如何从零构建UI组件及设计规范(四):基础组件
《如何从零构建UI组件及设计规范》共分为5个系列,分别为:介绍篇、设计原则、全局样式、基础组件、通用模版。本篇介绍了九曳供应链平台经常使用到的22个组件,总结了平台对于这些组件的定义、组成、使用规则、使用场景及注意事项,以及产品在设计时所要遵循的规范。

Ps. 本文约11000个字,90张图片,内容较多,建议收藏后阅读。
- Button 按钮
- Link 链接
- Radio 单选框
- Checkbox 复选框
- Input 输入框
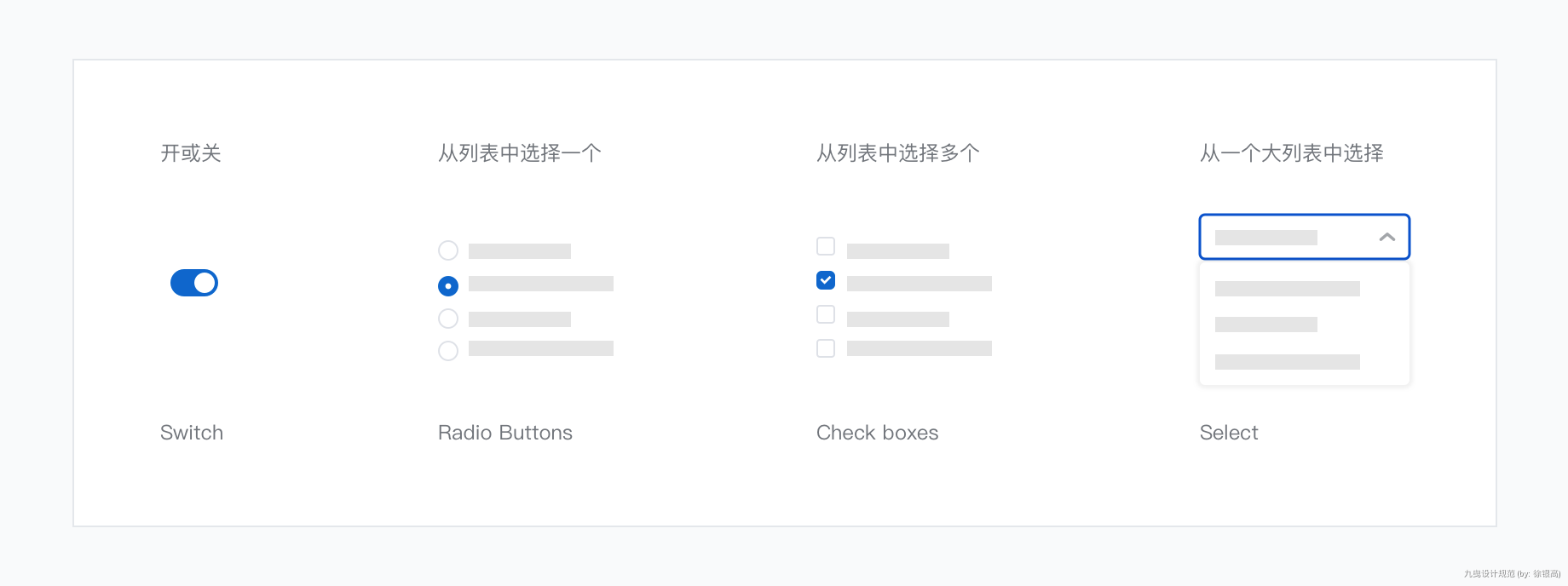
- Select 选择
- Switch 开关
- DateTime 日期时间
- Upload 上传
- Transfer 穿梭框
- Form 表单
- Table 表格
- Tag 标签
- Pagination 分页
- Message 轻提示
- Notification 警告通知
- Modal 弹窗
- Dropdown 下拉菜单
- Tabs 标签页
- Steps 步骤
- Tooltip 文字提示
- Special 特殊组件
1. Button 按钮
按钮主要用于操作,表示交互时发生的动作,比如添加、保存、删除和注册等。
1.1 常用按钮
常见的按钮有很多种,九曳系统常见的按钮有5类,如下:

1.2 一般规则
据研究,次要按钮和主要按钮的左右差异可以忽略不计,但是保持产品、系统的一致性更为重要。
按钮位置:主按钮在右侧,所有的辅助按钮显示在左侧。九曳规范的【次要/主要】按钮顺序是按照设计规范来,前后应始终遵循。完成相同或相近的功能按钮放置在一起,减少鼠标移动的距离。
按钮文案:文字简短,6个字以内,以动词为主,表述清楚操作按钮会发生什么,例如创建、保存、删除等,不能出现反问、否定等词汇。
错误使用:不要将按钮用作导航元素。如果需要跳转到新的页面,可使用文字按钮。
文字按钮:当按钮标签过长(超过6个中文字符),导致视觉出现问题时,建议该用链接文字;按钮需要嵌在文本中时,应该使用链接文字;当命令是次要的,应该用链接文字;
图标+按钮:有图标的按钮会给人权重较高,需要引导用户去点击它可使用,如导入导出等。
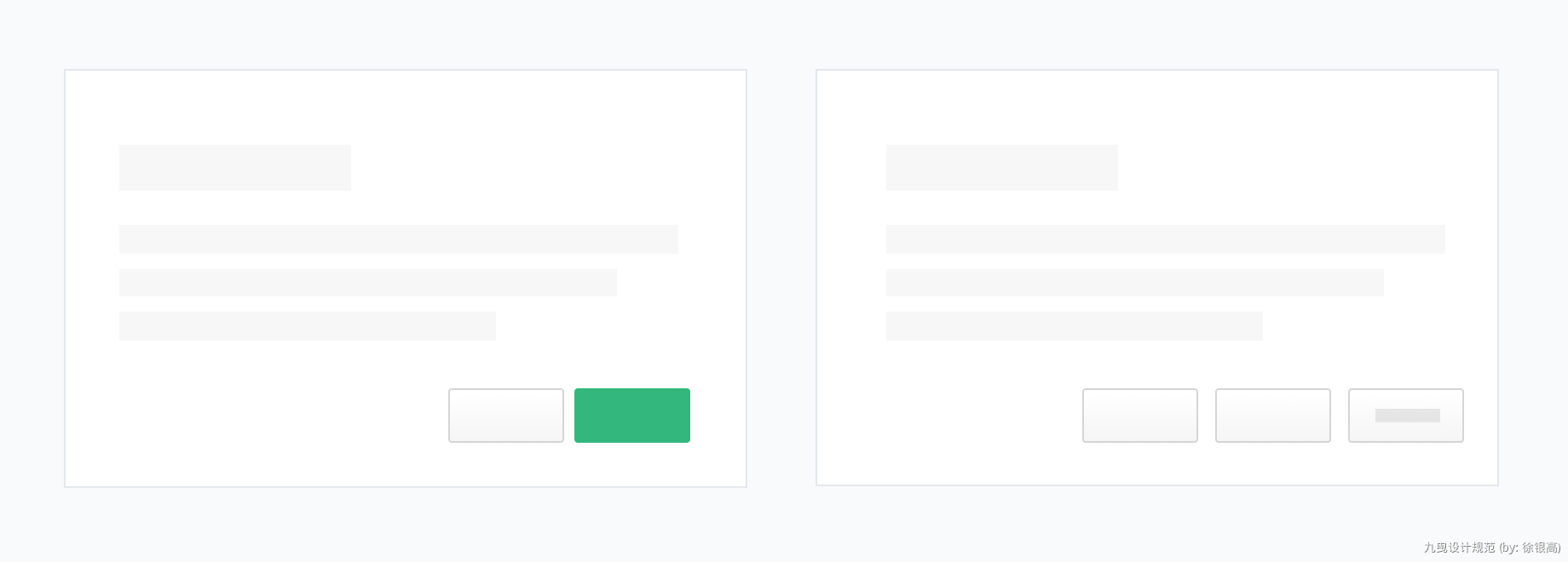
三个按钮:在极少数,需要三个按钮的情况下。除最右边的是主要按钮,其他两个都是次要按钮。如果三个按钮具有的权重都差不太多,那么三个都应该是辅助按钮。

1.3 删除按钮
删除无法轻易撤销,通常是永久性的。如果对象将不存在,需要警告用户任何不利的后果,例如数据丢失。
删除后:用户删除数据后,返回其列表页面时,需要对列表的数据进行动画处理,并消息成功提示;如果删除失败,需要发出通知告知用户删除失败。
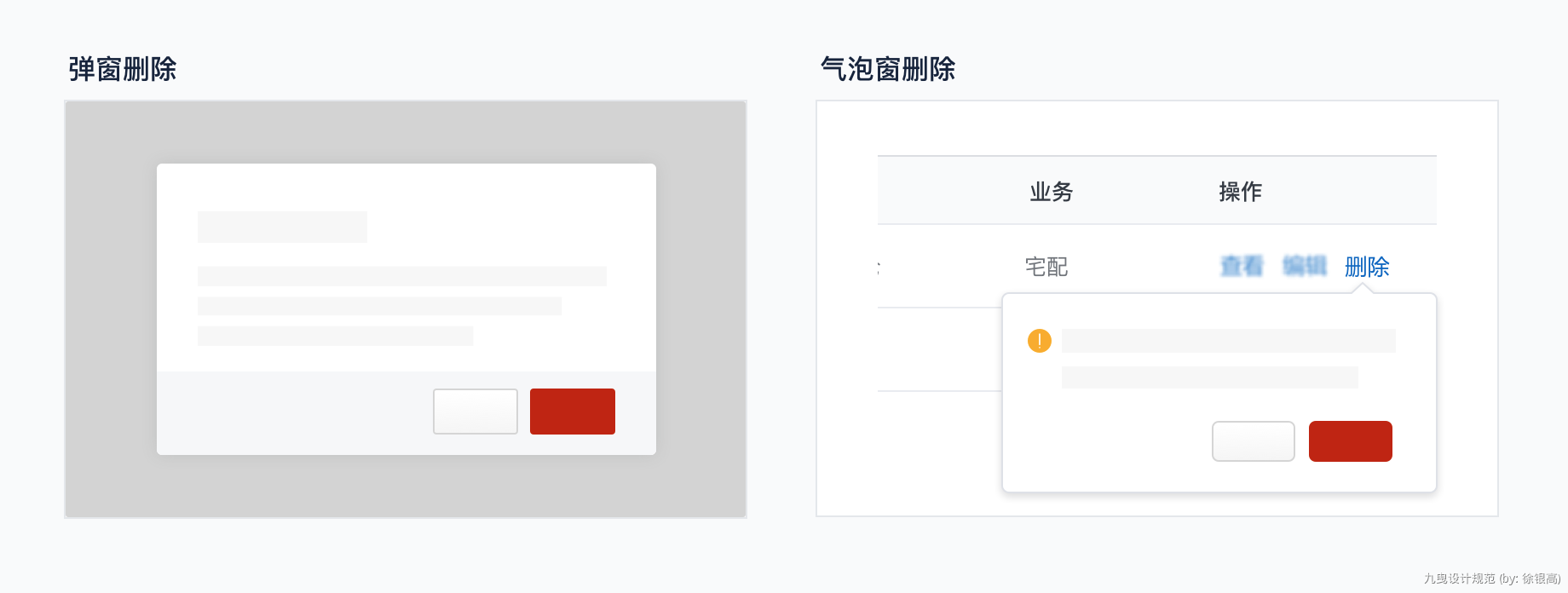
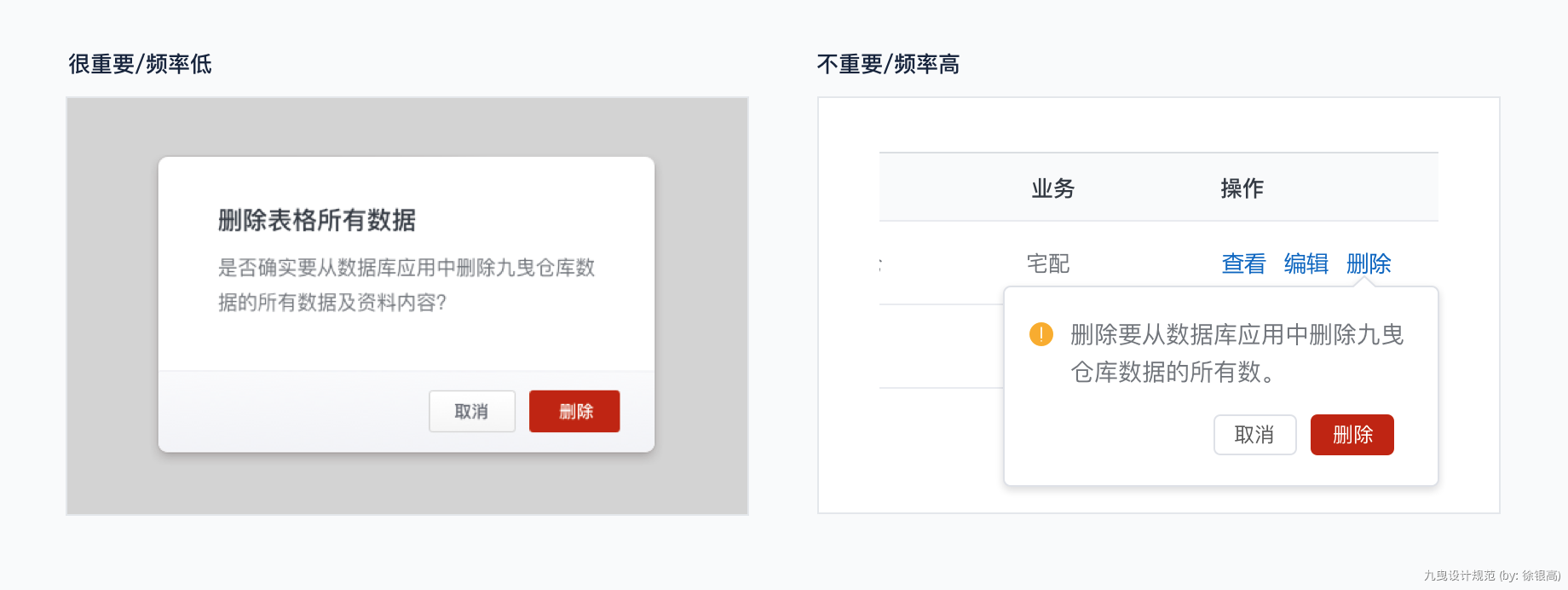
弹窗删除:高影响。数据很重要、新建非常耗时麻烦、删除的内容有大量数据、关联其他的重要项目等。
气泡窗删除:低影响。新建很容易、操作需要连续删除多个内容等。

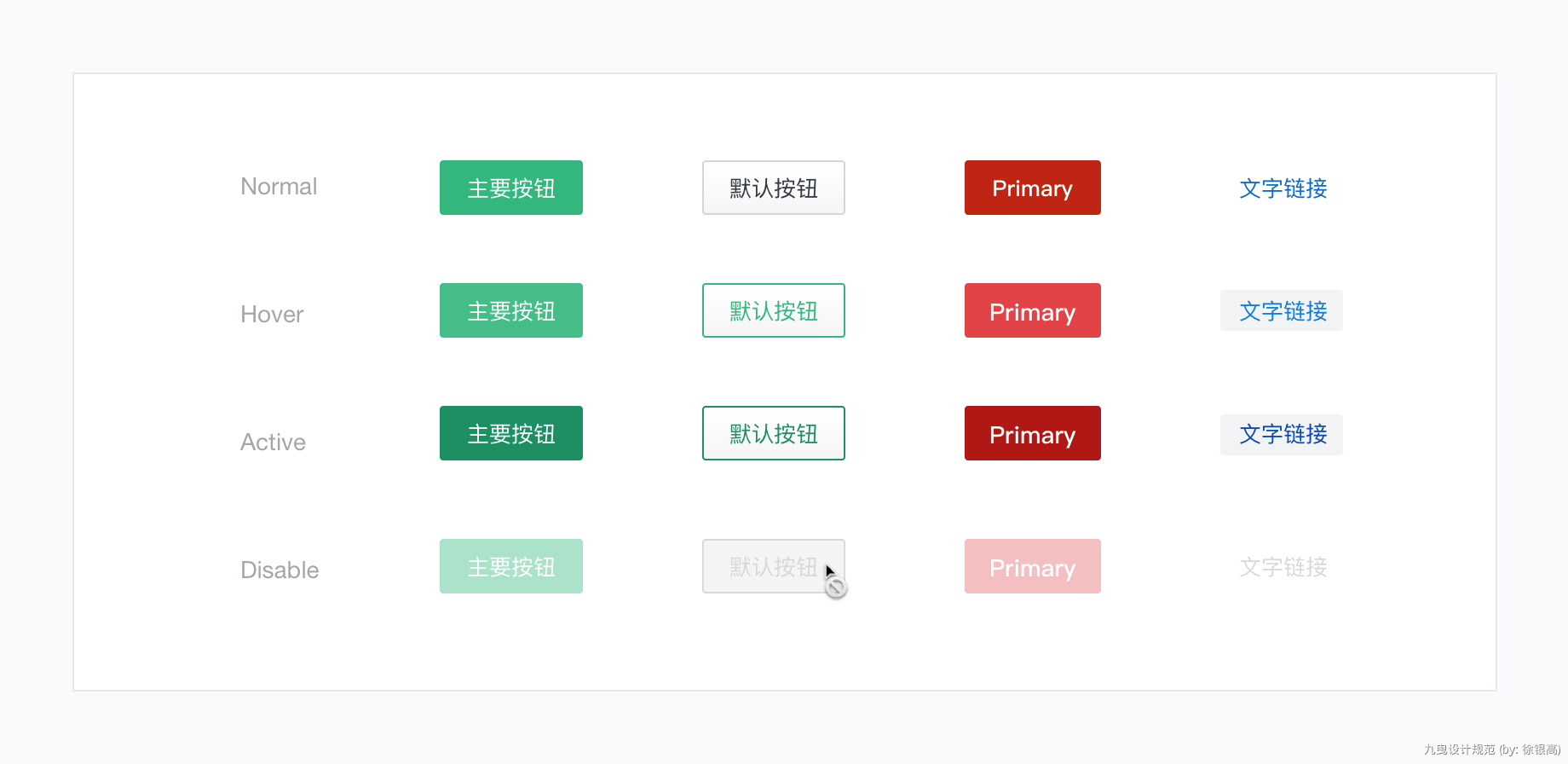
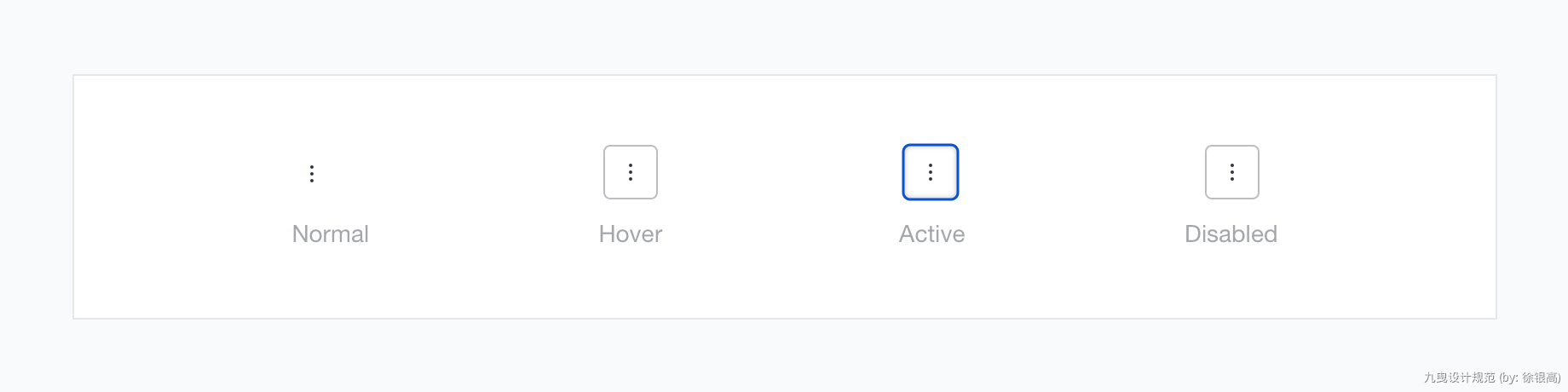
1.4 按钮样式
图标禁用样式:默认禁用状态是通过降低透明度的来设置的。
组件:50%透明度;
文本:25%透明度;
图标:50%透明度。

