如何从零构建UI组件及设计规范(三):全局样式
本篇为如何从零构建UI组件及设计规范之设计全局样式篇,主要介绍在组件和界面设计中,涉及全局样式的最基础构成元素,基础样式的使用及规则内容。

《如何从零构建UI组件及设计规范》共分为5个系列,分别为《一:介绍篇》、《二:设计原则》、《三:全局样式》、《四:基础组件》、《五:通用模版》
本篇介绍涉及全局样式的最基础构成元素,基础样式的使用及规则内容,它是定义设计规范中的最基础条件,决定了整个产品的风格及调性。
- Color 颜色
- Font 字体
- Icon 图标
- Shadow 投影
- Voicce 文案
- Space 间距
01 Color 颜色
颜色的应用能够为九曳的产品和界面带来统一且可识别的一致性。
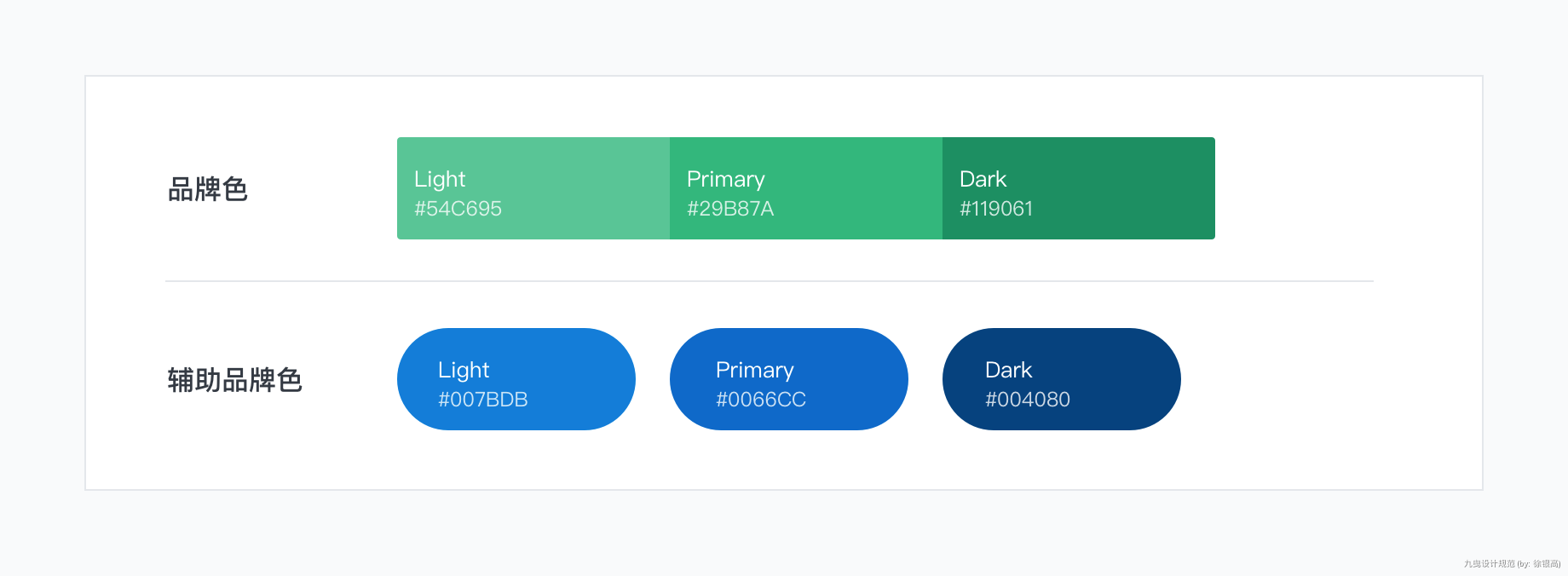
品牌色
平台使用九曳新品牌绿色作为主色调,其中 Light 常用于 hover,Dark 常用于 active。一般情况下,按钮、标签页等除特别标注组件外,组件的颜色以「辅助品牌色」为准。

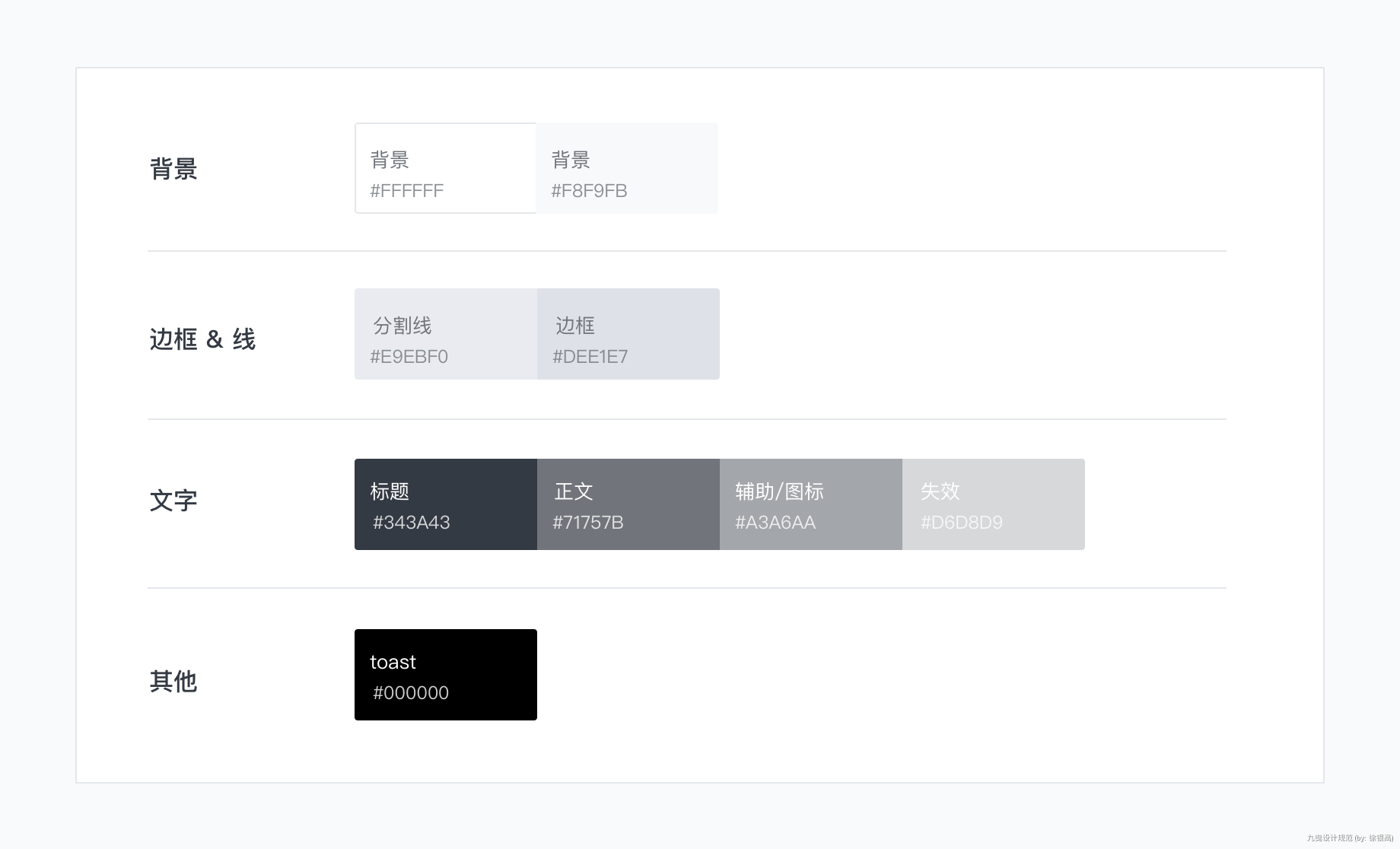
中性色
中性色常用于文本、背景、边框、阴影等,可以体现出页面的层次结构。整体中性色偏一点点蓝,让其在视觉体现上更加干净。根据使用场景,中性色主要被定义为3类:文字、线框、背景。

