如何从零构建UI组件及设计规范(五):通用模版
本篇介绍通过基础组件库和项目的沉淀过程,构建成全平台通用的模版页面,通过这些模版页面,再结合业务可搭建成产品所要的设计页面。

《如何从零构建UI组件及设计规范》共分为5个系列,分别为《一:介绍篇》、《二:设计原则》、《三:全局样式》、《四:基础组件》、《五:通用模版》,
- 模版-布局
- 模板-图表
- 模版-列表页
- 模板-表单页
- 模版-详情页
- 模版-空状态
- 模版-其他
01 模版-布局
页面布局的设计,需要考虑用户在浏览web页面时视觉要求,即从上至下、从左到右。
整体布局
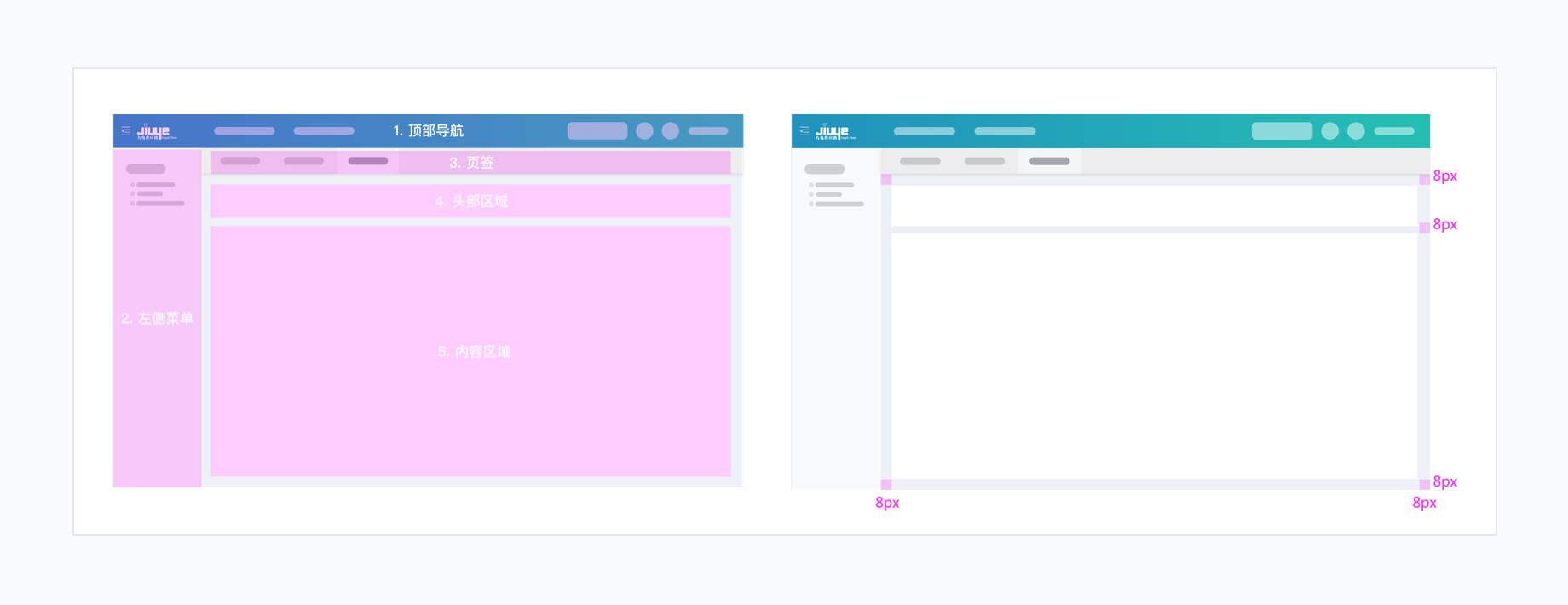
区域:页面展示如图所示,按照功能模块区分为:①顶部导航、②左侧菜单、③页签、④头部区域、⑤内容区域。
Spec:页面各功能模块的之间的距离。

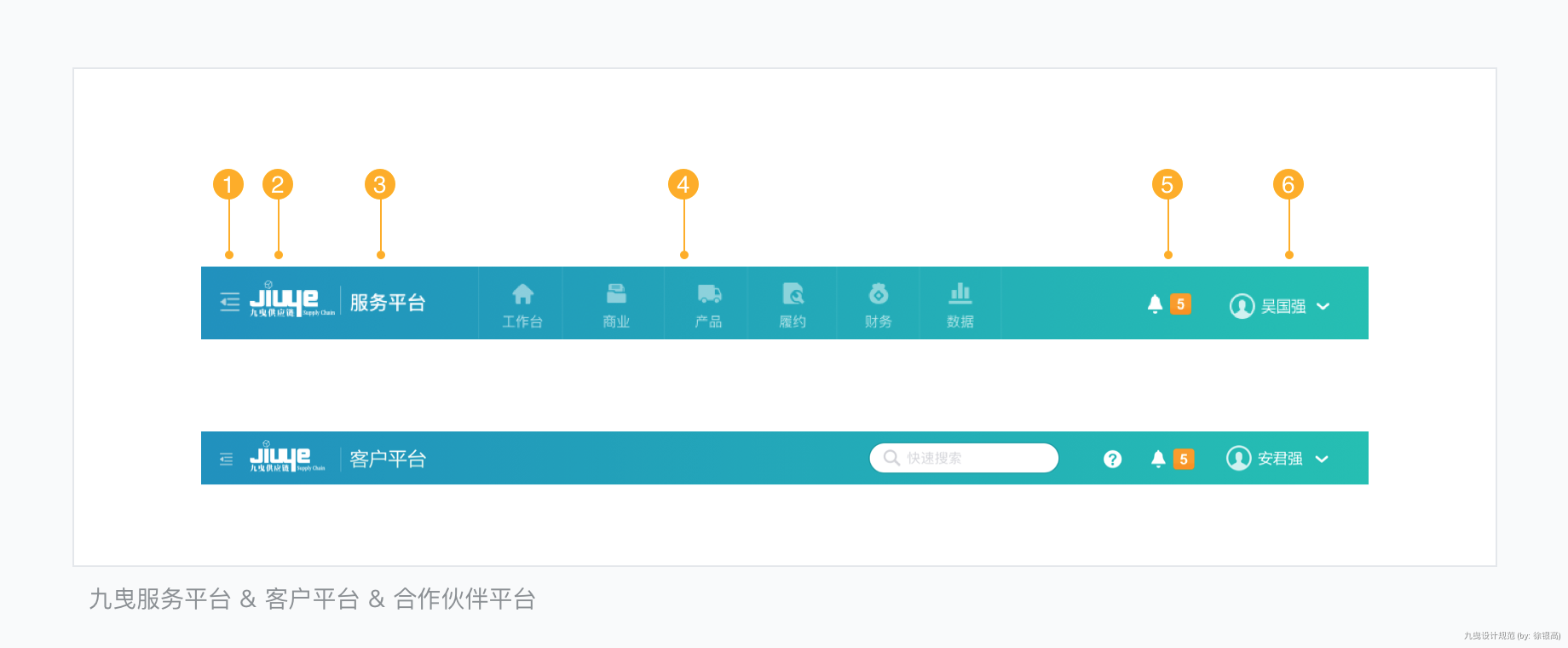
1. 顶部菜单
它的定位是全局功能,也或者是系统功能的操作。
- 汉堡图标:用于打开/隐藏左侧导航。
- 公司LOGO:九曳logo,始终存在。
- 平台名称:和公司logo组合成点击可直接回到工作台首页。
- 顶部一级入口:用于更改左侧菜单的一级导航入口。不一定所有平台都有,如客户平台上方就空着。
- 全局功能:如帮助、消息等。
- 个人中心:提供关于个人设置等消息等通知。

顶部与左侧菜单区别:
顶部菜单:
- 优点:①通常使用比较少的文字,简单易记;②位于页面顶部,不占用横向空间;③视觉上更突出,更容易识别;④菜单视觉权重的区分更明显,左强右弱;
- 缺点:①扩展性有限,不能承载大量和多层级菜单;②占用屏幕高度;切换菜单选项时,移动鼠标的距离更长,操作效率更低;
左侧菜单:
- 优点:①扩展性强,承载菜单项数量和层级多;②不占用屏幕高度且可以收起,为内容区域有更大多空间;③菜单间切换时鼠标移动距离更短,效率更高;④能够适应屏幕宽度较小的设备;⑤翻译其他语言不会易出现文字错乱;
- 缺点:①菜单数量多层级复杂时,不易记;②各菜单选项之间的视觉权重差别不明显。
2. 左侧菜单
不存在单独一级菜单:即使只有一个菜单,也要挂在一级菜单下面。
菜单深度控制在两层:增加菜单而减少深度的设计原则,为防止内容隐藏过深,如果二级菜单下需要显示其他内容,请使用标签页或者另增加菜单。
按照使用频率排序:菜单常规按照使用频率和重要性排列,常用的排前面,不常用的往后排;重要的放前面,反之放后面;
菜单文字需简洁:文字宽度和菜单应较为接近,字符不要超过8个字。
控制一级菜单数目:一级菜单数目不要太多,尽可能增加二级菜单。

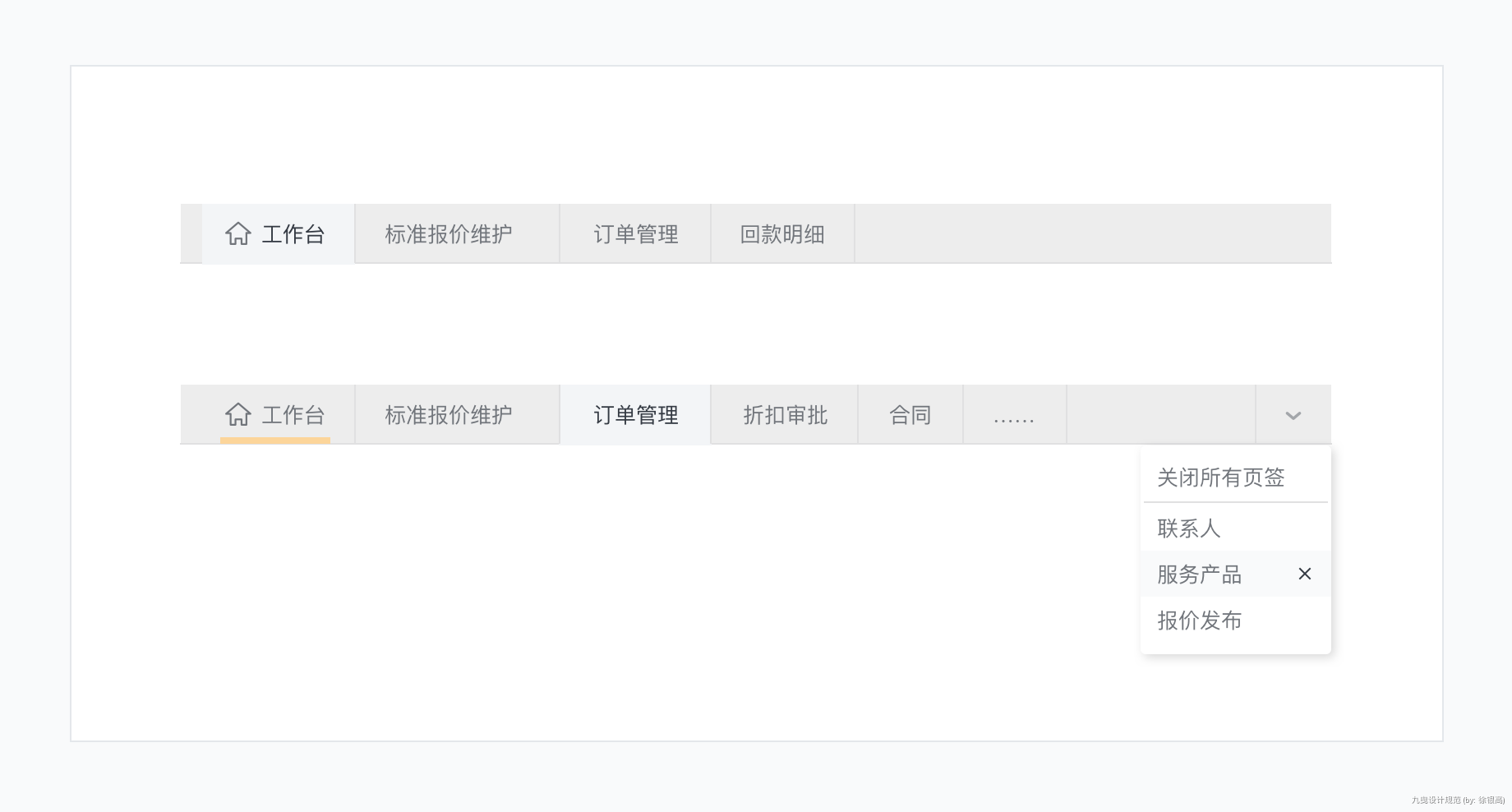
3. 页签
将用户常用的菜单功能展现出来,方便用户快速切换,并告诉用户当前所在的页面。
工作台始终存在:「工作台」页签始终存在,不可关闭,较于其他页签UI有所区别。
关闭所有页面:如果页签宽度超出1100px,那么最后则展示下拉箭头,并添加「关闭所有页面」功能。