1.5 更多按钮
至少需要 3个 以上的按钮,更多可以包括任意操作。
删除位置:一般将破坏性的才做放到最后,比如删除。
排序:按照重要的、使用频率高低来顺序,但也需要合乎逻辑。
文案:和正常按钮一样,使用动词作为操作的词汇,不要使用句式。

按钮数量:至少3个以上操作才可使用「更多」。

1.6 使用注意事项
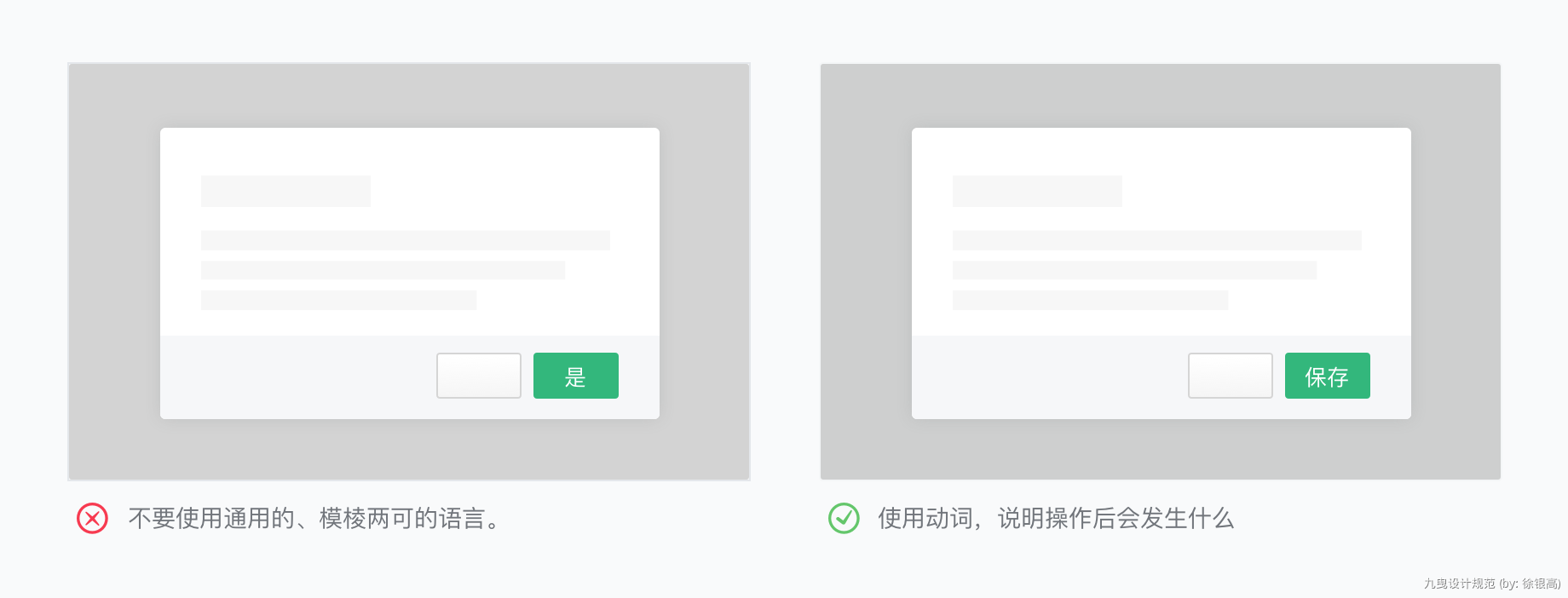
按钮文案:文字要以动词为主,表述清楚操作按钮会发生什么,例如创建、保存、删除等。具体详见「标准词汇库」。

按钮文案:文字要简短,不要超过6个字,同时需要清楚说明操作按钮时会发生什么。

不同尺寸按钮:相邻的放置不同尺寸的按钮不可以放在一起。

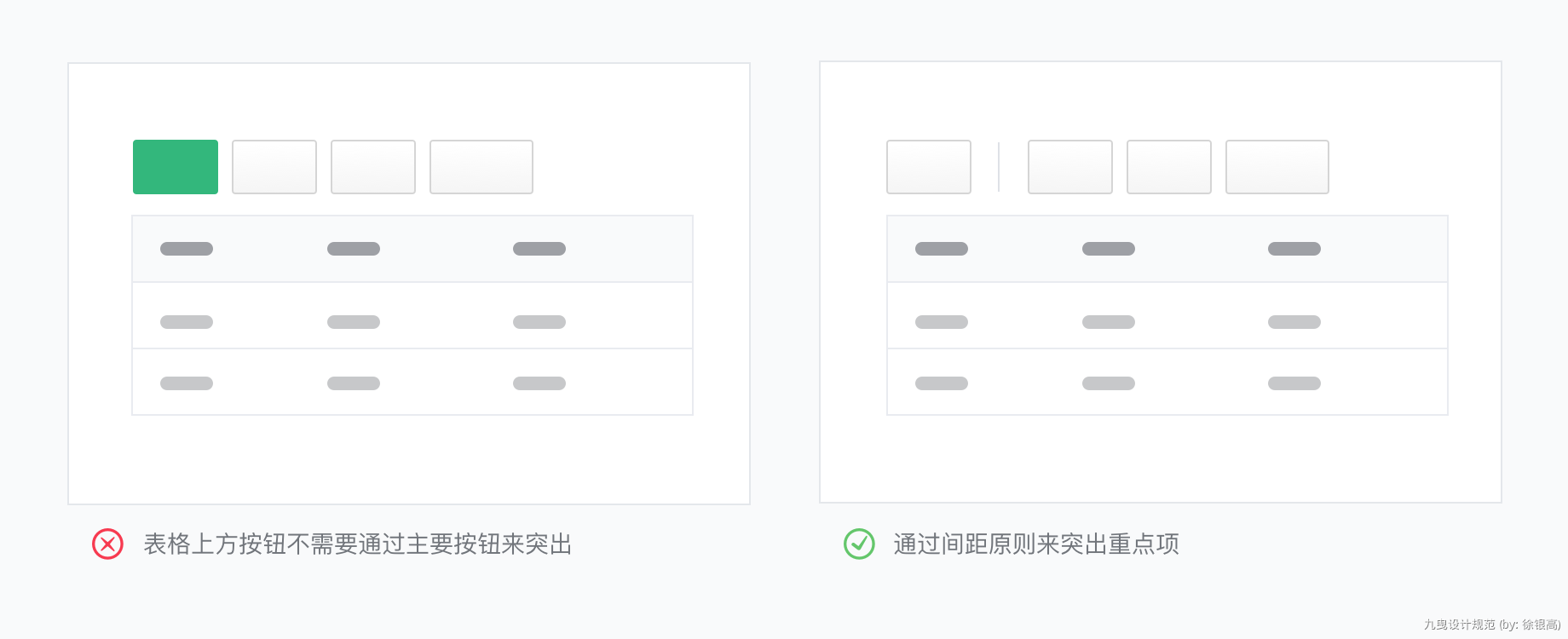
列表页按钮应用
突出的方法,不局限于强化重点项,也可以通过视觉单元的形式(通过改变间距亲密性)。
在一些选项上,或者需要慎重决策的场景,设计应该保持中立,不要去诱导客户去点击某个按钮,所以如果需要突出一项或者更高频的操作,可以通过间距做设计。

2. Link 链接
链接是我们系统常见的交互式元素,它主要的目的是将用户带到其他地方。
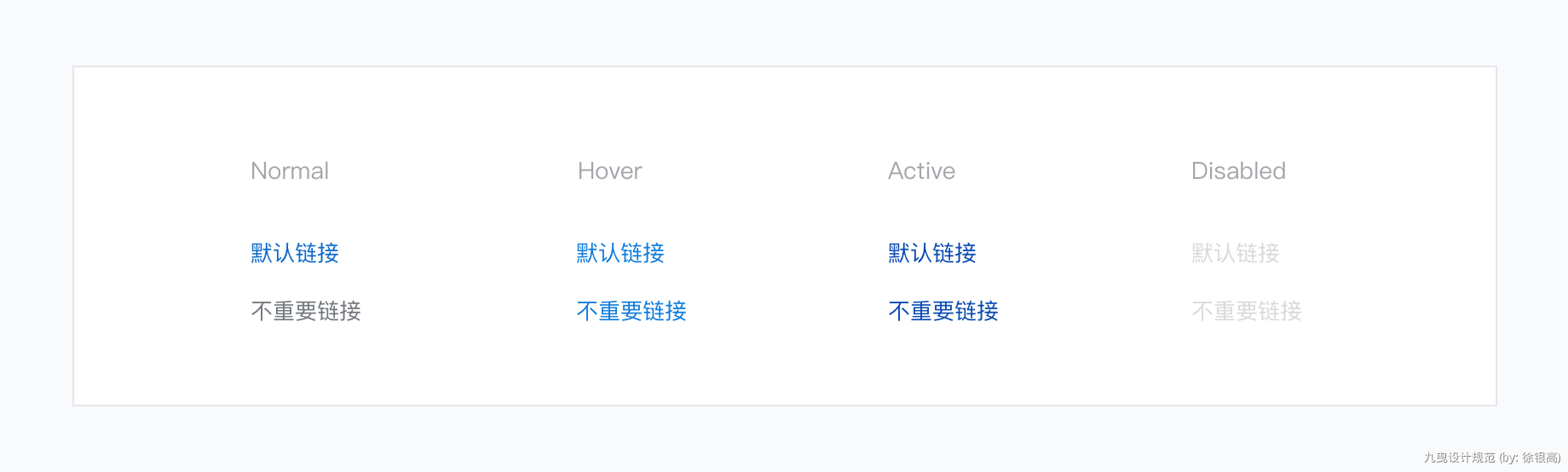
2.1 链接类型
默认链接:蓝色。用于文本链接和主要操作。
不重要链接:黑色。次要、不重要的操作使用黑色。

2.2 一般规则
- 不要使用图标作为链接;
- 链接文字字符一般不受限制,但也不可过多;如果链接文字特别长,但便于用户理解,也必须精简,以防止文本换行;
- 链接文字应当与目的地的标题一致;
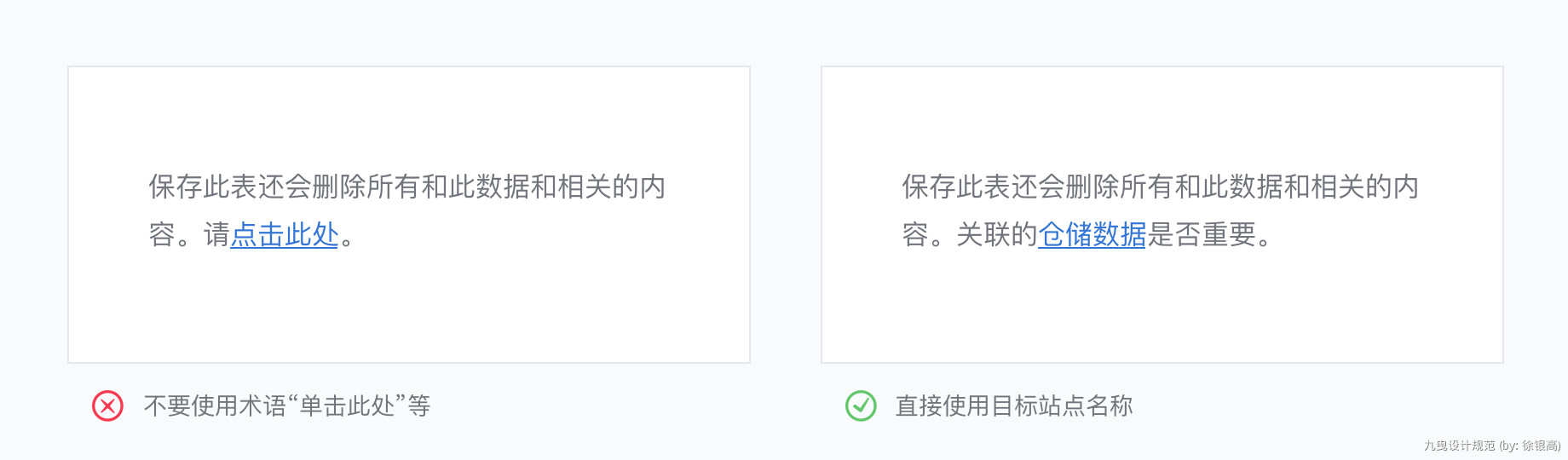
- 避免使用术语“单击此处”,链接文案需要结合目标站点名称,使用有意义的描述性标签。

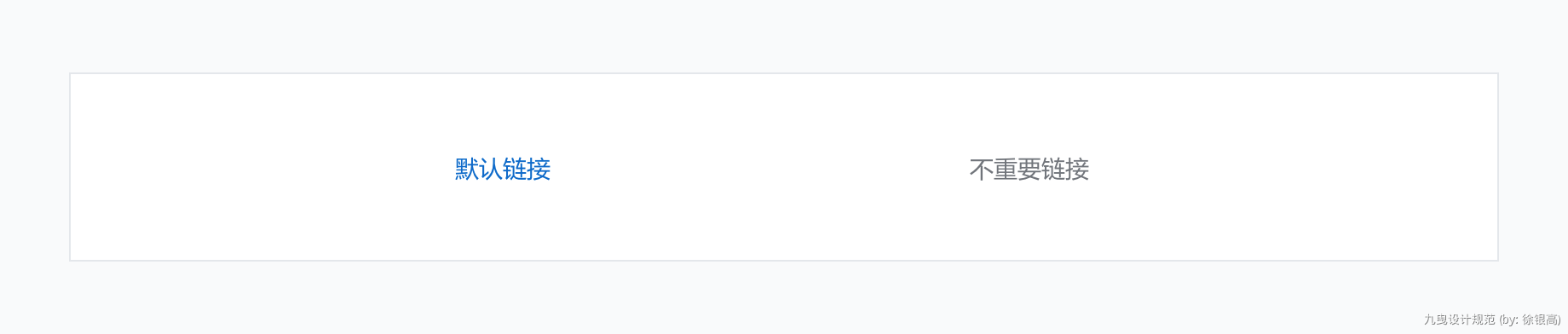
2.3 错误案例
避免使用术语“单击此处”,链接文案需要结合目标站点名称,使用有意义的描述性标签。

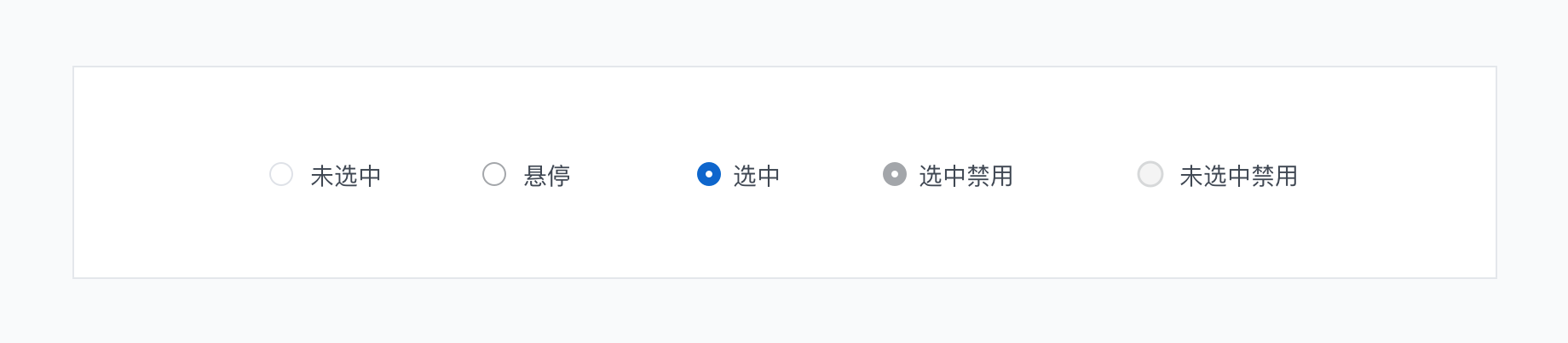
3. Radio 单选框
当两个或两个以上选项互斥时,则使用单选,意味着用户只能选择一个选项。
3.1 一般规则
单选框数量:单选框数量至少为2个,一般少于6个。
简洁明了:标签文字要可能简洁,且标签文字必须显示在按钮的右侧。
应用规则:单选框为必填项。正常情况下,初始状态默认选择第一项。

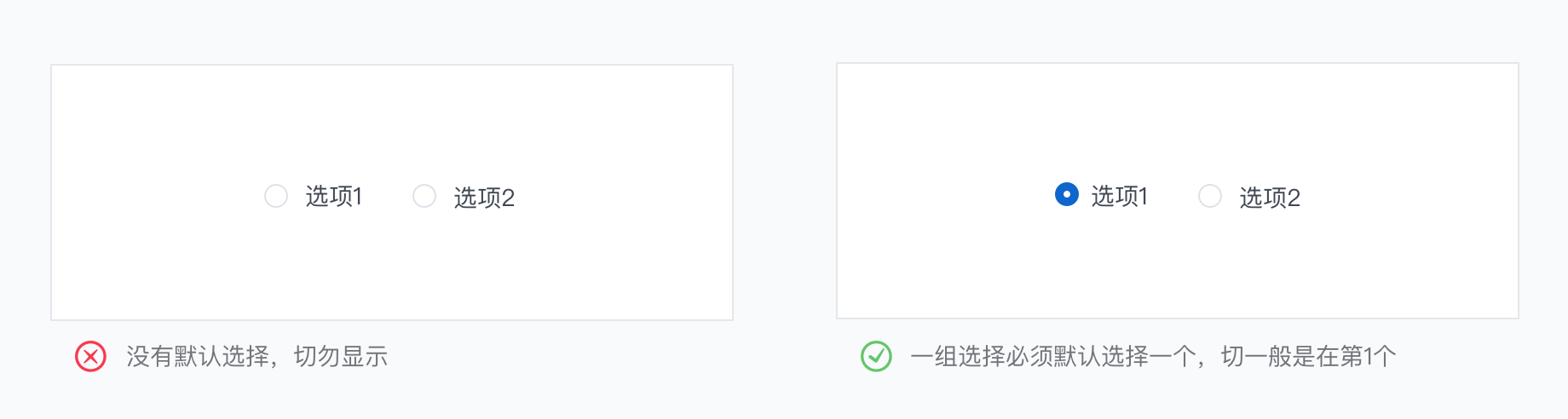
3.2 举例说明
默认选择:一组单选按钮应该默认选择一个选项。如果没有默认选择,切勿显示它们。

4. Checkbox 复选框
用户可以在选项列表中选择一个或者多个选项。
4.1 一般规则
复选框数量:避免过多的复选框给使用者造成认知负担,数量不宜过多,一般适用于不超过7个选项;如出现过多的情况,可采用其他方式展示,如穿梭框、下拉标签选择等。
应用规则:根据使用场景是否为必填;初始状态不可以有默认勾选项。对于开关选项,使用switch开关,不可使用复选框。
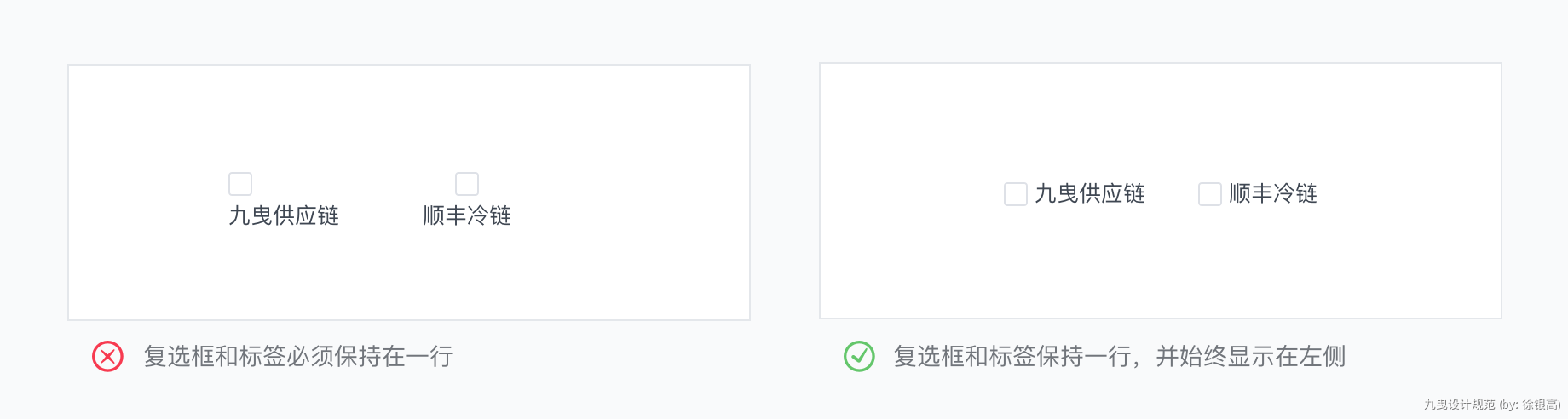
默认选择:默认情况下,不选中复选框。为了便于阅读,复选框和标签保持为一行。
单个复选框:单个复选框表示用户在两种状态之间做切换操作。