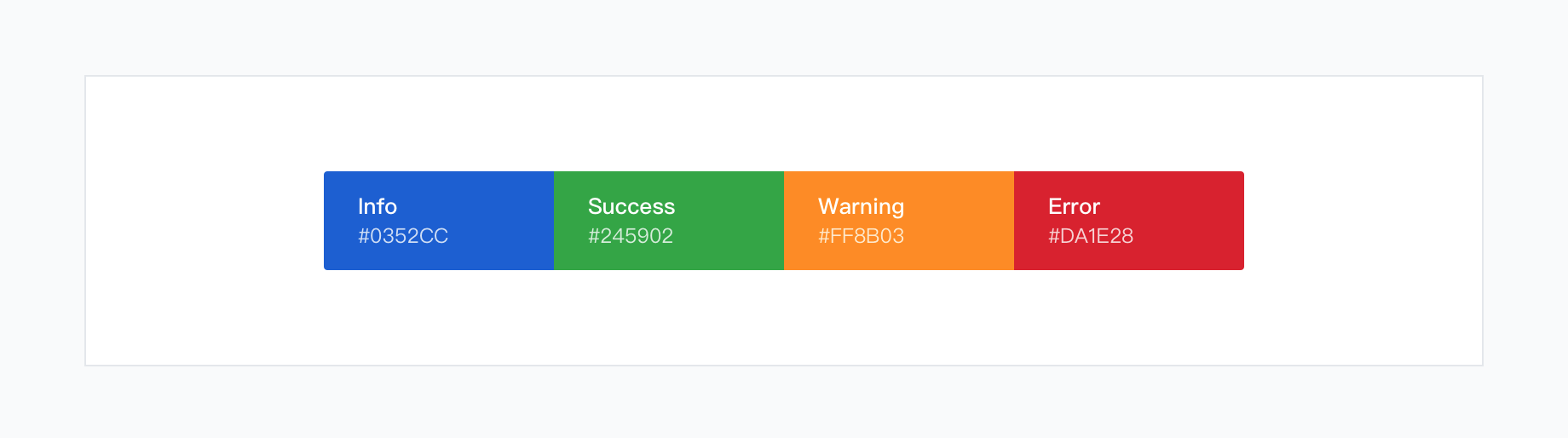
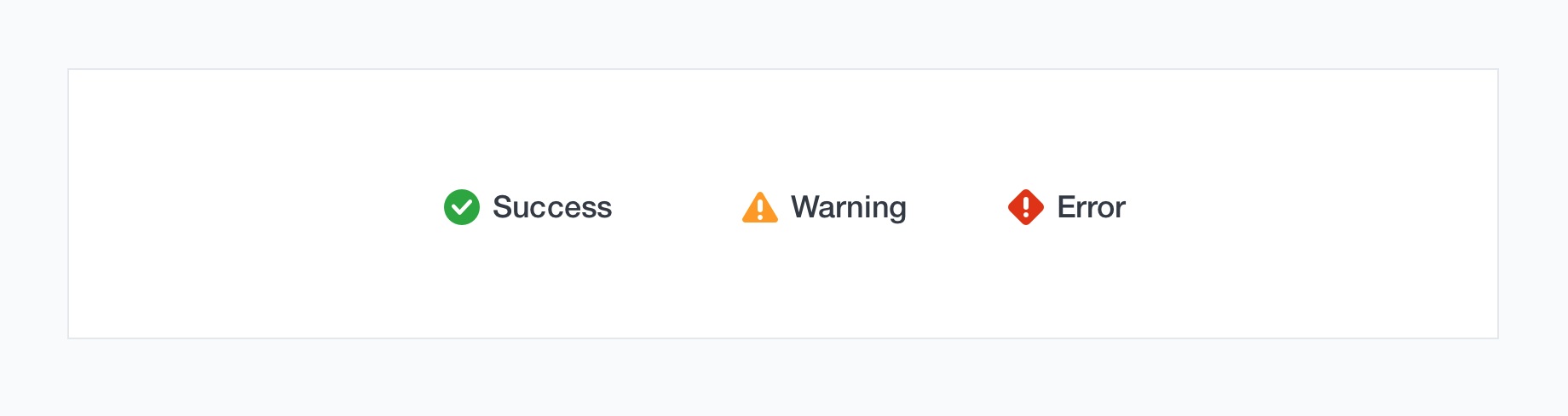
辅助色
辅助色为界面设计中的特殊场景颜色,常用于信息提示,比如成功、警告和失败。

