项目落地该如何设计加载模式?
上一期我讲到了平台规范下进度指示器的使用规范,并且结合用户等待4秒原则与NN/g用户等待心理模型,个人愚见搭建了一个常规的加载模型(可回顾:进度指示器(原则篇))。

但通过长期以往对移动软件的使用,我发现平台规范下的进度指示器其实只是抛出了一个引子,优秀的设计团队早已在规范的指引下,衍生出了诸多的更新颖的加载模式。
这一期我把我调研总结出的结果分享给大家,在各行各业都打着“以用户体验为中心”的当下,也许可以帮助你更合理地缓解用户等待焦虑。
一、全局加载
想要给加载场景提升一个体验高度,我们首先要知道为什么应用程序的许多场景需要加载。其实无非就是因为每当用户打开一个新的页面或进行了一项操作时,大量的数据需要和数据库传输,这一个过程造就了等待的无可避免。
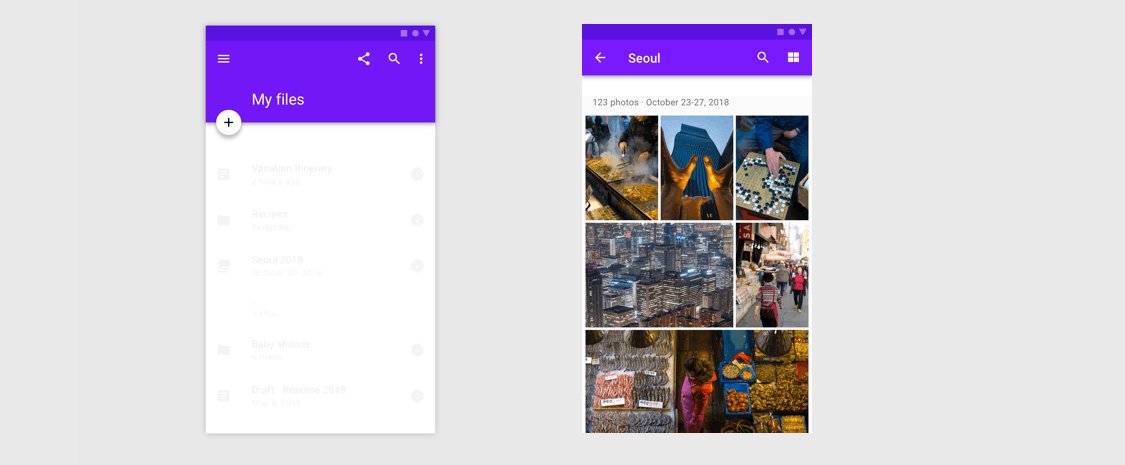
