盘点按钮设计的常见的11个问题
按钮是界面设计中的关键性元素,引导用户进行下一步交互。对话框、输入框、工具栏等很多组件都需要按钮。在这里,我们将盘点一下按钮设计中最常遇到的问题。

01 可以使用无边框的按钮吗?
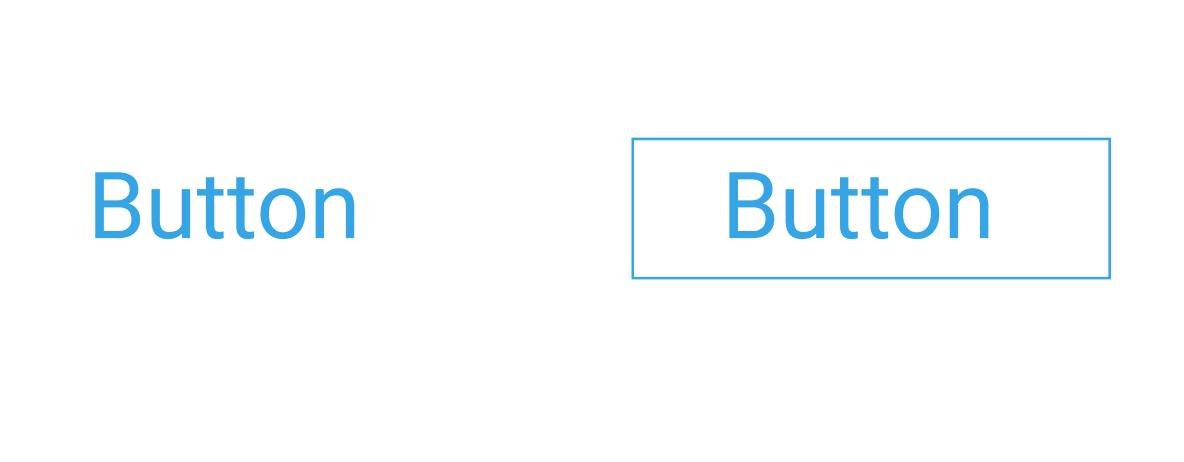
按钮设计的基本准则很简单——让按钮看起来像按钮。边框加强了传统按钮的感觉,并为用户创建了引人注目的目标。
如果没有边框,元素看起来更像是一个链接而不是按钮,所以在可选择的情况下,使用带边框的设计会更安全。