4.2 事项
全选复选框:当页面存在多个同类内容的复选框时,需要提供全选的功能,要求:
- 勾选全选,则选中当前页面所有记录;
- 去掉当前页面某个记录的勾选,则全选也去掉勾选;
- 刷新页面后,自动去掉已勾选的记录及全选的勾选。
标签位置:复选框和标签保持一行,并始终显示在左侧。

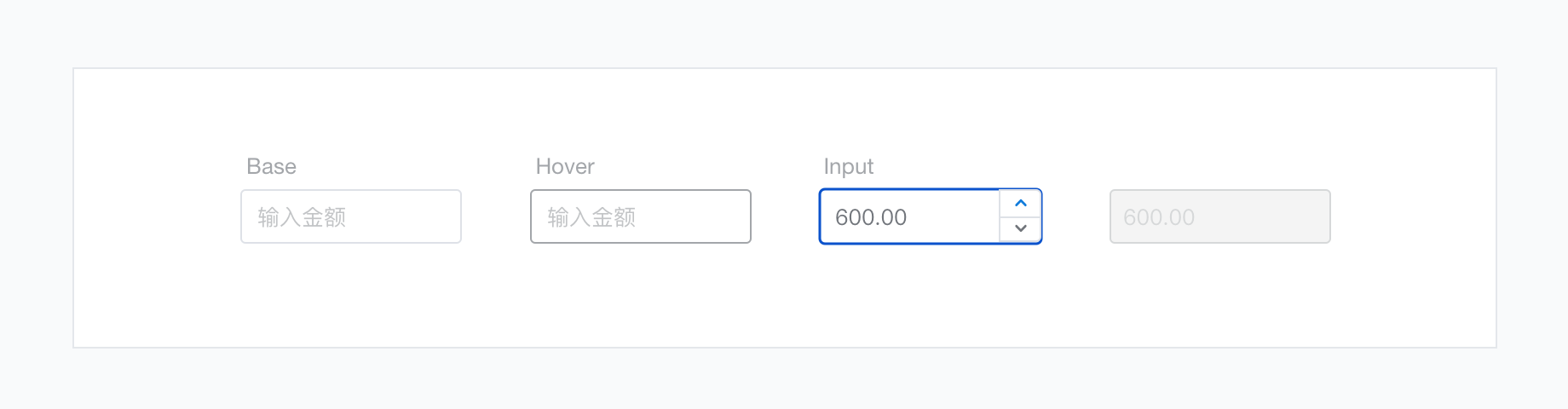
5. Input 输入框
用于输入内容和数据,可以控制文本输入框的长短,来制定希望用户输入内容的多少。
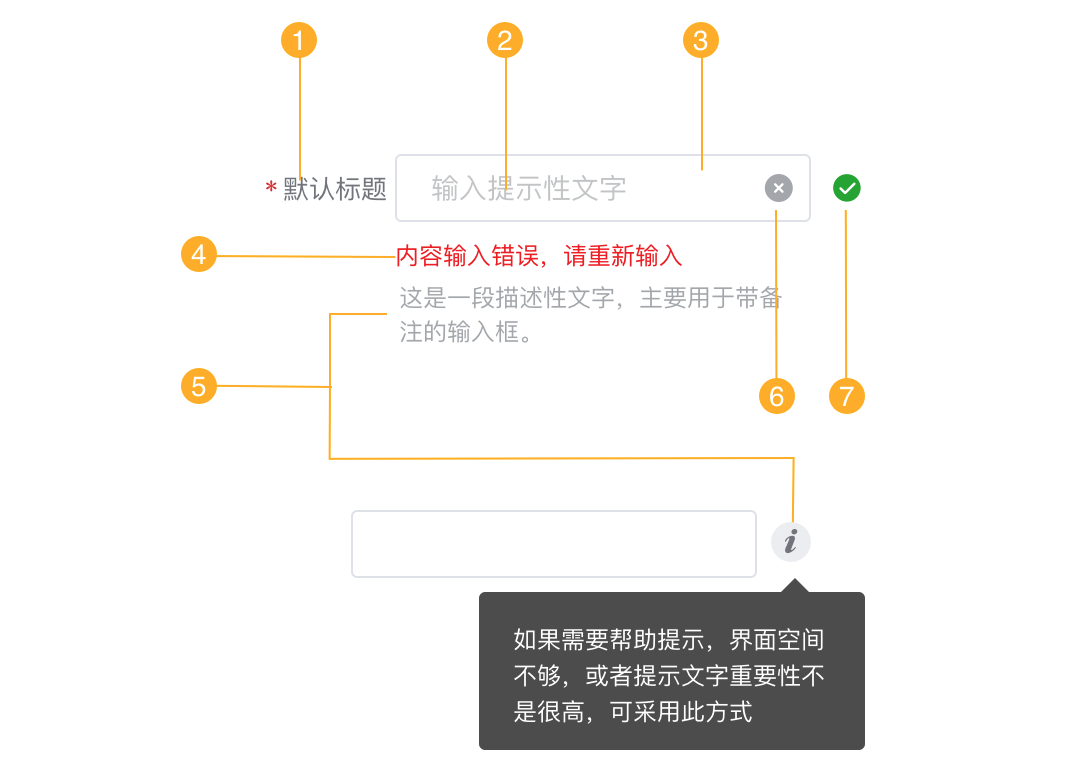
5.1 元素拆解
- 标题:应始终可见;
- 占位符:可作为提示,也可以提供默认值;
- 文本框:长度可根据场景变化;
- 反馈提示:作错误提醒;
- 帮助提示:内容多可拆分,也可以融入操作图标中;
- 图标:分为展示型图标,操作型图标,反馈型图标;
- 反馈型图标:也有可能是错误,配合下方的错误提醒。

5.2 常用输入框形式
输入框形式有4中,分别是顶对齐、右对齐、左对齐和隐藏标签,这里只推荐前两种,使用方法如下:
- 简易表单:顶部对齐,字段少于4个,或者字段名称字数多;
- 较复杂表单:右边对齐,字段数量较多,4个以上,默认推荐使用该对齐方式。标签名称尽可能不要超过6个字,超过的用“……”显示。

5.3 一些注意事项
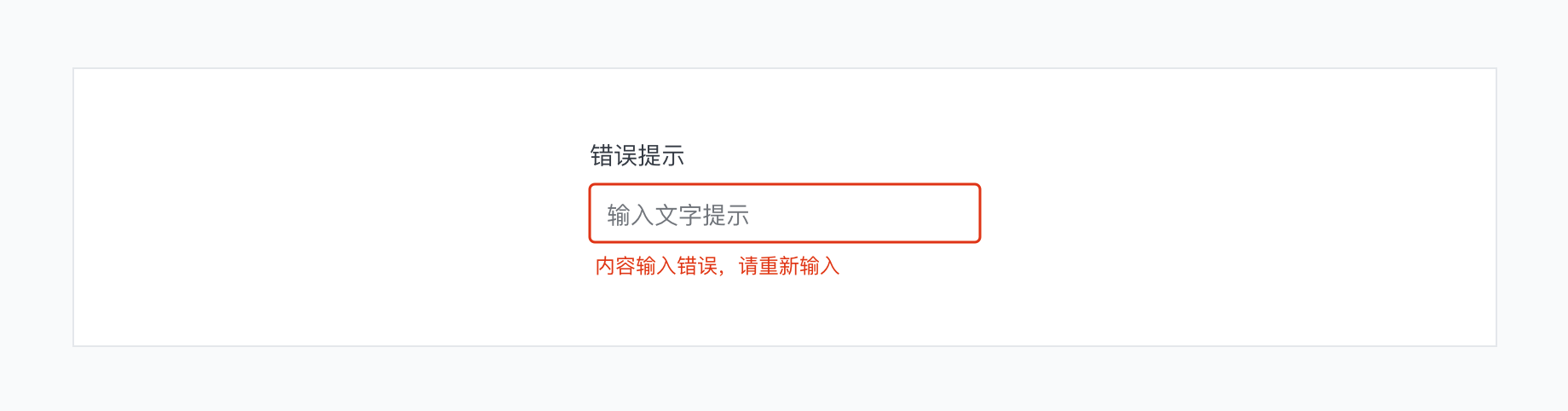
必填项:
- 界面的必填项必须以红色 * 标识出来;
- 当必填项没有填写时,在光标移走时,文本框下方以“请输入…”红色文字来标识;
- 当界面排列较紧时,如果必填项没有填,可通过消息提示来提醒。
输入框操作:
- 数字输入框 在输入非法值时直接给予提示;
- 当输入的内容达到了字段的长度限制时,不显示新输入的字符,并提示不允许再输入。
验证和错误:
验证可以简化流程,并让用户在填写表单时保持简洁。有关完整指南,参阅表单使用页面。

字符数
文本字段和文本区域需要有字符数限制,输入框长度一般为最大最大输入内容。如果是段落字符计数器超过字符限制,则提示用户字符超过限定数量。

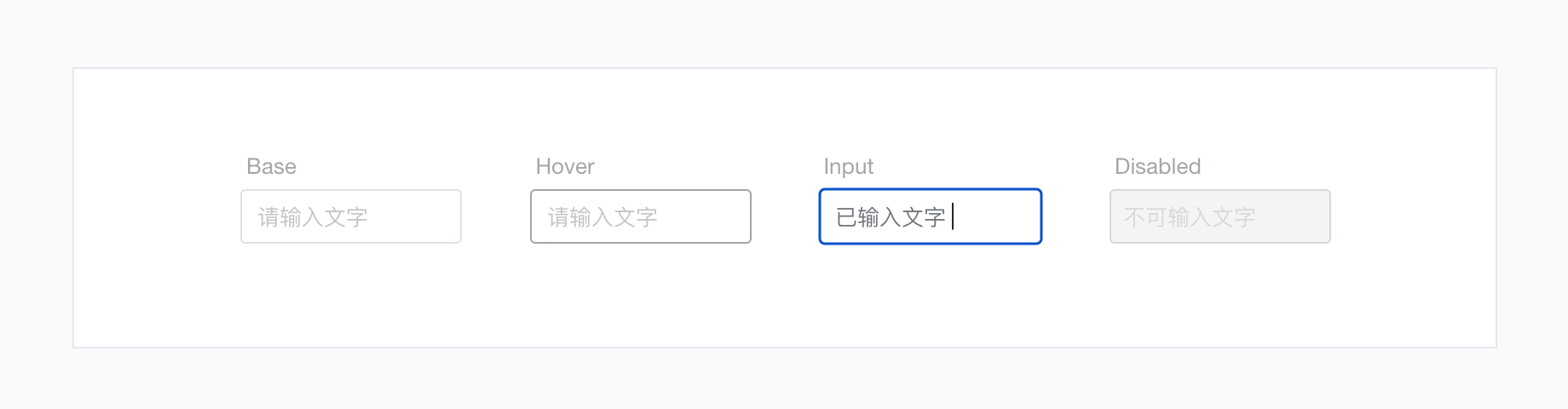
5.4 输入框规范
输入框样式

输入框高度:40px、32px、24px 三种高度,默认使用32px。
输入框长度:输入框的长度尺寸需严格按照规定的尺寸来,80px、120px、160px、240px、320px。

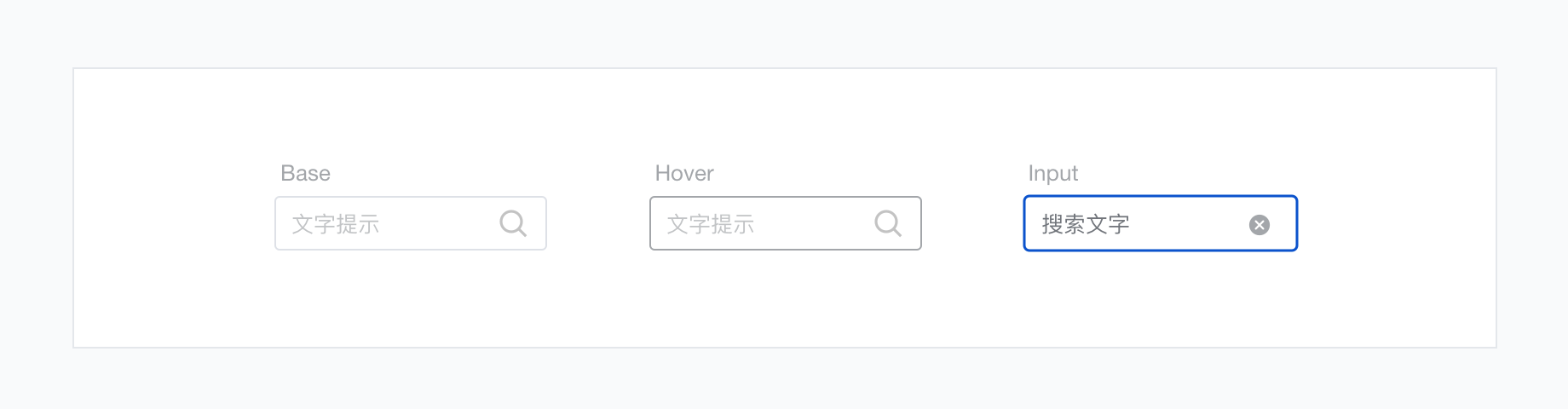
搜索输入框

数字输入框

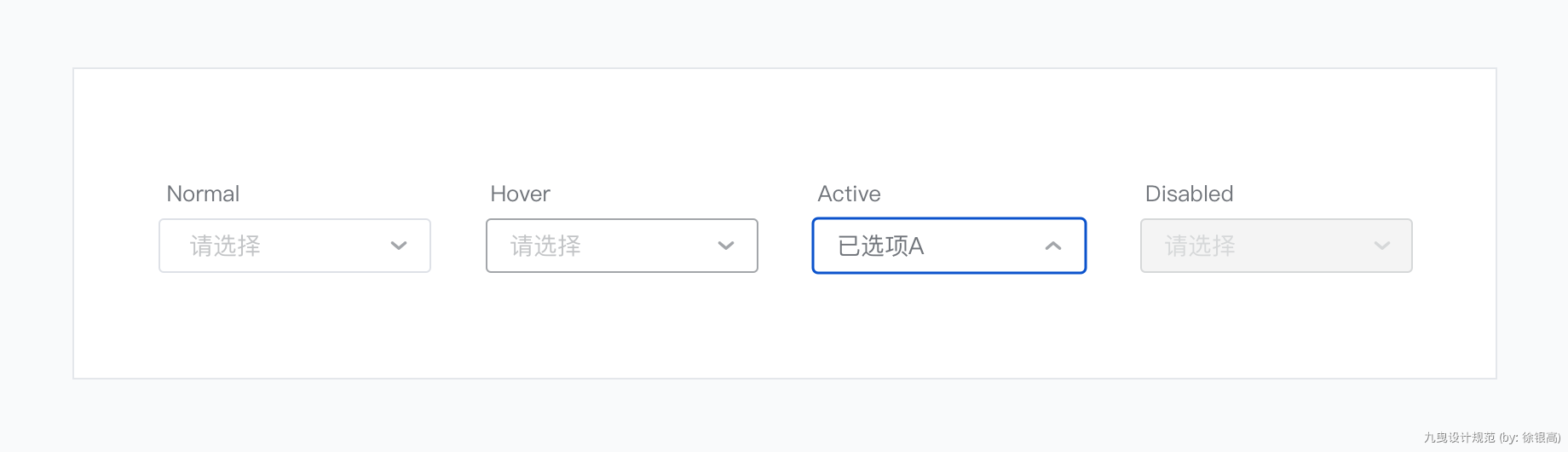
6. Select 选择
用于输入的一种组件,比如选择一个选项用来提交数据等。

6.1 一般规则
默认显示:择下拉框不存在默认值时,则默认为“请选择”,当有默认值,则显示默认值,比如:所有、全部等。
验证方式:验证有助于简化流程,用户在填写表单时出现错误,应实时提醒。

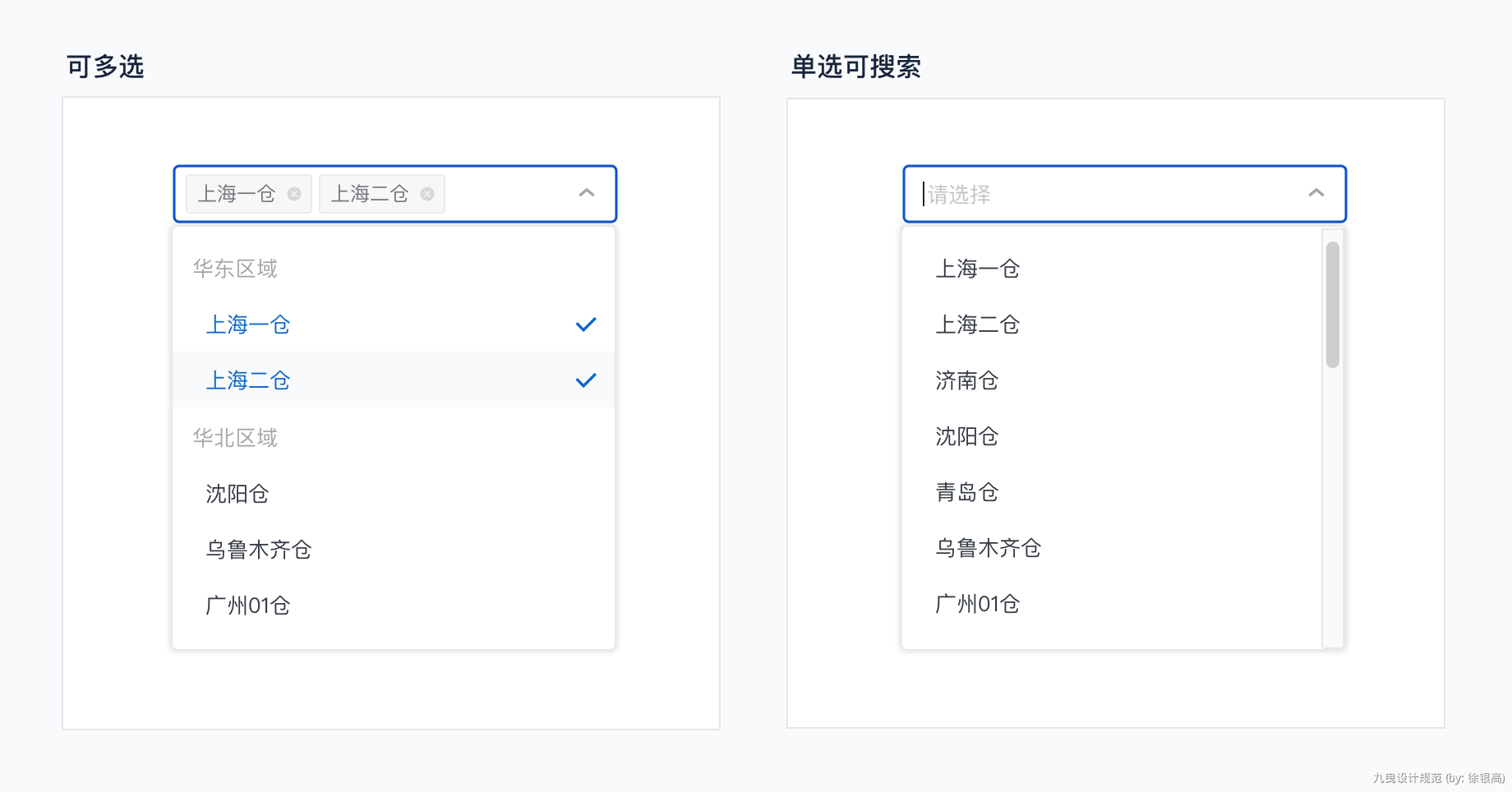
6.2 高级选择
可多选:适用性较广的基础多选,用 Tag 展示已选项。
单选可搜索:利用搜索功能快速找到选项。

