交互规范:样式库让设计师搭建组件更同频
通过定义样式库从而决定产品设计中的最小原子,为团队搭建组件认知达成共识提供了基础,为页面设计元素细节一致性保驾护航。

本文主要围绕什么是样式,如何搭建样式库,样式库的应用三个部分进行阐述,在项目中提前定义好样式库将有助于团队设计师搭建组件认知在同一频道,希望对正在了解样式库知识的你有帮助!!!
01 什么是样式
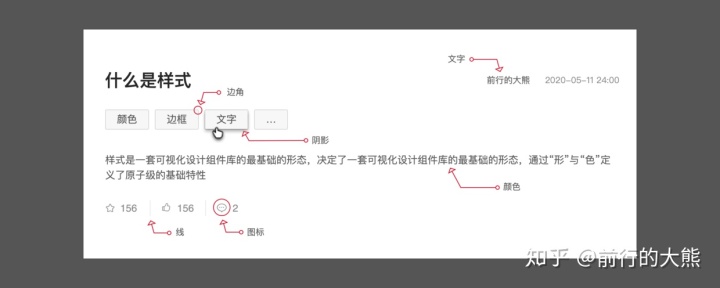
样式是产品设计中的最小原子,决定了一套可视化设计组件库的最基础的形态,主要包括颜色、文字、 边角、阴影 、图标 、线条。

02 如何搭建样式库?
1. 确定颜色
颜色是指界面设计中使用的色彩体系,确定颜色主要从下面个三方面出发:品牌色、中立色、功能色。为了避免干扰UI同学在设计时的用色决策,在交互设计输出交互稿通常使用中性色。
(1)品牌色
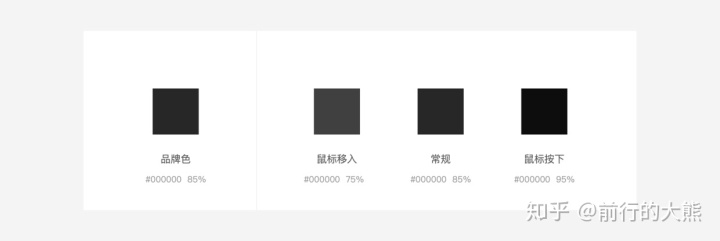
品牌色是体现产品特性和传播理念最直观的视觉元素之一。 应用场景包括:关键行动点(按钮),操作状态(进行中)、重要信息高亮(价格),图形化(图标)等场景。品牌色色值以UI同学定义的为准,在交互设计中通常用中性色替代。

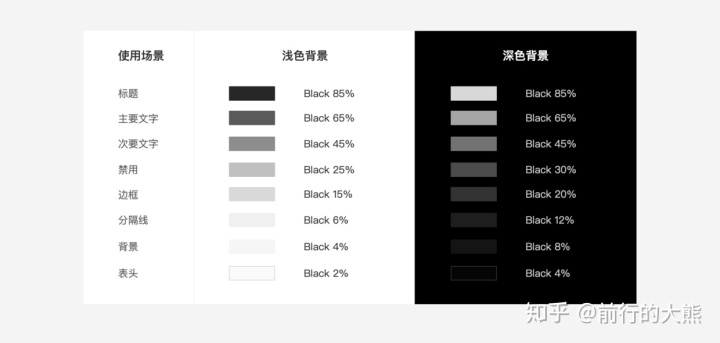
(2)中性色
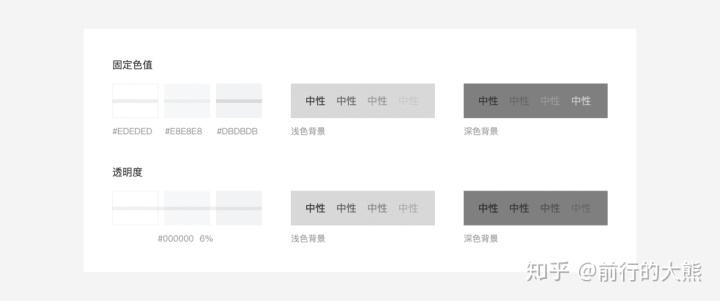
中性色主要被大量的应用在界面的文字部分,此外背景、边框、分割线等场景中也非常常见。考虑深色背景以及浅色背景的差异,中性色在落地的时候是按照透明度的方式实现的,主要原因是透明度实现的颜色可以和底色形成叠加关系,保留色彩的调性;而色值实现的结果会出现了瑕疵(如下图)。

