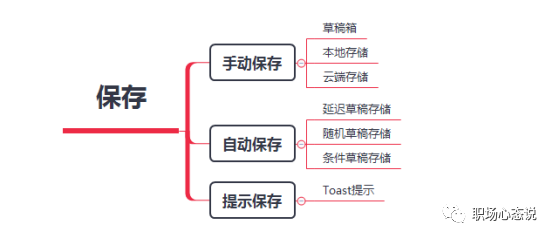
产品设计中的3种保存逻辑:手动保存、自动保存、提示保存
本文介绍了产品设计中的3中保存逻辑,包括:手动保存、自动保存、提示保存。

产品经理在设计产品的时候要注重打造细节,在一个小点中做到极致,并适当加入一些小创意,这样能提升品牌形象和用户忠诚度。特别在交互设计、视觉体验上,要做多种情况的产品处理。
随着 B 端产品的持续发展,B 端产品的前端由于直接展示给用户。
因此往往对于图片质量、页面配色等都经过 UI 的仔细打磨,后台产品则由于图片少、文字多;内容展示少、表格多而在界面上惨不忍睹。
作为后台产品经理,虽说我们不用对产品界面配色负责,但是产品的每一处细节都应该仔细雕琢,做到贴合场景、使用方便、效率高等特点。
说到存储,大家所能想到的功能想必就是[保存]了吧,正如上文,本篇就对保存按钮来细说下其中的逻辑:

一、手动保存
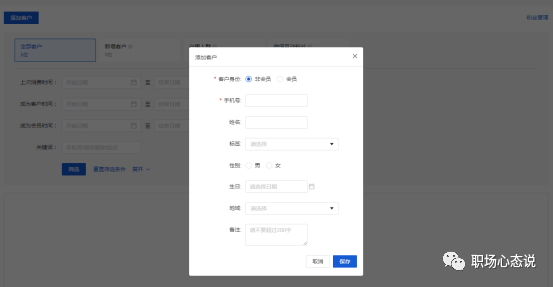
这是一个非常常见的「编辑 – 保存」页面,一般来说,这类页面的逻辑分成两种:一类是单独有个保存按钮进行保存;另一类是修改一项生效一项,无需额外保存。

单独按钮保存,常见于后台管理系统、或者是移动端的资料编辑页面上。
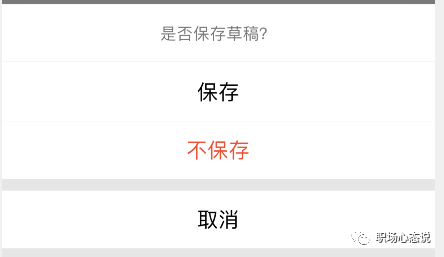
以 Form 为单位,一次把所有内容提交到后台。单独设置保存按钮,我们可以在保存逻辑执行前通过弹窗;让用户对操作进行确认,通过点击「保存」或者「取消」,来让用户决定是否执行保存。
试想,对于一个编辑用户页面,如果走的是立即生效的逻辑,很可能我们无意间的一些随意的修改,就把数据改掉了。比如无意间删除了用户名字中的一个字,除非我们记得这个字是什么然后手动改回来,我们是无法「撤销」我们的操作的。
另外,对于一些依赖于其他输入项的表单验证行为,我们也需要当用户修改完所有项目后,统一进行验证和提交服务器。例如修改密码页面。
1. 草稿箱
该不该做草稿箱功能呢?
这里根据我对不同产品的观察,总结出来以下两个维度,可以作为参考衡量。
1)创作复杂度
越是操作越多才能完成的内容,就越需要草稿保存的功能,防止用户误操作而导致前功尽弃。
这类的例子,很多比如前段时间为女朋友编辑发个说说花了大半个小时,结果一不小心手抖返回了;而内容没保存,刚刚写的煽情的话是啥来着。
2)重要程度
什么内容重要,这是不太好去定义的,除非给出具体场景。
比如办公场景,我们用 Word 写文档,写了一天突然断电,电脑黑屏,整个人瞬间都机灵了一下。
来电的时候,用自己颤颤巍巍的小手,戳一下开机键,打开 Word 文档,弹出一个对话框,”有文档未正确关闭,是否需要恢复编辑“,俩眼一放光,歘的一声,点了确定。
看到断电前写的文档,不进感叹,真香!刚刚这两个维度,可以帮助我们在工作中要不要考虑帮助用户做草稿保存的功能。
2. 本地存储
空间说说中,如果你也注意到,也会发现有许多地方帮助用户保存未完成的内容。
这里说两个地方:
1)发布说说中断,会提示是否保留此次编辑。如果保留,下次进来会直接使用当前编辑的内容,很多内容不需要再次编辑。比如选择图片,输入文字等;