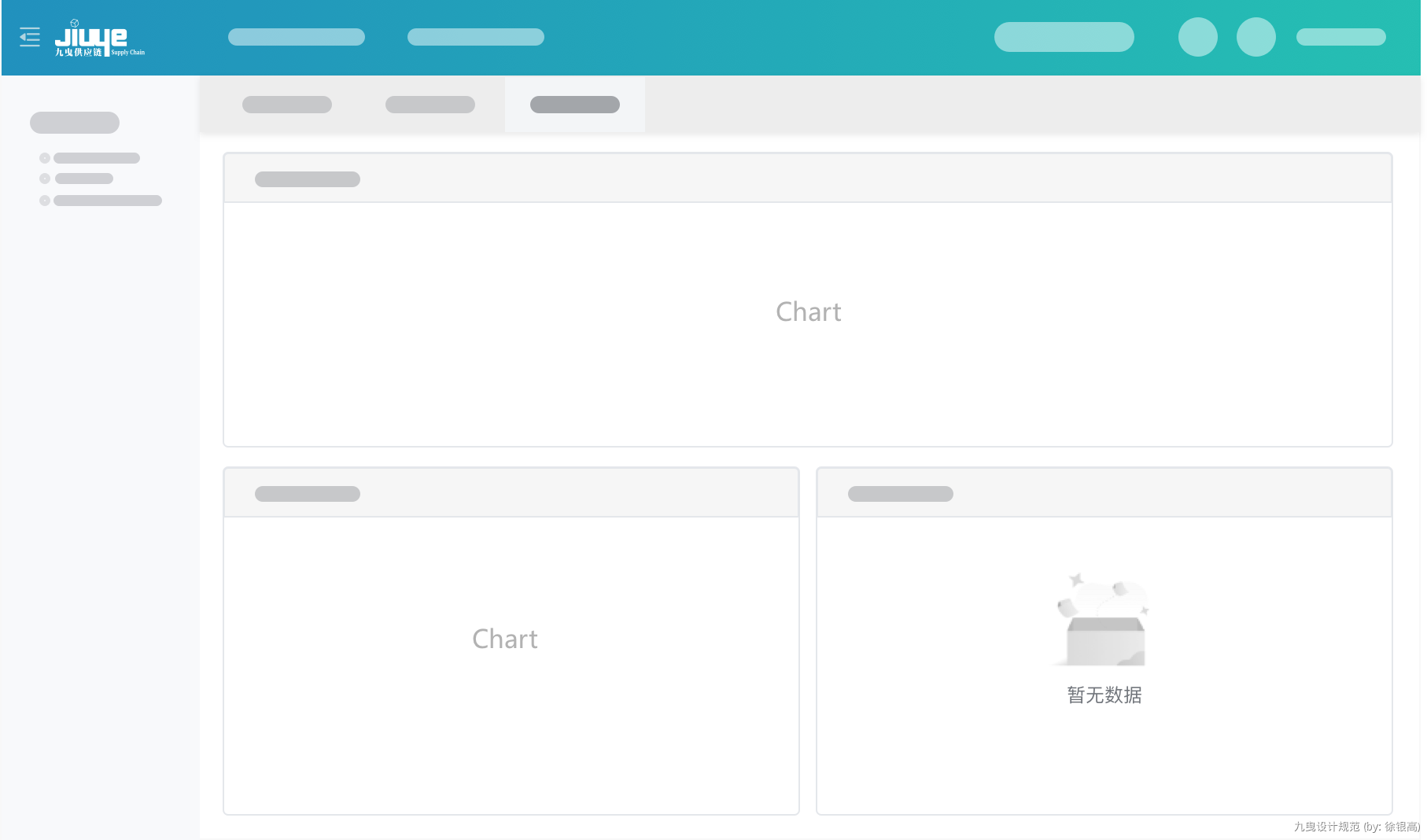
02 模板-图表
图表一般用于平台的首页,用来展示图表数据统计等。
1. 图表布局
图表一般用于平台的首页,如客户平台、服务平台等首页,一般展示用来展示图表数据等。

2. 柱状图
适用于多个变量数据维度的比较,由高到低进行;特殊情况,如可变量是时间,则按照时间顺序来进行展示。
优点:一目了然地进行数据维度的增减比较;
缺点:数目太多时(超过12),分辨起来比较困难,这时则适合用折线图来进行显示。

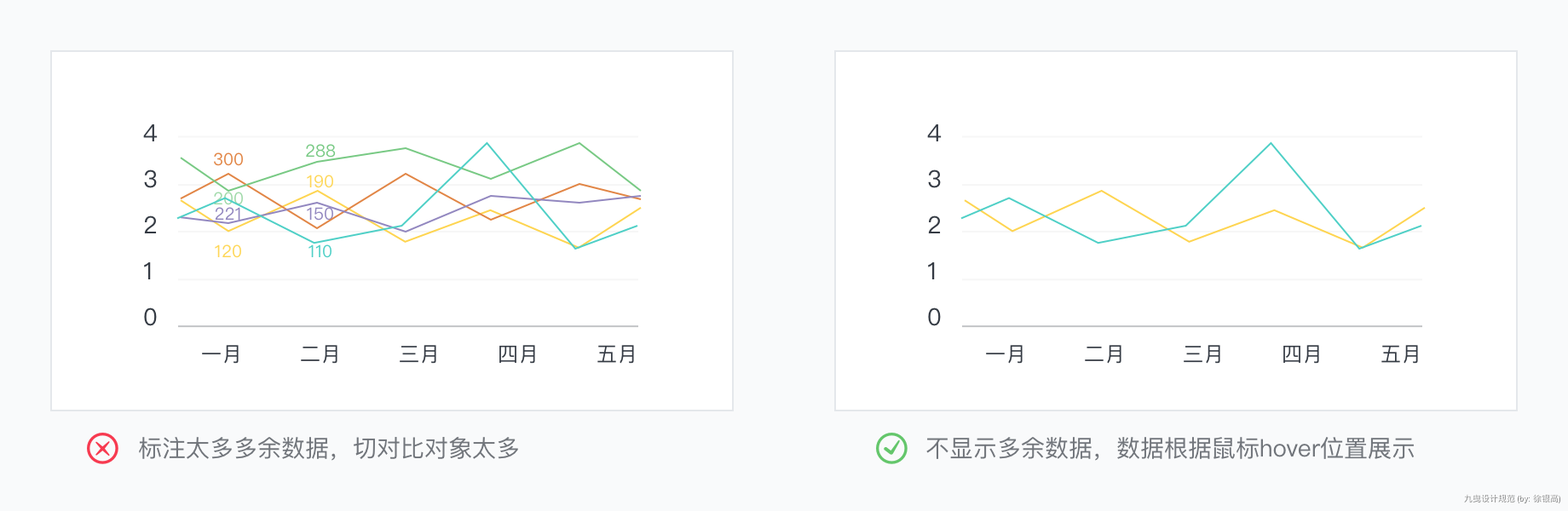
3. 折线图
适用于对趋势的展现,不建议展示每个节点,对比的主体数量建议不要超过12个,过多会让用户辨识度降低。
优点:适合对于趋势的研究;对主体的对比效果较明显;
缺点:对比主体不能太多。

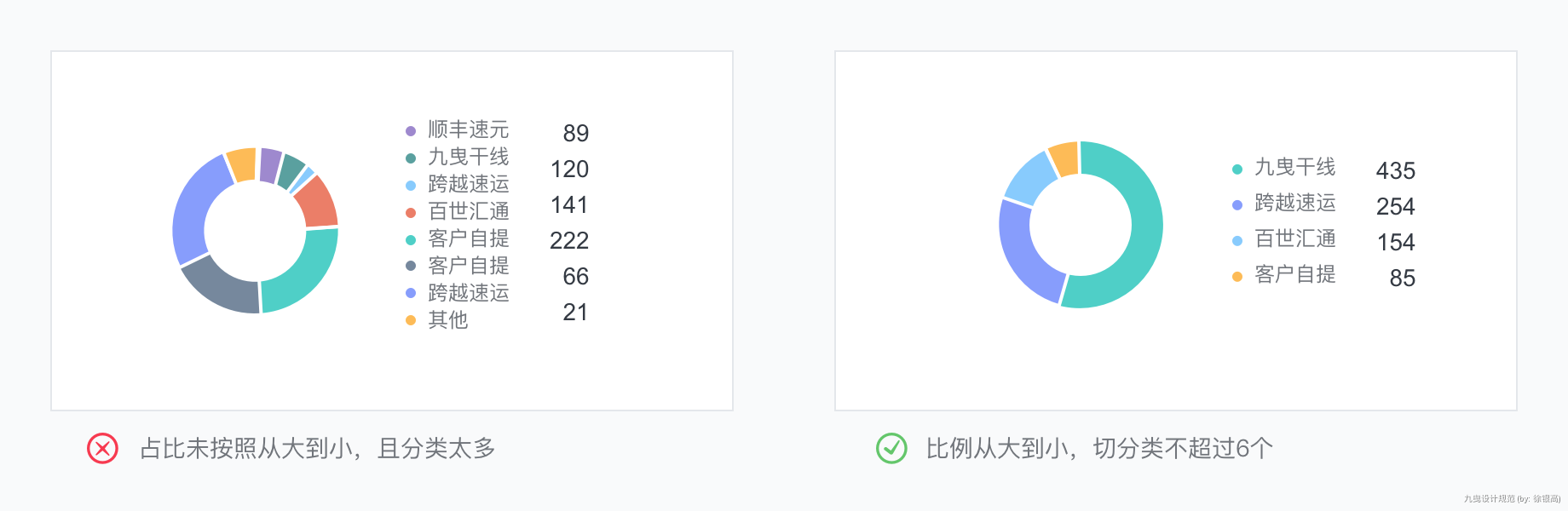
4. 饼图
适用于研究单个个体与整体之间的关系,找到影响整体的主要因素;一般主体数量不要超过6个,如果数量超过,可以使用一个“其他”来概括;占比从大到小,从12点钟按照顺时钟方向进行排列。
优点:很快就能看出,影响整体的头部因素有哪些,切占比比例是多少;
缺点:各因素对比效果差,特别是两个因素的占比相近的时候;影响因子较小的很容易被忽略。