6.3 选择和下拉菜单
选择和下拉组件看起来相似,但它们具有不同的功能。两者基础代码也不同。一个是可以根据需要设置下拉菜单组件的样式,而选择组件的外观可以使用浏览器所自带的。
选择:用户从选项表选择一个(或多个)并用于数据的提交组件。
下拉菜单:对面页面的内容进行过滤、排序或操作等。
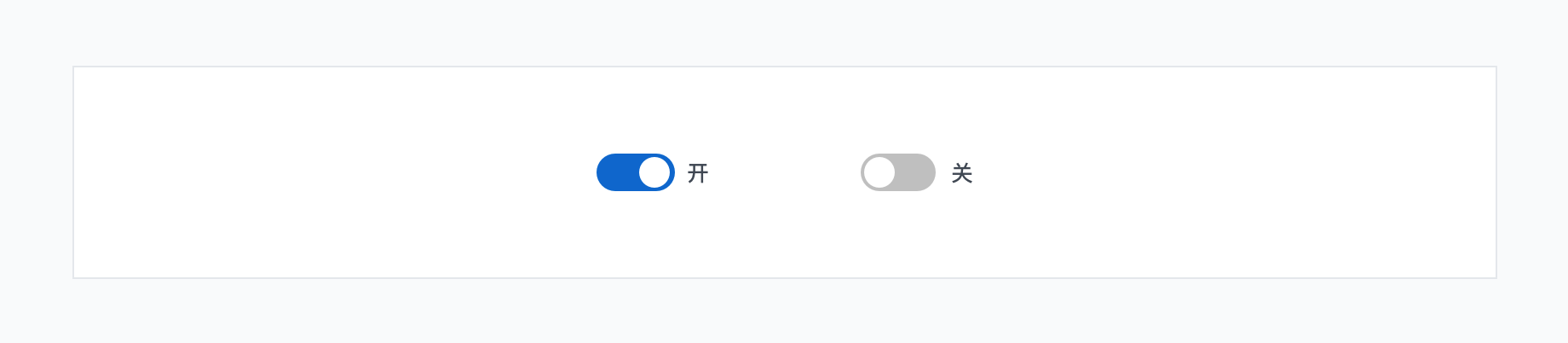
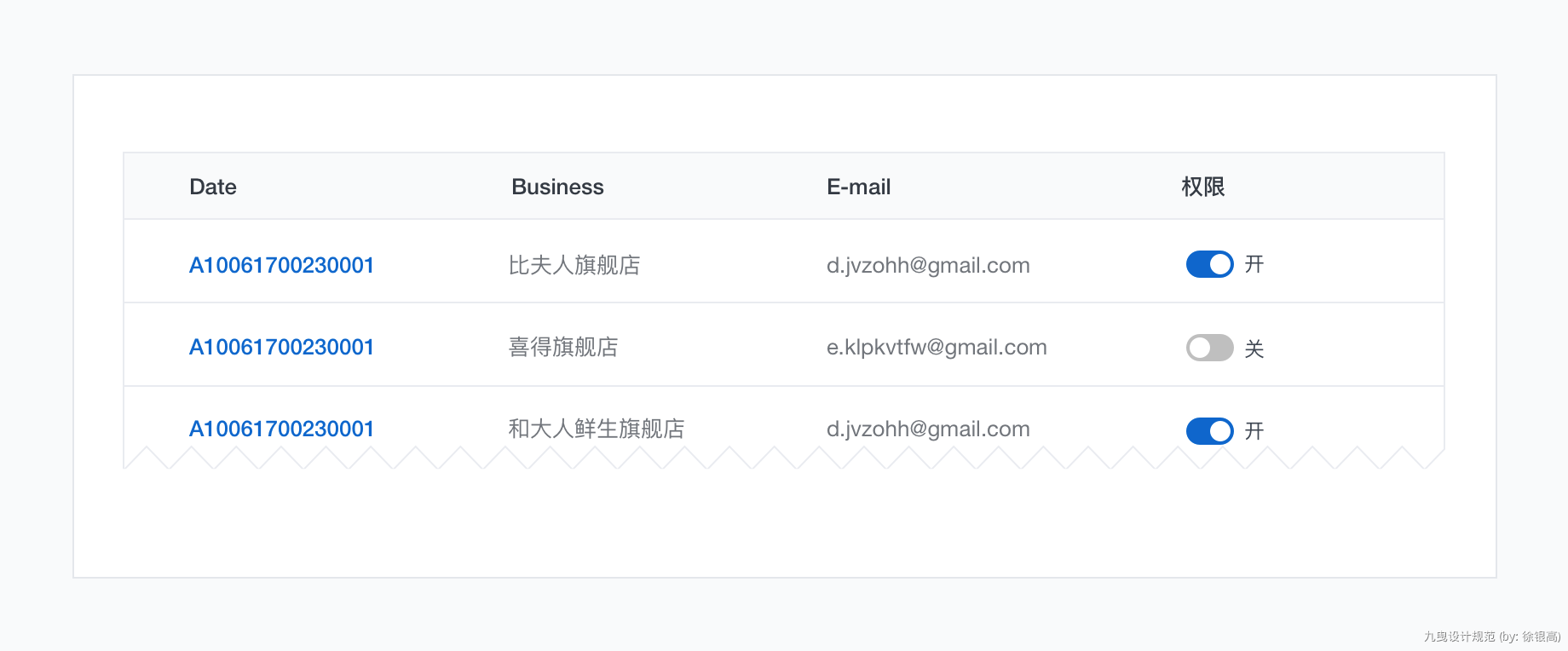
7. Switch 开关
两种状态之间的切换,使用时需告知用户当前开关的状态。

7.1 一般规则
内容:操作切换,阐明该操作执行后的结果。

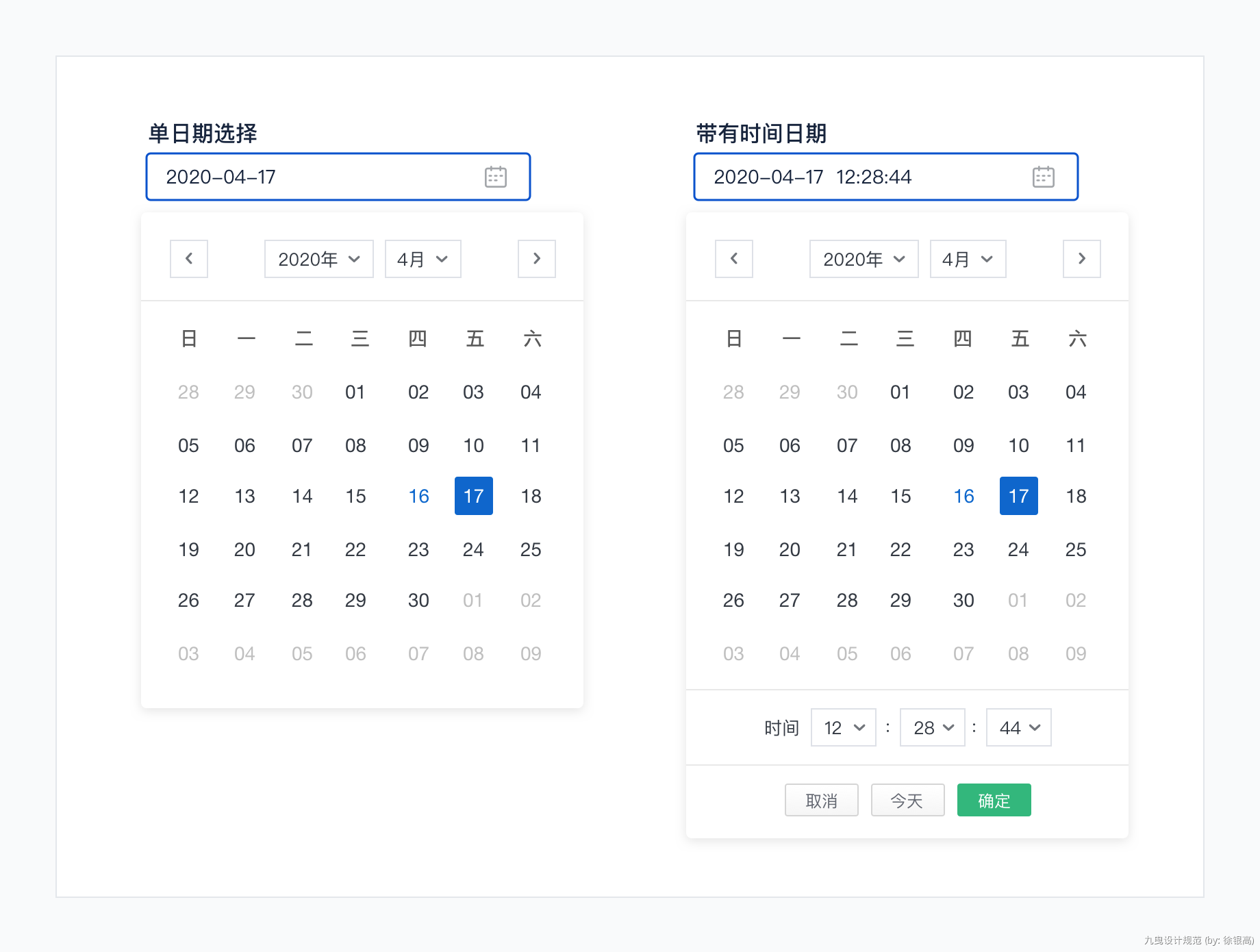
8. DateTime 日期时间
日期和时间组件是允许用户选择一个或某个日期范围的组件。
8.1 日期时间形式
单日期选择: 当用户需要选择一个日期时,附带日历小部件。
带有时间日期:具体到当天的时间,日期并提供快速选择到「今天」。

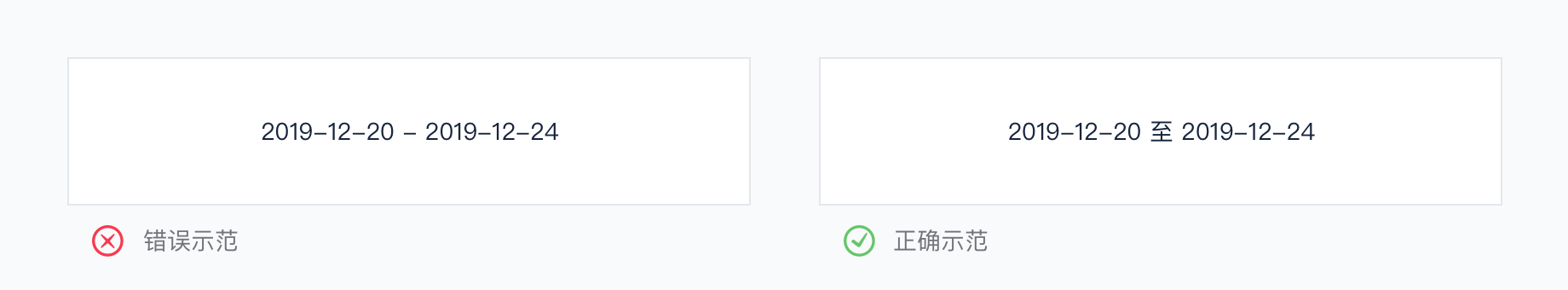
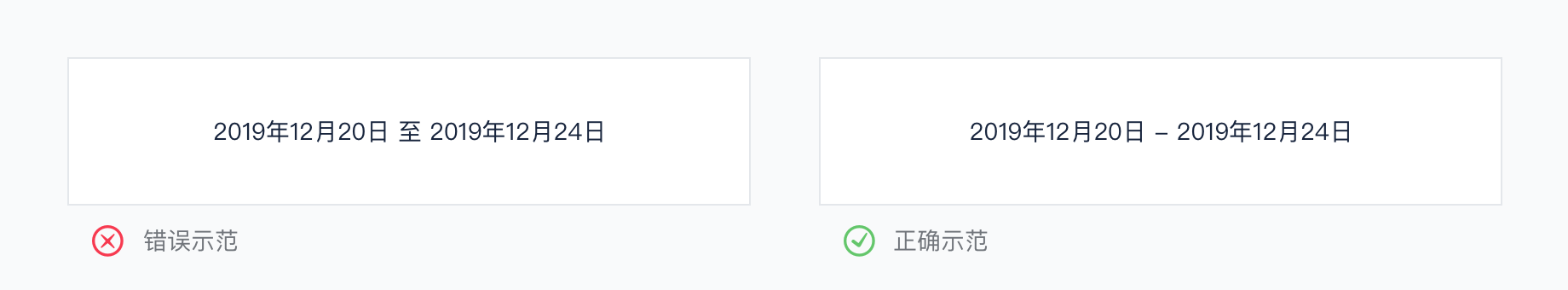
8.2 错误案例
使用分隔符:使用“-”作为分隔符;日期为个位数时,需要用“0”补齐;表达时间范围时,用“至”作为连接。

使用分隔符:如果日期是用中文,那么表达时间范围时,用“-”作为连接。

日期格式:日期、星期与时刻一起使用时,格式为「日期 时刻」、「日期 星期 时刻」。

9. Upload 上传
点击或者拖拽上传文件。
9.1 一般规则
图片要求:告知用户上传图片的格式质量及要求,以及上传图片的上限数量。
状态可控:告知用户上传的状态。例如:上传中、上传成功、上传失败等。
可删除:已上传的图片需要提供删除功能。开发需需使用JavaScript在每个上传的文件加入一个“删除”按钮。需注意,浏览器本身不支持这种编辑。
显示提示:文件名隐藏的内容,鼠标悬停时需要包含浏览器提供的全部提示。

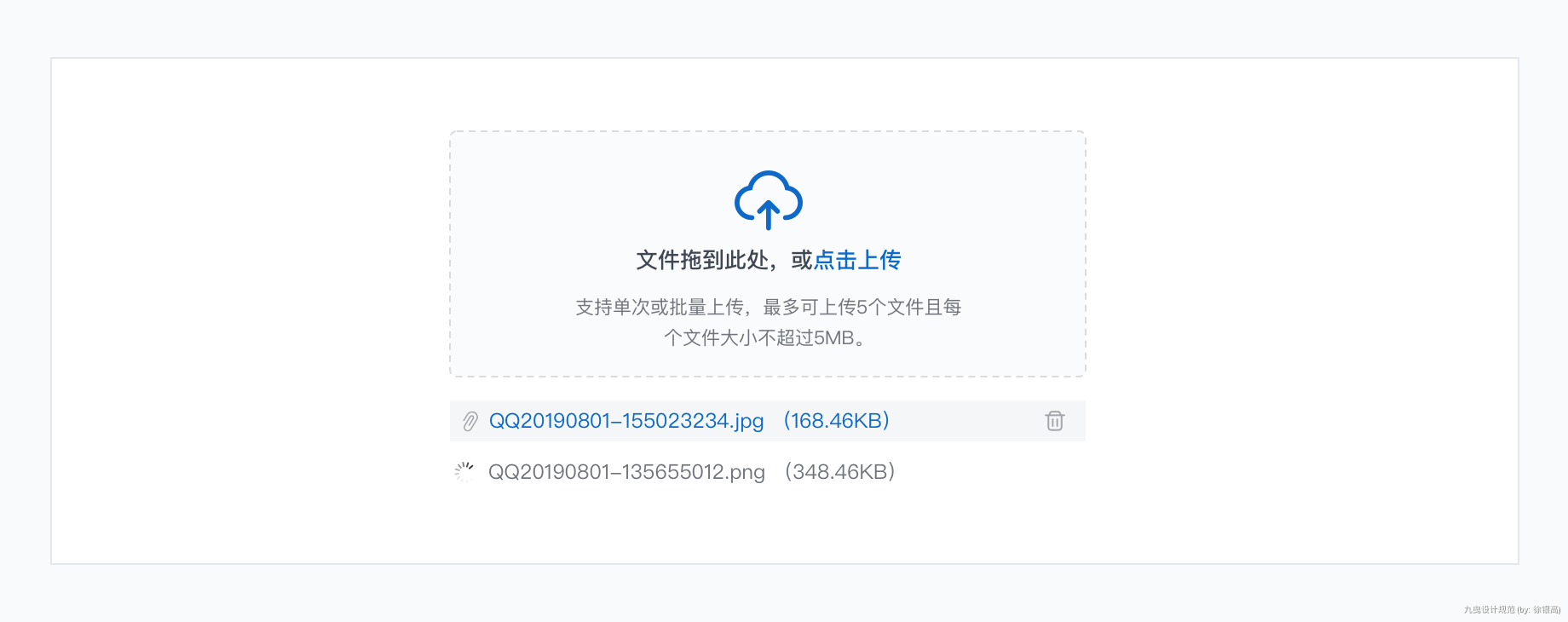
9.2 拖拽上传
把文件拖入到指定区域上传,且支持点击上传。文件上传需要明确文件的大小和文件格式,例如:文件大小不超过5M,文件仅支持PDF.ZIP.EXL等。

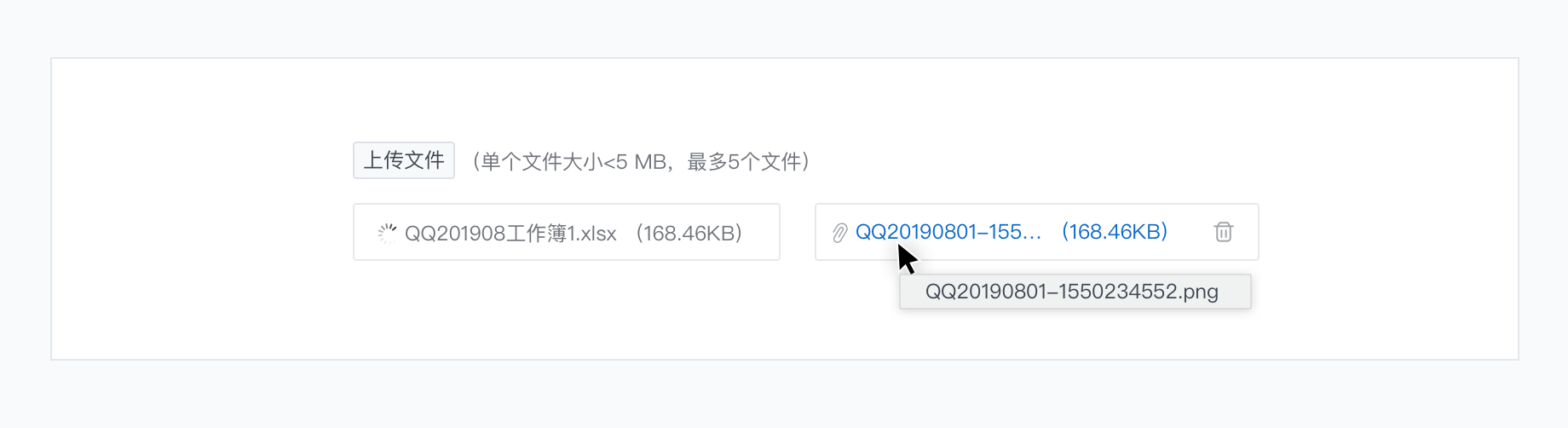
9.3 缩略图上传
一般用于图片文件上传,用户可以点击缩略图放大或者删除。当上传图片数量到达限制后,上传按钮消失。
使用场景:一般用于上传面单、头像等。