02 应该为按钮选择什么颜色?
颜色作为视觉语言,是与用户进行交流的重要组成部分。选择颜色时,需要记住以下几点:
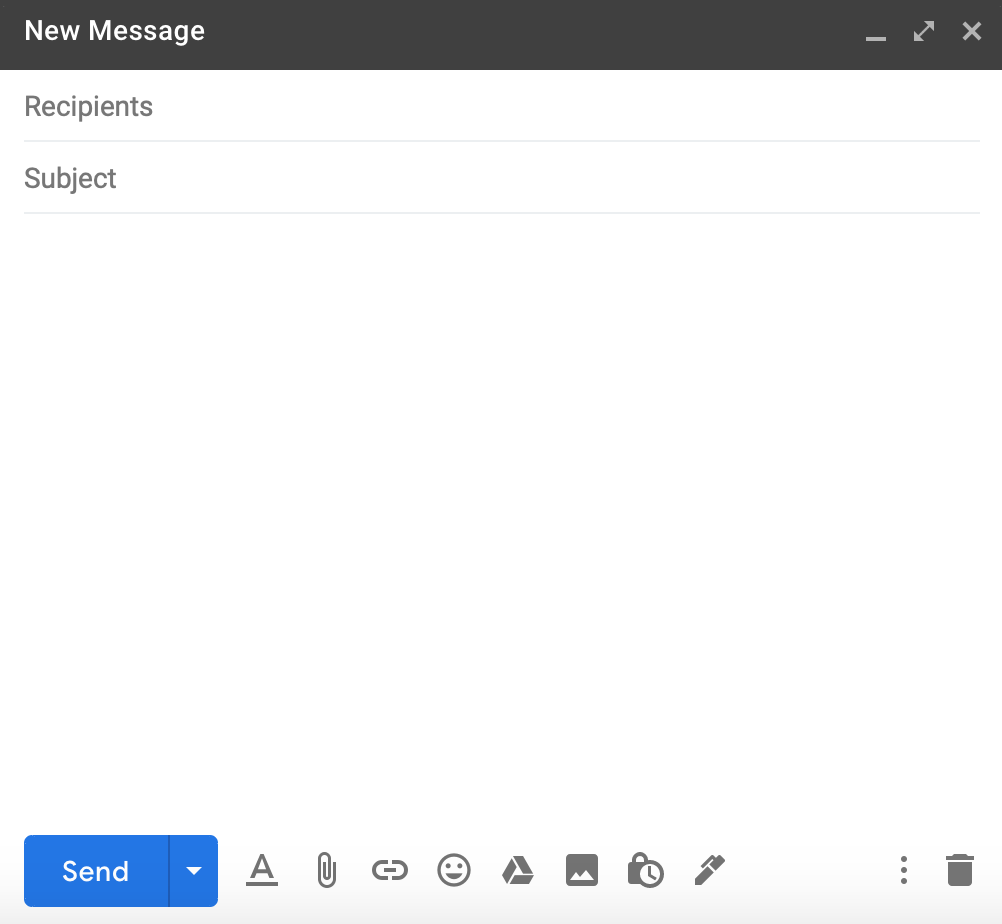
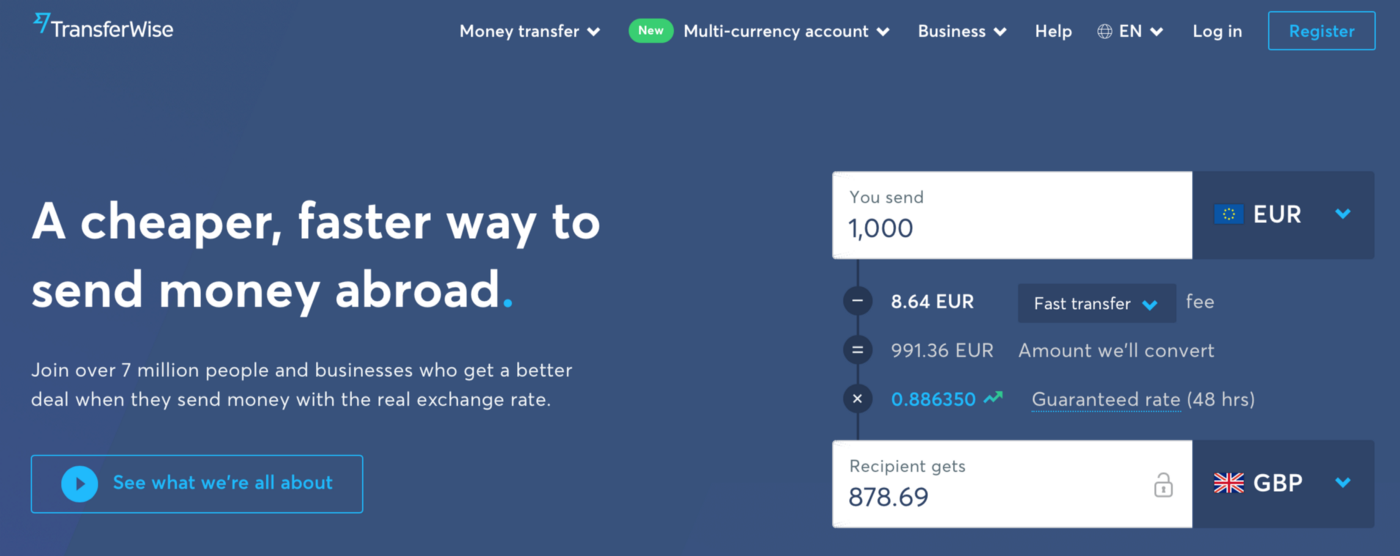
- 色彩鲜明的按钮更容易被发现。在Gmail界面中“发送”按钮会立即吸引用户的注意。