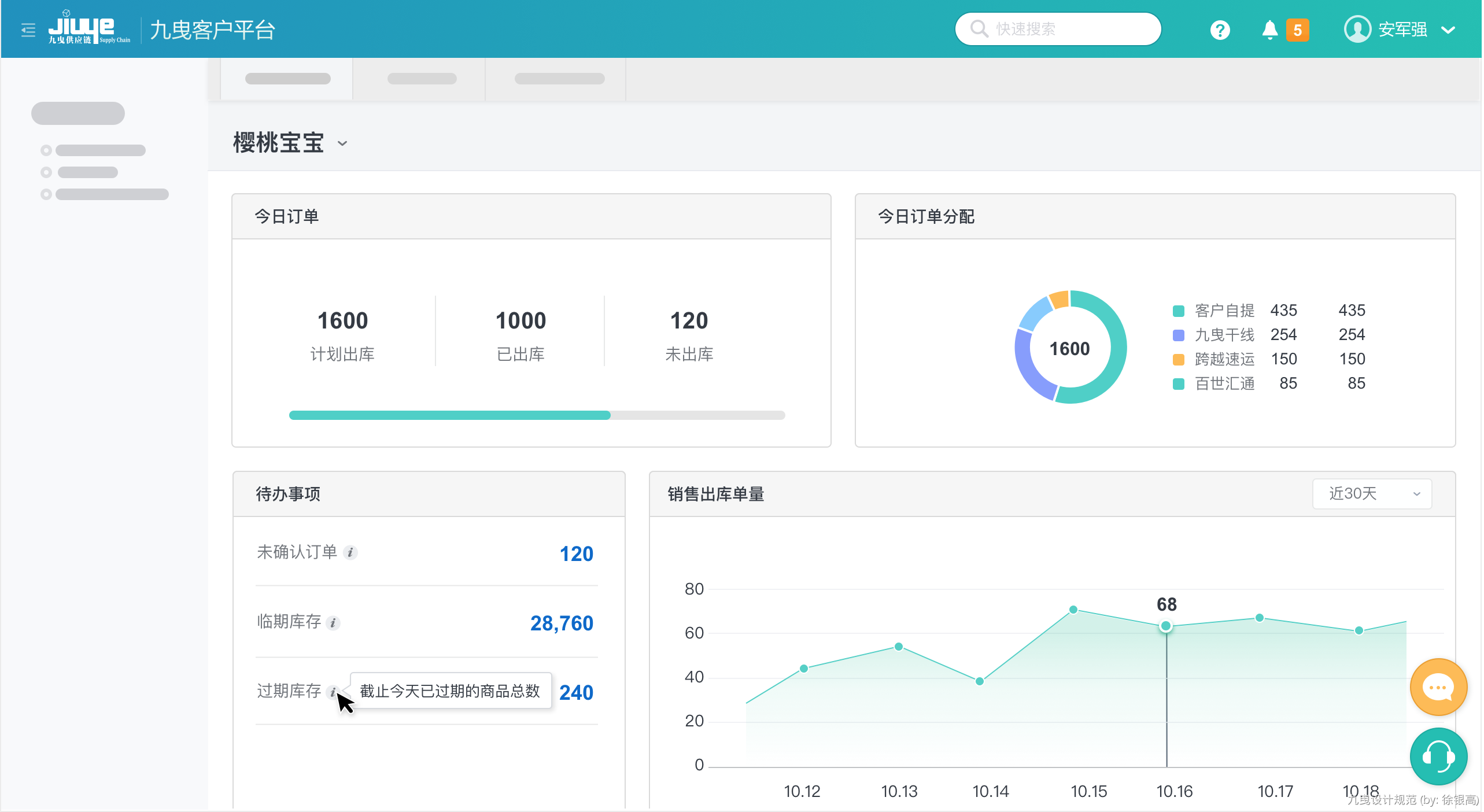
5. 举例说明
客户平台工作台

服务平台工作台

服务平台客服平台

03 模版-列表页
查看和处理大量的条目,可对列表的条目进行新增、删除查看详情等。
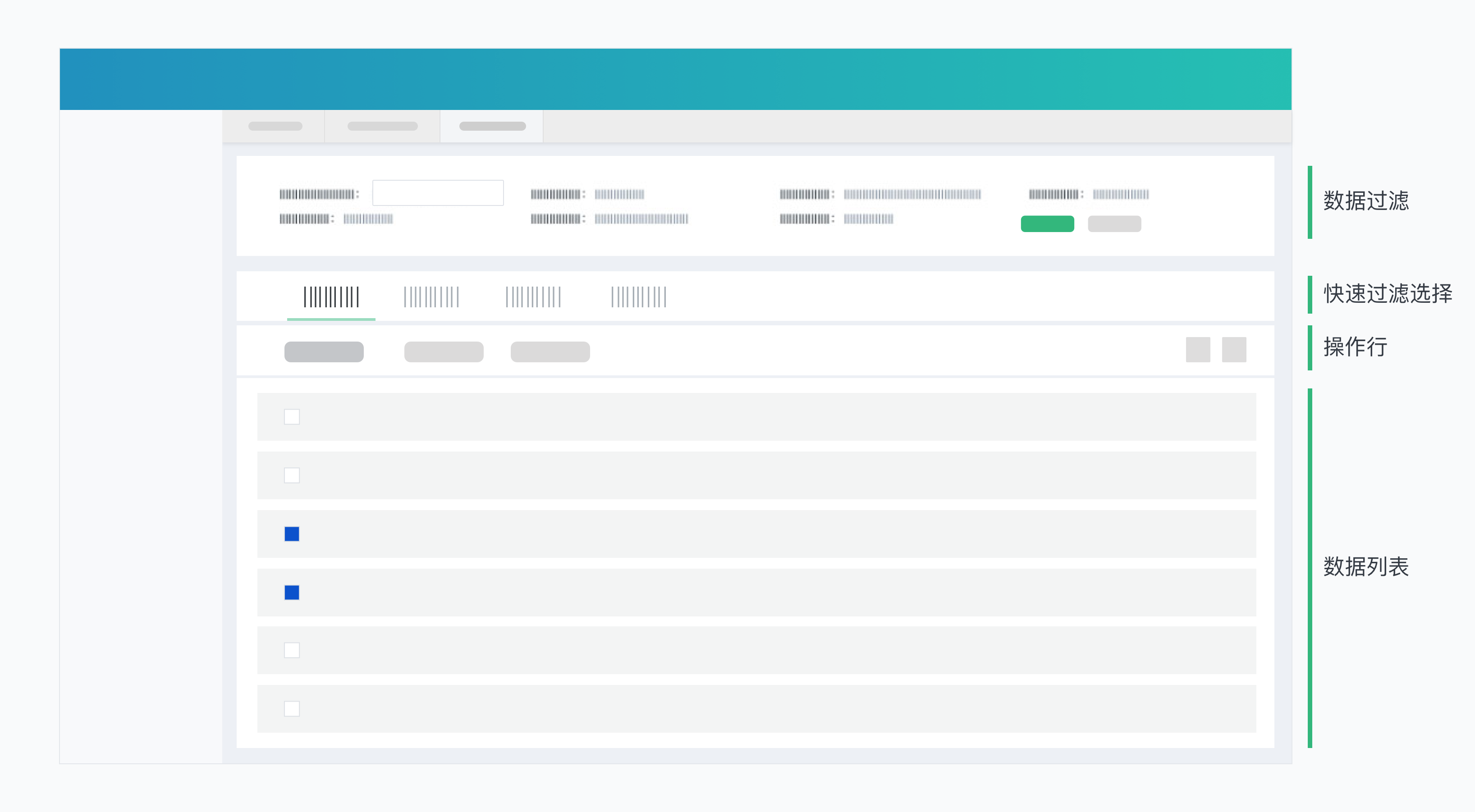
1. 基础布局
单列布局
从上往下堆叠,数据过滤在最上方,数据过滤后,再由总体到具体的浏览逻辑理解和分析。

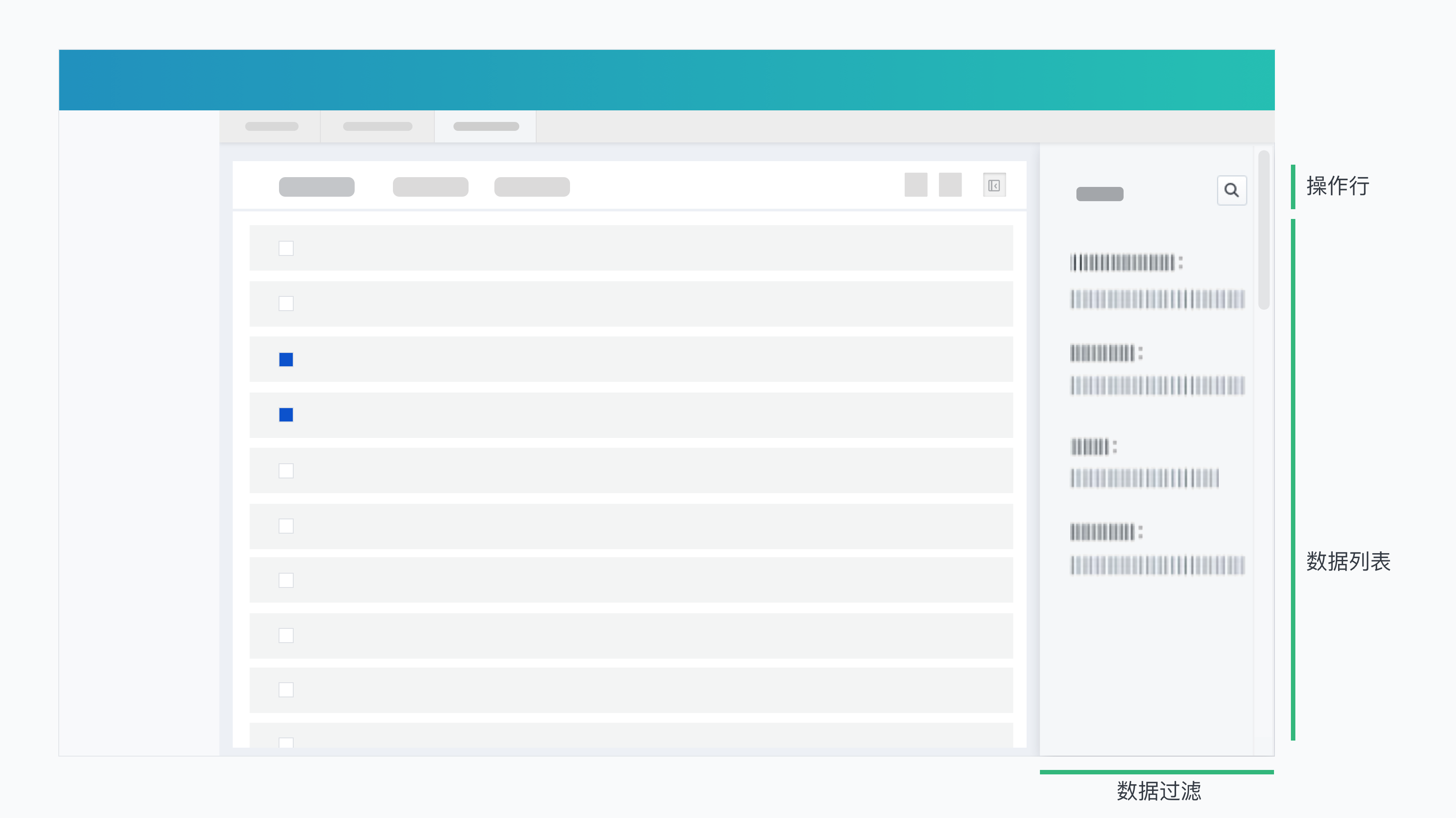
浮边布局
将数据过滤模块放置在右侧隐藏,点击右侧滑出。当过滤条件过多,且操作频次极低,又不想占用水平空间时,可采用此方法。

2. 一般规则
边距:所有的边距都为8px;
按钮数量:操作按钮最多6个,超过的最后使用更多下拉。
隐藏过滤器:即使没有收缩过滤器,下拉也会隐藏过滤器;
字段为空:如果列表内容为空,使用“-”替换原字段信息,不可以直接空着。
回到顶部箭头:筛选隐藏后,下拉超过两屏幕,显示回到顶部箭头;
操作按钮:导入导出按钮较为重要,为突出其重要性,与其他按钮采用分割线分开,按钮内部增加图标。
禁使用弹窗筛选:一般情况下筛选条件需要实时可见,不可以出现在两个页面上。(ps.弹窗算另一个页面,错误示范:客服平台、CRM弹窗设计)
3. 模板列表
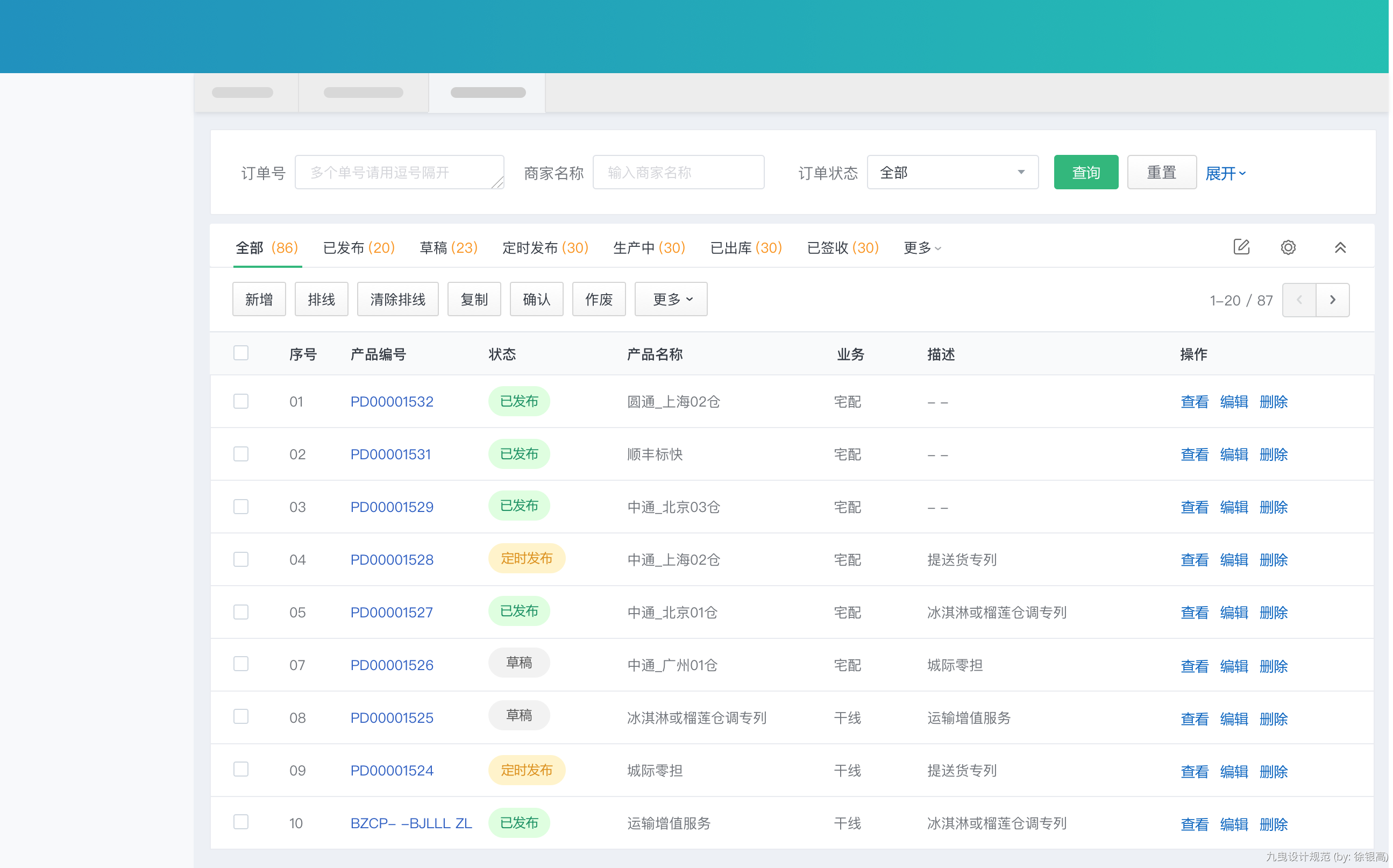
常规状态:正常表格,提供每条条目的概览信息,可查看详情。作为简易版的列表页使用。