9.4 使用注意
- 用户可以一次选择一个或多个文件上传。默认情况下,可以接受任何文件类型,如果有需要添加参数以验证特定的文件类型。
- 单击添加文件的操作后将触发浏览器的上传窗口。
- 用户选择要上传的文件后,浏览器特定的上传文件窗口将关闭,并且这些文件将显示在“添加文件”指定的区域。
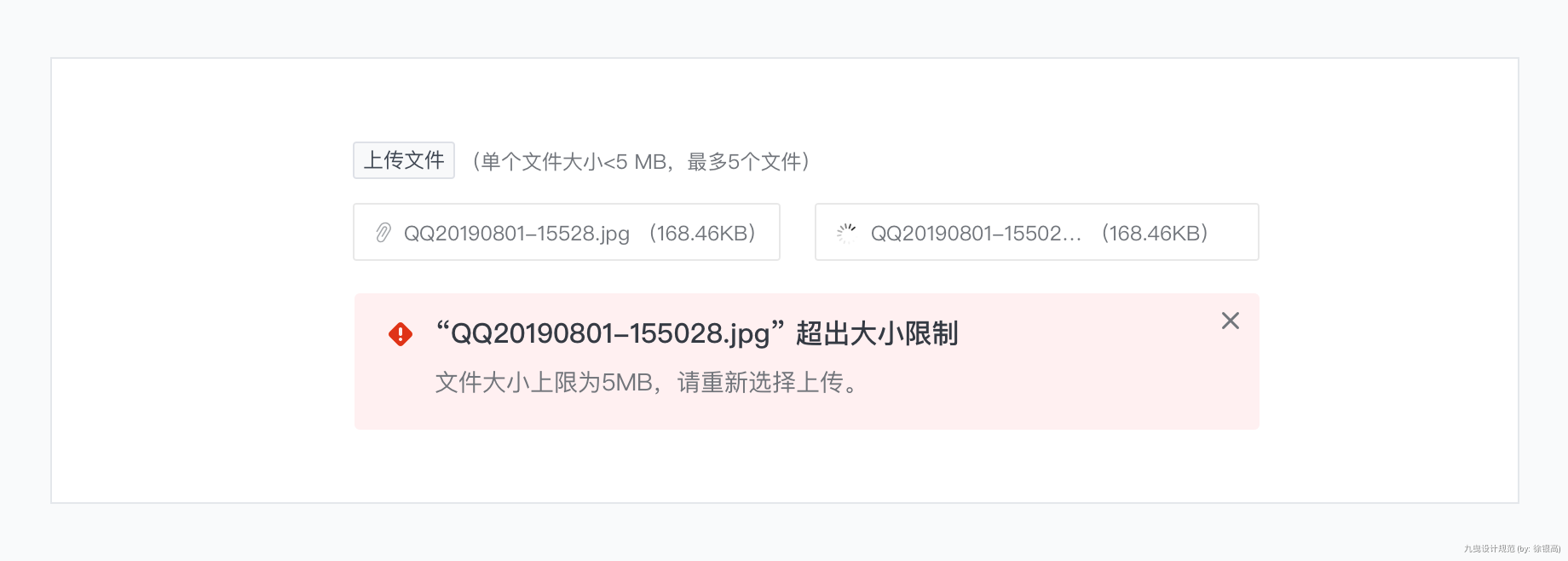
- 文件发生的任何错误应显示为内联错误 Alert。

10. Transfer 穿梭框
双栏穿梭选择框,常用于将多个项目从一边移动到另一边。
10.1 举例说明
组织架构:选择组织架构人员。

11. Form 表单
用于数据采集。所有页面需要填写信息的相关页面,都叫做表单。表单域包含文本框、多行文本框、复选框、单选框、下拉选择框和上传组件等;表单按钮包含提交、取消等。
11.1 元素解析
- 标题:告知用户输入该字段的含义。
- 占位符文本:提供输入字段的内容。
- 输入字段:用户输入信息,可通过不同的组件(文本字段、单选框和复选框等)输入字段信息。
- 帮助文本:提供关于填写字段的帮助。
- 验证反馈:确保填写的信息符合要求。
- 操作:允许用户提交表单。

11.2 表单对齐方式
默认推荐类型右对齐,普遍适用于绝大多数场景。如果一个页面需要展示两栏及以上,采用左对齐。考虑海外场景的话,使用顶对齐。

11.3 表单布局
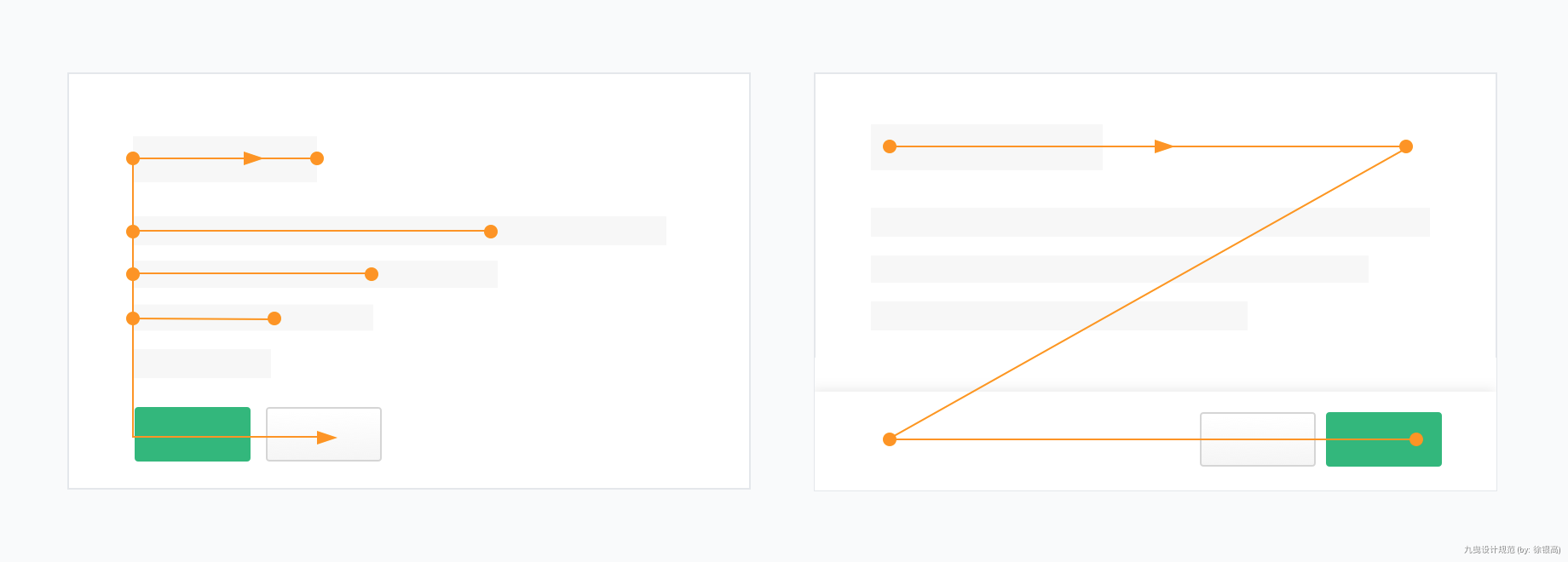
- 简易表单(F布局):一般情况下,16个字段以下,好处能够做到提交前审查完所有的字段,避免非必填字段的遗漏,这也是默认布局。
- 较复杂表单(Z布局):16个字段以上,方便快速提交,避免滚动带来的效率底下。错误通知显示在表单的顶部。

11.4 表单组件使用
- 当存在两个或两个以上的选项时,并且它们之间存在互相排斥的关系,使用单选按钮。
- 可以选择任意数量的选项,每个复选框和和其他的复选框不存在任何联系。独立存在的复选框可用于打开或关闭某个选项,例如勾选「阅读条例」。
- 下拉选择一般用于有大量需要选择的字段。

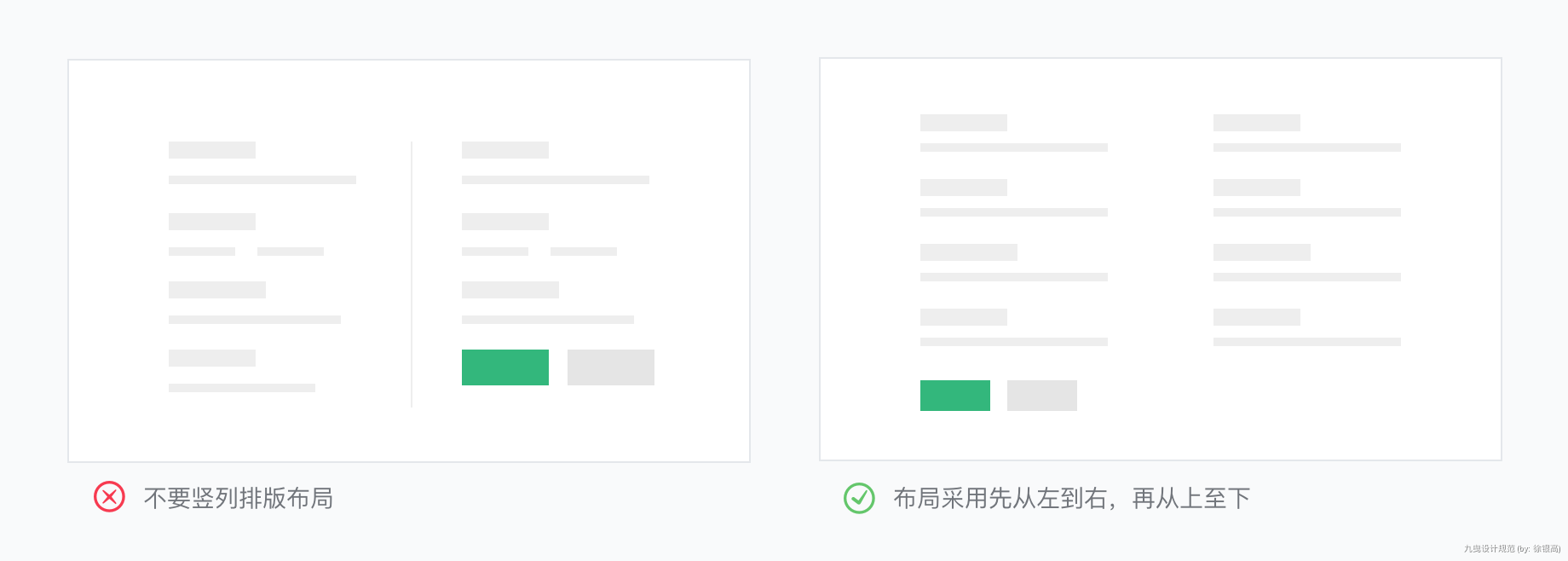
11.5 表单使用规范
表单结构:表单应该帮助用户尽快的完成其目标,所以不要使用竖列排版布局。

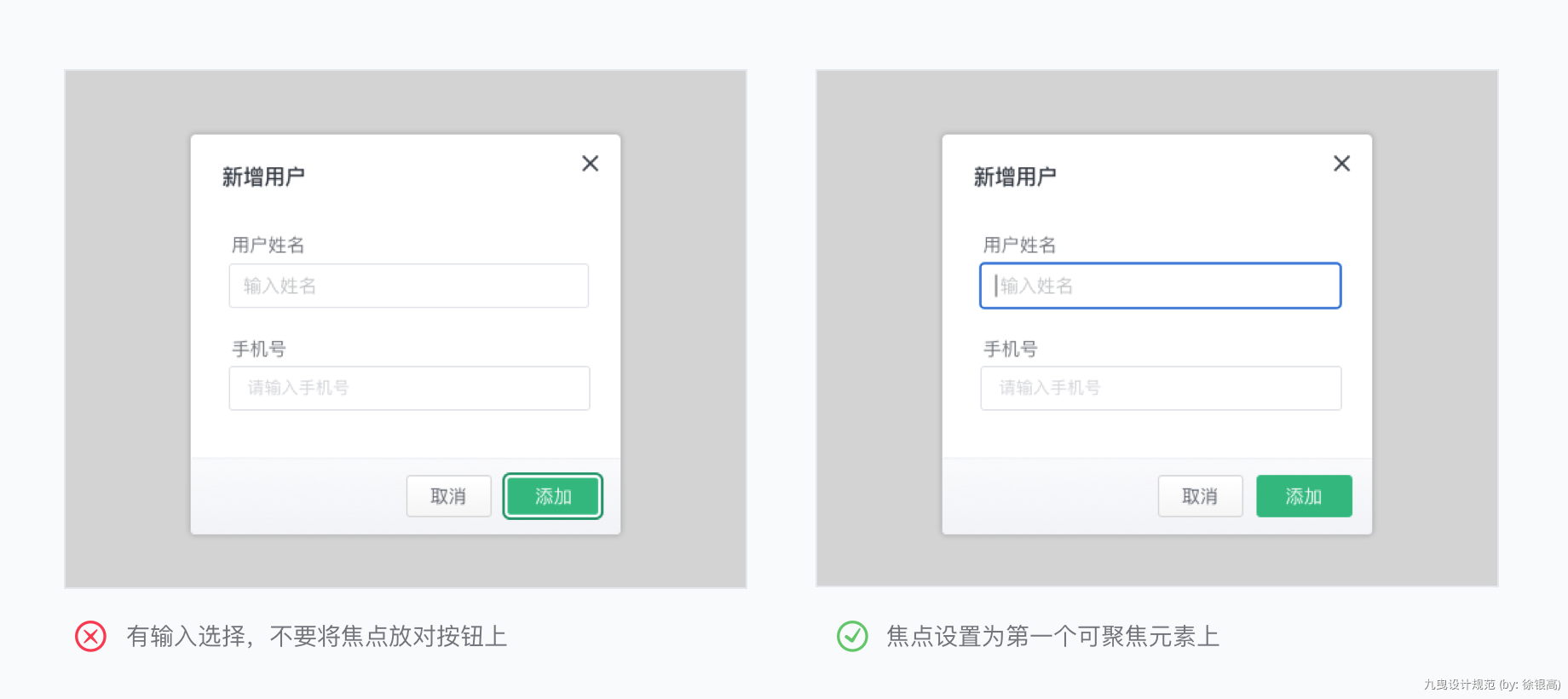
默认焦点:打开一个新表单,光标默认停在第一个待输入的文本框中。

表单按钮:不要将按钮放在表单的正中间,当前采用的是简易表单按钮放在左边,复杂表单按钮放在右下角并浮层。

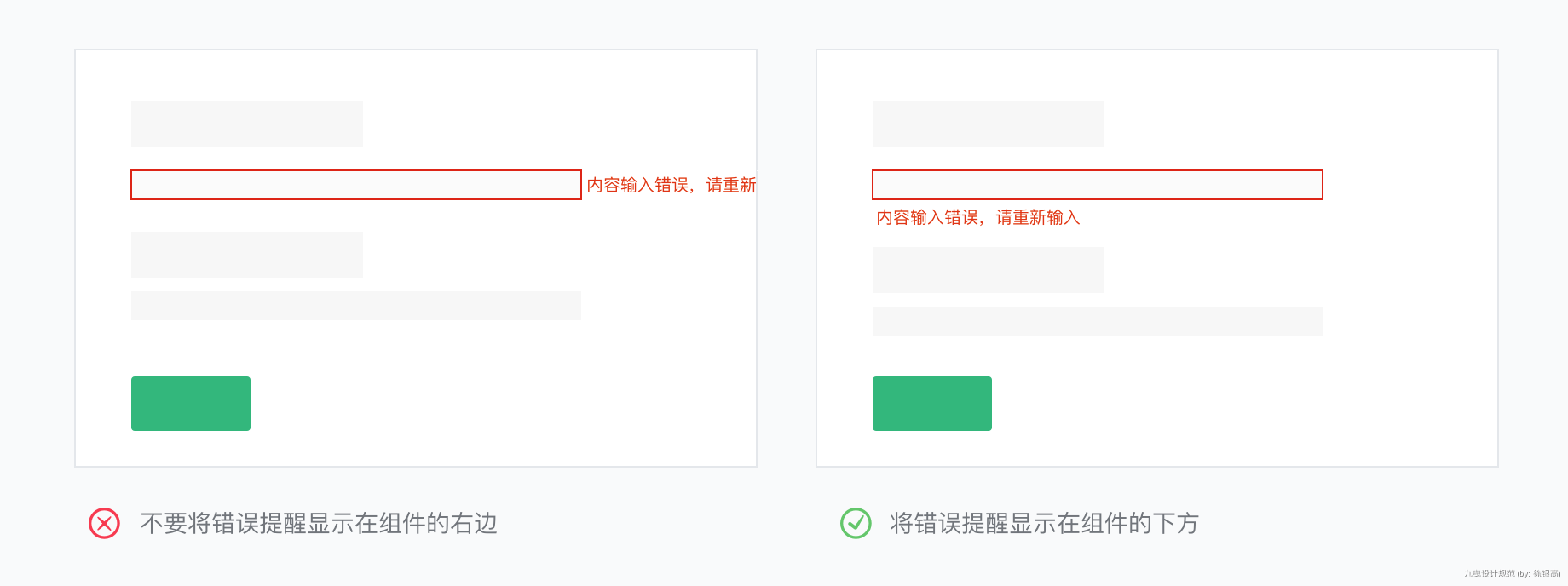
表单验证:用户单击文本字段以外的位置时,失去焦点显示验证,并将错误提醒显示在组件的下方。

不要长篇大论:表单项的标题、提示不要使用不易理解的词汇或大篇文字,造成理解成本过高。

12. Table 表格
表格主要用于展示大量结构化数据。
12.1 一般规则
数字对齐:数字类一般是左对齐,价格是右对齐,这样可以方便金额做上下对比,可以很快看出最多和最小值;如果价格一般较为固定在几位数,也可以考虑左对齐。
避免横向滚动:精简字段,尽可能避免横向滚动;如果字段实在过多,滚动时表头进行浮起,方便滚动时看到找到字段的主体信息;如果带有操作类,表尾也需要进行浮起。
复选框全选:当去掉某个记录的勾选,则全选也去掉;刷新页面后,自动去掉已勾选的记录及全选的勾选。
不要斑马线:不需要斑马条纹,用线条进行分割。
表头属性:表格的表头有固定的颜色,要求与表中的内容对比明显;文字加粗,以区别于表格的内容。
表格内容:表格中存在的链接文字需要采用统一的蓝色字体显示。
文字过多:当某个字段文字超过显示宽度后,以……显示,光标停留后,详细内容在浮动层显示。
内容为空:字段内容为空的时候,不要空着,用“-”显示。

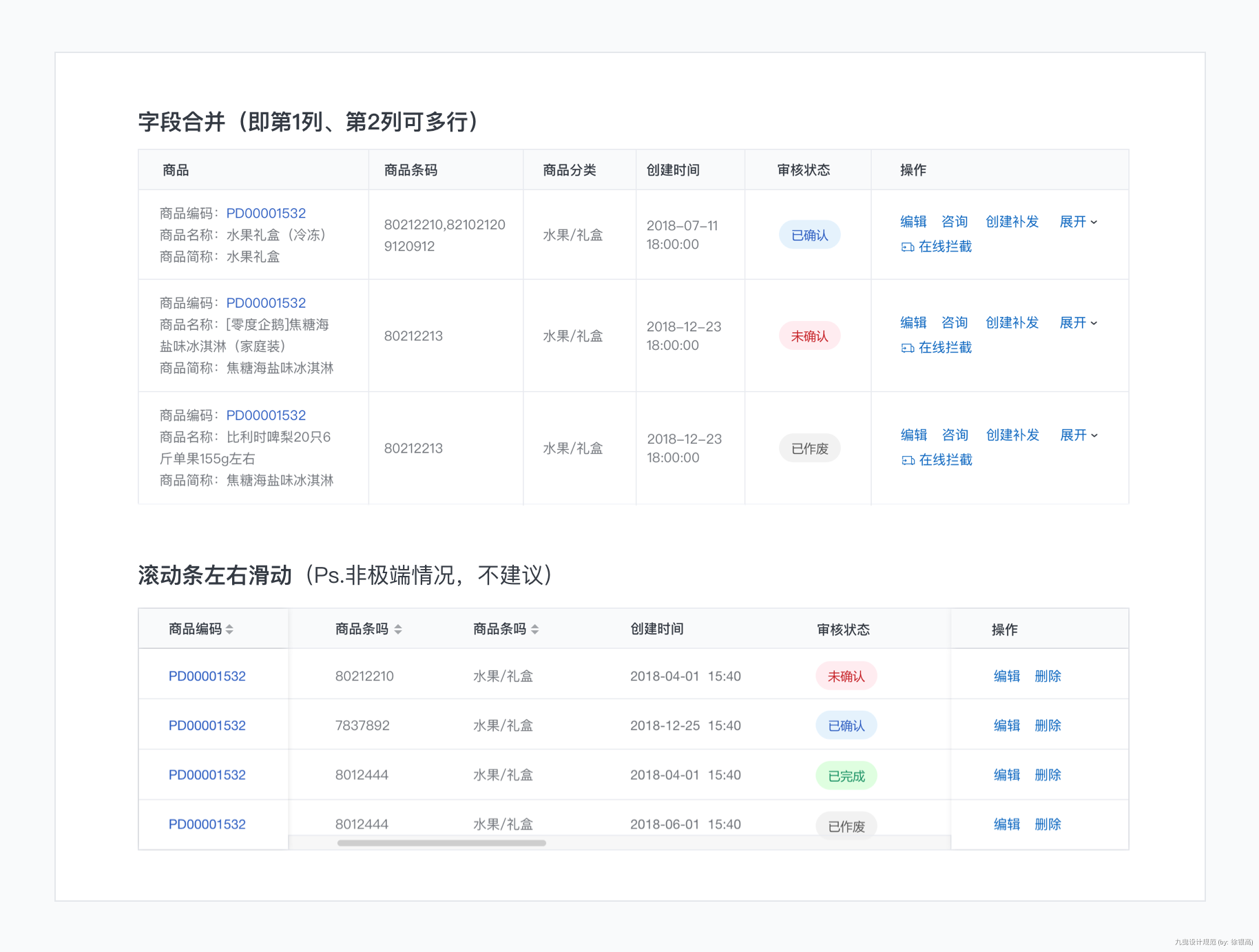
12.2 字段过多
字段合并:头部重新加一个名称,前面列可以多放字段,缺点是占用行高。
滚动条左右滑动:需注意第1列和最后操作列固定浮层,尽可能避免左右滑动。