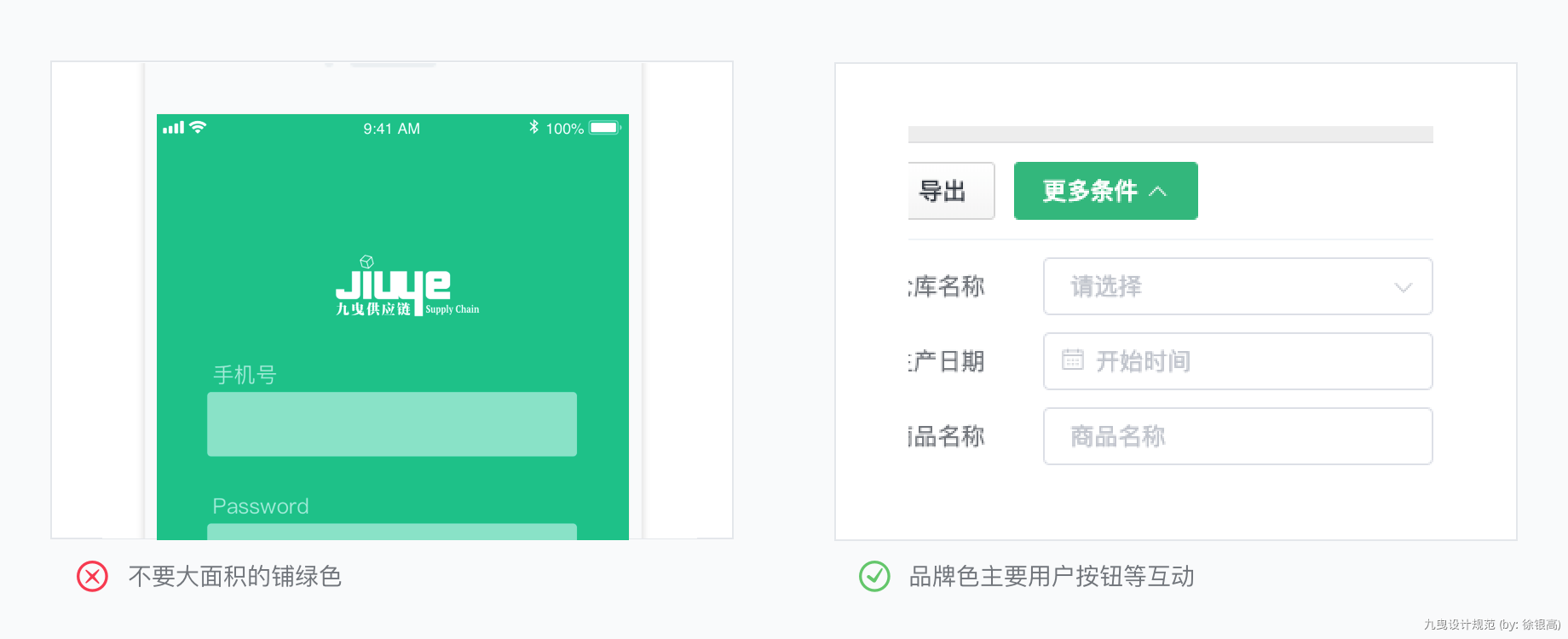
错误案例
在产品本身中使用到品牌的色彩数量较少,一般除按钮以外,基本还是「辅助品牌色」,即钴蓝色调为准。

02 Font 字体
字体系统遵循一致、灵活的原则推荐 macOS(iOS)优先的策略,在不支持苹方字体的情况,使用备用字体。
字体规范
中文优先级: PingFang SC、Hiragino Sans GB、Microsoft YaHei
英文优先级: Helvetica Neue、Helvetica、Arial

字体代码
-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif
主字体
为了更好的阅读体验,和一个屏幕展示更多的信息,我们将原先的 14 更改为 13 大小。
考虑到我们系统的使用对象非常注重效率的提升,第一个屏幕可容纳的信息量是非常重要,13 大小既能满足用户的可读性,信息之间的距离也能间接的变大,给用户更舒适、清晰的阅读感受。
字号
正文和辅助字号使用 Regular 字重。所有的标题使用 Medium,以突出层次,让信息清晰。字体加粗的代码是600。

字阶与行高
行高是影响用户阅读体验的重要因素之一,一般英文的基本行高通常是字号的1.2em左右,而中文因为字符较为复杂,所以中文相对英文行高更大,现在中文的公认行高为1.6em之间会有一个比较好的视觉阅读效果。通过计算,定义了5种字号的大小以及相对应的行高:

