设计中的卡片式设计与体验

“设计师的工作,并不只是设计实践。在当前环境中,为设计一个合适的场所,并对设计领域中心配置,对于设计师来说也许是更为重要的工作 ” ————— 原研哉
想想在我们的工作,生活,学习中又何不是这样呢。回归正文:
这篇文章提到卡片式设计与用户体验,不管是Web和移动应用的页面设计,都不能脱离了真实使用完全个性化的体验,卡片是新的创造性概念。
无论你对这个概念的感觉如何,卡片设计都已经是近两年最流行的界面设计的排列样式
什么是卡片
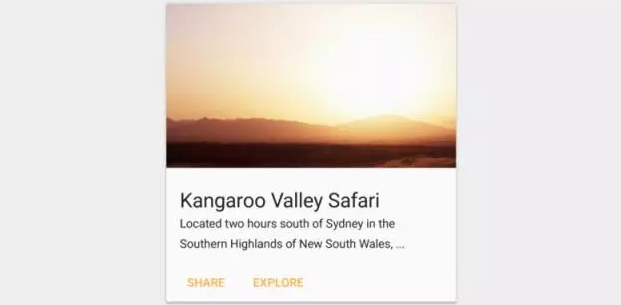
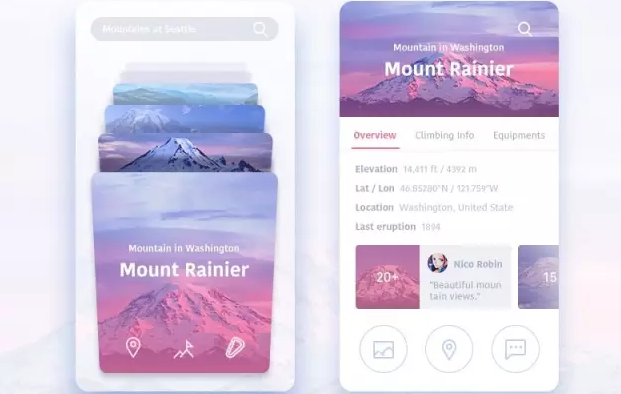
卡片是那些装满包含图像和文本的小矩形,作为功能、内容入口点,以提供更详细的信息。可以平衡用户界面的设计美学和良好的可用性,最近卡片几乎成了移动端界面设计的一个默认的选择。因为卡是一种方便的显示不同元素组成的内容的方式。

卡片的体验
在用户界面中使用的卡是一个很好的体验,因为他们看起来像现实世界的有形卡。在移动设备上,卡片是一种使用非常广的交互模式,因此,它更直观的给用户知道这一块卡片里的内容是代表一个整体,一个模块的信息。
卡片是一个很好的工具,用于交流快速的故事。棒球卡是一个很好的例子,从现实生活中的对象。你需要了解一个玩家的基本信息包含在一张小卡片的两边。

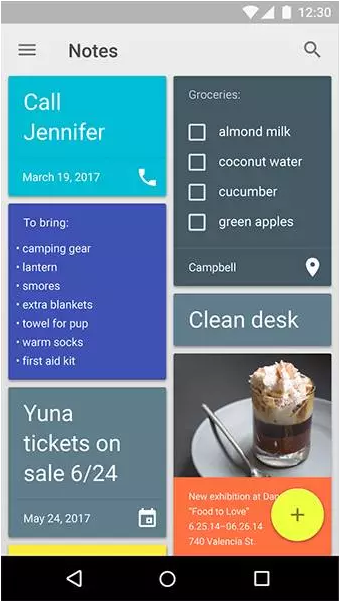
内容划分
卡片将内容划分成几个部分,这样划分可以占用的屏幕空间更少,而且更清晰的区分不同的内容。就想写文章一样,你会用段落,标点符号来区分表达不同的内容。卡片设计就是一样的意思,可以收集各种信息,形成连贯的一块内容。
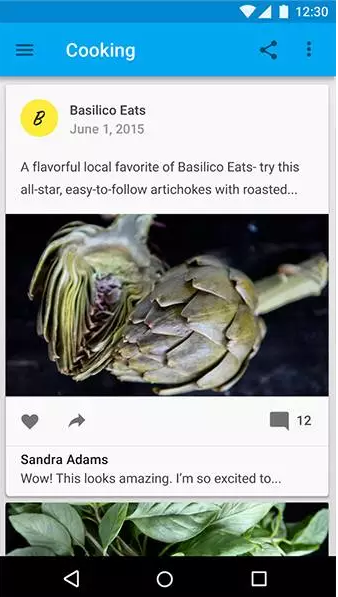
当Facebook、twitter、腾讯等巨头们的产品使用卡片式设计web和移动端产品时,卡片的设计布局被大量的产品设计师随波逐流的推到了设计的最前沿。如果你在用Facebook你会发现它的卡片设计不多也不少,刚好充分的展现出卡片设计为它的产品设计带来的内容涉及区分的效果,虽然说有一个瀑布流的首页无休止的往下刷信息。但这也是用户在使用过程中最低的成本,(这里的成本指的是用户成本)