透明度色值:

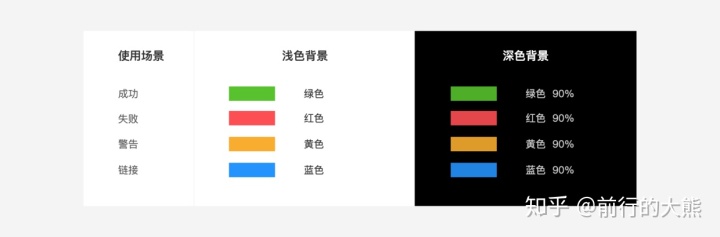
(3)功能色
功能色为界面设计中的特殊场景色,主要为成功、失败、警告、链接等。功能色的选取需要遵守用户对色彩的基本认知,成功(绿色)、失败(红色)、警告(黄色)、链接(蓝色)。具体色值以UI同学定义的为准,在交互设计中通常用 “中性色+图标” 替代。

2. 确定字体
字体是界面设计中最基本的构成之一。通过定义字体在设计上的使用规则,从而在阅读的舒适性上达到平衡。确定字体主要从下面四个方面出发:字体家族、主字体、字阶和行高、字重。
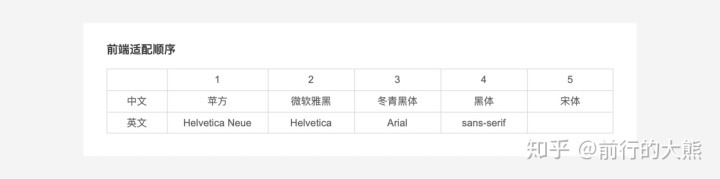
(1)字体家族
字体家族中优先使用系统默认的界面字体,对于不同环境显示条件,则提供了一套满足易读性的备用字体。在交互设计时系统默认字体即可,MAC使用系统默认字体 苹方_简,Windows使用系统默认字体微软雅黑。

(2)主字体
基于电脑显示器阅读距离(50 cm), 12 的字号在显示器上的物理大小对于用户阅读体验并不友好,而 14 的大小既能满足用户的可读性,更为舒适、清晰,也能保证界面的层次感。当字号大于 14 时,对于表格类信息呈现则会受到一定的影响,如因文字过大而无法容纳更多的信息等。
(3)字阶与行高
字阶是指一系列有规律的不同尺寸的字体,拉开了页面的信息层级。行高是指一个包裹在字体外面的无形的盒子,提供了上下文之间呼吸的空间。

(4)字重
多数情况下,只出现 regular 以及 medium 的两种字体重量,Regular 主要应用于正文和辅助文字,Medium 主要应用于标题类,以突出层级关系,让信息更清晰,分别对应代码中的 500 和 400。考虑到数字和西文字体本身面积较小,建议使用 Semibold,使得中西文混排时更适当,对应代码中的 600。

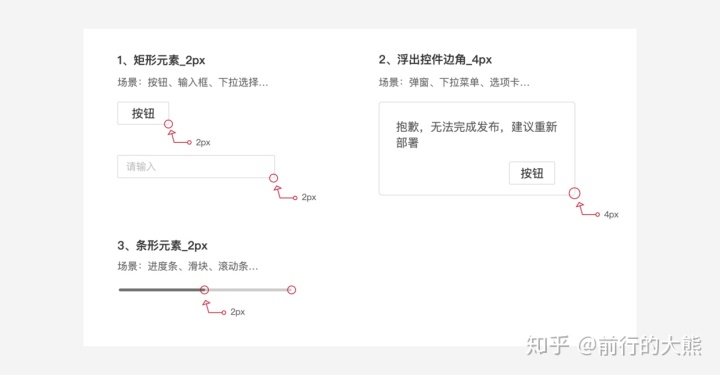
3. 确定边角
边角是用一段与角的两边相切的圆弧替换原来的角,在界面设计中,适当的边角不仅可以反应产品的调性,还提供更友好的视觉体验。确定边角主要从下面三个方面出发:矩形元素、浮出控件、条形元素。