我们先来说说,当用户打开一个新页面时的全局加载。
首次加载:全局
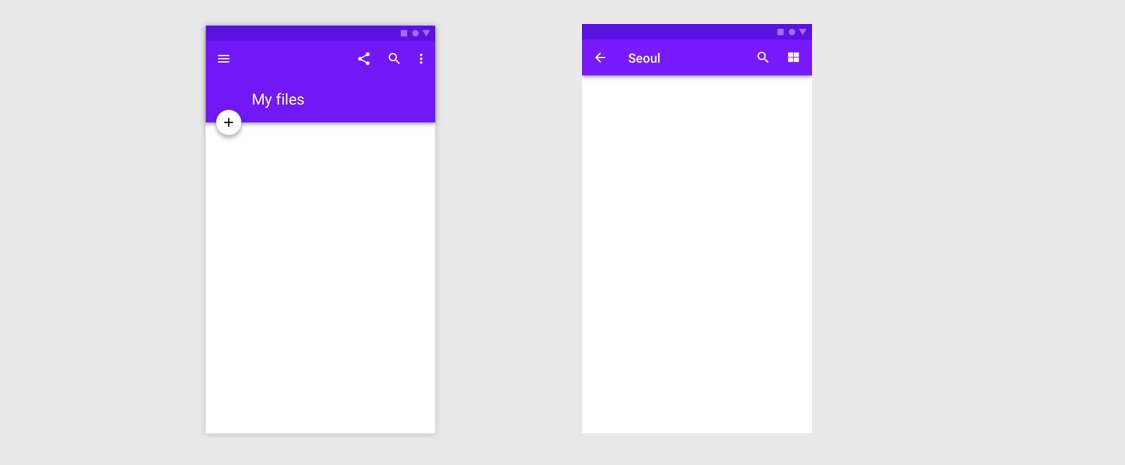
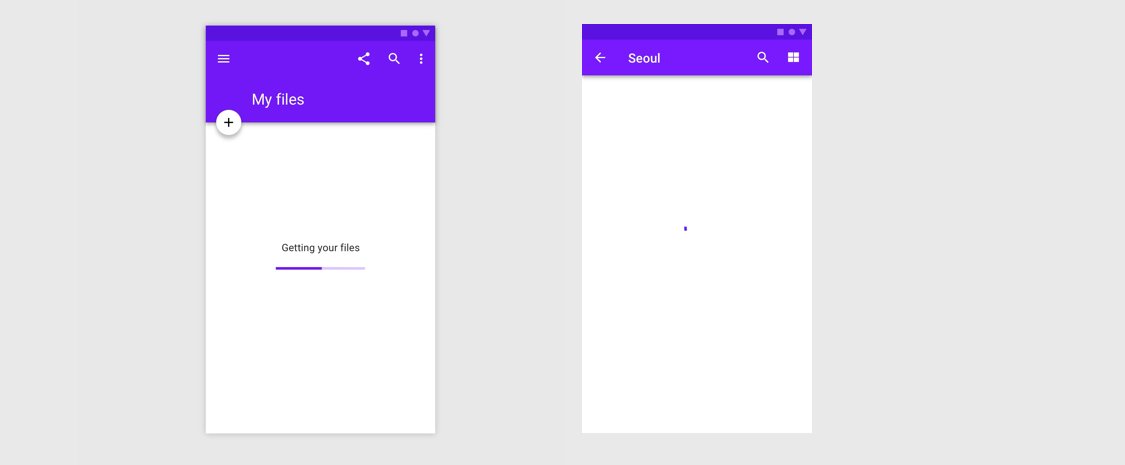
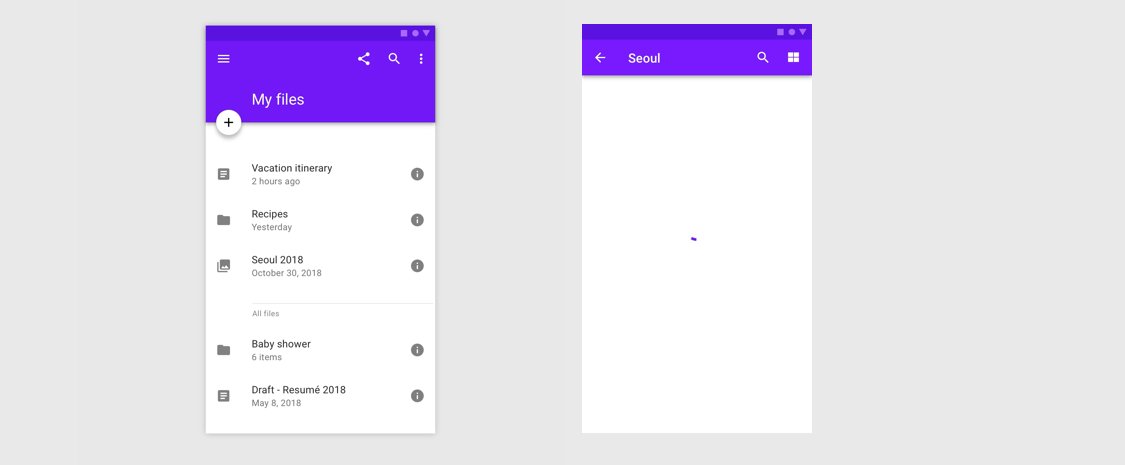
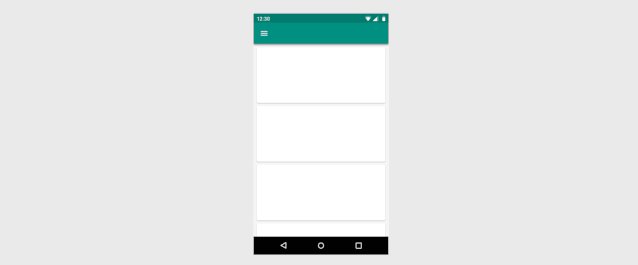
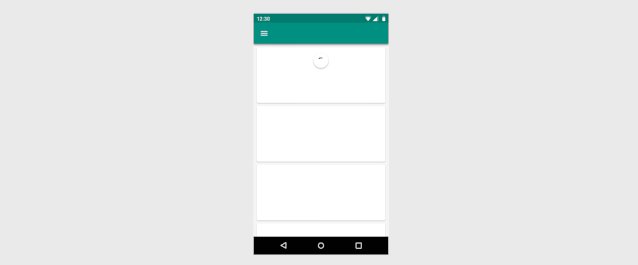
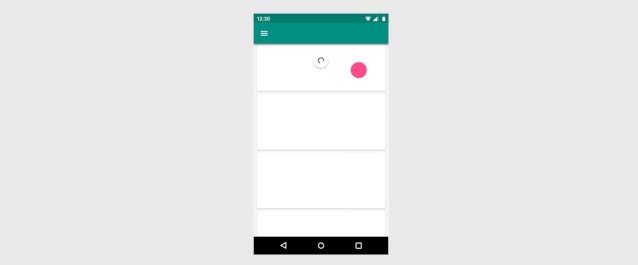
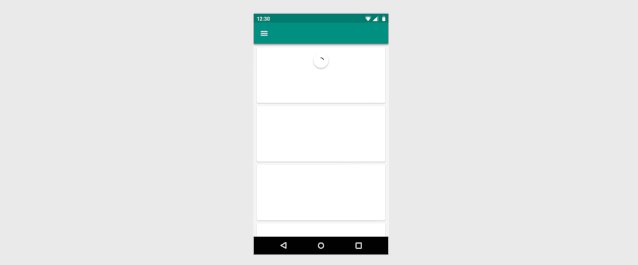
如果按照规范的指导,全局加载的交互形式在 Material Design 中,应该是这样的:

按照 MD 的方案,如果在用户理想的网络环境下,如此做其实并没有太大的问题,加载只需在一个流畅 Loading 读取完成后就可以结束。
