如何从零构建UI组件及设计规范(一):介绍篇
本篇为如何从零构建UI组件及设计规范之介绍篇,介绍设计规范能给公司带来的价值,怎么做一套符合公司系统平台的设计规范以及如何利用组化的思维去维护后续的迭代及优化,以及让团队更好的协作,与大家分享!

《如何从零构建组件及设计规范》共分为5个系列,分别为《一:介绍篇》、《二:设计原则》、《三:全局样式》、《四:基础组件》、《五:通用模版》
一、做什么(What)
- 公司设计规范:我们对过去设计的这些产品进行思考和沉淀,抽象并形成了一些稳定且复用性高的内容,打磨出一套适合于公司产品设计模式及规范。
- 全面的设计语言:设计规范从设计原则到页面布局,从交互到文案,从基本组件到模版页面…. 提供了产品设计上的解决方法。
在多数情况下可以指导设计、产品和开发可以快速找到相关的指导内容,有效地帮助完善工作并且提高效率。
二、为什么要做(Why)
分子是由原子组成的。分子分成原子,原子也可以重新组合成新的分子。一个界面是由独立的基本组件搭建而成,基本组件由基本样式、组件特性构成,基于不同的基本样式和特性再重组构成新的界面。
- 保证平台一致性:加强产品与开发的沟通,解决多平台后期多而复杂页面带来的不一致性。用户用到一个新功能或者切换到另一个新平台,不需要再花额外的学习时间,所以保证一致性可以让用户形成习惯性路经思考。
- 提升产品使用效率:组件化设计是通过对页面中元素的拆解、归纳和重组,并基于可被复用的目的,形成规范化的组件。再通过组合来构建整个设计方案,从而提升设计效能。所以组件化为产品带来一致的设计语言和工作效率上的提升,另一方面确保使用的客户或用户在很短的时间内使用平台。
- 提升产品细节体验:当前的互联网产品发展到下半场,所有的产品在能用的基础上希望能够有良好的使用体验。美观的产品能够提升体验和激发愉悦用户的重要手段,这要求我们在产品设计时需要思考产品的细节美观等。

