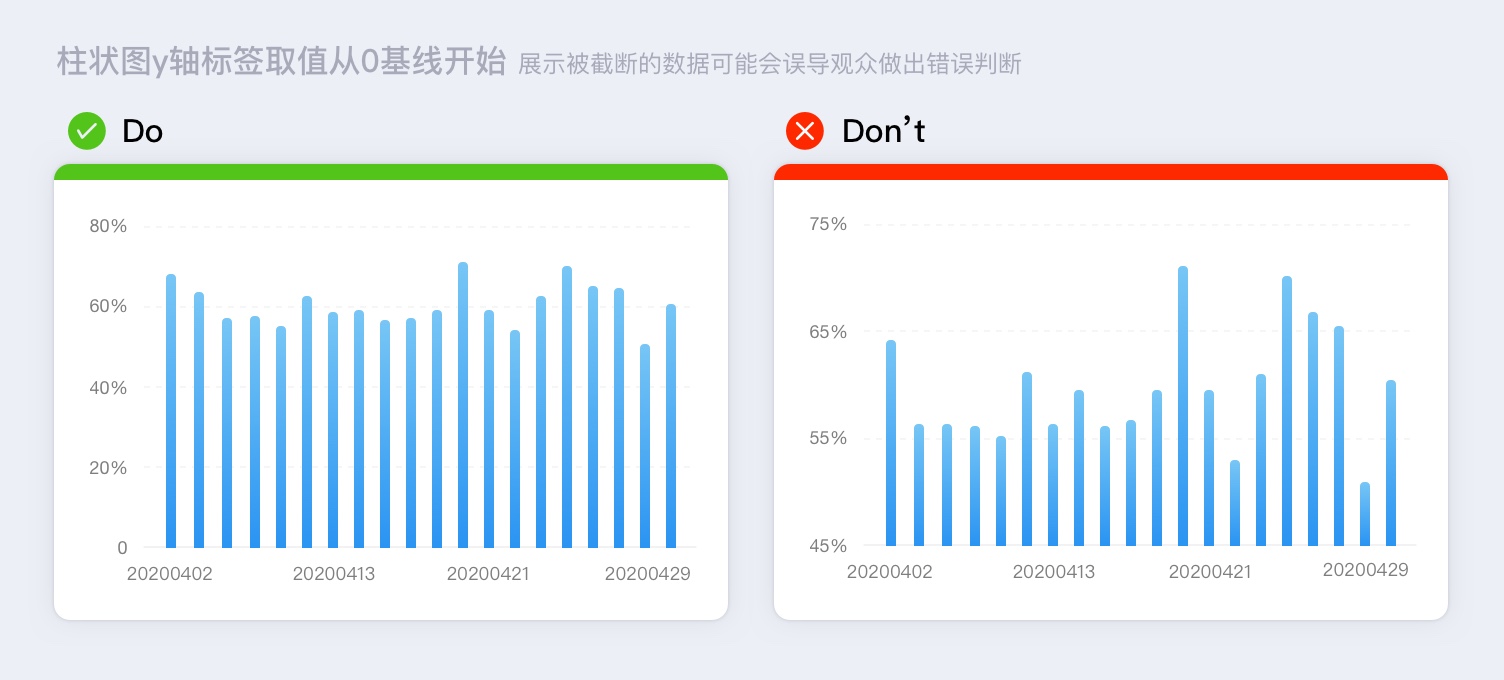
柱状图的y轴标签取值应从0基线开始,以恰当反应数值。如果展示被截断的柱状图,可能会误导观众做出错误的判断。

2.3 y轴标签数据格式
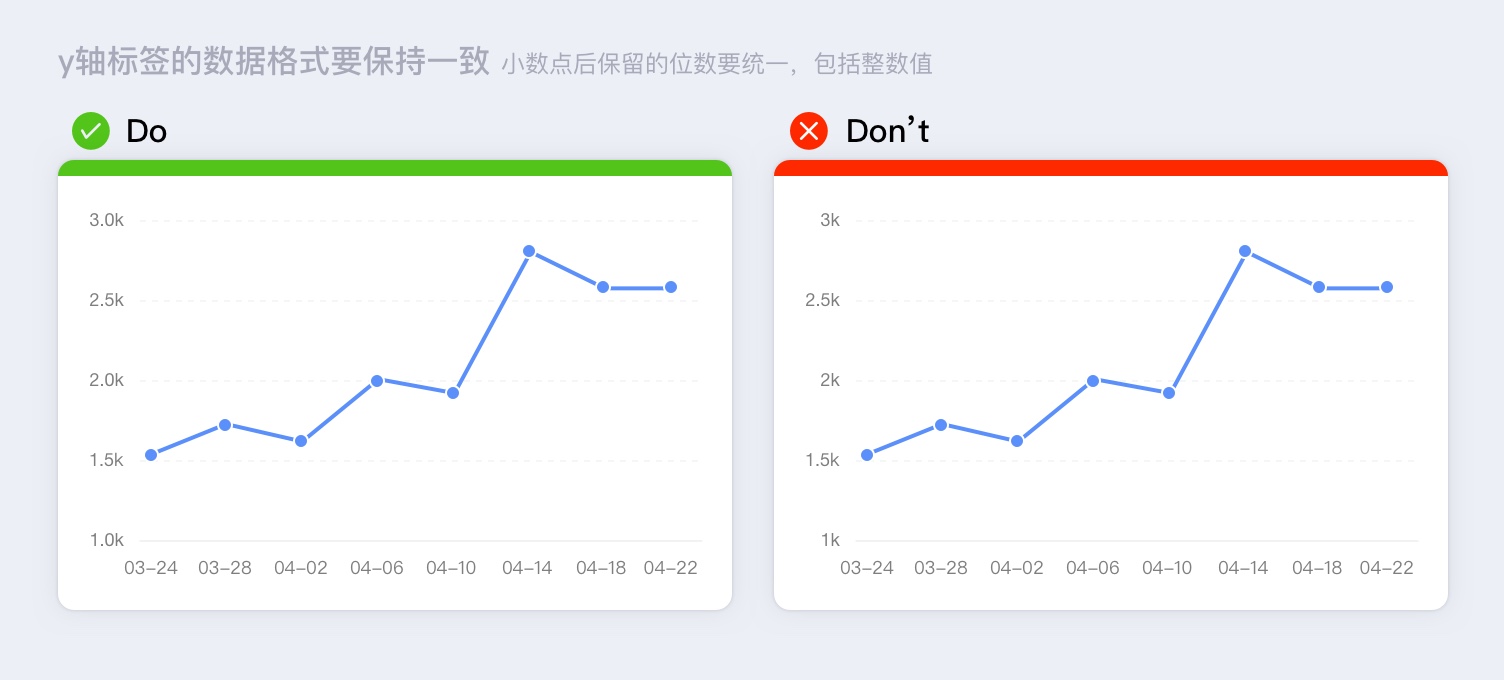
y轴标签的数据格式在ant.vision写的比较详细,重复内容不在此说明,重点讲下一些特殊的设计细节。标签保留的小数位数保持统一,不要因为某些轴标签是整数值,就略去小数点。