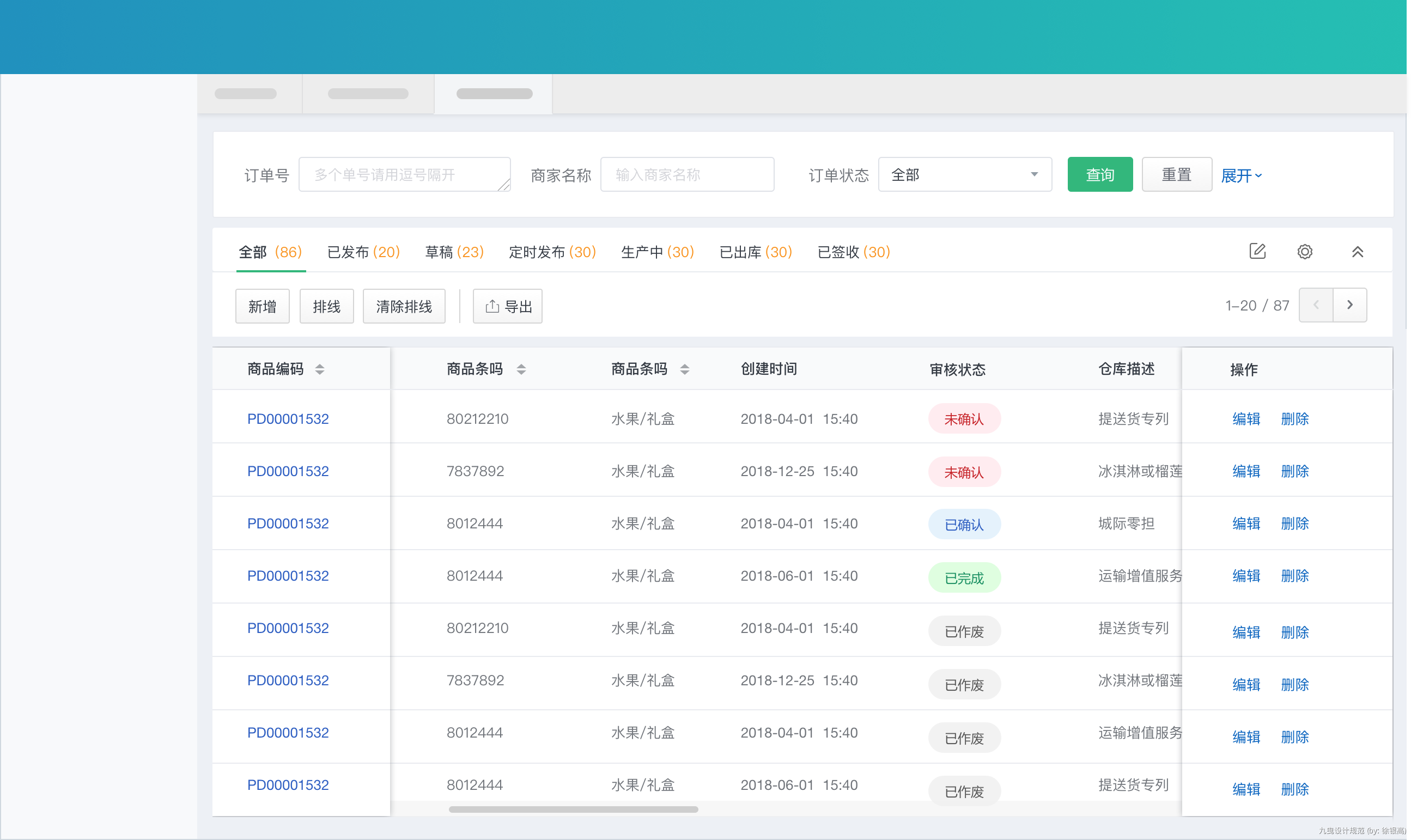
字段过多:横屏滚动,需要将标题名称字段和操作列浮出。

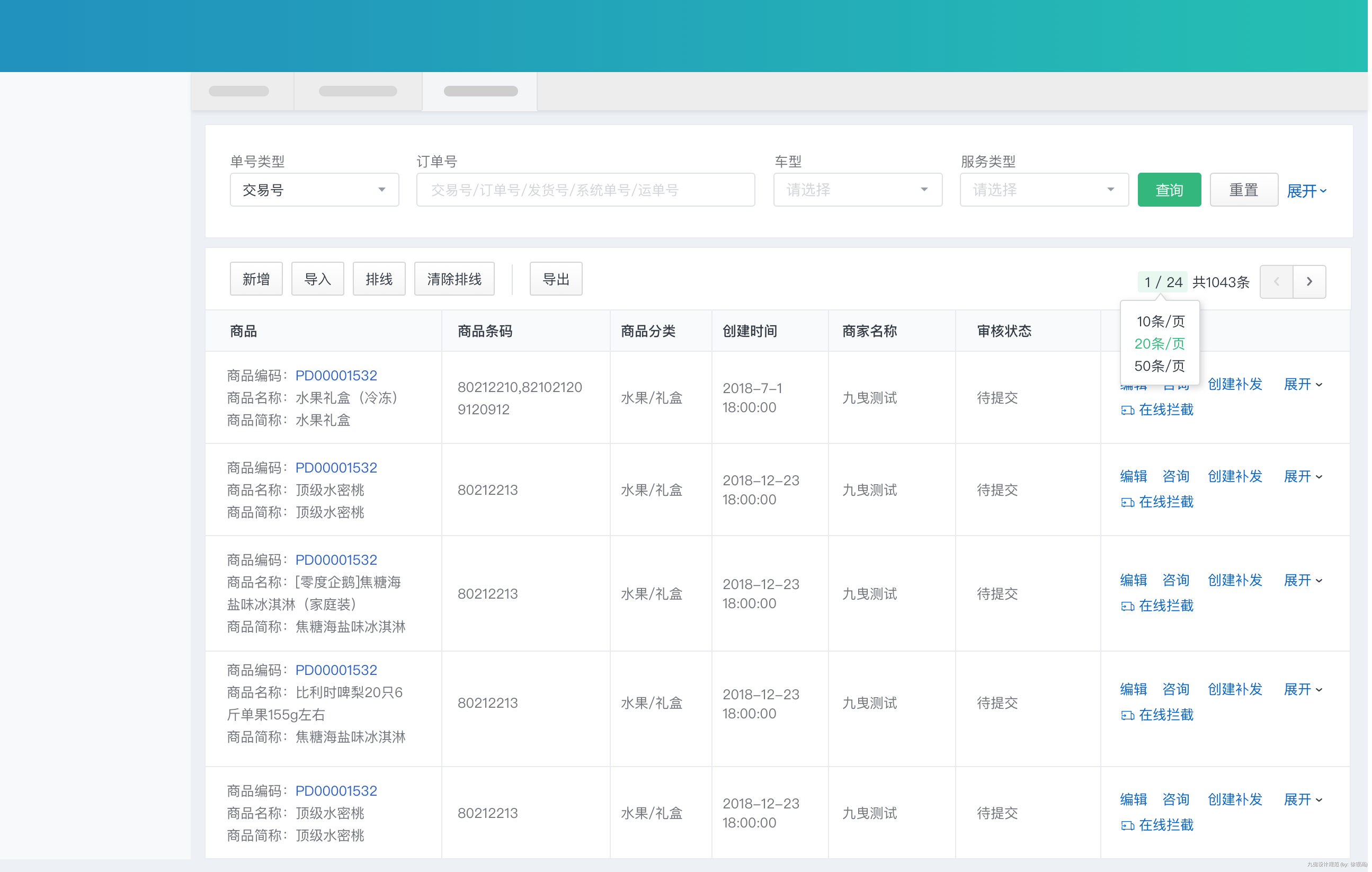
多个字段合并:通过将字段进行合并,一般将合并的字段放在前列。

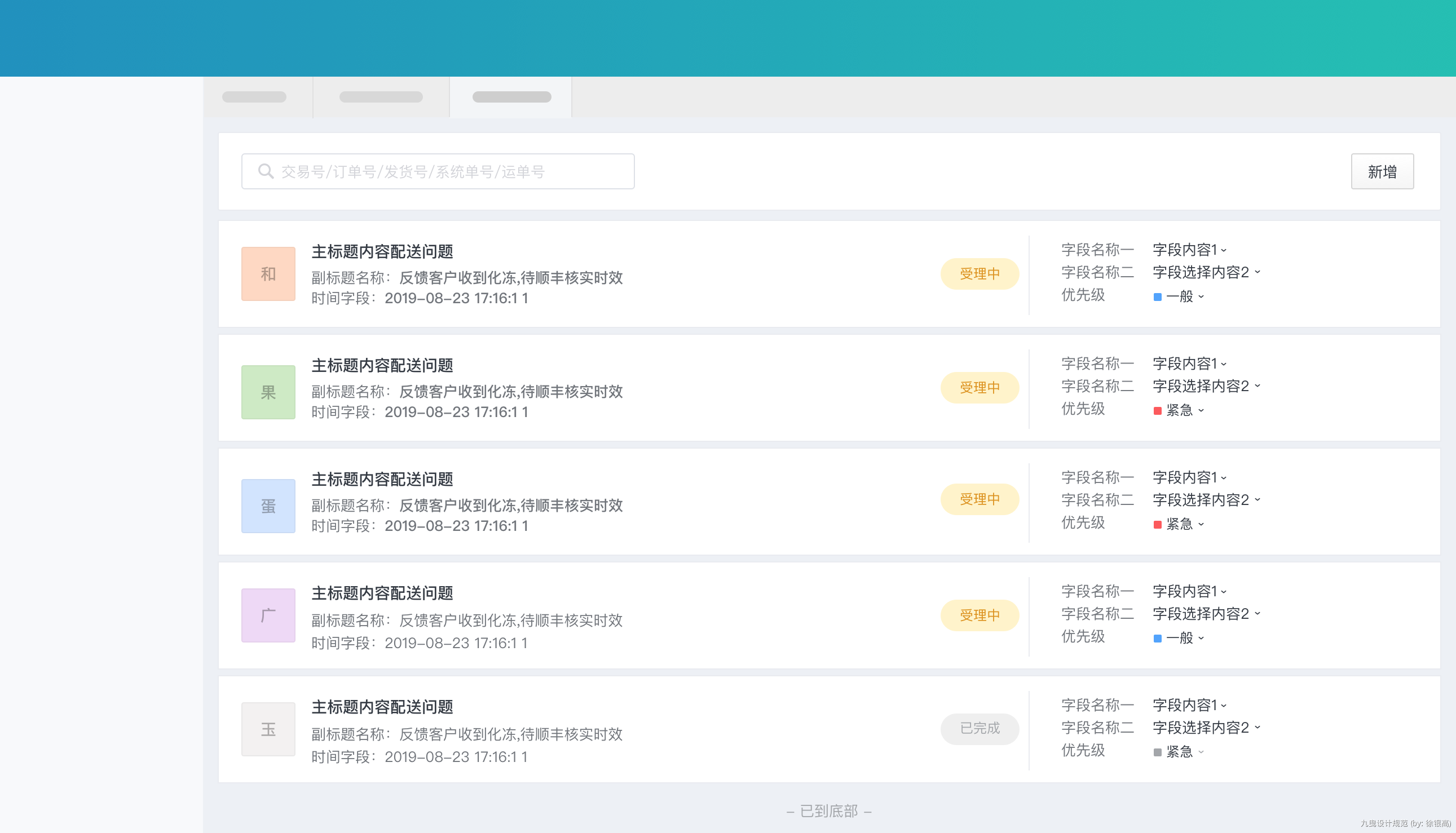
卡片式:不需要过滤条件,无翻页,自动加载;应用场景:用户没有特定的顺序浏览条目,将每个条目以较有吸引力的方式呈现,如服务平台的CRM企业客户、通知消息等。