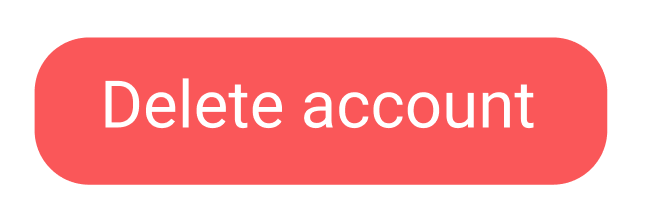
- 颜色强调了动作的本质。可以通过颜色的常见含义来确定选择。对于可能存在危险的操作(例如删除用户信息),则选择红色。

无论选择哪种颜色,都要确保让使用产品的用户能够理解这些颜色的含义。
03 使用圆形还是方形的按钮?

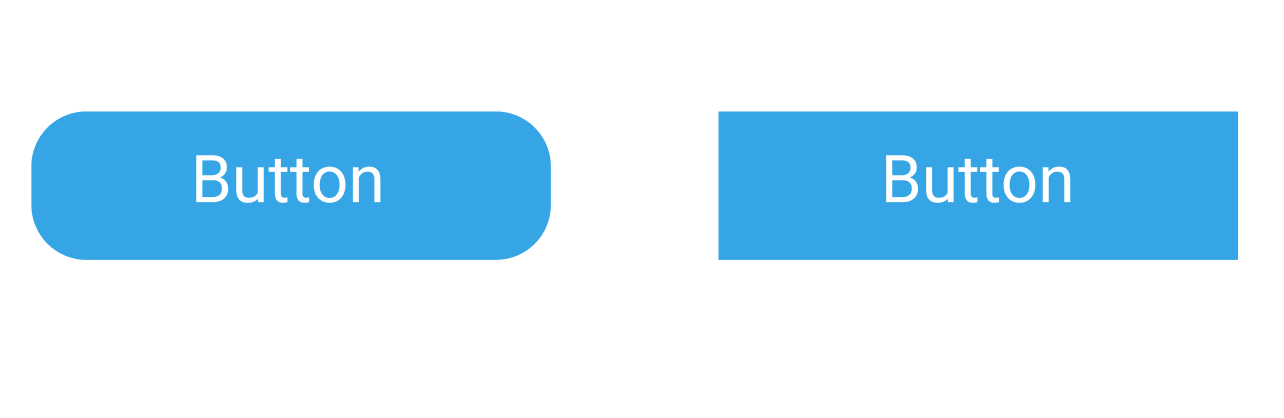
圆形按钮对用户来说有两个优点:
- 圆形在视觉上更讨人喜欢。人们会很自然地避开锋利的物体,例如削尖的铅笔,锋利的针等物体。
- 圆形按钮将用户的注意力指向了按钮中心,即文本标签所在的位置,因此用户更有可能阅读标签。
另外在设计时,要根据产品整体的视觉形式来选择合适的按钮形状。如果页面中使用了很多方形的设计,也应该使用方形按钮。