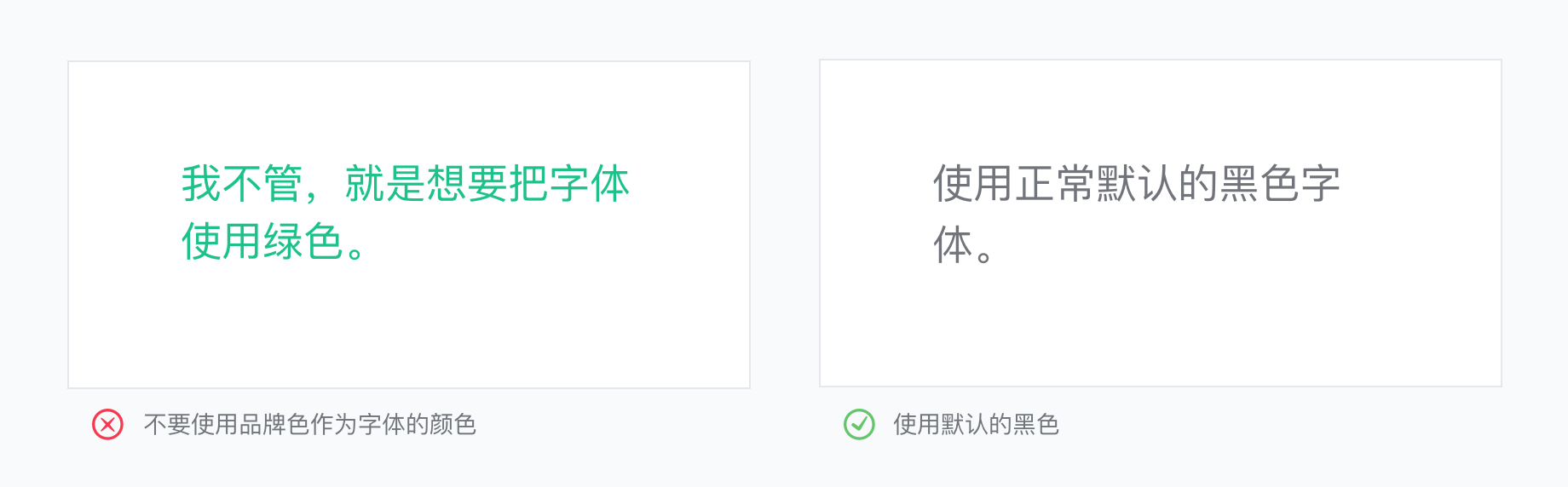
错误案例
需要考虑字体颜色,将易读性和可访问性作为首要考虑因素。在运行的文本中保持颜色的中性,将蓝色用于某一些操作。

03 Icon 图标
图标可以更好的帮助用户理解界面信息,给予正确、友好的指引。
设计原则
简约 造型简单不繁杂,不做过多的装饰,有较高的易读性和辨识性。
一致 图标的设计风格,采用的圆角需要保持一致性。

设计规范
图标尺寸 尺寸为 24x24px,包含2px溢出区域。
造型简约 避免过多的笔画,保持图标简约、干净。
尺寸大小 产品设计中使用的icon实存需要按照制定的规则尺寸设计。

图标用法
颜色 标准图形应该是字形,并应使用单一的纯色填充,且不应该带有阴影。
样式 选择清晰而不是好看或者个性的风格。

隐喻 不要单独使用有歧义的图标。使用正确的用户可以识别的图标(表格和文件删除除外)。

04 Shadow 投影
通过投影反映给用户,当前的元素与底层背景的距离来反应层次关系。
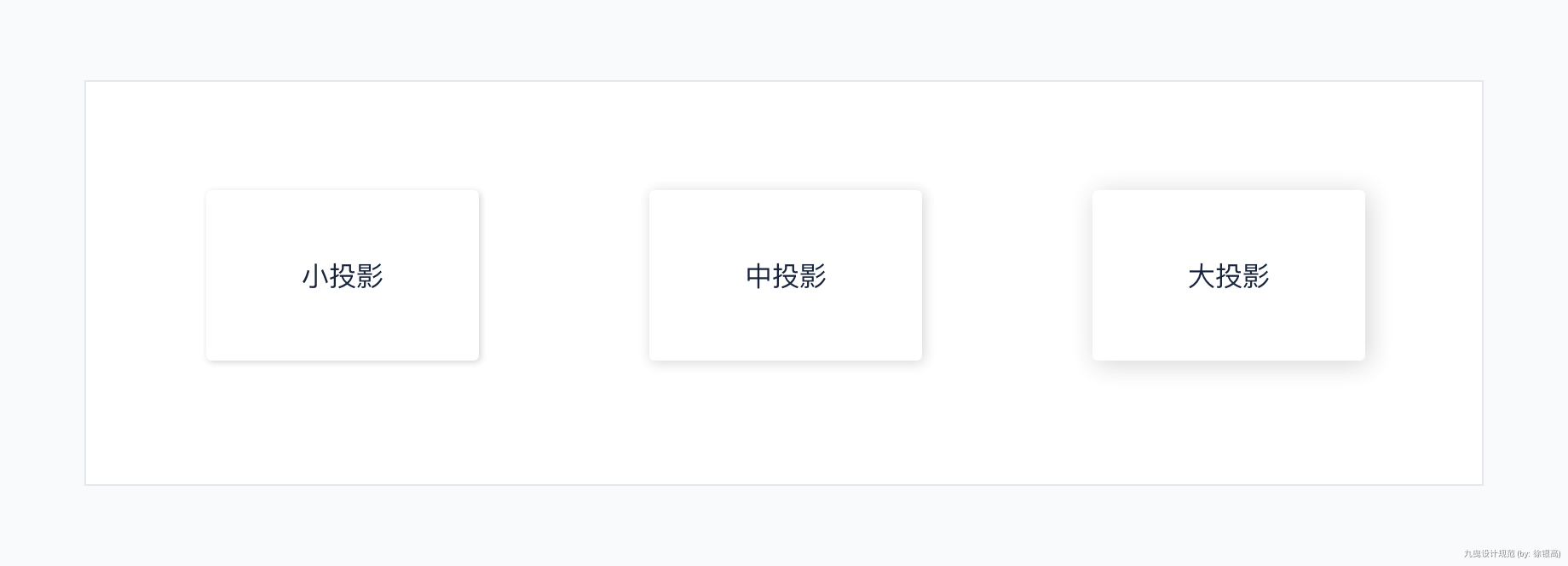
投影类型
小投影 主要用于小模块及小元素之间,轻量级提示或删除。
中投影 主要用于一些较大模块以及激活需要操作的元素,例如下拉选项、气泡提示等。
大投影 主要应用于一些大模块,例如轻提示、通知消息、模态弹窗等。

投影代码
小投影
box-shadow:1px 1px 4px 0px rgba(35,40,48,0.2);
中投影
box-shadow:1px 1px 8px 0px rgba(35,40,48,0.2);
大投影
box-shadow:2px 2px 16px 0px rgba(35,40,48,0.2);
05 Voicce 文案
为更好的统一标准和使用体验,九曳设计规范为此提供了一套常用的文案集合。
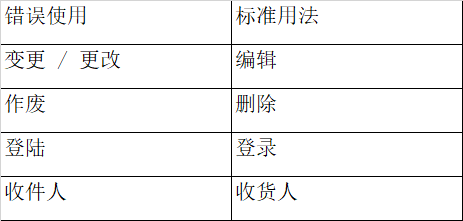
标准词汇库
在产品设计中需按照标准的用法使用。