国外的一项数据研究:在保证数量和质量的前提下,运用组件化的设计推动模式,原本200人的团队,可以缩减为100人,能够为公司节省大量的人力成本。
组件化能让公司以更快的速度和更低的成本开发产品,在前期也能对产品的想法快速验证。
1)公司维度
通过组件化推动的产品设计与迭代,可以使团队工作增效,降低成本。产品或者设计可以在很短的时间内出十几个页面,前端开发人员也可以通过查看prd文档,直接调取组件代码完成需求;以此来提高开发效率加快产品的开发进度。
2)产品维度
- 从设计方案上:对于一些适用组件化的产品形态,我们可以运用组件化思维将其「化整为零」。对需求有更规范的统筹,建立一个可复用的组件结构,以保证交互和视觉的一致性。
- 从工作流程上:不同的产品、设计及不同的开发,相同角色无交集。缺乏沟通会导致大量重复性工作,又或因为大量沟通带来的资源浪费,因此会增加项目的开发周期和管理难度。
3)用户维度
帮助到客户和用户体验到优秀的产品,对产品的设计不仅仅停留在是能用,而是在能够用的基础上。让产品的细节更加优秀,体验更加智能、流畅,让使用者愿意使用产品以帮助到他们的工作。
三、怎么做(How)
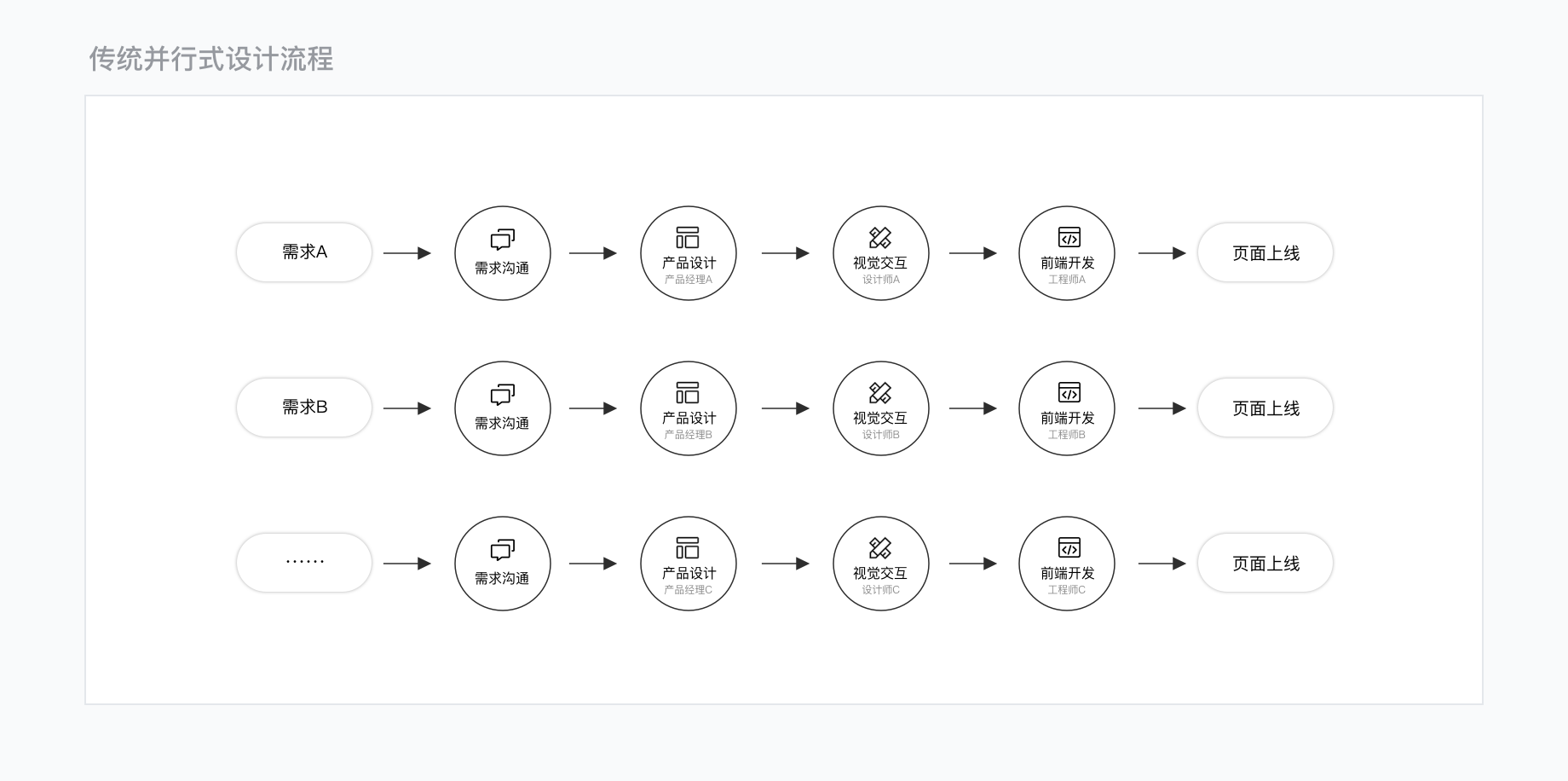
1. 传统的生产页面模式
传统的页面生产流程是瀑布式的,从业务需求到产品设计,再到开发是一串的工作流程。
这样会导致重复性业务页面设计制作、反复低效率的沟通、纠结的还原度修复等。通过组件化设计我们可以将大量的页面进行整合设计。