04 如何设计按钮的尺寸大小?
按钮的目的是让用户能最大程度地减少错误操作的风险,轻松地与界面交互。
按钮的尺寸要求:
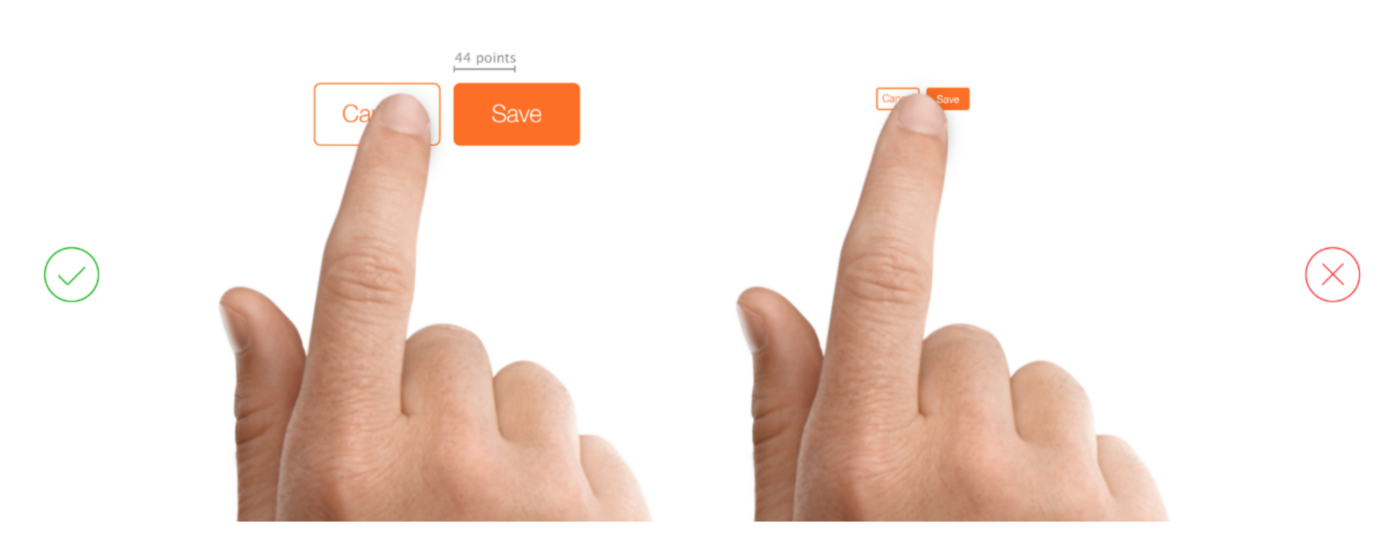
- 保证文本标签的易读性和可读性。(请检查所选的字体在较小的屏幕上是否清晰可见!)
- 让按钮易于点击,小的触摸目标会增加错误操作的风险。建议创建尺寸为9mm的控件,以便可以用手指准确地敲击它们。

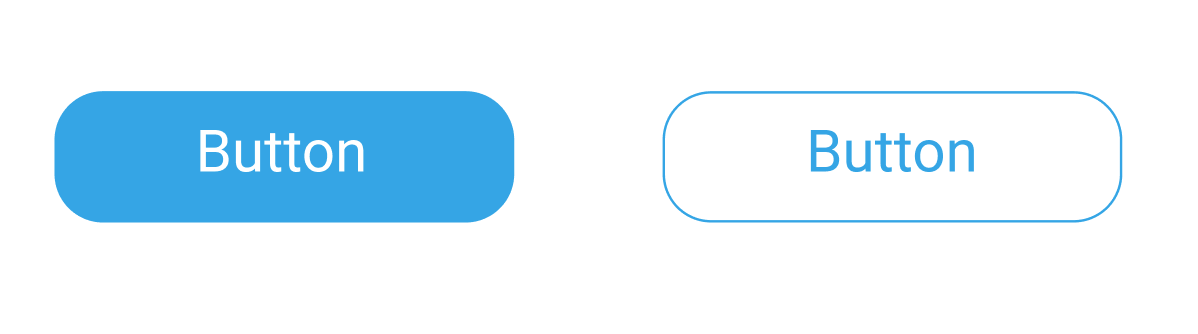
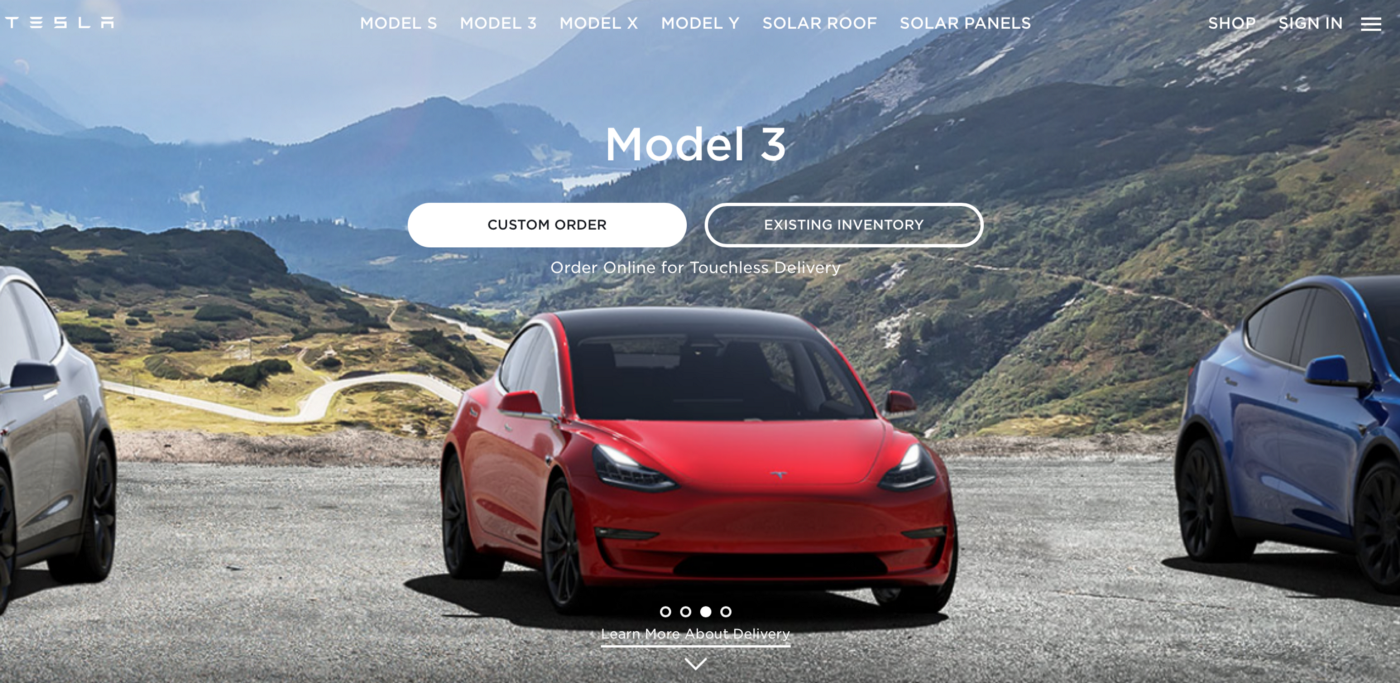
05 使用有填充还是无填充按钮?