错误案例
感叹号 一般情况下,正面用于使用感叹号,负面使用句号。所以「你的订单量已超过限制。」使用句号,需注意确保在上下文(包括标题等)中使用不超过一个感叹号。

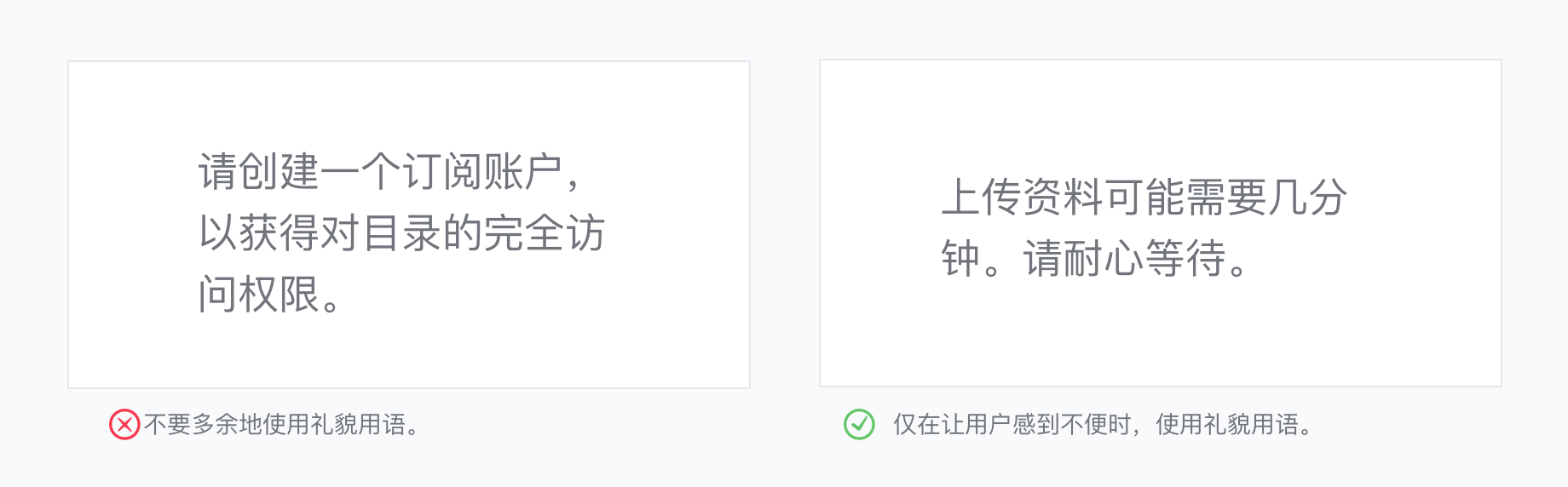
礼貌用语 礼貌性语言用不好会给用户传达一些错的语调和感受。需谨慎使用“请”和“谢谢”之类的术语。

说明出错原因 明确告知用户,发生了生么,并告知是何原因。

给出建议 完整阐述信息,并给出建议。

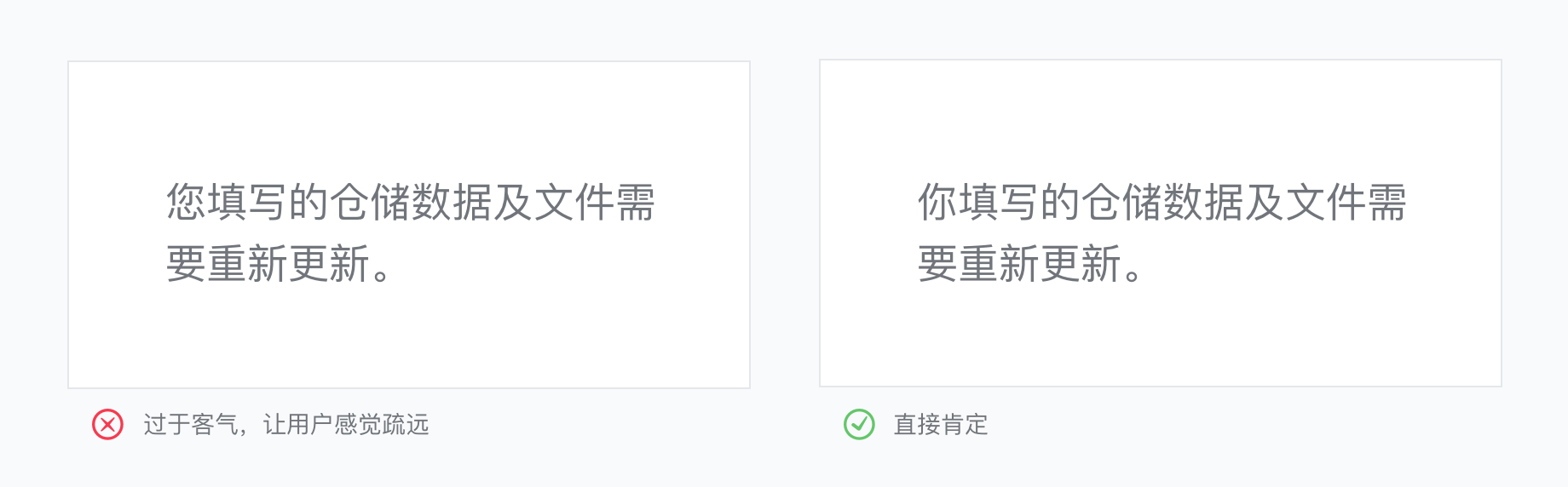
直接使用「你」 直接使用你、我和用户进行对话,避免使用「您」,让用户感觉过于客套和讨好。