12.3 附加功能 – 分页
默认样式:默认展示样式,有当前页+总页+总条目数量+分页按钮组成。
延迟加载:不注重内容的数量,需要用起来更方便一些,使用场景:新闻公告通知等。

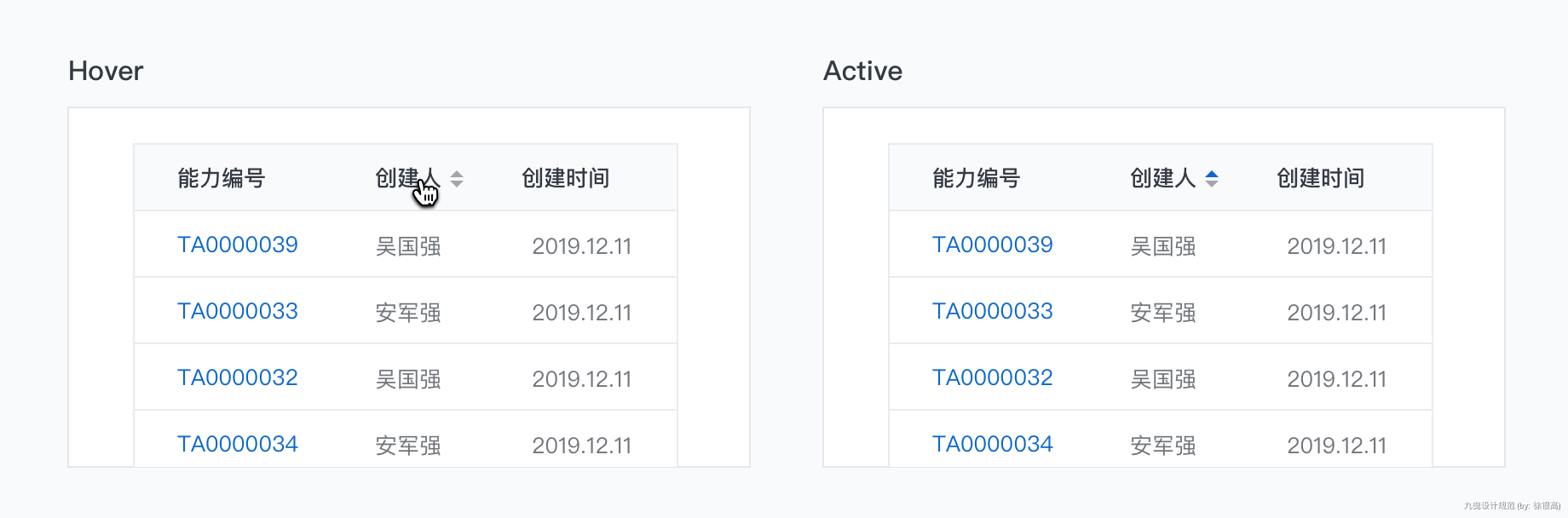
12.4 附加功能 – 排序
排序数据表有三种状态:没有排序(arrows),向上排序(arrow-up),向下排序(arrow-dowm)。
图标指示当前的排序状态,并且在激活排序后显示。

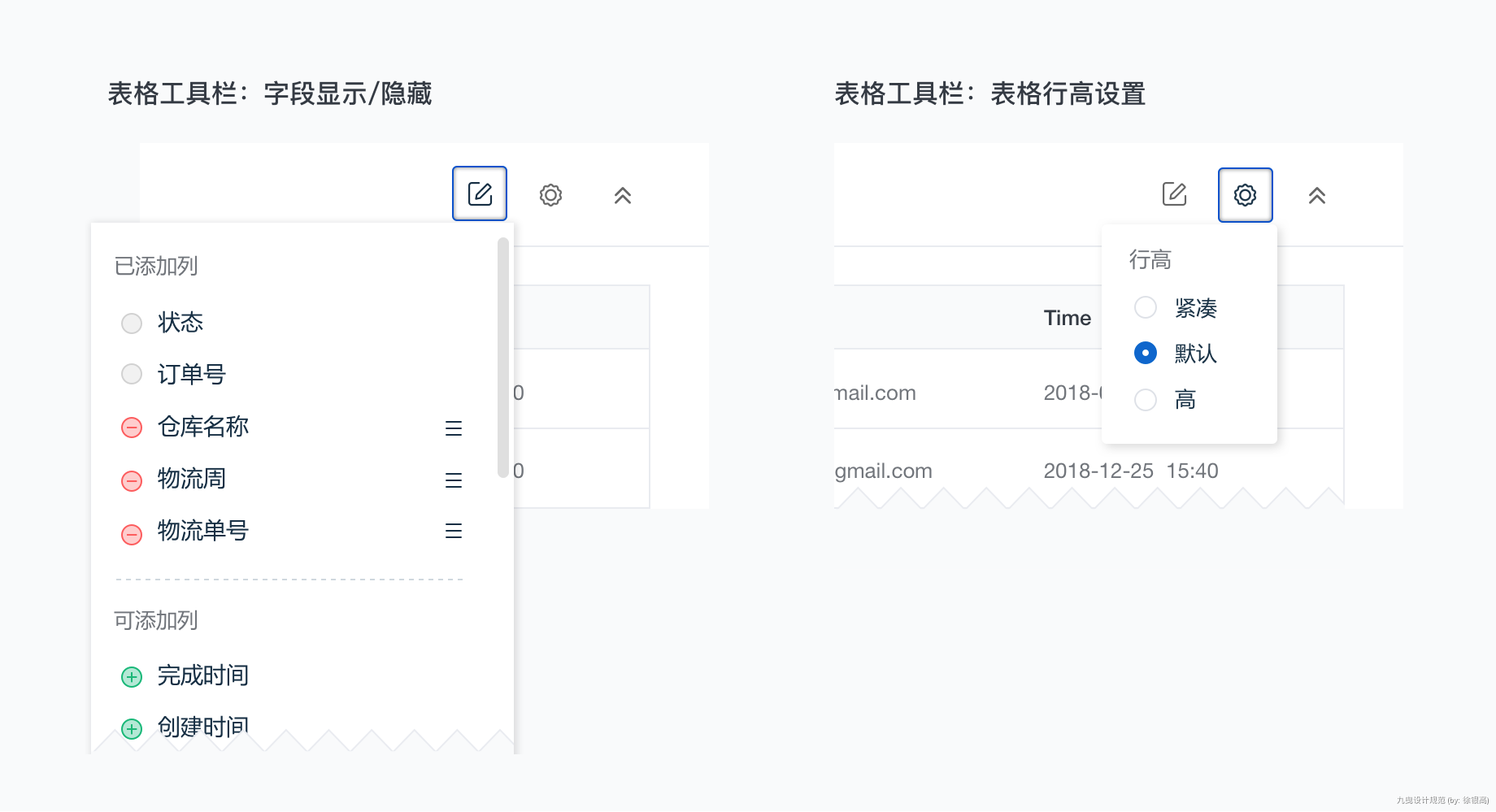
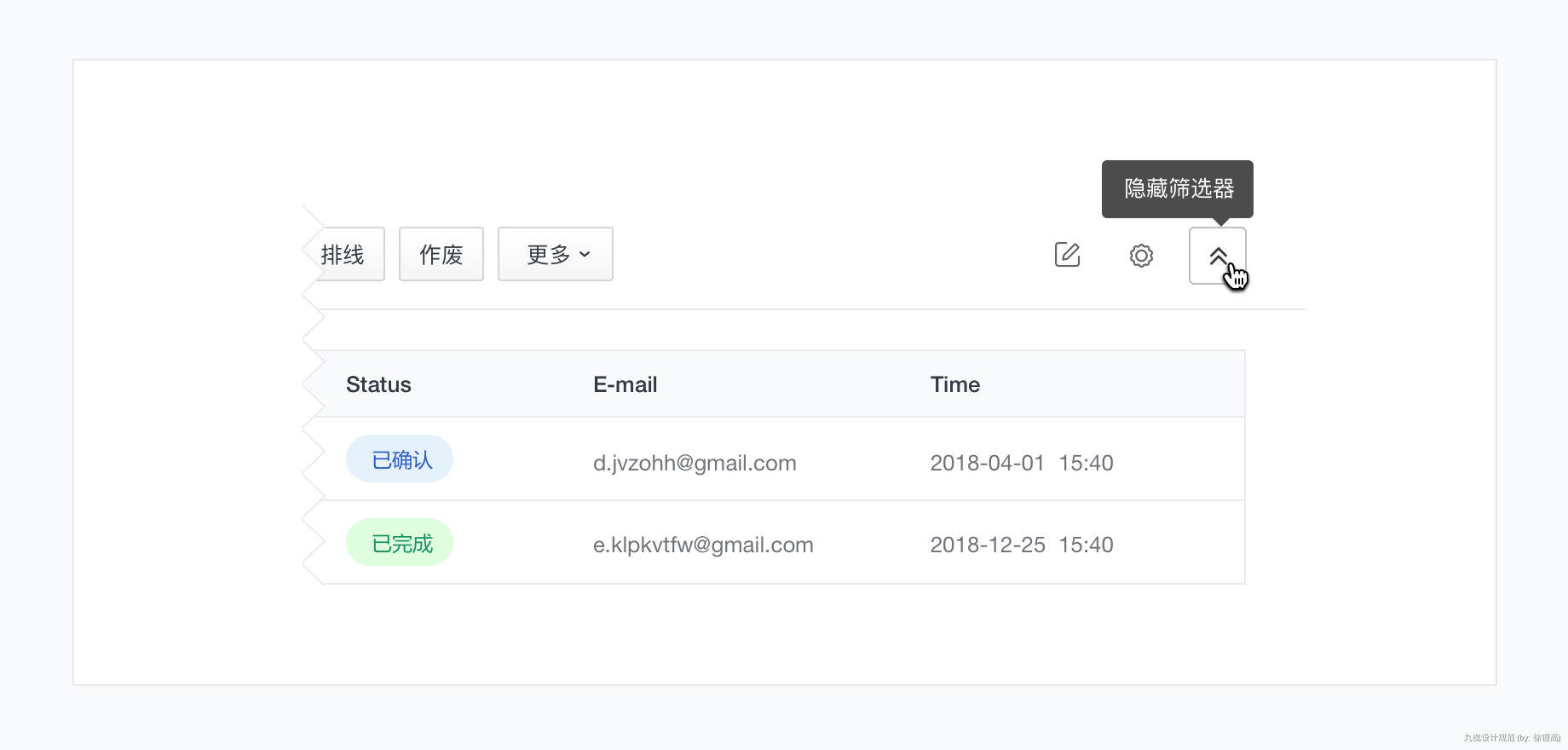
12.5 附加功能 – 工具栏
全局操作:表格工具栏保留用于全局表格操作,例如表格设置,隐藏过滤器,设置表格数据。
图标大小:该区域可添加关于表格功能的图标,图标大小为16×16。
图标数量:建议表格工具icon数量不超过5个。

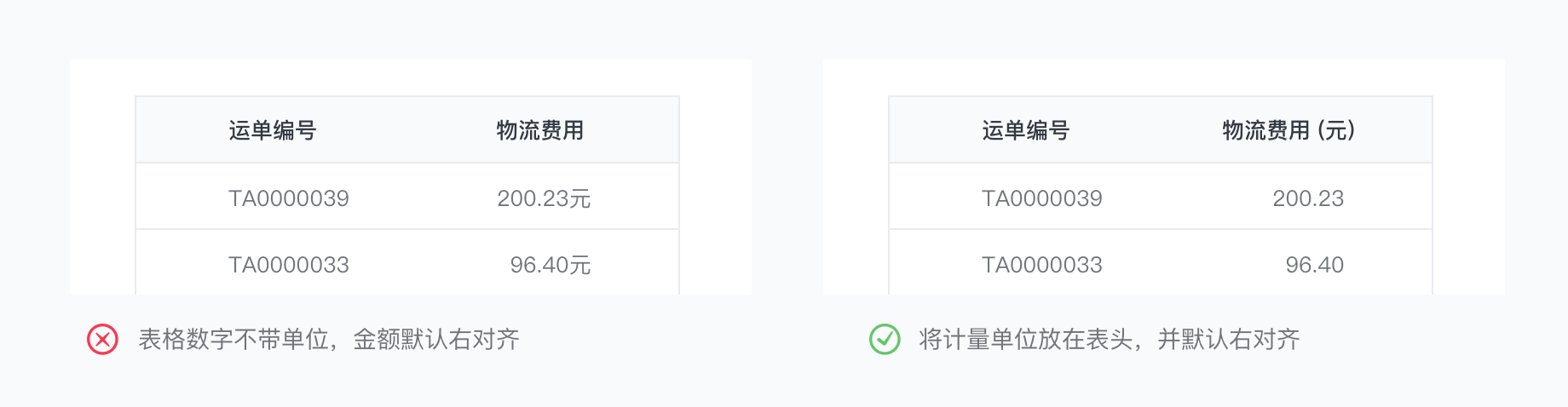
12.6 错误案例
数字对齐:无论表格大小,不要将内容单元格居中;名称、标题和文本向左对齐,数字右对齐。

文字链接:将所有的操作链接放到最后操作列中。

计量单位:计量单位默认放在表头,并右对齐。

字段过多:字段过多尽可能采用合并的方式。

13 Tag 标签
对某个类目的关键字进行标记或者分类,其主要目的对项目进行分类。
13.1 一般规则
标签数量:表格可添加多个标签。
标签文字:标签内字数最多为6个字。

13.2 标签分类
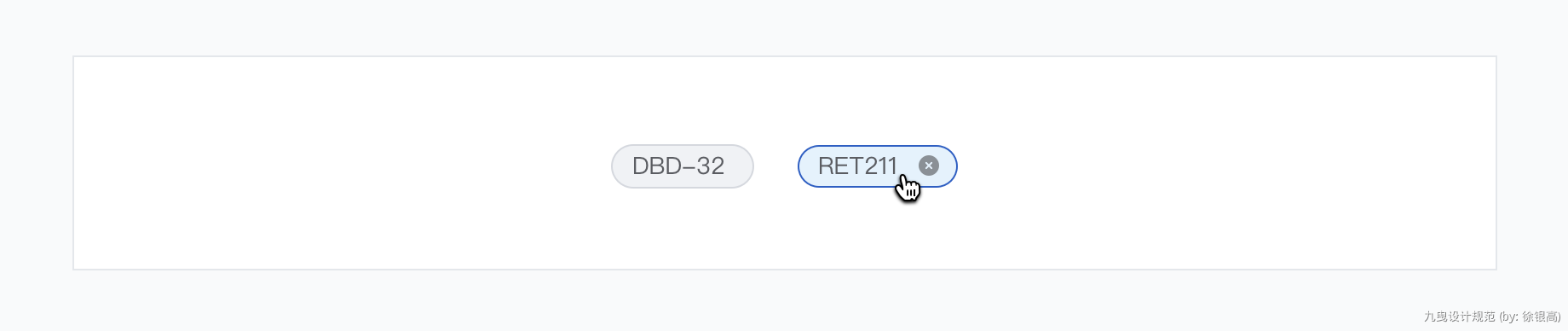
基础标签:正常情况下,采用基础标签。
轻标签:分类内容重要性很低,可采用轻标签。

13.3 其他标签
内容标签:如选择输入框、详情页信息内容等。

13.4 错误案例
不可用矩形标签:不要使用矩形作为标签,会让用户误以为是按钮。

14. Pagination 分页
将内容或数据分为多个页面,并带有下一页和上一页的控件。分页器附带一个选项,该选项可以让用户可以更改每页的展示行数。
14.1 一般规则
什么时候使用:一般情况下,如果一个视图显示的项目数量超过25个(瀑布流的loading除外),则需要分页器。
显示当前页码:清楚地告诉用户所在的页面。通过总体多少页(例如共4页中第1页),帮助用户清楚地显示所有的数据。
提供按钮选项:提供上一页和下一页按钮,帮助用户在数据中页面中前进或后退。
每页数量:使用内联选择,以便用户可以更改每页显示的数量。
分页器位置:位于表格的右上角。