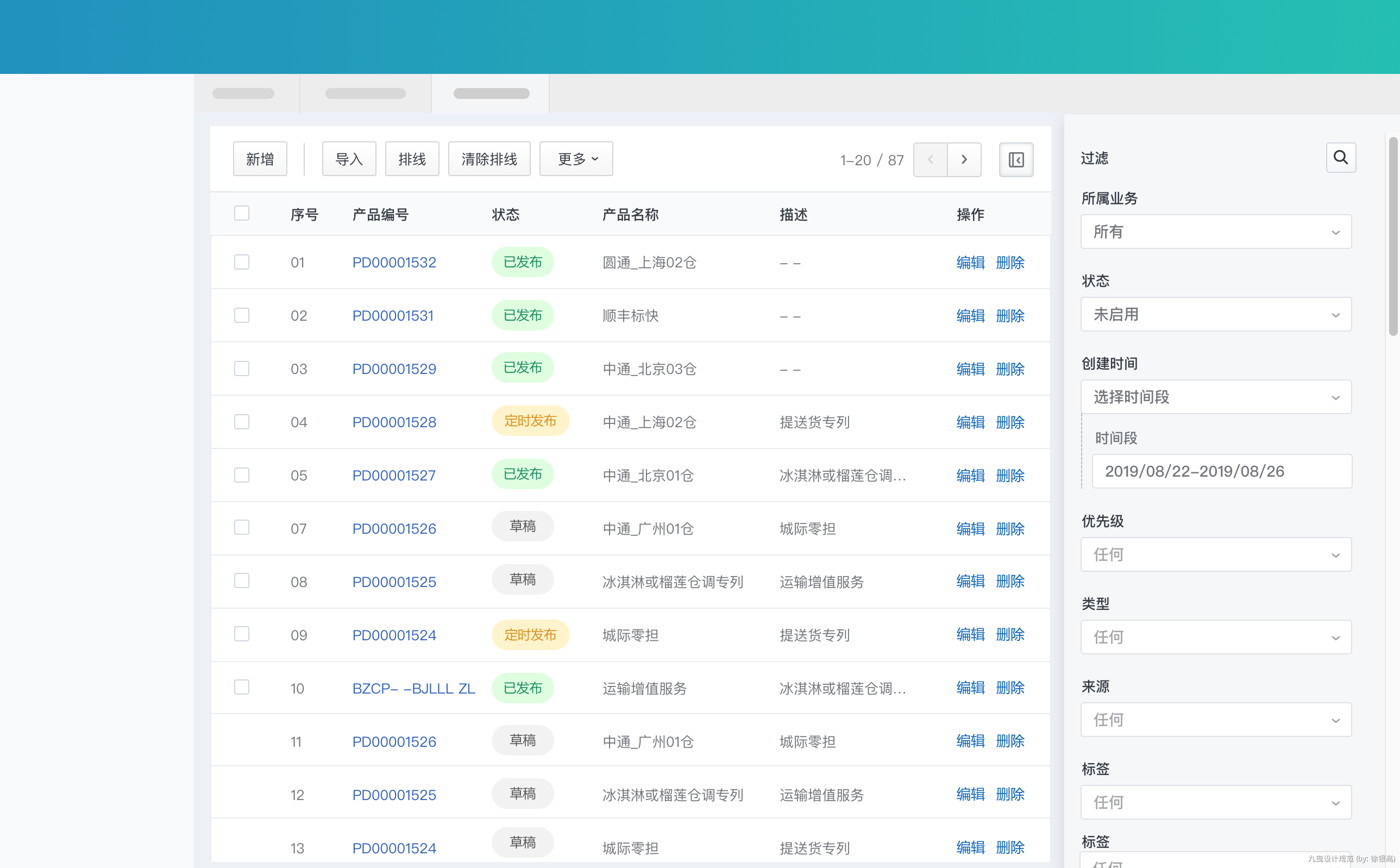
右侧浮边:将数据过滤模块放置在右侧栏,当过滤条件过多,横向空间充裕时可使用。

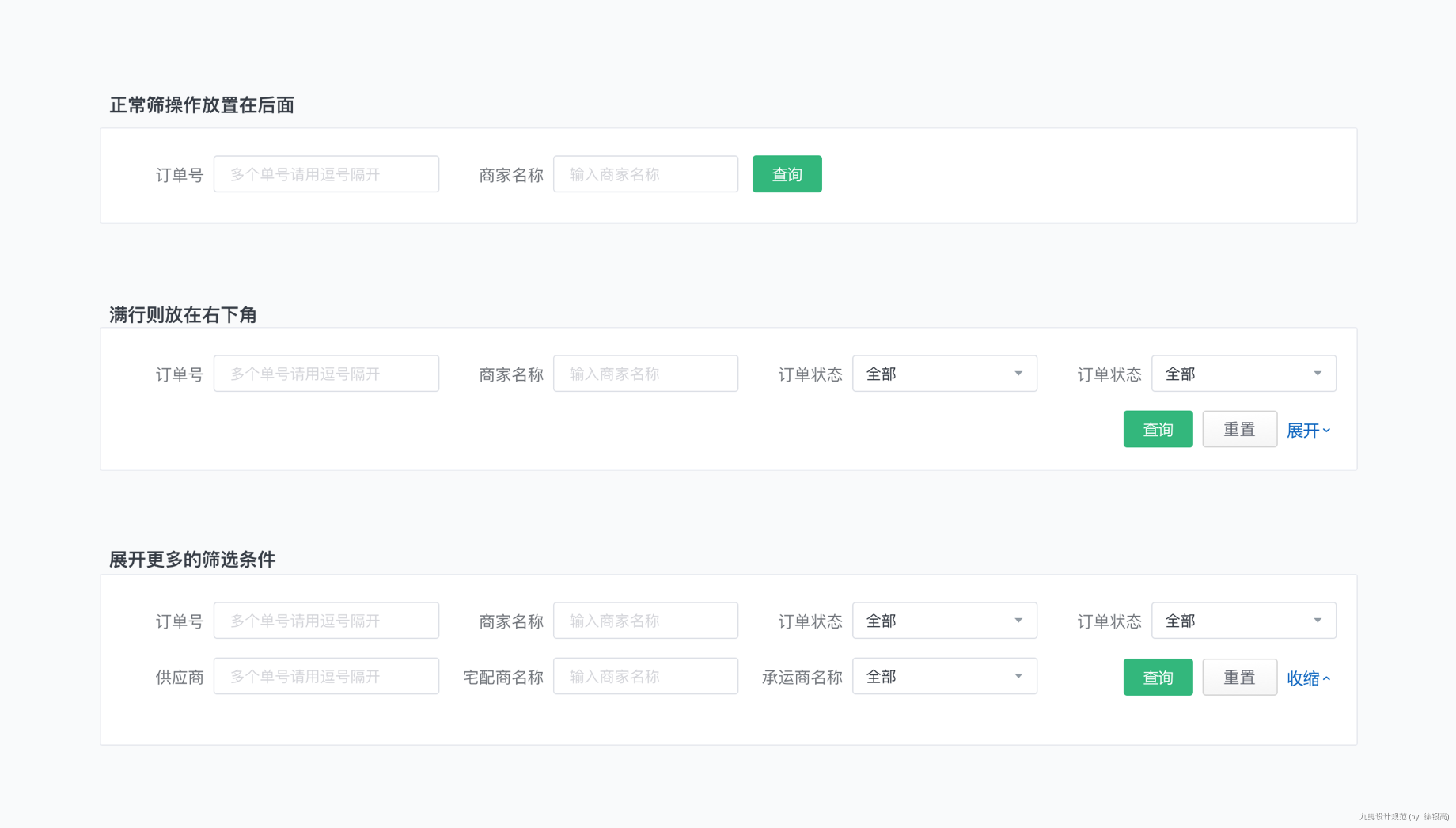
4. 头部筛选区域
不要使用弹窗查询:因为这样就不能够看到筛选的条件,如@客服平台需要修改
保留当前查询条件:每次查询保留当前查询条件;
重置按钮:当查询条件超过一行,则显示下拉,当查询条件超过6个,则提供「重置」按钮;
未查询到任何记录:当未查询到任何记录时,需要给予未查找到相关记录的提示信息;
提供模糊查询:除设计中明确提示不需要外,需提供模糊查询及组合查询功能。

5. 快速过滤选择
允许用户处理大型数据时减少可见项,帮助用户快速找到他们想要的东西,面对大量选项时作出决定。非特殊情况,只可以放同一个字段类型的筛选。

6. 修改和删除
修改
- 表格的存在复选框,勾选多条记录点击修改,提示「每次只能选择一条记录进行修改」。
- 修改后加载的内容应当为实际内容,而不在是默认值;
- 修改完成后回到原纪录所在位置,且刷新显示修改后的值;
- 需要对主要字段内容进行重复值、空置(空格)、中英文特殊字符判断校验。
删除
- 必须要求确认删除的提示信息;
- 删除成功后刷新,不显示删除的记录;
- 删除成功后,返回到原纪录的所在页面,如果原记录所在页不存在时,则返回上一页;
- 当删除的记录关联其他记录时,给予信息提示,请求界面给予绑定相关、明细的的提示信息,按钮置灰并不可删除。
04 模板-表单页
九曳设计规范表单有5种类别,分别为:①最基础表单、②基础表单、③步骤表单、④卡片表单、⑤标签页表单。
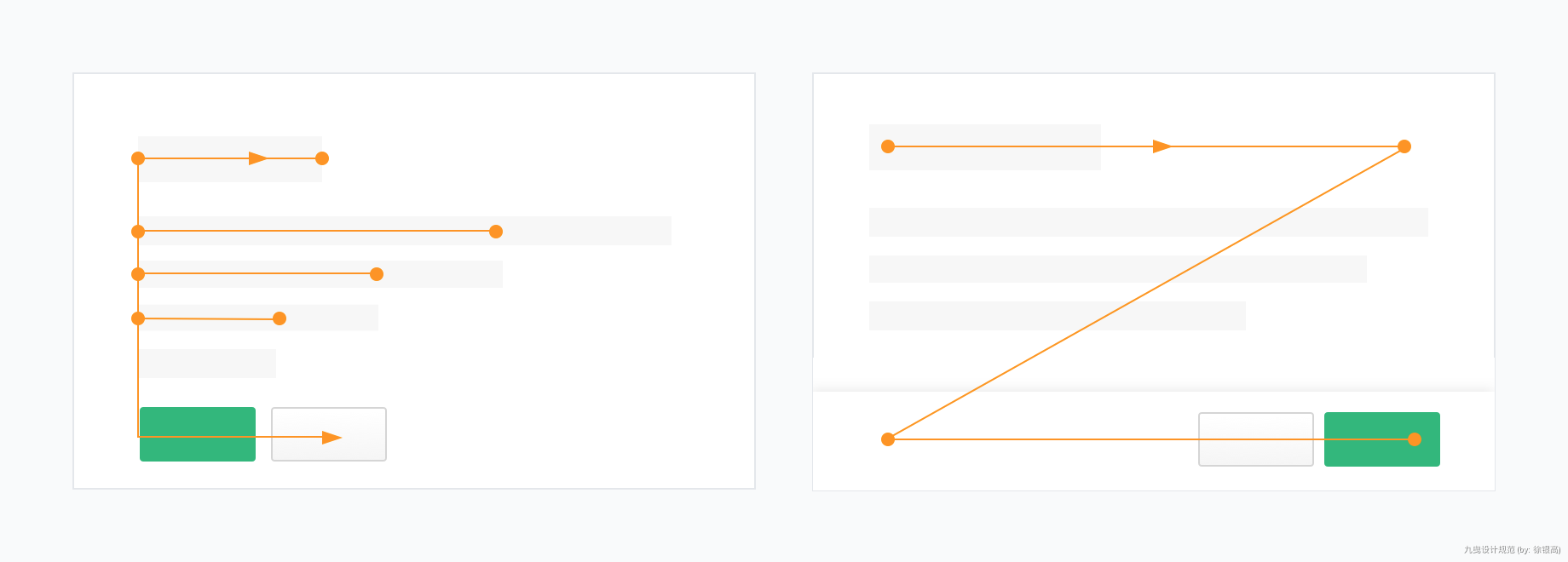
1. 表单布局分类
F模式:是浏览不受容器限制(例如表单页设计)的一种设计方法。用户将逐行浏览内容,最后达到决定性按钮。基础表单和步骤表单采用此设计。
Z模式:用户浏览信息内容会受限容器(例如弹窗)的设计,视觉引导是从左上角开始往右下侧结尾。卡片表单和标签页表单采用此设计。

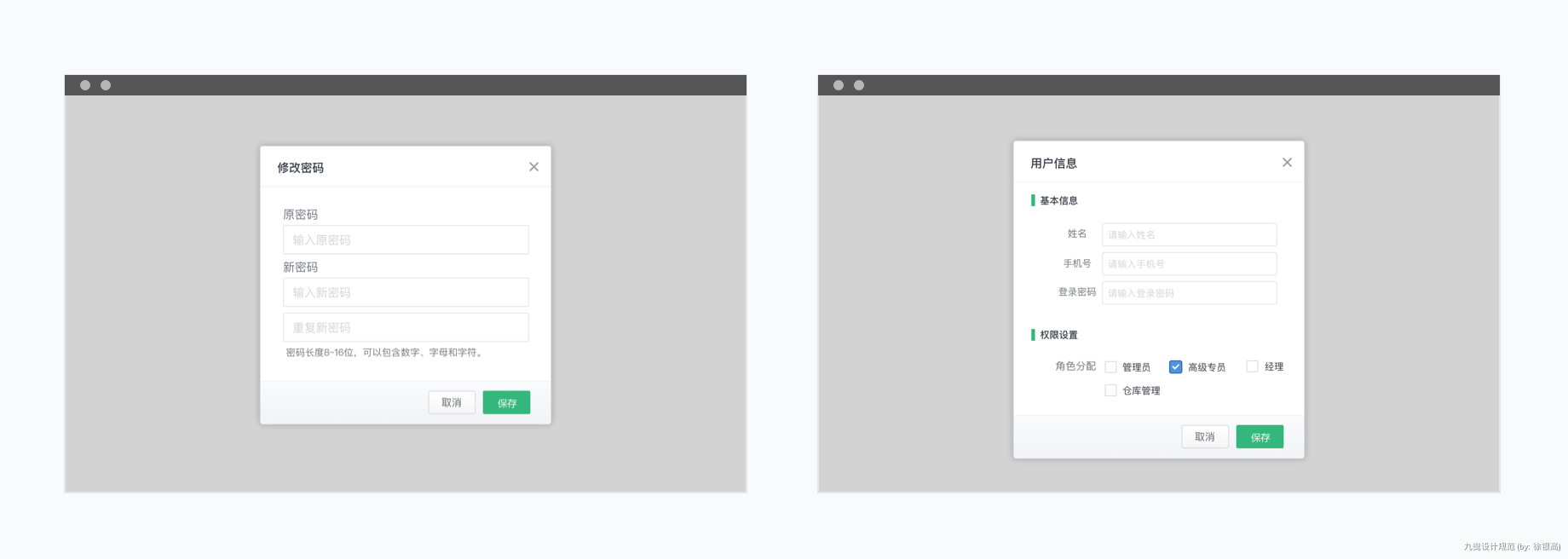
2. 最基础表单
快速完成一个简单的任务,输入的信息量很少,建议6个字段以下使用。如不做说明,所有的新增表单打开一个新的页签页面。