但页面加载等待时间往往和用户本身所处的网络环境也有关,如果用户当前所处环境网络信号较差,我在上一篇文章中提到过,加载等待超过4秒之后用户的焦虑情绪就会指数级上升。
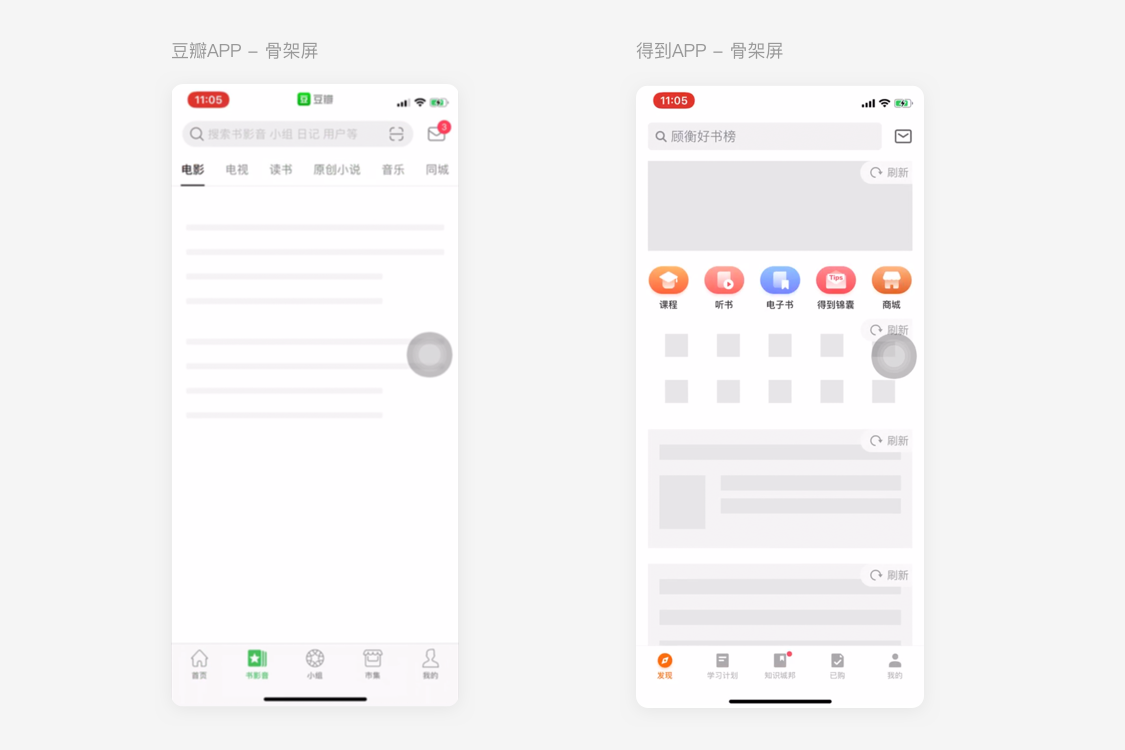
所以越来越多的团队在涉及到页面全局加载的场景中,开始使用骨架屏。

骨架屏的引用最开始在iOS的启动页中被提出,我在《聊聊加载等待的那些事 之 启动页》中也讲到过,骨架屏给用户的感知就像一进入一个页面就已经加载出了页面框架,剩下的时间只是在请求服务器数据,给人一种页面打开很快的感觉。
并且骨架屏可以让用户在等待的过程当中,率先对当前所在页面的样式有一个心理预设。较 MD 规范中的全局加载进度条方案,用户的可控感更强。
二次加载:刷新
大多数应用程序首次加载采用骨架屏解决后,会面临数据刷新的情况。普遍的二次加载都会采用下拉刷新。