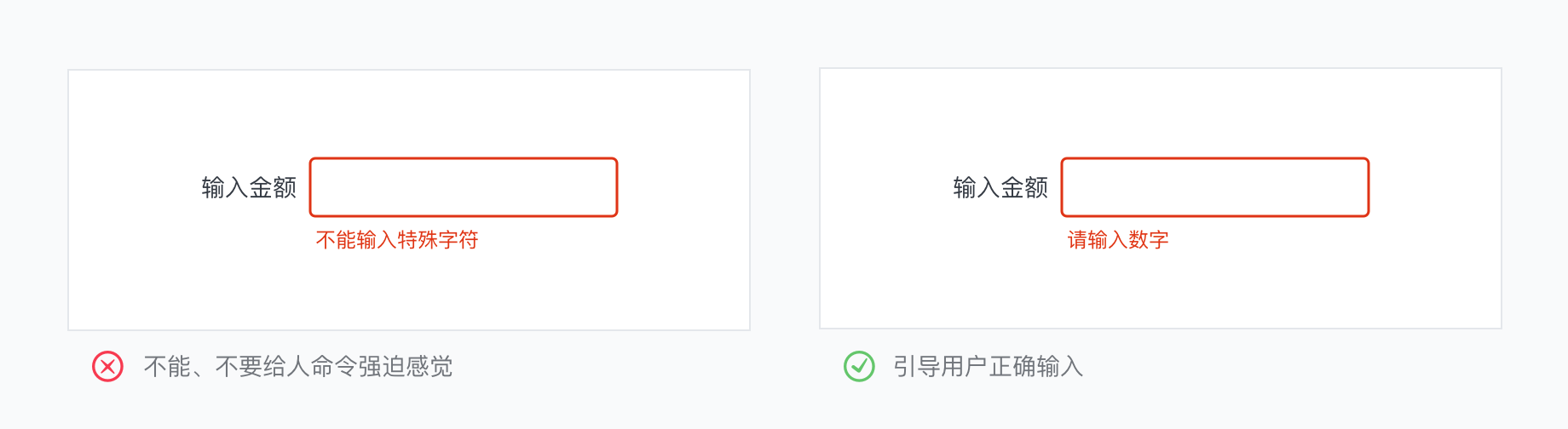
尊重用户 给用户支持和鼓励,不强迫命令。

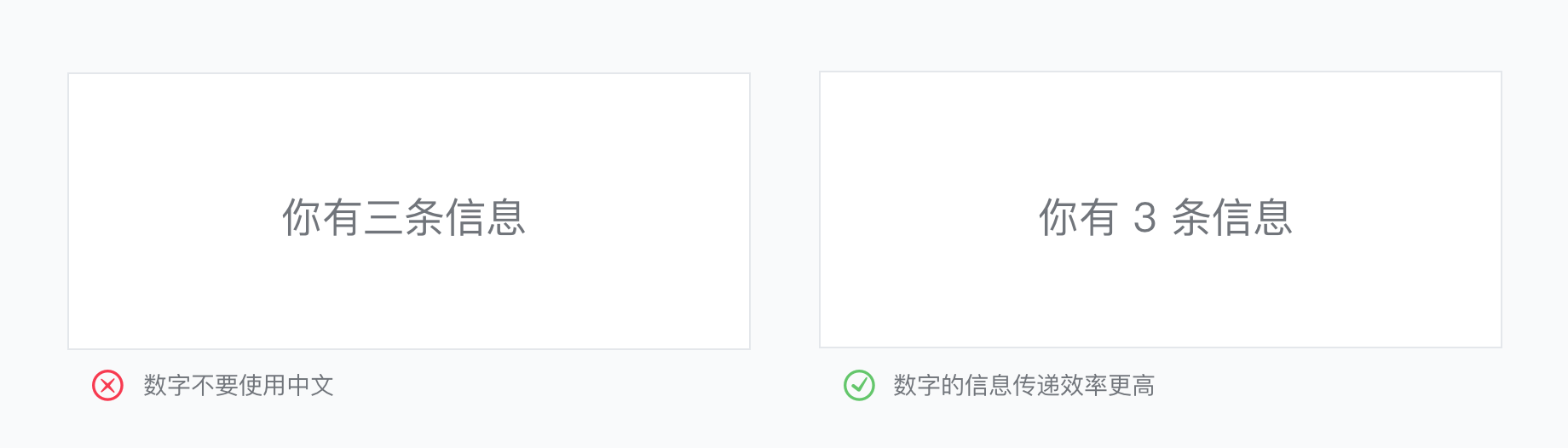
使用阿拉伯数字 人对于数字的感知速度更快,使用数字表述更加有效,所以统计的数据使用阿拉伯数字。