3. 基础表单
快速完成一个简单的任务,输入的信息量很少,建议6个字段以上使用。
一列字段

两列字段

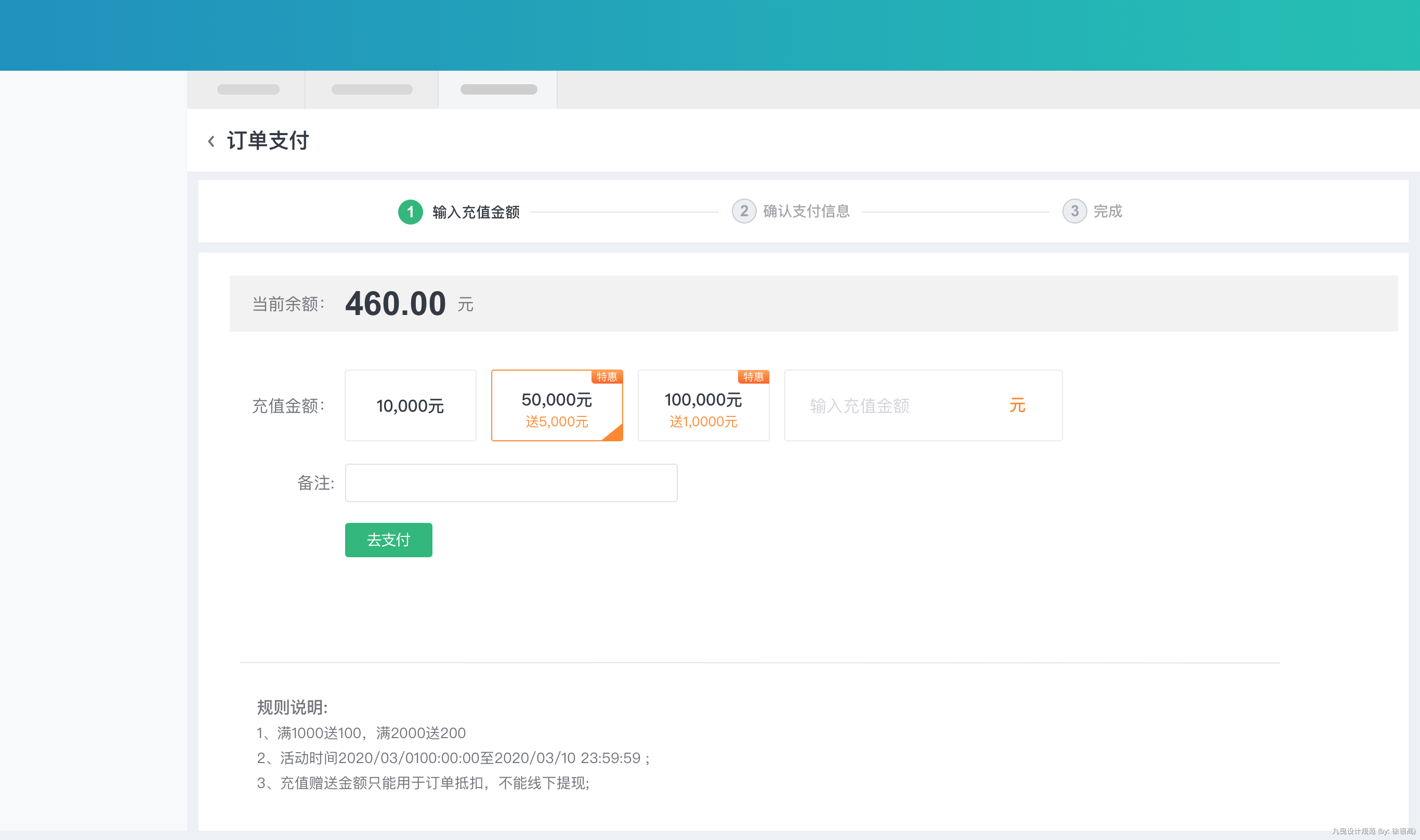
4. 步骤表单
需要流程组织填写的,利用步骤条告知用户流程和进度,常常在最后提交阶段需要让用户再次确认消息,并在结束后给予用户明确的结果反馈。适用于具有明确的线性逻辑任务。

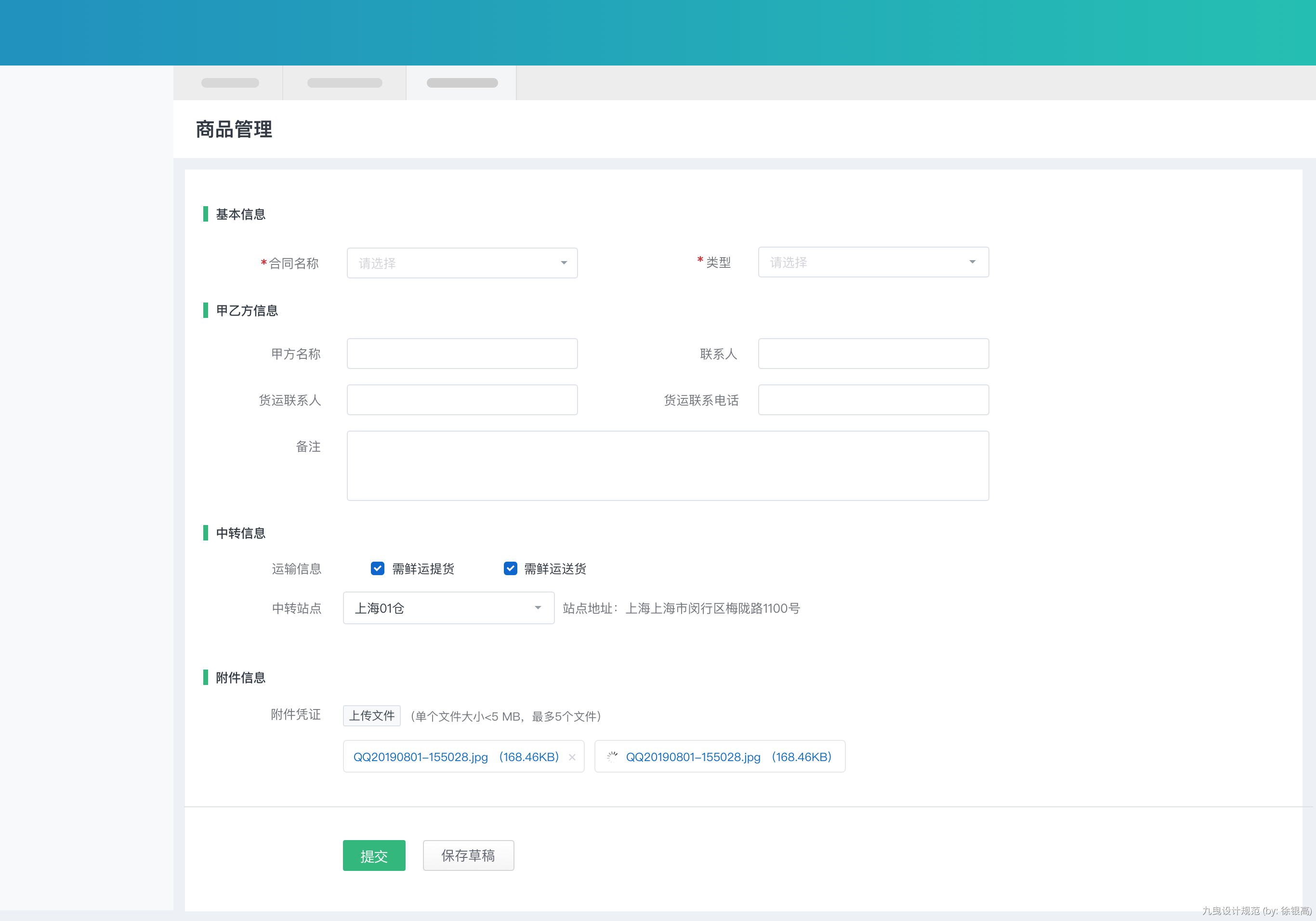
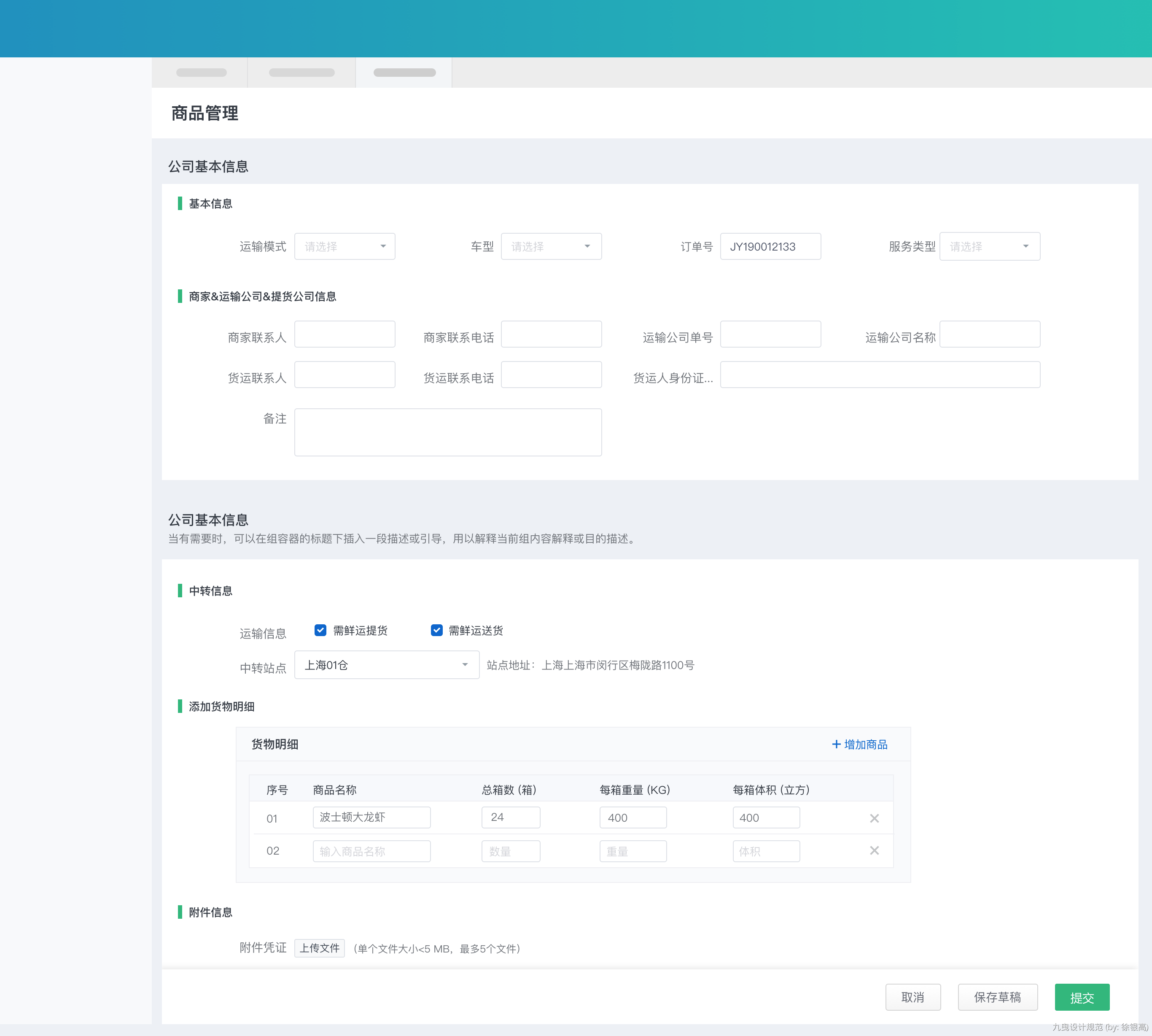
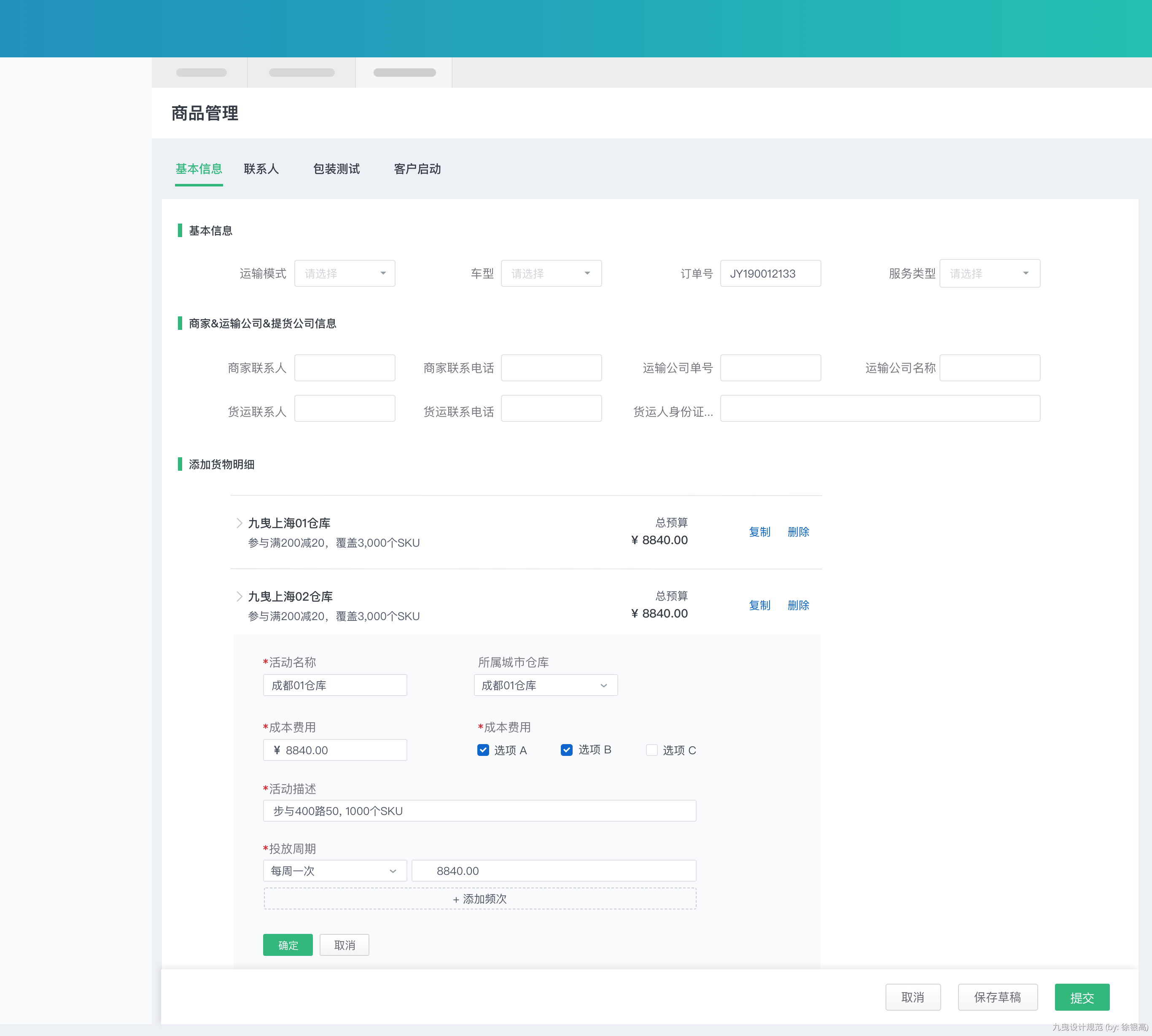
5. 卡片表单
一次性填写的内容非常多,不同的内容可进行归纳。或者对不同的类别采用不同的选项卡。建议20个字段以上使用。考虑编辑修改时,需要再次划入到底部,所以采用分卡片表单时,按钮放在右下脚。