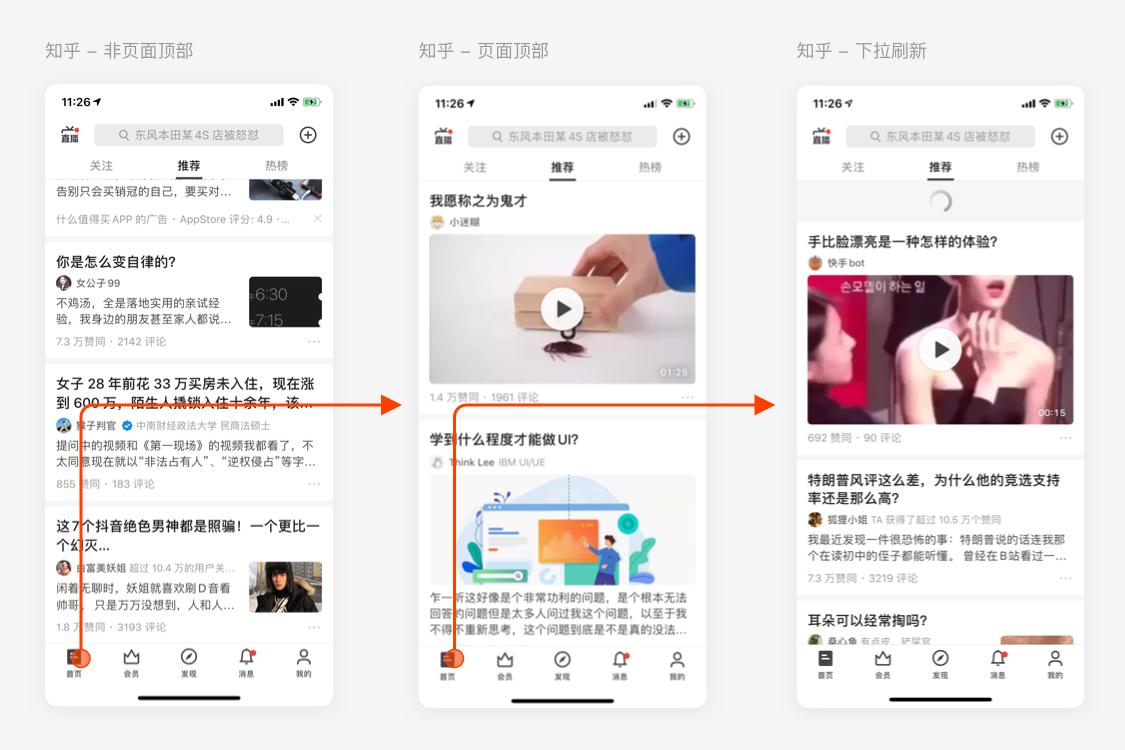
但下拉刷新有个弊端,就是用户一定要在页面顶部下拉才有刷新效果,不然下拉手势优先响应的是页面上滑动作。
iOS 考虑到了这一冲突,所以给设备预设了一个隐形的手势动作,用户在非页面顶部的位置点击属性栏,可以立即回到当前页面顶部。但安卓设备并没有这一便捷操作。
所以许多应用程序选择在标签栏内做动作。
以大多数应用程序首页为例,因为首页涉及到许多大数据算法推送,给用户的数据并不固定,一般会面临手动二次刷新的情况。所以许多标签栏“首页”标签引入了在非顶部位置点击标签回到顶部、在顶部位置点击标签进行下拉刷新动作的优化处理。

二、局部加载
我前面提到的“全局加载”更多是站在表现层来说的,指的是给用户的感知是一整屏数据都在加载的情景。但对于服务器请求来说,如果在数据量繁多的页面采用“真·全局加载”,可能用户真的要等待很久……很久……