赏心悦目
设计是一门语言,通常一个产品通过设计和内容为用户传达信息,而卡片式的视觉效果设计也刚好能给用户传达了清晰的信息,在卡片设计中还会为特定的信息内容加入图形图像,还能大大提升网站或应用的体验效果,因为图像有效地吸引用户的视线,更加集中明确的引导用户去操作这一功能。
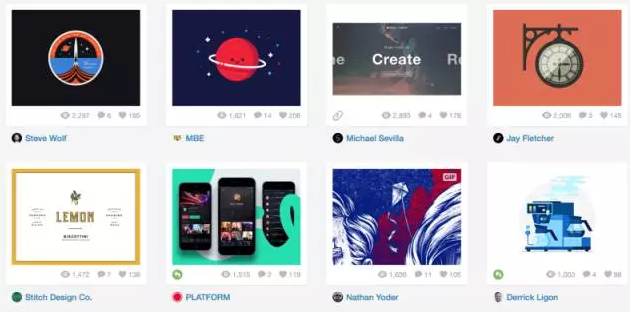
Dribbble创意社区展示设计师作品的知名网站,基于卡片设计真的是最合适呈现这种类型的内容。

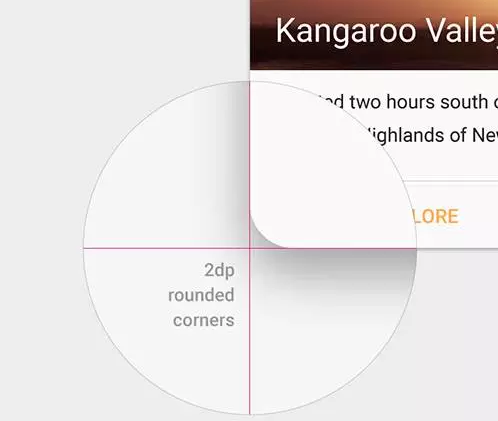
如何设计一张卡片
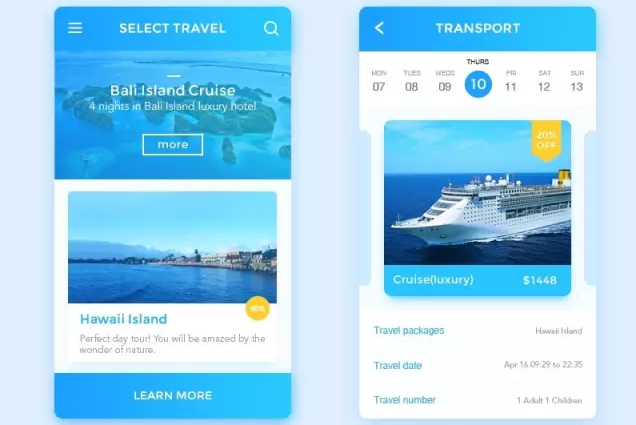
OK上面简单的介绍了一些卡片设计的优点,接下来我们谈谈如何设计一张卡片。在恒定的移动端应用中相同的卡片设计,可以根据内容调整期高度,但宽度是固定的,Facebook的瀑布流页面无限的往下,单宽度是不变的,内容显示也是一样,这可减少用户的视觉成本。当然最大高度限制应该在一个平台上可用内容信息展示,但它可以设置好自动展示扩展。

从设计的角度来看,卡片设计应该是跟我们平时看到的名片一样有圆角、直角,卡片式设计给用户看起来像一个内容块,而圆角和直角只是一种视觉设计的样式,给人不一样的印象设计。

可以说这些元素在你的设计中就像是添加了一点视觉上的香料,更好的给用户带来全新,不一样的感受,而不会成为一种分心的事。卡的优点正确实施,卡片式设计可以提高产品的用户体验方面,由于其功能和形状的特性,设计师们也很方便去再添加一个有趣的UI元素,直观的使用。

消化的形式
在设计中完美都知道内容是驱动设计去主导,而设计样式则是修饰内容的重要部分,比如:设计是一个容器,里面可以装任何能装得下的物体,但这个容器是否合适装下这个物体来展示给其他用户,在这设计里用户可以很容易地访问他们感兴趣的内容,或功能产品,这能使用户能够从产品本身,功能需求,或者他们想要内容快速浏览他们想要的内容。