4. 确定阴影
阴影来源于现实生活的反映物体与物体之间距离的物理现象。在界面中,阴影用来塑造空间层级关系,从而使用户更好的理解元素之间的高度距离与层次关系。确定阴影主要从下面三个方面出发:阴影类型、阴影类型、阴影值。
(1)阴影类型
阴影是由两个不同阶层的平面产生,大小由两者之间的高度决定。在界面设计中将阴影类型分为 4 个层级:无阴影(S0)、小阴影 (S1)、中阴影(S2)、大阴影(S3 )。

- S0:无投影。物体紧贴地面,投影与物体完全重叠,在界面中不对此层定义阴影值。如:输入框等;
- S1:小投影。物体位于低层级,此时物体被操作(悬停、点击等)触发为悬浮状态,当操作完成或取消时,悬停状态反馈也跟随消失,物体回归到原有的层级中,如:卡片 hover、按钮 等;
- S2:中投影。物体位于中层级,此时物体与基准面的关系是展开并跟随,物体由地面上的元素展开产生,会跟随元素所在层级的移动而移动,如:下拉选项框、气泡提示、拖拽排序等。
- S3:大投影。物体位于高层级,该物体的运动和其他层级没有关联,如:对话框等。
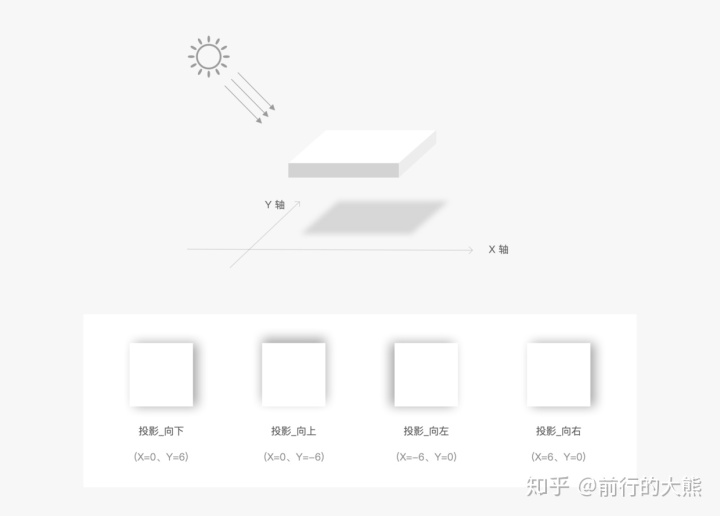
(2)阴影方向
阴影的方向是由光源与物体的相对位置所决定的。假定光源所处高度不变,光源与物体的距离和物体与阴影的距离成正比。光源越远,则阴影距离物体越远。阴影的方向在界面里通常使用 X, Y 坐标轴来表示。

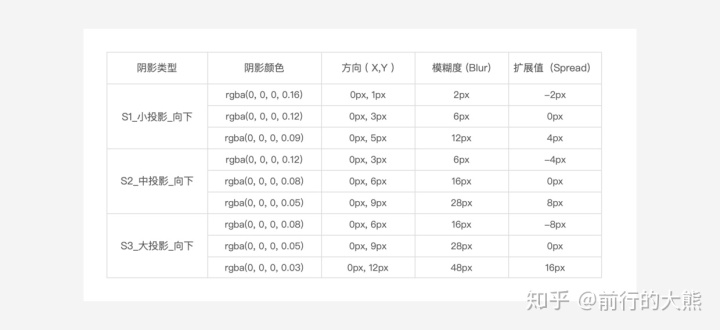
(3)阴影值
在不同高度上时,投射出的阴影颜色、模糊度、面积都有所区分。离地面越远的物体,产生的阴影颜色越淡、模糊度越高、面积越大;反之则颜色更深、模糊度越低、面积越小;阴影是模拟的真实世界的反馈,为了更符合真实阴影,采用了三层阴影的表达方式,让阴影更柔和,更符合真实状态。