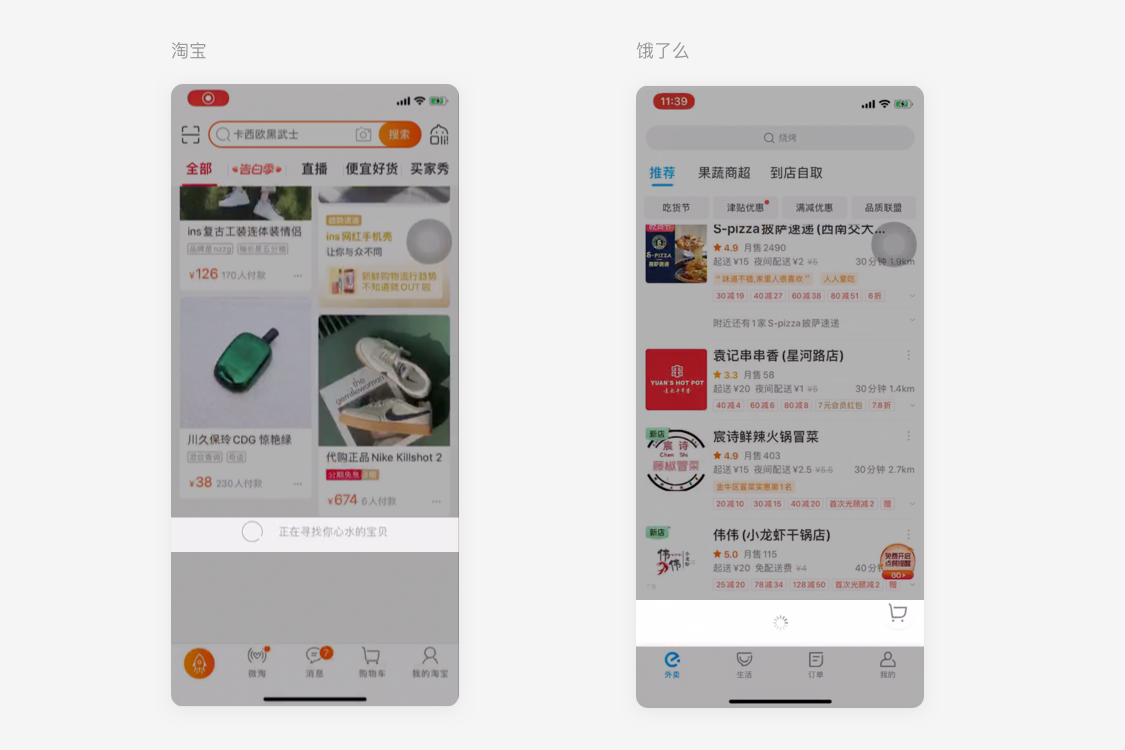
所以许多应用程序在这种情况下都采用了“懒加载”模式。
“懒加载”指的是首先给用户展示一定量的数据(可以是x个数据量,也可以是x屏数据量,真实项目可根据具体的产品规划决定),待用户浏览完已加载数据后,再请求第二批次的数据量。

“懒加载”一般用于数据量特别多的情况下,例如淘宝这样的大数据推送平台,根据用户喜爱的内容,可以推送数不胜数的商品给用户。如果真的一次性全局请求所有的数据,可能用户真的要等到天荒地老了……
三、操作等待
等待的场景可不仅仅局限于从服务器下载数据的时候,上传等交互操作也是用户经常面临的等待场景之一。
就像前面所说的一样,数据传输导致的用户等待是不可避免的,如果在不能解决网络根本的问题,对于操作等待的优化方案,我发现基本所有