近年来,空心按钮(Ghost buttons)变得很流行,常用于登录页面中。但在用户体验方面,空心按钮的视觉重量较小,吸引用户注意力的效率要低很多。通常填充按钮由于具有更高的色彩对比度而用于强调。
有时可能需要这两类按钮同时显示,在这种情况下,填充按钮吸引最多的注意力,作为主要CTA(即行为召唤,设计师有意识地通过设计引导用户执行特定操作,诸如点击按钮、留下联络方式或点击购买)。空心按钮起到辅助作用。
06 如何写出恰当的文本标签?
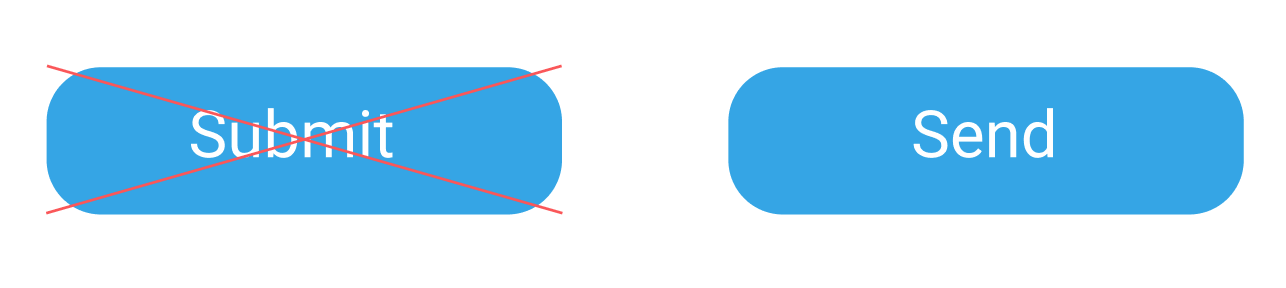
文本标签描述了当用户点击按钮时将发生的操作。
建议使用动词来清楚地描述操作,例如当用户发送电子邮件时,应该使用的标签为“Send(发送)”而不是“Submit(提交)”。
07 按钮中使用多少文本作为标签?
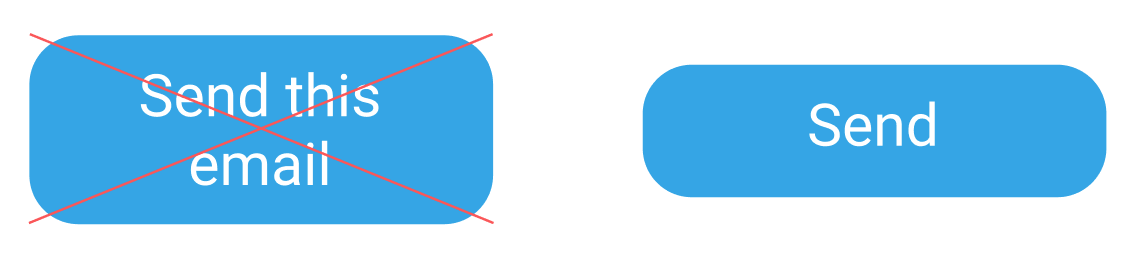
有时设计师会过分关注文本标签中的字数。虽然更多文字可能意味着更清晰,但也可能造成视觉混乱。
这里注意两点:
- 避免换行。为了保持文本的可读性,文本标签应该保持在一行上。