5. 确定图标
图标是图形界面的重要组成部分,可以辅助用户理解界面信息,给予用户正确、友好的指引。确定图标主要从下面两个方面出发:图标的尺寸、选择合适的图标。
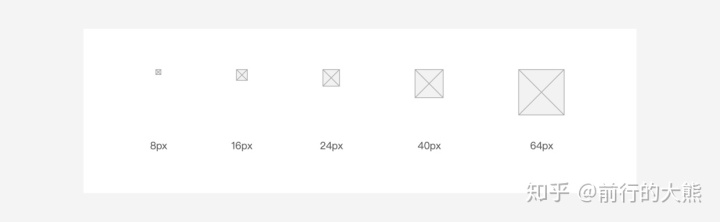
(1)图标尺寸
在界面设计中,为避免图标个数过多,根据斐波那契数列 1、1、2、3、5、8、13、21、34、… 定义图标主尺寸 : 8px(最小尺寸)、16px、24px、40px、64px(最大尺寸。

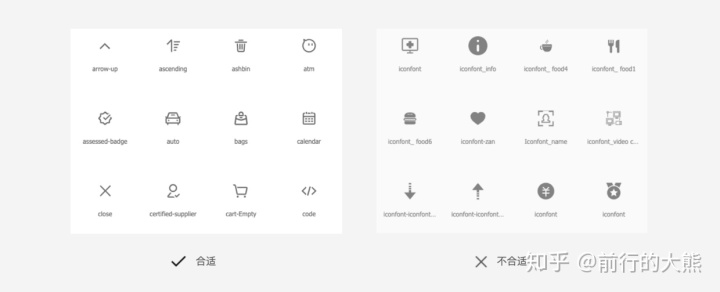
(2)选择合适的图标
在选择合适的图标时,为了保持图标统一,我们需要考虑整体图标视觉面积是否基本一致,图标的点、线、圆角和三角四个基本元素是否基本一致。通过 https://www.iconfont.cn 大家可以获取免费图标。

6. 确定线条
线主要用于管理和分隔列表和页面布局内的内容,以便让内容生成更好的视觉效果及空间感。确定线条主要从下面两个方面出发:线的样式、线的粗细。
(1)线的样式
在界面设计中,线条主要分为实线和虚线两大类,但虚线在样式上的变化更多样,给人的感觉不尽相同。为了整体界面的统一,线条的样式不宜超过3种。

(2)线的粗细
在界面设计中,使用的线条越粗,那么在页面中的视觉的感知度越强。线条粗细主要分为三个层级: 细线条(1px)、中线条(2PX)、粗线条(3px)。

03 样式库的应用
样式库的应用主要分为两部分,1)根据设定好的 “颜色” 、“文字” 、 “边角” 、 “阴影” 、 “图标” 和“线条”搭建组件库;2)调整样式库的参数,快速生成新的组件库。
1. 搭建组件
根据设定好的 “颜色” 、“文字” 、 “边角” 、 “阴影” 、 “图标” 和“线条”搭建组件库,下图以按钮为例:

2. 快速生成新的组件库
从一个项目切换到另一个项目中,可以通过调整样式的参数,快速生成复核新项目的组件库。下图以按钮为例:

总结
在项目中,样式库的 “颜色” 、“文字” 、 “边角” 、 “阴影” 、 “图标” 和 “线条” 可以通过Axure元件样式管理设定参数来定义,团队设计师直接取设定好的样式即可高效的搭建统一的组件。搭建好的组件库可以通过调整样式库中设定的参数,快速生成一套新的组件库以适应不同项目。
如果你正在设计 0-1 项目的,希望布局三部曲《框架布局》、《栅格系统》、《响应式》对你有所帮助!!!
本文由 @前行的大熊 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益