的产品无一例外都是运用了“打发用户等待时间”的替代方案——无法解决等待的发生,但可以让用户感觉等待时间好像并不漫长,甚至完全迁移用户对于等待的感知。
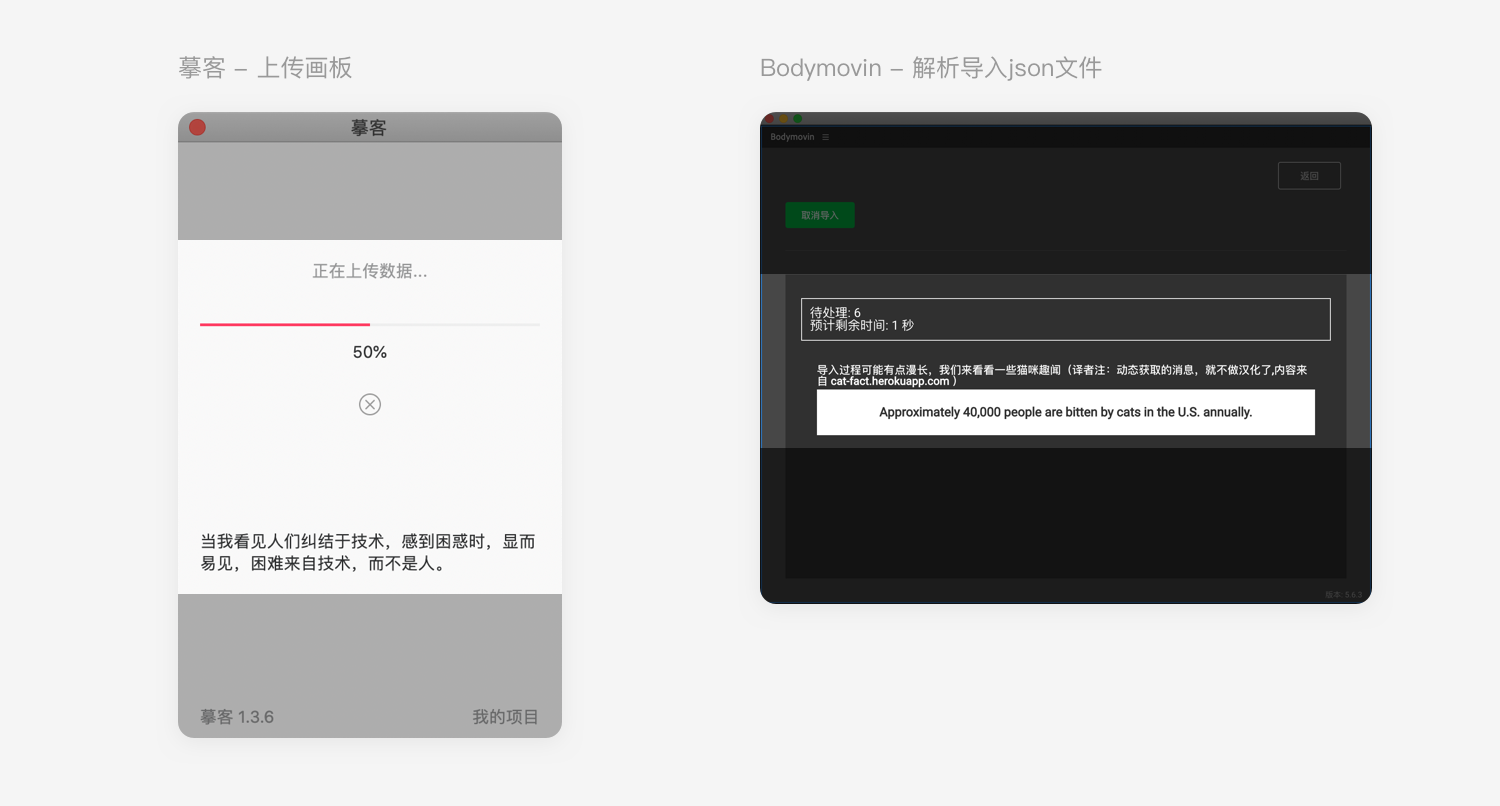
例如 PC 端惯用的手法,摹客在上传画板和 Bodymovin 在导入json文件时,都选择给用户随机发放名人名言或短新闻。

但显然这样的形式在空间局促的移动设备上不是非常实用,可是大部分移动端的解决方案出发点也是“打发用户等待时间”。
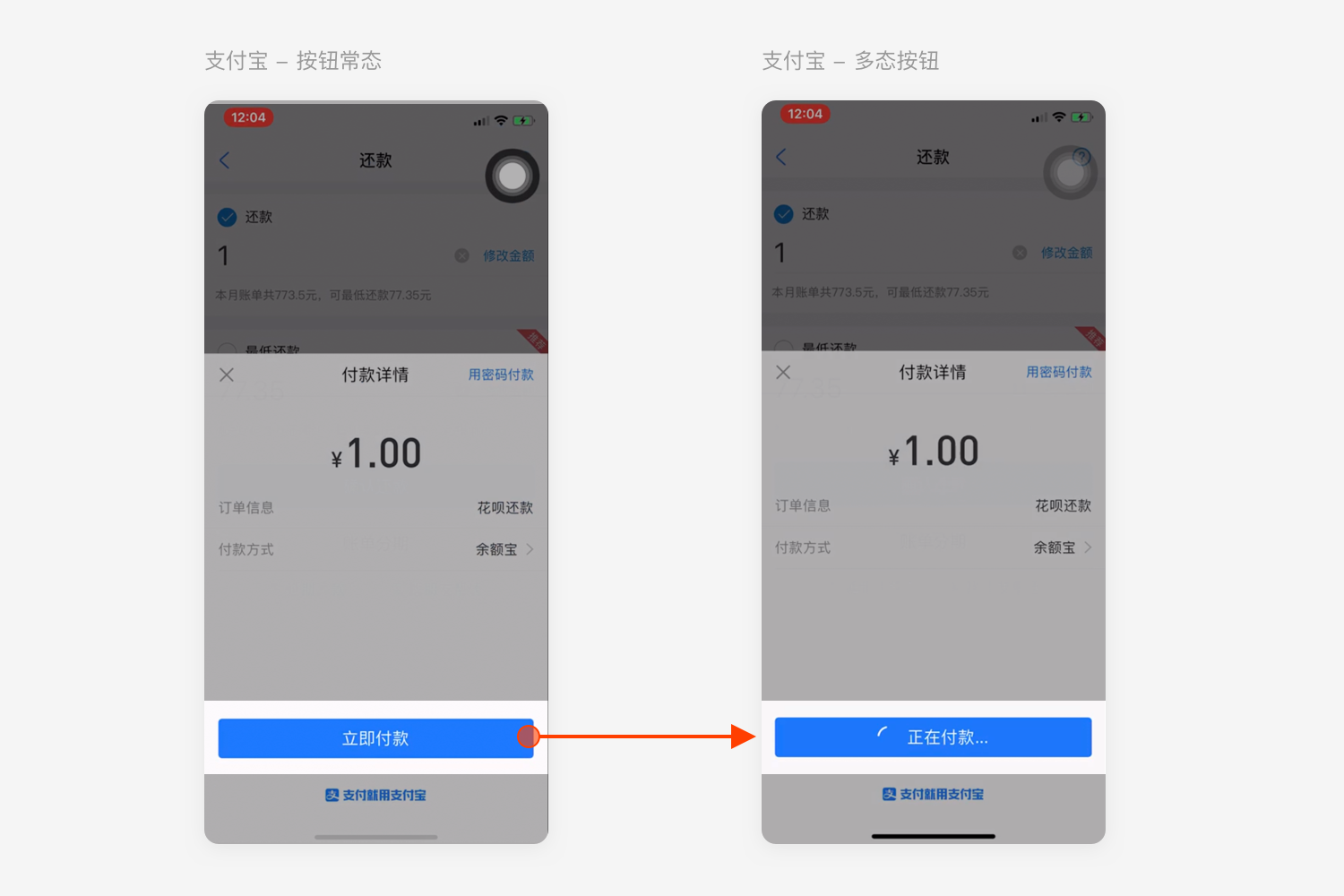
支付宝:多态按钮
在很早以前,用户上传的等待解决方案大都是采用吐司弹框来告诉用户“数据正在上传,你就等着吧”。并且大部分用于等待的吐司是没有穿透效果的,也就是说,用户无法穿透这个吐司弹框,对页面进行浏览与其他操作,只能干等着…