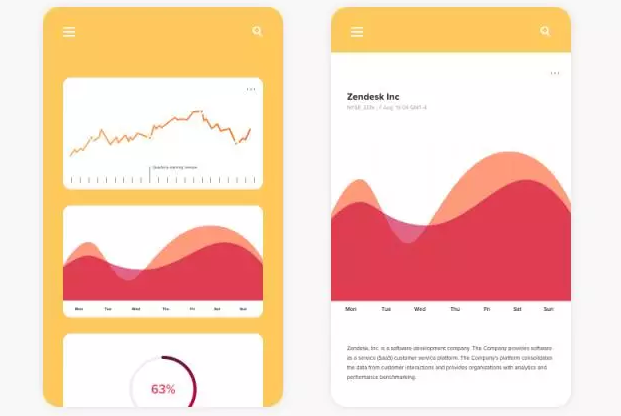
响应和移动设计
关于卡片式设计最重要的事情是,他们几乎有无限的可能。当然这里说的无限可能是指卡样式设计作品既适用于台式机和移动设备,因为卡提供了更多可消化的内容。他们是很好的响应设计,因为卡作为内容容器,容易扩大或下降。这就是为什么它如此容易创建一个一致的卡片样式设计,无论设备,都可以适配。

瀑布流设计
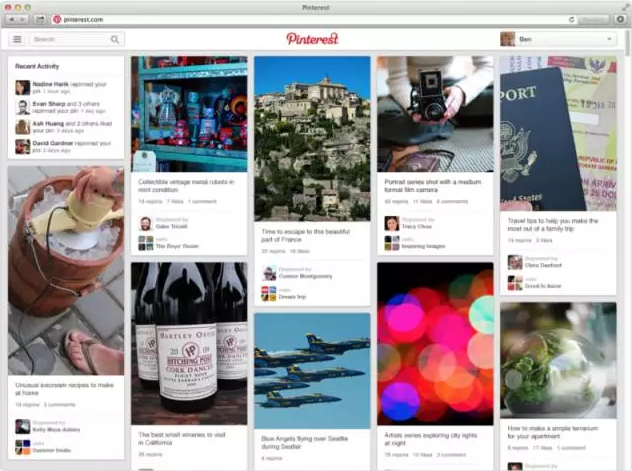
在扁平化设计趋势出现时,即出现了瀑布流的操作模式,顾名思义瀑布流就是可以无限制的往下滑动来刷新内容,不需要切换页面,就像Facebook、Pinterest使用卡片式设计,然后下滑刷新。以新内容中最近的事件称现在最前端的一个快速概述。Facebook新闻提要是一个无休止的瀑布流,而卡是一个内容的入口。他们把内容无限流,发现卡式内容允许相关内容自然地展示自己,让用户深入他们的兴趣。

Pinterest使用引脚在动态的砖混结构的网格布局来组织内容,让用户在浏览内容时会不经意发现下一个内容已展示了一个半砖的内容,所以会吸引用户不停往下刷。网格砖是一个干净的和轻量级的方式来呈现一个图像画廊。你可以看到它在下面的例子。
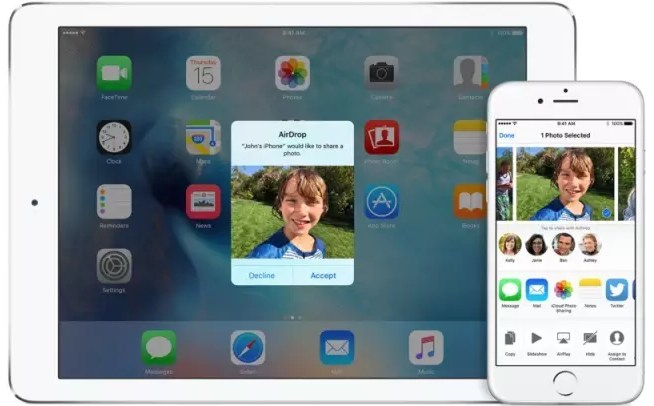
屏幕尺寸适配
基于内容设计的卡片样式可以在小屏幕上很好地工作,但在一个大屏幕,它会很好的放大,缩小适配到不同的机型。从视觉上看,它仍然是一个不错的产品设计,如阅读速度和阅读理解。

在使用中用户发现你的应用程序易于操作,且卡片式的设计也能够很好的选择内容,这将大大的提升了用户的使用感受和熟悉的视觉逻辑。在产品上线后,你应该想办法得到你的用户的反馈,他们想看到什么。随着用户的反馈,你可以设计测试,以逐步优化你的产品。
结论
我希望你有一个很好的感觉为什么卡式设计越来越受欢迎。我相信,这种趋势不会消失的很快。因为卡不只是简单的眼睛,他们是最灵活的布局格式之一,创造极致的体验。今天人们很快就找到了信息,卡片服务起来相当不错,无论设备和伟大的用户体验。
作者:道士
来源:不知道UI(公众号ID:buzhidaoui)
版权:人人都是产品经理遵循行业规范,任何转载的稿件都会明确标注作者和来源,若标注有误,请联系主编QQ:419297645


 起点课堂会员权益
起点课堂会员权益








干货