电子商务搜索引擎的细节设计

最近在使用Apple.com,Ebay.com,Amazon.com,shopping.yahoo.com的时候,发现一些用户使用细节的小问题.针对这些问题,我体验了前面四个网站的处理方式,觉得还是有可以借鉴的东西.
针对suggestion的情感化设计细节处理
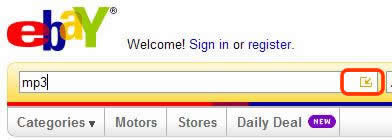
EBAY.COM:
当用户觉得不想使用suggestion,或认为suggestion会给他带来干扰的时候,用户可以选择关闭suggestion
(suggestion有的时候可能会切断用户的心流,对用户的心智模型造成影响)

当用户想重新使用suggestion的时候,仍然可以通过搜索框内右边的按钮还原suggestion功能.此时,当鼠标移到还原按钮上面时候,为避免用户不理解按钮的意义会有一个TIP来显示按钮的作用.
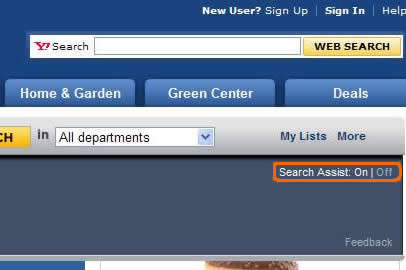
YAHOO SHOPPING:

在YAHOO SHOPPING橘黄色框内,我也发现了suggestion可自由关闭的功能.
小结:表面上看,貌似这些功能是锦上添花,但是从用户情感化设计上考虑,这些功能也能为用户建立更多的信心,去大胆尝试并频繁使用搜索的新功能.
搜索框内容的一键清空细节处理
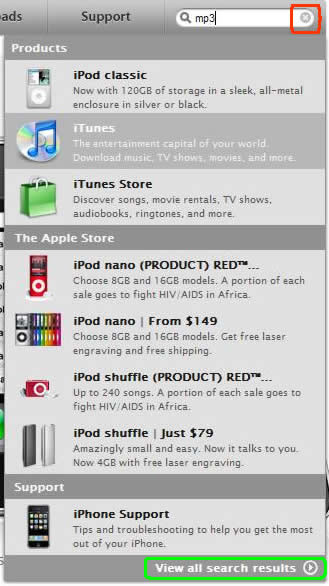
APPLE.COM:
苹果公司不愧是一家很关注用户体验设计的公司,在他们官网搜索功能的细节处理上,真是可见一斑!

当用户在搜索框输入关键词的同时,会在搜索框的下方出现产品分类的suggestion ,并且在搜索框内部右边(图中橘黄色框内) 出现清空搜索关键词的按钮.
当用户输入关键词出错或对原有已经输入的关键词进行删除, 重新搜索的时候,都要用(backspace键).但如果增加了” 一键清空”功能.只要用鼠标轻轻一点.就解决了反复使用键盘backspace键的烦琐操作.对用户来说这个小小的细节设计,给用户带来了很大的方便.
图中绿色框的内容让我觉得,苹果公司的设计师们独特的设计.用户会发现搜索框附近没有确定的按钮(为了视觉的美观性与平衡性) , 但用户可以使用回车键,或点击绿色框的文字链一样可以达到搜索按钮的作用,这种设计既满足了视觉的平衡,又满足了功能的需要.真是Perfect!
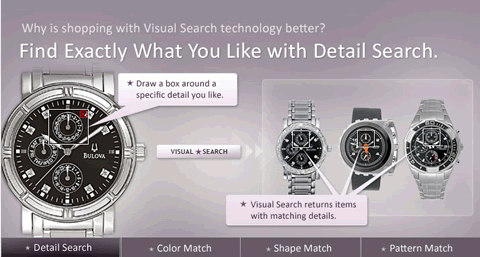
LIKE.COM
like.com是一家推崇”shop visually”的时尚电子商务网站,在产品搜索方面他们确实是独具匠新。
个性化搜索一直是用户的基础需求,like.com帮用户实现了四大需求:
DETAIL SEARCH

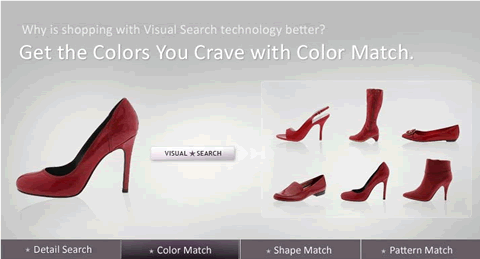
COLOR MATCH

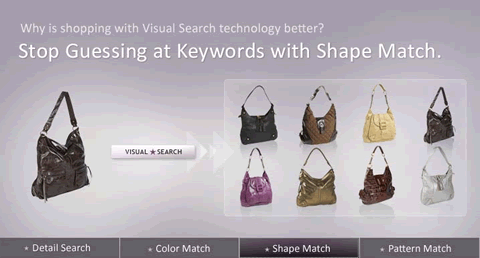
SHAPE MATCH

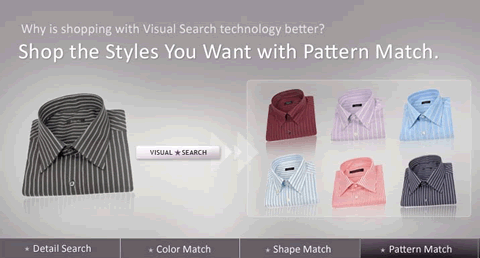
PATTERN MATCH

[版权声明]:版权归作者Alite所有,
转载时请以超链接形式标明文章原始出处和作者信息及本声明:http://www.alitedesign.com
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