2)在空间信息流中,如果你给朋友的某个动态发表评论,但写了一句,没发布;继续看空间下面别的信息,过一会,回头如果再点开刚刚那个说说的那一条动态给评论;你就会发现刚刚编辑的那句话竟然还在,可以接着编辑。
3. 云端存储
说起云端存储就有人会问怎么判断:某个产品的某些功能中保存类似草稿内容是存在用户端本地呢,还是上传到平台服务器端了呢?
这里有一个小方法:换一个终端设备登录,看看还能不能看到之前编辑的草稿内容。
如果能看到,则保存的未完成的内容是备份到服务器端的,如果看不到之前的草稿内容,则是保存在用户终端的。
根据这个小方法测试发现:印象笔记,在用户编辑内容的时候,会程序化自动周期性备份内容到服务器端。QQ的草稿箱,一个是发布说说草稿,一个是评价好友动态草稿,均保为本地存储,换了设备登录是看不到之前编辑的草稿内容。
1.3.1 草稿应不应该上传云端呢
1)必要程度
弄明白为什么需要用户草稿箱的具体内容,如果不上传具体草稿箱内容是不是可以;如果上传到平台上来,下一步能干什么,这些数据是不是对产品或运营策略有实际的用途。
比如我们都很熟悉的电商平台的购物车功能,这就是我们购买产品的草稿箱。而且这些数据也确实上传到了平台,平台通过技术手段,结合用户购物车数据,实现个性化营销。千人千面,进一步完成销售的目的,那么这是必要的。
再看,像抖音内容草稿箱、微信发布朋友圈草稿等;就算把草稿内容上传到平台,但对产品运营没有实际支撑用途,也是没有必要的。
2)隐私程度
虽然说互联网的世界里面没有隐私,但能做的还是得做。至少平台本身得去帮助用户,解决一些不必要的隐私泄露问题。
从隐私的维度看,越是隐私的未发布的内容,就要尽量让数据保留在用户自己手里。
平台可以通过技术获取用户草稿箱的统计数据,或者特征数据。宏观层面的,比如不同用户一般有多少条草稿内容。但,确实是没必要去获取用户草稿具体内容的,原因很简单,用户没公开发布。
要知道在社交平台用户注重隐私,多一个存储位置备份,就多一份风险。
二、自动保存
1. 延迟草稿存储
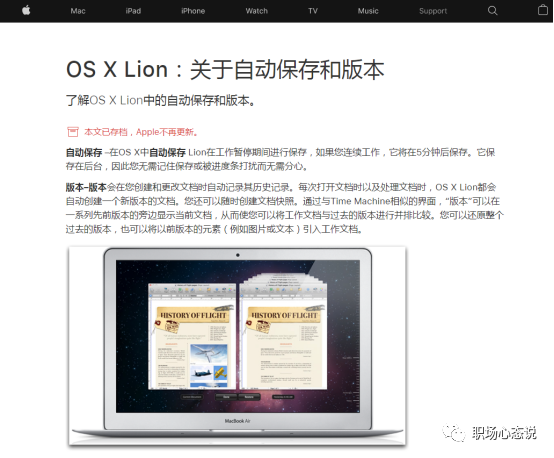
目前市面上大部分产品都具备延迟存储功能,例如:Word、Axure、Xmind、ZBrush、CAD、PohtoShop等等;特点:
- 在工作暂停间隙间自动保存;
- 如果没有连续工作没有暂停,则每隔X分钟自动保存一次(时间可由用户设置);
- 在后台默默地保存,没有提示和进度条,不会干扰用户;
目前在这方面MAC做的比较全面