06 Space 间距
信息之间的关联度越高,它们之间的距离就应该更加接近,让给感觉更像是一个视觉单元;反之,则是多个视觉单元。通过通知控制间距,实现页面信息页面的结构和信息层次。
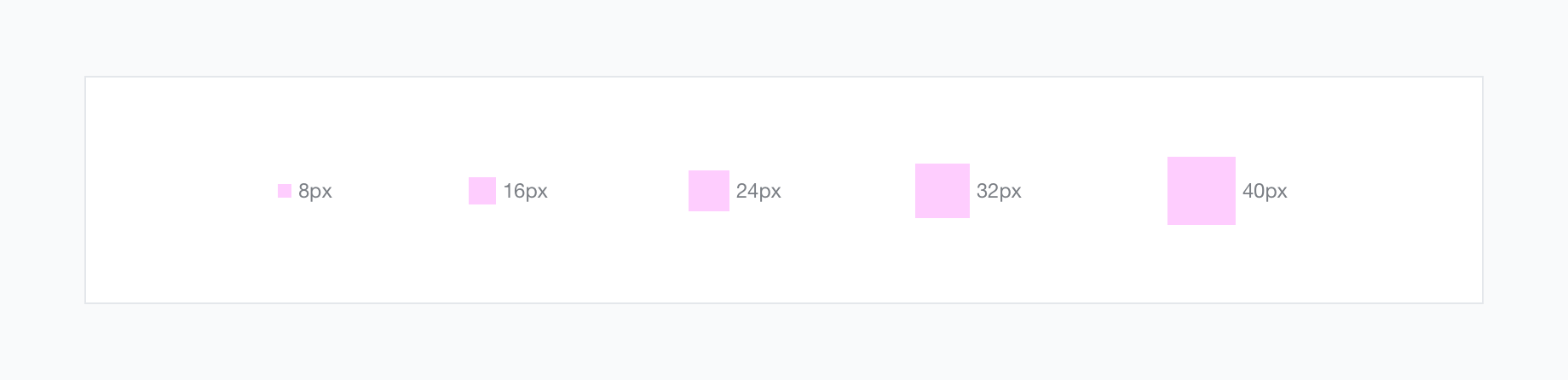
间距使用
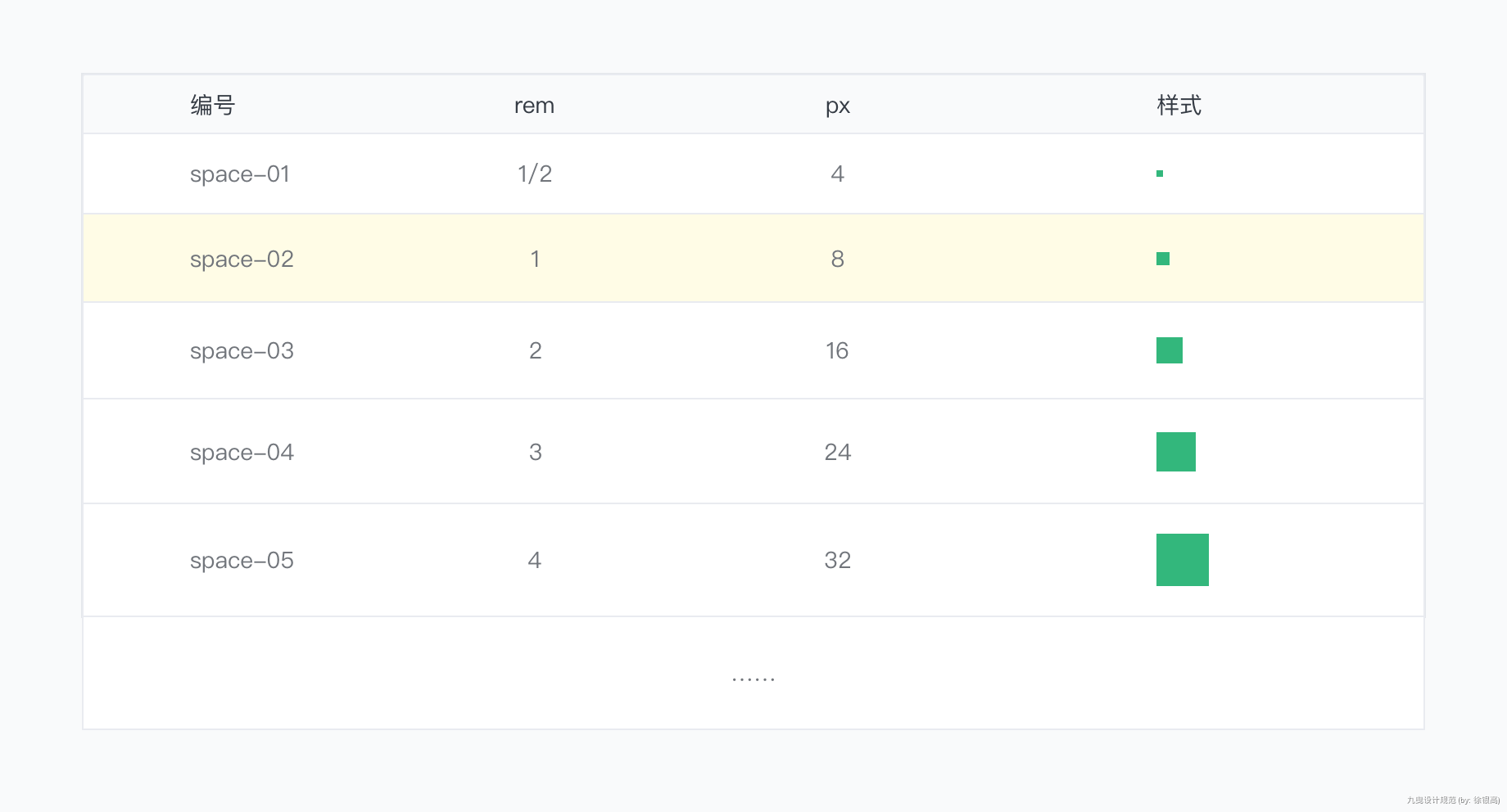
我们的比列是以8px(1rem)单位为基础。使用 8 的倍数来定义模块间距于元素的尺寸。