- 按钮容器的宽度不能小于文本。

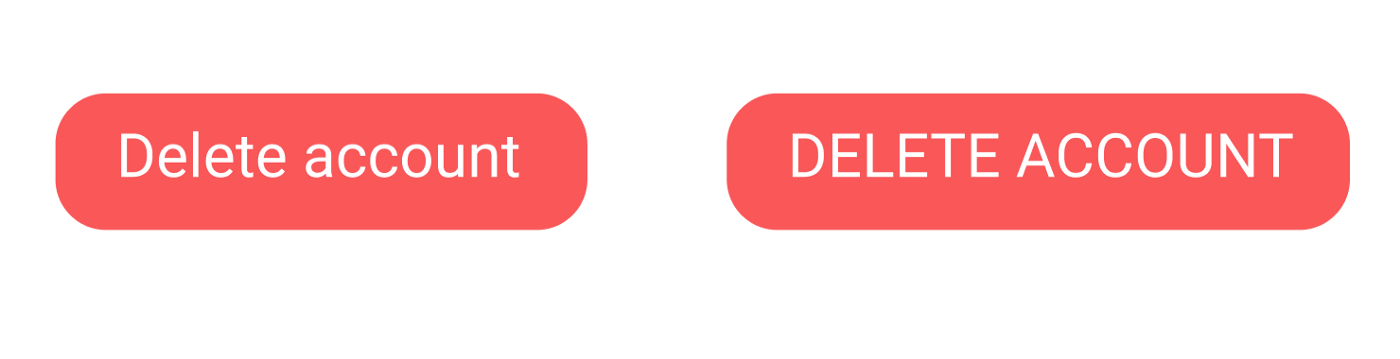
08 文本标签可以全部大写吗?
所有字母都大写会造成文本难以阅读和理解,研究发现,全部大写的标题阅读时间要延长13%到20%。同时字母全部大写会让用户觉得被动。
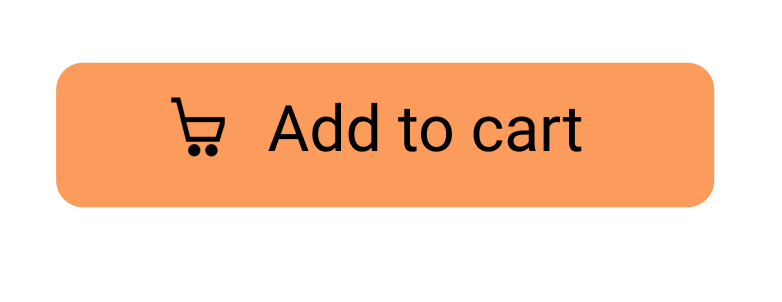
09 可以用图标替换文本吗?
可以替换,但前提是该图标有一个通用的含义(如主页、打印或购物车)。
如果用户不清楚含义,可使用图标、文本相结合的方式来表达——图标用来吸引注意力,文本用来解释按钮的含义。
但不要在同一个按钮中使用两个图标,这样可能会让人感到困惑。
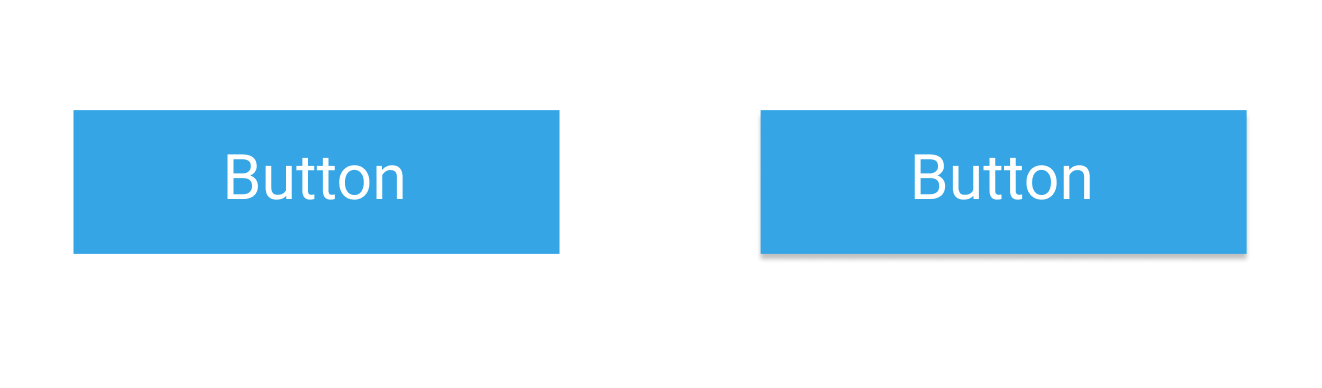
10 需要在按钮上使用阴影吗?
虽然阴影能增加按钮的突出度,凸显重点,但最终是否使用取决于界面的样式。如果界面中大多数UI元素是平面的,可能就不需要在按钮上使用阴影。