14.2 分页器分类
基础分页器:默认分页器,一般情况下表格都需要展示。
可跳转分页器:除特殊要求,一般不提供输入具体页数查询。

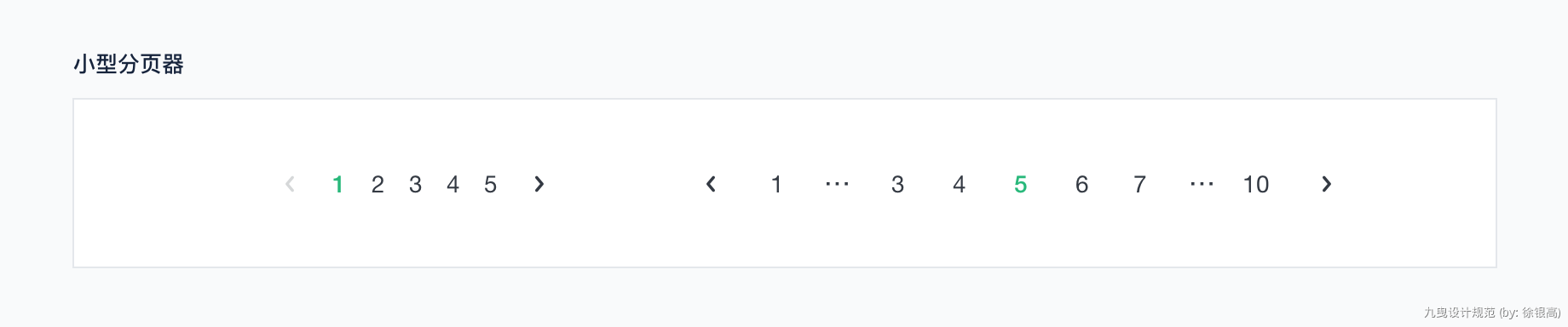
小型分页器:一般用于详情页内部。

15. Message 轻提示
全局展示提醒消息。
15.1 一般规则
何时使用:用于提示简要的文字信息。
文案数量:简明扼要,文字不要超过10个字。
展示时间:从顶部出现,显示2秒后自动消失。

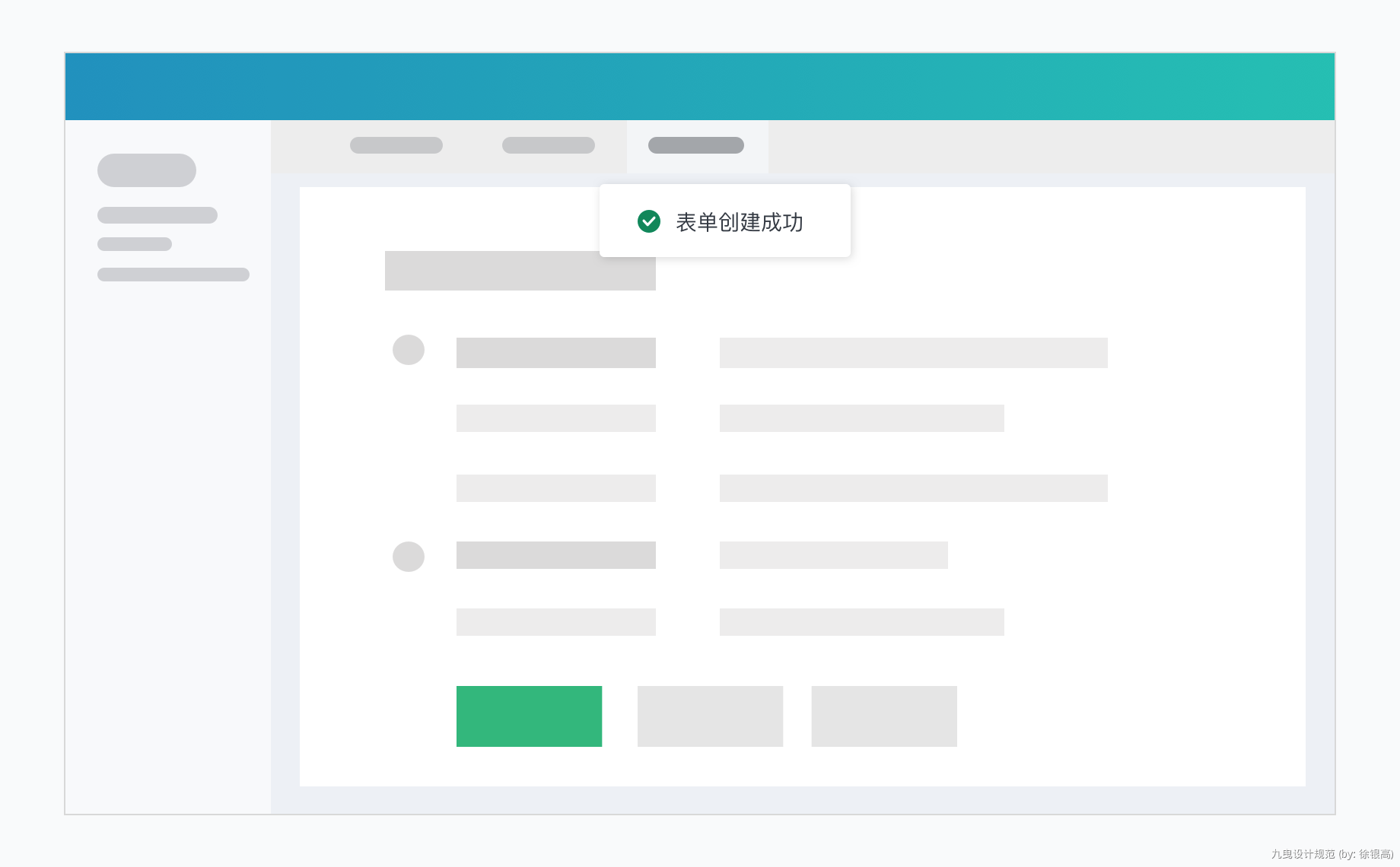
15.2 举例说明
成功提示:如表单创建成功,则需要简要提示。

16. Notification 警告通知
展示重要的警告提示和通知消息。
16.1 一般规则
显示时间:如不做要求,持续显示不会自动消失,直到用户将其关闭。
消息内容:通知含有标题,以便让用户一眼就能明白所要提示什么,所含内容格式为「标题+提示内容」,通知的正文中可包含一些链接,这些链接可定向到后续步骤中。
图标:图标是给用户传达直观的信息,用户更易理解;警告提示文案,是没有图标的。
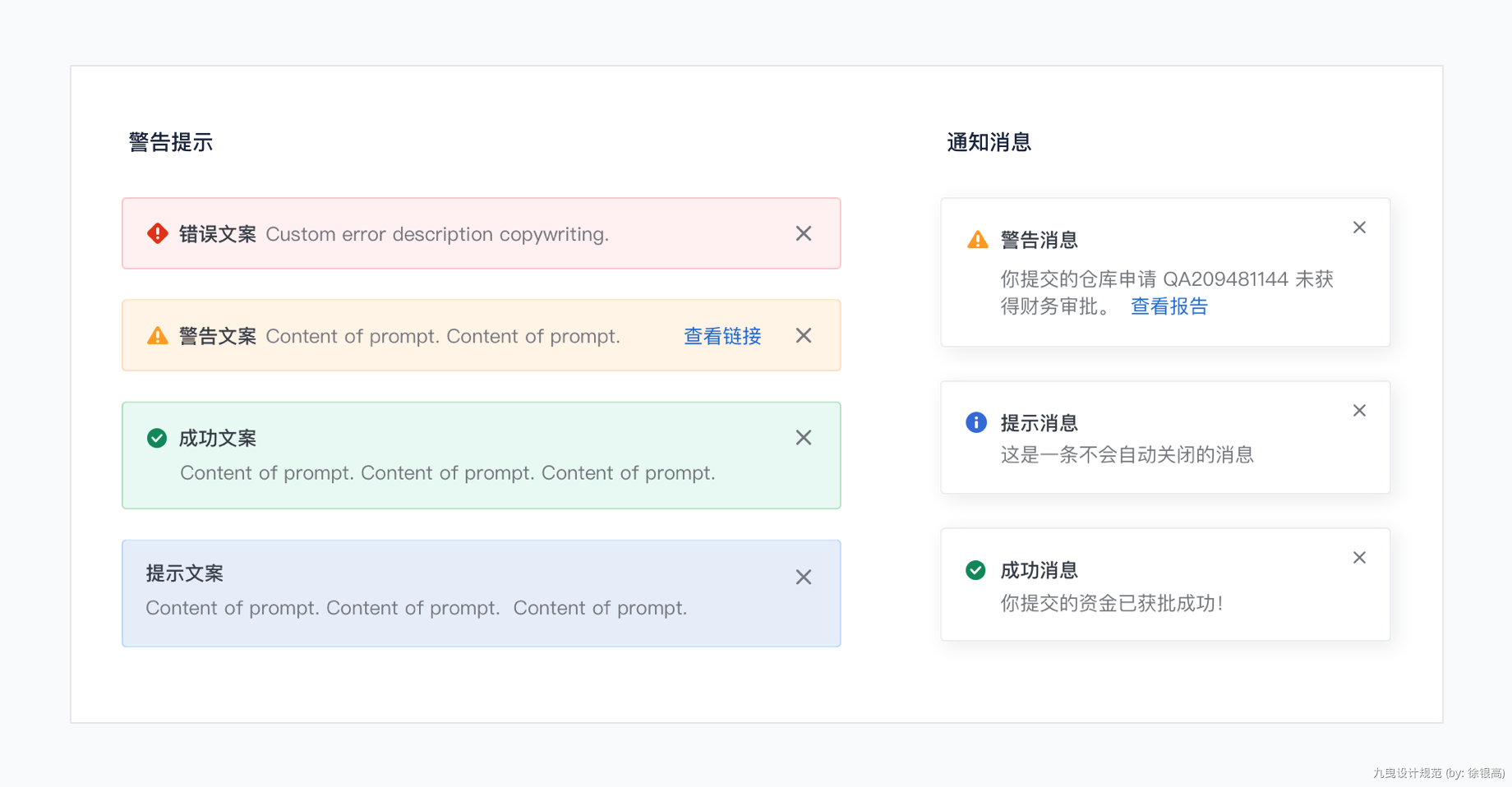
16.2 警告提示 & 通知消息分析
警告提示:任务生成。直接给用户及时的反馈信息,与用户的操作有关。具有强吸引用户的注意力,来提供上下文所需要的关键信息。
有以下几种使用场景:
- 表单提交;
- 上传文件出现问题;
- 搜索(筛选)结果问题。
通知消息:系统生成。主要用于系统级通知的被动提醒。和系统或任务流有关,与用户操作无关。
注意事项:
- 减少干扰:通知应当与用户强有关,并可能减少干扰。
- 通知类型:一般分为任务/工作流生成的通知和系统生成的通知,如系统消息或系统维护等。

16.2 警告提示-使用规则
警告提示的消息持续存在,直到用户关闭或者问题解决。一般与字段结合使用,解决表单输入的错误问题。
如果需要显示多个子类型:
使用规则:
- 用户注意的紧迫性排序的:错误 > 警告 > 信息 > 成功。
- 表单中,警告提示通知显示在表单的上方。
- 警告提示不可覆盖其他内容。
- 如有可能,并为用户提供清晰的后续步骤。
- 如有多个警告提示,不是一个接一个的显示,而是全部显示,比如:显示多个错误警告。
各警告提示分析:
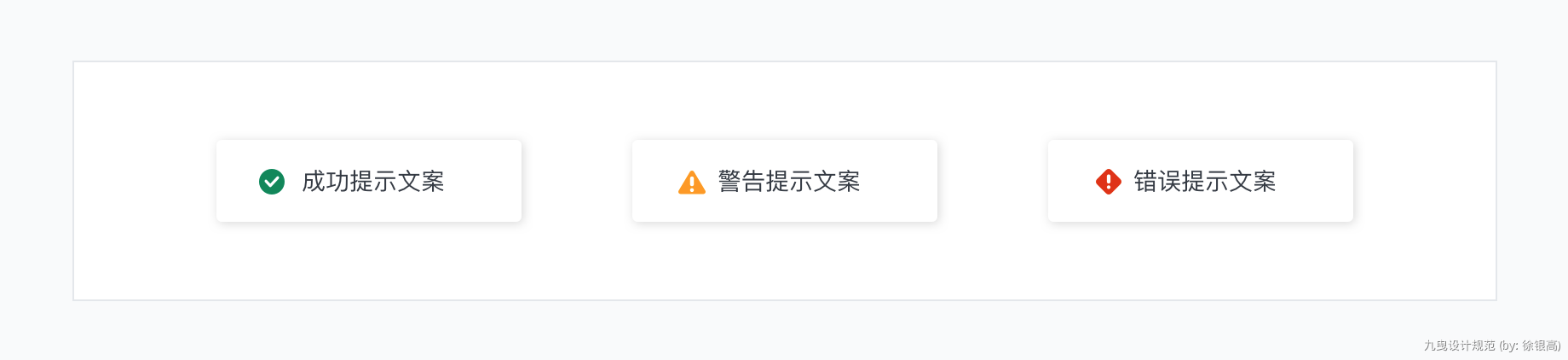
- 错误:阻止用户继续操作,直到消除错误。
- 警告:通知操作可能会产生的意外结果,持续显示到用户关闭,可继续执行任务。
- 提示:提供操作无关要的其他信息,不需要进一步的操作,不显示图标。
- 成功:确认操作完成,不需要进一步的操作。
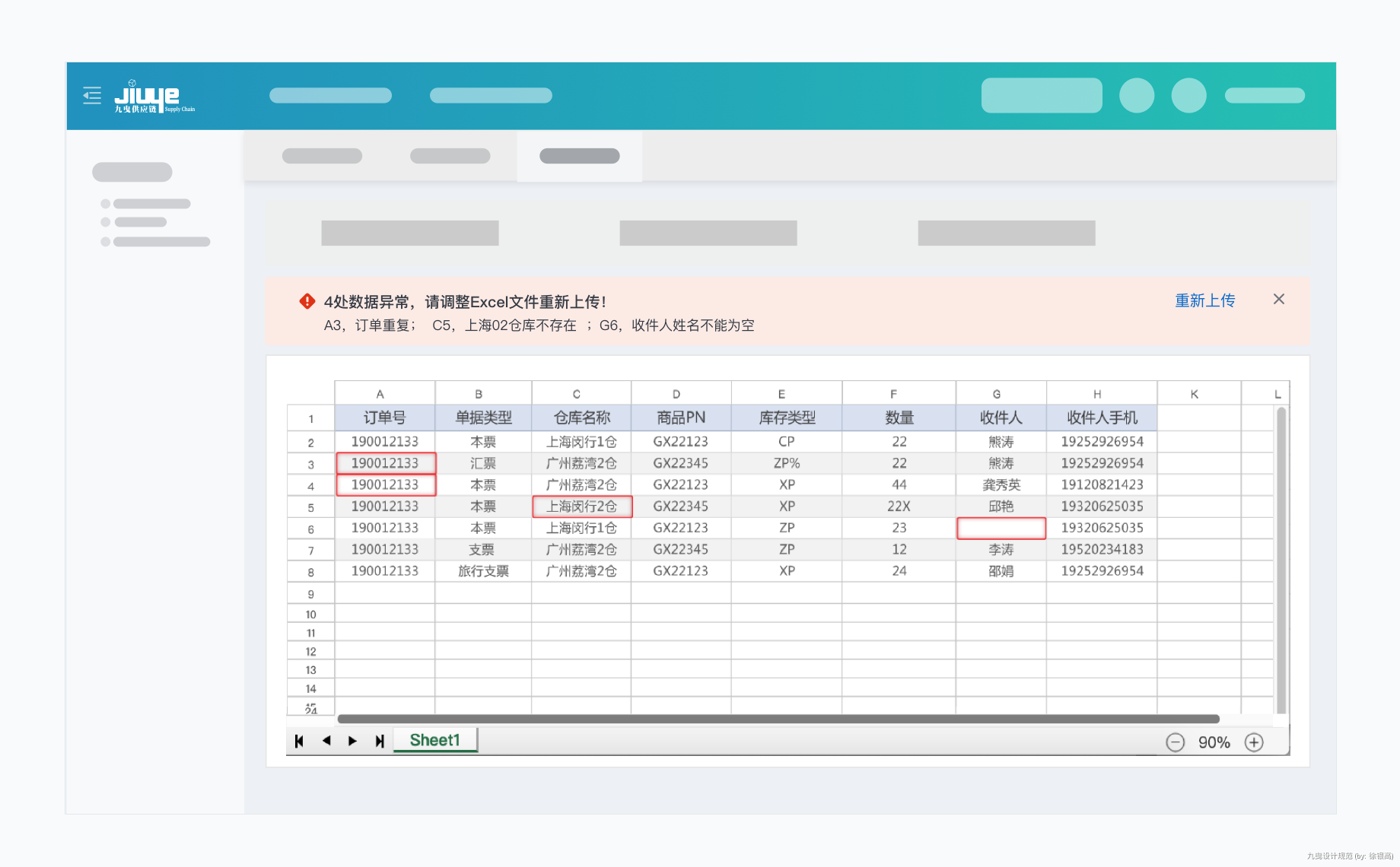
16.3 警告提示 – 使用案例
横幅通知:标语占据界面的顶部,和模块页面宽度保持一致。警告提示持续存在,直到问题解决或被用户关闭。放置在相关内容的顶部,通知消息不要覆盖其他内容,其包含的链接重新上传。

16.4 通知消息 – 使用案例
通知提示位置:显示页面的右下角,如有多个可进行覆盖。通知消息展示重要消息,不是很重要通知消息,不需要强吸引用户的注意力,放入导航栏消息中。

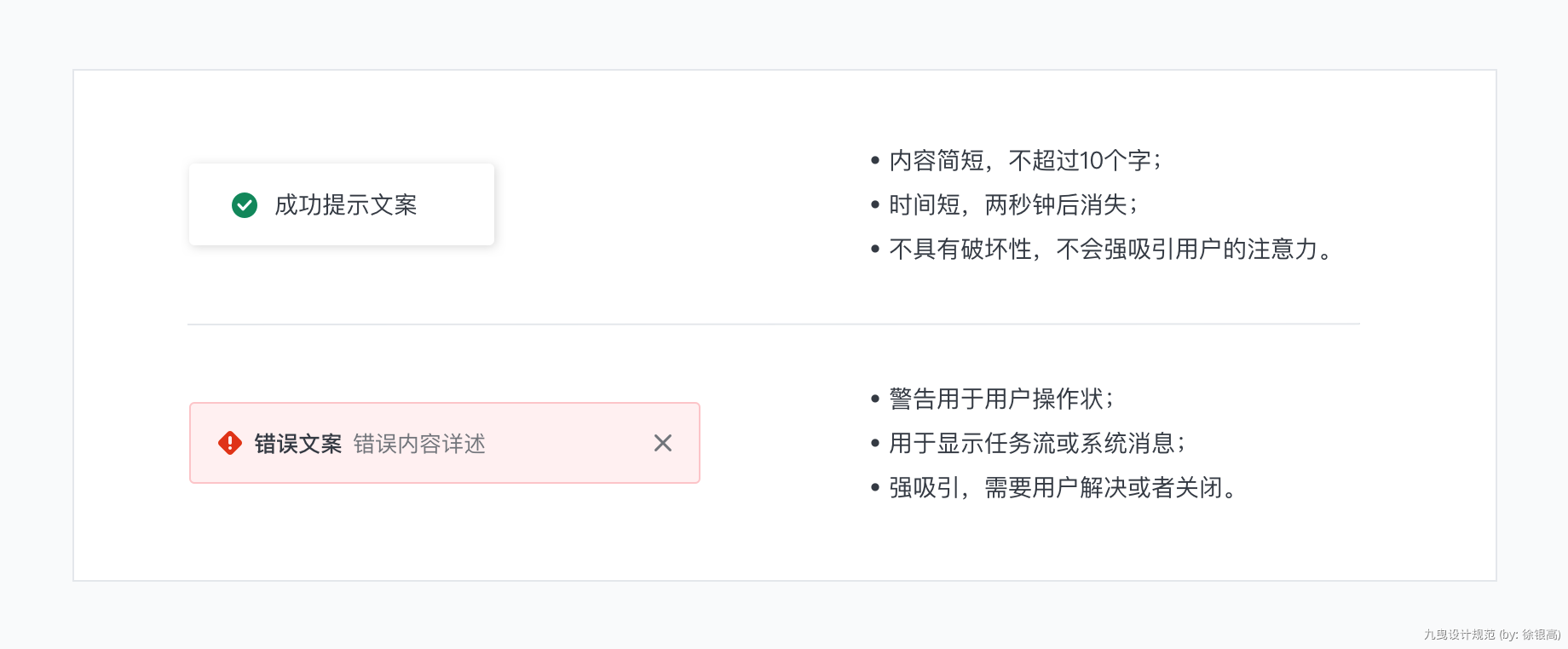
16.5 轻提示和警告通知区别

16.6 对话框 – 通知消息
短期任务或者需要提醒用户注意的重要信息时,对话框效果最好。与导航到新页面相比较,对话框不容易迷失方向。
缺点:对话框是破坏性的,强制吸引用户的注意力,在一般工作流程中,应当谨慎使用,否则会严重影响心流体验。如九曳平台需要客户关注公众号,以便能够及时获取作业消息,这是一条非常重要希望客户能够及时获取到的通知消息。

17. Modal 弹窗
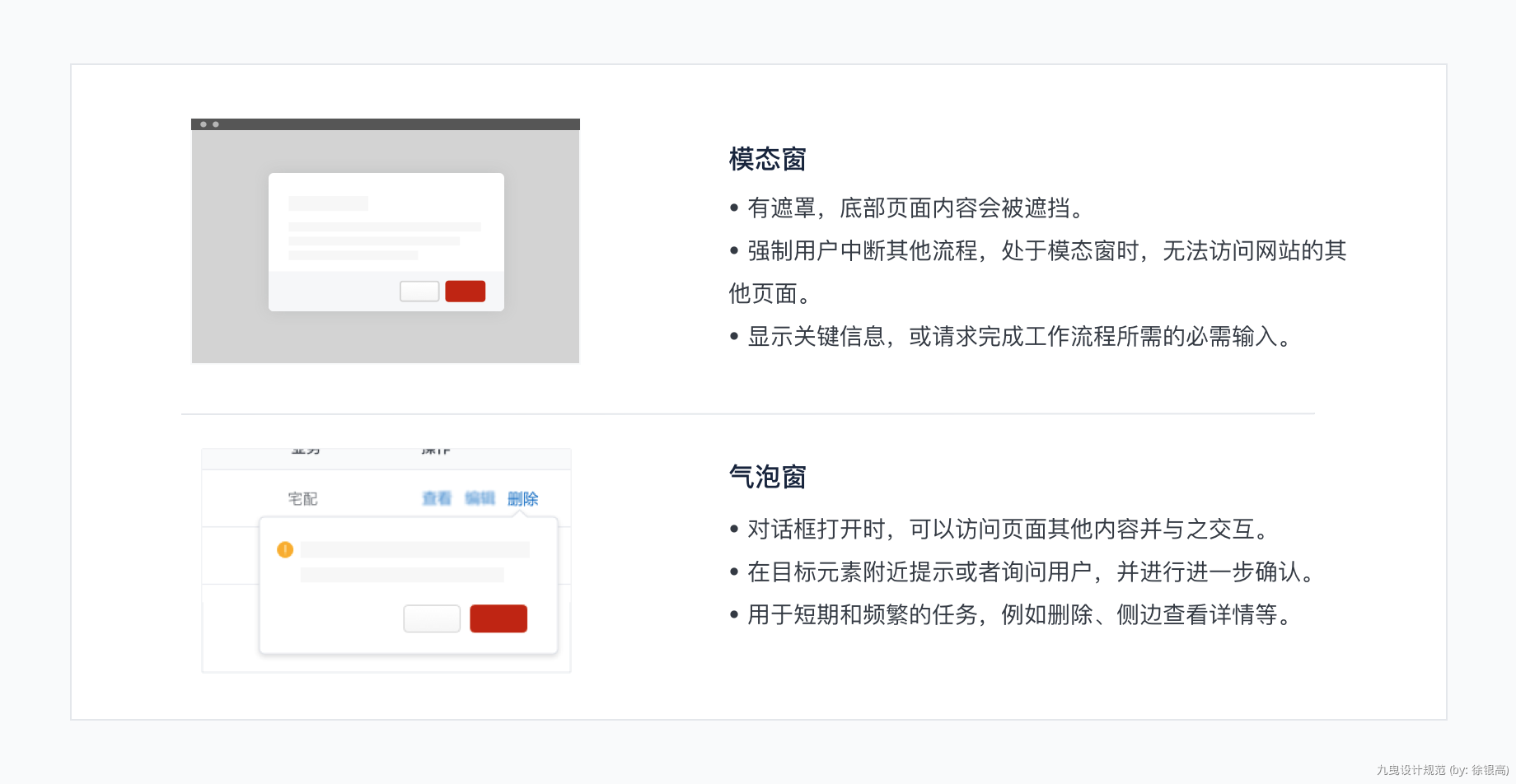
分为模态窗和非模态窗,模态窗是保留当前页面的情况下,需要用户做的相关操作。非模态窗这边主要是气泡窗,可以让用户作快速确认,模态窗和气泡窗都是弹窗,其区别看是否有遮罩。
17.1 弹窗类型