6. 标签页表单
方便查看切换各个类别内容修改,采用标签页设计。如CRM的客户管理设计。

7. 辅助功能
新增
- 新增的记录必须排在列表的首行,并做选中提醒;
- 提交失败后必须保存用户已经输入的内容,以便再次提交。
- 新增内容提交失败后,须保留用户修改的内容,以便再次修改提交;
- 新增界面时光标默认停留在第一个待输入的文本框中。
保存
- 保存或者提交成功给予轻提示消息;
- 返回到列表页时选中保存的那条记录。
取消
- 数据量较多的页面中,当进行列修改后,作取消时需要弹窗给予提示;
修改
- 新增或修改的内容提交失败后,需要保留当前的内容,以便再次修改提交;
- 对主要字段内容进行重复值、空置(空格)、中英文特殊字符判断校验。
05 模版-详情页
用以展示操作列条目的详情描述或修改。
1. 模版类别
根据信息之间的相关性,及各个信息模块的亲密度。越靠近即相关性越弱。

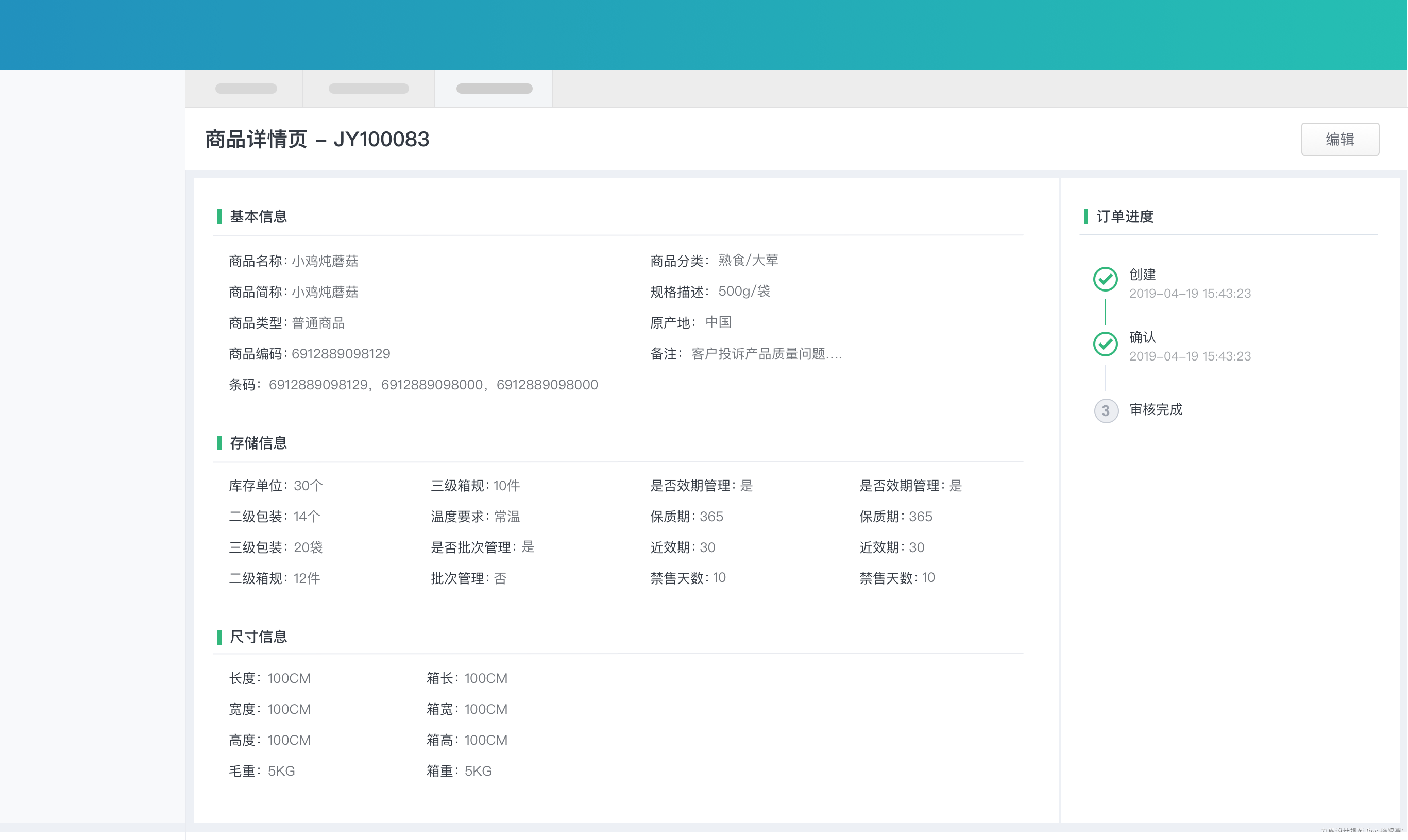
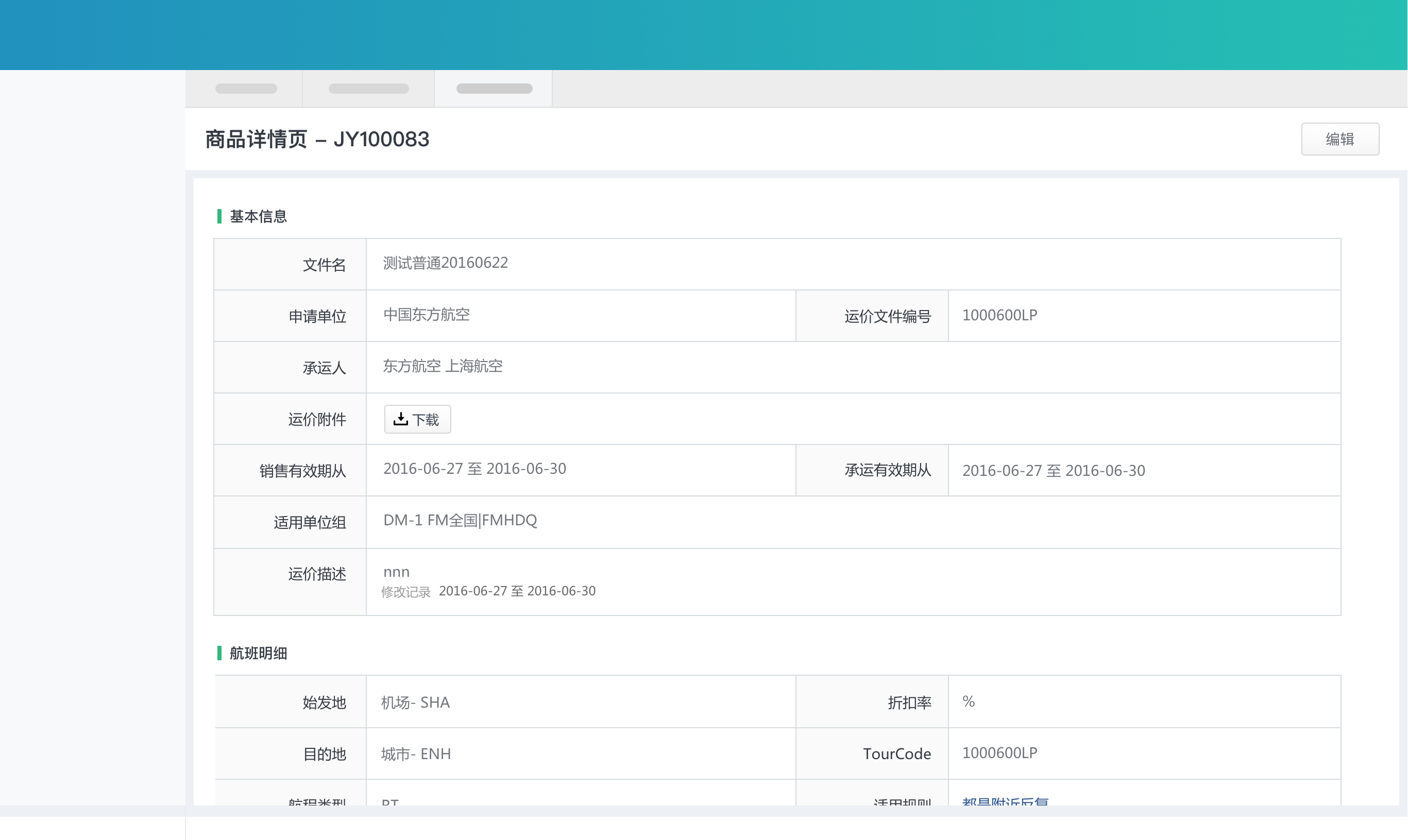
2. 单张卡片
所有的信息内容集中在一张卡片中,通过间距来区分。使用场景:需要展示内容较少,复杂度较低的信息。

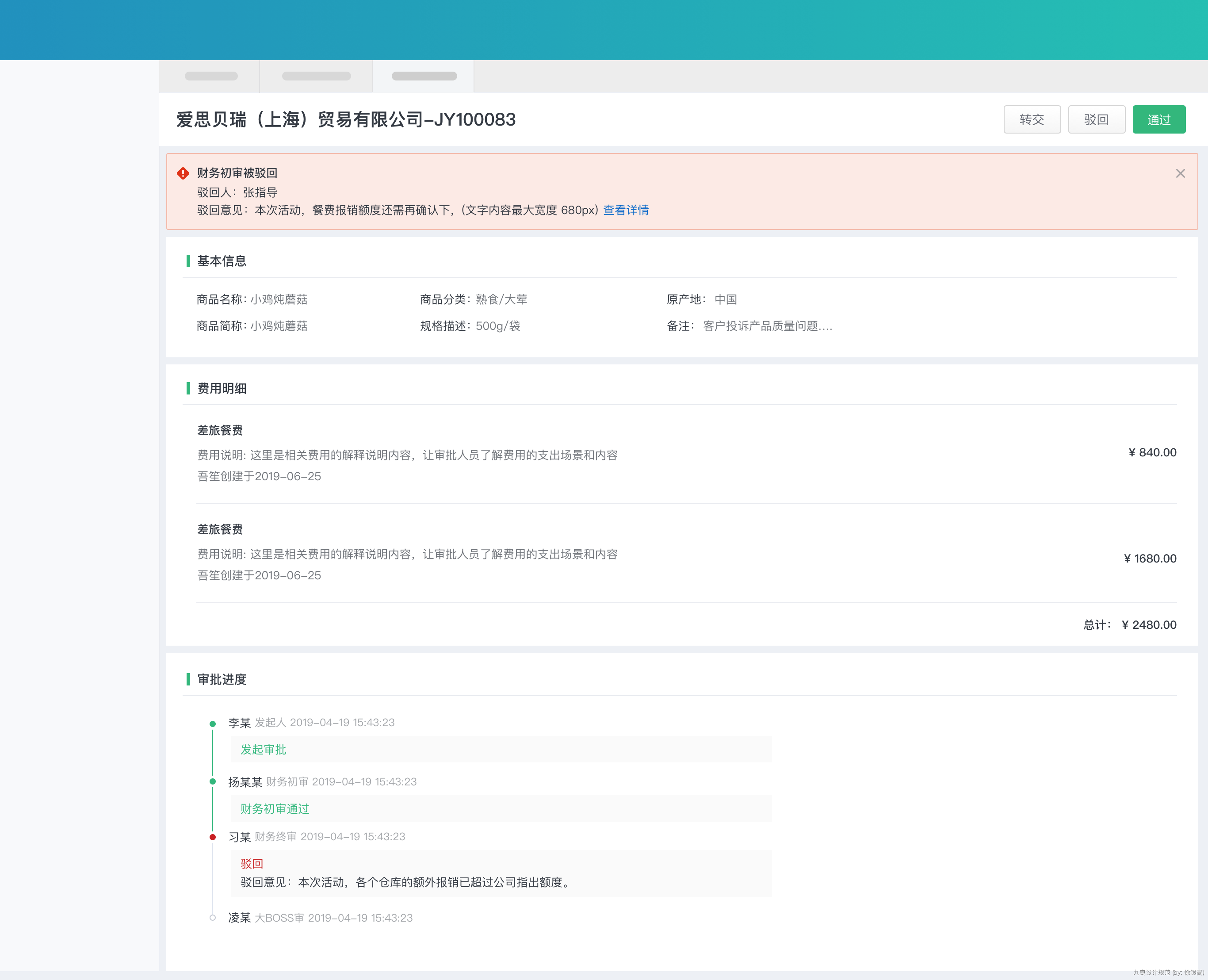
3. 多张卡片
展示审批单据的详细信息,将内容复杂度较高的使用卡片区隔开来,卡片内容的相关性不高。使用场景:适用于审批流程和审批明细展示,及部分审批操作。