2. 随机草稿存储
特点:
- 每隔几秒自动保存一次;
- 可以看到上次自动保存的时间,并且可以手动保存;
- 所有自动保存的版本都留着,可以随时回退到其中的任何一个版本;
- 在WordPress.com上撰写和编辑帖子和页面时,所做的更改每隔几秒钟会自动保存一次。在在编辑器右上方的发布模块,你会看到从通知举动保存草稿到自动保存到已保存。

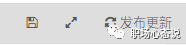
以简书为例:简书中的编辑器即草稿箱,每次修改都会随时保存,“发布文章”按钮自动变成“保存中…”以提示正在保存。

点击“发布文章”按钮,文章发布,按钮变成“已发布”。

对于“已发布”的文章,再次编辑时,依然会出现“保存中…”字样提示正在保存。已发布的文章自动保存后,按钮变成如下的“发布更新”,再次点击后才会变成“已发布”。

3. 条件草稿存储
特点:
- 每隔一段时间或者一个触发条件自动保存一次;
- 当用户手动关闭文档之后,自动保存的版本会被清空(部分可选择是否保存历史记录);
- 如果是非正常关闭,如电脑死机或者断电,异常自动保存的版本会保存在硬盘上;
- 当你打开文件时,如果检测到一个异常自动保存的文件,它会提示你保存或者打开该文件;
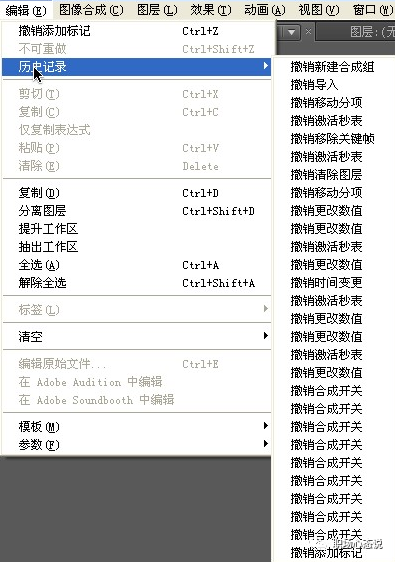
条件存储顾名思义就是由某个条件触发从而达到保存的目的,比如PohtoShop中的历史记录功能,就是根据用户使用工具后到使用下一个工具前作为触发条件进行存储记录。不过因为步骤较为繁琐这些操作存储都为本地存储,并未上传云端。

Microsoft:对表单所做的任何更改将在更改后30秒自动保存。
如果未对表单进行任何更改,则在打开表单时不会自动保存。进行更改后的30秒内,将再次开始自动保存。某人当前正在编辑的字段不包括在自动保存中。如果其他人在编辑时更新了同一条记录,那么当自动保存时,这些更改将被检索并显示在表单中。
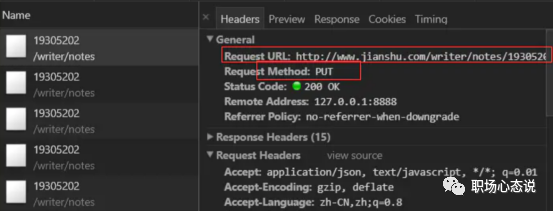
以简书为例:简书编辑是在0.5S左右会自动保存一次,通过抓包可以看到在编辑的时候如图所示:

可以得知每次编辑之后简书都会向服务器对应的url发送数据;需要注意的是发送的方式为put而不是post。
因此不难得出,在实现类似自动保存功能的时候,需要向服务器put方式发送数据,并且在检测到鼠标没有输入之后的0.5S左右自动想服务器put一次数据。
简单地说:通常用于向服务器发送请求。
- 如果URI不存在,则要求服务器根据请求创建资源,如果存在,服务器就接受请求内容,并修改URI资源的原始版本。——PUT请求那些封装在Request-URI的实体。
- 如果Request-URI引用一个已存在的资源,则该封装实体应该作为原始服务器上的修改版本。
- 如果Request-URI不是指向一个已存在的资源,并且该URI可被请求的用户代码定义为新资源,则原始服务器可用此URI创建新的资源。
- 如果新的资源被创建,这个原始服务器就必须通过201(Created)响应通知用户代理。
- 如果已有资源被修改,则发送200或者204响应,表示成功完成了该请求。
- 如果Request-URI既没有创建也没有修改资源,则应给予适当的错误响应来反映问题本质。实体的接受者不能忽略任何不理解或没有实现的Content-*(如Content-Range)头部,并且必须返回501响应。
- 如果请求经过缓存,并且Request-URI标识出一个或多个当前缓存的实体,则那些实体视为过期了,该方法的响应不会被缓存。POST请求的URI表示处理该封闭实体的资源,该资源可能是个数据接收过程、某种协议的网关、或者接收注解的独立实体。然而,PUT请求中的URI表示请求中封闭的实体-用户代理知道URI的目标,并且服务器无法将请求应用到其他资源。
- 如果服务器希望该请求应用到另一个URI,就必须发送一个301响应;用户代理可通过自己的判断来决定是否转发该请求。
三、提示保存

Toast提示保存也是我们最常见的提示,提示保存基本用于所有用到内容型的产品。
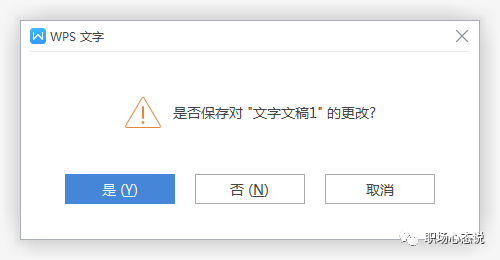
当监测到用户有编辑行为但没有保存就想跳转或离开的时候,弹出一个温馨的提示:您是否需要保存呢?
用户可以选择去保存或者直接离开,用提示保存的办法就可以基本杜绝用户忘记保存的问题。
四、总结
在做保存功能时候也要注意一些注意事项:
- 有些组件很难定义何时自动保存。比如输入框里,在编辑一大堆文字的时候,系统很难判断何时用户输入完毕并做保存。
- 每做一步就生效,没有容错余地。假想每一个操作执行就立即生效不能反悔,那你真的不敢轻易操作表单了。一个闪失造成错误或资损那可不是开玩笑的。
- 频繁保存造成的干扰和系统压力。每一步操作就保存生效必然带来每一步保存成功的提醒。频繁的成功提示真的会很干扰用户的沉浸操作。另外如此频繁的调用保存接口对于系统也有一定压力。
很多表单组件很可能你会觉得微不足道,但简单的组件也会有很多体验细节。我们在设计时需要结合用户心智、产品特点、场景、统一性等综合考虑。
也许你会有设计规范,但当已有的组件影响到了用户体验和业务目标时,你要去判断组件是否不合时宜。
本文由 @阿东 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自正版图库 图虫创意


 起点课堂会员权益
起点课堂会员权益








写得真好!学到了
草稿箱和本地存储的在具体表现上没区别,但是不是不是一个纬度的东西呢?可以列在一起吗?
草稿箱是一个用户界面可感知的“概念”,而本地存储和云端存储是存储方式。
草稿箱可以采取本地或者云端这两种存储方式。或者这两种方式也都可以不让用户明显感知系统在存储他的数据,静默存储,不突出草稿箱这个功能。
给个支持,加油
很详细啊!