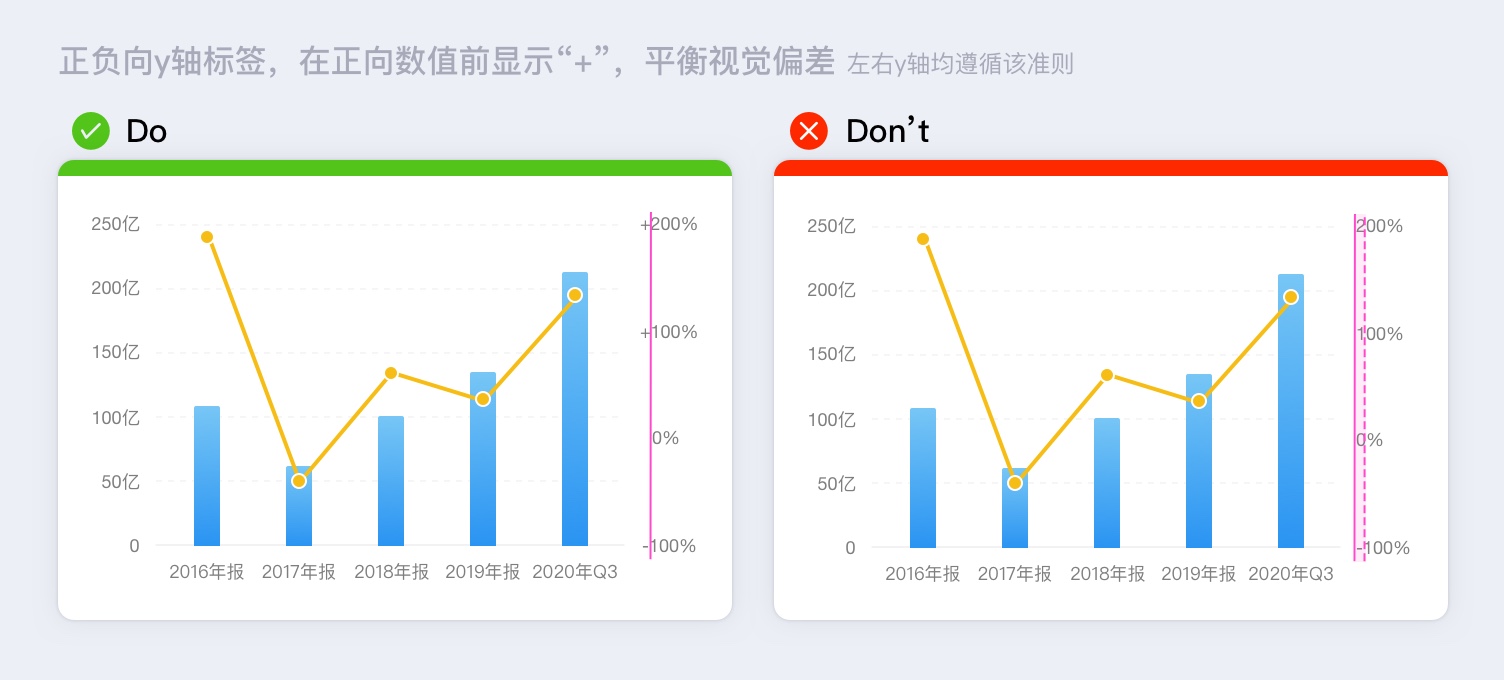
正负向的y轴标签,由于负值带“-”符号,整个y轴看起来会有视觉偏差,特别是双轴图的右y轴更明显。这里建议正负向y轴给正值标签带上“+”,以达到视觉平衡的效果。

总结
写了那么多关于坐标轴的设计,你是不是恍然大悟,原来小小的坐标轴还有如此之多的细节。往常我们做图表设计,可能只是用网上自动生成的图表简单调整下,或者按照通用样式来设计。然而,通用样式虽然能表达数据意义,但也缺少了对图表细节的把控,失了精致优雅的感觉。
作为数据可视化设计的一小部分,就是这些设计细节,决定了图表最终的传达效果。
上述内容是本人近期工作的经验总结,对于数据可视化设计还不具备指导意义,欢迎各位大神们来交流探讨~
本文由 @米粒 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








😉