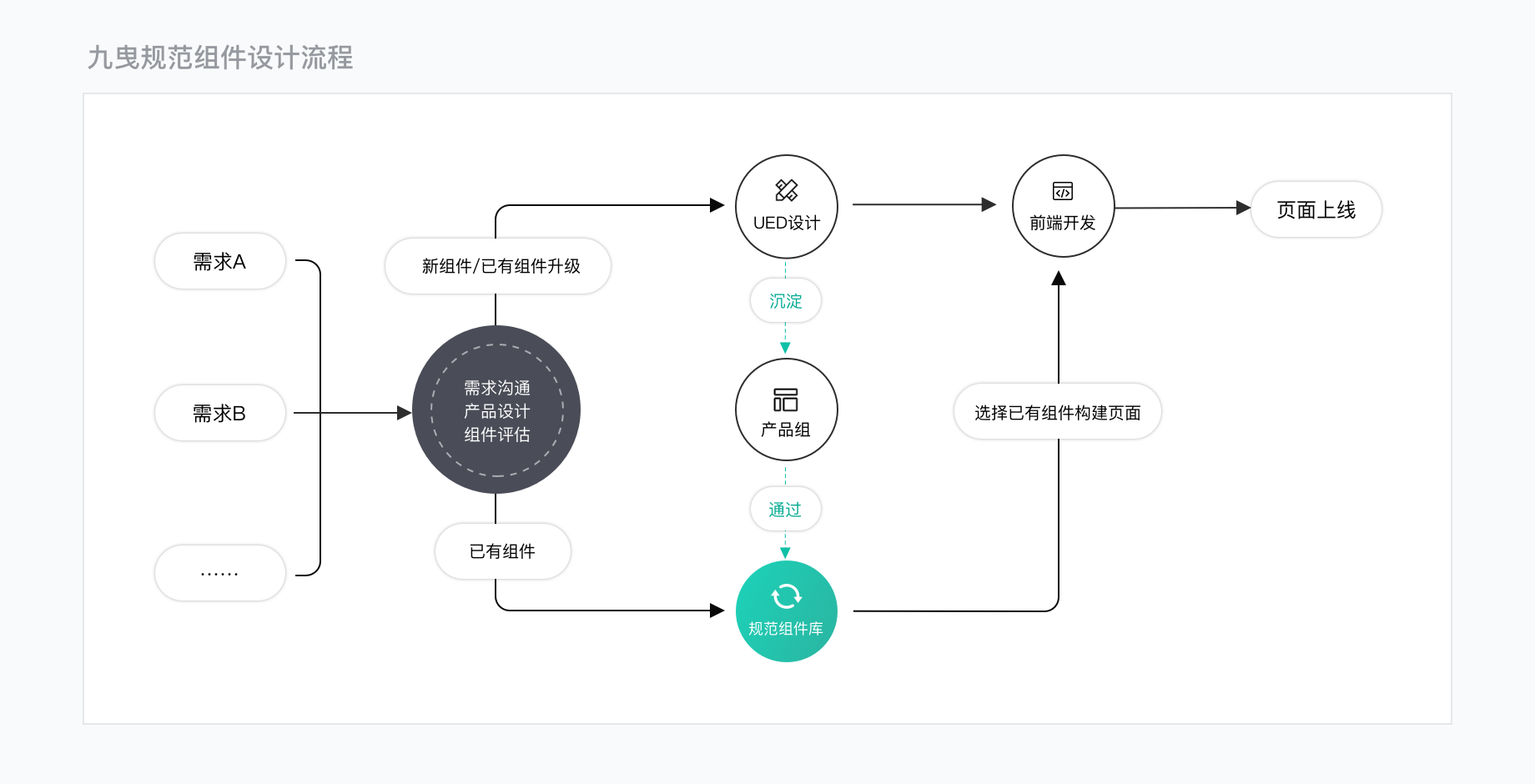
2. 我们的做法
设计规范是建立一套基于业务的为基础的组件库,对于组件库里已有的组件,在产品设计时可直接调取组合并构建新的页面。
新增的组件则经过常规设计流程后,归纳沉淀并有产品组审核通过后入库,以提升后续组件扩展能力,助力产品快速迭代发展。每个组件模块基于复用为目的,通过标准的规范组合方式来构建整个设计方案,从而提升设计效能。

3. 组件化设计的关键点
基础组件:从需求出发,结合Element框架,拆解页面所需的基础组件。
模版页面:通用的组件的布局体系及替换规则。设计模式是设计过程中问题解决的核心方法,也是构建整个平台或框架所要遵循的基础和标准。

本文由 @徐银高 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估