17.2 模态窗 – 注意事项
不可以:
- 不要嵌入链接:不要在模态窗访问其他页面的信息。
- 不要显示大量信息:模态窗本身显示的信息有限,不要显示复杂或大量数据。
- 不要嵌套:不可以在模态窗打开另一个模态窗。解决方案:第一种则是第一个任务的时候,就不要用模态;第二种则第二个模态框可采用气泡框。
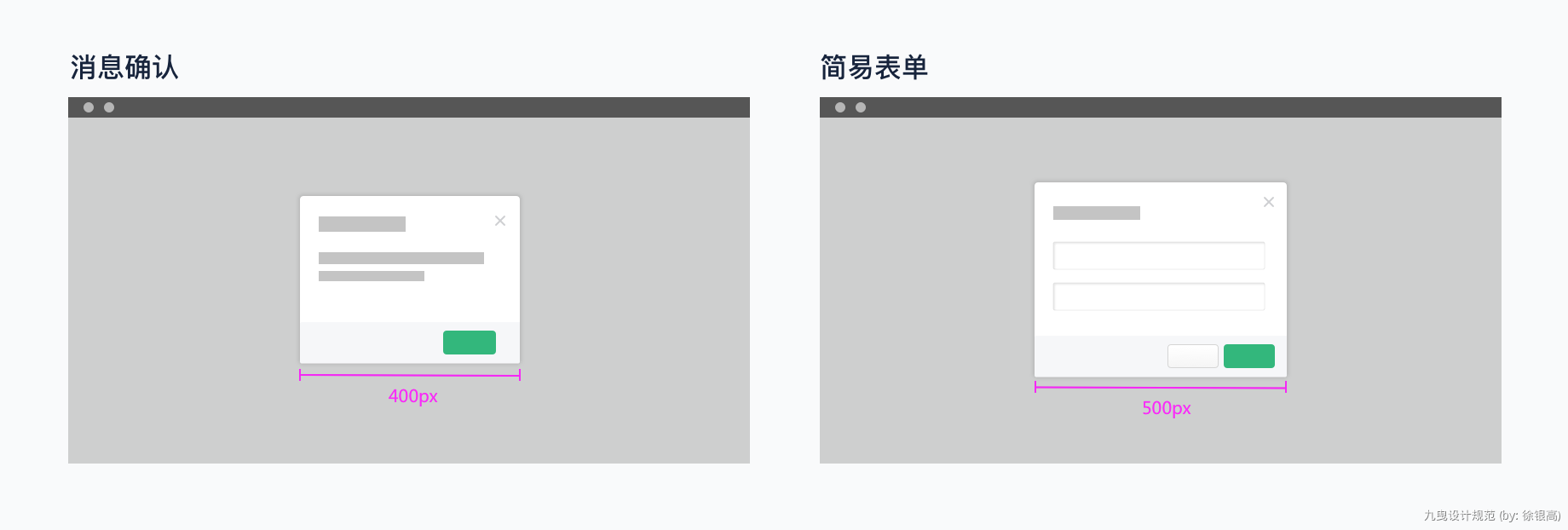
- 不可整页:正常模态框的宽度最大不超过600px,九曳平台所推荐的表单模态框宽度为400px和500px。
使用场景:
- 简易表单:字段数量少于6个。
- 需要立即回复:使用对话框来阻止用户继续其他进程的信息。
- 紧急/重要信息:告知用户当前工作的紧急消息,通常用于报告系统错误、传达用户操作的后果或告知用户平台紧急发布的消息等。
- 需要做决断:确认用户的决定。如果该操作具有破坏性或不可逆性,则使用危险按钮。
17.3 模态窗 – 新增表单
模态框主要显示关键信息或请求完成用户工作流程所需的输入,九曳平台推荐字段少于6个也可使用。
元素解析:
- 标题:标题应需要简短,不要超过6个字,需要描述对话框的任务或详细信息放到下方的内容中。
- 主体:包含模态窗任务所需的信息。它包括消息文本和组件,模态应包含和当前任务有关的内容。输入框、选择和日期组件如不做要求,都采用右对齐。
- 按钮:包含完成或取消对话框任务所需操作按钮。
- 关闭:关闭
X图标将关闭对话框而不提交任何数据;点击除窗口意外其他位置将自动关闭;按Esc关闭。 - 遮罩层:遮盖页面内容的屏幕叠加层。

17.4 模态窗 – 危险按钮
危险模式是用于破坏性或不可逆的一种特殊类型。在危险模式下,用危险按钮替换主按钮,它们通常用于发生重大影响时用作确认操作的确认,如果操作不正确,将导致严重的数据丢失。
删除选择:根据其重要性和使用频率来选择。

17.5 模态窗 – 形式规范
消息确认:互动。需要用户确认信息,可包含多个按钮。
简易表单:输入数据后保存表单,一般包含取消/主按钮。

17.6 模态窗 – 错误案例
不要使用链接:弹窗在任务中属于中间过渡过程,需要用户处理完当前状态,所以不要使用链接让用户跳转到其他页面以致用户中断当前的工作流程。

18. Dropdown 下拉菜单
用于过滤、排序,或将动作折叠到菜单中。
18.1 一般规则
不可单独使用图标:下拉菜单中不可以单独使用图标,如需强调可图标+文字。
避免出现多行文本:如果需要自动换行,则将其限制为两行,并在第二行包含一个省略号(……)以表示溢出内容。
按照高频率/重要排序:通常将高频率/重要程度放在上方,如果没有则按照文字的首字母排序。
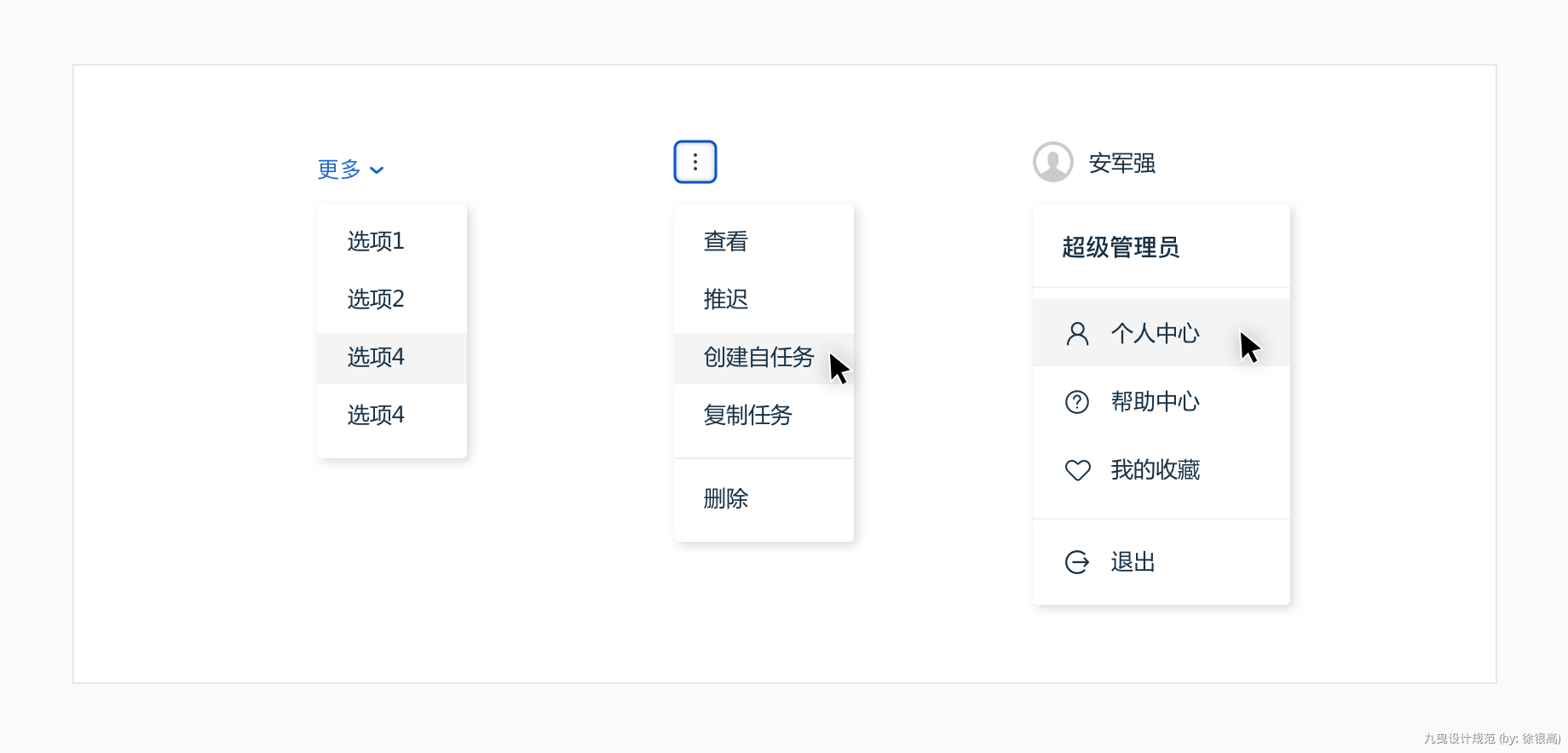
什么时候使用:当有5~15个项目可供选择时,通常会使用下拉菜单。例如:更多控件可以是一个图标;对于用户个人资料,控件是头像+姓名。
重要菜单凸显:对于过长列表中较为重要的、需要提醒的菜单选项,采用间隔线分组。

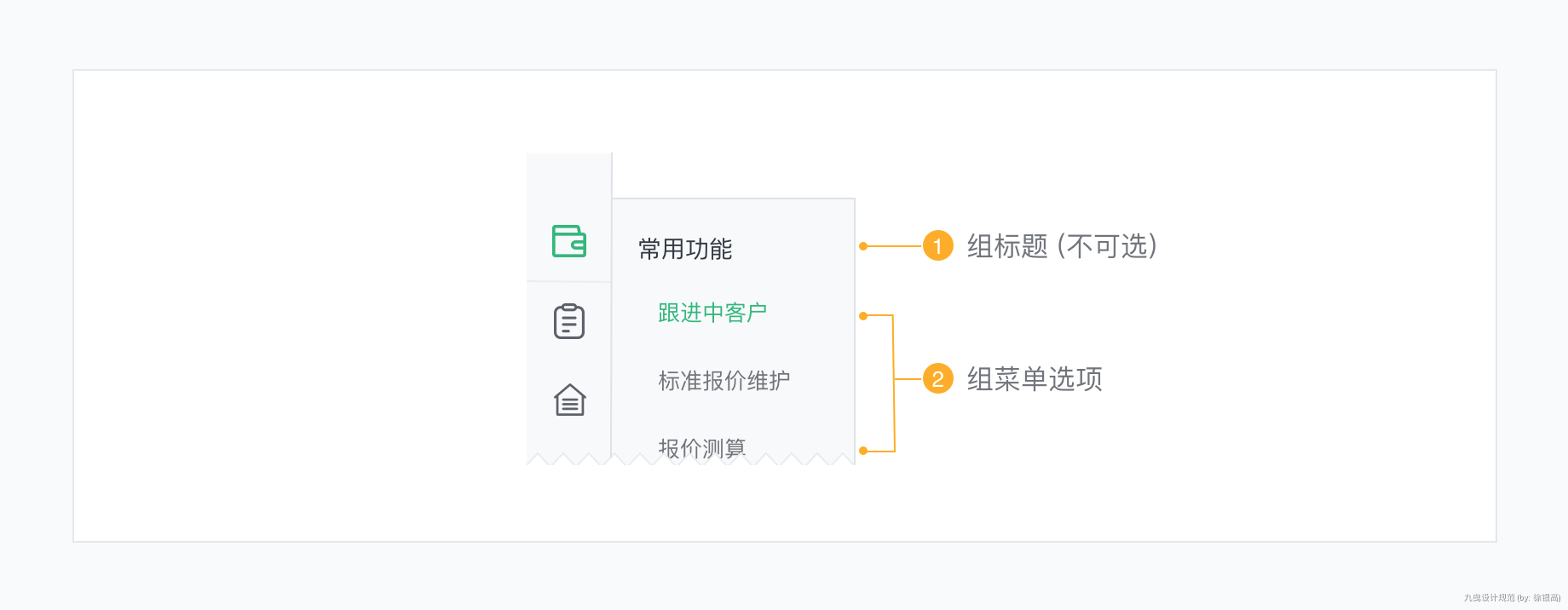
18.2 左侧菜单
左侧菜单:左侧菜单由「组标题+菜单选项」构成。

18.3 选择和下拉菜单
选择和下拉组件看起来相似,但它们具有不同的功能。两者基础代码也不同。一个是可以根据需要设置下拉菜单组件的样式,而选择组件的外观可以使用浏览器所自带的。
选择:用户从选项表选择一个(或多个)并用于数据的提交组件。
下拉菜单:对面页面的内容进行过滤、排序或操作等。
19. Tabs 标签页
标签是用于内容筛选的一种快速切换导航。它是一种“或”的模式显示的内容,在屏幕同一空间内两个或两个以上部分内容之间进行切换。
19.1 一般规则
简洁明了:标题文字不超过6个字(4个字以内最佳),标签字符过长,会严重影响阅读和使用体验。
默认选择:至少有一个默认选择,每次刷新切换到第一个选项。
或的关系:标签与标签是一种“或”的关系。
不要用图标:不要在标签标题内使用图标。
标签数量:大多数情况下,标签的数量尽可能不要超过6个。这样可以保证使用界面的整洁,并能够减轻用户认知负担。如果需要用到超过6个以上的标签,可以考虑下拉菜单的方式。
排序:具有相关性内容的选项卡应当靠在一起,做相邻分组。
19.2 标签页分类
选项卡有两种设计,默认和容器设计。它们在层次结构上是相同的,一般情况下不要相互嵌套。
默认样式:独立的选项卡,通常用于较大的内容区域。
容器样式:强调标签页面与背景融合,例如子页面。

19.3 容器案例
容器使用除横过来作排序,也可以列作排序,注意列排序不需要加分割线区分。

19.4 其他样式
可改变样式,会有更好的使用体验,如图为「页面页签导航」和「快速时间导航」。

20. Steps 步骤
数据量较多时,使用分页引到用户完成任务的导航条。
20.1 一般规则
步骤数量:步骤数量不得少于3步。
显示进度方向:并显示进度方向,允许用户返回上一步查看其数据提交。
告知当前位置:告诉用户让他指导当前所处位置,以及要遵循的内容。
步骤验证:进入下一步需要确认上一步是否完成可行,否则无法继续下一步骤,并需要通过「警告提示」告知用户。
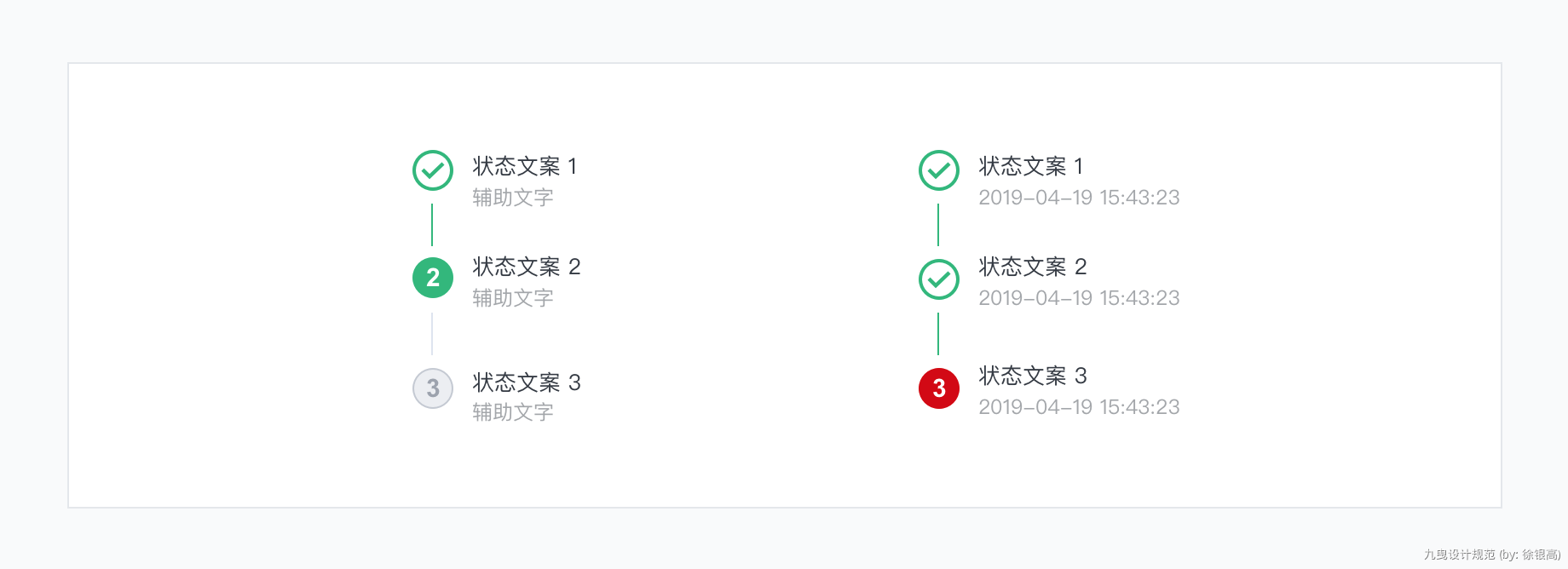
20.2 设计规范
没有副标题:标题文字较少,且不带副标题,和步骤数字放一行。
带有副标题:如果步骤带有副标题,比如详细描述、时间等,则需要上下两行。

20.3 步骤竖排
竖排步骤一般用于任务、工作流情况。为排版需要步骤数量超过6个,也可竖排。

21. Tooltip 文字提示
鼠标Hover时的提示信息。
21.1 一般规则
操作状态:鼠标移入时出现,移出消失。
内容简洁:目标元素或者对象进行注释和描述,不可放入复杂的文本或操作。
显示位置:触发位置的上方、下方、左侧和右侧,具体根据场景显示。需要注意左/右两侧不适合文字提示,以防止遮挡重要的阅读信息,这是因为人的阅读习惯是横向的。

21.2 使用案例
图标提示:用于描述图标按钮的作用或作用效果,文字要尽可能简短。

文字解释:帮助解释文字或者某个图标的意思,如图所示。

22. Special 特殊组件
22.1 区域
用于快速进行地址的三级(省/市/区)选择。

22.2 日历
用于显示日期,下图为预约仓库的剩余量。

参考文章
在整理九曳设计规范的过程中,参考和学习了大量平台和一些优秀的文章,不一定都能够全部列举!
- 《Uniform Design System》(by: Hudl)
- 《Carbon Design System》(by: IBM)
- 《Clarity Design System》(by: MIT)
- 《Element》
- 《Ant Design》
- 《An Extensive Guide To Web Form Usability》(by: Justin),讲述Web表单可用性的重要以及怎么使用。
- 《Design better data tables》(by: Andrew Coyle),怎么设计让数据表结构有着更好的用户体验。
- 《如何优化数据表格设计》(by: Meng)
- 《如何设计复杂信息架构产品》(by: 尤文文)
- 《web表格设计攻略》(by: 张鹏涛TAO)
- 《提高表格可读性的一些技巧》(b: founderdesign)
#相关阅读#
本文由 @徐银高 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益













干货满满,必须点赞
9.4 4. “文件发生的任何错误应显示为内联错误 Alert”
请问什么是内联错误?
怎么空空如野呢,这么有诚意的作品。给你点赞