举例说明
设计页面 表格页面和新增页面。

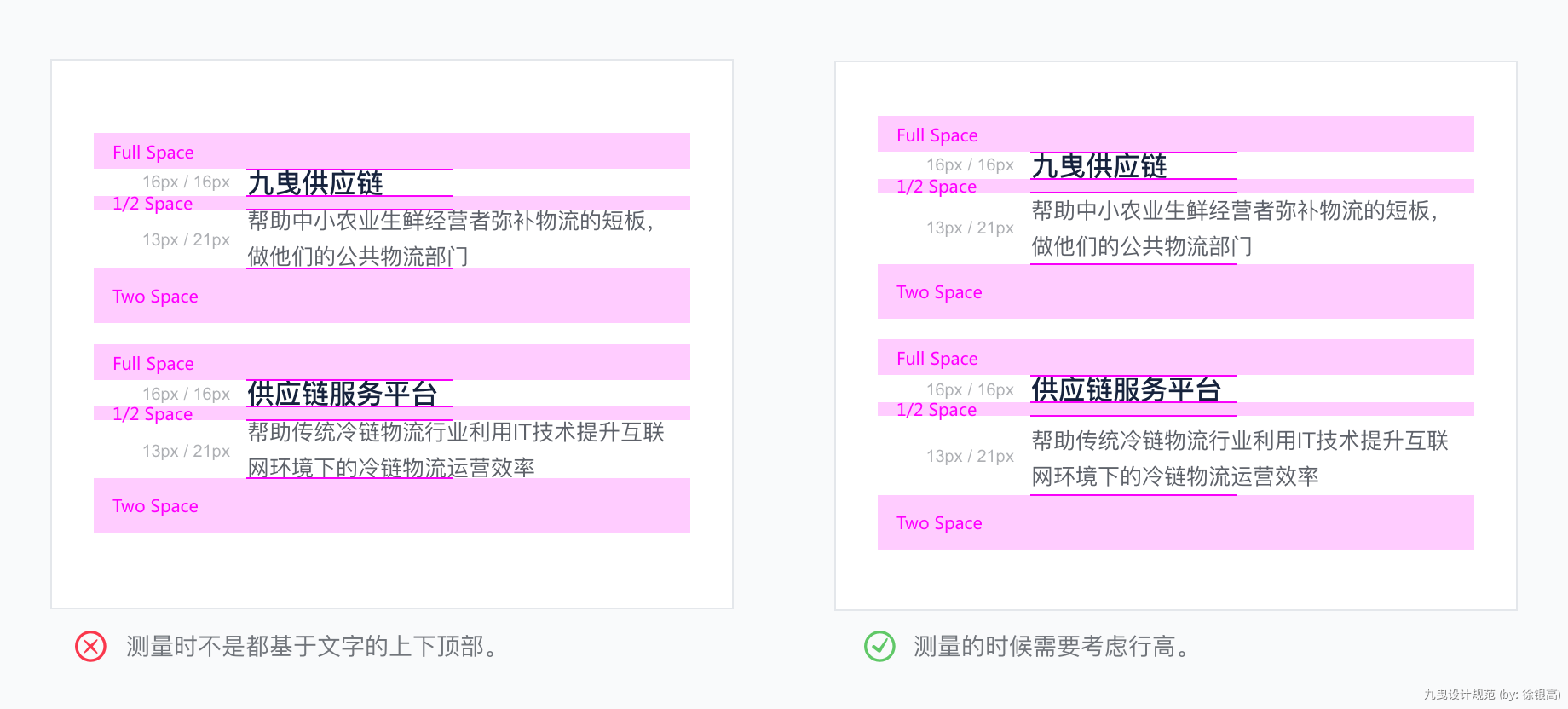
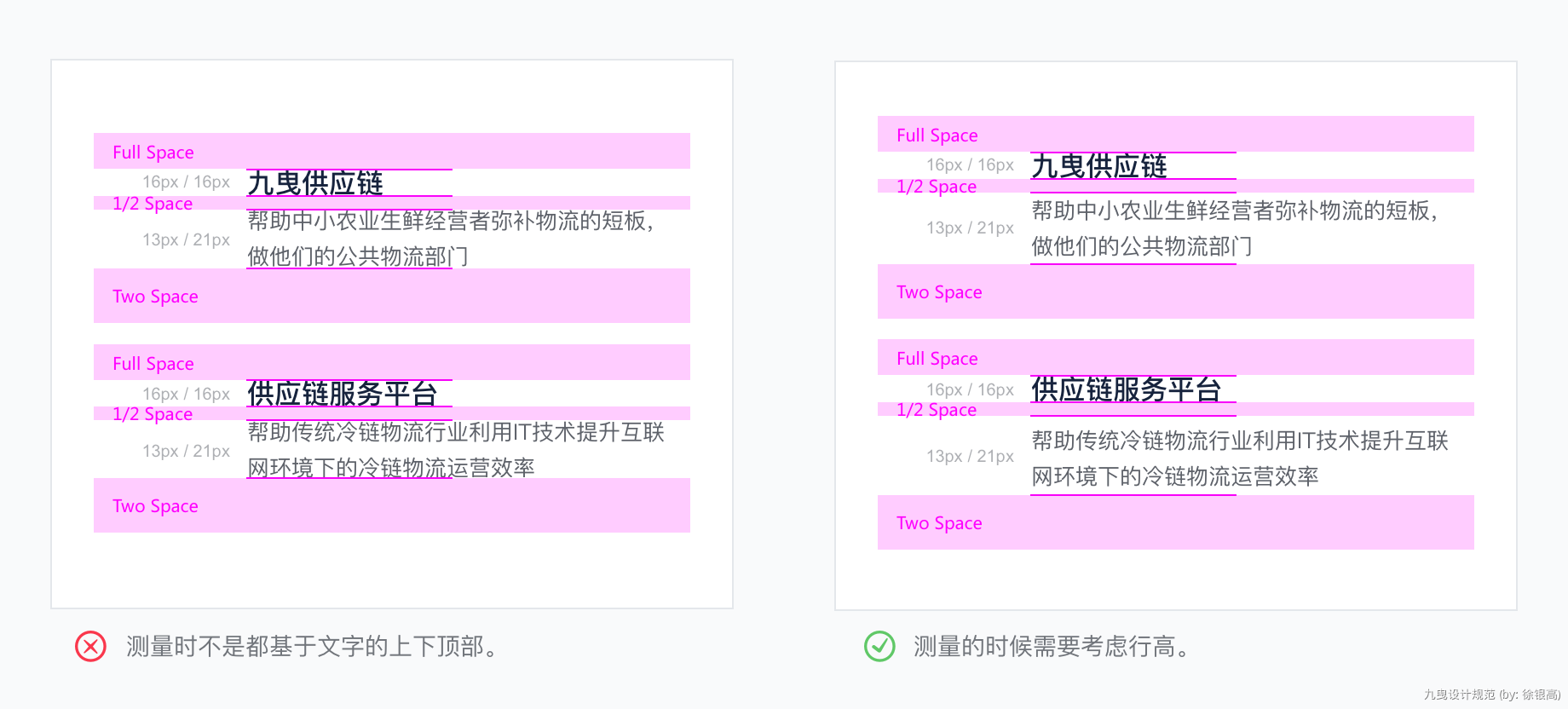
文字间距 文字间距需要考虑行高。

#相关阅读#
本文由 @徐银高 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















大方混搭风很大