11 如何传达按钮状态?
用户不仅需要明白按钮的操作,还需要了解按钮的状态。
定义按钮的状态:
- 正常(活动)。活动状态是按钮可点击时的状态。
- 悬停(仅限桌面)。这个额外的状态可以让用户明白某个元素是可交互的。
- 按下。按钮改变视觉形式来反馈点击。
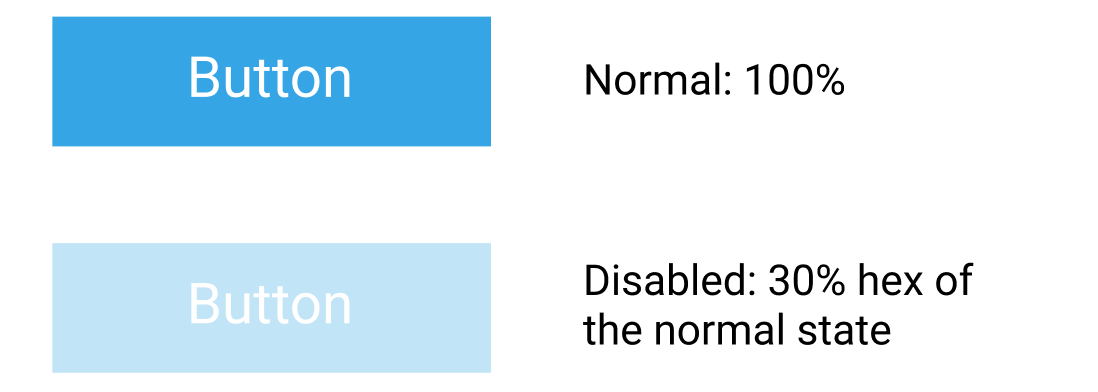
- 已禁用。当用户没有完成必要的操作时,可以禁用该按钮。
另外颜色和不透明度也可用于传达状态。

原文:https://uxplanet.org/11-questions-about-button-design-1bf68019b21d
作者:Nick Babich
译者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、视觉上的设计思考。
本文由 @Clippp 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















对于按钮内文案大小写规则,其实可以多看看,为何有大厂会进行全字母大写