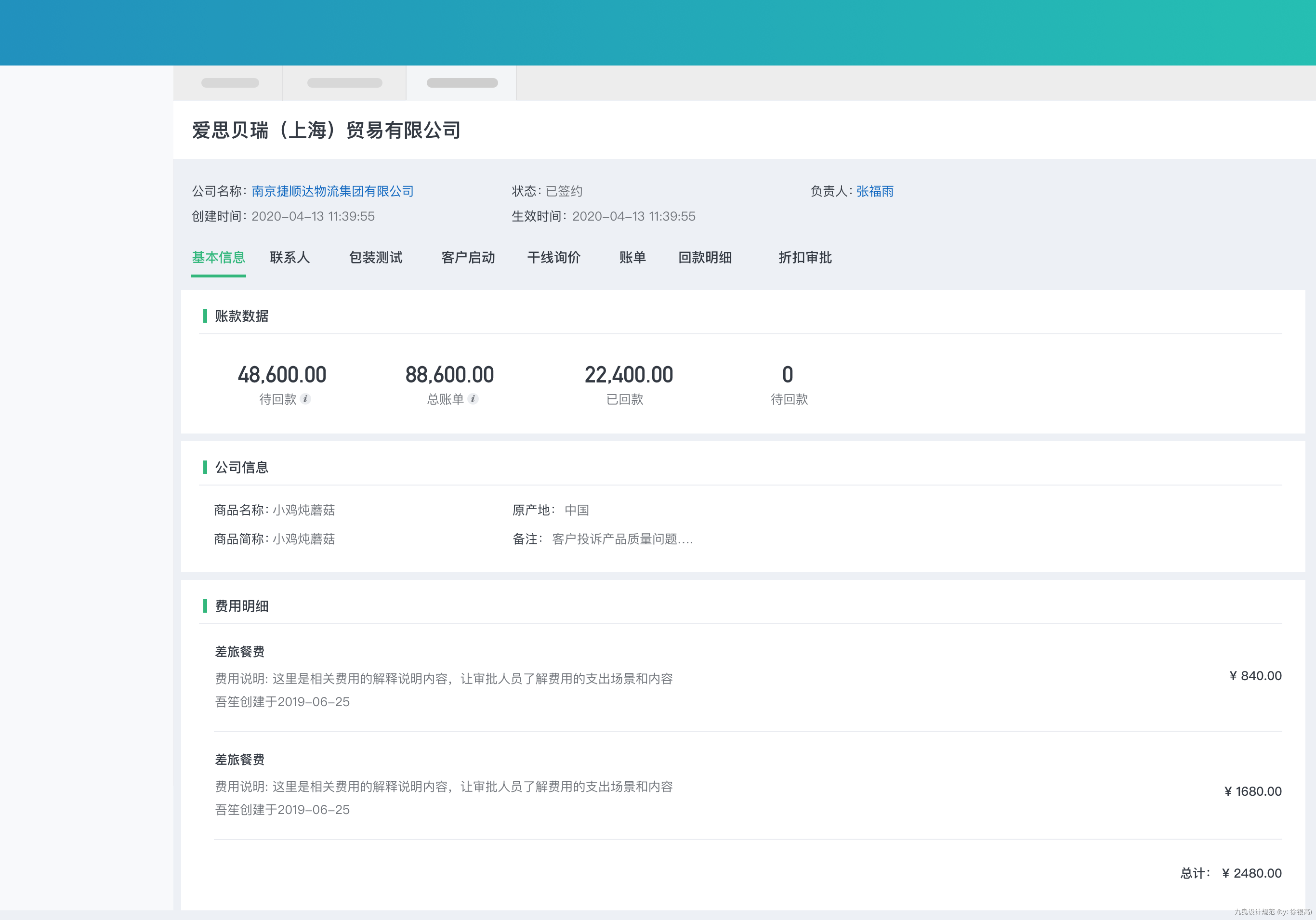
4. 页面分层
使用场景:详情页内容且复杂度较高,需要拆分为多个页签,辅助用户浏览信息。如CRM企业客户管理。

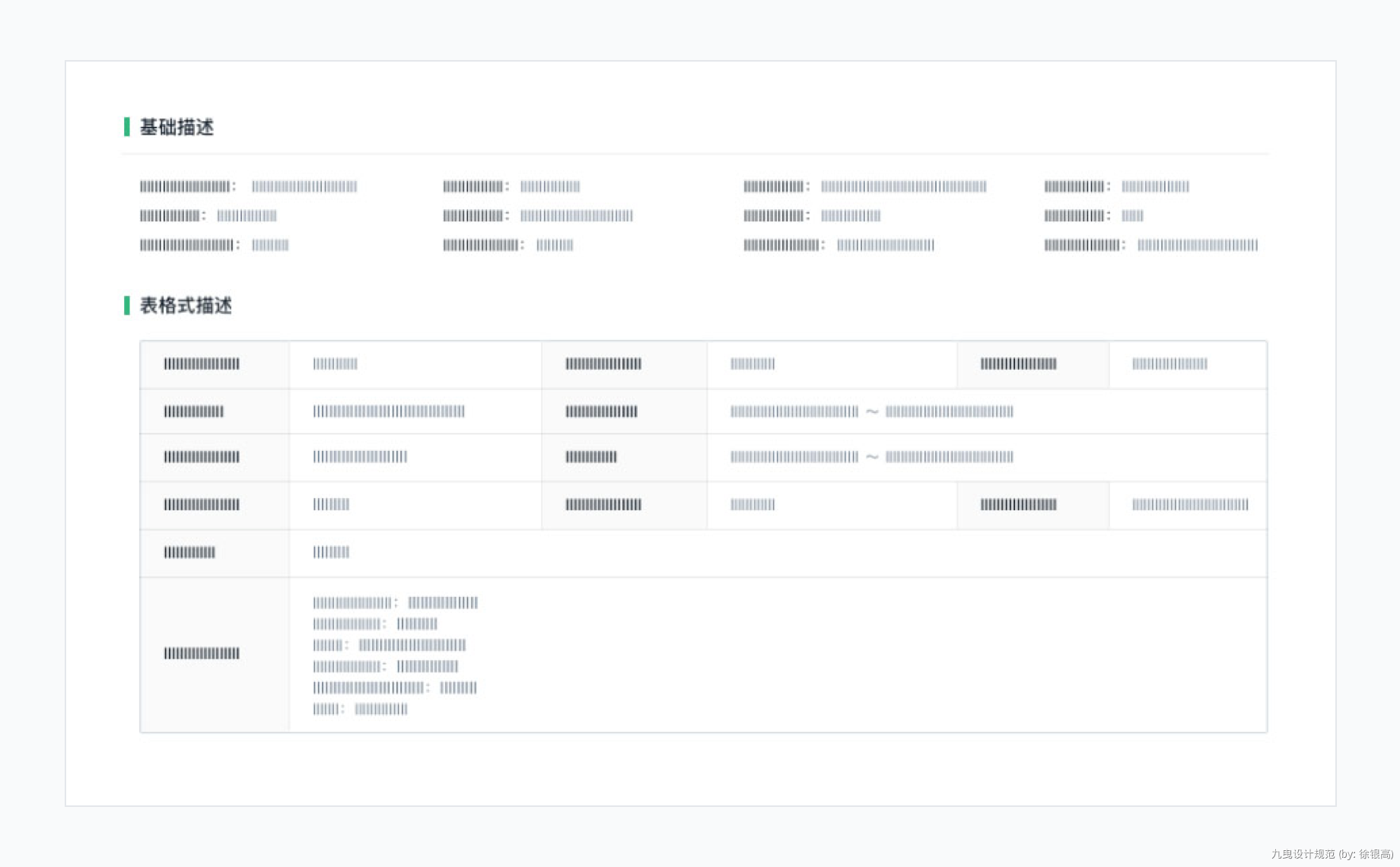
5. 表格式详情
某一组的字段内容过多的话,建议使用表格式样,这样做的好处能够快速定位信息。

如果所示:优点对字段类别分类,迅速定位到相关重要信息,缺点是极大占用纵向空间。

06 模版-空状态
让用户知道当前情况,并提供后续步骤的建设性指导,避免用户感到迷失和困惑。
1. 元素解析
- 图像:与场景应用相关的插图(可选),为沉重的异常添加一点乐趣,缓解使用者的烦躁。
- 标题:简单的解释,使用陈述句式。比如:你还没有添加任何数据。
- 内容:进行标题的解释以及下面要采取的动作等,文案引导到主要操作的按钮上。
- 按钮:接下来用户需要的行动操作,将用户引到到正确的或者希望他们的去操作的路径上。

2. 一般规则
无数据空状态:首次使用没有数据。目的让用户知道需要添加数据。
用户操作空状态:根据用户操作反馈。如:搜索无结果;确认结果完成(支付完成),目的让用户知道成功的完成了某一个过程,并向用户反馈结果。
错误空状态:权限、系统、需要配置等问题。让用户知道问题所在,如果可能并提供可以纠正的操作按钮。
不要多个按钮:不要有多个按钮让用户做选择,集中在让用户需要做的主按钮上。

3. 错误案例
空状态、无数据需要有提示信息。

07 模版-其他
特殊页面的模版,多个平台出现。
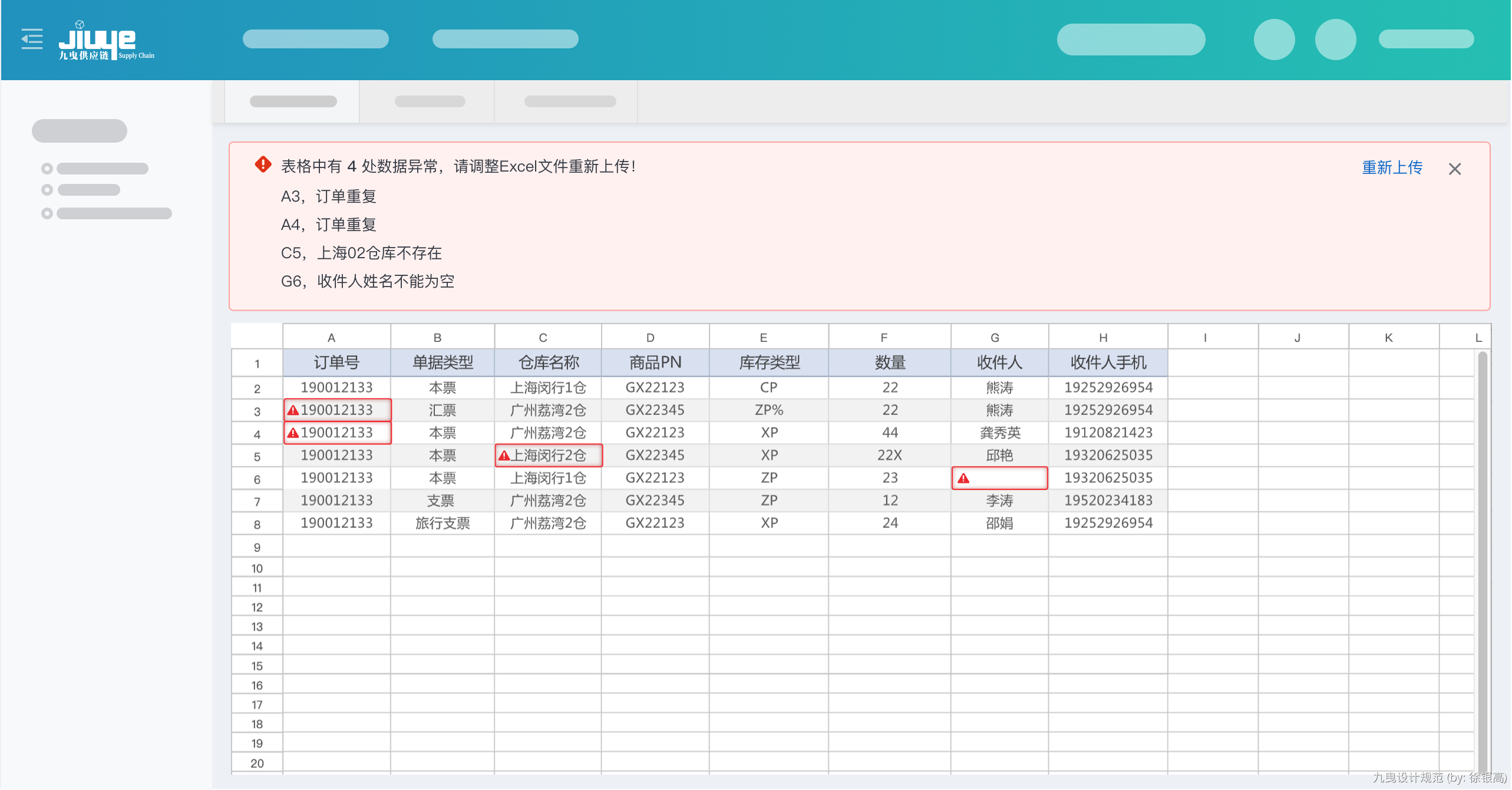
上传预览
文件上传预览:预览表格填写错误,警告提示样式。

参考文章
- 《Element》https://link.zhihu.com/?target=https%3A//element.eleme.cn/%23/zh-CN/component/installation
- 《Ant Design》https://link.zhihu.com/?target=https%3A//ant.design/docs/spec/introduce-cn
#相关阅读#
本文由 @徐银高 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








谢谢分享
很好的文章,全系列都受益匪浅,感谢分享。
关于折线图有点疑问,说对比主体不能超过12个,但我发现了两个矛盾点(可能是我理解有误):
1.前文柱状图说超过12个主体就用折线图,但折线图说明主体不能超过12个
2.错误案例中,4个主体的对比被定义为对比主体过多,那么为什么说折线图的对比主体可以有12个?
先感谢大师解答!
好棒啊,整理的好精彩
花了几个小时的时间通读了5篇文章,受益匪浅,感谢分享
看了,马上就推荐给公司的同事学习下,下个项目要好好提升下。
可以的,记得署名