后来多态按钮的出现完美地解决了这个尴尬的等待情景。
可能是我孤陋寡闻…第一个培养我多态按钮交互的应用是支付宝,但是多态按钮的诞生具体是哪里,这个不太重要,我就不在此做过多考究了。

支付宝在用户进行点击操作时,按钮会由默认状态切换到加载状态。这个解决方案完全不打扰用户,在等待时间较长时,用户还可以继续翻看当前页面内容,打发等待的时间。
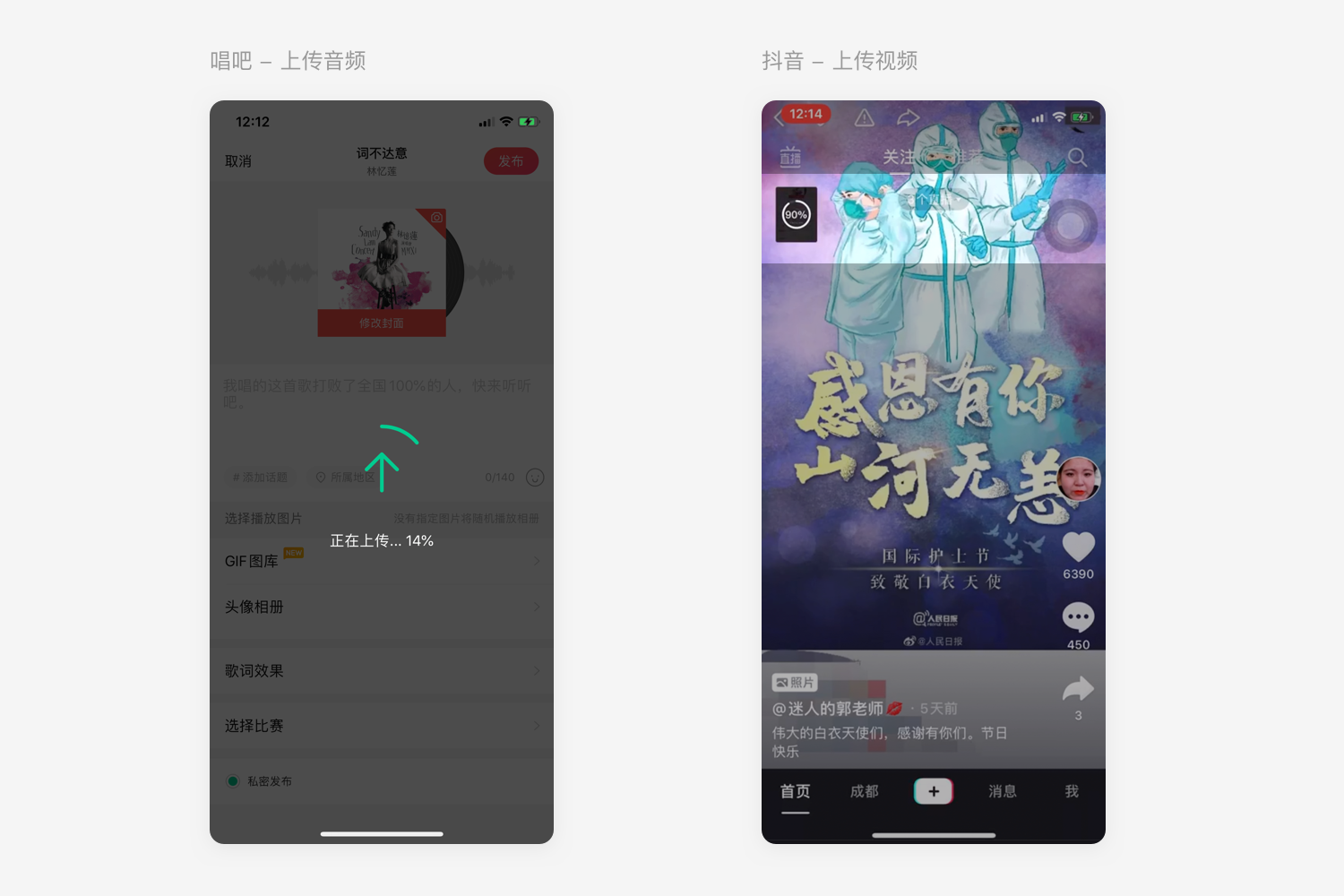
抖音:迁移注意
抖音有一个细节,在用户上传视频时,并不会让用户在当前页面瞎等,而是会让用户回到feed流页面,将上传浮窗放置在页面角落。
这样一来不会让用户上传等待时无事可做;二来可以变相增加feed流视频播放量;三来,万一用户在等待的过程中,刷到了好玩的作品,一个不小心又沉浸在了刷视频的场景中,APP 使用时长又增加了。这个小交互真的要点个赞。
这一点是值得市场上许多产品学习的。例如唱吧,虽然现在将业务场景开始向短视频转移,但很难少在一些不经意的场合机敏的将用户往短视频场景引导。在唱吧上传音频时,还是在使用常规的吐司弹框等待模式,让用户干等很久…

四、结语
这一期总结的指示器交互似乎都没有被收录在平台规范中,它们都是各个设计师在设计开发的流程中独立总结出来的。所以大家在日常的设计工作中,还是要多思考创新,站在规范的肩膀上,开创更多新颖的交互。
我凭借着拙见总结了一些关于加载指示器交互细节,可能还有更多关于解决用户等待焦虑的惊喜小交互还没有总结到,在今后使用和学习中如果被我逮到了,我会再进行相关课题的讨论。
#专栏作家#
UCD耍家,公众号:UCD耍家(ID:ucdplayer),人人都是产品经理专栏作家。
本文由 @UCD耍家 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








写的很棒呐